UI/UX 디자이너가 사용자 친화적인 웹사이트를 만들기 위한 31가지 무료 디자인 도구
게시 됨: 2022-10-07웹사이트를 UI/UX 친화적으로 만드는 31가지 무료 UI-UX 도구 목록입니다.
- 5초 테스트
- 액셔
- 부트스트랩
- 간소화 3.0
- 코블리스
- 프리픽
- 플랫콘
- 작은PNG
- 칸바
- 인비전 스튜디오
- 와이어프레임.cc
- HTML CSS 생성기
- 로렘 입숨
- 더미 데이터 생성기
- 컬러질라
- 팔레톤
- 대비 검사기
- 마크업 유효성 검사
- Google 모바일 친화적 검사기
- 프론트엔드 체크리스트
- 어도비 XD
- 목플러스
- 스케치
- 발사믹
- 프로토피
- 유동적인 UI
- 마블
- 피그마
- 종이접기 스튜디오
- 연필 프로젝트
- 모의 흐름
사용자 인터페이스(UI)와 사용자 경험(UX)은 유사하게 들리는 두 가지 웹사이트 디자인 용어로 사이트와 방문자의 관계를 형성하거나 끊습니다. 두 용어가 서로 다른 개념을 설명하지만 UI와 UX는 함께 전환, 수익 비즈니스 및 입소문 추천을 결정합니다. 최고의 웹 디자인 회사는 UI/UX 도구를 선택할 때 선택할 수 있는 많은 옵션이 있지만 어떤 조합이 최상의 결과를 얻을 수 있는지 알고 있습니다. 또한 사용하는 모바일 개발 언어에 관계없이 디자인 회사는 디자인 목표를 달성하기 위해 가장 관련성이 높은 UI/UX 도구를 필터링하고 정렬해야 합니다.
하이파이 와이어프레임이든 단순한 프로토타입이든 적절한 UI/UX 도구를 무기고에 갖추면 디자이너에게 큰 편의를 제공할 수 있습니다. 매력적인 웹사이트를 디자인하고 사용자 경험에 긍정적인 영향을 줄 수 있습니다.
올바른 UI/UX 도구를 사용하면 디자이너가 매번 바퀴를 다시 만들어야 하는 것을 방지할 수 있습니다. 그러나 도구를 선택하는 것은 케이크 워크가 아닙니다. 디자이너는 자신의 기술, 프로젝트의 궁극적인 목표, 현재 사용 중인 플랫폼을 고려해야 합니다. 그렇기 때문에 바로 확인해야 하는 상위 30가지 UI/UX 도구를 직접 선택하여 적합한 것을 찾을 수 있습니다.
1. 5초 테스트

FIVE SECOND TEST 크라우드소싱 웹사이트 테스트 무료.
신문의 오늘의 가장 중요한 기사는 페이지 A-1의 가장 오른쪽 열에 있는 스크롤 없이 볼 수 있는 부분에 있습니다. 이 레이아웃은 독자의 눈이 먼저 거기에 간다는 단순한 사실 때문에 수세기 동안 동일하게 유지되었습니다.
웹페이지 레이아웃 규칙은 신문 레이아웃 규칙만큼 명확하지 않습니다. 최적화되지 않은 레이아웃은 고객의 시선을 콘텐츠에서 멀어지게 할 수 있습니다. 또한 웹 방문자는 주의 집중 시간이 더 짧습니다. 예를 들어 웹 사용자의 거의 절반이 페이지가 2초 이내에 로드될 것으로 예상합니다. 당신은 지속적인 인상을 남길 소중한 몇 초가 있습니다.
Five Second Test는 얼마나 효과적으로 의사 소통하고 있는지 측정하는 UI 도구입니다. 페이지를 제출하면 Five Second Test가 이를 크라우드소싱하여 사용자가 5초 후에 사이트에 대해 기억하는 내용을 보고합니다. 이 사이트는 또한 귀하의 사이트가 다른 사이트와 비교하여 어떻게 쌓이는지 보기 위해 간단한 비교를 제공합니다. 첫인상을 남길 수 있는 기회는 단 한 번뿐이므로 사이트에 최선을 다하십시오. 이 사이트를 사용하면 웹사이트에서 사용자가 참여하기를 원하는 장소에 시청자의 관심을 끌 수 있는 방법을 식별하는 데 도움이 되므로 웹사이트 재설계를 한 차원 높일 수 있습니다.
5초 테스트의 장점
- 청중의 관점에서 웹사이트의 인상을 쉽게 분석할 수 있습니다.
- 웹사이트의 접근성 측정
- 다양한 UI 레이아웃의 A/B 테스트에 도움
5초 테스트의 단점
- 대화형 디자인이나 작업을 테스트하는 데 적합하지 않습니다.
- 디테일 지향적이지 않음
- 특정 목적을 위한 디자인 테스트에 한함 - 첫인상
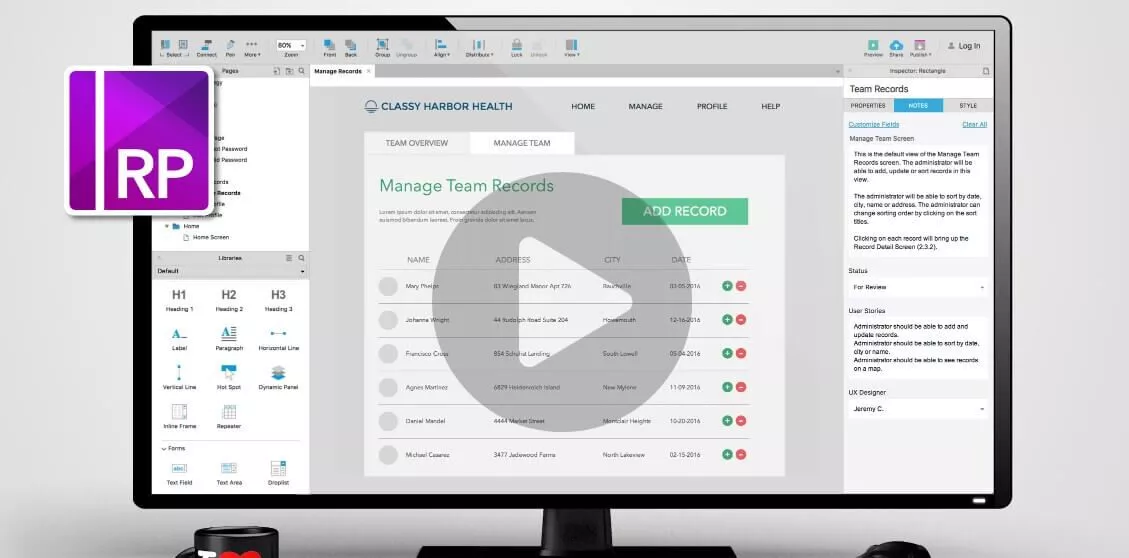
2. 액셔

Axure는 기본 와이어프레임을 설계하는 데 필요한 거의 모든 것을 자랑합니다.
와이어프레임은 웹사이트의 기본 골격입니다. UI는 와이어프레임으로 시작합니다. 온라인에서 사용할 수 있는 와이어프레이밍 도구가 많이 있으며 대부분은 무료 평가판을 제공합니다.
웹사이트 재설계 서비스의 세계를 처음 접하는 경우 사용 가능한 수많은 옵션에 혼란스러워 하고 압도되기 쉽습니다. 그러나 하나를 선택한다면 Axure가 좋은 출발점입니다. 프로토타이핑 도구에서 찾고 있는 것은 가능한 한 적은 코딩으로 기본적인 웹사이트 모형을 만들 수 있는 프로그램입니다. Axure는 단순하고 완벽하다는 이점이 있습니다. 간단한 클릭 앤 드래그 인터페이스와 다양한 기능으로 데모 사이트를 쉽게 구축할 수 있습니다.
이 프로그램은 "시장에서 가장 완벽한 와이어프레임 및 프로토타이핑 도구"로 자주 찬사를 받고 있습니다. Axure의 무료 평가판을 다운로드하고 이 포괄적인 도구가 귀하의 사이트에서 무엇을 할 수 있는지 확인할 수 있습니다.
Axure의 장점
- 30일 동안 모든 기능을 갖춘 무료 평가판 제공
- 비전문가를 위한 최고의 무료 UI 디자인 소프트웨어 - 코딩을 모르는 경우에도 프로토타입을 만들 수 있습니다.
- 인터페이스에 대한 전체적인 보기 제공
- 여러 장치에 대한 인터페이스의 적응성을 보여줍니다.
- 이메일, 헬프 데스크, 전화, 채팅 및 포럼을 통한 본격적인 지원
- 복잡한 프로토타입 제작 가능
Axure의 단점
- 최고의 Axure 기능 사용에 대한 도전
- 여러 화면/페이지를 디자인하는 동안 시간이 많이 소요됨
- 프로토타입 인쇄는 지루할 수 있습니다.
- 프로토타입은 때때로 완전히 충돌할 수 있으며 버그 수정이 불가능해집니다.
3. 부트스트랩

기본 목업을 넘어 실제 코딩 영역으로 이동할 준비가 되었다면 반응형 웹 디자인은 좋은 UI의 필수 요소입니다. 페이지 사용자 정의를 위한 다양한 옵션을 제공하는 웹 디자인 프레임워크가 필요합니다.
부트스트랩을 사용하면 모든 기능을 갖춘 웹사이트를 쉽게 만들 수 있습니다. Twitter의 엔지니어가 만든 이 도구는 프론트엔드 개발을 위한 훌륭한 도구입니다. 반응형 그리드, 타이포그래피 및 양식 컨트롤, 기타 수많은 구성 요소가 있습니다. HTML 및 CSS에 대한 약간의 지식으로 무장한 경우 부트스트랩을 사용하여 웹 디자인을 상당히 제어할 수 있습니다.
Bootstrap의 커뮤니티도 큰 판매 포인트입니다. 무료이고 많은 기능을 제공하기 때문에 외부 개발자의 많은 온라인 지원이 있습니다. 온라인 부트스트랩 쇼케이스는 프레임워크를 사용하여 구축된 1500개 이상의 사이트를 자랑하며 많은 사이트 제작자는 도구를 가장 잘 사용하는 방법에 대한 조언을 온라인에서 활발히 활동하고 있습니다. 이는 크라우드 소싱 문제 해결과 추가 테마가 많다는 것을 의미합니다.
부트스트랩의 장점
- 코드 덩어리를 작성하지 않아도 되는 최고의 HTML UI 디자인 도구 중 하나
- 개발과 설계 간의 일관성 유지
- 초보자 친화적인 프레임워크
- 반응형 그리드 시스템은 모바일 친화적인 웹사이트를 디자인하는 데 도움이 됩니다.
- jQuery 플러그인은 최신 브라우저 및 모든 jQuery 버전과 호환됩니다.
부트스트랩의 단점
- 모든 웹 사이트는 유사하게 보이며 Bootstrap으로 만든 웹 사이트와 쉽게 식별할 수 있습니다.
- 설명서에 익숙하지 않은 경우 클래스, 그리드 시스템 및 기타 구성 요소를 살펴봐야 합니다.
- 파일이 마지막에 상당히 무거워짐에 따른 성능 문제
4. 3.0 프레임워크 간소화

최고의 일러스트레이터에게 Webalys의 UI 디자인 프레임워크는 좋은 무료 선택입니다. 이 도구는 수백 가지 디자인 요소로 채워진 그래픽 사용자 인터페이스(GUI) 요소 라이브러리와 함께 제공됩니다. 또한 광범위한 그래픽 스타일 라이브러리가 있어 한 번의 클릭으로 버튼, 헤더 및 기타 기능을 사용자화할 수 있습니다. 이 프레임워크에는 미니멀리스트 벡터 아이콘도 미리 패키지로 제공됩니다.
이 도구의 요소는 평면 디자인과 더 복잡한 디자인 모두에 적합한 선택입니다. GUI 라이브러리와 스타일 라이브러리만으로도 와이어프레임 및 목업 작업에 반드시 사용해야 하는 도구입니다.
Streamline 3.0의 장점
- 광범위한 그래픽 스타일 라이브러리로 최상의 사용자 정의 제공
- 당신이 만드는 모든 것에 적합한 아이콘과 일러스트레이션을 얻으십시오.
- 프로젝트에 아이콘을 매우 빠르게 복사하여 붙여넣기
- 설계를 "합리화"하기 위해 Figma와 통합
Streamline 3.0의 단점
우리는 Streamline에 대해 부정적인 점을 찾을 수 없었습니다. Streamline 3.0에 대한 나쁜 경험이 있다면 주저하지 말고 우리와 공유하십시오.
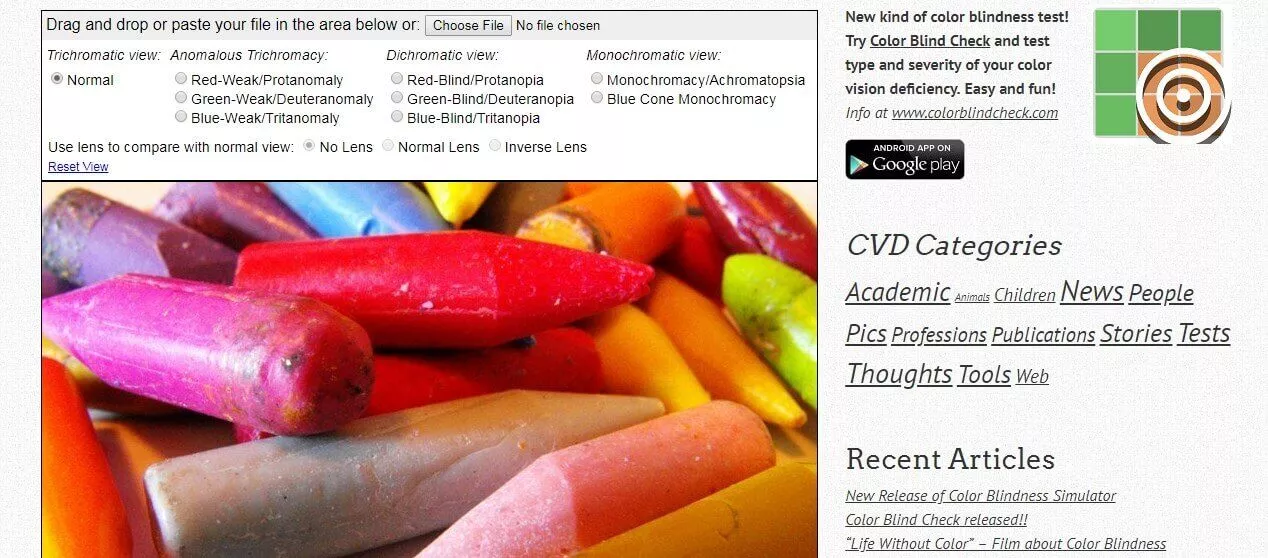
5. 코블리스

COBLIS의 CVD 시뮬레이터는 설계를 테스트할 수 있는 다양한 옵션을 제공합니다.
색상은 디자인의 기본적인 부분이므로 당연하게 받아들이기 쉽습니다. 그러나 최대 10%의 사람들이 어떤 형태의 색맹을 가지고 있습니다. 귀하의 웹사이트는 이 조건을 가진 상당수의 사용자가 쉽게 탐색할 수 있어야 합니다. Coblis는 귀하의 웹사이트가 다른 능력을 가진 사용자에게 어떻게 보일지 보여주는 무료 색맹 시뮬레이터입니다.
많은 디자이너는 사이트를 통해 사용자를 안내하기 위해 색상 신호에 의존합니다. 예를 들어, 빨간색 오류 메시지 또는 녹색 확인 표시는 단계가 완료되었는지 여부를 나타내는 일반적인 표시입니다. 이 색상을 볼 수 없는 사용자가 다른 사용자처럼 쉽게 진행할 수 있습니까? 다양한 색상 스펙트럼에서 페이지가 어떻게 보이는지 확인하려면 스크린캡을 Coblis에 업로드하십시오.
코블리스의 장점
- 색맹이 있는 사람들을 위해 웹사이트를 최적화하는 데 도움이 됩니다.
- 사용된 이미지 크기에 대한 제한 없음
- 사용하기 쉬운
코블리스의 단점
- Microsoft Edge 및 Explorer에서 "렌즈 기능"이 제대로 작동하지 않음
6. 프리픽

세계에서 가장 큰 그래픽 디자이너 커뮤니티인 Freepik은 무료 벡터 디자인의 선도적인 검색 엔진입니다. 고품질 그래픽 디자인, 독점 일러스트레이션, 디자인 팀이 선별한 그래픽 리소스 컬렉션을 제공하는 Freepik은 귀속 요건에 대한 걱정 없이 다양한 용도로 사용할 수 있는 그래픽 및 벡터의 환상적인 리소스입니다.
개인 및 상업 프로젝트를 위한 사용자는 배경, 배너, 인포그래픽, 패턴, 브로셔, 명함, 로고, 포스터, 결혼 아이디어 등을 데이터베이스에서 검색할 수 있습니다.
Freepik의 장점
- 플랫폼을 사용하기 위해 회원가입이 필요하지 않습니다.
- 벡터, 사진, 아이콘, 로고 등의 무한한 컬렉션
- 프리미엄 벡터도 저렴합니다.
- 개인 및 상업적 목적으로 모두 사용할 수 있습니다.
Freepik의 단점
- 등록되지 않은 사용자는 하루에 세 번만 다운로드할 수 있습니다.
- 고객 지원 및 고객 경험이 만족스럽습니다.
- 경우에 따라 구독 자동 갱신
7. 플랫 아이콘

Freepik 제조사의 Flaticon은 세계에서 가장 큰 무료 벡터 아이콘 검색 엔진입니다. 고품질 그래픽 디자인, 완전히 편집 가능한 벡터, 다른 개발자와 디자이너가 선별한 그룹화된 아이콘 모음을 제공하는 Flaticon은 저작자 표시 요구 사항 없이 다양한 용도로 사용할 수 있는 환상적인 그래픽 리소스입니다.
일반적으로 디자이너는 모든 그래픽을 처음부터 새로 만들거나 필요에 맞는 로열티 프리 그래픽과 아이콘을 찾기 위해 웹을 검색하는 데 귀중한 시간을 소비해야 합니다. Flaticon을 사용하여 사용자는 데이터베이스에서 특정 키워드를 검색하고 다양한 벡터 팩 컬렉션을 정독하거나 다른 사람이 사용할 수 있도록 자신의 원본 콘텐츠를 업로드할 수도 있습니다. 사용자는 PNG 및 SVG를 비롯한 여러 형식으로 그래픽을 다운로드하거나 나중에 사용하기 위해 사용자 컬렉션에 저장할 수 있습니다. Adobe 및 Google을 비롯한 여러 대기업에서 Flaticon을 사용합니다.
Flaticon의 장점
- 선택할 수 있는 광범위한 아이콘 라이브러리
- 관련 아이콘에 대한 아이콘 팩 제공
- 아이콘은 인터랙티브하고 생생합니다.
- 아이콘은 여러 형식으로 다운로드할 수 있습니다.
- Google Workspace와 통합되어 문서, 스프레드시트, 프레젠테이션에 아이콘을 쉽게 추가할 수 있습니다.
- 다양한 사용자 정의 옵션 제공
Flaticon의 단점
- 무료 버전은 하루 다운로드 수에 제한이 있습니다.
- 틈새 특정 요구 사항에 대한 제한된 아이콘
- 문제가 있는 환불
8. 타이니PNG

TinyPNG는 스마트 손실 압축을 사용하여 이미지 파일 크기를 크게 줄이는 간단하지만 매우 효과적인 도구입니다. 이미지의 색상 수를 신중하게 줄여 이미지를 저장하는 데 필요한 바이트 수를 줄임으로써 이를 수행합니다. 이 현명한 선택은 거의 보이지 않지만 파일 크기를 크게 줄이는 변경 사항을 초래합니다. 이는 콘텐츠를 로드하는 데 필요한 더 빠른 로드 시간과 더 적은 대역폭으로 해석됩니다.
TinyPGN을 사용하여 썸네일, 애니메이션 PNG 및 JPEG를 만들거나 수정할 수 있으며 회사는 Photoshop 플러그인을 제공합니다. 더 나은 로드 시간과 썸네일 및 이미지로 더 빠른 응답으로 UX를 개선하려는 경우 이 도구를 살펴보고 스마트 압축이 어떤 차이를 만드는지 확인하십시오.
TinyPNG의 장점
- 압축은 이미지 품질에 영향을 미치지 않습니다.
- 이미지가 정말 빠르게 로드됩니다.
- WordPress와 통합되고 Magento 웹사이트용 확장 기능도 제공합니다.
TinyPNG의 단점
- 무료 버전에서는 매달 100개의 이미지만 압축할 수 있습니다.
- 업로드할 모든 이미지에는 다른 세션이 필요합니다.
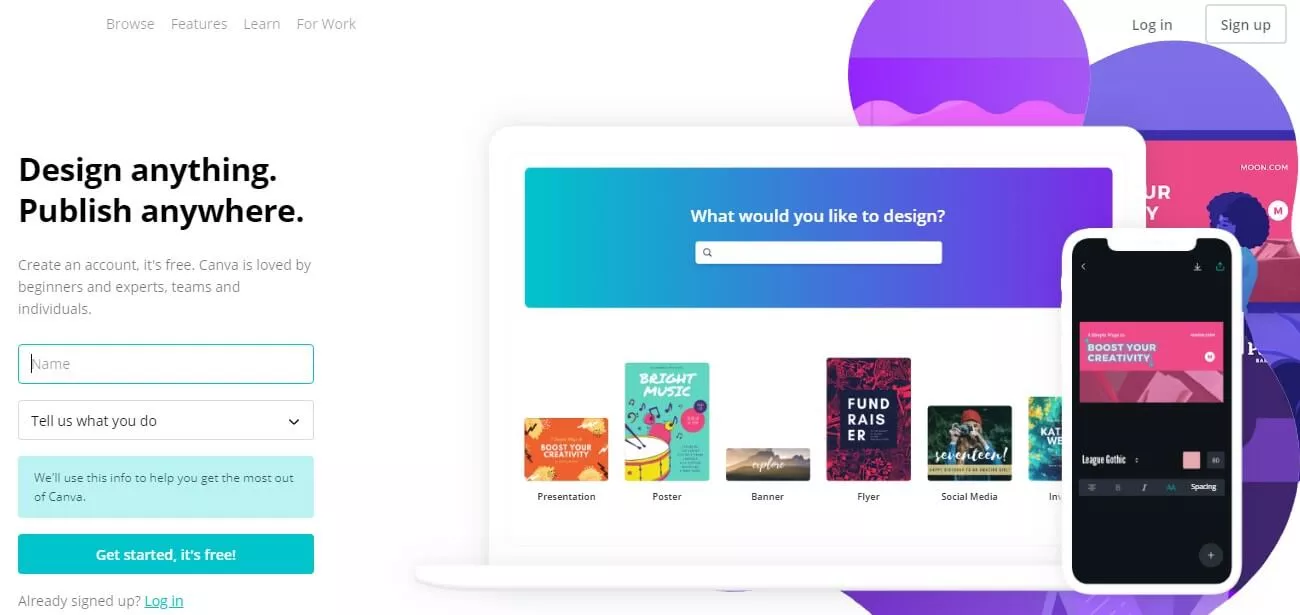
9. 칸바

매우 사용하기 쉬운 기능이 탑재된 Canva는 누구나 다양한 콘텐츠를 제작하는 데 사용할 수 있는 무료 디자인 도구입니다. 그들의 디자인 도구를 사용하면 다양한 소셜 미디어 서비스에서 쉽게 공유할 수 있습니다. 사전 크기의 소셜 미디어 게시물부터 마케팅 자료, 프레젠테이션, 문서, 광고에 이르기까지 Canva는 진정한 애플리케이션과 템플릿 모음을 제공합니다. 끌어서 놓기 기능과 쉽게 검색할 수 있는 이미지, 글꼴 및 그래픽을 특징으로 하는 이 도구는 초보자와 전문가 모두에게 적합합니다.
중소기업, 개인, 학생 모두에게 접근성이 뛰어난 도구로 평가받는 Canva는 기술 수준이나 디자인 배경에 상관없이 타겟 잠재 고객을 빠르고 쉽게 참여시킬 수 있는 콘텐츠를 제작하는 데 적합합니다.
Canva의 장점
- 학생, 교사, 전문가, 중소기업 및 대기업 등 모든 사람을 위한 것이 있습니다.
- 많은 사용자 정의 제공
- 무료 버전은 다양합니다. 다양한 유형의 8000개 이상의 무료 템플릿
- 스톡 이미지는 비용 대비 가치를 제공합니다.
- 놀라운 애니메이션 및 효과
- 원 클릭 크기 조정
- 배우고 사용하기가 매우 쉽습니다
Canva의 단점
- 프리미엄 사용자는 Canva의 최고 기능을 사용할 수 있습니다.
- 고객 서비스에는 개선의 여지가 있습니다
- 독창성은 제한적이다
- 큰 이미지 작업에는 적합하지 않음
- 휴대 전화에서 약간 문제
10. 인비전 스튜디오

"세계에서 가장 강력한 화면 디자인 도구"로 간주되는 InVision Studio는 디자인을 클릭 가능한 프로토타입으로 쉽게 변환할 수 있습니다. 반응형 디자인을 손쉽게 가능하게 하는 적응형 레이아웃 엔진과 동적 모션을 위한 고급 애니메이션을 특징으로 하는 Studio는 사용하기 쉬운 도구로 신속한 프로토타이핑을 위한 토대를 마련합니다. 이 완전 무료 응용 프로그램은 하나의 패키지에 있는 디자인, 프로토타이핑 및 애니메이션 도구입니다.
협업을 위해 특별히 제작된 InVision은 마찰 없는 피드백을 위한 기존 클라우드 기반 워크플로와 팀을 연결하고 일관성 있게 최신 상태로 유지하기 위한 공유 설계 시스템을 통합합니다.
Studio 플랫폼은 곧 Studio의 공개 API를 사용하여 사용자가 만든 추가 UI 키트, 아이콘 및 앱을 제공할 예정입니다. 도착하면 InVision은 추가된 기능으로 워크플로가 점점 더 풍부해질 것으로 예상합니다.
InVision Studio의 장점
- 지식에 관계없이 배우고 사용하기가 매우 쉽습니다.
- 원활한 협업 가능
- 타사 앱과 직접 연결할 수 있습니다.
- 온보딩 투어는 사용자의 지식 수준에 따라 맞춤화됩니다.
- 설계에 대한 더 나은 제어를 제공합니다.
- 전체 디자인 여정을 기록하기 위해 버전 기록을 유지합니다.
InVision Studio의 단점
- 대규모 팀이 있는 경우 꽤 비쌀 수 있습니다.
- 다중 사용자 편집이 문제가 있음
- 실시간 편집 불가
- 탐색이 사용자 친화적이지 않음
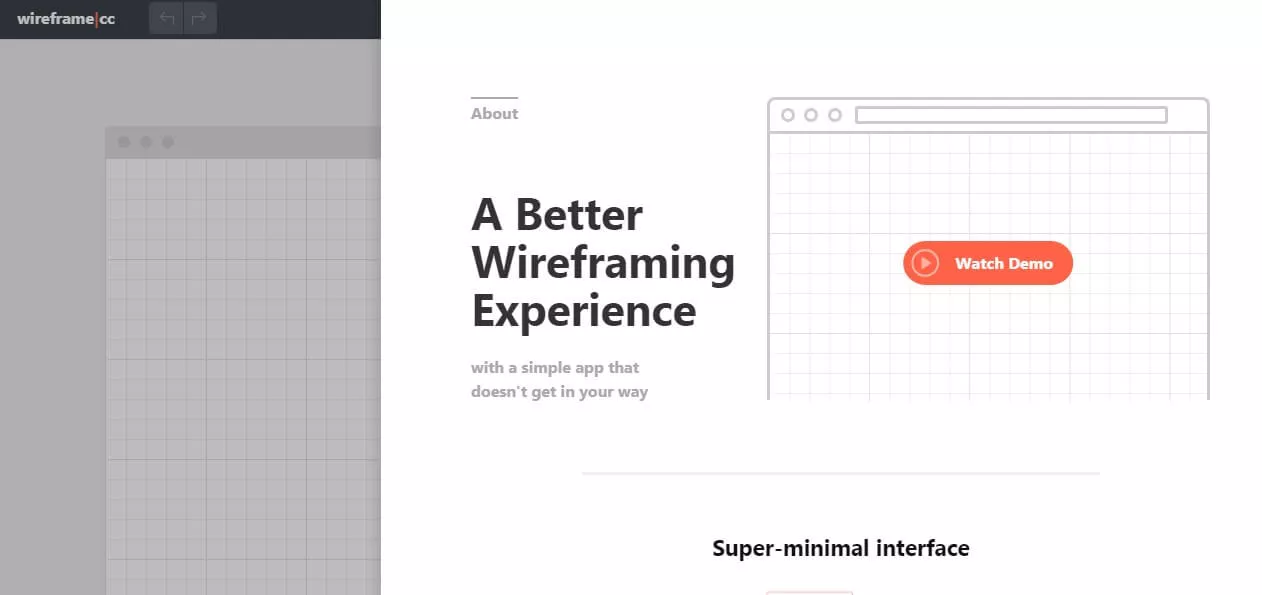
11. Wireframe.cc

이 도구는 사용자가 아이디어를 즉시 스케치하는 데 집중할 수 있도록 의도적인 미니멀리즘으로 깔끔한 환경을 제공합니다. 대부분의 다른 와이어프레임 앱에는 창작 과정을 방해할 수 있는 방해가 되는 도구 모음과 아이콘이 너무 많습니다. 또한 Wireframe.cc는 복잡한 팔레트와 너무 많은 스텐실 옵션을 제거합니다.
때로는 단순함이 궁극적인 정교함이며 사용자는 화려한 장식과 불필요한 양식화에 길을 잃지 않을 것입니다. 이 도구는 와이어프레임 스케치를 손으로 그리기 위한 디지털 종이에 최대한 가깝습니다.
UI의 경우 도구 모음은 상황에 따라 달라지며 필요한 경우에만 나타나며 주어진 상황에서 사용할 수 있는 요소만 표시합니다. 사용자는 브라우저 창, 태블릿 또는 휴대폰(세로 또는 가로)을 템플릿으로 선택할 수 있습니다. 마지막으로, 주석을 켜거나 끌 수 있는 옵션과 함께 와이어프레임 전체에서 주석이 활성화됩니다.
Wireframe.cc의 장점
- 포괄적인 와이어프레임 도구는 와이어프레임을 생성, 공유, 편집, 주석 달기 및 내보내기
- 빠르고 직관적인 사용
- 미니멀한 UI를 가지고 있습니다
- 웹 버전은 영향력이 있습니다.
- 초보자 친화적인 도구
Wireframe.cc의 단점
- 무료 버전은 이미 제한된 도구를 가지고 있기 때문에 다소 실망스럽습니다.
- 호환성 문제
- 나쁜 사용자 경험
- 제한된 기능
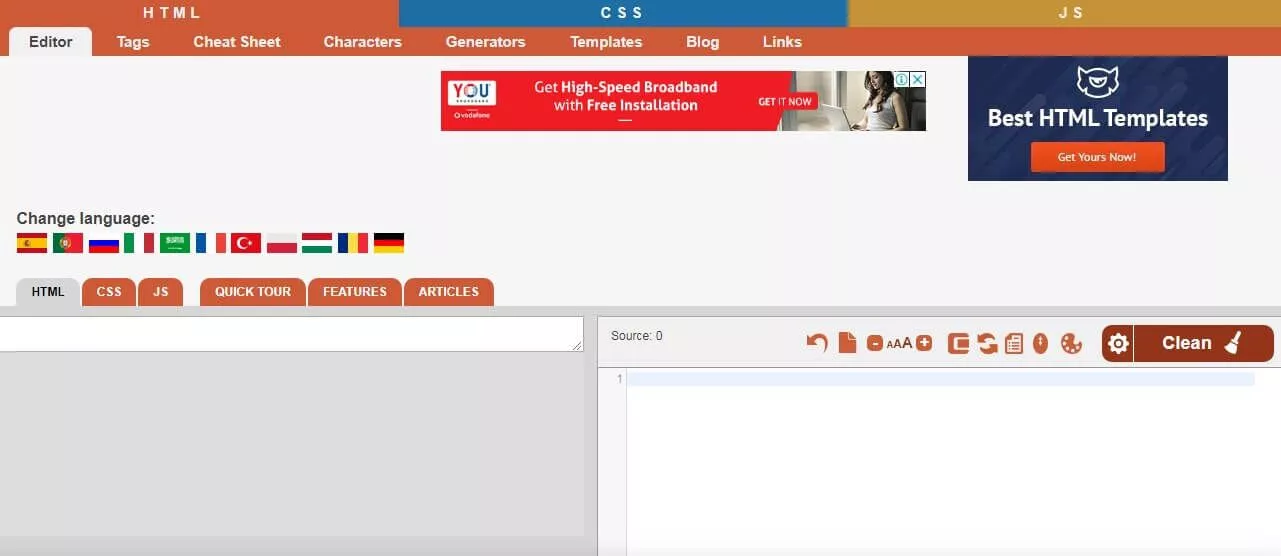
12. HTML CSS 생성기

WYSIWYG(What You See Is What You Get) 편집 소프트웨어와 관련하여 이 무료 온라인 도구는 매우 편리합니다. 모든 개발자는 자신의 책갈피에 저장해야 합니다. 여러 용도를 홍보하는 이 실시간 생성기는 인라인 편집기와 함께 HTML 및 CSS 코드에 대한 즉각적인 시각적 미리보기를 제공합니다. 사용자가 태그 또는 속성과 같은 다양한 구성 요소를 제거하여 소스 코드를 정리할 수 있는 Cleaner 기능이 포함된 이 도구는 생성된 모든 코드가 유효한지 확인합니다.
사용자는 Word 파일, PDF 또는 HTML 코드와 같은 문서를 편집기에 직접 붙여넣을 수 있으며 비주얼 편집기나 소스 코드에서 변경한 사항은 다른 쪽에서 업데이트되어 개발자가 양쪽에서 실험하고 조정할 수 있습니다. 통로의. 또한 이 도구를 사용하여 소스 코드의 변경 사항이 시각적 미리 보기에 어떤 영향을 미치는지 또는 그 반대의 경우도 마찬가지이므로 초보자와 코딩을 배우는 사람들에게 매우 편리한 도구입니다.
HTML CSS 생성기의 장점
- 주요 브라우저와 호환되며 로그인이나 등록이 필요하지 않은 최고의 무료 온라인 UI 디자인 도구
- 소스 코드 및 시각적 콘텐츠에 병렬 액세스 및 편집
- 지저분한 HTML 코드를 정리하는 데 도움이 됩니다.
- 문서를 웹사이트 친화적인 형식으로 빠르게 변환할 수 있습니다.
- 다양한 소스 코드 정리 옵션이 있습니다.
HTML CSS 생성기의 단점
- 프로그래밍 지식은 필수
- 문서에 대한 엄청난 의존성
- 끔찍한 구성 및 파일 관리
- 게시 기능이 제한됨
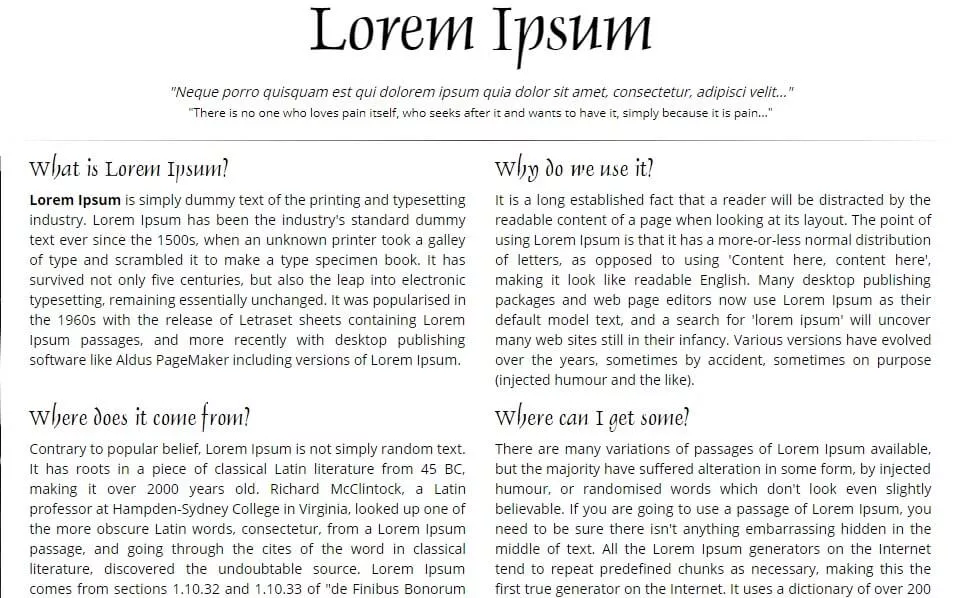
13. 로렘 입숨

복사본 자리 표시자 및 샘플에 더미 텍스트를 사용한 역사는 인쇄기 초기로 거슬러 올라갑니다. 1500년대에 알 수 없는 프린터가 기본 샘플 텍스트인 Lorem Ipsum으로 500년 넘게 살아남을 내용을 모았습니다. 기원전 45년경의 불분명한 라틴어 작품에서 가져온 원본 구절(Lorem ipsum dolor sit amet, consectetur… 믿을만한 텍스트처럼 보이거나 콘텐츠 중간에 삽입된 유머. 분명히, 샘플 사본에 대한 자리 표시자 텍스트를 삽입할 때 디자이너는 이러한 산만한 텍스트를 피하고 싶어할 것입니다.
Lorem Ipsum의 이면에 있는 아이디어는 독자가 일반적으로 의도가 레이아웃 대신 볼 때 읽을 수 있는 콘텐츠에 주의가 산만해진다는 것입니다. Lorem Ipsum을 사용할 때의 이점은 문자가 상당히 정규 분포라는 것입니다. 너무 집중하지 않으면 텍스트가 합법적인 것처럼 보이지만 실제로 내용을 읽도록 시청자를 끌어들이지는 않습니다.
이 무료 도구는 원본 텍스트의 오랜 장점을 유지하는 고유한 Lorem Ipsum 구절을 생성합니다. 200개 이상의 라틴어 단어 사전에서 그리고 여러 모델 문장 구조를 활용하여 사이트는 반복, 특징이 없는 단어 또는 불필요하게 주입된 유머가 없는 합리적인 모양의 Lorem Ipsum을 생성할 수 있습니다.
Lorem Ipsum의 장점
- UI 레이아웃에 대한 독자의 초점 유지
- 합법적인 콘텐츠를 완벽하게 대체
- 매번 고유한 텍스트를 만들 수 있습니다.
- 여러 문장 구조 지원
Lorem Ipsum의 단점
- 정적 데이터로 대화형 요소를 테스트하기 어렵습니다.
- 빈번한 확인 편향 - 디자이너는 Lorem Ipsum을 합법적인 텍스트와 완벽하게 유사하므로 대체하는 것을 잊어버릴 수 있습니다.
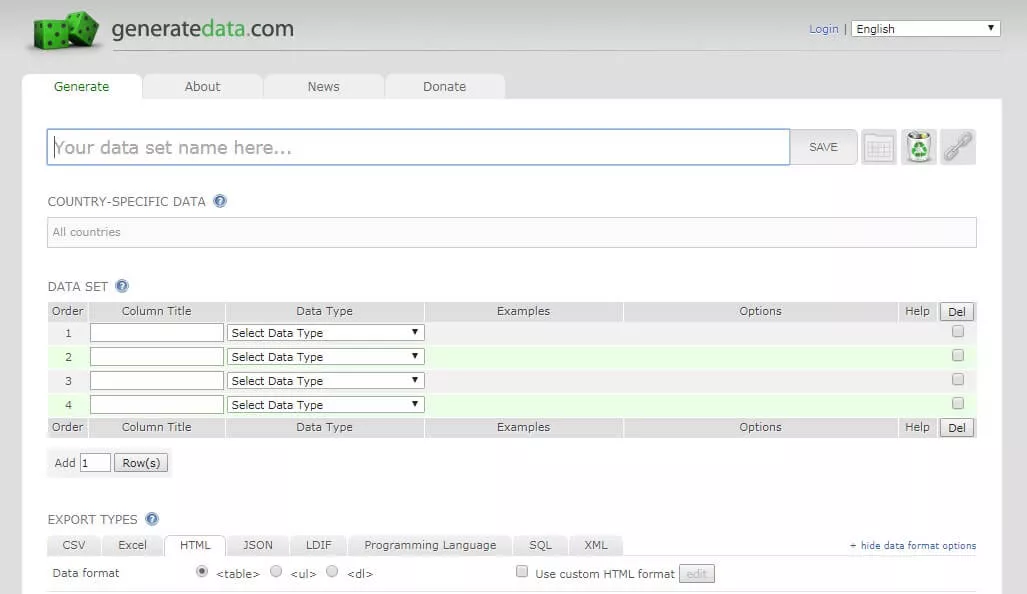
14. 더미 데이터 생성기

이것은 하나의 매우 특정한 요구를 충족하지만 매우 잘 수행하는 또 다른 도구입니다. 소프트웨어 테스트 및 목업 생성을 위해 가짜 데이터가 필요한 UI/UX 개발자 및 디자이너를 위해 이 생성기는 고객 데이터 테이블을 무작위로 빠르고 쉽게 반환합니다. 사용자는 이름, 주소, 전화번호, 이메일 주소 또는 신용 카드 번호와 같이 채워야 하는 데이터 유형을 지정한 다음 데이터를 표시할 형식을 추가로 선택할 수 있습니다. 그런 다음 이 도구는 무작위로 생성된 정보로 채워진 데이터 행(기본적으로 100개)을 빠르게 생성합니다.
UX의 기능을 테스트 중이고 코드를 실행하기 위해 테스트 데이터가 필요하다고 가정해 보겠습니다. 아마도 소프트웨어를 실행하고 데이터를 채울 때 소프트웨어가 어떻게 보일지에 대한 모형을 만들고 있을 것입니다. 여기에서 진짜 트릭은 합법적인 것처럼 보이는 설득력 있는 예를 제시하는 것입니다. 명백한 가짜 데이터는 결국 주의를 산만하게 할 수 있기 때문입니다(저는 John Doe, 2018년 1월 1일 출생, 신용 카드 번호 0011 1001 0110 1100)를 보고 있습니다.
더미 데이터 생성기의 장점
- 특정 소프트웨어를 테스트하는 동안 시간 절약
- 소프트웨어의 필요에 따라 임의의 데이터를 선택할 수 있습니다.
- 합법적인 데이터와 유사해 보입니다.
- 여러 형식의 데이터 생성 가능
- 사용하기 쉬운
더미 데이터 생성기의 단점
- 실제 데이터 세트가 더미 데이터 세트보다 더 복잡할 수 있으므로 소프트웨어는 결국 정확도가 낮을 수 있습니다.
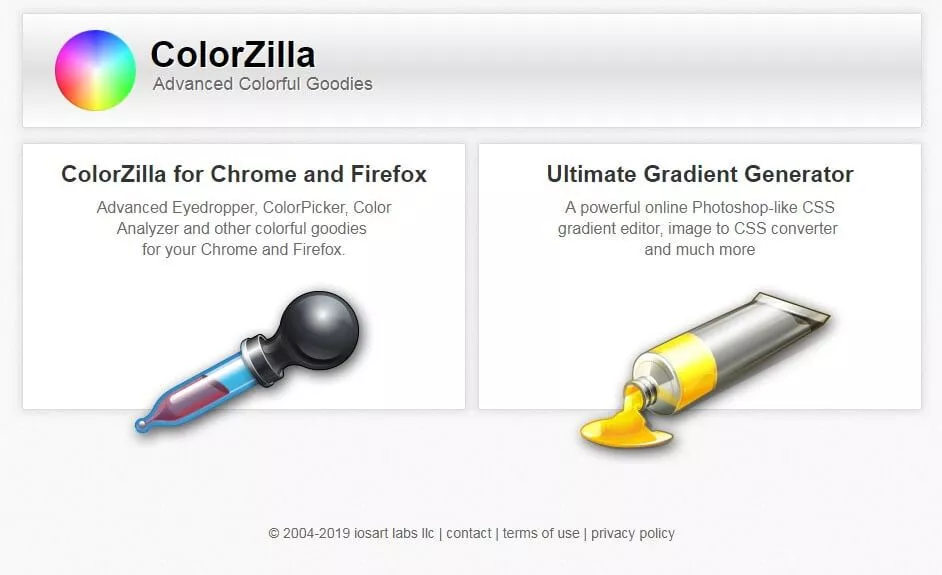
15. 컬러질라

ColorZilla는 한 가지 작업을 잘 수행하는 필수 유틸리티 중 하나입니다. 개발자와 그래픽 디자이너는 기본 및 고급 색상 관련 작업 모두에서 ColorZilla를 사용할 수 있습니다. 이 추가 기능은 Firefox와 Chrome 모두에서 사용할 수 있는 브라우저 플러그인으로 작동하며 가장 기본적으로 사용자가 브라우저의 어느 지점에서나 색상 판독값을 가져와 원하는 대로 조정하고 값을 다른 프로그램에 붙여넣을 수 있습니다. . 사용자는 스포이드 기록, 즐겨찾기 및 책갈피를 추적하고 Red/Green/Blue 또는 Hue/Saturation/Value 구성 요소를 조정 및 조작할 수 있습니다.
Photoshop, Sketch, Pixelmater 또는 MS Paint와 같은 디자인 도구를 빠르게 대체하는 ColorZilla는 모든 소스에서 6자리 16진수 색상 코드를 수집하고 나중에 사용할 수 있도록 사용자 정의 색상 팔레트를 저장하는 가장 쉽고 간단한 방법입니다. 웹사이트의 색상을 테스트합니다. UI/UX 요소를 구축하는 디자이너와 개발자에게 이것은 툴킷에 있어야 하는 필수 도구입니다.
ColorZilla의 장점
- 다양한 색상을 조정하는 빠르고 쉬운 도구
- 웹사이트 개발 가속화
- 브랜드에 필요한 정확한 색상 얻기
- 브라우저의 모든 지점에서 색상을 선택할 수 있습니다.
ColorZilla의 단점
- 잦은 버그
- 업데이트된 버전은 도구의 UX 및 기능에 영향을 미치는 것 같습니다.
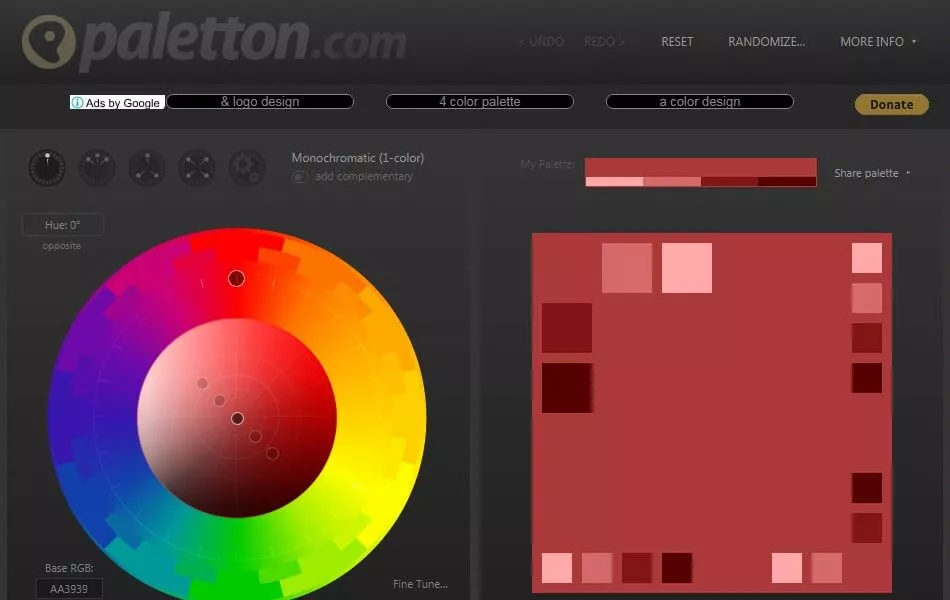
16. 팔레톤

Paletton은 색상 이론, 색상 인식 및 색상 심리학을 기반으로 하여 사용자가 서로 응집력 있게 작동하는 다양한 색상 조합으로 플레이할 수 있도록 하는 팔레트 생성에 매우 유용한 도구입니다. 사용자는 단색, 인접 색상 그룹, 트라이어드, 테트라드 또는 자유형 색상 조합을 선택하여 각 색상의 RGB, 색조 및 대비 값을 조정할 수 있습니다.
사용 편의성 외에도 이 도구를 차별화하는 점은 미리보기 옵션으로, 사용자가 정사각형, 원, 모자이크 패턴, 웹 페이지 샘플, 아트워크 및 심지어 애니메이션. 이를 통해 디자이너는 무료 색상 구성표를 선택 및 선택하고 실제 적용에서 어떻게 보일지 보는 데 큰 통찰력을 얻을 수 있습니다.
이것은 색상 이론을 배우고 플레이하려는 사람들이나 원하는 팔레트 레이아웃을 미세 조정하려는 사람들에게 훌륭한 리소스입니다.
팔레트의 장점
- A/B는 브랜드에 대해 다른 색 구성표를 테스트할 수 있습니까?
- 선택한 색 구성표에서 다양한 색상을 미세 조정할 수 있습니다.
- 다양한 비전 시뮬레이션에서 색 구성표 테스트
- 샘플 웹사이트에서 색 구성표의 라이브 효과 보기
팔레트의 단점
- 오랫동안 업데이트되지 않았습니다.
- "내보내기" 기능이 있음에도 불구하고 디자인한 색 구성표의 텍스트 버전을 다운로드하여 스타일 시트에 수동으로 추가해야 합니다.
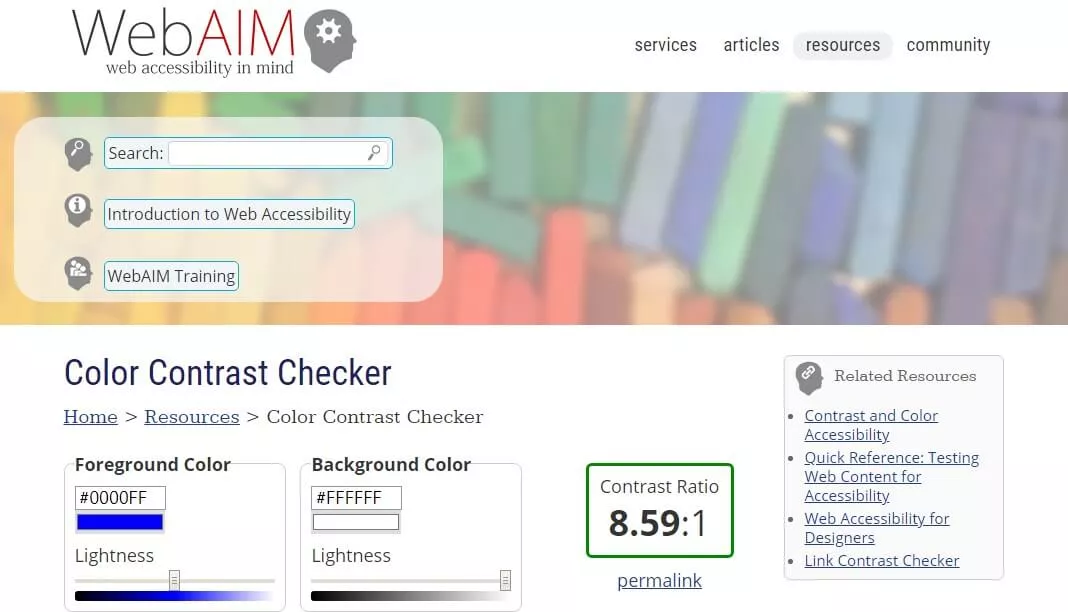
17. 대비 검사기

웹 콘텐츠 접근성 지침(WCAG 2.0)은 그래픽, 사용자 인터페이스 구성 요소 및 큰 텍스트(18포인트 이상 또는 14포인트 굵게 이상으로 정의)에 대해 최소 3:1의 명암비와 최소 3:1의 명암비를 요구합니다. 레벨 AA에 대한 일반 텍스트의 경우 4.5:1. 비율 요구 사항은 레벨 AAA의 경우 훨씬 더 높아 큰 텍스트의 경우 4.5:1, 일반 텍스트의 경우 7:1입니다.
이 도구는 사용자가 배경색과 전경색 모두에 대한 16진수 코드를 검사기에 입력하고, 주어진 세트의 명암비를 확인하고, 각 요구 사항에 대한 합격 등급을 보장할 수 있으므로 개발자가 접근성 표준을 준수하도록 쉽게 도와줍니다. 또한 검사기에는 각 색상의 대비를 조정하는 슬라이더가 포함되어 있어 조정할 때마다 16진수 코드가 업데이트됩니다. 이 도구는 일반 텍스트와 큰 텍스트 모두에 대한 색상 비율의 실시간 미리보기를 제공합니다.
이 도구는 ColorZilla와 같이 이 목록에 있는 다른 도구와 잘 작동하여 사용된 색상을 빠르게 가져와서 검사기에 붙여넣을 수 있습니다.
대비 검사기의 장점
- WCAG 2.0에서 설정한 접근성 표준 준수
- 웹사이트에서 다양한 색상 수준이 어떻게 수행되는지 테스트할 수 있습니다.
- 원하는 대비 수준에 맞게 색상을 조정할 수 있습니다.
대비 검사기의 단점
- 16진수 값으로만 색상 코드를 확인할 수 있습니다.
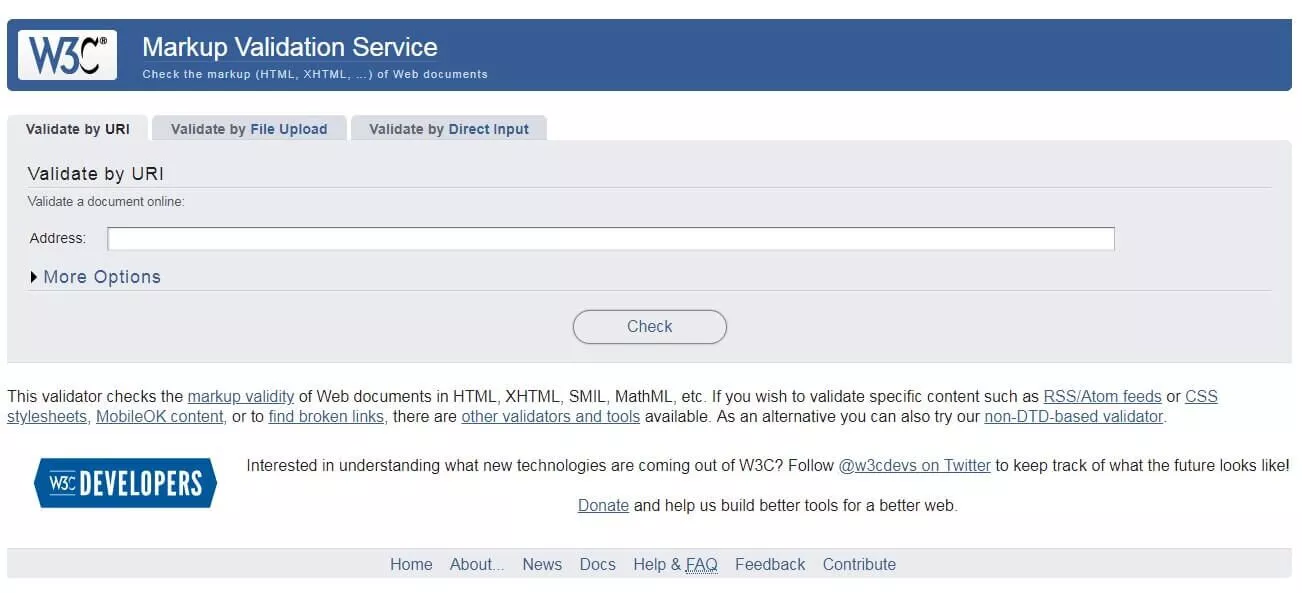
18. 마크업 검증


웹 페이지를 만들 때 작성자는 HTML과 같은 다양한 코딩 언어를 사용하여 원하는 콘텐츠를 만들기 위해 텍스트, 멀티미디어 콘텐츠 및 일반적인 모양 속성을 구성합니다. 모든 코드가 언어에 대한 올바른 규칙을 따르도록 하려면(모든 언어는 결국 고유한 구문, 문법 및 어휘를 가짐) 유효성 검사 소프트웨어를 통해 코드를 실행해야 합니다.
이 온라인 유효성 검사기는 특히 HTML, XHTML, SMIL 및 MathML에 대한 웹 문서의 마크업 유효성을 검사합니다. 웹 문서의 유효성을 검사하는 것은 품질을 향상 및 보장하고 궁극적으로 시간과 비용을 절약하기 위한 필수 단계입니다. 이 유효성 검사기는 W3C 권장 사항 및 ISO 표준을 확인합니다.
19. 구글 모바일 친화적 검사기

Google이 모바일에 최적화된 웹사이트의 우선순위를 정하기 시작한 이후로 웹사이트가 모바일 친화적인지 확인하는 것이 더욱 중요해졌습니다. 웹 트래픽의 대부분은 속도가 느려질 기미 없이 모바일 장치에서 발생합니다. 그렇다면 웹 페이지가 모바일 친화적이고 빠르고 쉽게 유지되도록 하려면 어떻게 해야 할까요?
사용자는 웹 페이지의 URL을 입력하거나 코드를 검사기에 직접 붙여넣도록 선택할 수 있습니다. 그런 다음 모바일 장치에 표시되는 웹 페이지의 스크린샷을 제공하여 점수와 결과를 반환합니다. 또한 도구는 발생하는 모든 페이지 로드 문제를 표시하여 로드할 수 없는 리소스를 표시합니다.
모바일용 UI/UX를 최적화하는 것이 중요하며 검색 엔진 결과 페이지에서 더 높은 목록을 확보하려는 사람들에게는 필수입니다. 고맙게도 Google은 이 필수 구성 요소를 빠르고 효과적으로 확인할 수 있는 이 무료 리소스를 제공합니다.
Google 모바일 친화적 검사기의 장점
- 모바일 장치용 웹 페이지 확인 및 최적화
- 페이지의 유용성에 대한 실시간 통찰력 제공
- 웹 페이지에 문제가 있음을 나타냅니다.
- 빠르고 사용하기 쉬운
- 피드백은 또한 Google의 SERP를 기반으로 합니다.
Google 모바일 친화적 검사기의 단점
- 기술 전문가가 아닌 경우 피드백을 이해하기 어렵습니다.
- 다른 검색 엔진에서는 Google과 '모바일 친화적 웹사이트'에 대한 정의가 약간 다를 수 있으므로 피드백이 작동하지 않을 수 있습니다.
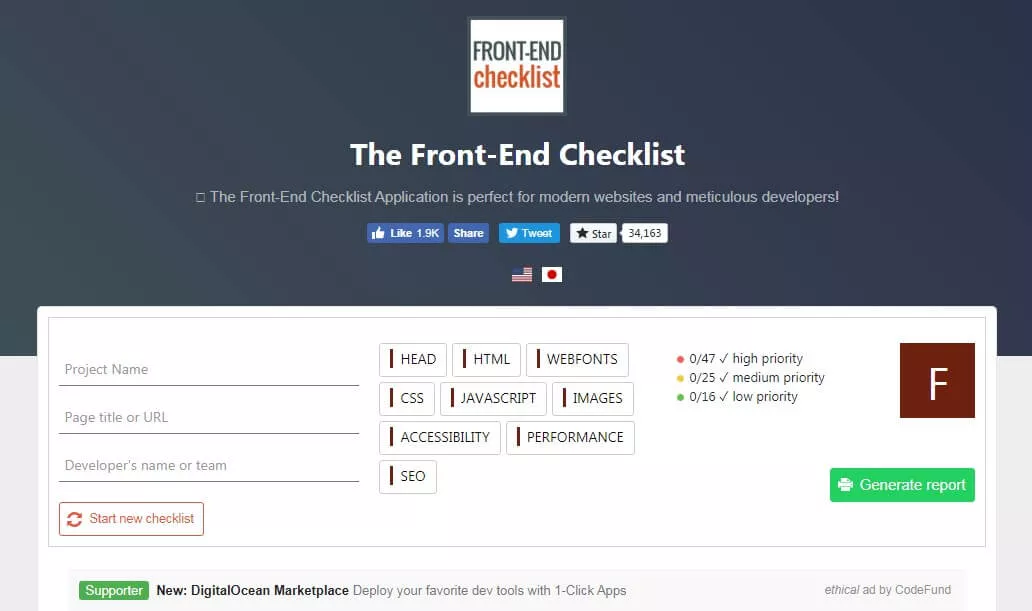
20. 프론트엔드 체크리스트

마지막으로 이 체크리스트는 HTML 페이지나 웹사이트를 시작하기 전에 필요한 모든 요소의 전체 목록입니다. 나열된 모든 항목은 일반적으로 대부분의 프로젝트에 필요하지만 일부 요소는 그렇지 않습니다. 따라서 이 도구는 몇 가지 수준의 유연성을 제공합니다. 낮음 – 요소가 권장되지만 생략할 수 있음을 의미합니다. 매체 – 요소가 적극 권장되며 생략하면 성능이나 SEO에 부정적인 영향을 미칠 수 있음을 의미합니다. 높음 - 기능 장애, SEO 감소 또는 접근성 문제 없이 어떤 이유로든 요소를 생략할 수 없음을 의미합니다.
사용자는 코드를 검사기에 업로드하여 보고서를 생성한 다음 각 요소를 개별적으로 또는 그룹화하여 검사할 수 있습니다. 이 무료 도구는 웹 사이트, 웹 페이지 및 기타 HTML UI/UX 응용 프로그램을 사용하여 게시하기 전에 사용성과 최적화를 보장하는 사용자에게 적극 권장되는 유틸리티입니다.
프론트엔드 체크리스트의 장점
- 프런트 엔드를 생성하는 동안 수동 작업 관리 및 워크플로 최적화 제거
- 현대 개발자가 프런트 엔드 개발 프로세스를 교차 확인하기 위한 편리한 체크리스트
프론트엔드 체크리스트의 단점
- 불필요한 요소를 포함할 수 있음
21. 어도비 XD

XD는 Adobe Creative Cloud 디자인 도구 컬렉션에 속합니다. 정식 버전을 구독하거나 7일 무료 평가판으로 제한된 버전을 확인할 수 있습니다.
2016년에 처음 출시된 이후로, 특히 와이어프레임, 프로토타이핑 및 협업을 위해 엄청나게 인기 있는 UX 디자인 도구로 부상했습니다. 3D로 이미지를 레이어링하는 것을 매우 쉽게 만드는 자동 애니메이션 기능이 함께 제공됩니다. 또한 이 도구를 사용하면 전체 화면을 다시 디자인하지 않고도 콘텐츠를 다시 작업할 수 있으므로 팀 구성원과 실시간으로 매우 쉽게 협업할 수 있습니다.
이 도구는 공유 기능도 지원하므로 프로토타입을 쉽게 내보낼 수 있습니다. 이 벡터 기반 디자인 플랫폼은 Mac 및 Windows OS와도 호환됩니다.
어도비 XD의 장점
- 고충실도 와이어프레임을 쉽게 생성할 수 있습니다.
- 실시간 편집 및 반복은 큰 문제가 아닙니다.
- 협업 집약적인 작업에 유용
- 여러 장치 및 OS에서 사용할 수 있습니다.
- 실시간 미리보기를 통해 실시간 환경에서 디자인이 어떻게 보일지 명확하게 알 수 있습니다.
- 하나의 파일에 여러 페이지를 디자인할 수 있습니다.
- 수출이 용이
어도비 XD의 단점
- 조금 비싸다
- 무료 버전은 7일 동안만 사용할 수 있습니다.
- UI가 매력적이지 않음
22. 목플러스

Mockplus는 원활한 사용자 경험을 제공하고 모든 디자이너가 대화형 프로토타입을 보다 스마트하고 쉽게 만들 수 있도록 보장하는 민첩한 디자인 도구입니다. Mockplus는 팝업 패널, 드래그 앤 드롭, 스택 패널, 스크롤 상자, 슬라이딩 서랍 및 이미지 캐러셀과 같은 사전 설계된 구성 요소를 갖추고 있어 디자이너가 프로토타입을 훨씬 빠르게 개발할 수 있습니다. 고급 스타일 편집 옵션을 사용하여 각 구성 요소를 사용자 지정할 수도 있습니다.
매우 직관적인 인터페이스는 협업을 진정으로 중요하게 생각합니다. Mockplus의 작업 관리 기능이 혁신적인 기능인 이유입니다. 또한 프로젝트를 Windows/mac 응용 프로그램으로 내보내고 인터넷에 연결되어 있지 않은 경우에도 독립 실행형으로 실행할 수 있습니다. 또한 원활한 사용성 테스트에 중요한 다양한 상호 작용 기능을 제공합니다.
저렴한 가격대로 인해 Mockplus는 이제 막 시작하는 소규모 팀과 디자이너에게 인기 있는 선택입니다.
목플러스의 장점
- 더 빠른 와이어 프레이밍을 위해 사전 설치되고 바로 사용할 수 있는 구성 요소
- 본격적인 애니메이션으로 사실적인 와이어프레임 생성 가능
- 배우기 쉽고 사용하기 쉬움
- 코딩 없이 빠르게 프로토타입 제작 가능
목플러스의 단점
- Linux에서 작동하지 않음
- 특정 형식으로 내보내려면 유료 버전의 도구가 필요합니다.
- 고충실도 와이어프레임 생성에 적합하지 않음
23. 스케치

Sketch는 이전에 웹 기반 제품의 시각적 디자인 도구로만 사용되었지만 지금은 가장 선호되는 디자인 도구 중 하나입니다. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
종이접기 스튜디오의 장점
- 패치 라이브러리를 사용하여 제스처, 동작, 아이콘, 상호 작용 및 애니메이션을 만들 수 있습니다.
- 다른 창에서 프로토타입을 생성하는 동안 프로토타입을 미리 볼 수 있습니다.
- 비용이 전혀 무료
- 스케치와 통합
종이 접기 스튜디오의 단점
- 대용량 파일의 성능 문제
- Mac 사용자에게만 제한됨
30. 연필 프로젝트

무료 UI 디자인 도구보다 나은 점은 무엇입니까? 오픈 소스 디자인 소프트웨어!
MAC 또는 Windows에 Pencil Project를 설치하기만 하면 완전히 무료로 목업, 프로토타입 또는 와이어프레임을 만들 수 있습니다.
음, GUI 도구는 Android 및 iOS용 앱 프로토타이핑을 위한 내장된 모양 및 스텐실 컬렉션을 통해 테이블에 더 많은 것을 제공합니다. 이 컬렉션에는 플로차트, 데스크톱/웹/모바일용 앱 또는 범용 다이어그램을 만드는 데 필요한 모든 것이 있습니다.
게다가, 이 도구는 "연결"할 서로 다른 모양의 와이어프레임이나 다이어그램을 그리는 "커넥터"도 제공합니다. 다이어그램을 영향력 있게 만들기 위해 클립 아트가 필요한 경우 클립 아트 브라우저 도구에서 쉽게 끌어다 놓을 수 있습니다. Pencil Project는 OpenClipart.org와 통합되어 제작자에게 손끝에서 클립아트를 제공합니다.
Pencil Project의 커뮤니티는 다양한 컬렉션을 무료로 만들고 배포할 수 있을 만큼 친절합니다. 따라서 다이어그램 생성이 완료되면 PNG, PDF, ODT 또는 웹 페이지와 같은 다양한 형식으로 내보낼 수 있습니다.
연필 프로젝트의 장점
- 비용이 전혀 무료
- 초보자 및 기본 와이어프레임 생성에 이상적
- 모든 인기 있는 데스크탑 플랫폼에서 사용 가능
- 빠르고 사용하기 쉬운
연필 프로젝트의 단점
- 제한된 협업
- 모양의 다양성이 충분하지 않음
- 저충실도 와이어프레임에만 적합
31. 모의 흐름

Mockflow는 와이어프레이밍, 제품 디자인 및 웹/모바일 앱 개발 기능에 대한 온프레미스 및 클라우드 기반 액세스를 모두 제공하는 최고의 무료 UI/UX 도구 중 하나입니다. 그러나 이 도구를 최대한 활용하려면 유료 버전으로 전환해야 합니다.
사전 제작된 와이어프레임 구성 요소와 직관적인 편집기를 통해 UI 레이아웃을 쉽게 준비, 미리보기, 공유 및 반복할 수 있습니다. 이 도구는 전체 스택 제품 설계 기능을 확장하여 중앙 집중식 DesignSpaces에서 작업을 설계, 공동 작업 및 공유할 수 있도록 합니다.
가장 좋은 점은 디지털 작업 공간에서 와이어프레임과 앱 레이아웃을 구상하고 디자인할 수 있다는 것입니다. Mockflow는 MS Teams, Confluence, Trello 및 Slack과 같은 앱과 통합되어 상상을 초월하는 협업을 촉진합니다. 또한 UI 레이아웃을 빠르게 와이어프레임하는 데 사용할 수 있는 사전 설정이 있으므로 처음부터 모양을 만드는 데 시간을 할애하지 않아도 됩니다.
Mockflow의 장점
- 설계 프로세스를 증폭하는 50가지 추가 도구
- 작업을 가속화하는 기성 템플릿
- 생성, 공유 및 협업을 위한 중앙 집중식 플랫폼
- 매우 쉽고 빠른 설계
Mockflow의 단점
- 무료 버전에는 기능이 제한되어 있습니다.
- 이점은 와이어프레임 및 모형 제작으로 제한됩니다.
- 여러 페이지의 성능 문제
➜UI/UX 디자인 도구 사용의 장점
시장의 치열한 경쟁을 감안할 때 견고한 UI/UX 디자인 도구에 투자하면 기업이 우위를 점할 수 있습니다. 그것은 당신이 최고의 웹사이트 디자인 회사 중 하나로 자리 잡을 수 있도록 도와줄 도구입니다.
다음은 UI/UX 디자인 도구 사용의 몇 가지 주요 이점입니다.
1. 고객 만족도 향상
최첨단 UI/UX 디자인 도구를 사용하는 주요 이점 중 하나는 훌륭한 디자인이 고객에게 매력적인 콘텐츠를 제공하고 탐색을 꿈으로 만든다는 것입니다. 고객이 애플리케이션/웹사이트에 만족하면 더 많이 사용하고 다른 사람에게 추천할 가능성이 높아져 더 많은 고객을 확보하고 브랜드 충성도를 높일 수 있습니다.
2. 브랜드 구축에 도움
효율적인 Ul/UX 디자인 도구에 투자하는 것도 브랜드의 신뢰도를 높이는 데 도움이 될 수 있습니다. 결국 사람들은 자신을 행복하게 만드는 기업과 일하는 것을 선호합니다. 또한 만족스러운 고객과 협력한다는 것은 웹사이트를 개선하거나 업그레이드하기 위해 통찰력 있는 피드백에 액세스할 수 있다는 것을 의미합니다. 장기적으로 이것은 비즈니스 가치의 성장을 촉진하고 브랜드 이름을 높일 수 있습니다.
3. 소중한 시간과 비용을 절약합니다.
웹 사이트를 자주 업데이트하는 것은 비용이 많이 들지 않습니다. 돈 외에도 디자이너는 상당한 양의 창의적 에너지를 소비해야 합니다.
적절한 UI/UX 도구를 사용한다는 것은 출시 후 웹사이트나 제품을 완전히 재구성해야 할 가능성이 최소화된다는 것을 의미합니다. 즉, 처음부터 효과적인 웹사이트 개발에 집중한다면 다른 곳에서 절약한 시간, 돈, 노력을 재투자할 수 있습니다.
4. 전환율 향상
UI/UX에 주의를 기울이지 않으면 웹사이트가 로드되는 데 15초 이상 걸리는 상황이 발생하여 귀중한 잠재 고객을 잃을 수 있습니다.
반면에 UI/UX 디자인 도구에 투자하면 방문자가 웹사이트와 제공되는 제품을 확인하려는 의향을 높일 수 있습니다. 또한 UI 디자인은 잠재 고객이 너무 많은 설득 없이 유료 고객이 되도록 장려하는 영향력 있는 CTA 버튼을 만드는 데 도움이 될 수 있습니다.
5. 웹사이트의 SEO 순위 향상
Google의 첫 페이지에서 순위를 매기는 것은 웹사이트를 운영하는 모든 비즈니스의 꿈입니다. UX, UI, SEO의 삼위일체는 웹사이트에서 더 나은 트래픽을 얻을 가능성을 높이고 제공되는 제품이나 서비스에 대해 더 알고 싶어하는 잠재고객을 끌어들일 수 있습니다. 더 많은 발자국은 검색 엔진이 웹 사이트를 신뢰할 수 있는 정보 소스로 인식하기 시작하여 SERP에서 더 높은 순위로 이어짐을 의미합니다.
모든 웹사이트에는 고유한 요구 사항이 있으며 디자이너는 창의성을 고무시키는 특정 UI/UX 도구를 사용해야 합니다. 해가 거듭될수록 더 많은 고급 도구가 시장에 출시됨에 따라 선택할 수 있는 옵션이 꾸준히 늘어납니다. 따라서 UI/UX에 적합한 도구를 선택하는 것은 가볍게 결정되어서는 안 됩니다. 청구에 적합하고 협업, 사용성 및 통합 사이의 적절한 균형을 제공하는 것을 선택해야 합니다.
상위 30개 UI/UX 도구에 대한 포괄적인 목록은 이해하기 쉬운 방식으로 워크플로를 설계하는 데 도움이 될 수 있습니다. 단순히 새로운 아이디어를 구체화하거나 프로토타입을 작성하거나 코드 안정성을 테스트하는 것이든 마음대로 사용할 수 있는 도구가 있습니다.
여기에 나열된 도구를 사용해 보셨습니까? 당신의 즐겨찾기를 빼먹었습니까?
