Satışları ve Dönüşümleri Artırma Garantili 5 Tasarım Özelliği
Yayınlanan: 2015-12-15
Satışları ve Dönüşümleri Artırma Garantili 5 Tasarım Özelliği
Güzel tasarlanmış bir web sitesinden daha iyi bir şey var mı?
Aslında evet var…
Satışları ve dönüşümleri artıran güzel tasarlanmış bir web sitesi.
Muhtemelen, ziyaretçileri tamamlanmış hedef eylemlere veya daha basit terimlerle - dönüşümlere dönüştürmekte berbat olan bir web sitesi veya açılış sayfası kullanıyor olabilirsiniz. Ne demişler:
Dünyadaki tüm trafiğe sahip olabilirsiniz, ancak web siteniz bu trafiği dönüştüremiyorsa, çöp bir web siteniz var demektir.
Aslında bu sözü kimin uydurduğundan emin değilim ve bunu ben uydurmuş olabilirim. Ancak yine de doğru.
Web sitenizle boğuşuyorsanız, dönüşümlerini iyileştirmeye çalışıyorsanız ve kendinizi bir duvara toslarken bulduysanız, düzeltmenize yardımcı olmak istiyorum.
Bugün, satışları ve dönüşümleri artırması ve bu süreçte işletmenizin harika görünmesini sağlaması garanti edilen tüm zamanların en iyi 5 tasarım 'hack'imi açıklayacağım. Ve hepsinden önemlisi, onları seveceksin.
Ama önce ben kimim ve neden beni dinlesin?
Kendimden bahsetmek için burada değilim, o yüzden kısa tutacağım. 2005'ten beri yüksek dönüşüm sağlayan web siteleri, açılış sayfaları ve bunların arasındaki her şeyi tasarlıyorum. Yalnızca yüksek dönüşüm sağlayan tasarıma odaklanan başarılı bir tasarım stüdyosu olan Boost Design'ın sahibi ve işletmecisiyim.
Yıllar boyunca, dönüşümleri ciddi şekilde artırabilecek ve bir işletmenin kârlılığını iyileştirmeye yardımcı olabilecek tonlarca tasarım hilesi ve "hack" öğrendim ve denedim.
Bu yazının özüne dalmadan önce, size birkaç kısa soru sormama izin verin.
E-posta listesi abonelerinde %20'lik bir artış işletmeniz için ne anlama gelir? Satış sayfası dönüşümlerinizin üstüne fazladan %1 veya olası satış sorgularında %150'lik bir artışa ne dersiniz?
Senden emin değilim, ama bu rakamların işi değiştirebileceğini biliyorum.
Ve elbette, aynı sonuçları göreceğinizi garanti etmiyorum, ancak bu tasarım özelliklerini takip edip web sitenize ve işinize uygularsanız, o zaman iyi bir yolda olacaksınız.
Devam etmeden önce, bu özellikleri web sitelerinize ve açılış sayfalarınıza uygulamak için bir tasarım uzmanı olmanıza gerek olmadığını söylemek istiyorum. Birçok Wordpress temasında ve sayfa oluşturucuda tasarım özelleştirme düzeyi tüm zamanların en yüksek seviyesindedir ve yalnızca bunlarla harika bir iş çıkarabilmelisiniz.
Ancak önyargılıyım ve işiniz belirli bir seviyeye ulaştığında bunu yapmak için profesyonel bir tasarımcı tutmanızı kesinlikle tavsiye ederim.
Şimdi bunları söyledikten sonra, en iyi beş tasarım tüyo ve özelliğime geçelim:
1. Yüksek Dönüştürücü Tipografi
Tipografi ve web sitenizde kullanmayı seçtiğiniz yazı tiplerinin, dönüşüm oranlarınızla doğrudan bağlantılı olan okunabilirlik üzerinde büyük bir etkisi olabilir.
Artık yazı tiplerini seçmenin hiç bu kadar kolay olmadığı ve elimizdeki hem ücretsiz hem de premium olan iyi, temiz yazı tiplerinin hacminin hiç bu kadar yüksek olmadığı bir zamandayız.
Google Fonts ve Font Squirrel gibi ücretsiz font siteleri ve TypeKit ve MyFonts gibi premium font pazarları, markanız ve web siteniz için mükemmel fontu bulmakta asla zorlanmayacağınız anlamına gelir.
Ama ona gelince. Web siteniz için tipografi seçmek başlı başına güzel bir sanat olabilir.
Yazı tipi ailelerini, boyutlarını, ağırlıklarını ve serif mi yoksa sans-serif yazı tipi mi kullanacağınızı göz önünde bulundurmalısınız.
Her şey biraz ürkütücü olabilir ama neyse ki size birkaç tavsiyem var.
Tipografi Yapılacaklar ve Yapılmayacaklar
- Web sitenizde 3'ten fazla font ailesi kullanmayın. Başlıklarınız ve alt başlıklarınız için bir tane, gövde metniniz ve paragraflarınız için bir tane seçin. Ayrıca tanıtımlarda ve ikincil grafiklerde kullanım için komut dosyası yazı tipi gibi başka bir yazı tipi ailesini idareli kullanmak isteyebilirsiniz.
- Telefonlar ve tabletler gibi ekranlar ve elde taşınan cihazlar için ideal olduğundan temiz bir sans-serif yazı tipi kullanmanızı öneririm. Serif yazı tipleri, karakterlerinden dışarı çıkan 'eller' ve 'ayaklar' olan yazı tipleri uzun okuma için daha uygundur, bu yüzden sadece basılı kitaplarda ve e-okuyucularda serif yazı tiplerinin kullanıldığını göreceksiniz.
- Ekranlar için, gövde ve paragraf metni için iyi bir yazı tipi boyutu 15 – 18 piksel arasındadır. Bu boyutta rahatsız olamayacak kadar küçük ve kullanıcılarınızın gereksiz yere kaydırması veya kaydırması için çok büyük değil.
- Favori bloglarınızı ve web sitelerinizi ziyaret edin ve kullandıkları yazı tipi ailelerini not edin. Bir web sitesinin hangi yazı tipini kullandığını bulmak için iyi bir araç, Fount adlı bir eklentidir.
Önerdiğim gövde ve paragraf yazı tipleri

Proksima Nova
Makul fiyatlı, yaygın bir premium yazı tipi, ancak gövde metni için kesinlikle mükemmel. Biraz farklı ve daha az yaygın bir şey istiyorsanız, Proxima Nova Soft alternatifini öneririm.

kalibre
Enfes bir yazı tipi ve size yazı tipi stili başına 50$ kazandıracak bir yazı tipi (örn. Normal, Kalın). Calibre, profesyonelliği ve modernizmi bünyesinde barındırır ve eğer işiniz marka bilincine sahipse, hem gövde hem de başlık tipografisi için düşünmek için harika bir seçenektir.

robot
'Resmi' Google yazı tipi ve iyi bilinen Helvetica'ya benzeyen Roboto, iyi bir standart yazı tipidir, bununla ilgili sevdiğim özel bir şey olmamasına rağmen, sadece işini yapıyor.

droid serif
Bazen ekranda bir serif yazı tipi kullanmaktan kurtulabilirsiniz ve bunu çok nadiren yapabilirsiniz. Ancak ücretsiz Google yazı tipi Droid Serif tam da bunu yapıyor. Ekranda bir serif yazı tipi kullanmanız gerekiyorsa, bu odur.

dairesel
Bir font ailesi için harcayabileceğiniz 1.000 dolarınız varsa, Circular by Lineto'yu geçemezsiniz. Aşırı pahalı ama daha da güzel olan Circular, Air BnB logosundaki kullanımıyla popüler bir yazı tipi olarak ilgi görüyor.
Önerdiğim gövde ve paragraf yazı tipleri

Oswald
Başka bir ücretsiz yazı tipi ve Londra'da yağmurlu bir gün kadar yaygın olan Oswald, ince, şık ve bir satıra çok sayıda karakteri sıkıştırmanıza izin vererek uzun satış sayfası başlıkları için harika.

Gibson Kalın
TypeKit'ten satın alabileceğiniz veya senkronize edebileceğiniz birinci sınıf bir yazı tipi olan Gibson Bold, büyük, cesur, yüzünüzdeki manşetler için harikadır. Ancak bu ailedeki diğer ağırlıkları tavsiye etmem, sadece o kadar harika görünmüyorlar.

Sofya Pro
Başka bir premium yazı tipi, bu benim favorilerimden biri. Temiz, modern ve manşetlere mükemmel şekilde dengelenmiş. Manşet için Siyah ağırlıkla giderdim.

Montserrat
Başka bir ücretsiz ve bu nedenle aşırı kullanılan yazı tipi olan Montserrat, işini yapan Google yazı tiplerinden bir diğeri, ancak ne kadar yaygın kullanıldığı beni erteliyor.
Artık tipografi ve yazı tipi seçimi söz konusu olduğunda göz önünde bulundurmanız gereken bazı seçenekler konusunda bir eğitiminiz var. Burada tartışılan tavsiyeleri ve yazı tiplerini uygulayın ve dönüşüm ve okunabilirlikte hemen çıkma oranlarınızı da azaltacak bazı güzel artışlar göreceğinizden eminim.
2. Katil Renk Kombinasyonları
Ahh renk. Gotikler dışında rengi kim sevmez ki?
Web sitelerinizde ve açılış sayfalarınızda hangi renklerin kullanılacağını seçmek söz konusu olduğunda, gerçekten zor ve hızlı kurallar yoktur. Renk paletinizi seçmek tamamen size, markanıza ve hedef kitlenize kalmış.
Ama akılda tutulması gereken birkaç yapılması ve yapılmaması gerekenler var.
Renkte Yapılması ve Yapılmaması Gerekenler
- Markanız muhtemelen gökkuşağı merkezli değilse, asla 5'ten fazla marka rengi kullanmayın. Kullanılacak iyi bir renk sayısı, her renk için bir gölge ve vurgu ile dörttür. Marka renkleriniz ana renk, ara renk, arka plan rengi ve vurgu renginden oluşmalıdır.
- Hedef kitlenizi düşünün. Ağırlıklı olarak erkekse, muhtemelen pembelerden ve morlardan uzak durmalısınız. Sağlık endüstrileri, sakinleştirici renkler ve akıllı boşluk kullanımı ile daha iyi çalışır, oysa fitness, demografiye bağlı olarak oldukça açık uçlu olabilir. Yüzüm mavi olana kadar renk psikolojisi hakkında konuşabilirim, ancak temel kural şudur, sağduyu hakimdir. Erkek vücut geliştirme sitenizde pembe renk paleti kullanmazsınız, değil mi?
- Her zaman kullandığınız renk kodlarını not edin. En azından HEX kodunuzu kaydettirmelisiniz ve renklerinizi ekran dışında kullanmayı planlıyorsanız Pantone ve CYMK kodlarınızı da not etmelisiniz. Bunun yapılmaması zamanla tutarsız bir markaya yol açar. Koca bir hayır, hayır.
Bu, Renk Teorisini Anlamak üzerine mükemmel bir makaledir.
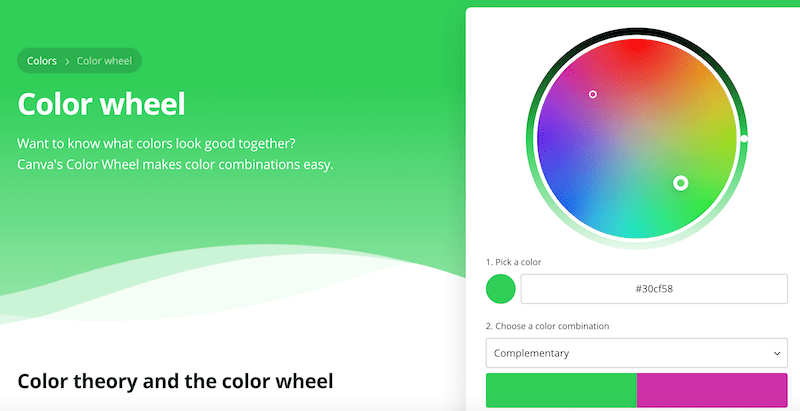
Hangi renklerin birlikte iyi göründüğünü bilmek ister misiniz?
Canva'nın Renk Çarkı, renk kombinasyonlarını kolaylaştırır.
Doğru renkleri birlikte kullanmak Satışları ve Dönüşümleri Artıracaktır.

Katil Renk Kombinasyonu Nasıl Oluşturulur
Vücudunuzda yaratıcı bir kemik yoksa ve hayatınızı kurtarmak için bir renk paleti koordine edemiyorsanız, stres yapmayın. Size yardımcı olacak araçlar ve uygulamalar var.
Bir müşterim için yeni bir marka tasarlarken ilham alabileceğim en sevdiğim yerlerden birkaçı:

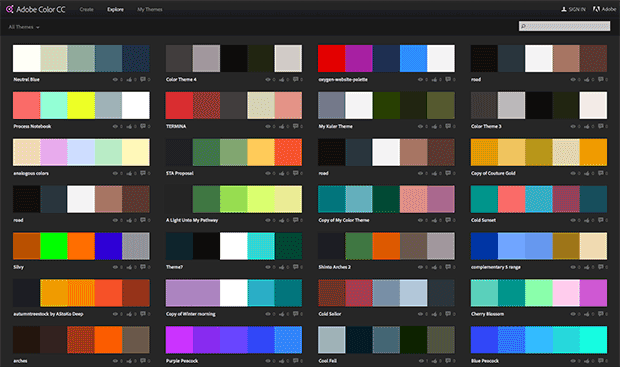
Adobe Renk
Önceden Kulur olarak bilinen, harika bir kullanıcı tarafından gönderilen renk kombinasyonlarından oluşan bir kitaplığı keşfedebilirsiniz. Dikkatli olun, bu çok büyük bir zaman kaybı olabilir çünkü gezinmek çok eğlencelidir.

renk avı
Adobe Color'a benzer, ancak kullanımı daha kolay olan renk avı, her gün güzel renk kombinasyonları sunar ve kendinizinkini bile göndermenize olanak tanır.

soğutucular
Herhangi bir tomurcuklanan renk meraklısı için süper harika bir uygulama. “Birini” bulana kadar yeni bir palet yüklemek için boşluk çubuğuna basmanız yeterli.

HailPixel'in Renkleri
Bu basit uygulama, rengi değiştirmek için imlecinizi ekran üzerinde hareket ettirmenize izin veren büyük boyutlu bir renk seçici gibidir. Basit, güzel ve ilham almak için harika.
3. Yüksek Dönüştürücü Fotoğrafçılık
Sevimsiz, aşırı kullanılmış, yaltaklanmaya değer stok fotoğrafçılığı günlerinden bu yana çok yol kat ettik.
Bahsettiğim şeyleri biliyorsun, büyük, mükemmel, dişlek sırıtışlar ve mükemmel resmi resmi iş kıyafetleri ile bir toplantı odası masasının etrafında oturan bir şirket ekibi.
Devam ettiğimiz yıldızlara teşekkürler.
Bununla birlikte, doğru fotoğrafçılık, hemen hemen her ortamda dönüşümleri artırmak için güçlü bir silah olabilir. Facebook reklamlarınız, web siteleriniz ve açılış sayfalarınızın tümü stratejik olarak yerleştirilmiş bir fotoğraftan yararlanabilir.
Fotoğrafınızı seçerken, onu nerede kullandığınızı göz önünde bulundurmalısınız. Ana web siteniz içinse kendinize sorun, markanızı destekliyor mu yoksa eşitsizliğe neden oluyor mu?
Facebook reklamları veya açılış sayfaları için fotoğraf seçiyorsanız, konunun manşetlerinize veya göze çarpan metnine dönük olduğu bir fotoğraf kullanmayı deneyin. Bunun, kullanıcılarınızın gözlerini konunun nereye baktığına veya baktığı yere zorlamasının kökleşmiş psikolojik etkisi vardır ve dönüşümleri ve etkileşimi artırdığı kanıtlanmıştır.
Örneğin, bu Sunsilk reklamına bir göz atın:

Ama stok fotoğrafınızı nasıl elde edeceksiniz? Hangi web sitesini kullanmalısınız? Dışarıda o kadar çok seçenek var ve her birinin o kadar çok artıları ve eksileri var ki, kendi içinde biraz göz korkutucu olabilir.
En sevdiğim stok fotoğraf sitelerini ve her birinin artılarını ve eksilerini önererek hepsini sizin için açmaya çalışayım.


Para Yatırma Fotoğrafları
Bu benim stok fotoğraf sitem. Menzilleri çok büyük ve kalitesi oldukça iyi. Daha pahalı sitelere kıyasla doğru görseli bulmanız biraz daha uzun sürer ama bence buna değer.

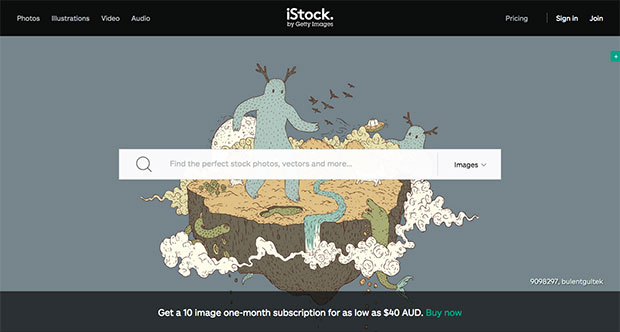
iStockFotoğraf
Stok fotoğraf sitelerinin büyük babası. Menzilleri çok büyük ve kalitesi kusursuz. Ancak sadece bir fotoğraf için prim ödemeyi bekleyin. Ajanslar veya üst düzey müşteriler ve projelerle çalışanlar için harika bir seçenek.

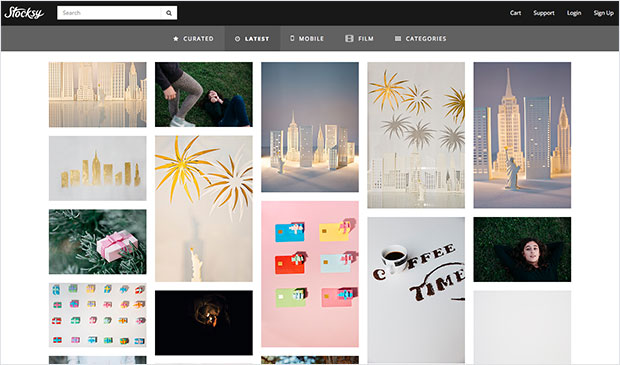
stoklu
En sevdiğim stok fotoğraf sitemi sadece kaliteye göre seçmem gerekse, Stocksy kolaylıkla ilk tercihim olurdu. Menzilleri süper modern ve ilişkilendirilebilir. Ancak fiyatları hala ölçeğin üst sınırında.

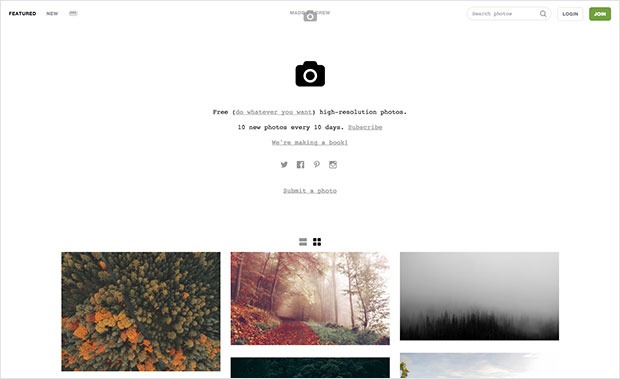
Sıçramayı kaldır
Belki de stok fotoğraflarına harcayacak paranız yok? Sorun yok. Güzel ve ücretsiz bir fotoğraf yelpazesi için ödeme yapın. Unsplash ile ilgili gördüğüm tek sorun, fotoğraflarının çoğunlukla manzara ve kentsel sahneler içerdiğinden bazen biraz pratik olabilmesi, ancak bunun değişmeye başladığına inanıyorum.

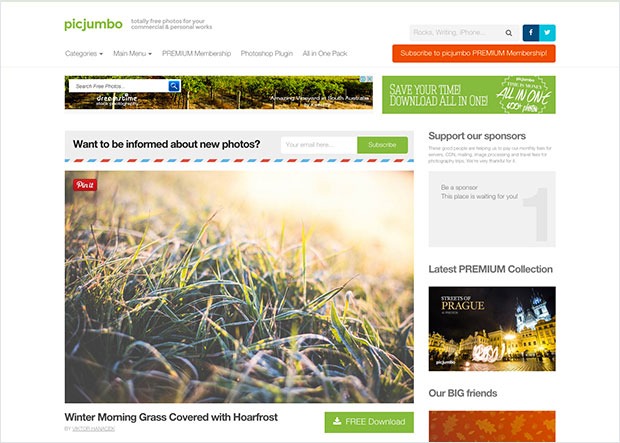
resim jumbo
Ne? Başka bir ücretsiz stok fotoğraf sitesi mi? Evet, evet gerçekten. Pic Jumbo'da harika bir pratik ücretsiz fotoğrafçılık seçeneği var ama bunların hacmi unsplash'ınki kadar büyük değil.
Stok fotoğraf söz konusu olduğunda, kendinize tekrar sorun, markamı tamamlıyor mu ve ortamdaki herhangi bir içeriği veya önemli kopyalama özelliklerini tamamlayacak şekilde stratejik olarak konumlandırılmış mı?
4. Yüksek Dönüştürücü Ana Sayfa Düzeniniz
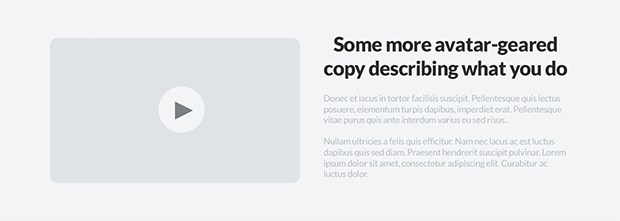
Tüm içeriğiniz ve açılış sayfalarına ve sıkıştırma sayfalarına bağlantılar için merkezi bir tutma silosu görevi gören bir 'merkez' web siteniz olması ihtimali oldukça yüksektir. Web sitenizin düzeninin, tamamlanmış dönüşümler biçimindeki işletme hedeflerinizi karşılayacak şekilde optimize edilmemiş olma olasılığı da oldukça yüksektir.
Aşağıda, dönüşüm odaklı bir ana sayfa düzeninin tel çerçevesi verilmiştir. [Tel çerçeve, bir web sitesinin veya sayfanın işlevsel öğelerini gösteren bir resim veya resim grubudur]

5. Web Sitesinde Gezinme
En çok 6 menü seçeneği ve isteğe bağlı sosyal simgeler içeren logonuzla basit bir başlık en iyi sonucu verir. Masaüstü sitelerde 'hamburger' menüsü gibi trendleri kullanmak için cazip olmayın – Bu, dönüşümlerinize ve kullanıcı deneyiminize zarar verir.
Her web sitesi farklıdır, ancak navigasyonunuza aşağıdaki sayfaları eklemenizi tavsiye ederim.
Buradan başlayın sayfası:
Web siteniz ve blogunuz yoğun içerik içeriyorsa, bu sayfayı web sitenize yeni ziyaretçileri tanıtmak ve stilize edilmiş, kullanıcı dostu bir site haritası kullanarak en popüler ve alakalı kategorilere yönlendirmek için kullanabilirsiniz.
Alternatif olarak, bu sayfayı, sorunları ve çözümünüzle ilgili bir kurşun mıknatıs sağlayan bir sıkıştırma sayfası olarak kullanabilirsiniz.
Ürünler / Hizmetler Sayfası:
Navigasyondaki bir sonraki öğe, ürün veya hizmet sayfanızı sergilemek ve her bir ürün veya hizmet için sahip olabileceğiniz harici (veya dahili) açılış sayfalarına bağlantı vermek için mükemmel bir yer olacaktır. Birden fazla ürün ve hizmetiniz varsa, bunun için bir açılır menü ideal olacaktır.
Örnek Olaylar / Görüşler / Portföy Sayfası:
Müşterileriniz ve müşterileriniz çözümünüzün doğru çalıştığını bilmek istiyor mu? İşletmenize bağlı olarak, yeni ziyaretçilerle güven oluşturmak ve onlara gerçekten değer sunduğunuzu göstermek için gezinme menünüze vaka çalışmaları, referanslar, sonuçlar veya portföy sayfası yerleştirin.
Sayfa Hakkında:
Evet, rezil hakkında sayfası. Bu, kendiniz, şirketiniz, ürünleriniz, hizmetleriniz ve elde ettiğiniz tüm ödüller ve övgüler hakkında konuşma şansınızdır ve güven oluşturduğu ve sürtüşmeleri azalttığı için navigasyon menünüz için bir zorunluluktur.
Blog Sayfası:
Hemen hemen her işletme içerik pazarlamasından yararlanabilir ve bunu yapmak uzun vadeli web sitesi trafiğine neden olur ve doğru yapılırsa içerik yükseltmeleri, isteğe bağlı widget'lar vb. Blog yazarsanız (ki bunu yapmalısınız!), navigasyonunuz için kesin bir zorunluluktur.
İletişim sayfası:
Kesinlikle akıllıca değil, bize ulaşın sayfanız her zaman navigasyonunuzda olmalıdır. Eksikse, güvenin ve dönüşümlerin de kaybolmasını bekleyin. Ziyaretçilerinize sizinle iletişim kurmaları için birden fazla yol verin. E-postayı, telefonu, Skype'ı, iş adresini, sosyal medyayı, güvercinleri düşünün… Anladınız.
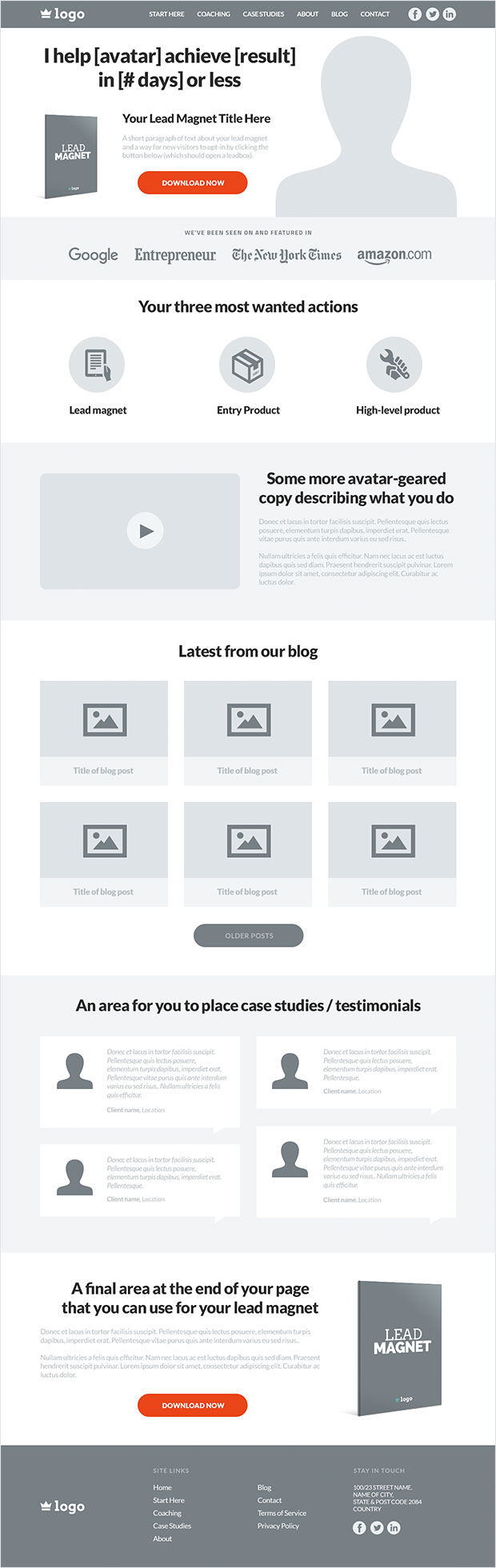
Kahraman Alanı

Tam boyutlu bir ana sayfa ekranıyla karıştırılmaması için, kahraman alanınız ekranın büyük bir bölümünü kaplamalı ve stratejik olarak işinizin ne yaptığını tamamen netleştirmeli, aynı zamanda yeni potansiyel müşteriler toplamak için bir araç görevi görmelidir. bir kurşun mıknatıs.
Gördüğünüz gibi, başlık kısa ve işin tam olarak ne yaptığını özetliyor. Bu kişisel bir marka web sitesi içinse, profesyonel bir görüntü için bir alan vardır veya başka bir görüntü veya hatta bir tanıtım videosu ile değiştirilebilir.
Fark edeceğiniz bir sonraki özellik, kurşun mıknatıs alanıdır. Buradaki fikir, kısa bir başlık, bazı destekleyici metinler ve son olarak tıklandığında, katılım formunuzla birlikte bir açılır pencere açacak bir düğme ile ana mıknatısınızın bir dış görünüşünü görüntülemektir. Popup Domination gibi bunu yapabilen birçok araç var.
'Yetki' Çubuğu

Yetkili pazarlamacılar tarafından sahip olunan ve işletilen birçok web sitesinde fark edeceğiniz ortak bir tasarım özelliği, 'Yetki Çubuğu'dur. Bu çubuğun amacı açıkça güven, otorite ve güvenilirlik oluşturmaktır. "Hey, konu [TOPIC] söz konusu olduğunda neden bahsettiğimi biliyorum ve bu büyük yayınların ve ağların beni desteklediğine güveniyorum" demek için oradadır.
Herhangi bir saygın web sitesi, blog, dergi, gazete veya yayın için öne çıktıysanız veya konuk blog yazdıysanız, bu alan uzmanlığınızı gösterme şansınızdır.
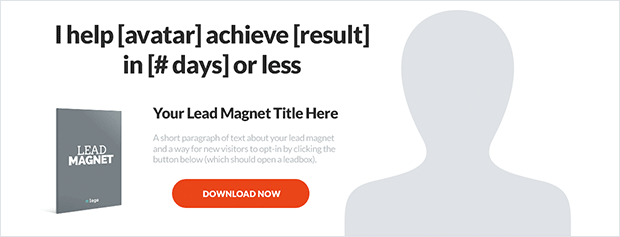
'En Çok Aranan Eylemler' Kutusu

Yani şimdiye kadar tam olarak ne yaptığınızı ve çözdüğünüz sorunu netleştirdiniz, ziyaretçilere kabilenize katılma fırsatı verdiniz ve yetki çubuğu ile uzmanlığınızı sergilediniz.
Bir sonraki adım, ziyaretçileri en çok aranan eylemlere (MWA) yönlendirerek, olası satış mıknatısı indirme gibi gerçekleştirilmesi en kolay eylemden yüksek bilet koçluğu programlarınıza katılmak gibi daha üst düzey eylemlere yönlendirmektir.
Her bir iç MWA kutusu veya simgesi, ilgili açılış sayfasına veya sıkıştırma sayfasına bağlantı vermelidir ve bu sayfa daha sonra devralır ve ziyaretçinizi bu belirli eylemi veya dönüşümü gerçekleştirmeye teşvik eder.
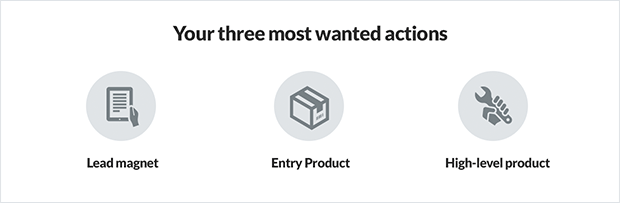
'Daha Fazla Bilgi' Kutusu

Bazı web sitesi ziyaretçilerinin, gelen kutularına veya zor kazanılmış paralarına erişim konusunda size güvenmeden önce beslenmeye ihtiyaçları vardır. 'Daha Fazla Bilgi' kutusu, işiniz ve avatarlarınız için çözdüğünüz problem hakkında daha fazla bilgi sağlamak için tasarlanmıştır.
Ziyaretçilerinizle konuşmak ve işiniz, ürünleriniz ve hizmetleriniz hakkında daha kapsamlı bir fikir sağlamak için bir video, alt başlık ve destekleyici metinden bir veya iki paragraf sağlamak bu alan için iyi bir kombinasyon olacaktır.
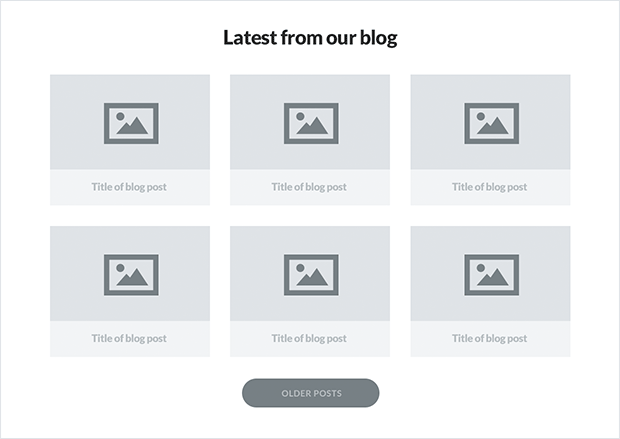
Blog Yazıları

Yine, hedef kitlenize ulaşmak için bir kanal olarak içerik pazarlamasını kullanıyorsanız, en son blog yazılarınızı ana sayfanızda bir yere eklemek akıllıca olmaz. Blog gönderilerinizi estetik olarak sunmanın birçok yolu ve seçebileceğiniz birden çok düzen vardır.
Ancak benim favorim kart tarzı ızgara düzeni olmalı. Bir özellik grafiği, bir başlık için bir alan sağlar ve ziyaretçilerin, hangi içeriğin acil ihtiyaçlarıyla en alakalı olduğunu görmek için blog gönderilerinizi hızlı bir şekilde taramasına olanak tanır.
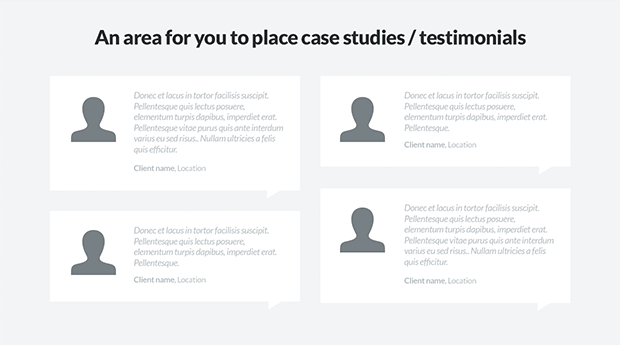
Görüşler ve Kısa Vaka Çalışmaları

Otoritenizi, etkinizi ve değerinizi yedeklemek için ana sayfanıza mevcut müşterilerinizden veya müşterilerinizden bazılarının 4 - 6 referansını içeren bir alan eklemeyi düşünmelisiniz. Bu, yalnızca daha fazla güven oluşturmaya katkıda bulunacak ve sağladığınız iş ve ürünlerin gerçekten sonuç verdiğini gösterecektir.
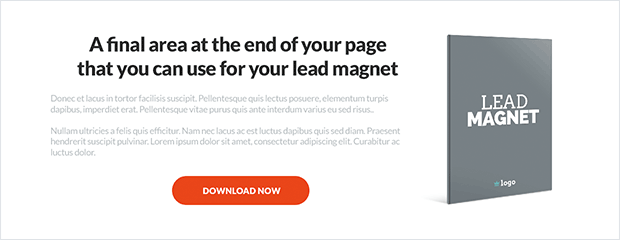
Alt Kurşun Mıknatıs Kutusu

Birçok ısı haritası çalışmasına göre, pek çok ziyaretçi ana sayfanızda bu kadar aşağı inmez. Bu alanın üzerinde zaten listelenen kutular ve modüller ile ziyaretçileriniz ürünlerinizi, hizmetlerinizi ve içeriğinizi keşfetme yolunda ilerlemiş olmalıdır.
Bununla birlikte, ziyaretçileri kabilenize katılmaya teşvik etmek için bu son çabayı yine de ihmal etmemelisiniz.
Bu alt kurşun mıknatıs alanı tam da bunu yapmanıza yardımcı olacaktır. Ana mıknatısınızı sergilemek için bu alanı kullanın, bir ana mıknatıs kapak grafiğinin yanı sıra bir başlık ve iki veya üç paragraflık destekleyici kopya sağlayın ve bir açılır pencere katılım formu açan harekete geçirici mesaj düğmesi sağlayın.
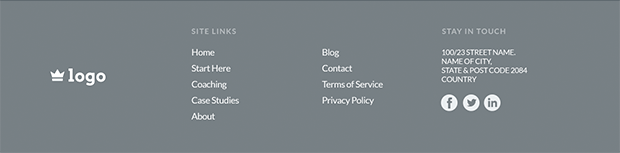
Web Sitesi Altbilgisi

Ne diyebilirim ki? Hepimiz bir altbilginin ne olduğunu biliyoruz, bu yüzden web sitenizdeki son kutu veya alan olması gerektiğini söylemeye gerek yok.
Standart uygulama olarak, logonuzu ve ilgili site bağlantılarını SEO bağlantılarının, iletişim bilgilerinin ve sosyal medya kutularının ve simgelerinin yanına eklemek, altbilginizi oluştururken gidilecek yoldur.
Bu, kısaca tipik bir yüksek dönüşüm sağlayan ana sayfa düzenidir ve hemen hemen her tür iş modeli için uygundur. Web sitenizi bu şekilde kurmak için zaman ve yatırım yaparsanız, birkaç ay içinde kârlılığınızda büyük bir artış göreceğinizi neredeyse garanti edebilirim.
Stil Rehberi ile Tasarım Tutarlılığını Tutmak
Şimdiye kadar tipografi, renk, fotoğrafçılık ve yüksek dönüşüm sağlayan ana sayfa düzeninizi tartıştık. Tüm bu yaratıcı unsurları bir kez belirledikten sonra, hepsini kusursuz ve tutarlı tutmak için çaba göstermeniz gerekir.
Marka stil rehberiniz burada devreye giriyor.
Stil kılavuzu, markanızın logo işaretleri, tipografi ve marka renk paletleri açısından görsel olarak nasıl temsil edilmesi gerektiğini açıkça belirten bir belgedir.
Daha önce bir stil rehberi kullanmadıysanız veya buna bağlı kalmadıysanız, web sitenizin ve diğer yaratıcı materyallerin aldığı yozlaşma sürecinin çok iyi farkındasınızdır. İlk ay her şey harika görünüyor, ancak 12 ay sonra markanız bir Frankenstein görünümü aldı ve hiçbir şey tutarlı değil veya uyuşmuyor. Kargaşa içinde.
Bundan kaçınmanın yolu, logonuz, renkleriniz ve tipografiniz için katı kurallar ve kriterler belirleyen basit bir marka stil kılavuzu oluşturmaktır.
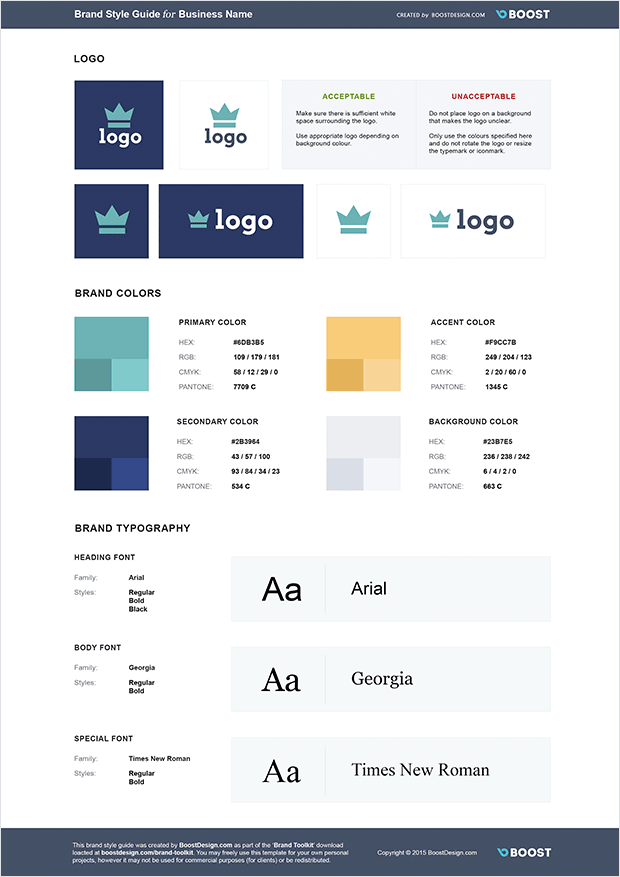
Aşağıda basit bir stil kılavuzu şablonu örneği verilmiştir.

Stil kılavuzunuza, ters çevrilmiş logolar ve siyah beyaz logolar dahil olmak üzere kullandığınız tüm farklı logo çeşitlerini, 5 adede kadar marka rengi (ve gölgeleri) ve markanızda kullanmayı seçtiğiniz yazı tiplerini eklemelisiniz.
Stil kılavuzunuzu oluşturduktan sonra, siber tozu toplamak için sabit diskinize oturmasına izin vermeyin. Bunun yerine, herhangi bir yaratıcı çalışmayla görevlendirilen yeni bir çalışanı veya yükleniciyi işe aldığınızda, ilk gördükleri şeyin stil rehberiniz olduğundan emin olun.
Siz, çalışanlarınız ve müteahhitleriniz stil rehberinizle birlikte çalıştığınızda, markanızın uzun yıllar boyunca tutarlı, kusursuz ve güzel kalması garanti edilir.
Bu gönderiyi okumaktan keyif aldığınızı ve bu tasarım özelliklerinden birini, ikisini veya tümünü kendi işinize ve web sitelerinize uygulayacağınızı içtenlikle umuyorum. Bunu yaparsanız, yalnızca olumlu sonuçlar göreceğinizi garanti edebilirim.
Ve unutmayın, işiniz belirli bir seviyeye ulaştığında, tüm bunlar için size yardımcı olması için profesyonel bir tasarımcı tutmayı kesinlikle düşünmelisiniz. Şu anda kendim tasarım işi için müsaitim, bu yüzden lütfen AwesomeWeb profilime göz atmaktan ve sorularınız için bize ulaşmaktan çekinmeyin.
Devamını oku: 'Bütün Büyük Bloglarda Ortak Olan 10 Tasarım Öğesi'
