5 caratteristiche di design garantite per aumentare le vendite e le conversioni
Pubblicato: 2015-12-15
5 caratteristiche di design garantite per aumentare le vendite e le conversioni
C'è qualcosa di meglio di un sito web ben progettato?
In realtà si, c'è...
Un sito Web dal design accattivante che aumenta le vendite e le conversioni.
È probabile che tu stia utilizzando un sito Web o una pagina di destinazione che semplicemente fa schifo nel convertire i visitatori in azioni obiettivo completate o, in termini più semplici, conversioni. Come dice il proverbio:
Puoi avere tutto il traffico del mondo, ma se il tuo sito Web non può convertire quel traffico, allora hai un sito Web spazzatura.
In realtà non sono sicuro di chi abbia coniato quel detto, e potrei averlo appena inventato. Ma è comunque vero.
Se hai lottato con il tuo sito Web, cercando di migliorare le sue conversioni e ti sei trovato a sbattere contro un muro di mattoni, allora voglio aiutarti a risolverlo.
Oggi rivelerò i miei 5 migliori "hack" di design di tutti i tempi che sono garantiti per aumentare le vendite e le conversioni e rendere la tua attività straordinaria nel processo. E soprattutto, li amerai.
Ma prima, chi sono io e perché ascoltarmi?
Non sono qui per parlare di me, quindi sarò breve. Progetto siti Web e landing page ad alta conversione e tutto il resto dal 2005. Possiedo e gestisco Boost Design, uno studio di design di successo che si concentra solo sul design ad alta conversione.
Nel corso degli anni ho imparato e sperimentato tonnellate di trucchi di progettazione e "hack" che possono rafforzare seriamente le conversioni e aiutare a migliorare i profitti di un'azienda.
Prima di entrare nel vivo di questo post, lascia che ti ponga alcune domande veloci.
Cosa significherebbe per la tua attività un aumento del 20% degli iscritti alla mailing list? Che ne dici di un 1% in più in aggiunta alle conversioni della tua pagina di vendita o di un aumento del 150% delle richieste di lead?
Non sono sicuro di te, ma so che queste cifre possono cambiare il business.
E, naturalmente, non ti garantisco che vedrai gli stessi risultati, ma se segui e implementi queste funzionalità di progettazione nel tuo sito Web e nella tua attività, allora sarai sulla buona strada.
Prima di andare avanti, voglio solo dire che non è necessario essere un professionista del design per implementare queste funzionalità nei tuoi siti Web e nelle pagine di destinazione. Il livello di personalizzazione del design in molti temi e generatori di pagine di Wordpress è ai massimi livelli e dovresti essere in grado di fare un ottimo lavoro con quelli da solo.
Tuttavia, sono di parte e consiglio vivamente di assumere un designer professionista per farlo una volta che la tua attività ha raggiunto un certo livello.
Detto questo, immergiamoci nei miei cinque migliori hack e funzionalità di design:
1. Tipografia ad alta conversione
La tipografia e i caratteri che scegli di utilizzare sul tuo sito Web possono avere un enorme impatto sulla leggibilità, che si lega direttamente ai tuoi tassi di conversione.
Siamo in un momento in cui la scelta dei caratteri non è mai stata così facile e il volume di caratteri buoni e puliti, sia gratuiti che premium, a nostra disposizione non è mai stato così alto.
Siti di font gratuiti come Google Fonts e Font Squirrel e mercati di font premium come TypeKit e MyFonts significano che non sarai mai bloccato a trovare il font perfetto per il tuo marchio e sito web.
Ma quando si arriva al punto. La selezione della tipografia per il tuo sito Web può essere di per sé un'arte.
È necessario considerare famiglie di caratteri, dimensioni, pesi e se utilizzare o meno un carattere serif o sans-serif.
Può essere tutto un po' scoraggiante, ma fortunatamente ho alcune indicazioni per te.
Tipografia Cosa fare e cosa non fare
- Non utilizzare più di 3 famiglie di caratteri sul tuo sito web. Scegline uno per i titoli e i sottotitoli e uno per il corpo del testo e i paragrafi. Potresti anche voler utilizzare un'altra famiglia di caratteri con parsimonia, come un carattere di script da utilizzare nelle promozioni e nella grafica secondaria.
- Consiglio di utilizzare un font sans-serif pulito in quanto sono ottimali per schermi e dispositivi portatili come telefoni e tablet. I caratteri Serif, i caratteri con "mani" e "piedi" che estrude dai loro caratteri sono più adatti per la lettura a lungo termine, ecco perché vedrai sempre e solo i caratteri serif utilizzati nei libri cartacei e negli e-reader.
- Per gli schermi, una buona dimensione del carattere per il corpo e il testo del paragrafo è compresa tra 15 e 18 px. A queste dimensioni non è troppo piccolo per essere scomodo e non troppo grande per far scorrere o scorrere inutilmente i tuoi utenti.
- Visita i tuoi blog e siti Web preferiti e prendi nota delle famiglie di caratteri che utilizzano. Un buon strumento per scoprire quale font sta utilizzando un sito Web è un plug-in chiamato Fount.
Tipo di carattere per il corpo e il paragrafo che consiglio

Prossima Nova
Un comune font premium a prezzi ragionevoli, ma assolutamente perfetto per il corpo del testo. Se vuoi qualcosa di leggermente diverso e meno comune, ti suggerisco l'alternativa Proxima Nova Soft.

Calibro
Un font squisito e uno che ti costerà $ 50 per stile di carattere (ad es. Normale, Grassetto). Calibre incarna professionalità, modernità e se la tua attività è attenta al marchio, è un'ottima opzione da considerare sia per il corpo che per la tipografia del titolo.

Roboto
Il carattere "ufficiale" di Google e uno simile al famoso Helvetica, Roboto è un buon carattere standard, anche se non c'è niente di particolarmente speciale che mi piace, fa semplicemente il suo lavoro.

Droid Serif
A volte puoi farla franca usando un carattere serif sullo schermo e molto raramente puoi farlo. Ma il font gratuito di Google Droid Serif fa proprio questo. Se devi usare un carattere serif sullo schermo, questo è quello.

Circolare
Se hai $ 1.000 di riserva in giro da spendere per una famiglia di caratteri, non puoi andare oltre Circular di Lineto. Incredibilmente costoso, ma tanto più bello, Circular sta guadagnando popolarità come font popolare grazie al suo utilizzo nel logo Air BnB.
Tipo di carattere per il corpo e il paragrafo che consiglio

Osvaldo
Un altro font gratuito e comune come un giorno di pioggia a Londra, Oswald è sottile, elegante e ti consente di spremere molti caratteri su una riga, rendendolo perfetto per i lunghi titoli delle pagine di vendita.

Gibson audace
Un font premium che puoi acquistare o sincronizzare da TypeKit, Gibson Bold è fantastico per titoli grandi, audaci e diretti. Tuttavia non consiglierei gli altri pesi di questa famiglia, semplicemente non hanno un bell'aspetto.

Sofia Pro
Un altro font premium, questo è uno dei miei preferiti. È pulito, moderno e perfettamente bilanciato per i titoli. Andrei con il peso nero per i titoli.

Montserrat
Un altro font gratuito, e come tale, sovrautilizzato, Montserrat è un altro di quei font di Google che fa il suo lavoro, tuttavia sono scoraggiato da quanto sia usato comunemente.
Ora hai una formazione sulla tipografia e alcune opzioni da considerare quando si tratta di selezionare i caratteri. Implementa i consigli e i caratteri discussi qui e sono sicuro che vedrai dei bei miglioramenti nella conversione e nella leggibilità che ridurranno anche le tue frequenze di rimbalzo.
2. Combinazioni di colori killer
Ahhh colore. Chi non apprezza il colore, a parte i goth?
Quando si tratta di scegliere quali colori utilizzare nei siti Web e nelle pagine di destinazione, non ci sono regole rigide e veloci. La scelta della tavolozza dei colori dipende completamente da te, dal tuo marchio e dal tuo pubblico di destinazione.
Ma ci sono alcune cose da fare e da non fare da tenere a mente.
Colore cosa fare e cosa non fare
- Non utilizzare mai più di 5 colori di marca, a meno che il tuo marchio non sia incentrato sull'arcobaleno, cosa che probabilmente non lo è. Un buon numero di colori da usare è quattro, con una sfumatura e una lumeggiatura per ogni colore. I colori del tuo marchio dovrebbero essere composti da un colore primario, un colore secondario, un colore di sfondo e un colore accento.
- Considera il tuo pubblico di destinazione. Se sono prevalentemente maschi, dovresti probabilmente evitare rosa e viola. Le industrie sanitarie funzionano meglio con colori rilassanti e un uso intelligente degli spazi bianchi, mentre il fitness può essere abbastanza aperto a seconda dei dati demografici. Potrei parlare di psicologia del colore finché non sarò blu in faccia, ma la regola pratica è questa, prevale il buon senso. Non useresti una tavolozza di colori rosa sul tuo sito web di body building maschile, vero?
- Prendi sempre nota dei codici colore che utilizzi. Come minimo, dovresti avere il tuo codice HEX registrato e, se prevedi di utilizzare i tuoi colori fuori dallo schermo, dovresti annotare anche i tuoi codici Pantone e CYMK. In caso contrario, nel tempo si ottiene un marchio incoerente. Un grande no, no.
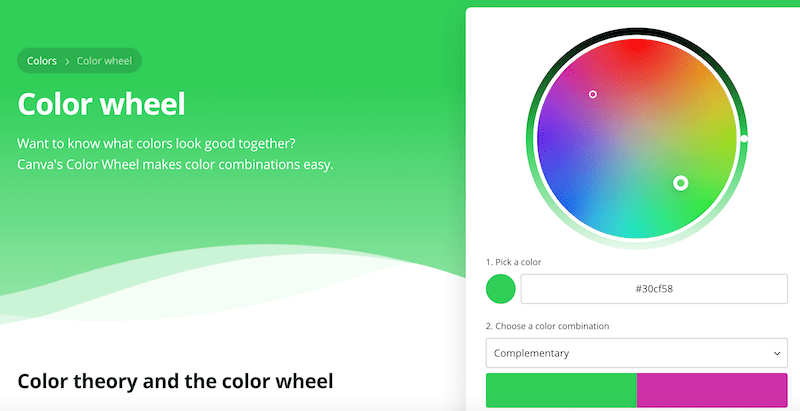
Questo è un eccellente articolo sulla comprensione della teoria del colore
Vuoi sapere quali colori stanno bene insieme?
La ruota dei colori di Canva semplifica le combinazioni di colori.
L'utilizzo dei colori giusti insieme aumenterà le vendite e le conversioni.

Come creare una combinazione di colori killer
Se non hai un osso creativo nel tuo corpo e non sei in grado di coordinare una tavolozza di colori per salvarti la vita, non stressarti. Ci sono strumenti e app disponibili per aiutarti.
Ecco alcuni dei miei posti preferiti da cui trovare ispirazione quando progetto un nuovo marchio per un cliente:

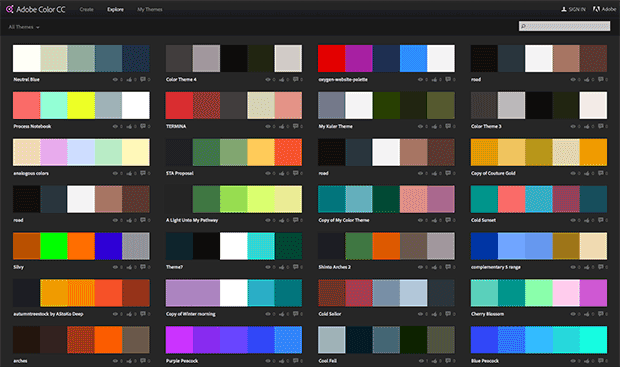
Colore Adobe
Precedentemente noto come Kulur, puoi esplorare una libreria di fantastiche combinazioni di colori inviate dagli utenti. Attenzione, questo può essere un enorme spreco di tempo perché è così divertente da navigare.

Caccia ai colori
Simile ad Adobe Color, ma più facile da usare, la caccia al colore offre splendide combinazioni di colori ogni giorno e ti consente persino di inviarne di tue.

Raffreddatori
Un'app super cool per tutti gli appassionati di colori in erba. Basta premere la barra spaziatrice per caricare una nuova tavolozza finché non hai trovato "quella".

Colori di HailPixel
Questa semplice app è come un selettore di colori di grandi dimensioni che ti consente di spostare il cursore sullo schermo per cambiare il colore. Semplice, bello e ottimo per l'ispirazione.
3. Fotografia ad alta conversione
Abbiamo fatto molta strada dai giorni della fotografia stock scadente, abusata e degna di rabbrividire.
Sai quelli di cui sto parlando, un team aziendale seduto attorno al tavolo di una sala riunioni con grandi, perfetti, sorridenti denti e un abbigliamento formale da lavoro perfetto per le immagini.
Grazie alle stelle siamo andati avanti.
Tuttavia, la fotografia giusta può essere un'arma potente per aumentare le conversioni con qualsiasi mezzo. I tuoi annunci Facebook, i siti Web e le pagine di destinazione possono trarre vantaggio da una fotografia posizionata strategicamente.
Quando scegli la tua fotografia devi considerare dove la stai usando. Se è per il tuo sito web principale chiediti, supporta il tuo marchio o causa disparità?
Se scegli le foto per gli annunci o le pagine di destinazione di Facebook, prova a utilizzarne una in cui il soggetto è rivolto verso i titoli o la copia in evidenza. Questo ha l'effetto psicologico radicato di forzare gli occhi degli utenti verso il punto in cui il soggetto è rivolto o guarda ed è stato dimostrato che aumenta le conversioni e il coinvolgimento.
Basta dare un'occhiata a questo annuncio di Sunsilk per esempio:

Ma come fai a ottenere la tua fotografia stock? Quale sito web dovresti usare? Ci sono così tante opzioni là fuori e così tanti pro e contro di ciascuna che può essere un po' scoraggiante di per sé.
Lasciami provare a disimballare tutto per te consigliando i miei siti di foto stock preferiti e i pro e i contro di ciascuno.


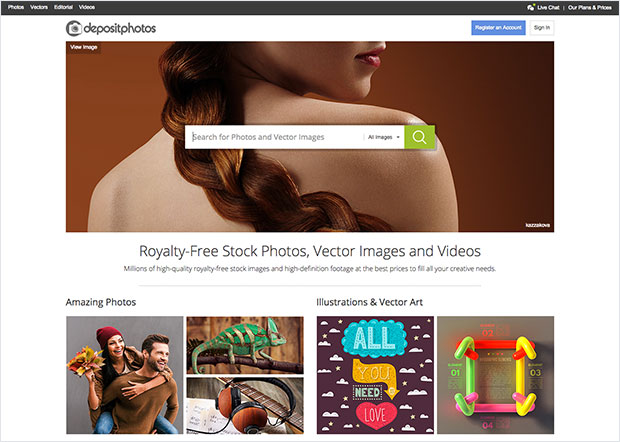
Deposita foto
Questo è il mio sito di foto stock goto. La loro gamma è enorme e la loro qualità è abbastanza buona. Ci vorrà un po' più di tempo per trovare l'immagine giusta rispetto ai siti più costosi, ma secondo me ne vale la pena.

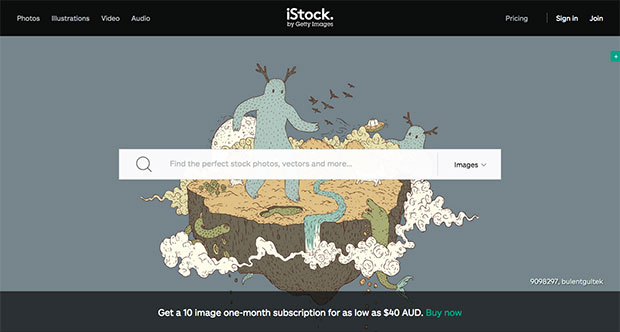
iStockFoto
Il nonno dei siti di foto d'archivio. La loro gamma è vasta e la loro qualità è impeccabile. Ma aspettati di pagare un premio per una sola foto. Un'ottima opzione per le agenzie o per coloro che lavorano con clienti e progetti di fascia alta.

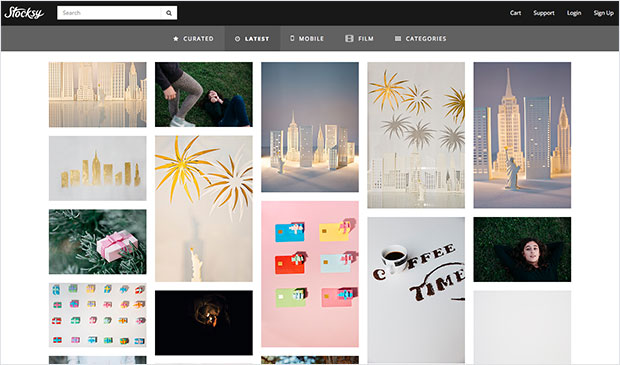
Stocksy
Se dovessi scegliere il mio sito di foto stock preferito in base alla sola qualità, Stocksy sarebbe facilmente la mia prima scelta. La loro gamma è super moderna e facilmente riconoscibile. Tuttavia i loro prezzi sono ancora nella fascia alta della scala.

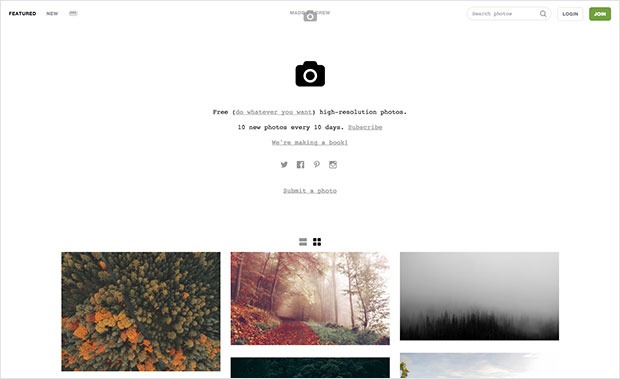
Spruzza
Forse non hai soldi da spendere per le foto d'archivio? Nessun problema. Scopri unsplash per una bellissima gamma di fotografie gratuite. L'unico problema che vedo con unsplash è che le loro foto possono essere un po' impraticabili a volte poiché presentano prevalentemente paesaggi e scene urbane, ma credo che questo stia iniziando a cambiare.

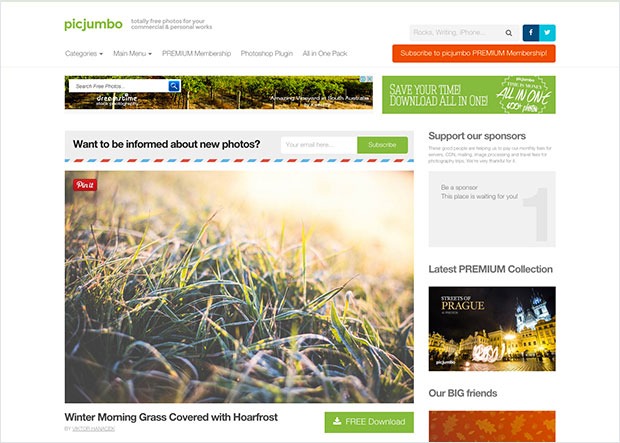
Pic Jumbo
Che cosa? Un altro sito di foto d'archivio gratuito? Sì, sì davvero. Pic Jumbo ha una vasta selezione di pratiche fotografiche gratuite, ma il loro volume non è così grande come quello di unsplash.
Quando si tratta di stock photography, chiediti ancora una volta, è un complimento per il mio marchio ed è strategicamente posizionato per completare qualsiasi contenuto o funzionalità di copia importanti all'interno del mezzo?
4. Il layout della tua home page ad alta conversione
È molto probabile che tu abbia un sito Web "hub" che funge da silo di contenimento centrale per tutti i tuoi contenuti e collegamenti a pagine di destinazione e pagine di compressione. È anche molto probabile che il layout del tuo sito web non sia ottimizzato per raggiungere i tuoi obiettivi di business sotto forma di conversioni completate.
Di seguito è riportato un wireframe di un layout della home page incentrato sulla conversione. [Un wireframe è un'immagine o un insieme di immagini che mostra gli elementi funzionali di un sito web o di una pagina]

5. Navigazione del sito web
Una semplice intestazione con il tuo logo e non più di 6 opzioni di menu e icone social opzionali funziona meglio. Non essere tentato di utilizzare tendenze come il menu "hamburger" sui siti desktop: ciò danneggerà le tue conversioni e l'esperienza utente.
Ogni sito web è diverso, ma ti consiglio di includere le seguenti pagine nella tua navigazione.
Inizia qui pagina:
Se il tuo sito Web e il tuo blog sono ricchi di contenuti, puoi utilizzare questa pagina per presentare nuovi visitatori al tuo sito Web e indirizzarli alle categorie più popolari e pertinenti utilizzando una mappa del sito stilizzata e intuitiva.
In alternativa, puoi utilizzare questa pagina come una squeeze page che fornisce un magnete guida relativo al loro problema e alla tua soluzione.
Pagina Prodotti / Servizi:
L'elemento successivo nella navigazione sarebbe il luogo perfetto per mostrare la pagina dei tuoi prodotti o servizi e collegarti a qualsiasi pagina di destinazione esterna (o interna) che potresti avere per ciascun prodotto o servizio. Se hai più prodotti e servizi, un menu a discesa sarebbe l'ideale per questo.
Casi di studio / Testimonianze / Pagina del portfolio:
I tuoi clienti e clienti vogliono sapere che la tua soluzione funziona, giusto? A seconda della tua attività, inserisci una pagina di case study, testimonianze, risultati o portfolio nel menu di navigazione per creare fiducia con i nuovi visitatori e mostrare loro che offri effettivamente valore.
Informazioni sulla pagina:
Sì, la famigerata pagina di informazioni. Questa è la tua occasione per parlare di te stesso, della tua azienda, dei tuoi prodotti, servizi e di tutti i premi e riconoscimenti che hai ottenuto ed è un must per il tuo menu di navigazione in quanto crea fiducia e riduce l'attrito.
Pagina del blog:
Quasi tutte le aziende possono trarre vantaggio dal marketing dei contenuti e ciò comporterà un traffico a lungo termine sul sito Web e, se eseguito correttamente, la generazione di lead sotto forma di aggiornamenti dei contenuti, widget di attivazione e così via. Se fai un blog (cosa che dovresti!), è un must per la tua navigazione.
Pagina di contatto:
Un gioco da ragazzi, la tua pagina di contatto dovrebbe essere sempre nella tua navigazione. Se manca, aspettati che anche la fiducia e le conversioni scompaiano. Offri ai tuoi visitatori diversi modi per contattarti. Pensa a e-mail, telefono, Skype, indirizzo aziendale, social media, piccioni viaggiatori... Hai capito.
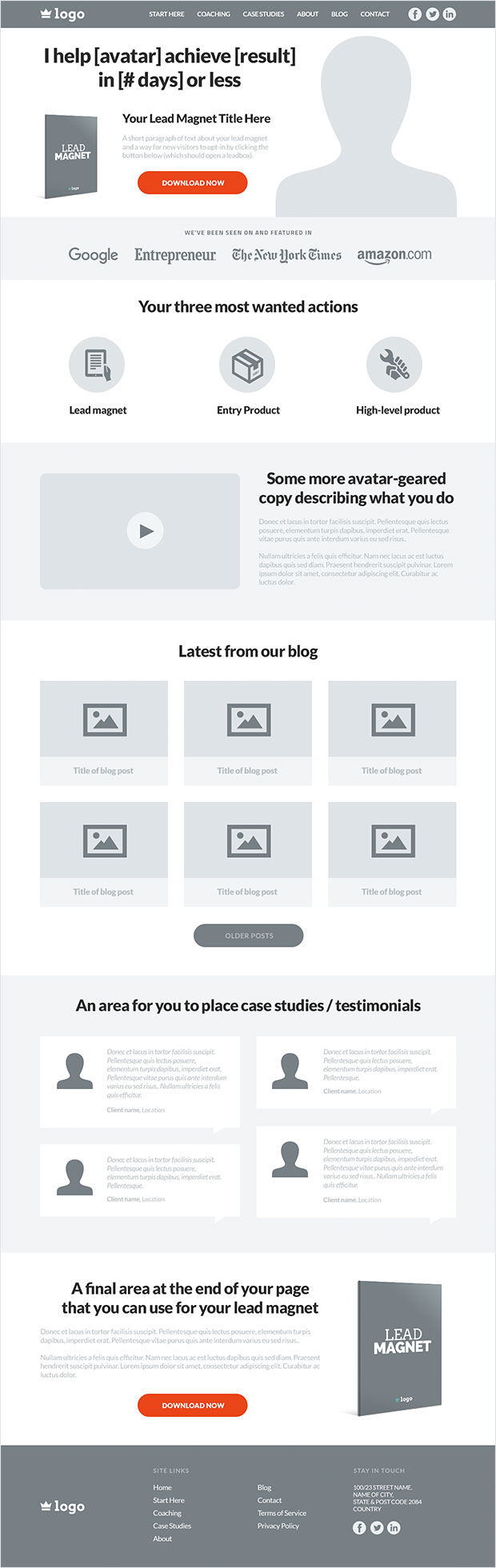
L'area degli eroi

Da non confondere con una schermata della home page a grandezza naturale, l'area del tuo eroe dovrebbe occupare gran parte della piega e dovrebbe strategicamente chiarire completamente ciò che fa la tua attività, fungendo al contempo da veicolo per raccogliere nuovi contatti tramite un magnete di piombo.
Come puoi vedere, il titolo è breve e riassume esattamente ciò che fa l'azienda. C'è spazio per un'immagine professionale se si tratta di un sito Web di un marchio personale, oppure può essere sostituita con qualsiasi altra immagine o anche un video introduttivo.
La prossima caratteristica che noterai è l'area per il magnete guida. L'idea è quella di visualizzare un'ecover del tuo magnete guida con un breve titolo, del testo di supporto e infine un pulsante che, una volta cliccato, aprirà un popup con il tuo modulo di attivazione. Ci sono molti strumenti là fuori che possono farlo come Popup Domination.
Il bar "Autorità".

Una caratteristica di progettazione comune che noterai su molti siti Web di proprietà e gestiti da autorità di marketing è la "Barra dell'autorità". Lo scopo di questo bar è ovviamente quello di costruire fiducia, autorità e credibilità. È lì per dire "Ehi, so di cosa parlo quando si tratta di [TOPIC] e ho la fiducia di queste importanti pubblicazioni e reti che mi sostengono".
Se sei stato presentato o hai bloggato come ospite per qualsiasi sito Web, blog, rivista, giornale o pubblicazione rispettabile, quest'area è la tua occasione per dimostrare la tua esperienza.
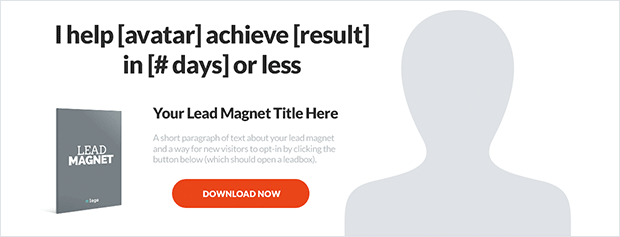
La casella "Azioni più ricercate".

Quindi ormai hai chiarito esattamente cosa fai e il problema che risolvi, hai offerto ai visitatori l'opportunità di unirsi alla tua tribù e hai mostrato la tua esperienza con la barra dell'autorità.
Il passo successivo è indirizzare i visitatori alle tue azioni più ricercate (MWA), in ordine dall'azione più semplice da intraprendere, come il download di un magnete guida, alle azioni di livello superiore come l'adesione ai tuoi programmi di coaching di alto livello.
Ogni casella o icona MWA interna dovrebbe collegarsi alla relativa pagina di destinazione o alla pagina di compressione che quindi prende il sopravvento e incoraggia il tuo visitatore a intraprendere quella particolare azione o conversione.
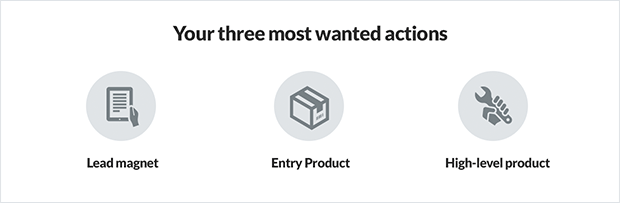
La casella "Maggiori informazioni".

Alcuni visitatori del sito web hanno bisogno di essere nutriti prima di fidarsi di te con l'accesso alla loro casella di posta o i loro soldi duramente guadagnati. La casella "Maggiori informazioni" è progettata per fornire ulteriori informazioni sulla tua attività e sul problema che risolvi per i tuoi avatar.
Una buona combinazione per quest'area sarebbe quella di fornire un video, un sottotitolo e uno o due paragrafi di testo di supporto per parlare ai tuoi visitatori e fornire una visione più approfondita della tua attività, dei tuoi prodotti e servizi.
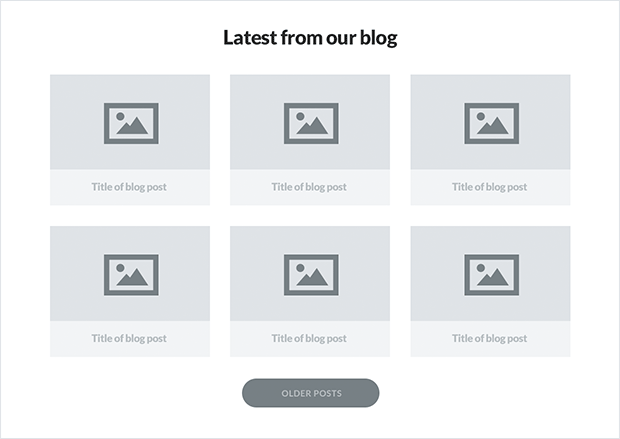
I post del blog

Ancora una volta, se stai utilizzando il content marketing come canale per raggiungere il tuo pubblico, è un gioco da ragazzi includere i post più recenti del tuo blog da qualche parte nella tua home page. Esistono molti modi per presentare esteticamente i post del tuo blog e più layout tra cui scegliere.
Il mio preferito, tuttavia, deve essere il layout della griglia in stile card. Fornisce uno spazio per un elemento grafico, un titolo e consente ai visitatori di scansionare rapidamente i post del tuo blog per vedere quale contenuto è più rilevante per le loro esigenze immediate.
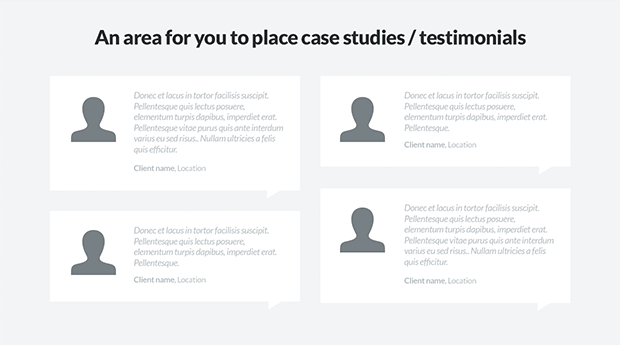
Testimonianze e brevi casi di studio

Per sostenere la tua autorità, influenza e valore dovresti considerare di aggiungere un'area alla tua home page che includa da 4 a 6 testimonianze di alcuni dei tuoi clienti o clienti esistenti. Ciò contribuirà solo a creare più fiducia e dimostrerà che il lavoro e i prodotti forniti forniscono effettivamente risultati.
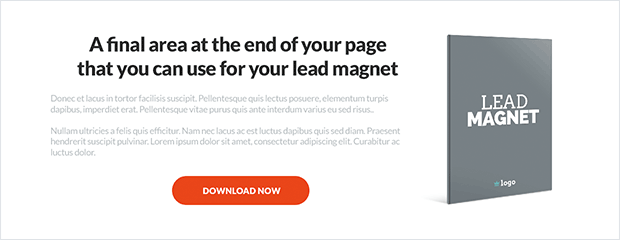
Scatola magnetica inferiore

Secondo molti studi sulle mappe di calore, non molti visitatori scorreranno così in basso sulla tua home page. Con le scatole e i moduli già elencati sopra quest'area, i tuoi visitatori dovrebbero essere sulla buona strada per esplorare i tuoi prodotti, servizi e contenuti.
Tuttavia, non dovresti comunque trascurare quest'ultimo sforzo per incoraggiare i visitatori a unirsi alla tua tribù.
Questa area del magnete di piombo inferiore ti aiuterà a fare proprio questo. Usa questo spazio per mostrare il tuo magnete guida, fornire un titolo e due o tre paragrafi di testo di supporto insieme a una grafica di copertina del magnete guida e un pulsante di invito all'azione che apre un modulo di attivazione popup.
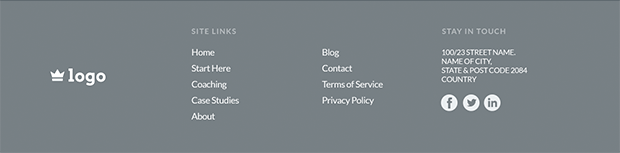
Il piè di pagina del sito web

Ah, cosa posso dire? Sappiamo tutti cos'è un piè di pagina, quindi è ovvio che dovrebbe essere la casella o l'area finale del tuo sito web.
Come prassi standard, l'aggiunta del logo e dei collegamenti al sito pertinenti insieme ai collegamenti SEO, alle informazioni di contatto e alle caselle e alle icone dei social media è la strada da percorrere quando si crea il piè di pagina.
In poche parole, questo è un tipico layout di home page ad alta conversione ed è adatto a quasi tutti i tipi di modelli di business. Se dedichi tempo e investimenti per configurare il tuo sito Web in questo modo, posso quasi garantire che vedrai un enorme aumento dei tuoi profitti entro pochi mesi.
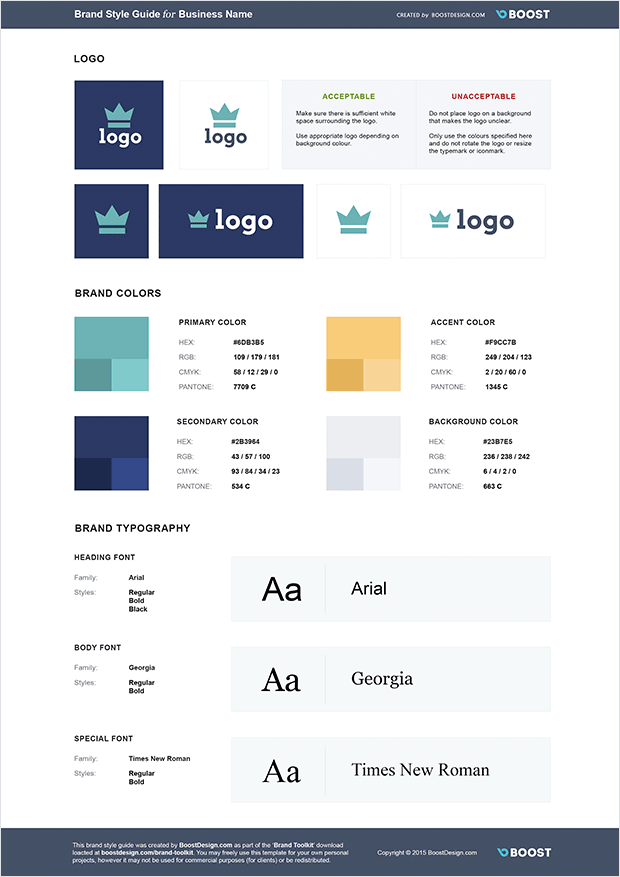
Mantenere il design coerente con una guida di stile
Finora abbiamo discusso di tipografia, colore, fotografia e layout della home page ad alta conversione. Una volta che hai individuato tutti questi elementi creativi, devi impegnarti per mantenere tutto senza soluzione di continuità e coerente.
È qui che entra in gioco la guida allo stile del tuo marchio.
Una guida di stile è un documento che afferma esplicitamente come il tuo marchio dovrebbe essere rappresentato visivamente in termini di loghi, tipografia e tavolozze dei colori del marchio.
Se non hai mai utilizzato o aderito a una guida di stile prima, sono sicuro che sei ben consapevole del processo degenerativo del tuo sito Web e di altro materiale creativo. Il primo mese tutto sembra fantastico, ma dopo 12 mesi il tuo marchio ha assunto l'aspetto di Frankenstein e nulla è coerente o corrisponde. È allo sfascio.
Il modo per evitarlo è creare una semplice guida allo stile del marchio che stabilisca regole e criteri rigorosi per il tuo logo, colori e tipografia.
Di seguito è riportato un esempio di un semplice modello di guida di stile.

Nella tua guida di stile dovresti includere tutte le diverse varianti del logo che usi, inclusi i loghi invertiti e i loghi in bianco e nero, insieme a un massimo di 5 colori del marchio (e le loro sfumature) e i caratteri che hai scelto di utilizzare nel tuo marchio.
Una volta che hai creato la tua guida di stile, non lasciarla sul disco rigido per raccogliere polvere informatica. Invece, ogni volta che assumi un nuovo dipendente o appaltatore incaricato di un lavoro creativo, assicurati che la tua guida di stile sia la prima cosa che vedono.
Quando tu, i tuoi dipendenti e collaboratori lavorate con la vostra guida di stile, il vostro marchio è garantito per rimanere coerente, perfetto e bello per molti anni a venire.
Spero sinceramente che ti sia piaciuto leggere questo post e che implementerai una, due o tutte queste funzionalità di progettazione nella tua attività e nei tuoi siti web. Se lo fai, posso garantire che vedrai solo risultati positivi.
E ricorda, quando la tua attività raggiunge un certo livello, dovresti assolutamente considerare di assumere un designer professionista per aiutarti in tutto questo. Al momento sono disponibile per lavori di progettazione, quindi non esitare a controllare il mio profilo AwesomeWeb e contattarmi per qualsiasi domanda.
Leggi di più: "10 elementi di design che tutti i grandi blog hanno in comune"
