5 caracteristici de design garantate pentru a crește vânzările și conversiile
Publicat: 2015-12-15
5 caracteristici de design garantate pentru a crește vânzările și conversiile
Există ceva mai bun decât un site web frumos conceput?
De fapt, da, există…
Un site web frumos conceput, care crește vânzările și conversiile.
Sunt șanse să utilizați un site web sau o pagină de destinație care pur și simplu nu-și poate transforma vizitatorii în acțiuni de obiectiv finalizate sau, în termeni mai simpli, conversii. Cum se spune:
Puteți avea tot traficul din lume, dar dacă site-ul dvs. nu poate converti acel trafic, atunci aveți un site de gunoi.
De fapt, nu sunt sigur cine a inventat acea zicală și s-ar putea să fi inventat asta. Dar, este totuși adevărat.
Dacă te-ai luptat cu site-ul tău, ai încercat să-i îmbunătățești conversiile și te-ai trezit să te lovești de un zid de cărămidă, atunci vreau să te ajut să-l repari.
Astăzi, voi dezvălui cele mai bune 5 „hack-uri” de design ale mele din toate timpurile, care sunt garantate că vor crește vânzările și conversiile și vor face ca afacerea dvs. să arate uimitor în acest proces. Și cel mai bine, îi vei iubi.
Dar mai întâi, cine sunt și de ce să mă asculți?
Nu sunt aici să vorbesc despre mine, așa că voi fi scurt. Am proiectat site-uri web și pagini de destinație cu conversie ridicată și tot ce este între ele din 2005. Dețin și operez Boost Design, un studio de design de succes care se concentrează doar pe design cu conversie ridicată.
De-a lungul anilor, am învățat și am experimentat cu tone de trucuri de design și „hack-uri” care pot stimula în mod serios conversiile și pot ajuta la îmbunătățirea profitului unei afaceri.
Înainte de a ne aprofunda în esența acestei postări, permiteți-mi să vă pun câteva întrebări rapide.
Ce ar însemna pentru afacerea ta o creștere cu 20% a numărului de abonați la liste de e-mail? Ce zici de un plus de 1% în plus față de conversiile din pagina de vânzări sau de o creștere cu 150% a solicitărilor de clienți potențiali?
Nu sunt sigur despre tine, dar știu că aceste cifre pot schimba afacerea.
Și, desigur, nu garantez că veți vedea aceleași rezultate, dar dacă urmați și implementați aceste caracteristici de design în site-ul și afacerea dvs., atunci veți fi pe drumul cel bun.
Înainte de a merge mai departe, vreau doar să spun că nu trebuie să fii un profesionist în design pentru a implementa aceste funcții în site-urile și paginile de destinație. Nivelul de personalizare a designului în multe teme Wordpress și constructori de pagini este la cote maxime și ar trebui să puteți face o treabă grozavă numai cu aceștia.
Cu toate acestea, sunt părtinitoare și recomand în totalitate să angajezi un designer profesionist pentru a face acest lucru odată ce afacerea ta a atins un anumit nivel.
Acestea fiind spuse, haideți să ne aruncăm în cele cinci hack-uri și funcții de design de top:
1. Tipografie cu conversie ridicată
Tipografia și fonturile pe care alegeți să le utilizați pe site-ul dvs. web pot avea un impact enorm asupra lizibilității, care se leagă direct de ratele dvs. de conversie.
Ne aflăm într-un moment în care alegerea fonturilor nu a fost niciodată mai ușoară, iar volumul de fonturi bune și curate – atât gratuite, cât și premium – la dispoziția noastră nu a fost niciodată mai mare.
Site-urile cu fonturi gratuite precum Google Fonts și Font Squirrel și piețele de fonturi premium precum TypeKit și MyFonts înseamnă că nu veți rămâne niciodată blocat să găsiți fontul perfect pentru marca și site-ul dvs.
Dar când vine vorba de asta. Selectarea tipografiei pentru site-ul dvs. poate fi o artă în sine.
Trebuie să luați în considerare familiile de fonturi, dimensiunile, greutățile și dacă folosiți sau nu un font serif sau sans-serif.
Totul poate fi puțin descurajant, dar, din fericire, am câteva indicații pentru tine.
Tipografie Ce trebuie și ce nu trebuie
- Nu utilizați mai mult de 3 familii de fonturi pe site-ul dvs. web. Alegeți unul pentru titluri și subtitluri și unul pentru textul și paragrafele dvs. De asemenea, s-ar putea să doriți să utilizați o altă familie de fonturi cu moderație, cum ar fi un font script pentru utilizare în promoții și grafică secundară.
- Recomand să folosiți un font sans-serif curat, deoarece sunt optime pentru ecrane și dispozitive portabile, cum ar fi telefoanele și tabletele. Fonturile serif, fonturile cu „mâini” și „picioare” extrudate din caracterele lor sunt mai potrivite pentru citirea în formă lungă, de aceea veți vedea întotdeauna fonturile serif folosite în cărțile tipărite și cititoarele electronice.
- Pentru ecrane, o dimensiune bună a fontului pentru textul corpului și al paragrafului este între 15 – 18 px. La această dimensiune, nu este prea mic pentru a fi inconfortabil și nici prea mare pentru ca utilizatorii tăi să deruleze sau să gliseze inutil.
- Vizitați blogurile și site-urile web preferate și luați notă de familiile de fonturi pe care le folosesc. Un instrument bun pentru a afla ce font folosește un site web este un plugin numit Fount.
Fonturi pentru corp și paragraf le recomand

Proxima Nova
Un font premium obișnuit, la preț rezonabil, dar absolut perfect pentru text. Dacă doriți ceva puțin diferit și mai puțin obișnuit, v-aș sugera alternativa Proxima Nova Soft.

Calibru
Un font rafinat și unul care vă va costa 50 USD pe stil de font (de exemplu, Regular, Bold). Calibre întruchipează profesionalismul, modernismul și, dacă afacerea dvs. este pricepută de marcă, este o opțiune excelentă de luat în considerare atât pentru tipografia corpului, cât și a titlului.

Roboto
Fontul „oficial” Google și unul care este similar cu binecunoscutul Helvetica, Roboto este un font standard bun, deși nu este nimic deosebit de special care să-mi placă la el, pur și simplu își face treaba.

Droid Serif
Uneori poți scăpa folosind un font serif pe ecran și foarte rar poți face asta. Dar fontul gratuit Google Droid Serif face exact acest lucru. Dacă trebuie să utilizați un font serif pe ecran, acesta este cel.

Circular
Dacă aveți 1.000 USD de rezervă pe care să-l cheltuiți pentru o singură familie de fonturi, atunci nu puteți trece de Circular by Lineto. Revoltător de scump, dar cu atât mai frumos, Circular câștigă acțiune ca font popular cu utilizarea sa în sigla Air BnB.
Fonturi pentru corp și paragraf le recomand

Oswald
Un alt font gratuit și unul care este la fel de comun ca o zi ploioasă în Londra, Oswald este subțire, elegant și vă permite să stoarceți o mulțime de caractere pe o singură linie, ceea ce îl face excelent pentru titlurile lungi de pagini de vânzări.

Gibson Bold
Un font premium pe care îl puteți cumpăra sau sincroniza de la TypeKit, Gibson Bold este fantastic pentru titluri mari, îndrăznețe, în față. Cu toate acestea, nu aș recomanda celelalte greutăți din această familie, pur și simplu nu arată atât de grozav.

Sofia Pro
Un alt font premium, acesta este unul dintre preferatele mele. Este curat, modern și perfect echilibrat pentru titluri. Aș merge cu greutatea neagră pentru titluri.

Montserrat
Un alt font gratuit și, ca atare, suprautilizat, Montserrat este unul dintre acele fonturi Google care își face treaba, totuși sunt descurajat de cât de comun este folosit.
Acum aveți o educație despre tipografie și câteva opțiuni de luat în considerare atunci când vine vorba de selecția fontului. Implementați sfaturile și fonturile discutate aici și sunt sigur că veți vedea niște creșteri frumoase în conversie și lizibilitate, care vă vor reduce și ratele de respingere.
2. Combinații de culori ucigașe
Ahhh culoare. Cine nu apreciază culoarea, în afară de goții?
Când vine vorba de alegerea culorilor pe care să le folosiți în site-urile și paginile dvs. de destinație, chiar nu există reguli stricte și rapide. Alegerea paletei tale de culori depinde în totalitate de tine, marca și publicul țintă.
Dar există câteva lucruri de făcut și de nu trebuie să ții cont.
Ce trebuie și ce nu trebuie făcut de culoare
- Nu utilizați niciodată mai mult de 5 culori de marcă, cu excepția cazului în care marca dvs. este centrată pe curcubeu, ceea ce probabil nu este. Un număr bun de culori de utilizat este de patru, cu o nuanță și o evidențiere pentru fiecare culoare. Culorile mărcii dvs. ar trebui să fie formate dintr-o culoare primară, o culoare secundară, culoare de fundal și o culoare de accent.
- Luați în considerare publicul țintă. Dacă sunt predominant bărbați, probabil că ar trebui să te ferești de roz și violet. Industriile sănătății funcționează mai bine cu culori calmante și utilizarea inteligentă a spațiilor albe, în timp ce fitness-ul poate fi destul de deschis în funcție de demografie. Aș putea vorbi despre psihologia culorilor până devin albastru la față, dar regula de bază este aceasta, bunul simț predomină. Nu ai folosi o paletă de culori roz pe site-ul tău de culturism masculin, nu-i așa?
- Țineți cont întotdeauna de codurile de culoare pe care le utilizați. La minimum, ar trebui să aveți codul dvs. HEX înregistrat, iar dacă intenționați să utilizați culorile în afara ecranului, ar trebui să notați și codurile Pantone și CYMK. Nerespectarea acestui lucru duce la un brand inconsecvent în timp. Un mare nu, nu.
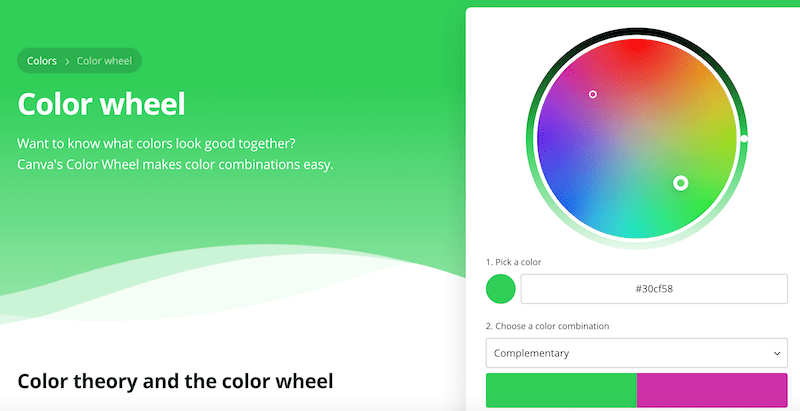
Acesta este un articol excelent despre Înțelegerea teoriei culorii
Vrei să știi ce culori arată bine împreună?
Roata de culori de la Canva facilitează combinațiile de culori.
Folosind împreună culorile potrivite – va crește vânzările și conversiile.

Cum să creezi o combinație de culori ucigașe
Dacă nu ai un os creativ în corpul tău și nu ai putut coordona o paletă de culori pentru a-ți salva viața, atunci nu te stresa. Există instrumente și aplicații care vă pot ajuta.
Iată câteva dintre locurile mele preferate pentru a găsi inspirație atunci când proiectez un brand nou pentru un client:

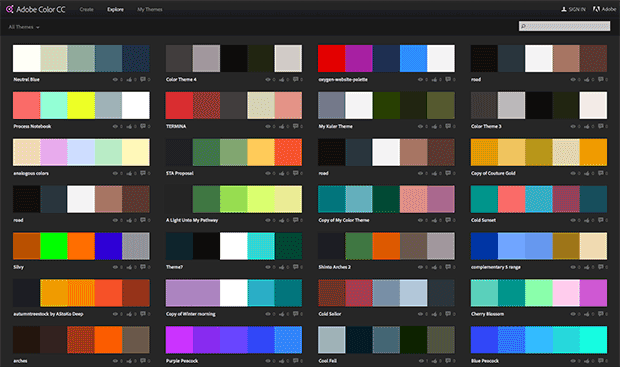
Adobe Color
Cunoscut anterior sub numele de Kulur, puteți explora o bibliotecă de combinații de culori interesante trimise de utilizatori. Fiți avertizat, aceasta poate fi o supărare enormă de timp, deoarece este atât de distractiv să răsfoiți.

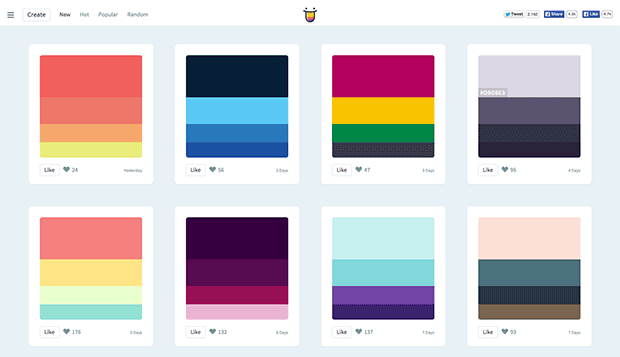
Vânătoarea de culori
Similar cu Adobe Color, dar mai ușor de utilizat, vânătoarea de culori oferă combinații frumoase de culori în fiecare zi și vă permite chiar să le trimiteți pe ale dvs.

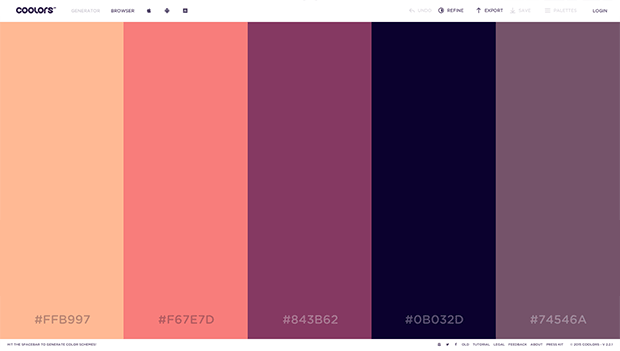
Coolers
O aplicație super cool pentru orice pasionat de culoare în devenire. Doar apăsați bara de spațiu pentru a încărca o nouă paletă până când îl găsiți pe „cel”.

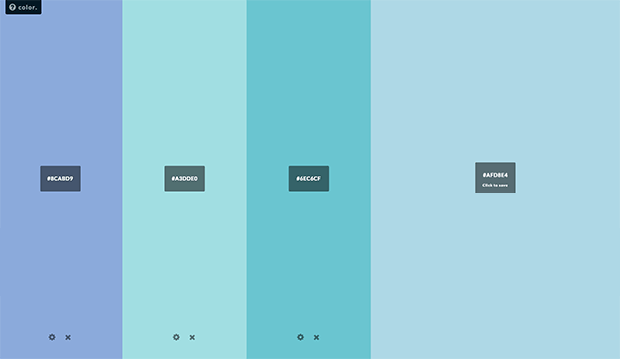
Culori de HailPixel
Această aplicație simplă este ca un selector de culori supradimensionat, care vă permite să vă mutați cursorul pe ecran pentru a schimba culoarea. Simplu, frumos și excelent pentru inspirație.
3. Fotografie de mare conversie
Am parcurs un drum lung de pe vremea fotografiilor de stoc brânzoase, suprautilizate și demne de încântați.
Îți știi despre cei despre care vorbesc, o echipă corporativă așezată în jurul unei mese de ședință, cu zâmbete mari, perfecte, cu dinți și ținută formală de afaceri perfectă.
Mulțumim stelelor pentru care am mers mai departe.
Cu toate acestea, fotografia potrivită poate fi o armă puternică pentru creșterea conversiilor în aproape orice mediu. Reclamele, site-urile web și paginile de destinație pe Facebook pot beneficia toate de o fotografie plasată strategic.
Când îți alegi fotografia, trebuie să iei în considerare unde o folosești. Dacă este pentru site-ul dvs. principal, întrebați-vă, vă sprijină marca sau provoacă disparități?
Dacă alegeți fotografii pentru reclamele Facebook sau pentru paginile de destinație, încercați să utilizați una în care subiectul este orientat către titluri sau o copie proeminentă. Acest lucru are efectul psihologic înrădăcinat de a forța privirea utilizatorilor către locul în care se confruntă sau privește subiectul și s-a dovedit că crește conversiile și implicarea.
Aruncă o privire la acest anunț Sunsilk, de exemplu:

Dar cum procedați pentru a obține fotografia dvs. de stoc? Ce site ar trebui să folosești? Există atât de multe opțiuni și atât de multe avantaje și dezavantaje ale fiecăreia încât poate fi puțin descurajantă în sine.
Permiteți-mi să încerc să despachetez totul pentru dvs., recomandând site-urile mele preferate de fotografii de stoc și avantajele și dezavantajele fiecăruia.


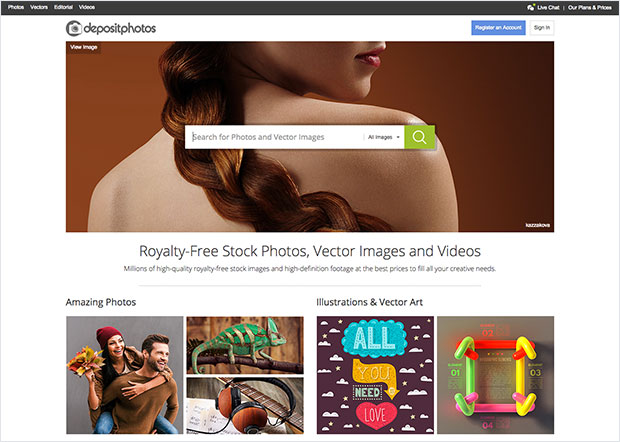
Depuneți fotografii
Acesta este site-ul meu pentru fotografii de stoc. Gama lor este masivă și calitatea lor este destul de bună. Îți va lua ceva mai mult să găsești imaginea potrivită în comparație cu site-urile mai scumpe, dar după părerea mea merită.

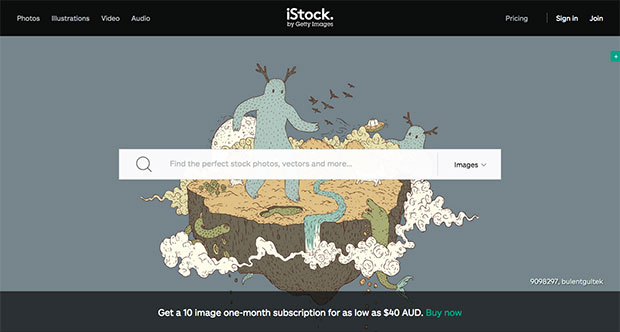
iStockFotografie
Bunicul tată al site-urilor de fotografii. Gama lor este uriașă și calitatea lor este impecabilă. Dar așteptați-vă să plătiți o primă pentru o singură fotografie. O opțiune excelentă pentru agenții sau cei care lucrează cu clienți și proiecte de vârf.

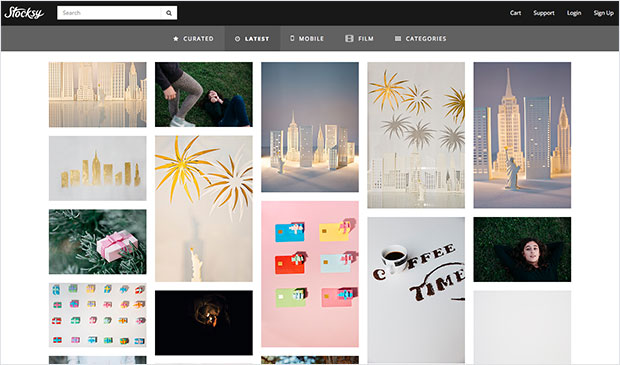
Stocksy
Dacă ar fi să aleg site-ul meu preferat de fotografii de stoc doar pe baza calității, Stocksy ar fi cu ușurință prima mea alegere. Gama lor este super modernă și ușor de identificat. Cu toate acestea, prețurile lor sunt încă la capătul superior al scalei.

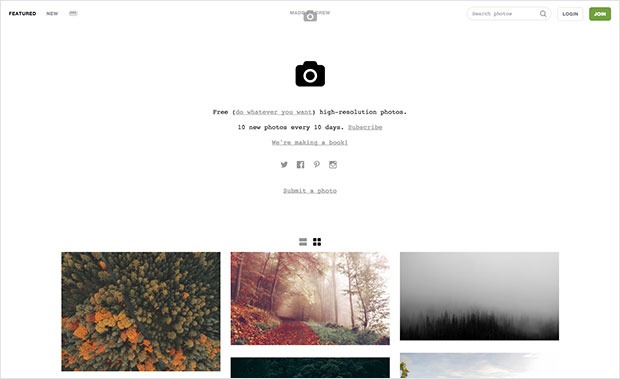
Unsplash
Poate că nu aveți bani de scos pe fotografiile de stoc? Nici o problema. Cumpărați unsplash pentru o gamă frumoasă de fotografii gratuite. Singura problemă pe care o văd cu unsplash este că fotografiile lor pot fi puțin practice uneori, deoarece prezintă predominant peisaje și scene urbane, dar cred că acest lucru începe să se schimbe.

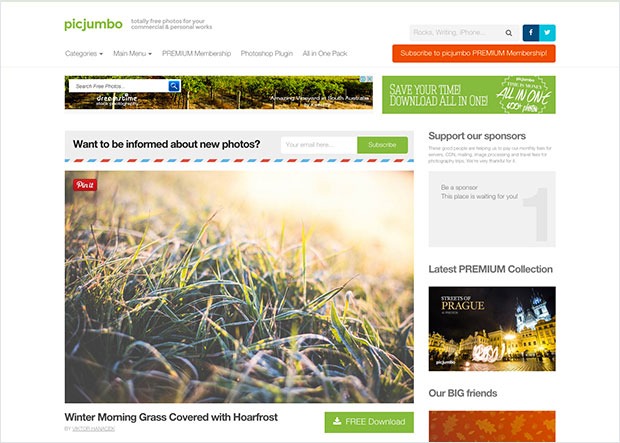
Pic Jumbo
Ce? Un alt site de fotografii de stoc gratuit? Da, da într-adevăr. Pic Jumbo are o selecție grozavă de fotografii practice gratuite, dar volumul lor nu este la fel de mare ca cel al lui Unsplash.
Când vine vorba de fotografie de stoc, întreabă-te din nou, îmi complimentează marca și este poziționată strategic pentru a complimenta orice conținut sau caracteristici de copiere importante din mediu?
4. Aspectul paginii de pornire cu conversie ridicată
Sunt șanse destul de mari să aveți un site web „hub” care acționează ca un siloz central de stocare pentru tot conținutul dvs. și link-uri către pagini de destinație și pagini comprimate. De asemenea, sunt șanse destul de mari ca aspectul site-ului dvs. web să nu fie optimizat pentru a vă îndeplini obiectivele de afaceri sub formă de conversii finalizate.
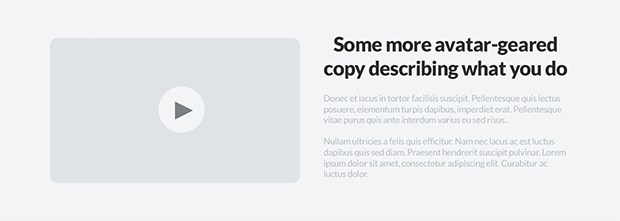
Mai jos este un cadru fir al unui aspect al paginii de pornire axat pe conversie. [Un wireframe este o imagine sau un set de imagini care afișează elementele funcționale ale unui site web sau ale unei pagini]

5. Navigare pe site
Un antet simplu cu sigla dvs. și nu mai mult de 6 opțiuni de meniu și pictograme sociale opționale funcționează cel mai bine. Nu vă lăsați tentați să utilizați tendințe precum meniul „hamburger” pe site-urile desktop – Acest lucru vă va afecta conversiile și experiența utilizatorului.
Fiecare site web este diferit, dar aș recomanda următoarele pagini pentru a le include în navigarea dvs.
Începeți aici pagina:
Dacă site-ul și blogul dvs. au un conținut ridicat, puteți utiliza această pagină pentru a introduce noi vizitatori pe site-ul dvs. și pentru a-i direcționa către categoriile cele mai populare și relevante, folosind o hartă a site-ului stilizată, ușor de utilizat.
Alternativ, puteți utiliza această pagină ca o pagină de comprimare care oferă un magnet de plumb legat de problema lor și de soluția dvs.
Pagina Produse/Servicii:
Următorul articol din navigare ar fi locul perfect pentru a vă prezenta produsele sau paginile de servicii și pentru a trimite către orice pagini de destinație externe (sau interne) pe care le aveți pentru fiecare produs sau serviciu. Dacă aveți mai multe produse și servicii, un meniu derulant ar fi ideal pentru aceasta.
Studii de caz / Mărturii / Pagina Portofoliu:
Clienții și clienții tăi vor să știe că soluția ta funcționează corect? În funcție de afacerea dvs., plasați o pagină de studii de caz, mărturii, rezultate sau portofoliu în meniul dvs. de navigare pentru a construi încredere noilor vizitatori și a le arăta că oferiți efectiv valoare.
Despre pagina:
Da, pagina despre infama. Aceasta este șansa ta de a vorbi despre tine, despre compania ta, despre produsele, serviciile tale și despre orice premii și aprecieri pe care le-ai obținut și este o necesitate pentru meniul tău de navigare, deoarece creează încredere și reduce fricțiunile.
Pagina de blog:
Aproape orice afacere poate beneficia de marketingul de conținut, iar acest lucru va avea ca rezultat trafic pe termen lung pe site și, dacă este făcut corect, generarea de clienți potențiali sub formă de upgrade de conținut, widget-uri de înscriere și așa mai departe. Dacă ai blog (ceea ce ar trebui!), este o necesitate absolută pentru navigarea ta.
Pagina de contact:
O idee absolut, pagina ta de contact ar trebui să fie întotdeauna în navigarea ta. Dacă lipsește, așteptați-vă să lipsească și încrederea și conversiile. Oferiți vizitatorilor mai multe moduri de a vă contacta. Gândiți-vă la e-mail, telefon, Skype, adresă de afaceri, rețele sociale, porumbei călători... Ați înțeles ideea.
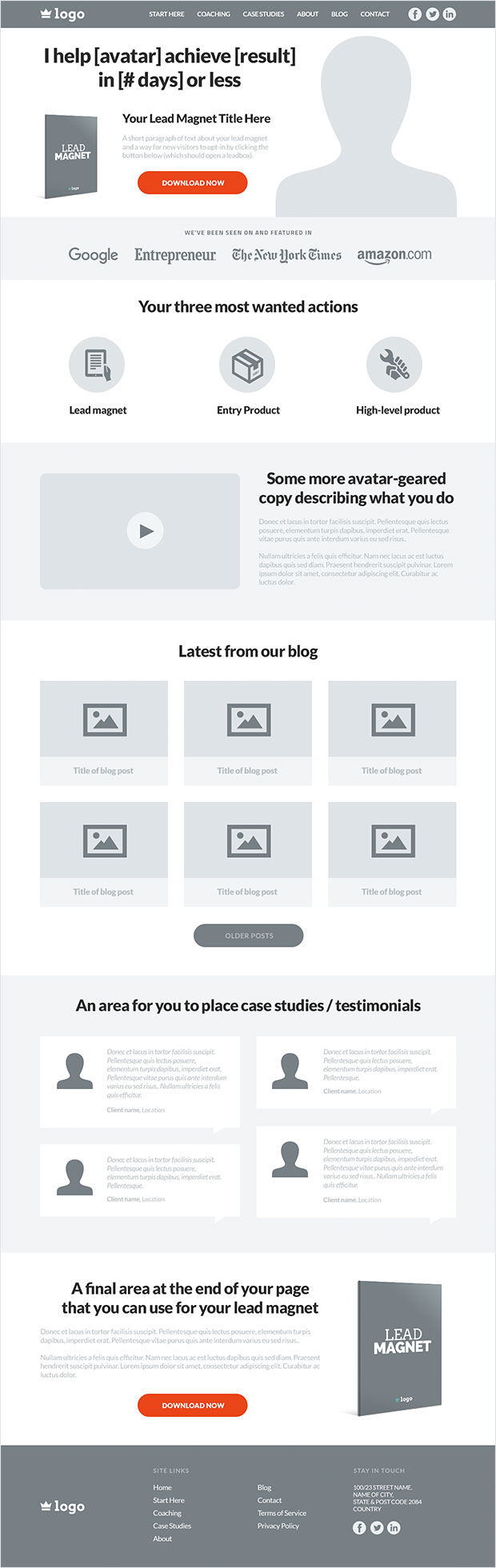
Zona Eroilor

A nu fi confundat cu un ecran de pagină de pornire de dimensiune completă, zona eroului dvs. ar trebui să ocupe o mare parte din fold și ar trebui să clarifice în mod strategic ceea ce face afacerea dvs., acționând în același timp ca un vehicul pentru a colecta noi clienți potențiali prin intermediul un magnet de plumb.
După cum puteți vedea, titlul este scurt și rezumă exact ceea ce face afacerea. Există un spațiu pentru o imagine profesională dacă aceasta este pentru un site web de marcă personală sau poate fi înlocuită cu orice altă imagine sau chiar cu un videoclip introductiv.
Următoarea caracteristică pe care o veți observa este zona pentru magnetul plumb. Ideea este să afișați o ecoperă a magnetului dvs. de plumb cu un titlu scurt, un text de susținere și, în sfârșit, un buton care, atunci când faceți clic, va deschide o fereastră pop-up cu formularul dvs. de înscriere. Există multe instrumente care pot face acest lucru, cum ar fi Popup Domination.
Baroul „Autoritate”.

O caracteristică comună de design pe care o veți observa pe multe site-uri web deținute și conduse de agenții de marketing autorizați este „Bara de autorități”. Scopul acestui bar este, evident, de a construi încredere, autoritate și credibilitate. Este acolo pentru a spune „Hei, știu despre ce vorbesc când vine vorba de [TOPIC] și am încrederea acestor publicații și rețele majore care mă sprijină.”
Dacă ați fost prezentat sau invitat pe blog pentru orice site, blog, revistă, ziar sau publicație respectabilă, atunci această zonă este șansa dvs. de a vă demonstra experiența.
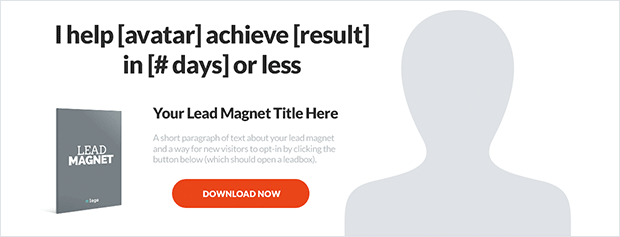
Caseta „Cele mai căutate acțiuni”.

Deci, până acum ați clarificat exact ceea ce faceți și problema pe care o rezolvați, le-ați oferit vizitatorilor o oportunitate de a se alătura tribului dvs. și v-ați arătat experiența cu bara de autoritate.
Următorul pas este să direcționați vizitatorii către cele mai căutate acțiuni (MWA), în ordinea celei mai ușoare acțiuni de luat, cum ar fi o descărcare de lead magnet, către acțiunile de nivel superior, cum ar fi aderarea la programele dvs. de coaching pentru bilete mari.
Fiecare casetă sau pictogramă MWA interioară ar trebui să trimită către pagina de destinație corespunzătoare sau spre pagina de comprimare care apoi preia controlul și încurajează vizitatorul să facă acea acțiune sau conversie.
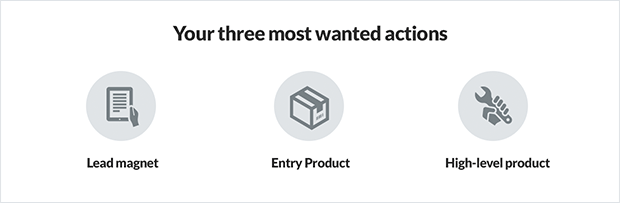
Caseta „Mai multe informații”.

Unii vizitatori ai site-ului web au nevoie de îngrijire înainte de a avea încredere în tine cu acces la căsuța lor de e-mail sau la banii lor câștigați din greu. Caseta „Mai multe informații” este concepută pentru a oferi informații suplimentare despre afacerea dvs. și despre problema pe care o rezolvați pentru avatarurile dvs.
O combinație bună pentru această zonă ar fi să oferiți un videoclip, un subtitlu și un paragraf sau două de copie justificativă pentru a vorbi cu vizitatorii dvs. și pentru a oferi o perspectivă mai detaliată asupra afacerii, produselor și serviciilor dvs.
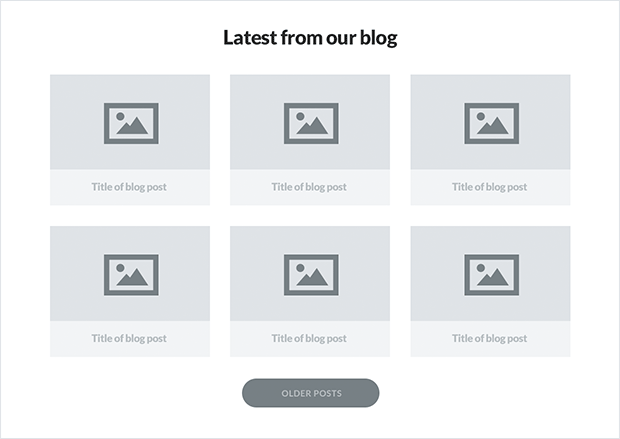
Postări pe blog

Din nou, dacă utilizați marketingul de conținut ca canal pentru a ajunge la publicul dvs., este deloc o idee să includeți cele mai recente postări de blog undeva pe pagina dvs. de pornire. Există multe moduri de a vă prezenta estetic postările de pe blog și mai multe aspecte pe care le puteți alege.
Cu toate acestea, preferatul meu trebuie să fie aspectul grilei în stil card. Oferă un spațiu pentru o grafică caracteristică, un titlu și le permite vizitatorilor să scaneze rapid postările de pe blog pentru a vedea care conținut este cel mai relevant pentru nevoile lor imediate.
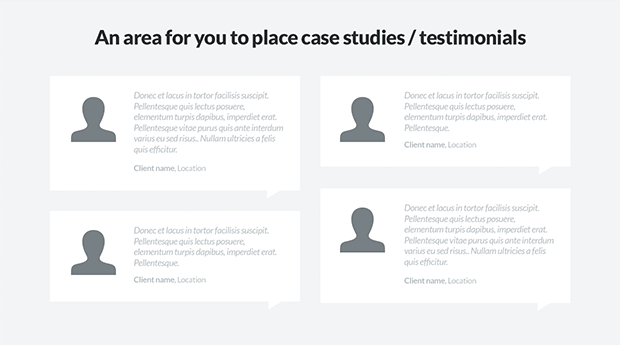
Mărturii și scurte studii de caz

Pentru a vă susține autoritatea, influența și valoarea, ar trebui să luați în considerare adăugarea unei zone pe pagina de pornire care să includă 4 – 6 mărturii de la unii dintre clienții sau clienții dvs. existenți. Acest lucru va contribui doar la construirea mai multor încrederi și va demonstra că munca și produsele pe care le furnizați oferă efectiv rezultate.
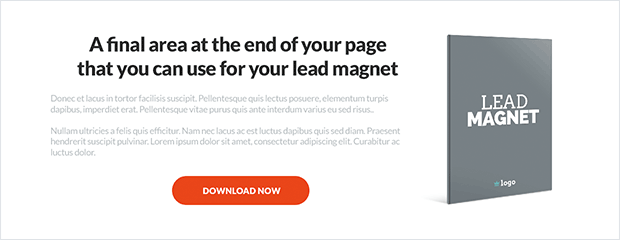
Cutie cu magnet de plumb de jos

Conform multor studii de hărți termice, nu mulți vizitatori vor derula atât de departe pe pagina ta de pornire. Cu casetele și modulele deja enumerate deasupra acestei zone, vizitatorii dvs. ar trebui să fie pe drumul lor spre a vă explora produsele, serviciile și conținutul.
Cu toate acestea, tot nu ar trebui să neglijezi acest ultim efort de a încuraja vizitatorii să se alăture tribului tău.
Această zonă inferioară a magnetului cu plumb te va ajuta să faci exact asta. Folosiți acest spațiu pentru a vă prezenta magnetul principal, furnizați un titlu și două sau trei paragrafe de copie de sprijin alături de o imagine de acoperire a magnetului de plumb și un buton de îndemn care deschide un formular pop-up de înscriere.
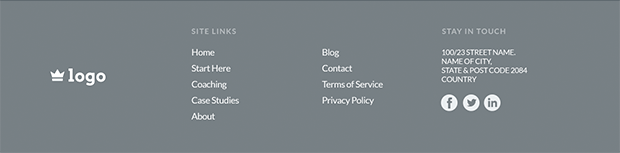
Subsolul site-ului

Ah, ce pot să spun? Știm cu toții ce este un subsol, așa că este de la sine înțeles că ar trebui să fie ultima casetă sau zona de pe site-ul tău.
După cum este practica standard, adăugarea logo-ului și a link-urilor relevante ale site-ului alături de link-uri SEO, informații de contact și casete și pictograme pentru rețelele sociale este calea de urmat atunci când vă creați subsolul.
Deci, pe scurt, acesta este un aspect tipic al paginii de pornire cu conversie mare și este potrivit pentru aproape orice tip de model de afaceri. Dacă vă dedicați timp și investiții pentru a vă configura site-ul în acest fel, aproape vă pot garanta că veți observa o creștere uriașă a profitului dvs. în câteva luni.
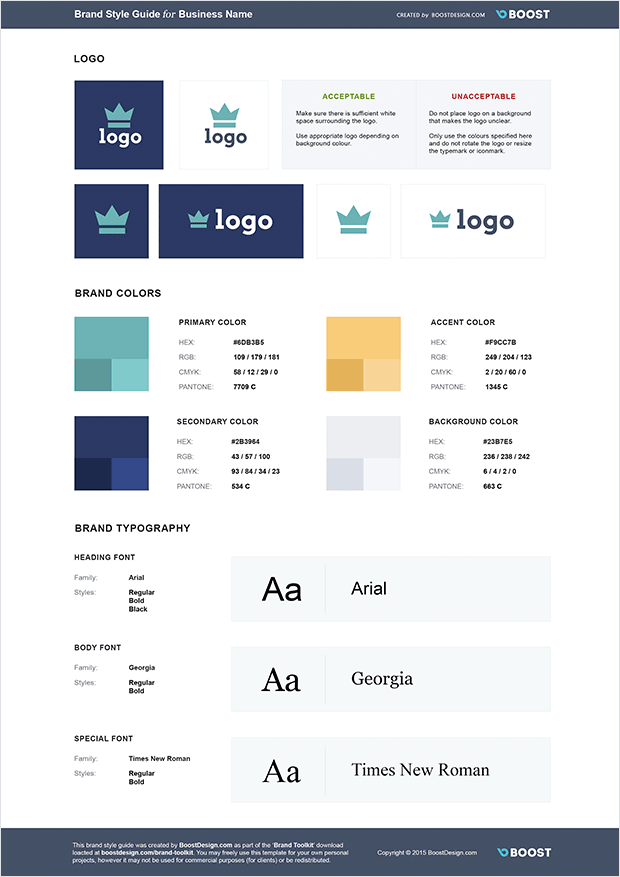
Păstrarea designului în concordanță cu un ghid de stil
Până acum am discutat despre tipografie, culoare, fotografie și aspectul paginii de pornire cu conversie ridicată. Odată ce ați înțeles toate aceste elemente creative, trebuie să depuneți efort pentru a menține totul perfect și consecvent.
Aici intervine ghidul de stil al mărcii.
Un ghid de stil este un document care precizează în mod explicit cum ar trebui să fie reprezentată vizual marca dvs. în termeni de semne de logo, tipografie și palete de culori ale mărcii.
Dacă nu ați folosit sau ați aderat niciodată la un ghid de stil înainte, sunt sigur că sunteți bine conștient de procesul de degenerare pe care îl au site-ul dvs. web și alte materiale creative. În prima lună, totul arată grozav, dar după 12 luni, marca dvs. a căpătat un aspect Frankenstein și nimic nu este consistent sau nu se potrivește. E în prăbușire.
Modul de a evita acest lucru este să creați un ghid simplu de stil al mărcii, care să stabilească reguli și criterii stricte pentru logo-ul, culorile și tipografia dvs.
Mai jos este un exemplu de șablon simplu de ghid de stil.

În ghidul dvs. de stil ar trebui să includeți toate variațiile de logo pe care le utilizați, inclusiv sigle inversate și logo-uri alb-negru, împreună cu până la 5 culori ale mărcii (și nuanțele acestora) și fonturile pe care ați ales să le utilizați în brandingul dvs.
Odată ce ați creat ghidul de stil, nu-l lăsați pe hard disk pentru a colecta praful cibernetic. În schimb, ori de câte ori angajezi un nou angajat sau un antreprenor însărcinat cu orice activitate creativă, asigură-te că ghidul tău de stil este primul lucru pe care îl văd.
Atunci când dvs., angajații și contractorii dvs. lucrați cu ghidul dvs. de stil, marca dvs. este garantată să rămână consecventă, perfectă și frumoasă pentru mulți ani de acum înainte.
Sper din tot sufletul că ți-a plăcut să citești această postare și că vei implementa una, două sau toate aceste caracteristici de design în propria afacere și site-uri web. Dacă o faci, pot garanta că vei vedea doar rezultate pozitive.
Și amintiți-vă, atunci când afacerea dvs. atinge un anumit nivel, ar trebui să vă gândiți cu siguranță să angajați un designer profesionist care să vă ajute cu toate acestea. În prezent sunt disponibil pentru lucrări de design, așa că vă rugăm să nu ezitați să verificați profilul meu AwesomeWeb și să contactați orice întrebări pe care le aveți.
Citește mai mult: „10 elemente de design au în comun toate blogurile mari”
