5 características de diseño garantizadas para impulsar las ventas y las conversiones
Publicado: 2015-12-15
5 características de diseño garantizadas para impulsar las ventas y las conversiones
¿Hay algo mejor que un sitio web bellamente diseñado?
En realidad sí, hay…
Un sitio web bellamente diseñado que aumenta las ventas y las conversiones.
Lo más probable es que esté utilizando un sitio web o una página de destino que simplemente apesta para convertir a los visitantes en acciones de objetivos completadas o, en términos más simples, en conversiones. Como dice el dicho:
Puedes tener todo el tráfico del mundo, pero si tu sitio web no puede convertir ese tráfico, entonces tienes un sitio web basura.
En realidad, no estoy seguro de quién acuñó ese dicho, y podría haberlo inventado. Pero, es cierto, no obstante.
Si ha estado luchando con su sitio web, tratando de mejorar sus conversiones y se ha topado con una pared de ladrillos, entonces quiero ayudarlo a solucionarlo.
Hoy, voy a revelar mis 5 mejores "trucos" de diseño de todos los tiempos que están garantizados para impulsar las ventas y las conversiones, y hacer que su negocio se vea increíble en el proceso. Y lo mejor de todo, los vas a amar.
Pero primero, ¿quién soy yo y por qué me escuchan?
No estoy aquí para hablar de mí, así que seré breve. He estado diseñando sitios web y páginas de destino de alta conversión y todo lo demás desde 2005. Soy dueño y manejo Boost Design, un exitoso estudio de diseño que se enfoca solo en el diseño de alta conversión.
A lo largo de los años, he aprendido y experimentado con toneladas de trucos de diseño y "trucos" que pueden impulsar seriamente las conversiones y ayudar a mejorar los resultados de una empresa.
Antes de sumergirnos en el meollo de esta publicación, déjame hacerte algunas preguntas rápidas.
¿Qué significaría para su negocio un aumento del 20% en los suscriptores de la lista de correo electrónico? ¿Qué tal un 1 % adicional además de las conversiones de su página de ventas, o un aumento del 150 % en las consultas de clientes potenciales?
No estoy seguro sobre usted, pero sé que estas cifras pueden cambiar el negocio.
Y, por supuesto, no te garantizo que verás los mismos resultados, pero si sigues adelante e implementas estas características de diseño en tu sitio web y en tu negocio, estarás bien encaminado.
Antes de seguir adelante, solo quiero decir que no necesita ser un profesional del diseño para implementar estas funciones en sus sitios web y páginas de destino. El nivel de personalización del diseño en muchos temas de Wordpress y creadores de páginas está en su punto más alto y debería poder hacer un gran trabajo solo con ellos.
Sin embargo, soy parcial y recomiendo totalmente contratar a un diseñador profesional para que haga esto una vez que su negocio haya alcanzado cierto nivel.
Ahora, dicho esto, profundicemos en mis cinco trucos y características de diseño principales:
1. Tipografía de alta conversión
La tipografía y las fuentes que elige usar en su sitio web pueden tener un gran impacto en la legibilidad, lo que se relaciona directamente con sus tasas de conversión.
Estamos en un momento en el que elegir fuentes nunca ha sido tan fácil y el volumen de fuentes buenas y limpias, tanto gratuitas como premium, a nuestra disposición nunca ha sido tan alto.
Los sitios de fuentes gratuitas como Google Fonts y Font Squirrel y los mercados de fuentes premium como TypeKit y MyFonts significan que nunca tendrá que encontrar la fuente perfecta para su marca y sitio web.
Pero cuando se trata de eso. Seleccionar la tipografía para su sitio web puede ser un arte en sí mismo.
Debe considerar las familias de fuentes, los tamaños, los pesos y si debe usar o no una fuente serif o sans-serif.
Todo puede ser un poco desalentador, pero afortunadamente tengo algunos consejos para ti.
Qué hacer y qué no hacer con la tipografía
- No utilice más de 3 familias de fuentes en su sitio web. Elige uno para los títulos y subtítulos y otro para el cuerpo del texto y los párrafos. También es posible que desee utilizar otra familia de fuentes con moderación, como una fuente de secuencia de comandos para usar en promociones y gráficos secundarios.
- Recomiendo usar una fuente sans-serif limpia, ya que son óptimas para pantallas y dispositivos portátiles como teléfonos y tabletas. Las fuentes serif, las fuentes con 'manos' y 'pies' que sobresalen de sus caracteres, son más adecuadas para la lectura de formato largo, es por eso que solo verá fuentes serif que se usan en libros impresos y lectores electrónicos.
- Para las pantallas, un buen tamaño de fuente para el cuerpo y el texto del párrafo es entre 15 y 18 px. Con este tamaño, no es demasiado pequeño para ser incómodo ni demasiado grande para que los usuarios se desplacen o deslicen innecesariamente.
- Visite sus blogs y sitios web favoritos y tome nota de las familias de fuentes que utilizan. Una buena herramienta para averiguar qué fuente está usando un sitio web es un complemento llamado Fount.
Fuentes de cuerpo y párrafo que recomiendo

Próxima Nova
Una fuente premium común a un precio razonable, pero absolutamente perfecta para el cuerpo del texto. Si desea algo un poco diferente y menos común, le sugiero la alternativa Proxima Nova Soft.

Calibre
Una fuente exquisita que te costará $50 por estilo de fuente (por ejemplo, Regular, Negrita). Calibre encarna la profesionalidad, el modernismo y si su negocio es experto en marcas, es una gran opción a considerar tanto para el cuerpo como para la tipografía del título.

roboto
La fuente 'oficial' de Google y similar a la conocida Helvetica, Roboto es una buena fuente estándar, aunque no hay nada particularmente especial que me guste de ella, simplemente hace su trabajo.

Serif de droide
A veces puede salirse con la suya usando una fuente serif en la pantalla, y muy rara vez puede hacerlo. Pero la fuente gratuita de Google Droid Serif hace precisamente eso. Si debe usar una fuente serif en la pantalla, esta es la indicada.

Circular
Si tiene $ 1,000 adicionales para gastar en una familia de fuentes, entonces no puede pasar de Circular by Lineto. Escandalosamente costosa, pero aún más hermosa, Circular está ganando terreno como una fuente popular con su uso en el logotipo de Air BnB.
Fuentes de cuerpo y párrafo que recomiendo

osvaldo
Otra fuente gratuita y que es tan común como un día lluvioso en Londres, Oswald es delgada, elegante y le permite comprimir muchos caracteres en una línea, lo que la hace ideal para titulares largos de páginas de ventas.

Gibson audaz
Una fuente premium que puede comprar o sincronizar desde TypeKit, Gibson Bold es fantástica para titulares grandes, en negrita y directos. Sin embargo, no recomendaría los otros pesos de esta familia, simplemente no se ven tan bien.

Sofía Pro
Otra fuente premium, esta es una de mis favoritas. Es limpio, moderno y perfectamente equilibrado para los titulares. Iría con el peso negro para los titulares.

Montserrat
Otra fuente gratuita, y como tal, usada en exceso, Montserrat es otra de esas fuentes de Google que hace su trabajo, sin embargo, me desanima lo común que se usa.
Ahora tiene una educación sobre tipografía y algunas opciones a considerar cuando se trata de la selección de fuentes. Implemente los consejos y las fuentes discutidas aquí y estoy seguro de que verá algunos aumentos agradables en la conversión y la legibilidad que también reducirán sus tasas de rebote.
2. Combinaciones de colores asesinos
Ahhh color. ¿Quién no aprecia el color, aparte de los góticos?
Cuando se trata de elegir qué colores usar en sus sitios web y páginas de destino, realmente no existen reglas estrictas y rápidas. Elegir su paleta de colores depende completamente de usted, su marca y su público objetivo.
Pero hay algunos pros y contras a tener en cuenta.
Lo que se debe y no se debe hacer con el color
- Nunca use más de 5 colores de marca, a menos que su marca esté centrada en el arcoíris, lo cual probablemente no sea así. Un buen número de colores a utilizar son cuatro, con un matiz y un resaltado para cada color. Los colores de tu marca deben estar compuestos por un color primario, un color secundario, un color de fondo y un color de acento.
- Considere su público objetivo. Si son predominantemente hombres, probablemente deberías evitar los rosas y los morados. Las industrias de la salud funcionan mejor con colores relajantes y un uso inteligente de los espacios en blanco, mientras que la salud puede ser bastante abierta dependiendo de la demografía. Podría hablar de psicología del color hasta que se me ponga azul, pero la regla general es que prevalece el sentido común. No usarías una paleta de color rosa en tu sitio web de culturismo masculino, ¿verdad?
- Siempre tome nota de los códigos de color que utiliza. Como mínimo, debe tener registrado su código HEX, y si planea usar sus colores fuera de la pantalla, también debe anotar sus códigos Pantone y CYMK. El no hacerlo conduce a una marca inconsistente con el tiempo. Un gran no, no.
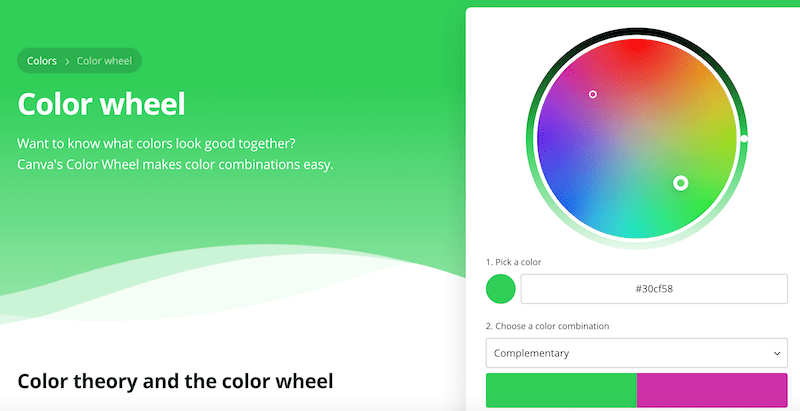
Este es un excelente artículo sobre la comprensión de la teoría del color.
¿Quieres saber qué colores quedan bien juntos?
La rueda de colores de Canva facilita las combinaciones de colores.
Usar los colores correctos juntos impulsará las ventas y las conversiones.

Cómo crear una combinación de colores asesina
Si no tiene un hueso creativo en su cuerpo y no pudo coordinar una paleta de colores para salvar su vida, entonces no se estrese. Existen herramientas y aplicaciones para ayudarte.
Estos son algunos de mis lugares favoritos para encontrar inspiración cuando estoy diseñando una nueva marca para un cliente:

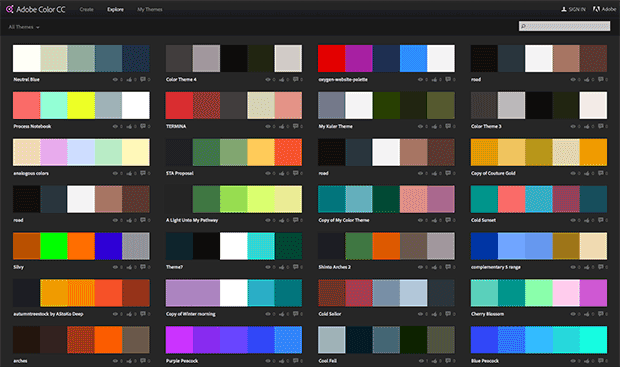
Color de adobe
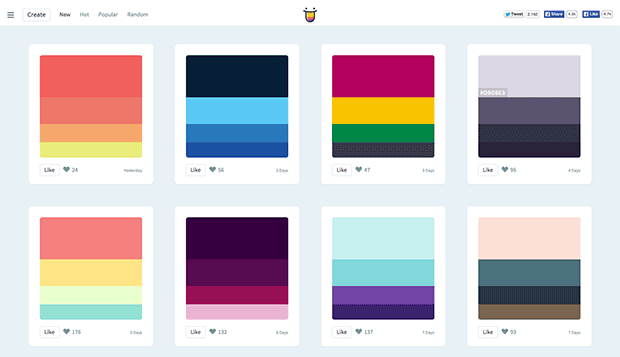
Anteriormente conocido como Kulur, puede explorar una biblioteca de combinaciones de colores geniales enviadas por los usuarios. Tenga cuidado, esto puede ser una gran pérdida de tiempo porque es muy divertido navegar.

Caza de colores
Similar a Adobe Color, pero más fácil de usar, la búsqueda de colores presenta hermosas combinaciones de colores todos los días y le permite incluso enviar la suya.

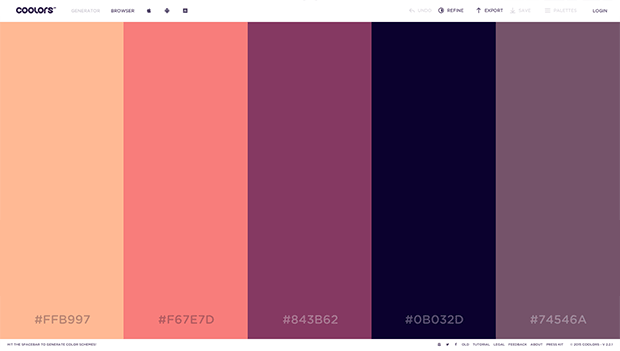
enfriadores
Una aplicación súper genial para cualquier entusiasta del color en ciernes. Simplemente presione la barra espaciadora para cargar una nueva paleta hasta que haya encontrado "la indicada".

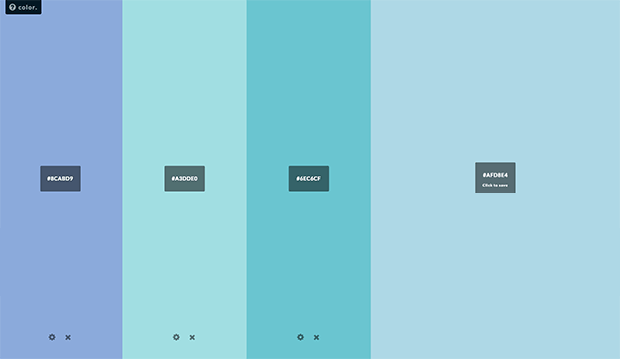
Colores de HailPixel
Esta sencilla aplicación es como un selector de color de gran tamaño que te permite mover el cursor por la pantalla para cambiar el color. Simple, hermoso y excelente para la inspiración.
3. Fotografía de alta conversión
Hemos recorrido un largo camino desde los días de la fotografía de stock cursi, sobreutilizada y vergonzosa.
Ya sabes a los que me refiero, un equipo corporativo sentado alrededor de una mesa de juntas con sonrisas grandes, perfectas y con dientes y un atuendo formal de negocios perfecto.
Gracias a las estrellas que hemos seguido adelante.
No obstante, la fotografía correcta puede ser un arma poderosa para aumentar las conversiones en casi cualquier medio. Sus anuncios de Facebook, sitios web y páginas de destino pueden beneficiarse de una fotografía colocada estratégicamente.
Al elegir su fotografía, debe considerar dónde la está usando. Si es para su sitio web principal, pregúntese, ¿apoya su marca o causa disparidad?
Si está eligiendo fotos para anuncios de Facebook o páginas de destino, intente usar una en la que el sujeto mire hacia sus titulares o una copia destacada. Esto tiene el efecto psicológico arraigado de obligar a los ojos de los usuarios a mirar hacia donde mira el sujeto y se ha demostrado que aumenta las conversiones y el compromiso.
Solo eche un vistazo a este anuncio de Sunsilk, por ejemplo:

Pero, ¿cómo haces para obtener tu fotografía de archivo? ¿Qué sitio web debe usar? Hay tantas opciones y tantos pros y contras de cada una que puede ser un poco desalentador en sí mismo.
Déjame intentar desempacarlo todo para ti recomendándote mis sitios favoritos de fotos de archivo y los pros y los contras de cada uno.


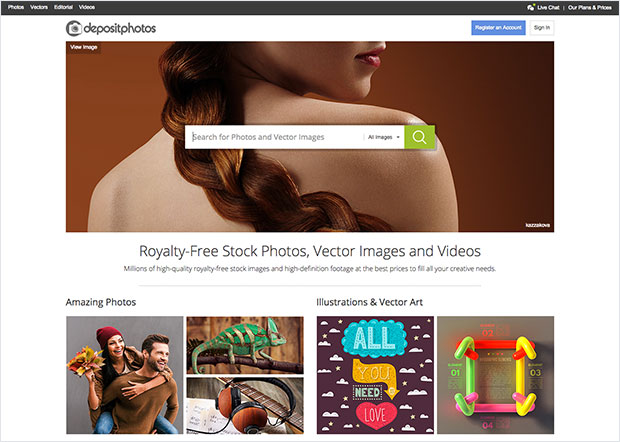
depositar fotos
Este es mi sitio de fotos de stock goto. Su gama es enorme y su calidad es bastante buena. Te llevará un poco más de tiempo encontrar la imagen correcta en comparación con los sitios más caros, pero en mi opinión vale la pena.

iStockFoto
El abuelo de los sitios de fotos de archivo. Su gama es enorme y su calidad es impecable. Pero espere pagar una prima por solo una foto. Una excelente opción para agencias o para aquellos que trabajan con clientes y proyectos de alto nivel.

rechoncho
Si tuviera que elegir mi sitio de fotos de stock favorito basado únicamente en la calidad, Stocksy sería fácilmente mi primera opción. Su gama es súper moderna y fácil de relacionar. Sin embargo, sus precios todavía están en el extremo superior de la escala.

Unsplash
¿Quizás no tienes dinero para repartir en fotos de archivo? No hay problema. Echa un vistazo a Unsplash para ver una hermosa variedad de fotografías de uso gratuito. El único problema que veo con Unsplash es que sus fotos pueden ser un poco poco prácticas a veces, ya que predominantemente muestran paisajes y escenas urbanas, pero creo que esto está empezando a cambiar.

Imagen Jumbo
¿Qué? ¿Otro sitio de fotos gratis? Sí, sí, de hecho. Pic Jumbo tiene una gran selección de fotografías prácticas de uso gratuito, pero su volumen no es tan grande como el de Unsplash.
Cuando se trata de fotografía de archivo, pregúntese nuevamente, ¿complementa mi marca y está estratégicamente posicionada para complementar cualquier contenido o características importantes de la copia dentro del medio?
4. Tu diseño de página de inicio de alta conversión
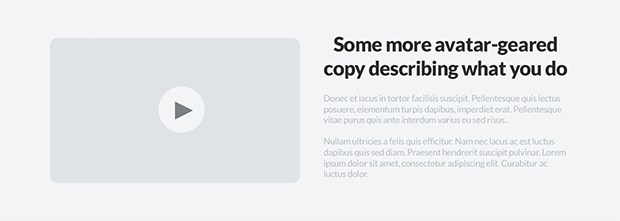
Hay muchas posibilidades de que tenga un sitio web 'hub' que actúe como un silo de almacenamiento central para todo su contenido y enlaces a páginas de destino y páginas de captura. También hay muchas posibilidades de que el diseño de su sitio web no esté optimizado para alcanzar sus objetivos comerciales en forma de conversiones completadas.
A continuación se muestra una estructura alámbrica de un diseño de página de inicio centrado en la conversión. [Un wireframe es una imagen o conjunto de imágenes que muestra los elementos funcionales de un sitio web o página]

5. Navegación del sitio web
Un encabezado simple con su logotipo y no más de 6 opciones de menú e íconos sociales opcionales funciona mejor. No caiga en la tentación de usar tendencias como el menú "hamburguesa" en los sitios de escritorio: esto perjudicará sus conversiones y la experiencia del usuario.
Cada sitio web es diferente, pero recomendaría incluir las siguientes páginas en su navegación.
Comience aquí página:
Si su sitio web y su blog tienen mucho contenido, puede usar esta página para presentar nuevos visitantes a su sitio web y dirigirlos a las categorías más populares y relevantes utilizando un mapa del sitio estilizado y fácil de usar.
Alternativamente, puede usar esta página como una página de captura que proporciona un imán principal relacionado con su problema y su solución.
Página de productos/servicios:
El siguiente elemento de la navegación sería el lugar perfecto para exhibir su página de productos o servicios y vincular a cualquier página de destino externa (o interna) que pueda tener para cada producto o servicio. Si tiene varios productos y servicios, un menú desplegable sería ideal para esto.
Casos de Estudio / Testimonios / Portafolio Página:
Sus clientes y clientes quieren saber que su solución funciona, ¿verdad? Dependiendo de su negocio, coloque una página de estudios de casos, testimonios, resultados o cartera en su menú de navegación para generar confianza con los nuevos visitantes y mostrarles que realmente ofrece valor.
Acerca de la página:
Sí, la infame sobre la página. Esta es su oportunidad de hablar sobre usted, su empresa, sus productos, servicios y cualquier premio y reconocimiento que haya obtenido y es imprescindible para su menú de navegación, ya que genera confianza y reduce la fricción.
Página del blog:
Casi cualquier empresa puede beneficiarse del marketing de contenidos y, al hacerlo, generará tráfico a largo plazo en el sitio web y, si se realiza correctamente, generará oportunidades de venta en forma de actualizaciones de contenido, widgets de suscripción, etc. Si tienes un blog (¡lo cual deberías!), definitivamente es imprescindible para tu navegación.
Pagina de contacto:
Una obviedad absoluta, su página de contacto siempre debe estar en su navegación. Si falta, espere que la confianza y las conversiones también desaparezcan. Ofrezca a sus visitantes múltiples formas de contactarlo. Piensa en el correo electrónico, el teléfono, Skype, la dirección comercial, las redes sociales, las palomas mensajeras... Ya te haces una idea.
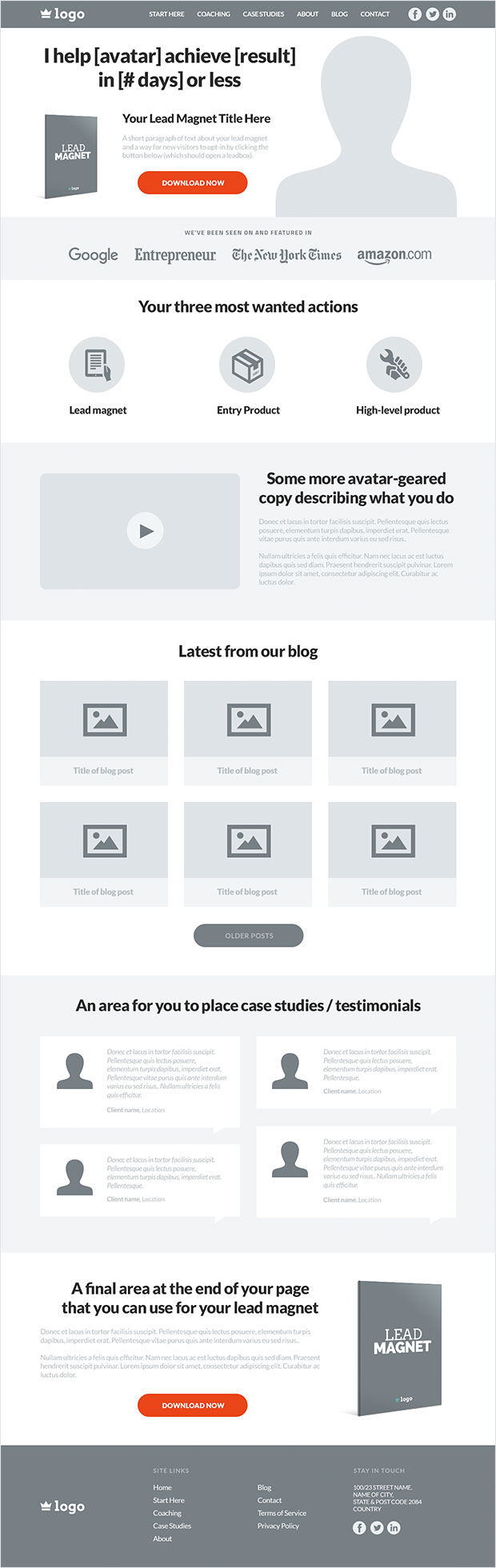
El área del héroe

No debe confundirse con una pantalla de página de inicio de tamaño completo, su área de héroe debe ocupar una gran parte del pliegue y estratégicamente debe dejar completamente claro qué es lo que hace su negocio, mientras actúa como un vehículo para recopilar nuevos clientes potenciales a través de un imán de plomo.
Como puede ver, el título es corto y resume exactamente lo que hace el negocio. Hay un espacio para una imagen profesional si se trata de un sitio web de marca personal, o se puede reemplazar con cualquier otra imagen o incluso un video de introducción.
La siguiente característica que notará es el área del lead magnet. La idea es mostrar una ecover de su lead magnet con un título breve, texto de apoyo y, finalmente, un botón que, al hacer clic, abrirá una ventana emergente con su formulario de suscripción. Existen muchas herramientas que pueden hacer esto, como Popup Domination.
La barra de 'Autoridad'

Una característica de diseño común que notará en muchos sitios web que pertenecen y están administrados por especialistas en marketing de autoridad es la 'Barra de autoridad'. El propósito de esta barra es obviamente generar confianza, autoridad y credibilidad. Está ahí para decir "Oye, sé de lo que hablo cuando se trata de [TOPIC] y tengo la confianza de estas importantes publicaciones y redes para respaldarme".
Si ha sido presentado o ha sido invitado en un blog para cualquier sitio web, blog, revista, periódico o publicación respetable, entonces esta área es su oportunidad de demostrar su experiencia.
El cuadro de 'Acciones más buscadas'

Entonces, a estas alturas, ha dejado en claro exactamente lo que hace y el problema que resuelve, ha brindado una oportunidad para que los visitantes se unan a su tribu y ha demostrado su experiencia con la barra de autoridad.
El siguiente paso es dirigir a los visitantes a sus Acciones más buscadas (MWA), en el orden de la acción más fácil de realizar, como una descarga de lead magnet, a las acciones de nivel superior, como unirse a sus programas de entrenamiento de alto costo.
Cada cuadro o ícono de MWA interno debe vincularse a su página de inicio o página de aterrizaje correspondiente que luego toma el control y alienta a su visitante a realizar esa acción o conversión en particular.
El cuadro 'Más información'

Algunos visitantes del sitio web necesitan atención antes de confiarle el acceso a su bandeja de entrada o al dinero que tanto les costó ganar. El cuadro 'Más información' está diseñado para proporcionar más antecedentes sobre su negocio y el problema que resuelve para sus avatares.
Una buena combinación para esta área sería proporcionar un video, un subtítulo y uno o dos párrafos de copia de respaldo para hablar con sus visitantes y brindar una visión más completa de su negocio, productos y servicios.
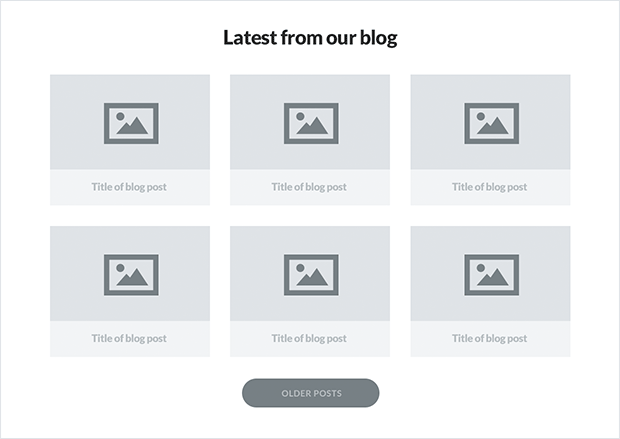
Publicaciones de blog

Nuevamente, si está utilizando el marketing de contenido como un canal para llegar a su audiencia, no es difícil incluir sus publicaciones de blog más recientes en algún lugar de su página de inicio. Hay muchas maneras de presentar estéticamente las publicaciones de tu blog y múltiples diseños para elegir.
Sin embargo, mi favorito tiene que ser el diseño de cuadrícula estilo tarjeta. Proporciona un espacio para un gráfico de funciones, un título y permite a los visitantes escanear rápidamente las publicaciones de su blog para ver qué contenido es más relevante para sus necesidades inmediatas.
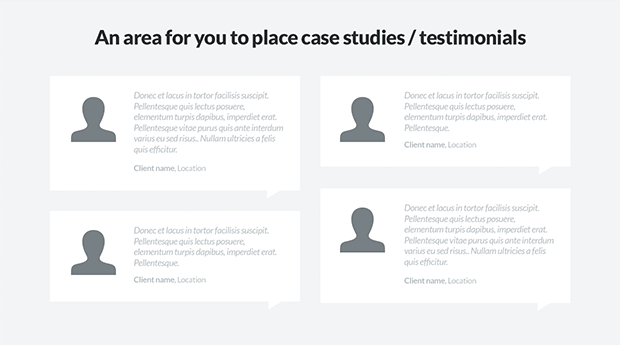
Testimonios y estudios de casos breves

Para respaldar su autoridad, influencia y valor, debe considerar agregar un área a su página de inicio que incluya de 4 a 6 testimonios de algunos de sus clientes actuales. Esto solo contribuirá a generar más confianza y demostrará que el trabajo y los productos que proporciona realmente brindan resultados.
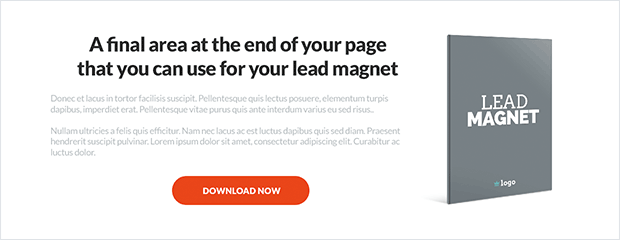
Caja de imán de plomo inferior

De acuerdo con muchos estudios de mapas de calor, no muchos visitantes se desplazarán tan abajo en su página de inicio. Con los cuadros y módulos ya enumerados arriba de esta área, sus visitantes deberían estar bien encaminados para explorar sus productos, servicios y contenido.
Sin embargo, aún no debe descuidar este último esfuerzo para alentar a los visitantes a unirse a su tribu.
Esta área de imán de plomo inferior te ayudará a hacer precisamente eso. Use este espacio para mostrar su lead magnet, proporcione un título y dos o tres párrafos de copia de apoyo junto con un gráfico de portada de lead magnet y un botón de llamada a la acción que abre un formulario de suscripción emergente.
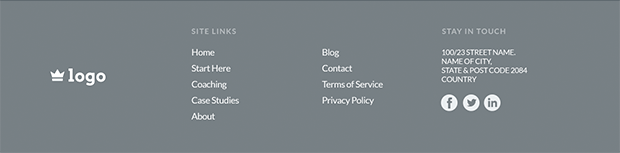
El pie de página del sitio web

Ah, ¿qué puedo decir? Todos sabemos qué es un pie de página, por lo que no hace falta decir que debe ser el cuadro o área final de su sitio web.
Como práctica estándar, agregar su logotipo y enlaces de sitios relevantes junto con enlaces de SEO, información de contacto y cuadros e íconos de redes sociales es el camino a seguir al crear su pie de página.
En pocas palabras, ese es un diseño de página de inicio típico de alta conversión y es adecuado para casi cualquier tipo de modelo de negocio. Si se toma el tiempo y la inversión para configurar su sitio web de esta manera, casi puedo garantizarle que verá un gran aumento en sus resultados dentro de unos meses.
Mantener el diseño consistente con una guía de estilo
Hasta ahora hemos discutido la tipografía, el color, la fotografía y el diseño de su página de inicio de alta conversión. Una vez que haya concretado todos estos elementos creativos, debe hacer el esfuerzo de mantenerlo todo fluido y consistente.
Ahí es donde entra en juego la guía de estilo de tu marca.
Una guía de estilo es un documento que establece explícitamente cómo se debe representar visualmente su marca en términos de logotipos, tipografía y paletas de colores de la marca.
Si nunca antes ha usado o se ha adherido a una guía de estilo, estoy seguro de que es muy consciente del proceso de degeneración que toma su sitio web y otro material creativo. El primer mes todo se ve muy bien, pero 12 meses después, su marca ha adquirido una apariencia de Frankenstein y nada es consistente o coincide. Está en ruinas.
La forma de evitar esto es crear una guía de estilo de marca simple que establezca reglas y criterios estrictos para su logotipo, colores y tipografía.
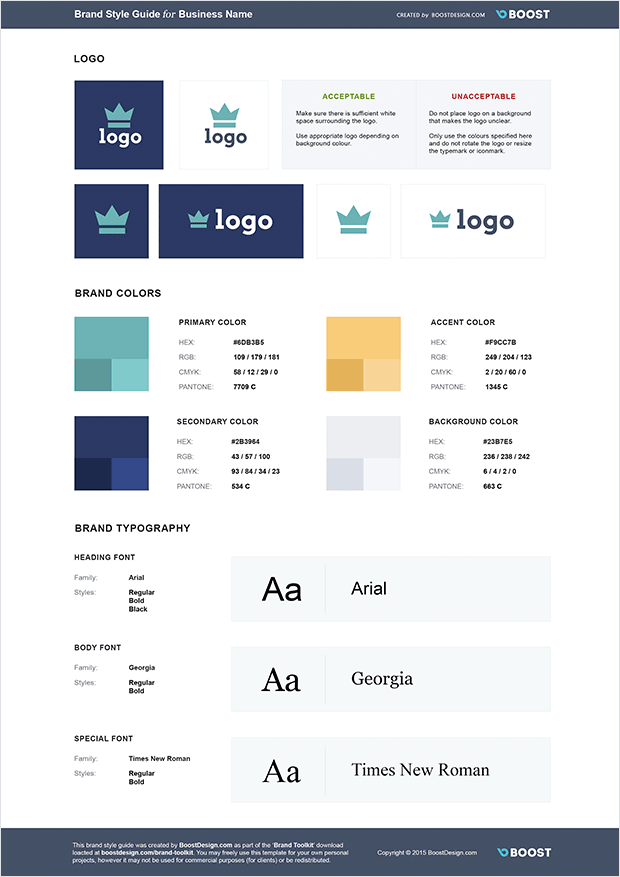
A continuación se muestra un ejemplo de una plantilla de guía de estilo simple.

En su guía de estilo, debe incluir todas las diferentes variaciones de logotipos que utiliza, incluidos los logotipos invertidos y los logotipos en blanco y negro, junto con hasta 5 colores de marca (y sus sombras) y las fuentes que ha elegido usar en su marca.
Una vez que haya creado su guía de estilo, no deje que se quede en su disco duro para acumular polvo cibernético. En cambio, cada vez que contrate a un nuevo empleado o contratista que tenga la tarea de realizar un trabajo creativo, asegúrese de que su guía de estilo sea lo primero que vean.
Cuando usted, sus empleados y contratistas trabajan con su guía de estilo, se garantiza que su marca se mantendrá consistente, perfecta y hermosa durante muchos años.
Espero sinceramente que haya disfrutado leyendo esta publicación y que implemente una, dos o todas estas características de diseño en su propio negocio y sitios web. Si lo hace, puedo garantizarle que solo verá resultados positivos.
Y recuerda, cuando tu negocio alcance cierto nivel, definitivamente deberías considerar contratar a un diseñador profesional para que te ayude con todo esto. Actualmente estoy disponible para el trabajo de diseño, así que no dude en consultar mi perfil de AwesomeWeb y comunicarse con cualquier pregunta que tenga.
Leer más: '10 elementos de diseño que todos los grandes blogs tienen en común'
