5 种设计功能保证可促进销售和转化
已发表: 2015-12-15
5 种设计功能保证可促进销售和转化
有什么比设计精美的网站更好的呢?
其实是的,有……
一个设计精美的网站,可促进销售和转化。
很有可能,您使用的网站或登录页面在将访问者转化为已完成的目标操作或更简单的术语 - 转化方面非常糟糕。 俗话说:
您可以拥有世界上所有的流量,但如果您的网站无法转换这些流量,那么您就有了一个垃圾网站。
我实际上不确定是谁创造了这句话,我可能只是编造的。 但是,这仍然是真的。
如果您一直在与您的网站搏斗,试图提高它的转化率,但您发现自己遇到了障碍,那么我想帮助您修复它。
今天,我将展示我的前 5 大设计“技巧”,这些技巧可以保证提高销售和转化率,并使您的业务在此过程中看起来很棒。 最重要的是,你会爱上他们。
但首先,我是谁,为什么要听我的?
我不是来谈论我的,所以我会保持简短。 自 2005 年以来,我一直在设计高转化率的网站和登录页面以及介于两者之间的所有内容。我拥有并经营着 Boost Design,这是一家成功的设计工作室,只专注于高转化率的设计。
多年来,我学习并尝试了大量的设计技巧和“黑客”,这些技巧和“技巧”可以极大地提高转化率并帮助提高企业的底线。
在深入探讨这篇文章的内容之前,让我问你几个简单的问题。
电子邮件列表订阅者增加 20% 对您的业务意味着什么? 如果您的销售页面转化率增加 1%,或者潜在客户查询量增加 150%,那又如何呢?
我不确定你的情况,但我知道这些数字可能会改变业务。
而且,当然,我不保证您会看到相同的结果,但是如果您遵循这些设计功能并将这些设计功能实施到您的网站和业务中,那么您将会顺利进行。
在我们继续之前,我只想说,您无需成为设计专家即可将这些功能实施到您的网站和登录页面中。 许多 Wordpress 主题和页面构建器中的设计定制水平处于历史最高水平,您应该能够独自完成这些工作。
但是,我有偏见,我完全建议您在业务达到一定水平后聘请专业设计师来做这件事。
话虽如此,让我们深入了解我的五个顶级设计技巧和功能:
1. 高转换字体
排版和您选择在网站上使用的字体会对可读性产生巨大影响,这与您的转化率直接相关。
现在,选择字体从未如此简单,我们可以使用的优质、干净的字体(免费和高级)的数量从未如此之高。
Google Fonts 和 Font Squirrel 等免费字体网站以及 TypeKit 和 MyFonts 等高级字体市场意味着您永远不会被困在为您的品牌和网站寻找完美字体。
但是当它归结为它时。 为您的网站选择排版本身就是一门艺术。
您需要考虑字体系列、大小、粗细以及是否使用衬线字体或无衬线字体。
这可能有点令人生畏,但幸运的是,我有一些建议给你。
排版注意事项
- 不要在您的网站上使用超过 3 个字体系列。 为您的标题和副标题选择一种,为您的正文和段落选择一种。 您可能还希望谨慎使用其他字体系列,例如用于促销和辅助图形的脚本字体。
- 我建议使用干净的无衬线字体,因为它们最适合屏幕和手机和平板电脑等手持设备。 衬线字体,从字符中突出“手”和“脚”的字体更适合长篇阅读,这就是为什么您只会在印刷书籍和电子阅读器中看到衬线字体的原因。
- 对于屏幕,正文和段落文本的良好字体大小在 15 到 18 像素之间。 在这种尺寸下,它不会太小而让人不舒服,也不会太大而不会让您的用户不必要地滚动或滑动。
- 访问您最喜欢的博客和网站,并记下他们使用的字体系列。 找出网站使用的字体的一个好工具是一个名为 Fount 的插件。
我推荐的正文和段落字体

比邻星新星
一种常见的价格合理的高级字体,但绝对适合正文。 如果您想要稍微不同且不太常见的东西,我建议您使用 Proxima Nova Soft 替代品。

口径
一种精美的字体,每种字体样式(例如常规、粗体)将花费您 50 美元。 Calibre 体现了专业精神和现代主义,如果您的企业精通品牌,那么它是考虑正文和标题排版的绝佳选择。

机器人
“官方”谷歌字体和一个类似于著名的 Helvetica 的字体,Roboto 是一种很好的标准字体,虽然我没有什么特别喜欢它的地方,它只是完成了它的工作。

机器人衬线
有时你可以在屏幕上使用衬线字体,但很少能做到这一点。 但是免费的 Google 字体 Droid Serif 就是这样做的。 如果您必须在屏幕上使用衬线字体,那就是这个。

圆
如果您有多余的 1,000 美元可以花在一个字体系列上,那么您就无法通过 Lineto 的 Circular。 Circular 贵得离谱,但更漂亮,因为它在 Air BnB 标志中的使用而成为一种流行的字体。
我推荐的正文和段落字体

奥斯瓦尔德
Oswald 是另一种免费字体,在伦敦就像下雨天一样常见,它纤薄、时尚,可以让你在一行中挤很多字符,非常适合长销售页面的标题。

吉布森粗体
Gibson Bold 是您可以从 TypeKit 购买或同步的高级字体,非常适合大、粗体、正面的头条新闻。 但是我不会推荐这个家庭的其他重量,它们看起来不太好。

索非亚临
另一种高级字体,这是我的最爱之一。 它干净、现代且完美地平衡了头条新闻。 我会选择黑人体重作为头条新闻。

蒙特塞拉特
另一种免费的,因此,过度使用的字体,蒙特塞拉特是另一种可以完成工作的谷歌字体,但我对它的使用程度感到厌烦。
您现在接受了排版教育,并且在字体选择方面需要考虑一些选项。 实施此处讨论的建议和字体,我相信您会在转换和可读性方面看到一些不错的提升,这也会降低您的跳出率。
2.杀手色组合
啊啊色。 除了哥特人,谁不欣赏色彩?
在选择在您的网站和登录页面中使用什么颜色时,确实没有硬性规定。 选择调色板完全取决于您、您的品牌和目标受众。
但是有一些注意事项和注意事项。
颜色注意事项
- 切勿使用超过 5 种品牌颜色,除非您的品牌以彩虹为中心,但可能并非如此。 可以使用四种颜色,每种颜色都有阴影和高光。 您的品牌颜色应由原色、辅助色、背景色和强调色组成。
- 考虑您的目标受众。 如果他们主要是男性,你可能应该避开粉红色和紫色。 健康行业更适合使用平静的色彩和巧妙地使用空白,而根据人口统计数据,健身可能会非常开放。 我可以谈论色彩心理学,直到我脸色发青,但经验法则是,常识占上风。 您不会在您的男性健身网站上使用粉红色调色板吗?
- 始终记下您使用的颜色代码。 至少,你应该记录下你的 HEX 代码,如果你打算在屏幕外使用你的颜色,你也应该记下你的 Pantone 和 CYMK 代码。 不这样做会随着时间的推移导致品牌不一致。 一个很大的不,不。
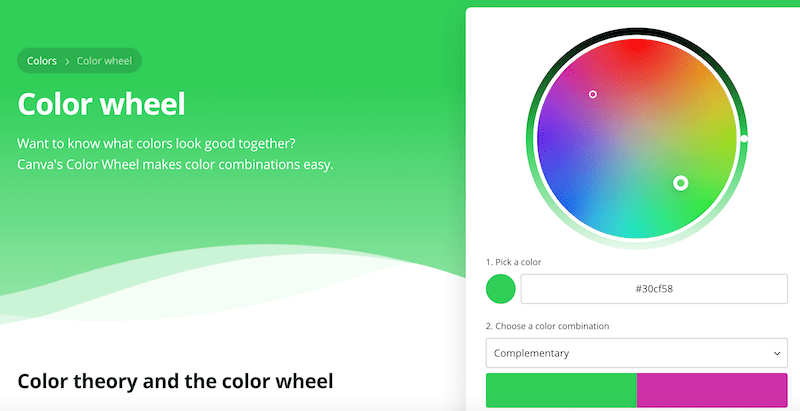
这是一篇关于理解色彩理论的优秀文章
想知道什么颜色搭配起来好看吗?
Canva 的色轮使颜色组合变得简单。
一起使用正确的颜色 - 将促进销售和转化。

如何创建杀手级颜色组合
如果你的身体没有创造性的骨头,也无法协调调色板来挽救你的生命,那就不要紧张。 有一些工具和应用程序可以帮助您。
当我为客户设计一个新品牌时,这里有一些我最喜欢寻找灵感的地方:

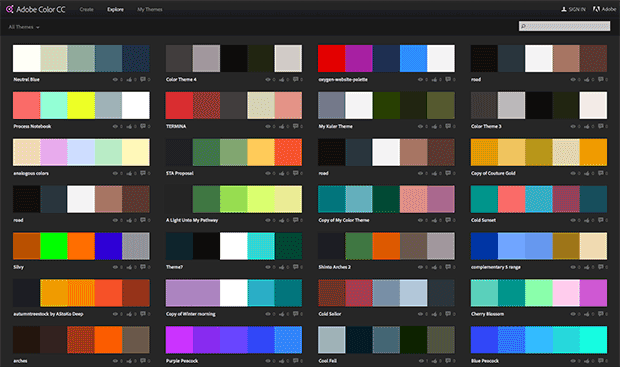
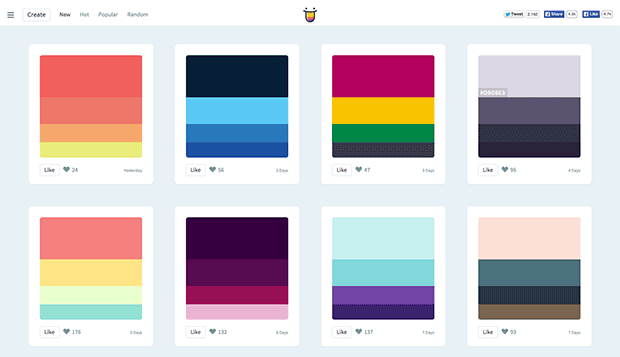
土坯颜色
以前称为 Kulur,您可以探索酷用户提交的颜色组合库。 请注意,这可能会浪费大量时间,因为浏览起来非常有趣。

颜色狩猎
与 Adobe Color 类似,但更易于使用,Color Hunt 每天都有漂亮的颜色组合,您甚至可以提交自己的颜色组合。

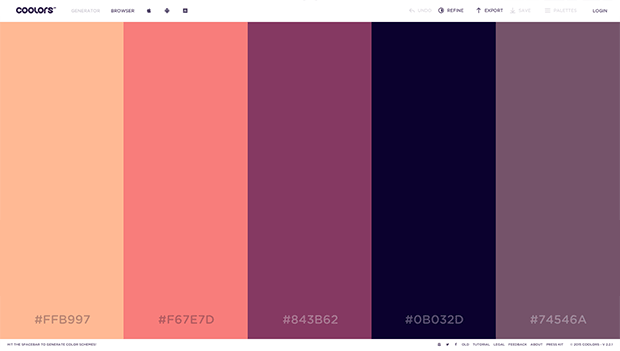
冷却器
一个超级酷的应用程序,适合任何初露头角的色彩爱好者。 只需按空格键加载一个新的调色板,直到找到“那个”。

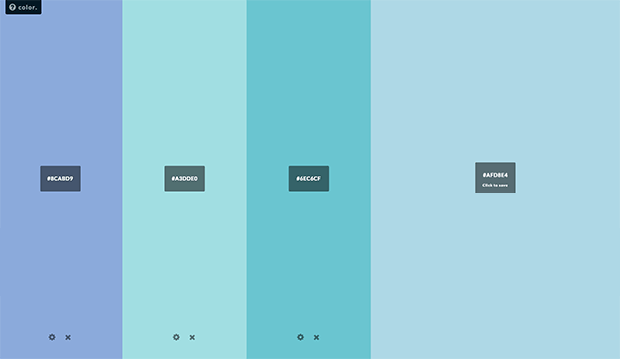
HailPixel的颜色
这个简单的应用程序就像一个超大的颜色选择器,让您可以在屏幕上移动光标来更改颜色。 简单,美丽,非常适合灵感。
3. 高转换摄影
自从俗气,过度使用,令人畏惧的股票摄影时代以来,我们已经走了很长一段路。
你知道我说的那些,一个公司团队围坐在会议室的桌子旁,带着完美的、露齿的笑容和完美的正式商务着装。
感谢我们继续前进的星星。
尽管如此,正确的摄影可以成为在几乎任何媒体中增加转化率的有力武器。 您的 Facebook 广告、网站和登录页面都可以从战略性放置的照片中受益。
选择摄影时,您需要考虑使用它的位置。 如果它是针对您的主要网站的,请问您自己,它是否支持您的品牌或是否会造成差异?
如果您为 Facebook 广告或登录页面选择照片,请尝试使用主题朝向您的标题或突出副本的照片。 这具有根深蒂固的心理效应,即迫使用户的眼睛注视主题所面对或注视的位置,并且已被证明可以增加转化率和参与度。
例如,看看这个 Sunsilk 广告:


但是你如何去获得你的股票摄影呢? 你应该使用什么网站? 那里有很多选择,每种选择都有很多优点和缺点,它本身可能有点令人生畏。
让我通过推荐我最喜欢的库存照片网站以及每个网站的优缺点来尝试为您解开一切。

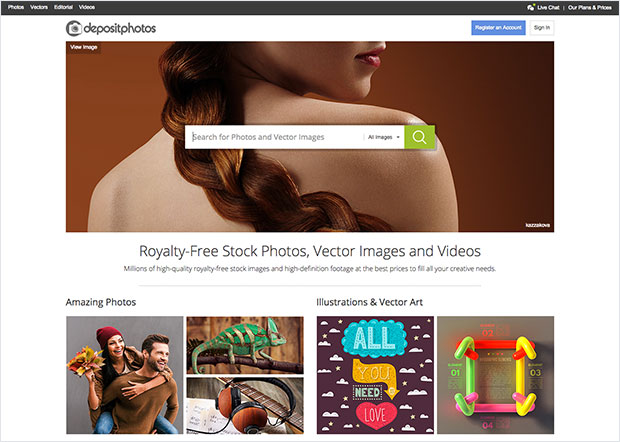
存放照片
这是我的 goto 图片网站。 他们的范围很广,质量也很好。 与更昂贵的网站相比,找到合适的图片需要更长的时间,但我认为这是值得的。

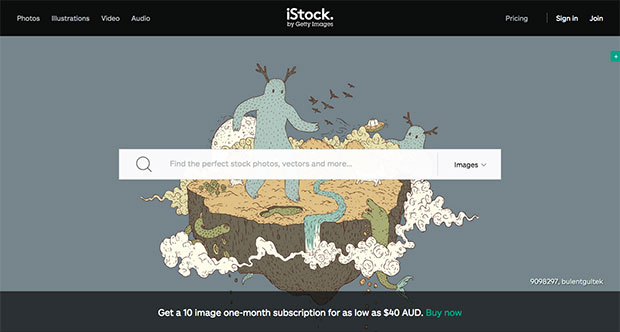
iStockPhoto
库存照片网站的老爹。 他们的范围很广,他们的质量是无可挑剔的。 但预计只需为一张照片支付溢价。 对于代理机构或与高端客户和项目合作的人来说,这是一个很好的选择。

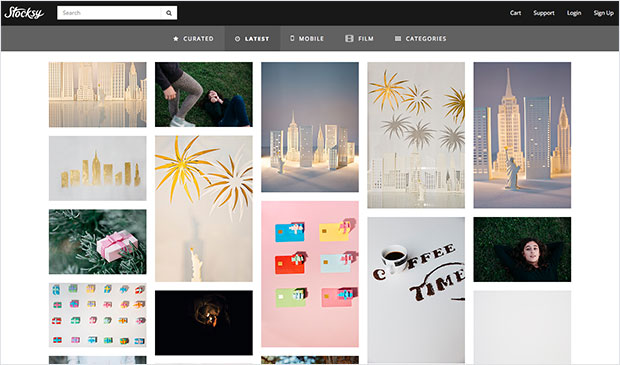
库存
如果我必须仅根据质量选择我最喜欢的库存照片网站,Stocksy 很容易成为我的首选。 他们的范围是超级现代和相关的。 然而,它们的价格仍然处于规模的高端。

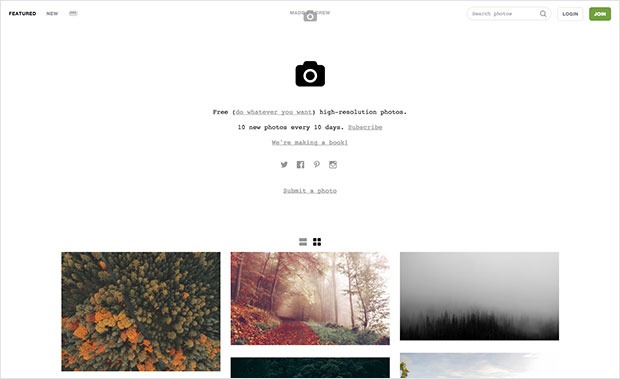
不飞溅
也许您没有任何现金可用于库存照片? 没问题。 结帐 unsplash 以获取一系列精美的免费摄影作品。 我看到 unsplash 的唯一问题是他们的照片有时可能有点不切实际,因为它们主要以风景和城市场景为特色,但我相信这种情况正在开始改变。

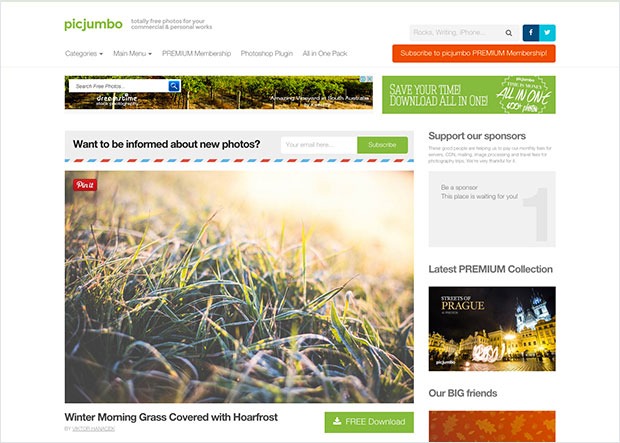
图片珍宝
什么? 另一个免费的图片网站? 是的,确实是的。 Pic Jumbo 有很多实用的免费摄影作品可供选择,但它们的体积没有 unsplash 的那么大。
谈到股票摄影,再次问自己,它是否赞美了我的品牌,是否在战略上定位于赞美媒体中的任何内容或重要的复制功能?
4.您的高转换主页布局
您拥有一个“中心”网站的可能性非常高,该网站充当您所有内容以及指向登录页面和压缩页面的链接的中央存储仓。 您的网站布局未经过优化以通过完成转换的形式满足您的业务目标的可能性也很高。
下面是一个以转换为中心的主页布局的线框图。 [线框是显示网站或页面功能元素的图像或一组图像]

5. 网站导航
带有您的徽标的简单标题和不超过 6 个菜单选项和可选的社交图标效果最好。 不要试图使用桌面网站上的“汉堡包”菜单之类的趋势——这会损害您的转化率和用户体验。
每个网站都不同,但我建议您将以下页面包含在您的导航中。
从这里开始页面:
如果您的网站和博客内容繁重,您可以使用此页面向您的网站介绍新访问者,并使用风格化、用户友好的站点地图将他们引导至最流行和最相关的类别。
或者,您可以将此页面用作挤压页面,提供与他们的问题和您的解决方案相关的铅磁铁。
产品/服务页面:
导航中的下一个项目将是展示您的产品或服务页面并链接到您可能拥有的每个产品或服务的任何外部(或内部)登录页面的理想场所。 如果您有多种产品和服务,下拉菜单将是理想的选择。
案例研究/推荐/投资组合页面:
您的客户和客户想知道您的解决方案是否有效? 根据您的业务,在您的导航菜单中放置案例研究、推荐、结果或投资组合页面,以与新访问者建立信任并向他们展示您确实提供了价值。
关于页面:
是的,臭名昭著的关于页面。 这是您谈论您自己、您的公司、您的产品、服务以及您所获得的任何奖项和荣誉的机会,并且是您的导航菜单必不可少的,因为它可以建立信任并减少摩擦。
博客页面:
几乎任何企业都可以从内容营销中受益,这样做会带来长期的网站流量,如果做得好,还会以内容升级、选择加入小部件等形式产生潜在客户。 如果您写博客(您应该这样做!),那绝对是您导航的必备品。
联系页面:
毫无疑问,您的联系我们页面应该始终在您的导航中。 如果它丢失了,预计信任和转换也会丢失。 为访问者提供多种联系方式。 想想电子邮件、电话、Skype、公司地址、社交媒体、信鸽……你明白了。
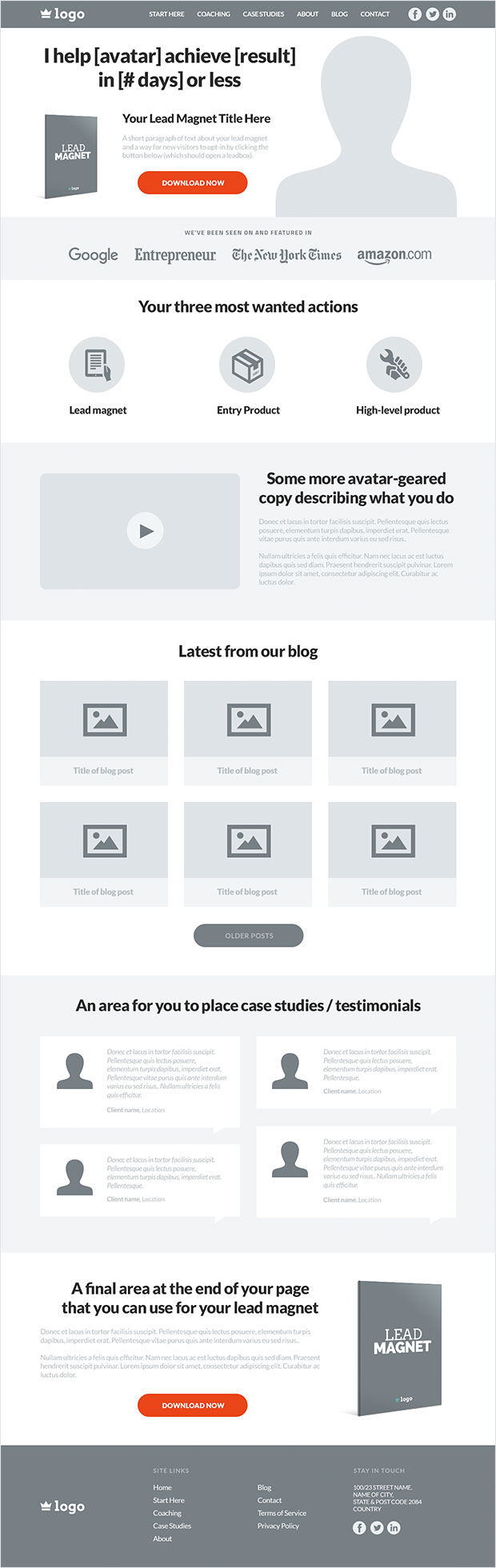
英雄区

不要与全尺寸主页屏幕混淆,您的英雄区域应该占据很大一部分,并且应该从战略上完全清楚您的业务是什么,同时充当通过以下方式收集新线索的工具铅磁铁。
如您所见,标题很短,准确地总结了企业的业务。 如果这是用于个人品牌网站的专业图像空间,或者可以用任何其他图像甚至介绍视频替换。
您会注意到的下一个特征是铅磁铁的区域。 这个想法是用一个简短的标题、一些支持文本和最后一个按钮来显示你的铅磁铁的封面,点击该按钮将打开一个带有你选择加入表单的弹出窗口。 有很多工具可以做到这一点,例如 Popup Domination。
“权威”酒吧

在权威营销人员拥有和运营的许多网站上,您会注意到一个常见的设计功能是“权威栏”。 这个酒吧的目的显然是建立信任、权威和信誉。 它在那里说“嘿,当谈到 [TOPIC] 时,我知道我在说什么,我有这些主要出版物和网络的信任来支持我。”
如果您曾为任何受人尊敬的网站、博客、杂志、报纸或出版物做专题介绍或客座博客,那么这个领域就是您展示您的专业知识的机会。
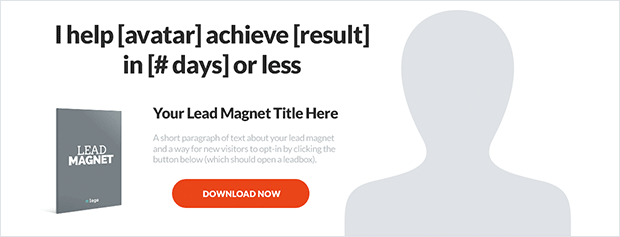
“最想要的行动”框

因此,到目前为止,您已经清楚地说明了您所做的工作以及您解决的问题,您已经为访客提供了加入您的部落的机会,并且您已经在权威栏上展示了您的专业知识。
下一步是将访问者引导至您的最想要的行动 (MWA),按照最容易采取的行动(例如磁石下载)到更高级别的行动(例如加入您的高票辅导计划)。
每个内部 MWA 框或图标应链接到其相应的登录页面或挤压页面,然后接管并鼓励您的访问者采取该特定操作或转换。
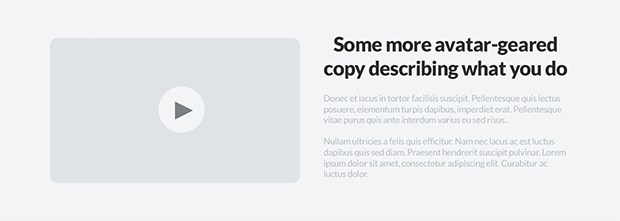
“更多信息”框

一些网站访问者需要培养才能信任您可以访问他们的收件箱或他们的血汗钱。 “更多信息”框旨在提供有关您的业务的更多背景信息以及您为头像解决的问题。
这个领域的一个很好的组合是提供一个视频、副标题和一两段支持副本,以与您的访问者交谈,并更全面地了解您的业务、产品和服务。
博客文章

同样,如果您将内容营销用作接触受众的渠道,那么将您最近的博客文章包含在主页上的某个位置是不费吹灰之力的。 有很多方法可以美观地展示您的博客文章和多种布局可供选择。
然而,我最喜欢的是卡片式网格布局。 它为专题图、标题提供了空间,并允许访问者快速浏览您的博客文章,以查看哪些内容与他们的当前需求最相关。
推荐和简短案例研究

为了支持您的权威、影响力和价值,您应该考虑在您的主页上添加一个区域,其中包括来自您的一些现有客户或客户的 4 到 6 个推荐。 这只会有助于建立更多的信任,并证明您提供的工作和产品确实能带来成果。
底铅磁铁盒

根据许多热图研究,没有多少访问者会在您的主页上向下滚动这么远。 借助该区域上方已经列出的框和模块,您的访问者应该可以很好地探索您的产品、服务和内容。
但是,您仍然不应忽视鼓励访客加入您的部落的最后努力。
这个底部铅磁铁区域将帮助您做到这一点。 使用此空间来展示您的铅磁铁,提供标题和两到三段支持副本以及铅磁铁封面图形和号召性用语按钮以打开弹出式选择加入表格。
网站页脚

啊,我能说什么呢? 我们都知道页脚是什么,所以不用说它应该是您网站上的最后一个框或区域。
按照标准做法,在 SEO 链接、联系信息和社交媒体框和图标旁边添加您的徽标和相关网站链接是制作页脚时要走的路。
简而言之,这是典型的高转化首页布局,适用于几乎任何类型的商业模式。 如果您花时间和投资以这种方式设置您的网站,我几乎可以保证您将在几个月内看到您的底线大幅增加。
使设计与样式指南保持一致
到目前为止,我们已经讨论了排版、颜色、摄影和您的高转换主页布局。 一旦你确定了所有这些创意元素,你就需要努力保持它们的无缝和一致。
这就是您的品牌风格指南发挥作用的地方。
风格指南是一份文件,明确说明您的品牌应如何在徽标、排版和品牌调色板方面进行视觉呈现。
如果您在我确定您非常了解您的网站和其他创意材料所采用的退化过程之前从未使用或遵守过风格指南。 第一个月一切看起来都很棒,但 12 个月后,您的品牌呈现出弗兰肯斯坦的形象,没有什么是一致的或匹配的。 它一团糟。
避免这种情况的方法是创建一个简单的品牌风格指南,为你的标志、颜色和排版制定严格的规则和标准。
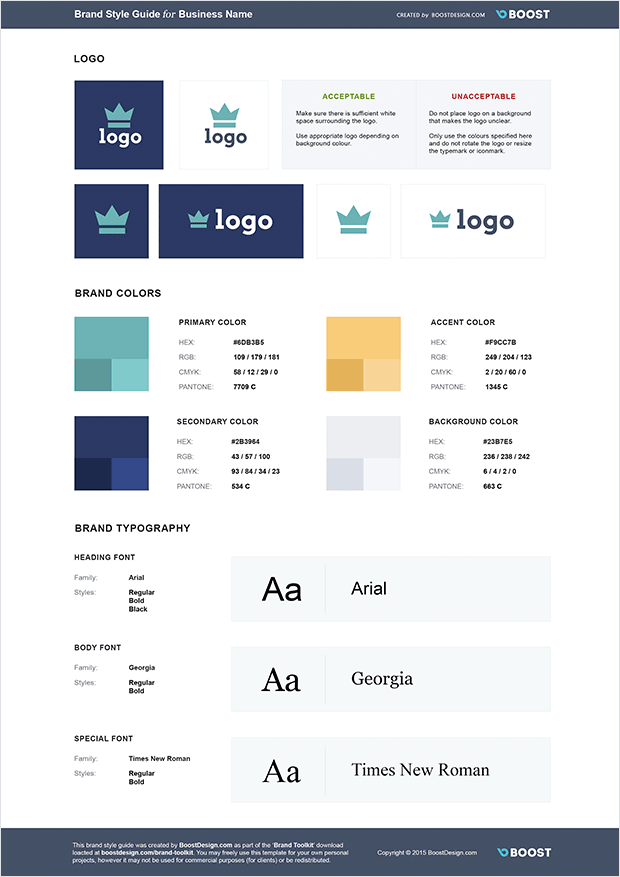
下面是一个简单的样式指南模板的示例。

在您的风格指南中,您应该包括您使用的所有不同徽标变体,包括倒置徽标和黑白徽标,以及多达 5 种品牌颜色(及其色调)和您选择在品牌中使用的字体。
一旦你建立了你的风格指南,不要让它放在你的硬盘上收集网络灰尘。 相反,每当您雇用负责任何创意工作的新员工或承包商时,请确保您的风格指南是他们看到的第一件事。
当您、您的员工和承包商与您的风格指南一起工作时,您的品牌可以保证在未来多年保持一致、无缝和美丽。
我真诚地希望您喜欢阅读这篇文章,并希望您将其中一个、两个或所有这些设计功能实施到您自己的业务和网站中。 如果你这样做,我可以保证你只会看到积极的结果。
请记住,当您的业务达到一定水平时,您绝对应该考虑聘请专业设计师来帮助您完成所有这些工作。 我目前可以自己进行设计工作,因此请随时查看我的 AwesomeWeb 个人资料并提出任何问题。
阅读更多:“所有大型博客共有的 10 个设计元素”
