5 Designfunktionen, die Verkäufe und Konversionen garantiert steigern
Veröffentlicht: 2015-12-15
5 Designfunktionen, die Verkäufe und Conversions garantiert steigern
Was gibt es Schöneres als eine schön gestaltete Website?
Eigentlich ja, es gibt…
Eine wunderschön gestaltete Website, die Verkäufe und Conversions steigert.
Die Chancen stehen gut, dass Sie eine Website oder Landing Page verwenden, die einfach nur schlecht darin ist, Besucher in abgeschlossene Zielaktionen oder einfacher ausgedrückt in Conversions umzuwandeln. Wie das Sprichwort sagt:
Sie können den gesamten Traffic der Welt haben, aber wenn Ihre Website diesen Traffic nicht konvertieren kann, dann haben Sie eine Müll-Website.
Ich bin mir nicht sicher, wer dieses Sprichwort geprägt hat, und ich habe es mir vielleicht nur ausgedacht. Aber es ist trotzdem wahr.
Wenn Sie mit Ihrer Website gerungen haben und versucht haben, ihre Conversions zu verbessern, und Sie dabei festgestellt haben, dass Sie an eine Mauer stoßen, möchte ich Ihnen helfen, das Problem zu beheben.
Heute werde ich meine Top-5-Design-„Hacks“ aller Zeiten enthüllen, die Verkäufe und Konversionen garantiert ankurbeln und Ihr Unternehmen dabei fantastisch aussehen lassen. Und das Beste: Sie werden sie lieben.
Aber zuerst, wer bin ich und warum auf mich hören?
Ich bin nicht hier, um über mich zu sprechen, also werde ich mich kurz fassen. Ich entwerfe seit 2005 hochkonvertierende Websites und Zielseiten und alles dazwischen. Ich besitze und betreibe Boost Design, ein erfolgreiches Designstudio, das sich nur auf hochkonvertierendes Design konzentriert.
Im Laufe der Jahre habe ich Tonnen von Designtricks und „Hacks“ gelernt und mit ihnen experimentiert, die die Konversionen ernsthaft steigern und dazu beitragen können, das Endergebnis eines Unternehmens zu verbessern.
Bevor wir in den Kern dieses Beitrags eintauchen, lassen Sie mich Ihnen ein paar kurze Fragen stellen.
Was würde ein Anstieg der E-Mail-Listen-Abonnenten um 20 % für Ihr Unternehmen bedeuten? Wie wäre es mit zusätzlichen 1 % zusätzlich zu Ihren Verkaufsseiten-Conversions oder einer 150 %igen Steigerung der Lead-Anfragen?
Ich bin mir bei Ihnen nicht sicher, aber ich weiß, dass diese Zahlen das Geschäft verändern können.
Und natürlich garantiere ich nicht, dass Sie die gleichen Ergebnisse sehen werden, aber wenn Sie mitmachen und diese Designfunktionen in Ihre Website und Ihr Unternehmen implementieren, dann sind Sie auf dem besten Weg.
Bevor wir fortfahren, möchte ich nur sagen, dass Sie kein Designprofi sein müssen, um diese Funktionen in Ihre Websites und Zielseiten zu implementieren. Der Grad der Designanpassung in vielen WordPress-Themen und Seitenerstellern ist auf einem Allzeithoch und Sie sollten in der Lage sein, allein damit gute Arbeit zu leisten.
Ich bin jedoch voreingenommen und empfehle unbedingt, einen professionellen Designer damit zu beauftragen, sobald Ihr Unternehmen ein bestimmtes Niveau erreicht hat.
Lassen Sie uns nun in meine fünf Top-Design-Hacks und Funktionen eintauchen:
1. Hochkonvertierende Typografie
Typografie und die Schriftarten, die Sie auf Ihrer Website verwenden, können einen großen Einfluss auf die Lesbarkeit haben, was direkt mit Ihren Konversionsraten zusammenhängt.
Wir befinden uns jetzt in einer Zeit, in der die Auswahl von Schriftarten einfacher als je zuvor und die Menge an guten, sauberen Schriftarten – sowohl kostenlos als auch Premium – zur Verfügung steht, noch nie so groß war.
Websites für kostenlose Schriftarten wie Google Fonts und Font Squirrel sowie Marktplätze für Premium-Schriftarten wie TypeKit und MyFonts bedeuten, dass Sie nie die perfekte Schriftart für Ihre Marke und Website finden müssen.
Aber wenn es darauf ankommt. Die Auswahl der Typografie für Ihre Website kann eine Kunst für sich sein.
Sie müssen Schriftfamilien, Größen, Gewichte und die Verwendung einer Serifen- oder Sans-Serif-Schrift berücksichtigen.
Es kann alles ein bisschen entmutigend sein, aber zum Glück habe ich ein paar Hinweise für Sie.
Typografie-Gebote und Verbote
- Verwenden Sie auf Ihrer Website nicht mehr als 3 Schriftfamilien. Wählen Sie eine für Ihre Überschriften und Unterüberschriften und eine für Ihren Haupttext und Ihre Absätze. Möglicherweise möchten Sie auch eine andere Schriftfamilie sparsam verwenden, z. B. eine Skriptschrift für die Verwendung in Werbeaktionen und sekundären Grafiken.
- Ich empfehle die Verwendung einer sauberen serifenlosen Schriftart, da sie optimal für Bildschirme und tragbare Geräte wie Telefone und Tablets geeignet sind. Serifenschriften, die Schriften, bei denen „Hände“ und „Füße“ aus ihren Zeichen herausragen, eignen sich besser für das Lesen in Langform, deshalb werden Sie immer nur Serifenschriften sehen, die in gedruckten Büchern und E-Readern verwendet werden.
- Für Bildschirme liegt eine gute Schriftgröße für Haupt- und Absatztext zwischen 15 und 18 Pixel. Bei dieser Größe ist es nicht zu klein, um unbequem zu sein, und nicht zu groß, damit Ihre Benutzer unnötig scrollen oder wischen.
- Besuchen Sie Ihre Lieblingsblogs und -websites und achten Sie auf die verwendeten Schriftfamilien. Ein gutes Tool, um herauszufinden, welche Schriftart eine Website verwendet, ist ein Plugin namens Fount.
Ich empfehle Körper- und Absatzschriften

Proxima Nova
Eine gängige, preisgünstige Premium-Schriftart, aber absolut perfekt für Fließtext. Wenn Sie etwas etwas anderes und weniger verbreitetes wollen, würde ich die Proxima Nova Soft-Alternative vorschlagen.

Kaliber
Eine exquisite Schriftart und eine, die Ihnen 50 US-Dollar pro Schriftart kostet (z. B. Regular, Bold). Calibre verkörpert Professionalität, Modernität und wenn Ihr Unternehmen markenerfahren ist, ist es eine großartige Option, die Sie sowohl für die Text- als auch für die Überschriften-Typografie in Betracht ziehen sollten.

Roboter
Roboto, die „offizielle“ Google-Schriftart und eine, die der bekannten Helvetica ähnelt, ist eine gute Standardschriftart, obwohl ich nichts Besonderes daran mag, sie erfüllt einfach ihren Zweck.

Droid Serife
Manchmal kommt man damit durch, eine Serifenschrift auf dem Bildschirm zu verwenden, und sehr selten gelingt das. Aber die kostenlose Google-Schriftart Droid Serif tut genau das. Wenn Sie auf dem Bildschirm eine Serifenschrift verwenden müssen, ist dies die richtige.

Kreisförmig
Wenn Sie 1.000 Dollar übrig haben, die Sie für eine Schriftfamilie ausgeben können, dann kommen Sie nicht an Circular von Lineto vorbei. Unverschämt teuer, aber umso schöner, gewinnt Circular als beliebte Schriftart durch die Verwendung im Air BnB-Logo an Bedeutung.
Ich empfehle Körper- und Absatzschriften

Oswald
Oswald ist eine weitere kostenlose Schriftart, die so häufig vorkommt wie ein regnerischer Tag in London. Sie ist dünn, stilvoll und ermöglicht es Ihnen, viele Zeichen in eine Zeile zu quetschen, was sie ideal für lange Überschriften auf Verkaufsseiten macht.

Gibson Bold
Gibson Bold ist eine Premium-Schriftart, die Sie von TypeKit kaufen oder synchronisieren können, und eignet sich hervorragend für große, fette, auffällige Überschriften. Allerdings würde ich die anderen Gewichte in dieser Familie nicht empfehlen, sie sehen einfach nicht so toll aus.

Sofia Pro
Eine weitere Premium-Schriftart, dies ist einer meiner Favoriten. Es ist sauber, modern und perfekt ausbalanciert für Schlagzeilen. Ich würde mit dem schwarzen Gewicht für Schlagzeilen gehen.

Montserrat
Montserrat, eine weitere kostenlose und als solche überbeanspruchte Schriftart, ist eine weitere dieser Google-Schriftarten, die ihre Aufgabe erfüllt, aber ich bin abgeschreckt, wie häufig sie verwendet wird.
Sie haben jetzt eine Ausbildung in Typografie und einige Optionen, die Sie bei der Auswahl der Schriftart berücksichtigen sollten. Implementieren Sie die hier besprochenen Ratschläge und Schriftarten, und ich bin sicher, Sie werden einige nette Verbesserungen bei der Konvertierung und Lesbarkeit feststellen, die auch Ihre Absprungraten reduzieren werden.
2. Killer-Farbkombinationen
Ahhh Farbe. Wer außer Gothics schätzt nicht Farbe?
Wenn es darum geht, welche Farben Sie auf Ihren Websites und Zielseiten verwenden möchten, gibt es wirklich keine festen Regeln. Die Wahl Ihrer Farbpalette liegt ganz bei Ihnen, Ihrer Marke und Ihrer Zielgruppe.
Aber es gibt ein paar Gebote und Verbote, die Sie beachten sollten.
Ge- und Verbote für Farben
- Verwenden Sie niemals mehr als 5 Markenfarben, es sei denn, Ihr Branding ist regenbogenzentriert, was wahrscheinlich nicht der Fall ist. Eine gute Anzahl von zu verwendenden Farben sind vier, mit einem Farbton und einem Glanzlicht für jede Farbe. Ihre Markenfarben sollten sich aus einer Primärfarbe, einer Sekundärfarbe, einer Hintergrundfarbe und einer Akzentfarbe zusammensetzen.
- Betrachten Sie Ihre Zielgruppe. Wenn sie überwiegend männlich sind, sollten Sie sich wahrscheinlich von Rosa und Violett fernhalten. Die Gesundheitsbranche funktioniert besser mit beruhigenden Farben und der intelligenten Nutzung von Leerzeichen, während Fitness je nach Demografie ziemlich offen sein kann. Ich könnte über Farbpsychologie reden, bis ich blau im Gesicht bin, aber die Faustregel lautet: Gesunder Menschenverstand setzt sich durch. Du würdest auf deiner Bodybuilding-Website für Männer doch keine rosa Farbpalette verwenden, oder?
- Beachten Sie immer die von Ihnen verwendeten Farbcodes. Als absolutes Minimum sollten Sie Ihren HEX-Code notieren lassen, und wenn Sie vorhaben, Ihre Farben außerhalb des Bildschirms zu verwenden, sollten Sie auch Ihre Pantone- und CYMK-Codes notieren. Andernfalls führt dies im Laufe der Zeit zu einer inkonsistenten Marke. Ein großes Nein, nein.
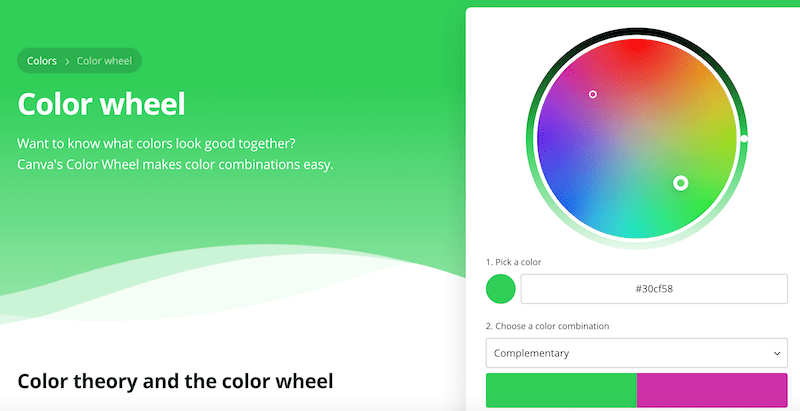
Dies ist ein ausgezeichneter Artikel über das Verständnis der Farbtheorie
Möchten Sie wissen, welche Farben zusammen gut aussehen?
Das Farbrad von Canva macht Farbkombinationen einfach.
Die Verwendung der richtigen Farben zusammen – steigert den Umsatz und die Konversion.

So erstellen Sie eine Killer-Farbkombination
Wenn Sie keinen kreativen Knochen in Ihrem Körper haben und keine Farbpalette koordinieren könnten, um Ihr Leben zu retten, dann machen Sie sich keinen Stress. Es gibt Tools und Apps, die Ihnen dabei helfen.
Hier sind einige meiner Lieblingsorte, um Inspiration zu finden, wenn ich eine neue Marke für einen Kunden entwerfe:

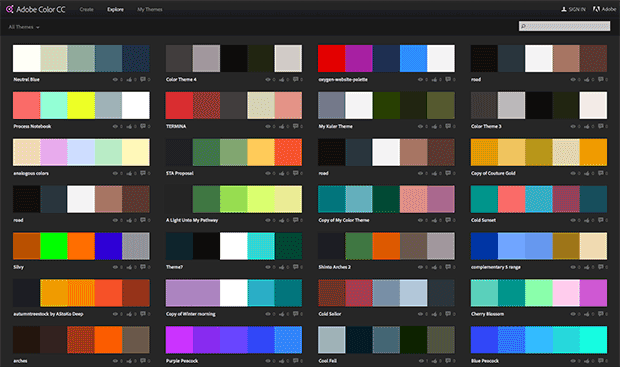
Adobe-Farbe
Früher bekannt als Kulur, können Sie eine Bibliothek mit coolen, von Benutzern eingereichten Farbkombinationen durchsuchen. Seien Sie gewarnt, dies kann ein enormer Zeitfresser sein, weil es einfach so viel Spaß macht, zu stöbern.

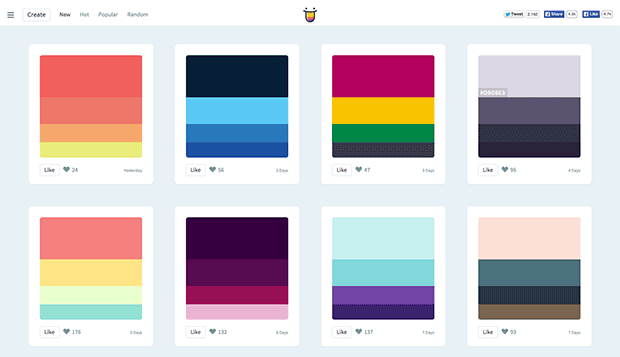
Farbjagd
Ähnlich wie Adobe Color, aber einfacher zu verwenden, bietet Color Hunt jeden Tag wunderschöne Farbkombinationen und ermöglicht es Ihnen, sogar Ihre eigenen einzureichen.

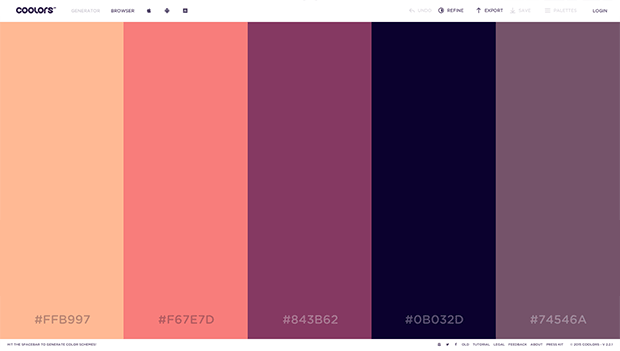
Kühler
Eine super coole App für jeden angehenden Farbliebhaber. Drücken Sie einfach die Leertaste, um eine neue Palette zu laden, bis Sie „die Eine“ gefunden haben.

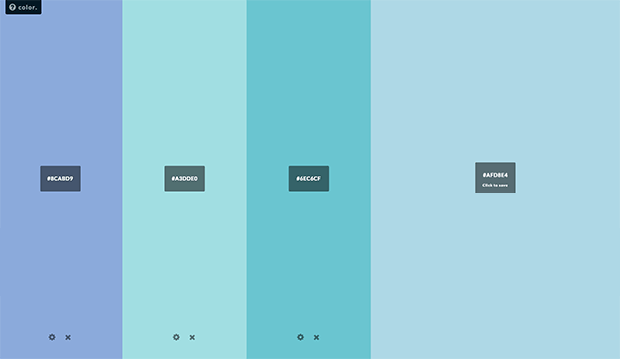
Farben von HailPixel
Diese einfache App ist wie ein übergroßer Farbwähler, mit dem Sie Ihren Cursor über den Bildschirm bewegen können, um die Farbe zu ändern. Einfach, schön und großartig für Inspiration.
3. Hochkonvertierende Fotografie
Seit den Tagen der kitschigen, überstrapazierten, erschreckenden Stock-Fotografie haben wir einen langen Weg zurückgelegt.
Sie kennen die, von denen ich spreche, ein Firmenteam, das mit breitem, perfektem, bissigem Grinsen und formeller Geschäftskleidung wie aus dem Bilderbuch um einen Besprechungstisch sitzt.
Den Sternen sei Dank, wir sind weitergezogen.
Nichtsdestotrotz kann die richtige Fotografie eine mächtige Waffe zur Steigerung der Conversions in nahezu jedem Medium sein. Ihre Facebook-Anzeigen, Websites und Zielseiten können alle von einem strategisch platzierten Foto profitieren.
Bei der Auswahl Ihrer Fotografie müssen Sie berücksichtigen, wo Sie sie verwenden. Wenn es für Ihre Hauptwebsite ist, fragen Sie sich, unterstützt es Ihre Marke oder verursacht es Ungleichheiten?
Wenn Sie Fotos für Facebook-Anzeigen oder Zielseiten auswählen, versuchen Sie, eines zu verwenden, bei dem das Motiv auf Ihre Schlagzeilen oder auffälligen Texte zeigt. Dies hat den tief verwurzelten psychologischen Effekt, die Augen Ihrer Benutzer dahin zu zwingen, wohin das Motiv gerichtet ist oder hinschaut, und erhöht nachweislich die Conversions und das Engagement.
Schauen Sie sich zum Beispiel diese Sunsilk-Anzeige an:

Aber wie kommen Sie an Ihre Stockfotos? Welche Website sollten Sie verwenden? Es gibt so viele Optionen da draußen und so viele Vor- und Nachteile von jedem, dass es an sich schon ein bisschen entmutigend sein kann.

Lassen Sie mich versuchen, alles für Sie auszupacken, indem ich Ihnen meine Lieblings-Stockfoto-Sites und die Vor- und Nachteile der einzelnen empfehle.

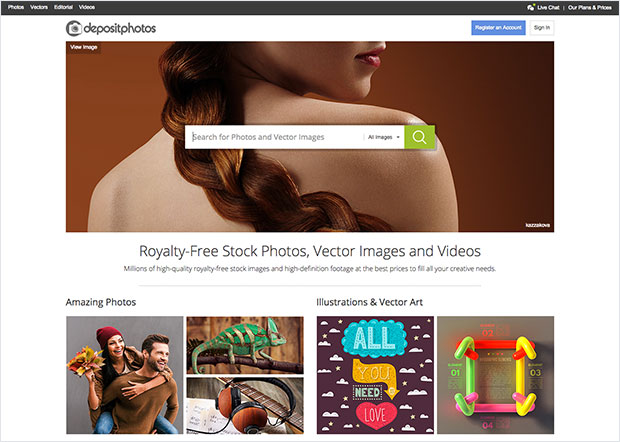
Fotos hinterlegen
Dies ist meine Website für Stock-Fotos. Ihr Angebot ist riesig und ihre Qualität ist ziemlich gut. Es dauert im Vergleich zu den teureren Seiten etwas länger, das richtige Bild zu finden, aber meiner Meinung nach lohnt es sich.

iStockFoto
Der Urvater der Stockfotos-Websites. Ihre Auswahl ist riesig und ihre Qualität ist einwandfrei. Erwarten Sie jedoch, dass Sie für nur ein Foto eine Prämie zahlen müssen. Eine großartige Option für Agenturen oder diejenigen, die mit High-End-Kunden und -Projekten arbeiten.

Stocksy
Wenn ich meine Lieblings-Stockfoto-Website allein nach der Qualität auswählen müsste, wäre Stocksy meine erste Wahl. Ihr Sortiment ist super modern und zuordenbar. Ihre Preise sind jedoch immer noch am oberen Ende der Skala.

Unsplash
Vielleicht haben Sie kein Geld für Stockfotos? Kein Problem. Besuchen Sie Unsplash für eine schöne Auswahl an kostenlos nutzbarer Fotografie. Das einzige Problem, das ich bei Unsplash sehe, ist, dass ihre Fotos manchmal etwas unpraktisch sein können, da sie überwiegend Landschaften und urbane Szenen zeigen, aber ich glaube, das beginnt sich zu ändern.

Bild Jumbo
Was? Noch eine kostenlose Stockfoto-Website? Ja, ja, tatsächlich. Pic Jumbo hat eine große Auswahl an praktischer, kostenloser Fotografie, aber ihr Volumen ist nicht ganz so groß wie das von unsplash.
Wenn es um Stock-Fotografie geht, fragen Sie sich erneut, ergänzt sie meine Marke und ist sie strategisch so positioniert, dass sie alle Inhalte oder wichtigen Kopierfunktionen innerhalb des Mediums ergänzt?
4. Ihr hochkonvertierendes Homepage-Layout
Die Chancen stehen gut, dass Sie eine „Hub“-Website haben, die als zentrales Aufbewahrungssilo für alle Ihre Inhalte und Links zu Zielseiten und Squeeze-Pages fungiert. Die Chancen sind auch ziemlich hoch, dass Ihr Website-Layout nicht optimiert ist, um Ihre Geschäftsziele in Form von abgeschlossenen Conversions zu erreichen.
Unten sehen Sie ein Wireframe eines konversionsorientierten Homepage-Layouts. [Ein Wireframe ist ein Bild oder eine Reihe von Bildern, die die funktionalen Elemente einer Website oder Seite darstellen]

5. Website-Navigation
Eine einfache Kopfzeile mit Ihrem Logo und nicht mehr als 6 Menüoptionen und optionalen sozialen Symbolen funktioniert am besten. Lassen Sie sich nicht dazu verleiten, Trends wie das „Hamburger“-Menü auf Desktop-Websites zu verwenden – dies wird Ihren Conversions und Ihrer Benutzererfahrung schaden.
Jede Website ist anders, aber ich würde empfehlen, die folgenden Seiten in Ihre Navigation aufzunehmen.
Starte hier Seite:
Wenn Ihre Website und Ihr Blog inhaltsreich sind, können Sie diese Seite verwenden, um neue Besucher Ihrer Website vorzustellen und sie mithilfe einer stilisierten, benutzerfreundlichen Sitemap zu den beliebtesten und relevantesten Kategorien zu leiten.
Alternativ können Sie diese Seite als Squeeze-Seite verwenden, die einen Lead-Magneten in Bezug auf ihr Problem und Ihre Lösung bietet.
Produkte / Dienstleistungen Seite:
Der nächste Punkt in der Navigation wäre der perfekte Ort, um Ihre Produkt- oder Dienstleistungsseite zu präsentieren und auf externe (oder interne) Zielseiten zu verlinken, die Sie möglicherweise für jedes Produkt oder jede Dienstleistung haben. Wenn Sie mehrere Produkte und Dienstleistungen haben, wäre ein Dropdown-Menü dafür ideal.
Fallstudien / Erfahrungsberichte / Portfolio-Seite:
Ihre Kunden und Auftraggeber möchten wissen, ob Ihre Lösung richtig funktioniert? Platzieren Sie je nach Ihrem Unternehmen eine Seite mit Fallstudien, Erfahrungsberichten, Ergebnissen oder Portfolios in Ihrem Navigationsmenü, um Vertrauen bei neuen Besuchern aufzubauen und ihnen zu zeigen, dass Sie tatsächlich einen Mehrwert bieten.
Über Seite:
Ja, die berüchtigte About-Seite. Dies ist Ihre Chance, über sich selbst, Ihr Unternehmen, Ihre Produkte, Dienstleistungen und alle Auszeichnungen und Auszeichnungen zu sprechen, die Sie erhalten haben, und ist ein Muss für Ihr Navigationsmenü, da es Vertrauen schafft und Reibungsverluste reduziert.
Blog-Seite:
Nahezu jedes Unternehmen kann vom Content-Marketing profitieren und dies führt zu langfristigem Website-Traffic und, wenn es richtig gemacht wird, zur Lead-Generierung in Form von Content-Upgrades, Opt-in-Widgets und so weiter. Wenn Sie bloggen (was Sie sollten!), ist dies ein absolutes Muss für Ihre Navigation.
Kontaktseite:
Ein absoluter Kinderspiel, Ihre Kontaktseite sollte immer in Ihrer Navigation sein. Wenn es fehlt, gehen Sie davon aus, dass auch Vertrauen und Konversionen verloren gehen. Geben Sie Ihren Besuchern mehrere Möglichkeiten, Sie zu kontaktieren. Denken Sie an E-Mail, Telefon, Skype, Geschäftsadresse, soziale Medien, Brieftauben … Sie wissen schon.
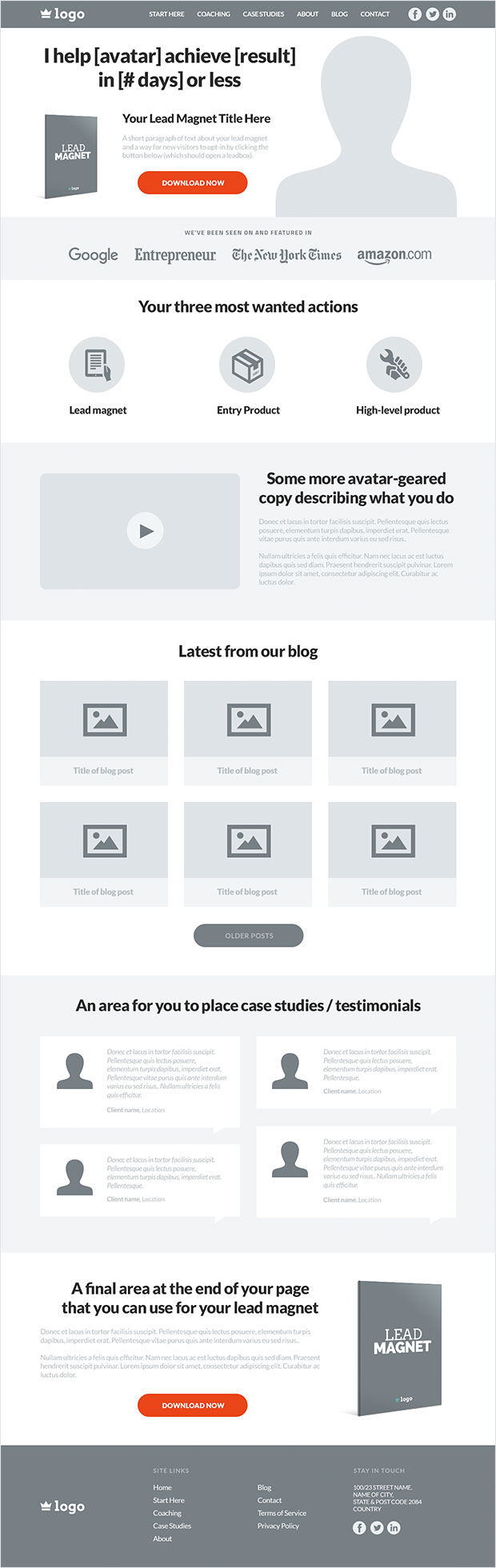
Der Heldenbereich

Nicht zu verwechseln mit einem Homepage-Bildschirm in voller Größe, Ihr Heldenbereich sollte einen großen Teil der Falte einnehmen und strategisch klar und deutlich machen, was Ihr Unternehmen tut, während es gleichzeitig als Vehikel dient, um neue Leads zu sammeln ein Bleimagnet.
Wie Sie sehen können, ist die Überschrift kurz und fasst genau zusammen, was das Unternehmen tut. Es gibt Platz für ein professionelles Bild, wenn es sich um eine persönliche Markenwebsite handelt, oder es kann durch ein anderes Bild oder sogar ein Intro-Video ersetzt werden.
Das nächste Merkmal, das Sie bemerken werden, ist der Bereich für den Bleimagneten. Die Idee ist, ein Ecover Ihres Lead-Magneten mit einer kurzen Überschrift, etwas unterstützendem Text und schließlich einer Schaltfläche anzuzeigen, die, wenn sie angeklickt wird, ein Popup mit Ihrem Opt-in-Formular öffnet. Es gibt viele Tools, die dies tun können, wie z. B. Popup Domination.
Die 'Autoritäts'-Leiste

Ein allgemeines Designmerkmal, das Sie auf vielen Websites bemerken werden, die im Besitz von Autoritätsvermarktern sind und von diesen betrieben werden, ist die „Autoritätsleiste“. Der Zweck dieser Leiste ist es, offensichtlich Vertrauen, Autorität und Glaubwürdigkeit aufzubauen. Es soll sagen: „Hey, ich weiß, wovon ich spreche, wenn es um [THEMA] geht, und ich habe das Vertrauen dieser großen Publikationen und Netzwerke, die mich unterstützen.“
Wenn Sie für seriöse Websites, Blogs, Zeitschriften, Zeitungen oder Veröffentlichungen vorgestellt oder als Gast gebloggt wurden, dann ist dieser Bereich Ihre Chance, Ihr Fachwissen unter Beweis zu stellen.
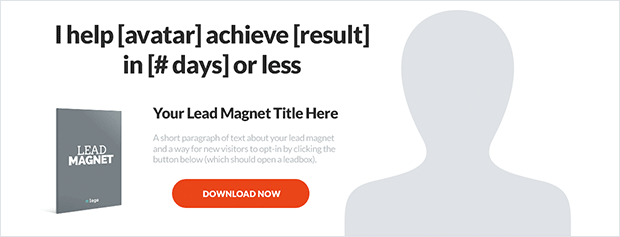
Die „Most Wanted Actions“-Box

Sie haben jetzt also deutlich gemacht, was Sie tun und welches Problem Sie lösen, Sie haben Besuchern die Möglichkeit gegeben, sich Ihrem Tribe anzuschließen, und Sie haben Ihr Fachwissen mit der Autoritätsleiste demonstriert.
Der nächste Schritt besteht darin, Besucher zu Ihren Most Wanted Actions (MWA) zu leiten, um die einfachste Aktion, wie z. B. einen Lead-Magnet-Download, zu den übergeordneten Aktionen, wie z.
Jedes innere MWA-Feld oder -Symbol sollte auf die entsprechende Zielseite oder Squeeze-Page verlinken, die dann übernimmt und Ihren Besucher dazu ermutigt, diese bestimmte Aktion oder Konversion durchzuführen.
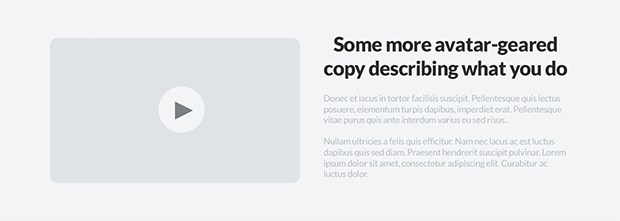
Das 'Mehr Info'-Feld

Einige Website-Besucher brauchen Pflege, bevor sie Ihnen den Zugriff auf ihren Posteingang oder ihr hart verdientes Geld anvertrauen. Das Feld „Weitere Informationen“ wurde entwickelt, um weitere Hintergrundinformationen zu Ihrem Unternehmen und dem Problem, das Sie für Ihre Avatare lösen, bereitzustellen.
Eine gute Kombination für diesen Bereich wäre die Bereitstellung eines Videos, einer Unterüberschrift und ein oder zwei Absätze mit unterstützenden Texten, um mit Ihren Besuchern zu sprechen und einen gründlicheren Einblick in Ihr Unternehmen, Ihre Produkte und Dienstleistungen zu geben.
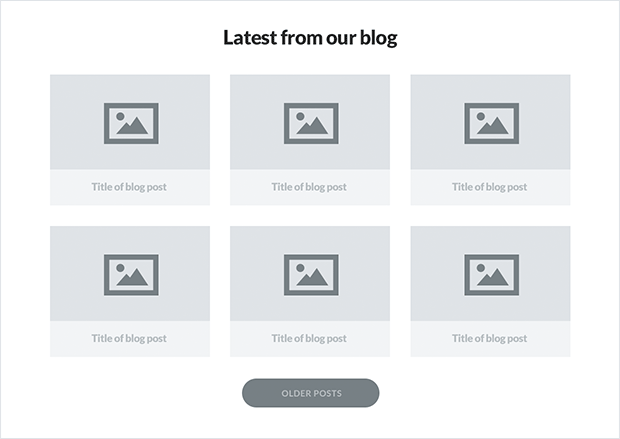
Blogeinträge

Wenn Sie Content-Marketing als Kanal verwenden, um Ihr Publikum zu erreichen, ist es ein Kinderspiel, Ihre neuesten Blog-Beiträge irgendwo auf Ihrer Homepage einzufügen. Es gibt viele Möglichkeiten, Ihre Blog-Beiträge ästhetisch zu präsentieren, und mehrere Layouts zur Auswahl.
Mein Favorit muss jedoch das Rasterlayout im Kartenstil sein. Es bietet Platz für eine Feature-Grafik und einen Titel und ermöglicht es Besuchern, Ihre Blog-Posts schnell zu durchsuchen, um zu sehen, welcher Inhalt für ihre unmittelbaren Bedürfnisse am relevantesten ist.
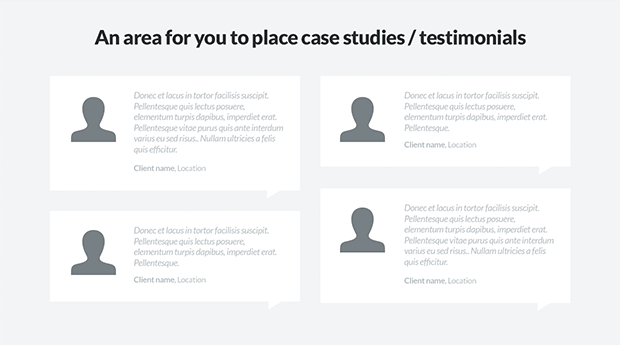
Erfahrungsberichte und kurze Fallstudien

Um Ihre Autorität, Ihren Einfluss und Ihren Wert zu untermauern, sollten Sie erwägen, Ihrer Homepage einen Bereich hinzuzufügen, der 4 – 6 Erfahrungsberichte von einigen Ihrer bestehenden Kunden oder Klienten enthält. Dies wird nur dazu beitragen, mehr Vertrauen aufzubauen und zu zeigen, dass die von Ihnen bereitgestellten Arbeiten und Produkte tatsächlich Ergebnisse liefern.
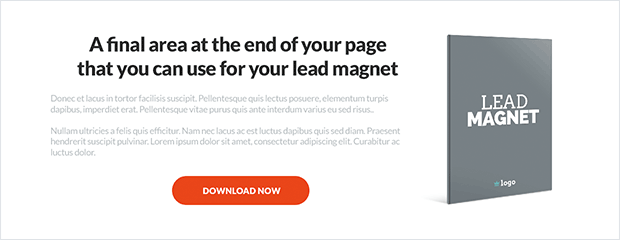
Untere Bleimagnetbox

Laut vielen Heatmap-Studien werden nicht viele Besucher auf Ihrer Homepage so weit nach unten scrollen. Mit den oben bereits aufgeführten Boxen und Modulen sollten Ihre Besucher auf dem besten Weg sein, Ihre Produkte, Dienstleistungen und Inhalte zu erkunden.
Dennoch sollten Sie diesen letzten Versuch, Besucher dazu zu ermutigen, sich Ihrem Stamm anzuschließen, nicht vernachlässigen.
Dieser untere Bleimagnetbereich wird Ihnen dabei helfen. Verwenden Sie diesen Bereich, um Ihren Lead-Magneten zu präsentieren, eine Überschrift und zwei oder drei Absätze mit unterstützenden Texten neben einer Lead-Magnet-Cover-Grafik und einem Call-to-Action-Button bereitzustellen, der ein Popup-Opt-in-Formular öffnet.
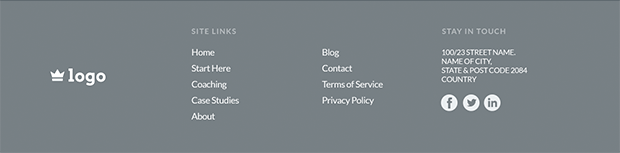
Die Fußzeile der Website

Aha, was soll ich sagen? Wir alle wissen, was eine Fußzeile ist, daher versteht es sich von selbst, dass sie das letzte Feld oder der letzte Bereich auf Ihrer Website sein sollte.
Als gängige Praxis ist das Hinzufügen Ihres Logos und relevanter Website-Links neben SEO-Links, Kontaktinformationen und Social-Media-Boxen und -Symbolen der richtige Weg, wenn Sie Ihre Fußzeile erstellen.
Das ist also auf den Punkt gebracht ein typisches hochkonvertierendes Homepage-Layout und es eignet sich für nahezu jedes Geschäftsmodell. Wenn Sie sich die Zeit nehmen und investieren, um Ihre Website auf diese Weise einzurichten, kann ich Ihnen fast garantieren, dass Sie innerhalb weniger Monate eine enorme Steigerung Ihres Gewinns feststellen werden.
Konsistentes Design mit einem Styleguide
Bisher haben wir Typografie, Farbe, Fotografie und Ihr hochkonvertierendes Homepage-Layout besprochen. Sobald Sie all diese kreativen Elemente festgelegt haben, müssen Sie sich bemühen, alles nahtlos und konsistent zu halten.
Hier kommt Ihr Marken-Styleguide ins Spiel.
Ein Styleguide ist ein Dokument, das explizit angibt, wie Ihre Marke visuell in Bezug auf Logos, Typografie und Markenfarbpaletten dargestellt werden soll.
Wenn Sie noch nie einen Styleguide verwendet oder sich daran gehalten haben, bin ich mir sicher, dass Sie sich des degenerierenden Prozesses bewusst sind, den Ihre Website und anderes kreatives Material durchlaufen. Im ersten Monat sieht alles gut aus, aber nach 12 Monaten hat Ihre Marke ein Frankenstein-Erscheinungsbild angenommen und nichts ist konsistent oder passt zusammen. Es liegt in Trümmern.
Der Weg, dies zu vermeiden, besteht darin, einen einfachen Marken-Styleguide zu erstellen, der strenge Regeln und Kriterien für Ihr Logo, Ihre Farben und Ihre Typografie festlegt.
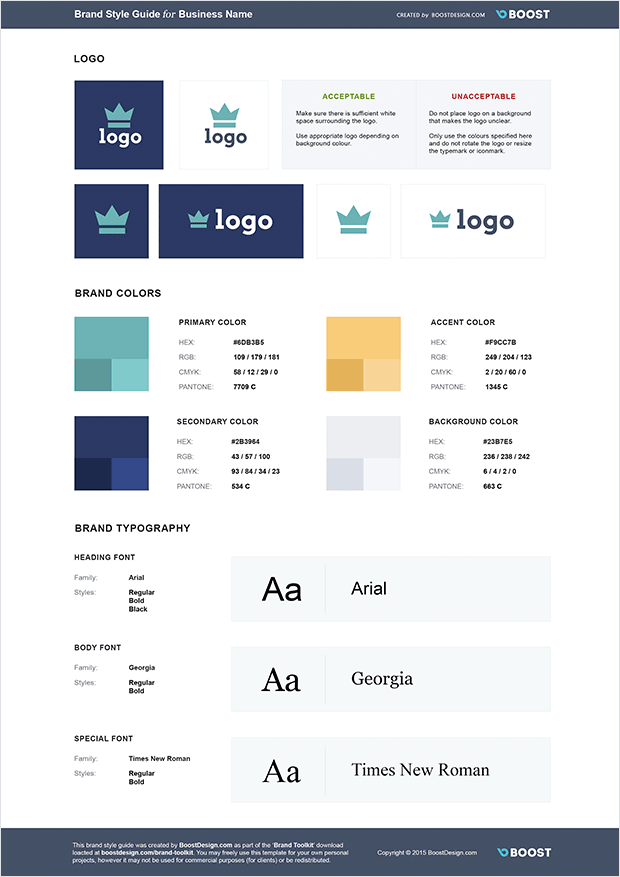
Nachfolgend finden Sie ein Beispiel für eine einfache Styleguide-Vorlage.

In Ihrem Styleguide sollten Sie alle verschiedenen Logovariationen, die Sie verwenden, einschließlich invertierter Logos und Schwarz-Weiß-Logos, zusammen mit bis zu 5 Markenfarben (und deren Schattierungen) und den Schriftarten, die Sie für Ihr Branding ausgewählt haben, enthalten.
Sobald Sie Ihren Styleguide erstellt haben, lassen Sie ihn nicht auf Ihrer Festplatte sitzen, um Cyberstaub zu sammeln. Stellen Sie stattdessen sicher, dass Ihr Styleguide das Erste ist, was sie sehen, wenn Sie einen neuen Mitarbeiter oder Auftragnehmer einstellen, der mit kreativen Arbeiten beauftragt wird.
Wenn Sie, Ihre Mitarbeiter und Auftragnehmer mit Ihrem Styleguide arbeiten, bleibt Ihre Marke garantiert konsistent, nahtlos und schön für viele Jahre.
Ich hoffe aufrichtig, dass Sie diesen Beitrag gerne gelesen haben und dass Sie ein, zwei oder alle dieser Designmerkmale in Ihr eigenes Unternehmen und Ihre Websites implementieren werden. Wenn Sie dies tun, kann ich garantieren, dass Sie nur positive Ergebnisse sehen werden.
Und denken Sie daran, wenn Ihr Unternehmen ein bestimmtes Niveau erreicht, sollten Sie auf jeden Fall in Betracht ziehen, einen professionellen Designer einzustellen, der Ihnen bei all dem hilft. Ich bin derzeit selbst für Designarbeiten verfügbar, also schauen Sie sich bitte mein AwesomeWeb-Profil an und wenden Sie sich mit allen Fragen, die Sie haben.
Weiterlesen: '10 Designelemente, die alle großen Blogs gemeinsam haben'
