売上とコンバージョンを促進することが保証された5つの設計機能
公開: 2015-12-15
売上とコンバージョンを促進することが保証された5つの設計機能
美しくデザインされたウェブサイトよりも優れたものはありますか?
実はそうです…
売り上げとコンバージョンを促進する美しくデザインされたウェブサイト。
たぶん、あなたは訪問者を完了したゴールアクションに、またはより簡単に言えば、コンバージョンに変換するのに単純にひどいウェブサイトまたはランディングページを使用しているかもしれません。 ことわざにあるように:
あなたは世界中のすべてのトラフィックを持つことができますが、あなたのウェブサイトがそのトラフィックを変換できない場合、あなたはゴミのウェブサイトを持っています。
誰がそのことわざを作ったのか実際にはわかりません、そして私はちょうどそれを作り上げたかもしれません。 しかし、それでもそれは真実です。
あなたがあなたのウェブサイトと格闘していて、それの変換を改善しようとしていて、あなた自身がレンガの壁にぶつかっているのに気づいたなら、私はあなたがそれを修正するのを手伝いたいです。
今日は、売り上げとコンバージョンを増やし、その過程であなたのビジネスを素晴らしいものにすることが保証されている、私のこれまでのトップ5デザインの「ハック」を明らかにします。 そして何よりも、あなたはそれらを愛するつもりです。
しかし、最初に、私は誰であり、なぜ私に耳を傾けるのですか?
私は私について話すためにここにいないので、短くしておきます。 私は2005年以来、コンバージョン率の高いWebサイトやランディングページなどすべてをデザインしてきました。コンバージョン率の高いデザインのみに焦点を当てた成功したデザインスタジオであるBoostDesignを所有および運営しています。
何年にもわたって、私は大量のデザイントリックと「ハック」を学び、実験してきました。これらは、コンバージョンを大幅に強化し、ビジネスの収益を改善するのに役立ちます。
この投稿の要点に飛び込む前に、いくつか簡単な質問をさせてください。
メーリングリストの購読者が20%増えると、あなたのビジネスにとってどのような意味がありますか? 販売ページのコンバージョンに加えて1%を追加したり、リードの問い合わせを150%増やしたりするのはどうでしょうか。
あなたのことはよくわかりませんが、これらの数字はビジネスを変える可能性があることを私は知っています。
もちろん、同じ結果が得られることを保証するものではありませんが、これらのデザイン機能をフォローしてWebサイトやビジネスに実装すれば、順調に進むことができます。
先に進む前に、これらの機能をWebサイトやランディングページに実装するために、デザインのプロである必要はありません。 多くのWordpressテーマとページビルダーのデザインカスタマイズレベルは史上最高であり、それらだけで素晴らしい仕事をすることができるはずです。
しかし、私は偏見があり、あなたのビジネスが一定のレベルに達したら、これを行うためにプロのデザイナーを雇うことを強くお勧めします。
それでは、私の5つのトップデザインハックと機能について詳しく見ていきましょう。
1.高変換タイポグラフィ
ウェブサイトで使用するタイポグラフィとフォントは、読みやすさに大きな影響を与える可能性があり、それがコンバージョン率に直接関係します。
私たちは今、フォントの選択がかつてないほど容易になり、無料とプレミアムの両方で、自由に使える優れたクリーンなフォントの量がかつてないほど増えた時代にいます。
GoogleFontsやFontSquirrelなどのフリーフォントサイトや、TypeKitやMyFontsなどのプレミアムフォントマーケットプレイスは、ブランドやWebサイトに最適なフォントを見つけるのに行き詰まることはありません。
しかし、それがそれになると。 あなたのウェブサイトのためにタイポグラフィを選択することはそれ自体が美術である可能性があります。
フォントファミリー、サイズ、太さ、およびセリフフォントとサンセリフフォントのどちらを使用するかを検討する必要があります。
それはすべて少し気が遠くなるかもしれませんが、幸いなことに私はあなたのためにいくつかの指針を持っています。
タイポグラフィのすべきこととすべきでないこと
- Webサイトで3つを超えるフォントファミリを使用しないでください。 見出しと小見出しに1つ、本文と段落に1つ選択してください。 また、プロモーションやセカンダリグラフィックで使用するスクリプトフォントなど、別のフォントファミリを控えめに使用することもできます。
- 画面や携帯電話やタブレットなどのハンドヘルドデバイスに最適な、きれいなサンセリフフォントを使用することをお勧めします。 セリフフォント、つまり文字から「手」と「足」が突き出ているフォントは、長い形式の読書に適しています。そのため、印刷物の本や電子書籍リーダーでセリフフォントが使用されているのを目にすることはありません。
- 画面の場合、本文と段落のテキストに適したフォントサイズは15〜18ピクセルです。 このサイズでは、小さすぎて不快にならず、大きすぎてユーザーが不必要にスクロールしたりスワイプしたりすることはできません。
- お気に入りのブログやWebサイトにアクセスして、それらが使用しているフォントファミリに注意してください。 Webサイトが使用しているフォントを見つけるための優れたツールは、Fountと呼ばれるプラグインです。
私がお勧めする本文と段落のフォント

プロキシマノヴァ
一般的な手頃な価格のプレミアムフォントですが、本文テキストには絶対に最適です。 少し異なり、あまり一般的ではないものが必要な場合は、ProximaNovaSoftの代替品をお勧めします。

口径
絶妙なフォントと、フォントスタイル(例:通常、太字)ごとに$50を戻すフォント。 キャリバーはプロフェッショナリズム、モダニズムを体現しており、ビジネスがブランドに精通している場合は、ボディとヘッドラインの両方のタイポグラフィを検討するのに最適なオプションです。

Roboto
「公式」のGoogleフォントであり、よく知られているHelveticaに似たフォントである、Robotoは優れた標準フォントですが、私が特に気に入っているものは何もありません。

ドロイドセリフ
画面上でセリフフォントを使用することをやめることができる場合もありますが、それができることはめったにありません。 しかし、無料のGoogleフォントDroidSerifはまさにこれを行います。 画面上でセリフフォントを使用する必要がある場合は、これが1つです。

サーキュラー
1つのフォントファミリに費やすための予備の$1,000がある場合、CircularbyLinetoを通過することはできません。 とてつもなく高価ですが、さらに美しく、CircularはAirBnBロゴで使用されている人気のあるフォントとして注目を集めています。
私がお勧めする本文と段落のフォント

オズワルド
もう1つのフリーフォントであり、ロンドンの雨の日と同じくらい一般的なフォントであるOswaldは、薄くてスタイリッシュで、1行に多くの文字を詰め込むことができるため、長い販売ページの見出しに最適です。

ギブソンボールド
TypeKitから購入または同期できるプレミアムフォントであるGibsonBoldは、大きくて大胆な顔の見出しに最適です。 ただし、このファミリの他のウェイトはお勧めしません。見栄えがよくありません。

ソフィアプロ
もう1つのプレミアムフォント、これは私のお気に入りの1つです。 クリーンでモダン、そして見出しにぴったりのバランスが取れています。 見出しには黒のウェイトを使用します。

モントセラト
もう1つの無料の、そしてそのように使い古されたフォントであるMontserratは、それを機能させるGoogleフォントのもう1つですが、私はそれがどれほど一般的に使用されているかを躊躇しています。
これで、タイポグラフィと、フォントの選択に関して考慮すべきいくつかのオプションについての教育を受けました。 ここで説明したアドバイスとフォントを実装すると、変換と読みやすさが向上し、バウンス率も低下すると確信しています。
2.キラーカラーの組み合わせ
ああ色。 ゴート族を除いて、誰が色を好まないのですか?
ウェブサイトやランディングページで使用する色を選択することになると、実際には厳格なルールはありません。 カラーパレットの選択は、完全にあなた、あなたのブランド、そしてあなたのターゲットオーディエンス次第です。
ただし、覚えておくべきこととすべきでないことがいくつかあります。
色のすべきこととすべきでないこと
- ブランドが虹中心でない限り、5つ以上のブランドカラーを使用しないでください。おそらくそうではありません。 使用する色の適切な数は4つで、各色にシェードとハイライトがあります。 ブランドカラーは、原色、二次色、背景色、アクセントカラーで構成する必要があります。
- ターゲットオーディエンスを考慮してください。 彼らが主に男性である場合、あなたはおそらくピンクと紫を避けなければなりません。 健康産業は落ち着いた色と空白の賢い使用でうまく機能しますが、フィットネスは人口統計に応じてかなりオープンエンドになる可能性があります。 私は顔が青くなるまで色彩心理学について話すことができましたが、経験則はこれであり、常識が普及しています。 男性のボディービルのウェブサイトでピンクのカラーパレットを使用しませんか?
- 使用するカラーコードに常に注意してください。 最低限、HEXコードを記録しておく必要があります。また、画面外で色を使用する場合は、PantoneコードとCYMKコードにも注意する必要があります。 そうしないと、時間の経過とともにブランドの一貫性が失われます。 大きないや、いや。
これは、色彩理論の理解に関する優れた記事です。
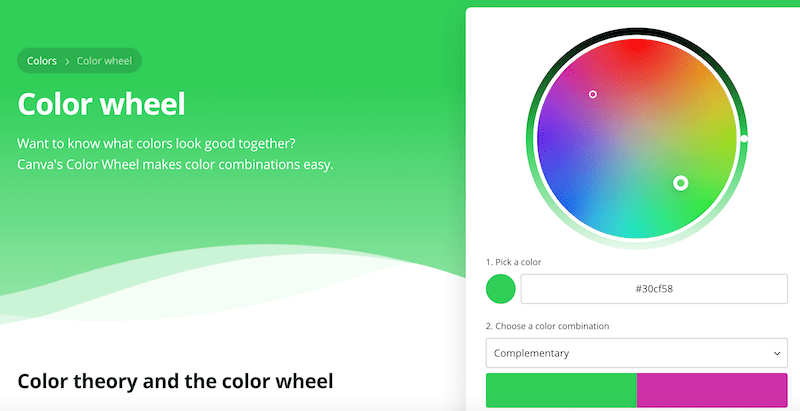
どの色が一緒に似合うか知りたいですか?
Canvaのカラーホイールを使用すると、色の組み合わせが簡単になります。
適切な色を一緒に使用すると、売り上げとコンバージョンが増加します。

キラーカラーの組み合わせを作成する方法
あなたの体に創造的な骨がなく、あなたの命を救うためにカラーパレットを調整することができなかったなら、ストレスを感じないでください。 あなたを助けるためにそこにツールとアプリがあります。
クライアントのために新しいブランドをデザインするときにインスピレーションを得るのに私のお気に入りの場所をいくつか紹介します。

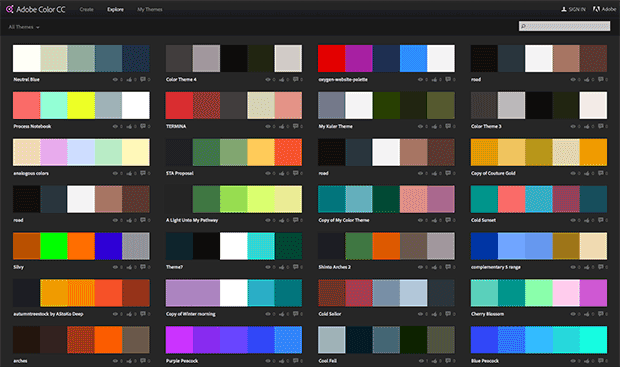
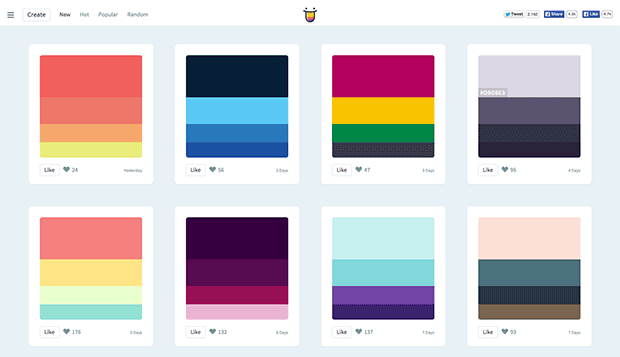
Adobe Color
以前はKulurと呼ばれていましたが、ユーザーが送信したクールな色の組み合わせのライブラリを調べることができます。 注意してください、これは閲覧するのがとても楽しいので、これは膨大な時間の無駄になる可能性があります。

カラーハント
Adobe Colorに似ていますが、使いやすいカラーハントは、毎日美しい色の組み合わせを特徴としており、独自の色の組み合わせを送信することもできます。

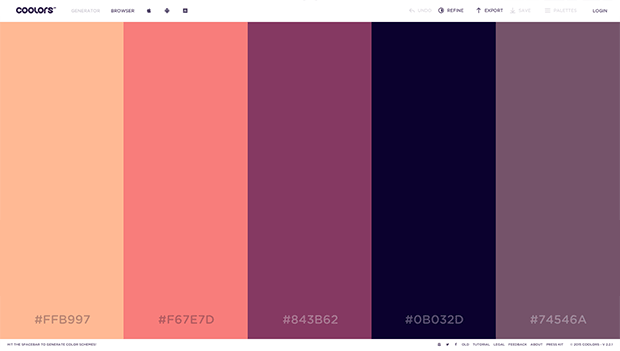
クーラー
新進の色愛好家のための超クールなアプリ。 スペースバーを押すだけで、「1つ」が見つかるまで新しいパレットをロードできます。

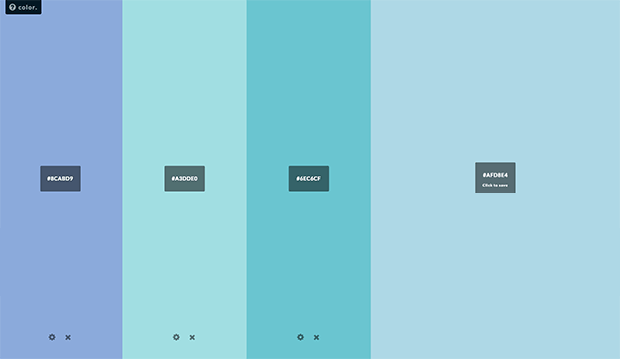
HailPixelによる色
このシンプルなアプリは、カーソルを画面上で動かして色を変更できる特大のカラーピッカーのようなものです。 シンプルで美しく、インスピレーションに最適です。
3.高変換写真
私たちは、安っぽく、使いすぎで、しわが寄る価値のあるストック写真の時代から長い道のりを歩んできました。
あなたは私が話しているものを知っています、大きくて完璧な、歯ごたえのある笑顔と絵に描いたように完璧なフォーマルなビジネス服を着た会議室のテーブルの周りに座っている企業チーム。
私たちが移動した星に感謝します。
それでも、適切な写真は、ほぼすべてのメディアでコンバージョンを増やすための強力な武器になる可能性があります。 Facebookの広告、Webサイト、およびランディングページはすべて、戦略的に配置された写真の恩恵を受けることができます。
あなたの写真を選ぶとき、あなたはあなたがそれをどこで使っているかを考慮する必要があります。 それがあなたのメインのウェブサイトのためであるならば、それはあなた自身に尋ねます、それはあなたのブランドをサポートしますか、それとも格差を引き起こしますか?
Facebook広告またはランディングページの写真を選択する場合は、主題が見出しまたは目立つコピーの方を向いている写真を使用してみてください。 これには、対象が向いている場所や見ている場所にユーザーの目を強制するという心理的な効果が根付いており、コンバージョンとエンゲージメントを高めることが証明されています。
たとえば、このSunsilkの広告を見てください。


しかし、どのようにしてストックフォトを入手しますか? どのウェブサイトを使うべきですか? そこには非常に多くのオプションがあり、それぞれの長所と短所が非常に多いため、それ自体が少し気が遠くなる可能性があります。
私のお気に入りのストックフォトサイトとそれぞれの長所と短所をお勧めして、すべてを開梱してみましょう。

写真を預ける
これは私の後藤ストックフォトサイトです。 それらの範囲は広大で、品質はかなり良いです。 より高価なサイトと比較して、適切な画像を見つけるのに少し時間がかかりますが、私の意見ではそれだけの価値があります。

iStockPhoto
ストックフォトサイトのおじいちゃん。 それらの範囲は広大であり、それらの品質は申し分のないものです。 ただし、1枚の写真に割増料金を支払うことを期待してください。 代理店やハイエンドのクライアントやプロジェクトで作業する人に最適なオプションです。

Stocksy
品質だけに基づいてお気に入りのストックフォトサイトを選択する必要がある場合、Stocksyが最初の選択肢になります。 それらの範囲は超近代的で関連性があります。 しかし、彼らの価格はまだ規模の上限にあります。

スプラッシュを解除
おそらく、ストックフォトを手に入れるための現金がないのでしょうか。 問題ない。 スプラッシュを外して、自由に使える美しい写真をご覧ください。 unsplashで私が目にする唯一の問題は、写真が主に風景や都会のシーンを特徴としているため、写真が少し実用的でない場合があることですが、これは変化し始めていると思います。

ピックジャンボ
何? 別の無料のストックフォトサイト? はい、確かにそうです。 Pic Jumboには、実用的な無料の写真の豊富な品揃えがありますが、そのボリュームは、スプラッシュを解除するほど大きくはありません。
ストックフォトに関しては、もう一度自問してみてください。それは私のブランドを補完するものであり、メディア内のコンテンツや重要なコピー機能を補完するために戦略的に配置されていますか?
4.高変換ホームページのレイアウト
すべてのコンテンツとランディングページおよびスクイーズページへのリンクの中央保持サイロとして機能する「ハブ」Webサイトがある可能性はかなり高いです。 また、完了したコンバージョンという形でビジネス目標を達成するためにWebサイトのレイアウトが最適化されていない可能性もかなり高くなります。
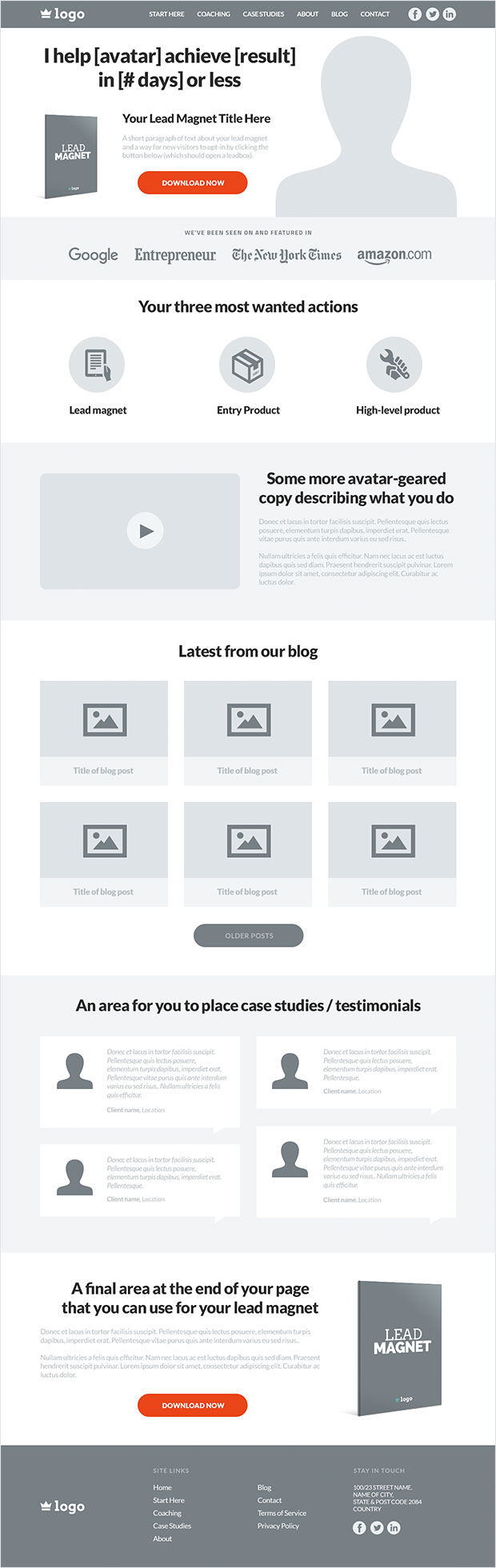
以下は、コンバージョン重視のホームページレイアウトのワイヤーフレームです。 [ワイヤーフレームは、Webサイトまたはページの機能要素を表示する画像または画像のセットです]

5.ウェブサイトのナビゲーション
ロゴと6つ以下のメニューオプションおよびオプションのソーシャルアイコンを含む単純なヘッダーが最適です。 デスクトップサイトの「ハンバーガー」メニューのようなトレンドを使用したくはありません。これにより、コンバージョンとユーザーエクスペリエンスが損なわれます。
ウェブサイトはそれぞれ異なりますが、ナビゲーションに含めるには次のページをお勧めします。
ここから開始ページ:
Webサイトとブログのコンテンツが多い場合は、このページを使用して、新しい訪問者をWebサイトに紹介し、定型化されたユーザーフレンドリーなサイトマップを使用して最も人気のある関連カテゴリに誘導できます。
または、このページをスクイーズページとして使用して、問題と解決策に関連するリードマグネットを提供することもできます。
製品/サービスページ:
ナビゲーションの次の項目は、製品またはサービスのページを紹介し、各製品またはサービスの外部(または内部)ランディングページにリンクするのに最適な場所です。 複数の製品やサービスがある場合は、ドロップダウンメニューが最適です。
ケーススタディ/お客様の声/ポートフォリオページ:
あなたの顧客とクライアントはあなたのソリューションが正しく機能することを知りたがっていますか? ビジネスに応じて、ケーススタディ、紹介文、結果、またはポートフォリオページをナビゲーションメニューに配置して、新しい訪問者との信頼を築き、実際に価値を提供していることを示します。
ページについて:
うん、悪名高いページについて。 これは、あなた自身、あなたの会社、あなたの製品、サービス、そしてあなたが達成した賞や称賛について話すチャンスであり、信頼を築き、摩擦を減らすので、ナビゲーションメニューの必需品です。
ブログページ:
ほとんどすべてのビジネスがコンテンツマーケティングの恩恵を受けることができ、そうすることで長期的なWebサイトのトラフィックが発生し、正しく行われると、コンテンツのアップグレード、オプトインウィジェットなどの形で潜在顧客が生成されます。 あなたがブログを書くなら(あなたはそうすべきです!)、それはあなたのナビゲーションのための絶対的な必需品です。
連絡先ページ:
非常に簡単です。お問い合わせページは常にナビゲーションに表示する必要があります。 欠落している場合は、信頼と変換も欠落することを期待してください。 あなたの訪問者にあなたに連絡する複数の方法を与えてください。 メール、電話、Skype、会社の住所、ソーシャルメディア、伝書鳩などを考えてみてください。
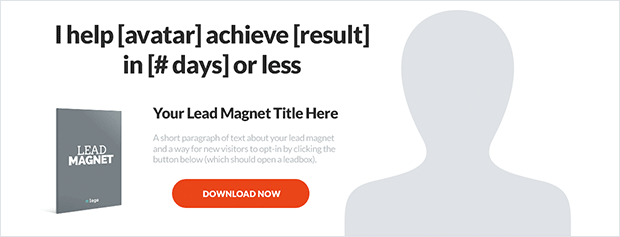
ヒーローエリア

フルサイズのホームページ画面と混同しないように、ヒーローエリアは折り畳みの大部分を占める必要があります。また、次の方法で新しいリードを収集する手段として機能しながら、ビジネスの内容を戦略的に完全に明確にする必要があります。リードマグネット。
ご覧のとおり、見出しは短く、ビジネスの内容を正確に要約しています。 これがパーソナルブランドのWebサイト用である場合は、プロの画像用のスペースがあります。または、他の画像や紹介ビデオに置き換えることができます。
次に気付く機能は、鉛磁石の領域です。 アイデアは、短い見出し、いくつかのサポートテキスト、そして最後にクリックするとオプトインフォームでポップアップを開くボタンでリードマグネットのecoverを表示することです。 ポップアップドミネーションなど、これを実行できるツールはたくさんあります。
「権限」バー

オーソリティマーケターが所有および運営する多くのWebサイトで見られる一般的なデザイン機能は、「オーソリティバー」です。 このバーの目的は、明らかに信頼、権威、信頼を築くことです。 「ねえ、私は[TOPIC]に関して私が話していることを知っています、そして私はこれらの主要な出版物とネットワークの信頼を持って私を支えています。」と言うことがあります。
あなたが立派なウェブサイト、ブログ、雑誌、新聞、または出版物で紹介されたりゲストブログを書いたりしたことがあるなら、このエリアはあなたの専門知識を示すチャンスです。
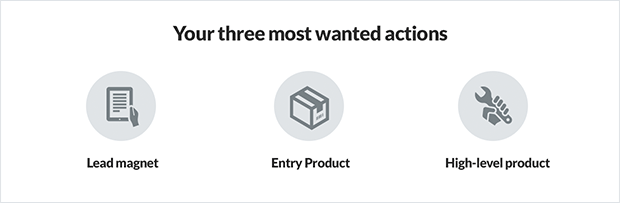
「最も求められているアクション」ボックス

これで、自分が何をし、どの問題を解決するかを正確に明確にし、訪問者が部族に参加する機会を提供し、権限バーで専門知識を披露しました。
次のステップは、訪問者を最重要アクション(MWA)に誘導し、リードマグネットのダウンロードなどの最も簡単なアクションから、高額のコーチングプログラムへの参加などのより高いレベルのアクションに誘導することです。
内側の各MWAボックスまたはアイコンは、対応するランディングページまたはスクイーズページにリンクしている必要があります。これらのページが引き継いで、訪問者に特定のアクションまたはコンバージョンを実行するように促します。
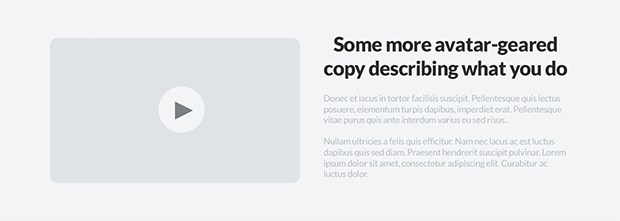
「詳細情報」ボックス

一部のWebサイト訪問者は、受信トレイへのアクセスや苦労して稼いだお金であなたを信頼する前に、育成する必要があります。 [詳細情報]ボックスは、あなたのビジネスとアバターのために解決する問題についてのさらなる背景を提供するように設計されています。
この分野の適切な組み合わせは、ビデオ、サブヘッドライン、およびサポートコピーの段落または2つを提供して、訪問者に話しかけ、ビジネス、製品、およびサービスに関するより完全な洞察を提供することです。
ブログ投稿

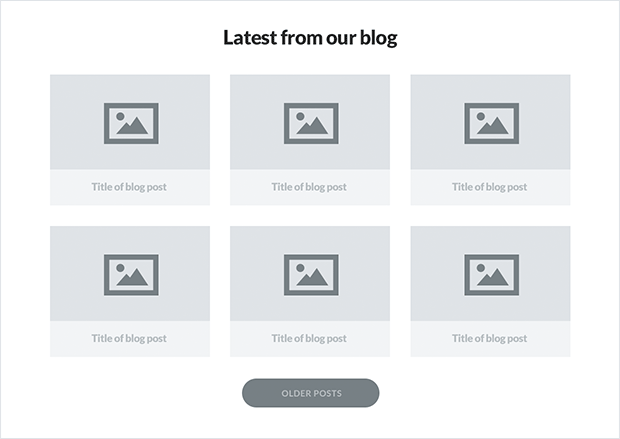
繰り返しになりますが、視聴者にリーチするためのチャネルとしてコンテンツマーケティングを使用している場合は、ホームページのどこかに最新のブログ投稿を含めるのは簡単です。 ブログの投稿を美的に表現する方法はたくさんあり、複数のレイアウトを選択できます。
しかし、私のお気に入りはカードスタイルのグリッドレイアウトでなければなりません。 フィーチャーグラフィック、タイトル用のスペースを提供し、訪問者がブログ投稿をすばやくスキャンして、当面のニーズに最も関連するコンテンツを確認できるようにします。
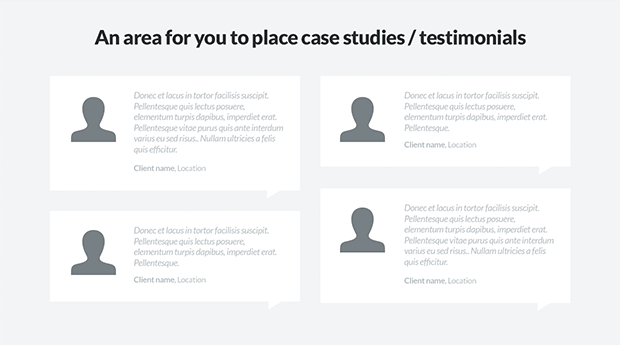
お客様の声と短いケーススタディ

権限、影響力、価値をバックアップするには、既存の顧客やクライアントからの4〜6件の紹介文を含む領域をホームページに追加することを検討する必要があります。 これは、より多くの信頼を構築することに貢献し、あなたが提供する仕事と製品が実際に結果をもたらすことを実証するだけです。
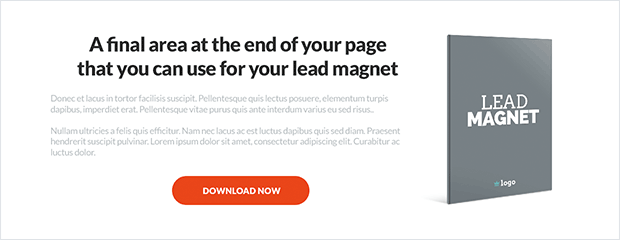
ボトムリードマグネットボックス

多くのヒートマップ調査によると、ホームページをここまで下にスクロールする訪問者はそれほど多くありません。 この領域の上にすでにリストされているボックスとモジュールを使用すると、訪問者は製品、サービス、およびコンテンツを探索するための準備が整っているはずです。
ただし、訪問者に部族への参加を促すためのこの最後の努力を怠ってはなりません。
この下部の鉛磁石領域は、まさにそれを行うのに役立ちます。 このスペースを使用して、リードマグネットを紹介し、リードマグネットカバーのグラフィックと一緒に見出しとサポートコピーの2つまたは3つの段落を提供し、ポップアップオプトインフォームを開くアクションボタンを呼び出します。
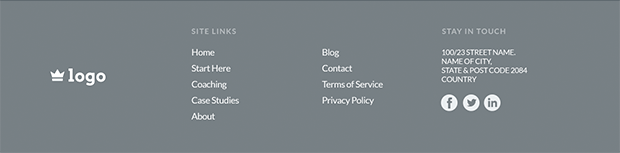
ウェブサイトフッター

ああ、私は何を言うことができますか? フッターが何であるかは誰もが知っているので、それがWebサイトの最後のボックスまたは領域であることは言うまでもありません。
標準的な慣習として、SEOリンク、連絡先情報、ソーシャルメディアボックスおよびアイコンと一緒にロゴと関連サイトリンクを追加することは、フッターを作成する際の方法です。
つまり、これは一言で言えば、典型的な高変換のホームページレイアウトであり、ほとんどすべての種類のビジネスモデルに適しています。 あなたがこのようにあなたのウェブサイトをセットアップすることに時間と投資を費やすならば、私はあなたが数ヶ月以内にあなたの収益の大幅な増加を見ることをほぼ保証することができます。
スタイルガイドと一貫性のあるデザインを維持する
これまで、タイポグラフィ、カラー、写真、およびコンバージョン率の高いホームページのレイアウトについて説明してきました。 これらの創造的な要素をすべて特定したら、すべてをシームレスで一貫性のあるものに保つために努力する必要があります。
そこで、ブランドスタイルガイドが役立ちます。
スタイルガイドは、ロゴマーク、タイポグラフィ、およびブランドカラーパレットの観点から、ブランドを視覚的に表現する方法を明示的に示すドキュメントです。
あなたがスタイルガイドを使用したり、それを順守したことがないのであれば、あなたはあなたのウェブサイトや他の創造的な素材がとる退化プロセスをよく知っていると確信しています。 最初の1か月はすべてが素晴らしく見えますが、12か月であなたのブランドはフランケンシュタインの外観になり、一貫性のあるものや一致するものはありません。 それは混乱状態にあります。
これを回避する方法は、ロゴ、色、タイポグラフィの厳格なルールと基準を定めたシンプルなブランドスタイルガイドを作成することです。
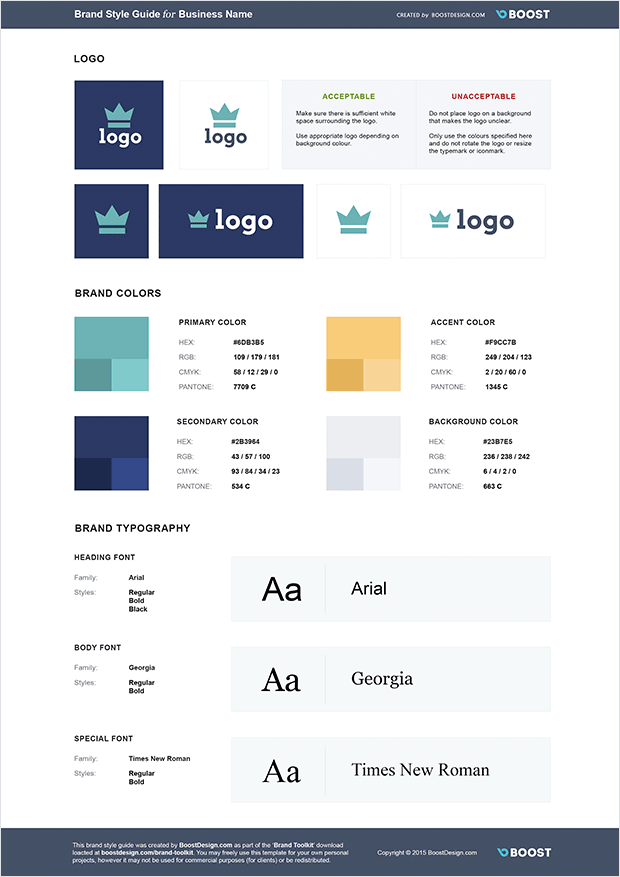
以下は、単純なスタイルガイドテンプレートの例です。

スタイルガイドには、反転ロゴや白黒ロゴ、最大5つのブランドカラー(およびその色合い)、ブランドで使用するために選択したフォントなど、使用するさまざまなロゴのバリエーションをすべて含める必要があります。
スタイルガイドを作成したら、それをハードドライブに置いてサイバーダストを収集しないでください。 代わりに、創造的な仕事を任されている新しい従業員や請負業者を雇うときはいつでも、あなたのスタイルガイドが彼らが最初に目にするものであることを確認してください。
あなた、あなたの従業員、請負業者があなたのスタイルガイドと協力するとき、あなたのブランドは今後何年にもわたって一貫性があり、シームレスで美しいままであることが保証されます。
この投稿を楽しんでいただき、これらのデザイン機能の1つ、2つ、またはすべてを自分のビジネスやWebサイトに実装していただければ幸いです。 あなたがそうするならば、私はあなたがポジティブな結果だけを見るであろうことを保証することができます。
そして、あなたのビジネスが特定のレベルに達したとき、あなたは間違いなくこれらすべてを手伝ってくれるプロのデザイナーを雇うことを考えるべきであることを忘れないでください。 私は現在、自分でデザイン作業を行っています。AwesomeWebプロファイルをチェックアウトして、ご不明な点がございましたら、お気軽にお問い合わせください。
続きを読む:「すべての大きなブログに共通する10のデザイン要素」
