5 funkcji projektowych gwarantowanych w celu zwiększenia sprzedaży i konwersji
Opublikowany: 2015-12-15
5 funkcji projektowych gwarantowanych w celu zwiększenia sprzedaży i konwersji
Czy jest coś lepszego niż pięknie zaprojektowana strona internetowa?
Właściwie tak, jest…
Pięknie zaprojektowana strona internetowa, która zwiększa sprzedaż i konwersje.
Możliwe, że korzystasz ze strony internetowej lub strony docelowej, która po prostu jest do niczego, jeśli chodzi o przekształcanie odwiedzających w zakończone działania celu, lub prościej – w konwersje. Jak to się mówi:
Możesz mieć cały ruch na świecie, ale jeśli Twoja witryna nie może przekonwertować tego ruchu, masz witrynę typu śmieci.
Właściwie nie jestem pewien, kto ukuł to powiedzenie, a może właśnie to wymyśliłem. Ale to prawda.
Jeśli zmagałeś się ze swoją witryną, próbując poprawić jej konwersje i znalazłeś się w ceglanej ścianie, to chcę Ci pomóc to naprawić.
Dzisiaj zamierzam ujawnić moje 5 najlepszych „hacków” projektowych, które gwarantują zwiększenie sprzedaży i konwersji oraz sprawią, że Twoja firma będzie wyglądać niesamowicie w tym procesie. A co najważniejsze, pokochasz je.
Ale najpierw kim jestem i dlaczego mnie słuchasz?
Nie jestem tu, żeby o mnie mówić, więc pokrótce. Projektuję strony internetowe o wysokiej konwersji i strony docelowe oraz wszystko pomiędzy nimi od 2005 roku. Jestem właścicielem i prowadzę Boost Design, odnoszące sukcesy studio projektowe, które koncentruje się wyłącznie na projektowaniu o wysokiej konwersji.
Przez lata nauczyłem się i eksperymentowałem z mnóstwem sztuczek projektowych i „hacków”, które mogą poważnie zwiększyć konwersje i pomóc poprawić wyniki biznesowe.
Zanim zagłębimy się w treść tego postu, pozwól, że zadam Ci kilka szybkich pytań.
Co oznaczałoby dla Twojej firmy 20% wzrost liczby subskrybentów list e-mailowych? A co z dodatkowym 1% nad konwersją na stronie sprzedaży lub 150% wzrostem liczby zapytań o leady?
Nie jestem pewien co do ciebie, ale wiem, że te liczby mogą zmienić biznes.
I oczywiście nie gwarantuję, że uzyskasz takie same wyniki, ale jeśli zastosujesz się do tych funkcji projektowych i wdrożysz je w swojej witrynie i firmie, będziesz na dobrej drodze.
Zanim przejdziemy dalej, chcę tylko powiedzieć, że nie musisz być profesjonalistą w projektowaniu, aby zaimplementować te funkcje na swoich stronach internetowych i stronach docelowych. Poziom dostosowywania projektu w wielu motywach Wordpress i programach do tworzenia stron jest najwyższy w historii i powinieneś być w stanie wykonać świetną robotę z tymi samymi.
Jestem jednak stronniczy i całkowicie polecam zatrudnienie profesjonalnego projektanta, który zrobi to, gdy Twoja firma osiągnie określony poziom.
Teraz, gdy to zostało powiedziane, przejdźmy do moich pięciu najlepszych hacków i funkcji projektowych:
1. Typografia o wysokim współczynniku konwersji
Typografia i czcionki, które wybierzesz w swojej witrynie, mogą mieć ogromny wpływ na czytelność, co bezpośrednio przekłada się na współczynniki konwersji.
Jesteśmy teraz w czasach, w których wybór czcionek nigdy nie był łatwiejszy, a ilość dobrych, czystych czcionek – zarówno darmowych, jak i premium – do naszej dyspozycji nigdy nie była większa.
Darmowe witryny z czcionkami, takie jak Google Fonts i Font Squirrel, oraz rynki czcionek premium, takie jak TypeKit i MyFonts, oznaczają, że nigdy nie utkniesz w znalezieniu idealnej czcionki dla swojej marki i witryny.
Ale kiedy do tego dojdzie. Wybór typografii na swojej stronie internetowej może być sam w sobie sztuką.
Musisz wziąć pod uwagę rodziny czcionek, rozmiary, grubości i czy użyć czcionki szeryfowej czy bezszeryfowej.
To wszystko może być trochę zniechęcające, ale na szczęście mam dla ciebie kilka wskazówek.
Typografia Co robić i czego nie robić
- Nie używaj w swojej witrynie więcej niż 3 rodzin czcionek. Wybierz jeden dla nagłówków i podtytułów, a drugi dla tekstu głównego i akapitów. Możesz także oszczędnie korzystać z innej rodziny czcionek, na przykład czcionki skryptowej do wykorzystania w promocjach i grafikach drugorzędnych.
- Zalecam używanie czystej czcionki bezszeryfowej, ponieważ są one optymalne dla ekranów i urządzeń przenośnych, takich jak telefony i tablety. Czcionki szeryfowe, z „rękami” i „stopami” wystającymi z ich znaków, lepiej nadają się do czytania długich form, dlatego też w książkach drukowanych i czytnikach e-czytników używane są tylko czcionki szeryfowe.
- W przypadku ekranów dobry rozmiar czcionki dla tekstu głównego i akapitowego wynosi od 15 do 18 pikseli. W tym rozmiarze nie jest za mały, aby być niewygodnym, ani za duży, aby użytkownicy mogli niepotrzebnie przewijać lub przesuwać palcem.
- Odwiedź swoje ulubione blogi i witryny internetowe i zwróć uwagę na używane przez nich rodziny czcionek. Dobrym narzędziem do sprawdzenia, jakiej czcionki używa witryna, jest wtyczka o nazwie Fount.
Czcionki tekstu i akapitów, które polecam

Proxima Nova
Popularna czcionka premium w rozsądnej cenie, ale absolutnie idealna do tekstu podstawowego. Jeśli chcesz czegoś nieco innego i mniej powszechnego, proponuję alternatywę Proxima Nova Soft.

Kaliber
Znakomita czcionka i taka, która kosztuje 50 USD za styl czcionki (np. Regular, Bold). Calibre ucieleśnia profesjonalizm, modernizm, a jeśli Twoja firma zna się na marce, jest to świetna opcja do rozważenia zarówno w przypadku typografii ciała, jak i nagłówka.

Roboto
Roboto, „oficjalna” czcionka Google i podobna do dobrze znanej Helvetiki, jest dobrą standardową czcionką, chociaż nie ma w niej nic szczególnego, co by mi się podobało, po prostu spełnia swoją funkcję.

Droid Szeryf
Czasami możesz ujść na sucho z użyciem czcionki szeryfowej na ekranie i bardzo rzadko możesz to zrobić. Ale darmowa czcionka Google Droid Serif właśnie to robi. Jeśli musisz użyć czcionki szeryfowej na ekranie, to właśnie ta.

Okólnik
Jeśli masz wolne 1000 USD, które możesz wydać na jedną rodzinę czcionek, nie możesz pominąć Circular by Lineto. Niezwykle droga, ale jeszcze piękniejsza czcionka Circular zyskuje na popularności jako popularna czcionka dzięki zastosowaniu jej w logo Air BnB.
Czcionki tekstu i akapitów, które polecam

Oswald
Kolejna darmowa czcionka, która jest tak powszechna jak deszczowy dzień w Londynie, Oswald jest cienka, stylowa i pozwala zmieścić wiele znaków w jednym wierszu, dzięki czemu świetnie nadaje się do długich nagłówków stron sprzedażowych.

Gibson Bold
Czcionka premium, którą możesz kupić lub zsynchronizować z TypeKit, Gibson Bold jest fantastyczna dla dużych, odważnych nagłówków w Twojej twarzy. Jednak nie poleciłbym innych ciężarów z tej rodziny, po prostu nie wyglądają tak wspaniale.

Sofia Pro
Kolejna czcionka premium, to jedna z moich ulubionych. Jest czysty, nowoczesny i doskonale wyważony dla nagłówków. Wybrałbym wagę Blacka w nagłówkach.

Montserrat
Kolejna darmowa i jako taka nadmiernie używana czcionka, Montserrat to kolejna z tych czcionek Google, która wykonuje swoją pracę, jednak jestem zniechęcony tym, jak często jest używana.
Masz teraz wykształcenie w zakresie typografii i kilka opcji do rozważenia, jeśli chodzi o wybór czcionki. Zastosuj się do porad i czcionek omówionych tutaj, a jestem pewien, że zauważysz pewne wzrosty konwersji i czytelności, które zmniejszą również współczynniki odrzuceń.
2. Zabójcze kombinacje kolorów
Ach, kolor. Kto poza gotami nie docenia koloru?
Jeśli chodzi o wybór kolorów na stronach internetowych i stronach docelowych, tak naprawdę nie ma sztywnych i szybkich zasad. Wybór palety kolorów zależy wyłącznie od Ciebie, Twojej marki i grupy docelowej.
Ale jest kilka nakazów i zakazów, o których należy pamiętać.
Kolory nakazów i zakazów
- Nigdy nie używaj więcej niż 5 kolorów marki, chyba że Twój branding jest skoncentrowany na tęczy, co prawdopodobnie nie jest. Dobra liczba kolorów do użycia to cztery, z odcieniem i podświetleniem dla każdego koloru. Kolory Twojej marki powinny składać się z koloru podstawowego, koloru dodatkowego, koloru tła i koloru akcentującego.
- Rozważ swoją grupę docelową. Jeśli są to głównie mężczyźni, prawdopodobnie powinieneś unikać różów i fioletów. Branże zdrowotne działają lepiej z uspokajającymi kolorami i inteligentnym wykorzystaniem białych przestrzeni, podczas gdy fitness może być dość otwarty w zależności od demografii. Mógłbym mówić o psychologii kolorów, dopóki nie zsinieję, ale zasada jest taka, że zwycięża zdrowy rozsądek. Nie użyłbyś różowej palety kolorów na swojej męskiej stronie poświęconej kulturystyce, prawda?
- Zawsze zwracaj uwagę na kody kolorów, których używasz. Jako minimum powinieneś zapisać swój kod HEX, a jeśli planujesz używać kolorów poza ekranem, powinieneś również zanotować kody Pantone i CYMK. Niezastosowanie się do tego prowadzi z czasem do niespójnej marki. Wielkie nie, nie.
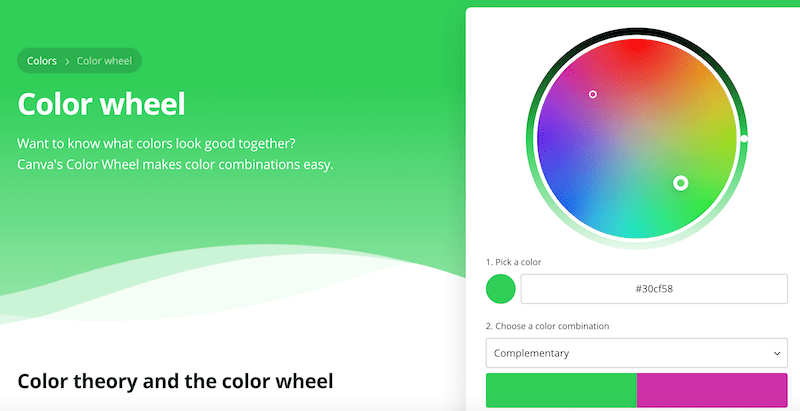
To doskonały artykuł na temat Zrozumienie teorii kolorów
Chcesz wiedzieć, jakie kolory pasują do siebie?
Koło kolorów Canva ułatwia łączenie kolorów.
Używanie odpowiednich kolorów razem – zwiększy sprzedaż i konwersje.

Jak stworzyć zabójczą kombinację kolorów
Jeśli nie masz twórczej kości w swoim ciele i nie potrafisz skoordynować palety kolorów, aby uratować swoje życie, nie stresuj się. Istnieją narzędzia i aplikacje, które mogą Ci pomóc.
Oto kilka moich ulubionych miejsc, w których mogę znaleźć inspirację podczas projektowania nowej marki dla klienta:

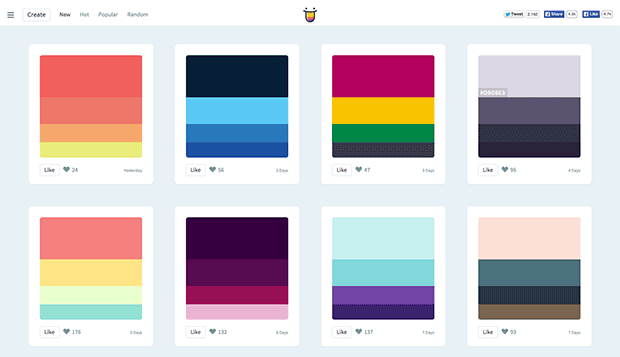
Adobe Color
Wcześniej znany jako Kulur, możesz przeglądać bibliotekę fajnych kombinacji kolorów przesłanych przez użytkowników. Ostrzegam, że może to być bardzo czasochłonne, ponieważ przeglądanie to po prostu świetna zabawa.

Poszukiwanie kolorów
Podobne do Adobe Color, ale łatwiejsze w użyciu, funkcja wyszukiwania kolorów oferuje piękne kombinacje kolorów każdego dnia i umożliwia nawet przesyłanie własnych.

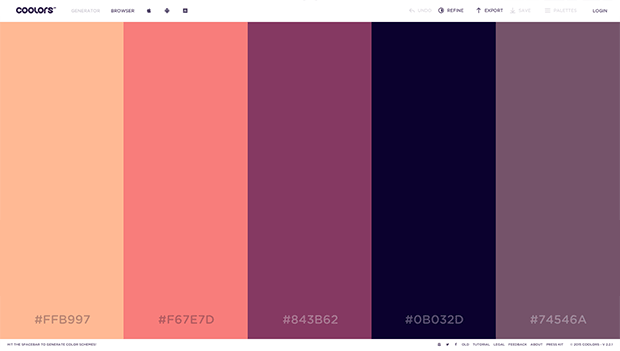
Chłodnice
Super fajna aplikacja dla każdego początkującego entuzjasty koloru. Po prostu naciśnij spację, aby załadować nową paletę, dopóki nie znajdziesz „tej jedynej”.

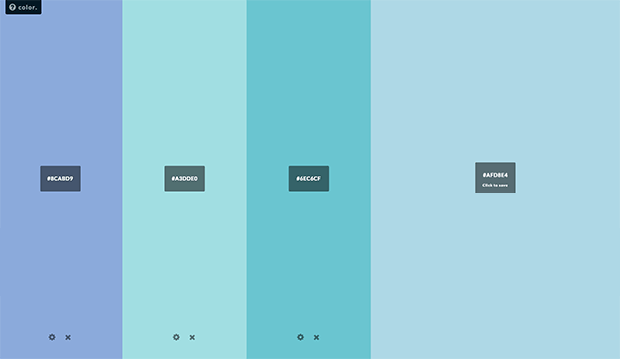
Kolory autorstwa HailPixel
Ta prosta aplikacja jest jak duży selektor kolorów, który umożliwia przesuwanie kursora po ekranie w celu zmiany koloru. Prosty, piękny i świetny do inspiracji.
3. Fotografia o wysokiej konwersji
Przeszliśmy długą drogę od czasów tandetnej, nadmiernie używanej, godnej zaufania fotografii.
Znasz te, o których mówię, zespół korporacyjny siedzący wokół stołu w sali konferencyjnej, z dużymi, perfekcyjnymi uśmiechami na zębach i idealnym, formalnym strojem biznesowym.
Dzięki gwiazdom, które przenieśliśmy.
Niemniej jednak właściwa fotografia może być potężną bronią do zwiększania konwersji w prawie każdym medium. Twoje reklamy, witryny i strony docelowe na Facebooku mogą korzystać ze strategicznie umieszczonego zdjęcia.
Wybierając swoją fotografię, musisz zastanowić się, gdzie jej używasz. Jeśli jest to strona główna, zadaj sobie pytanie, czy wspiera ona Twoją markę, czy też powoduje dysproporcje?
Jeśli wybierasz zdjęcia do reklam na Facebooku lub stron docelowych, spróbuj użyć takiego, na którym temat jest skierowany w stronę nagłówków lub widocznej treści. Ma to zakorzeniony efekt psychologiczny polegający na zmuszaniu oczu użytkowników do tego, w którym miejscu znajduje się podmiot lub patrzy, i udowodniono, że zwiększa konwersje i zaangażowanie.
Wystarczy spojrzeć na tę reklamę Sunsilk na przykład:

Ale jak robisz zdjęcia stockowe? Z jakiej strony internetowej skorzystać? Istnieje tak wiele opcji i tak wiele zalet i wad każdego z nich, że samo w sobie może to być nieco zniechęcające.
Pozwól, że spróbuję to wszystko dla Ciebie rozpakować, polecając moje ulubione strony ze zdjęciami stockowymi oraz zalety i wady każdego z nich.


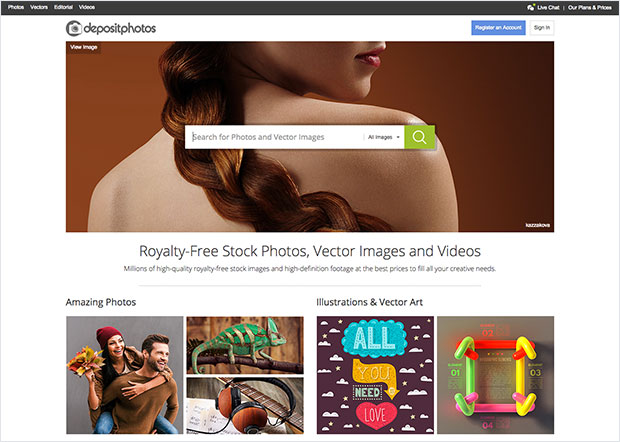
Zdjęcia depozytowe
To jest moja witryna ze zdjęciami seryjnymi goto. Ich asortyment jest ogromny, a jakość całkiem dobra. Trochę dłużej zajmie Ci znalezienie odpowiedniego obrazu w porównaniu do droższych stron, ale moim zdaniem warto.

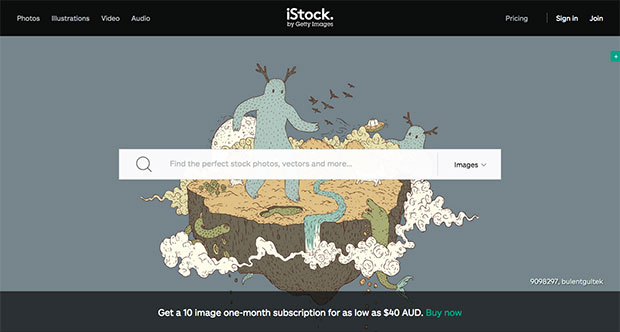
iStockZdjęcie
Wielki tatuś witryn ze zdjęciami seryjnymi. Ich asortyment jest ogromny, a jakość nienaganna. Ale spodziewaj się, że zapłacisz premię za tylko jedno zdjęcie. Świetna opcja dla agencji lub osób pracujących z wysokiej klasy klientami i projektami.

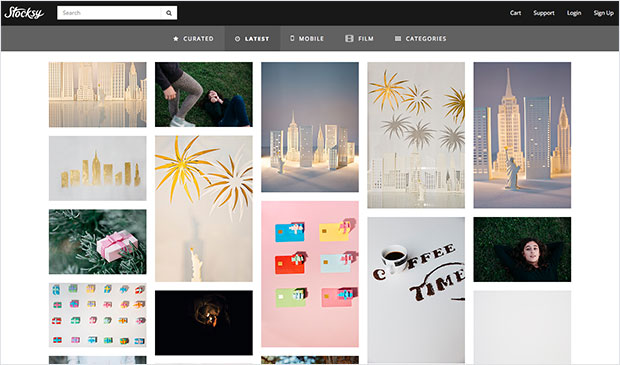
Stocksy
Gdybym musiał wybrać moją ulubioną witrynę ze zdjęciami stockowymi na podstawie samej jakości, Stocksy z łatwością byłby moim pierwszym wyborem. Ich asortyment jest super nowoczesny i bliski. Jednak ich ceny wciąż znajdują się na szczycie skali.

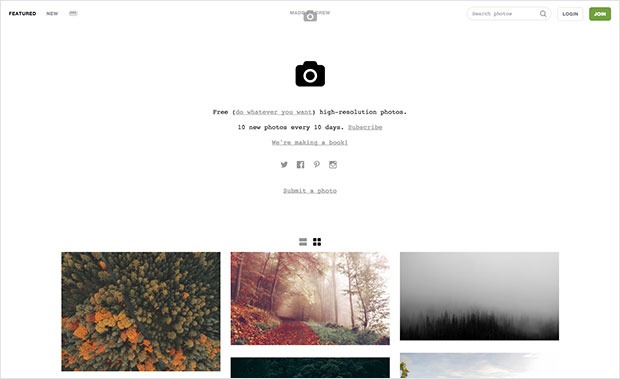
Unsplash
A może nie masz gotówki na zdjęcia stockowe? Nie ma problemu. Checkout unsplash, aby uzyskać piękną gamę bezpłatnych fotografii. Jedynym problemem, jaki widzę w przypadku unsplash, jest to, że ich zdjęcia mogą być czasami niepraktyczne, ponieważ przedstawiają głównie krajobrazy i sceny miejskie, ale wierzę, że to zaczyna się zmieniać.

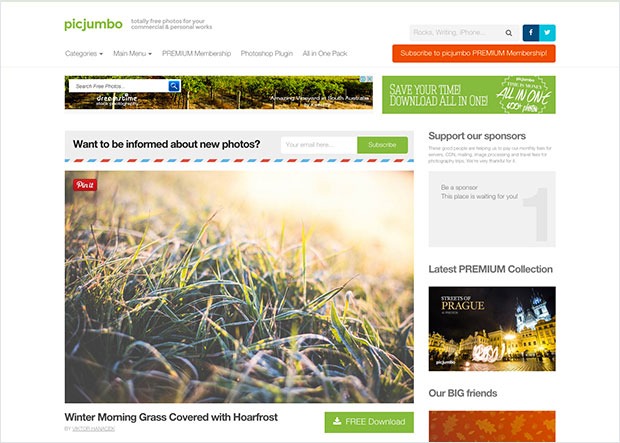
Pic Jumbo
Co? Kolejna darmowa strona ze zdjęciami stockowymi? Tak, rzeczywiście tak. Pic Jumbo ma duży wybór praktycznych darmowych fotografii, ale ich objętość nie jest tak duża, jak w przypadku unsplash.
Jeśli chodzi o fotografię stockową, ponownie zadaj sobie pytanie, czy jest ona komplementarna dla mojej marki i czy jest strategicznie umieszczona, aby uzupełniać jakąkolwiek treść lub ważne funkcje kopiowania na nośniku?
4. Układ strony głównej o wysokiej konwersji
Szanse na to, że masz witrynę typu „hub”, która działa jako centralny silos przechowujący wszystkie Twoje treści oraz linki do stron docelowych i stron wyciskania, są dość wysokie. Istnieje również spora szansa, że układ witryny nie jest zoptymalizowany pod kątem realizacji celów biznesowych w postaci zakończonych konwersji.
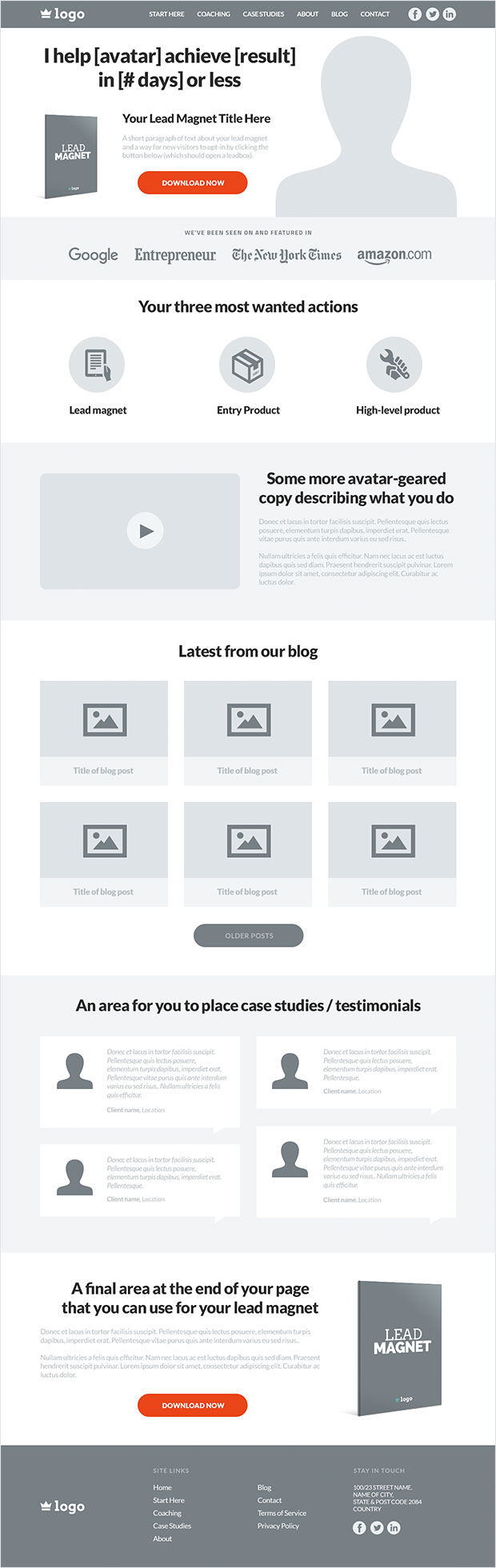
Poniżej znajduje się szkielet układu strony głównej zorientowanej na konwersję. [Makieta to obraz lub zestaw obrazów, który wyświetla funkcjonalne elementy witryny lub strony]

5. Nawigacja w witrynie
Najlepiej sprawdza się prosty nagłówek z Twoim logo i nie więcej niż 6 opcjami menu oraz opcjonalnymi ikonami społecznościowymi. Nie daj się skusić na używanie trendów, takich jak menu „hamburger” w witrynach na komputery – to zaszkodzi Twoim konwersjom i zadowoleniu użytkowników.
Każda witryna internetowa jest inna, ale polecam poniższe strony, które należy uwzględnić w nawigacji.
Strona startowa:
Jeśli Twoja witryna i blog zawierają dużo treści, możesz użyć tej strony, aby wprowadzić nowych użytkowników do swojej witryny i skierować ich do najpopularniejszych i najtrafniejszych kategorii za pomocą stylizowanej, przyjaznej dla użytkownika mapy witryny.
Alternatywnie, możesz użyć tej strony jako strony ściskania, która zapewnia magnes na leady związany z ich problemem i Twoim rozwiązaniem.
Strona produktów / usług:
Następny element w nawigacji będzie idealnym miejscem do zaprezentowania strony z produktami lub usługami i linkowania do zewnętrznych (lub wewnętrznych) stron docelowych, które możesz mieć dla każdego produktu lub usługi. Jeśli masz wiele produktów i usług, rozwijane menu byłoby do tego idealne.
Case Studies / Referencje / Portfolio Strona:
Twoi klienci i klienci chcą wiedzieć, że Twoje rozwiązanie działa prawidłowo? W zależności od Twojej firmy umieść studia przypadków, referencje, wyniki lub stronę portfolio w menu nawigacyjnym, aby zbudować zaufanie nowych odwiedzających i pokazać im, że faktycznie dostarczasz wartość.
O stronie:
Tak, niesławna strona. To Twoja szansa, aby porozmawiać o sobie, swojej firmie, produktach, usługach oraz zdobytych nagrodach i wyróżnieniach. Jest to pozycja obowiązkowa w menu nawigacyjnym, ponieważ buduje zaufanie i zmniejsza tarcia.
Strona bloga:
Prawie każda firma może odnieść korzyści z content marketingu, co spowoduje długoterminowy ruch w witrynie, a jeśli zostanie to zrobione poprawnie, generowanie leadów w postaci aktualizacji treści, widżetów do wyboru i tak dalej. Jeśli piszesz bloga (co powinieneś!), jest to definitywna konieczność dla Twojej nawigacji.
Strona kontaktowa:
Absolutnie nie ma sensu, Twoja strona kontaktowa powinna zawsze znajdować się w Twojej nawigacji. Jeśli go brakuje, spodziewaj się, że zniknie również zaufanie i konwersje. Daj odwiedzającym wiele sposobów kontaktowania się z Tobą. Pomyśl e-mail, telefon, Skype, adres firmy, media społecznościowe, gołębie pocztowe… Masz pomysł.
Obszar bohatera

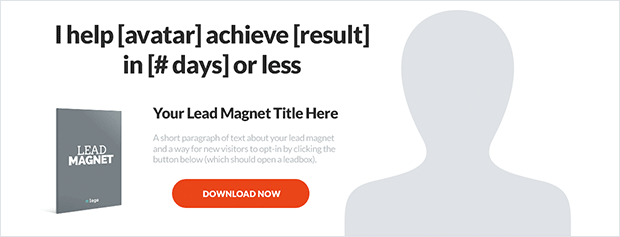
Nie mylić z pełnowymiarowym ekranem strony głównej, obszar bohatera powinien zajmować dużą część zagięcia i strategicznie powinien jasno określać, czym zajmuje się Twoja firma, jednocześnie działając jako narzędzie do zbierania nowych potencjalnych klientów za pośrednictwem ołowiany magnes.
Jak widać, nagłówek jest krótki i dokładnie podsumowuje, czym zajmuje się firma. Jest miejsce na profesjonalny wizerunek, jeśli jest to strona internetowa marki osobistej, lub można go zastąpić dowolnym innym zdjęciem lub nawet filmem wprowadzającym.
Następną cechą, którą zauważysz, jest obszar na lead magnet. Chodzi o to, aby wyświetlić ecover Twojego magnesu z krótkim nagłówkiem, tekstem pomocniczym i wreszcie przyciskiem, który po kliknięciu otworzy wyskakujące okienko z formularzem zgody. Istnieje wiele narzędzi, które mogą to zrobić, takie jak Popup Domination.
Bar „Władzy”

Wspólną cechą projektu, którą zauważysz w wielu witrynach należących do autorytetów zajmujących się marketingiem i prowadzonych przez nich, jest „Pasek autorytetów”. Celem tego paska jest oczywiście budowanie zaufania, autorytetu i wiarygodności. Jest po to, by powiedzieć: „Hej, wiem, o czym mówię, jeśli chodzi o [TOPIC] i ufam, że te główne publikacje i sieci mnie wspierają”.
Jeśli byłeś wyróżniony lub gościłeś na blogu na jakiejkolwiek szanowanej stronie internetowej, blogu, czasopiśmie, gazecie lub publikacji, ten obszar jest Twoją szansą na zademonstrowanie swojej wiedzy.
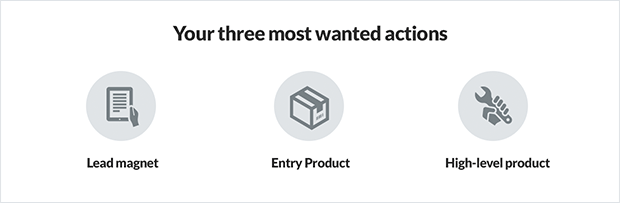
Pole „Najbardziej poszukiwane działania”

Do tej pory jasno określiłeś, co robisz i jaki problem rozwiązujesz, zapewniłeś odwiedzającym możliwość dołączenia do twojego plemienia i zaprezentowałeś swoją wiedzę na pasku autorytetu.
Następnym krokiem jest skierowanie odwiedzających do Most Wanted Actions (MWA), w kolejności najłatwiejszej do wykonania czynności, takiej jak pobranie magnesu wiodącego, do działań wyższego poziomu, takich jak dołączenie do programów coachingowych o wysokim poziomie biletów.
Każde wewnętrzne pole lub ikona MWA powinna prowadzić do odpowiedniej strony docelowej lub strony ściskania, która następnie przejmuje kontrolę i zachęca odwiedzających do podjęcia określonego działania lub konwersji.
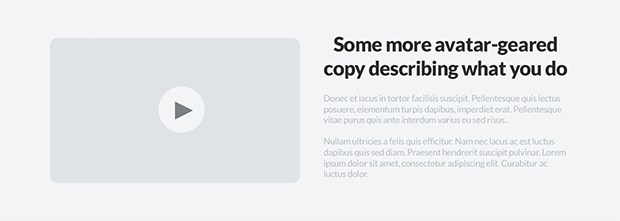
Pole „Więcej informacji”

Niektórzy odwiedzający witrynę internetową potrzebują opieki, zanim zaufają Ci w dostępie do swojej skrzynki odbiorczej lub ciężko zarobionych pieniędzy. Pole „Więcej informacji” ma na celu dostarczenie dodatkowych informacji na temat Twojej firmy i problemu, który rozwiązujesz dla swoich awatarów.
Dobrą kombinacją dla tego obszaru byłoby dostarczenie wideo, podtytułu i akapitu lub dwóch kopii wspierającej, aby porozmawiać z odwiedzającymi i zapewnić dokładniejszy wgląd w Twoją firmę, produkty i usługi.
Posty na blogu

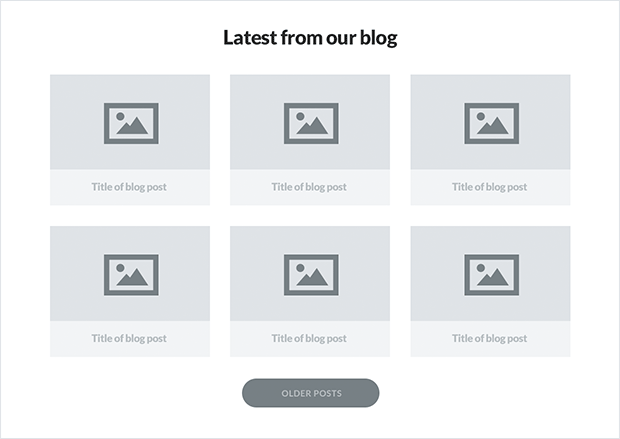
Ponownie, jeśli korzystasz z marketingu treści jako kanału dotarcia do odbiorców, nie ma sensu umieszczać najnowszych postów na blogu gdzieś na stronie głównej. Istnieje wiele sposobów na estetyczną prezentację postów na blogu i wiele układów do wyboru.
Moim ulubionym jednak musi być układ siatki w stylu karty. Zapewnia miejsce na grafikę, tytuł i pozwala odwiedzającym szybko przejrzeć Twoje posty na blogu, aby zobaczyć, który fragment treści jest najbardziej odpowiedni dla ich bieżących potrzeb.
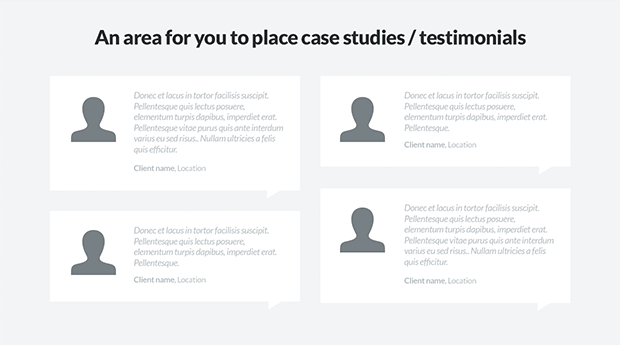
Referencje i krótkie studia przypadków

Aby wesprzeć swój autorytet, wpływ i wartość, powinieneś rozważyć dodanie obszaru do swojej strony głównej, który zawiera 4 – 6 referencji od niektórych z Twoich obecnych klientów lub klientów. Przyczyni się to tylko do budowania większego zaufania i pokaże, że praca i produkty, które dostarczasz, faktycznie przynoszą rezultaty.
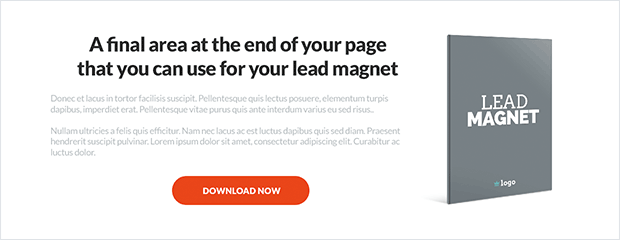
Dolne pudełko z magnesem ołowianym

Według wielu badań map popularności niewielu odwiedzających przewinie się tak daleko na Twojej stronie głównej. Dzięki ramkom i modułom wymienionym powyżej w tym obszarze, Twoi goście powinni być na dobrej drodze do odkrywania Twoich produktów, usług i treści.
Jednak nadal nie powinieneś zaniedbywać tego ostatniego wysiłku, aby zachęcić gości do dołączenia do twojego plemienia.
Ten dolny obszar magnesu na ołów pomoże ci to zrobić. Wykorzystaj to miejsce, aby zaprezentować swój lead magnet, podaj nagłówek i dwa lub trzy akapity wspierającej treści wraz z grafiką okładki lead magnet oraz przyciskiem wezwania do działania, który otwiera wyskakujący formularz zgody.
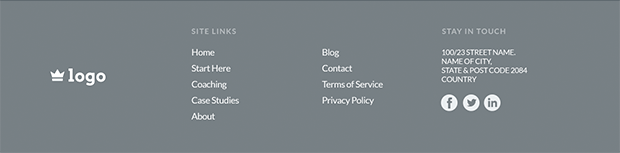
Stopka strony internetowej

Ach, co mogę powiedzieć? Wszyscy wiemy, czym jest stopka, więc jest rzeczą oczywistą, że powinna być ostatnim polem lub obszarem w Twojej witrynie.
Zgodnie ze standardową praktyką dodawanie logo i odpowiednich linków do witryn obok linków SEO, informacji kontaktowych oraz pól i ikon mediów społecznościowych jest najlepszym sposobem na tworzenie stopki.
Jest to więc w skrócie typowy układ strony głównej o wysokim współczynniku konwersji, który jest odpowiedni dla prawie każdego modelu biznesowego. Jeśli poświęcisz czas i zainwestujesz w skonfigurowanie swojej witryny w ten sposób, mogę prawie zagwarantować, że w ciągu kilku miesięcy zauważysz ogromny wzrost zysków.
Zachowanie spójności projektu z przewodnikiem stylistycznym
Do tej pory omówiliśmy typografię, kolor, fotografię i układ strony głównej o wysokiej konwersji. Gdy już zdobędziesz wszystkie te kreatywne elementy, musisz włożyć wysiłek, aby wszystko było płynne i spójne.
Tu właśnie pojawia się przewodnik po stylu Twojej marki.
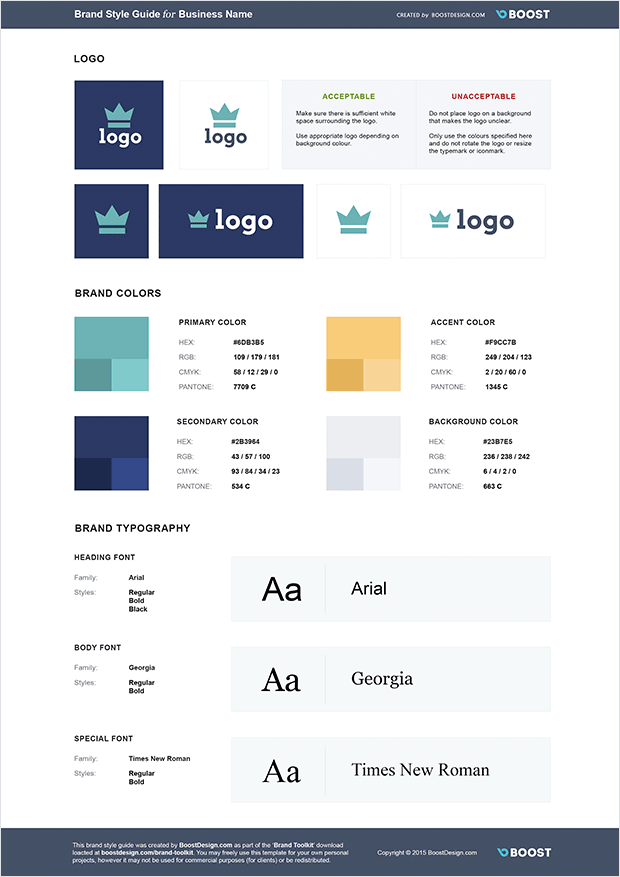
Przewodnik po stylu to dokument, który wyraźnie określa, w jaki sposób Twoja marka powinna być wizualnie reprezentowana pod względem znaków logo, typografii i palet kolorów marki.
Jeśli nigdy wcześniej nie korzystałeś ani nie stosowałeś się do przewodnika po stylu, jestem pewien, że dobrze zdajesz sobie sprawę z procesu degeneracji Twojej witryny i innych kreatywnych materiałów. W pierwszym miesiącu wszystko wygląda świetnie, ale po 12 miesiącach Twoja marka przybrała wygląd Frankensteina i nic nie jest spójne ani dopasowane. Jest w rozsypce.
Sposobem na uniknięcie tego jest stworzenie prostego przewodnika po stylu marki, który określa ścisłe zasady i kryteria dotyczące logo, kolorów i typografii.
Poniżej znajduje się przykład prostego szablonu przewodnika po stylu.

W przewodniku stylistycznym należy uwzględnić wszystkie używane odmiany logo, w tym logo odwrócone i logo czarno-białe, wraz z maksymalnie 5 kolorami marki (i ich odcieniami) oraz czcionkami, które zostały wybrane do wykorzystania w brandingu.
Po opracowaniu przewodnika po stylu nie pozwól, aby siedział on na dysku twardym i zbierał cyberkurz. Zamiast tego, za każdym razem, gdy zatrudniasz nowego pracownika lub wykonawcę, którego zadaniem jest jakakolwiek praca twórcza, upewnij się, że Twój przewodnik po stylu jest pierwszą rzeczą, którą widzą.
Kiedy Ty, Twoi pracownicy i kontrahenci pracujesz z Twoim przewodnikiem stylu, Twoja marka ma gwarancję, że pozostanie spójna, bezproblemowa i piękna przez wiele lat.
Mam szczerą nadzieję, że spodobało Ci się czytanie tego posta i że zaimplementujesz jedną, dwie lub wszystkie z tych funkcji projektowych we własnym biznesie i witrynach internetowych. Jeśli tak, gwarantuję, że zobaczysz tylko pozytywne wyniki.
I pamiętaj, kiedy Twoja firma osiągnie pewien poziom, zdecydowanie powinieneś rozważyć zatrudnienie profesjonalnego projektanta, który pomoże Ci w tym wszystkim. Obecnie jestem gotowy do pracy projektowej, więc zachęcam do sprawdzania mojego profilu AwesomeWeb i kontaktu z wszelkimi pytaniami.
Przeczytaj więcej: „10 elementów projektu, które mają wspólne wszystkie duże blogi”
