5 種設計功能保證可促進銷售和轉化
已發表: 2015-12-15
5 種設計功能保證可促進銷售和轉化
有什麼比設計精美的網站更好的呢?
其實是的,有……
一個設計精美的網站,可促進銷售和轉化。
很有可能,您使用的網站或登錄頁面在將訪問者轉化為已完成的目標操作或更簡單的術語 - 轉化方面非常糟糕。 俗話說:
您可以擁有世界上所有的流量,但如果您的網站無法轉換這些流量,那麼您就有了一個垃圾網站。
我實際上不確定是誰創造了這句話,我可能只是編造的。 但是,這仍然是真的。
如果您一直在與您的網站搏鬥,試圖提高它的轉化率,但您發現自己遇到了障礙,那麼我想幫助您修復它。
今天,我將展示我的前 5 大設計“技巧”,這些技巧可以保證提高銷售和轉化率,並使您的業務在此過程中看起來很棒。 最重要的是,你會愛上他們。
但首先,我是誰,為什麼要聽我的?
我不是來談論我的,所以我會保持簡短。 自 2005 年以來,我一直在設計高轉化率的網站和登錄頁面以及介於兩者之間的所有內容。我擁有並經營著 Boost Design,這是一家成功的設計工作室,只專注於高轉化率的設計。
多年來,我學習並嘗試了大量的設計技巧和“黑客”,這些技巧和“技巧”可以極大地提高轉化率並幫助提高企業的底線。
在深入探討這篇文章的內容之前,讓我問你幾個簡單的問題。
電子郵件列表訂閱者增加 20% 對您的業務意味著什麼? 如果您的銷售頁面轉化率增加 1%,或者潛在客戶查詢量增加 150%,那又如何呢?
我不確定你的情況,但我知道這些數字可能會改變業務。
而且,當然,我不保證您會看到相同的結果,但是如果您遵循這些設計功能並將這些設計功能實施到您的網站和業務中,那麼您將會順利進行。
在我們繼續之前,我只想說,您無需成為設計專家即可將這些功能實施到您的網站和登錄頁面中。 許多 Wordpress 主題和頁面構建器中的設計定制水平處於歷史最高水平,您應該能夠獨自完成這些工作。
但是,我有偏見,我完全建議您在業務達到一定水平後聘請專業設計師來做這件事。
話雖如此,讓我們深入了解我的五個頂級設計技巧和功能:
1. 高轉換字體
排版和您選擇在網站上使用的字體會對可讀性產生巨大影響,這與您的轉化率直接相關。
現在,選擇字體從未如此簡單,我們可以使用的優質、乾淨的字體(免費和高級)的數量從未如此之高。
Google Fonts 和 Font Squirrel 等免費字體網站以及 TypeKit 和 MyFonts 等高級字體市場意味著您永遠不會被困在為您的品牌和網站尋找完美字體。
但是當它歸結為它時。 為您的網站選擇排版本身就是一門藝術。
您需要考慮字體系列、大小、粗細以及是否使用襯線字體或無襯線字體。
這可能有點令人生畏,但幸運的是,我有一些建議給你。
排版註意事項
- 不要在您的網站上使用超過 3 個字體系列。 為您的標題和副標題選擇一種,為您的正文和段落選擇一種。 您可能還希望謹慎使用其他字體系列,例如用於促銷和輔助圖形的腳本字體。
- 我建議使用乾淨的無襯線字體,因為它們最適合屏幕和手機和平板電腦等手持設備。 襯線字體,從字符中突出“手”和“腳”的字體更適合長篇閱讀,這就是為什麼您只會在印刷書籍和電子閱讀器中看到襯線字體的原因。
- 對於屏幕,正文和段落文本的良好字體大小在 15 到 18 像素之間。 在這種尺寸下,它不會太小而讓人不舒服,也不會太大而不會讓您的用戶不必要地滾動或滑動。
- 訪問您最喜歡的博客和網站,並記下他們使用的字體系列。 找出網站使用的字體的一個好工具是一個名為 Fount 的插件。
我推薦的正文和段落字體

比鄰星新星
一種常見的價格合理的高級字體,但絕對適合正文。 如果您想要稍微不同且不太常見的東西,我建議您使用 Proxima Nova Soft 替代品。

口徑
一種精美的字體,每種字體樣式(例如常規、粗體)將花費您 50 美元。 Calibre 體現了專業精神和現代主義,如果您的企業精通品牌,那麼它是考慮正文和標題排版的絕佳選擇。

機器人
“官方”谷歌字體和一個類似於著名的 Helvetica 的字體,Roboto 是一種很好的標準字體,雖然我沒有什麼特別喜歡它的地方,它只是完成了它的工作。

機器人襯線
有時你可以在屏幕上使用襯線字體,但很少能做到這一點。 但是免費的 Google 字體 Droid Serif 就是這樣做的。 如果您必須在屏幕上使用襯線字體,那就是這個。

圓
如果您有多餘的 1,000 美元可以花在一個字體系列上,那麼您就無法通過 Lineto 的 Circular。 Circular 貴得離譜,但更漂亮,因為它在 Air BnB 標誌中的使用而成為一種流行的字體。
我推薦的正文和段落字體

奧斯瓦爾德
Oswald 是另一種免費字體,在倫敦就像下雨天一樣常見,它纖薄、時尚,可以讓你在一行中擠很多字符,非常適合長銷售頁面的標題。

吉布森粗體
Gibson Bold 是您可以從 TypeKit 購買或同步的高級字體,非常適合大、粗體、正面的頭條新聞。 但是我不會推薦這個家庭的其他重量,它們看起來不太好。

索非亞臨
另一種高級字體,這是我的最愛之一。 它乾淨、現代且完美地平衡了頭條新聞。 我會選擇黑人體重作為頭條新聞。

蒙特塞拉特
另一種免費的,因此,過度使用的字體,蒙特塞拉特是另一種可以完成工作的谷歌字體,但我對它的使用程度感到厭煩。
您現在接受了排版教育,並且在字體選擇方面需要考慮一些選項。 實施此處討論的建議和字體,我相信您會在轉換和可讀性方面看到一些不錯的提升,這也會降低您的跳出率。
2.殺手色組合
啊啊色。 除了哥特人,誰不欣賞色彩?
在選擇在您的網站和登錄頁面中使用什麼顏色時,確實沒有硬性規定。 選擇調色板完全取決於您、您的品牌和目標受眾。
但是有一些注意事項和注意事項。
顏色注意事項
- 切勿使用超過 5 種品牌顏色,除非您的品牌以彩虹為中心,但可能並非如此。 可以使用四種顏色,每種顏色都有陰影和高光。 您的品牌顏色應由原色、輔助色、背景色和強調色組成。
- 考慮您的目標受眾。 如果他們主要是男性,你可能應該避開粉紅色和紫色。 健康行業更適合使用平靜的色彩和巧妙地使用空白,而根據人口統計數據,健身可能會非常開放。 我可以談論色彩心理學,直到我臉色發青,但經驗法則是,常識佔上風。 您不會在您的男性健身網站上使用粉紅色調色板嗎?
- 始終記下您使用的顏色代碼。 至少,你應該記錄下你的 HEX 代碼,如果你打算在屏幕外使用你的顏色,你也應該記下你的 Pantone 和 CYMK 代碼。 不這樣做會隨著時間的推移導致品牌不一致。 一個很大的不,不。
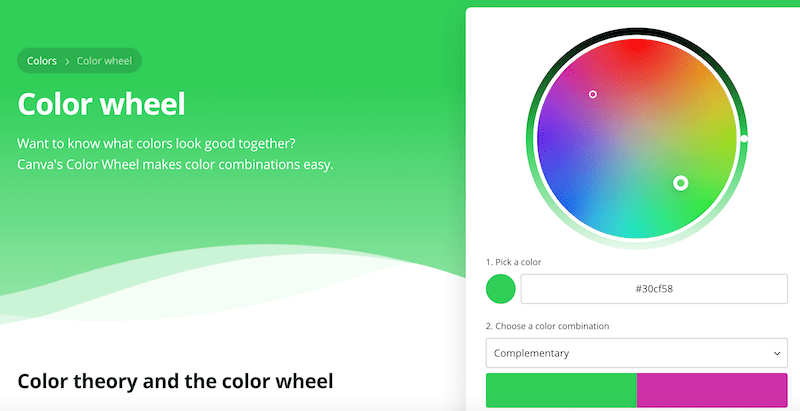
這是一篇關於理解色彩理論的優秀文章
想知道什麼顏色搭配起來好看嗎?
Canva 的色輪使顏色組合變得簡單。
一起使用正確的顏色 - 將促進銷售和轉化。

如何創建殺手級顏色組合
如果你的身體沒有創造性的骨頭,也無法協調調色板來挽救你的生命,那就不要緊張。 有一些工具和應用程序可以幫助您。
當我為客戶設計一個新品牌時,這裡有一些我最喜歡尋找靈感的地方:

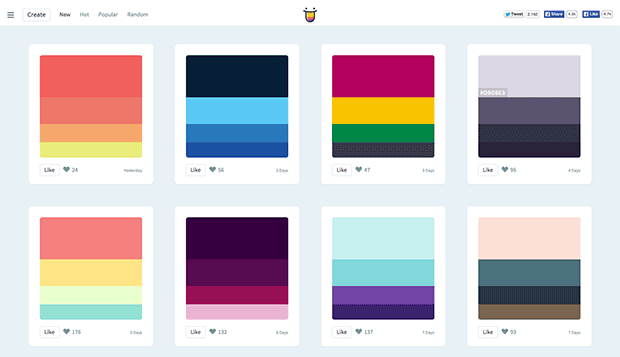
土坯顏色
以前稱為 Kulur,您可以探索酷用戶提交的顏色組合庫。 請注意,這可能會浪費大量時間,因為瀏覽起來非常有趣。

顏色狩獵
與 Adobe Color 類似,但更易於使用,Color Hunt 每天都有漂亮的顏色組合,您甚至可以提交自己的顏色組合。

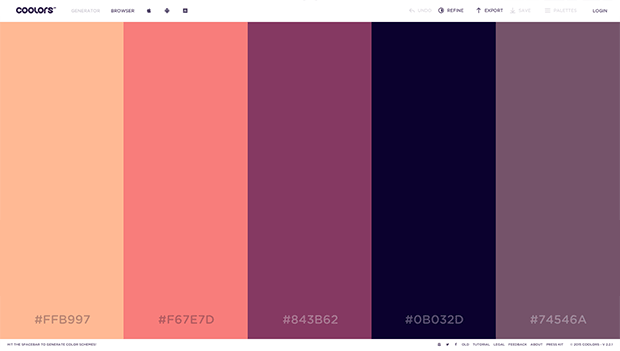
冷卻器
一個超級酷的應用程序,適合任何初露頭角的色彩愛好者。 只需按空格鍵加載一個新的調色板,直到找到“那個”。

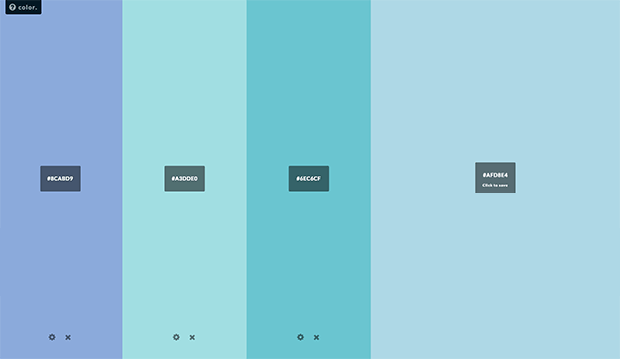
HailPixel的顏色
這個簡單的應用程序就像一個超大的顏色選擇器,讓您可以在屏幕上移動光標來更改顏色。 簡單,美麗,非常適合靈感。
3. 高轉換攝影
自從俗氣,過度使用,令人畏懼的股票攝影時代以來,我們已經走了很長一段路。
你知道我說的那些,一個公司團隊圍坐在會議室的桌子旁,帶著完美的、露齒的笑容和完美的正式商務著裝。
感謝我們繼續前進的星星。
儘管如此,正確的攝影可以成為在幾乎任何媒體中增加轉化率的有力武器。 您的 Facebook 廣告、網站和登錄頁面都可以從戰略性放置的照片中受益。
選擇攝影時,您需要考慮使用它的位置。 如果它是針對您的主要網站的,請問您自己,它是否支持您的品牌或是否會造成差異?
如果您為 Facebook 廣告或登錄頁面選擇照片,請嘗試使用主題朝向您的標題或突出副本的照片。 這具有根深蒂固的心理效應,即迫使用戶的眼睛注視主題所面對或註視的位置,並且已被證明可以增加轉化率和參與度。
例如,看看這個 Sunsilk 廣告:


但是你如何去獲得你的股票攝影呢? 你應該使用什麼網站? 那裡有很多選擇,每種選擇都有很多優點和缺點,它本身可能有點令人生畏。
讓我通過推薦我最喜歡的庫存照片網站以及每個網站的優缺點來嘗試為您解開一切。

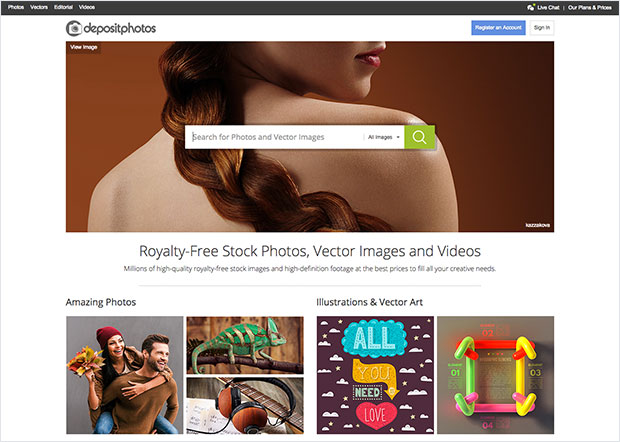
存放照片
這是我的 goto 圖片網站。 他們的範圍很廣,質量也很好。 與更昂貴的網站相比,找到合適的圖片需要更長的時間,但我認為這是值得的。

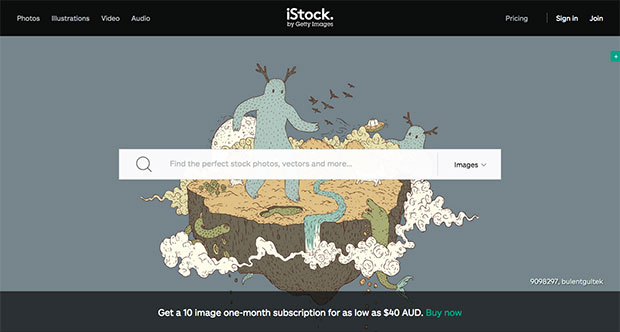
iStockPhoto
庫存照片網站的老爹。 他們的範圍很廣,他們的質量是無可挑剔的。 但預計只需為一張照片支付溢價。 對於代理機構或與高端客戶和項目合作的人來說,這是一個很好的選擇。

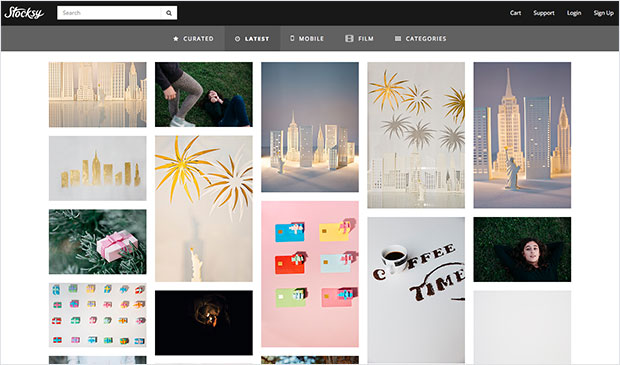
庫存
如果我必須僅根據質量選擇我最喜歡的庫存照片網站,Stocksy 很容易成為我的首選。 他們的範圍是超級現代和相關的。 然而,它們的價格仍然處於規模的高端。

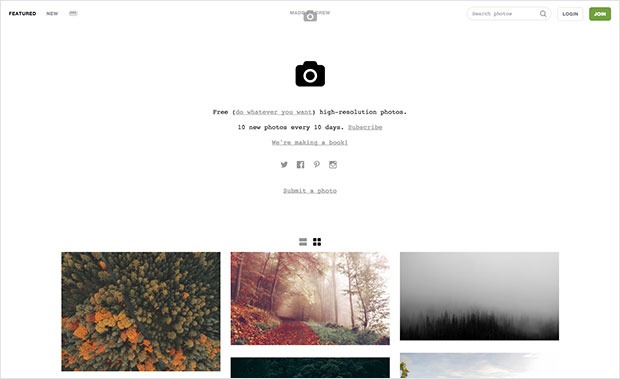
不飛濺
也許您沒有任何現金可用於庫存照片? 沒問題。 結帳 unsplash 以獲取一系列精美的免費攝影作品。 我看到 unsplash 的唯一問題是他們的照片有時可能有點不切實際,因為它們主要以風景和城市場景為特色,但我相信這種情況正在開始改變。

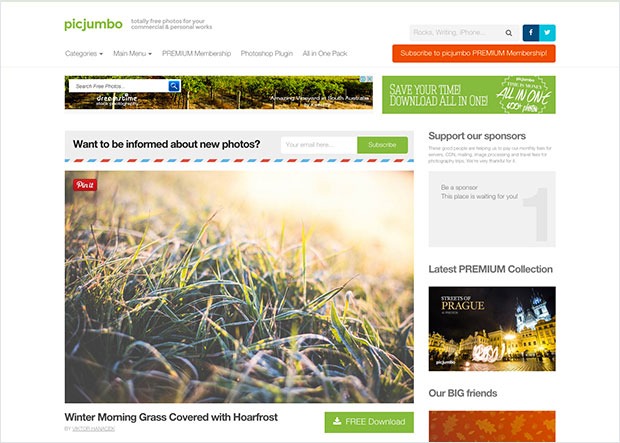
圖片珍寶
什麼? 另一個免費的圖片網站? 是的,確實是的。 Pic Jumbo 有很多實用的免費攝影作品可供選擇,但它們的體積沒有 unsplash 的那麼大。
談到股票攝影,再次問自己,它是否讚美了我的品牌,是否在戰略上定位於讚美媒體中的任何內容或重要的複制功能?
4.您的高轉換主頁佈局
您擁有一個“中心”網站的可能性非常高,該網站充當您所有內容以及指向登錄頁面和壓縮頁面的鏈接的中央存儲倉。 您的網站佈局未經過優化以通過完成轉換的形式滿足您的業務目標的可能性也很高。
下面是一個以轉換為中心的主頁佈局的線框圖。 [線框是顯示網站或頁面功能元素的圖像或一組圖像]

5. 網站導航
帶有您的徽標的簡單標題和不超過 6 個菜單選項和可選的社交圖標效果最好。 不要試圖使用桌面網站上的“漢堡包”菜單之類的趨勢——這會損害您的轉化率和用戶體驗。
每個網站都不同,但我建議您將以下頁麵包含在您的導航中。
從這裡開始頁面:
如果您的網站和博客內容繁重,您可以使用此頁面向您的網站介紹新訪問者,並使用風格化、用戶友好的站點地圖將他們引導至最流行和最相關的類別。
或者,您可以將此頁面用作擠壓頁面,提供與他們的問題和您的解決方案相關的鉛磁鐵。
產品/服務頁面:
導航中的下一個項目將是展示您的產品或服務頁面並鏈接到您可能擁有的每個產品或服務的任何外部(或內部)登錄頁面的理想場所。 如果您有多種產品和服務,下拉菜單將是理想的選擇。
案例研究/推薦/投資組合頁面:
您的客戶和客戶想知道您的解決方案是否有效? 根據您的業務,在您的導航菜單中放置案例研究、推薦、結果或投資組合頁面,以與新訪問者建立信任並向他們展示您確實提供了價值。
關於頁面:
是的,臭名昭著的關於頁面。 這是您談論您自己、您的公司、您的產品、服務以及您所獲得的任何獎項和榮譽的機會,並且是您的導航菜單必不可少的,因為它可以建立信任並減少摩擦。
博客頁面:
幾乎任何企業都可以從內容營銷中受益,這樣做會帶來長期的網站流量,如果做得好,還會以內容升級、選擇加入小部件等形式產生潛在客戶。 如果您寫博客(您應該這樣做!),那絕對是您導航的必備品。
聯繫頁面:
毫無疑問,您的聯繫我們頁面應該始終在您的導航中。 如果它丟失了,預計信任和轉換也會丟失。 為訪問者提供多種聯繫方式。 想想電子郵件、電話、Skype、公司地址、社交媒體、信鴿……你明白了。
英雄區

不要與全尺寸主頁屏幕混淆,您的英雄區域應該佔據很大一部分,並且應該從戰略上完全清楚您的業務是什麼,同時充當通過以下方式收集新線索的工具鉛磁鐵。
如您所見,標題很短,準確地總結了企業的業務。 如果這是用於個人品牌網站的專業圖像空間,或者可以用任何其他圖像甚至介紹視頻替換。
您會注意到的下一個特徵是鉛磁鐵的區域。 這個想法是用一個簡短的標題、一些支持文本和最後一個按鈕來顯示你的鉛磁鐵的封面,點擊該按鈕將打開一個帶有你選擇加入表單的彈出窗口。 有很多工具可以做到這一點,例如 Popup Domination。
“權威”酒吧

在權威營銷人員擁有和運營的許多網站上,您會注意到一個常見的設計功能是“權威欄”。 這個酒吧的目的顯然是建立信任、權威和信譽。 它在那裡說“嘿,當談到 [TOPIC] 時,我知道我在說什麼,我有這些主要出版物和網絡的信任來支持我。”
如果您曾為任何受人尊敬的網站、博客、雜誌、報紙或出版物做專題介紹或客座博客,那麼這個領域就是您展示您的專業知識的機會。
“最想要的行動”框

因此,到目前為止,您已經清楚地說明了您所做的工作以及您解決的問題,您已經為訪客提供了加入您的部落的機會,並且您已經在權威欄上展示了您的專業知識。
下一步是將訪問者引導至您的最想要的行動 (MWA),按照最容易採取的行動(例如磁石下載)到更高級別的行動(例如加入您的高票輔導計劃)。
每個內部 MWA 框或圖標應鏈接到其相應的登錄頁面或擠壓頁面,然後接管並鼓勵您的訪問者採取該特定操作或轉換。
“更多信息”框

一些網站訪問者需要培養才能信任您可以訪問他們的收件箱或他們的血汗錢。 “更多信息”框旨在提供有關您的業務的更多背景信息以及您為頭像解決的問題。
這個領域的一個很好的組合是提供一個視頻、副標題和一兩段支持副本,以與您的訪問者交談,並更全面地了解您的業務、產品和服務。
博客文章

同樣,如果您將內容營銷用作接觸受眾的渠道,那麼將您最近的博客文章包含在主頁上的某個位置是不費吹灰之力的。 有很多方法可以美觀地展示您的博客文章和多種佈局可供選擇。
然而,我最喜歡的是卡片式網格佈局。 它為專題圖、標題提供了空間,並允許訪問者快速瀏覽您的博客文章,以查看哪些內容與他們的當前需求最相關。
推薦和簡短案例研究

為了支持您的權威、影響力和價值,您應該考慮在您的主頁上添加一個區域,其中包括來自您的一些現有客戶或客戶的 4 到 6 個推薦。 這只會有助於建立更多的信任,並證明您提供的工作和產品確實能帶來成果。
底鉛磁鐵盒

根據許多熱圖研究,沒有多少訪問者會在您的主頁上向下滾動這麼遠。 借助該區域上方已經列出的框和模塊,您的訪問者應該可以很好地探索您的產品、服務和內容。
但是,您仍然不應忽視鼓勵訪客加入您的部落的最後努力。
這個底部鉛磁鐵區域將幫助您做到這一點。 使用此空間來展示您的鉛磁鐵,提供標題和兩到三段支持副本以及鉛磁鐵封面圖形和號召性用語按鈕以打開彈出式選擇加入表格。
網站頁腳

啊,我能說什麼呢? 我們都知道頁腳是什麼,所以不用說它應該是您網站上的最後一個框或區域。
按照標準做法,在 SEO 鏈接、聯繫信息和社交媒體框和圖標旁邊添加您的徽標和相關網站鏈接是製作頁腳時要走的路。
簡而言之,這是典型的高轉化首頁佈局,適用於幾乎任何類型的商業模式。 如果您花時間和投資以這種方式設置您的網站,我幾乎可以保證您將在幾個月內看到您的底線大幅增加。
使設計與樣式指南保持一致
到目前為止,我們已經討論了排版、顏色、攝影和您的高轉換主頁佈局。 一旦你確定了所有這些創意元素,你就需要努力保持它們的無縫和一致。
這就是您的品牌風格指南發揮作用的地方。
風格指南是一份文件,明確說明您的品牌應如何在徽標、排版和品牌調色板方面進行視覺呈現。
如果您在我確定您非常了解您的網站和其他創意材料所採用的退化過程之前從未使用或遵守過風格指南。 第一個月一切看起來都很棒,但 12 個月後,您的品牌呈現出弗蘭肯斯坦的形象,沒有什麼是一致的或匹配的。 它一團糟。
避免這種情況的方法是創建一個簡單的品牌風格指南,為你的標誌、顏色和排版制定嚴格的規則和標準。
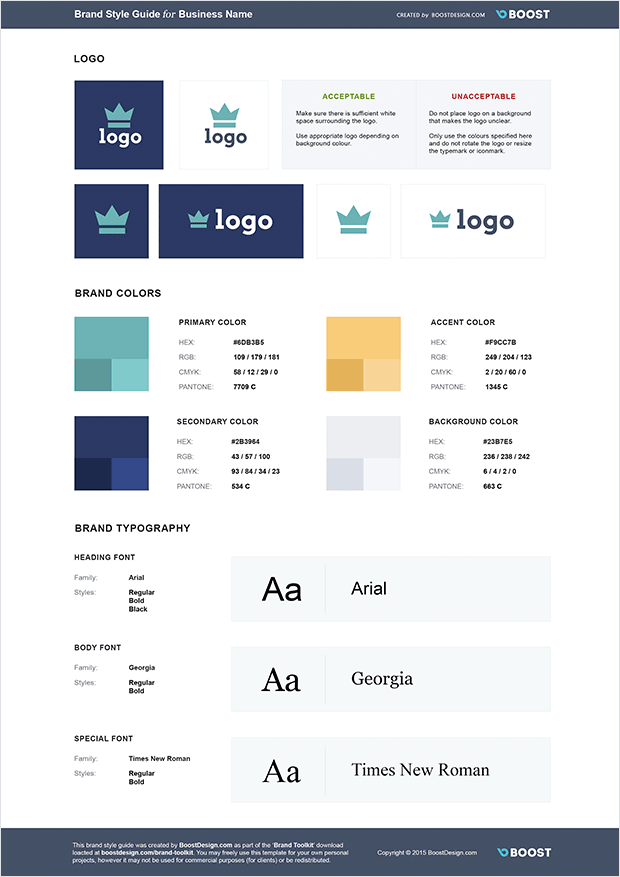
下面是一個簡單的樣式指南模板的示例。

在您的風格指南中,您應該包含您使用的所有不同徽標變體,包括倒置徽標和黑白徽標,以及多達 5 種品牌顏色(及其色調)和您選擇在品牌中使用的字體。
一旦你建立了你的風格指南,不要讓它放在你的硬盤上收集網絡灰塵。 相反,每當您僱用負責任何創意工作的新員工或承包商時,請確保您的風格指南是他們看到的第一件事。
當您、您的員工和承包商與您的風格指南一起工作時,您的品牌可以保證在未來多年保持一致、無縫和美麗。
我真誠地希望您喜歡閱讀這篇文章,並希望您將其中一個、兩個或所有這些設計功能實施到您自己的業務和網站中。 如果你這樣做,我可以保證你只會看到積極的結果。
請記住,當您的業務達到一定水平時,您絕對應該考慮聘請專業設計師來幫助您完成所有這些工作。 我目前可以自己進行設計工作,因此請隨時查看我的 AwesomeWeb 個人資料並提出任何問題。
閱讀更多:“所有大型博客共有的 10 個設計元素”
