판매 및 전환을 촉진하는 5가지 디자인 기능
게시 됨: 2015-12-15
판매 및 전환을 촉진하는 5가지 디자인 기능
아름답게 디자인된 웹사이트보다 더 좋은 것이 있을까요?
사실 네, 있습니다...
판매 및 전환을 높이는 아름답게 디자인된 웹사이트입니다.
방문자를 완료된 목표 행동으로 전환하거나 더 간단한 용어로 전환으로 전환하는 데 전혀 도움이 되지 않는 웹사이트 또는 랜딩 페이지를 사용하고 있을 가능성이 있습니다. 속담에 따르면:
전 세계의 모든 트래픽을 보유할 수 있지만 웹사이트가 해당 트래픽을 변환할 수 없다면 쓰레기 웹사이트가 있는 것입니다.
누가 그 말을 만들어 냈는지 실제로는 확실하지 않으며 내가 방금 지어낸 것일 수도 있습니다. 그러나 그것은 사실입니다.
웹사이트와 씨름하다가 전환율을 높이려고 노력하다가 벽에 부딪힌 자신을 발견했다면 이 문제를 해결하는 데 도움을 드리고 싶습니다.
오늘은 매출과 전환율을 높이고 그 과정에서 귀하의 비즈니스를 멋지게 보이게 하는 제 역대 최고의 디자인 '핵심' 5가지를 공개하겠습니다. 그리고 무엇보다도 당신은 그들을 사랑하게 될 것입니다.
그러나 먼저, 나는 누구이며 왜 내 말을 듣습니까?
제 얘기를 하러 온 것이 아니므로 이만 줄이겠습니다. 저는 2005년부터 전환율이 높은 웹사이트와 랜딩 페이지 및 그 사이의 모든 것을 디자인해왔습니다. 저는 전환율이 높은 디자인에만 초점을 맞춘 성공적인 디자인 스튜디오인 Boost Design을 소유하고 운영하고 있습니다.
수년에 걸쳐 저는 전환을 심각하게 강화하고 비즈니스의 수익을 개선하는 데 도움이 될 수 있는 수많은 디자인 트릭과 '핵심'을 배우고 실험했습니다.
이 게시물의 핵심에 들어가기 전에 몇 가지 간단한 질문을 드리겠습니다.
이메일 목록 구독자가 20% 증가하면 비즈니스에 어떤 의미가 있습니까? 판매 페이지 전환에 추가 1% 또는 리드 문의가 150% 증가하면 어떻습니까?
나는 당신에 대해 잘 모르겠지만 이 수치가 비즈니스를 바꿀 수 있다는 것을 알고 있습니다.
물론 동일한 결과를 얻을 수 있다고 보장하지는 않지만 이러한 디자인 기능을 따라 웹사이트와 비즈니스에 구현하면 잘 될 것입니다.
계속 진행하기 전에 이러한 기능을 웹사이트와 방문 페이지에 구현하기 위해 디자인 전문가가 될 필요는 없다는 점을 말씀드리고 싶습니다. 많은 Wordpress 테마 및 페이지 빌더의 디자인 사용자 정의 수준은 사상 최고이며 이들만으로도 훌륭한 작업을 수행할 수 있습니다.
그러나 나는 편향되어 있으며 귀하의 비즈니스가 특정 수준에 도달하면 이를 수행할 전문 디자이너를 고용하는 것이 좋습니다.
이제 5가지 주요 디자인 해킹 및 기능에 대해 알아보겠습니다.
1. 전환율이 높은 타이포그래피
웹사이트에서 사용하기로 선택한 타이포그래피와 글꼴은 가독성에 큰 영향을 미칠 수 있으며 이는 전환율과 직접적으로 관련됩니다.
우리는 지금 글꼴을 선택하는 것이 그 어느 때보다 더 쉬웠고 우리가 마음대로 사용할 수 있는 훌륭하고 깨끗한 글꼴(무료 및 프리미엄 모두)의 양이 그 어느 때보다 많아지는 시대에 살고 있습니다.
Google Fonts 및 Font Squirrel과 같은 무료 글꼴 사이트와 TypeKit 및 MyFonts와 같은 프리미엄 글꼴 마켓플레이스를 사용하면 브랜드와 웹사이트에 완벽한 글꼴을 찾는 데 어려움을 겪지 않을 것입니다.
그러나 그것이 내려 오면. 웹사이트에 사용할 타이포그래피를 선택하는 것은 그 자체로 훌륭한 예술이 될 수 있습니다.
글꼴 패밀리, 크기, 두께 및 serif 또는 sans-serif 글꼴을 사용할지 여부를 고려해야 합니다.
이 모든 것이 약간 어려울 수 있지만 운 좋게도 몇 가지 지침이 있습니다.
타이포그래피 해야 할 일과 하지 말아야 할 일
- 웹사이트에서 3개 이상의 글꼴 모음을 사용하지 마십시오. 헤드라인과 부제목에 대해 하나를 선택하고 본문 및 단락에 대해 하나를 선택합니다. 또한 프로모션 및 보조 그래픽에 사용하기 위한 스크립트 글꼴과 같은 다른 글꼴 모음을 아껴서 사용할 수도 있습니다.
- 깨끗한 산세리프체를 사용하는 것이 좋습니다. 스마트폰이나 태블릿과 같은 휴대 기기와 화면에 최적화되어 있기 때문입니다. '손'과 '발'이 문자에서 돌출된 세리프체는 장편 읽기에 더 적합하기 때문에 인쇄된 책과 전자책 리더기에서만 사용되는 세리프체를 볼 수 있습니다.
- 화면의 경우 본문 및 단락 텍스트에 적합한 글꼴 크기는 15 - 18픽셀입니다. 이 크기에서는 사용자가 불필요하게 스크롤하거나 스와이프하도록 하기에 너무 작지 않고 불편하지 않습니다.
- 즐겨찾는 블로그와 웹사이트를 방문하여 그들이 사용하는 글꼴 모음을 기록해 두십시오. 웹사이트에서 어떤 글꼴을 사용하고 있는지 알아낼 수 있는 좋은 도구는 Found라는 플러그인입니다.
내가 추천하는 본문 및 단락 글꼴

프록시마 노바
일반적으로 합리적인 가격의 프리미엄 글꼴이지만 본문 텍스트에 절대적으로 적합합니다. 약간 다르고 덜 일반적인 것을 원한다면 Proxima Nova Soft 대안을 제안합니다.

구경
절묘한 글꼴과 글꼴 스타일(예: 일반, 굵게)당 $50를 돌려받을 수 있는 글꼴입니다. Calibre는 전문성, 모더니즘을 구현하며 비즈니스가 브랜드에 정통한 경우 본문 및 헤드라인 타이포그래피 모두에 대해 고려할 훌륭한 옵션입니다.

로보토
'공식' Google 글꼴과 잘 알려진 Helvetica와 유사한 Roboto는 좋은 표준 글꼴이지만 특별히 마음에 드는 것은 없지만 제 역할을 합니다.

드로이드 세리프
때로는 화면에서 serif 글꼴을 사용하는 것을 피할 수 있지만 매우 드물게 그렇게 할 수 있습니다. 그러나 무료 Google 글꼴 Droid Serif는 바로 이 작업을 수행합니다. 화면에 세리프체를 사용해야 한다면 이것이 바로 세리프체입니다.

회보
하나의 글꼴 모음에 쓸 1,000달러의 여유 공간이 있다면 Lineto의 Circular를 지나칠 수 없습니다. 엄청나게 비싸지 만 더 아름다운 Circular는 Air BnB 로고에 사용되어 인기있는 글꼴로 주목을 받고 있습니다.
내가 추천하는 본문 및 단락 글꼴

오스왈드
런던에서 비오는 날처럼 흔한 또 다른 무료 글꼴인 Oswald는 얇고 스타일리시하며 한 줄에 많은 문자를 압축할 수 있어 긴 판매 페이지 헤드라인에 적합합니다.

깁슨 볼드
TypeKit에서 구매하거나 동기화할 수 있는 프리미엄 글꼴인 Gibson Bold는 크고 대담한 헤드라인에 환상적입니다. 그러나 나는 이 가족의 다른 무게를 추천하지 않을 것입니다. 단지 그렇게 좋아 보이지 않을 뿐입니다.

소피아 프로
또 다른 프리미엄 글꼴, 이것은 내가 가장 좋아하는 글꼴 중 하나입니다. 깨끗하고 현대적이며 헤드라인에 완벽하게 균형을 이룹니다. 나는 헤드라인을 위해 Black weight로 갈 것입니다.

몬세라트
과도하게 사용되는 또 다른 무료 글꼴인 Montserrat는 제 역할을 하는 Google 글꼴 중 하나입니다.
이제 서체 선택과 관련하여 고려해야 할 몇 가지 옵션과 타이포그래피에 대한 교육을 받았습니다. 여기에서 설명하는 조언과 글꼴을 구현하면 전환율과 가독성이 향상되어 이탈률도 감소하는 것을 볼 수 있을 것이라고 확신합니다.
2. 킬러 색상 조합
아 색다르다. 고트족을 제외하고 누가 색상을 높이 평가하지 않습니까?
웹사이트와 랜딩 페이지에 사용할 색상을 선택하는 데 있어 사실 어렵고 빠른 규칙은 없습니다. 색상 팔레트를 선택하는 것은 전적으로 귀하, 귀하의 브랜드 및 대상 고객에게 달려 있습니다.
그러나 명심해야 할 것과 하지 말아야 할 몇 가지 사항이 있습니다.
색상에 대해 해야 할 일과 하지 말아야 할 일
- 귀하의 브랜딩이 무지개 중심이 아닌 한 5가지 이상의 브랜드 색상을 사용하지 마십시오. 아마도 그렇지 않을 것입니다. 사용하기에 좋은 색상의 수는 4개이며 각 색상에 대한 음영과 하이라이트가 있습니다. 브랜드 색상은 기본 색상, 보조 색상, 배경 색상 및 강조 색상으로 구성되어야 합니다.
- 타겟 고객을 고려하십시오. 그들이 주로 남성이라면 분홍색과 보라색을 피해야 합니다. 건강 산업은 차분한 색상과 현명한 여백 사용으로 더 잘 작동하는 반면 피트니스는 인구 통계에 따라 상당히 개방적일 수 있습니다. 나는 내 얼굴이 파랗게 질 때까지 색상 심리학에 대해 이야기할 수 있지만, 경험의 법칙은 상식이 우선한다는 것입니다. 남성 바디 빌딩 웹사이트에서 핑크 컬러 팔레트를 사용하지 않으시겠습니까?
- 항상 사용하는 색상 코드를 기록해 두십시오. 최소한 HEX 코드를 기록해야 하며 화면 밖에서 색상을 사용하려는 경우 Pantone 및 CYMK 코드도 기록해 두어야 합니다. 그렇게 하지 않으면 시간이 지남에 따라 일관성 없는 브랜드가 됩니다. 큰, 아니.
이것은 색상 이론 이해에 대한 훌륭한 기사입니다.
어떤 색상이 잘 어울리는지 알고 싶습니까?
Canva의 색상환을 사용하면 색상 조합이 쉬워집니다.
올바른 색상을 함께 사용하면 매출과 전환이 증가합니다.

킬러 색상 조합을 만드는 방법
신체에 창의적인 뼈가 없고 생명을 구하기 위해 색상 팔레트를 조정할 수 없다면 스트레스를 받지 마십시오. 도움이 되는 도구와 앱이 있습니다.
다음은 클라이언트를 위한 새 브랜드를 디자인할 때 영감을 얻을 수 있는 가장 좋아하는 장소입니다.

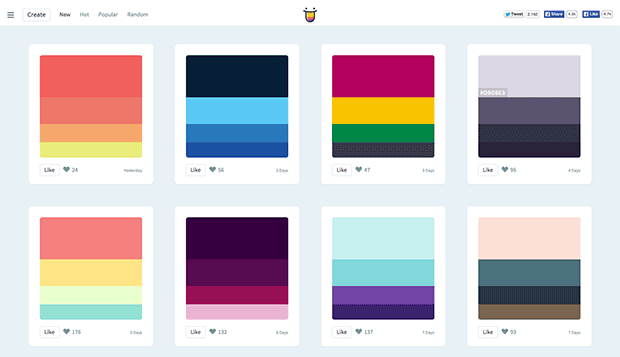
어도비 컬러
이전에 Kulur로 알려졌던 멋진 사용자 제출 색상 조합 라이브러리를 탐색할 수 있습니다. 탐색하는 것이 너무 재미있기 때문에 시간이 많이 소요될 수 있습니다.

컬러 헌트
Adobe Color와 유사하지만 사용하기 더 쉬운 색상 찾기는 매일 아름다운 색상 조합을 제공하며 자신의 색상 조합을 제출할 수도 있습니다.

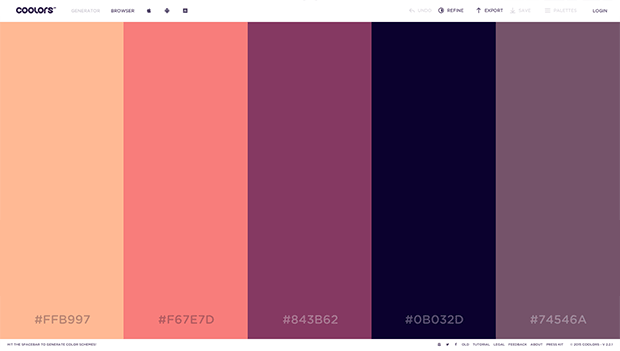
쿨러
모든 신진 색상 애호가를 위한 멋진 앱입니다. "하나"를 찾을 때까지 스페이스바를 눌러 새 팔레트를 로드하기만 하면 됩니다.

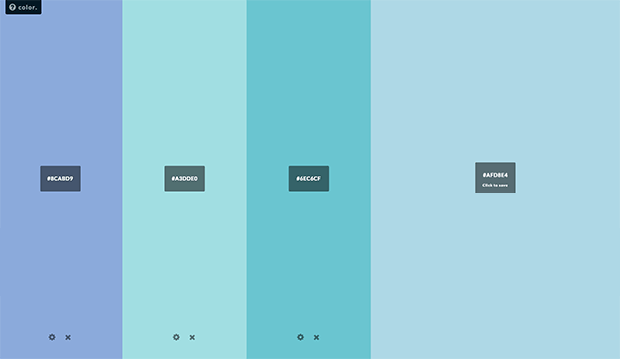
HailPixel의 색상
이 간단한 앱은 커서를 화면에서 움직여 색상을 변경할 수 있는 대형 색상 선택기와 같습니다. 단순하고 아름답고 영감을 주기에 좋습니다.
3. 전환율이 높은 사진
우리는 치즈 맛이 나고, 남용되고, 징그러운 스톡 사진의 시대 이후로 먼 길을 왔습니다.
제가 말하는 회사 팀은 크고 완벽하며 이빨이 있는 미소와 그림 같은 공식적인 비즈니스 복장으로 회의실 테이블에 둘러앉아 있습니다.
우리가 이동한 별에게 감사합니다.
그럼에도 불구하고 올바른 사진은 거의 모든 매체에서 전환율을 높이는 강력한 무기가 될 수 있습니다. Facebook 광고, 웹사이트 및 방문 페이지는 모두 전략적으로 배치된 사진의 이점을 누릴 수 있습니다.
사진을 선택할 때는 사진을 어디에 사용하는지 고려해야 합니다. 메인 웹사이트를 위한 것이라면 브랜드를 지원합니까, 아니면 격차를 유발합니까?
Facebook 광고나 랜딩 페이지용 사진을 선택하는 경우 주제가 헤드라인이나 눈에 띄는 카피를 향하는 사진을 사용해 보세요. 이것은 사용자의 시선을 대상이 향하거나 보고 있는 곳으로 강제하는 뿌리 깊은 심리적 효과를 가지며 전환 및 참여를 증가시키는 것으로 입증되었습니다.
예를 들어 이 Sunsilk 광고를 살펴보십시오.

그러나 스톡 사진을 얻는 방법은 무엇입니까? 어떤 웹 사이트를 사용해야합니까? 거기에는 너무 많은 옵션이 있고 각각의 장단점이 너무 많아서 그 자체로 약간 어려울 수 있습니다.

내가 가장 좋아하는 스톡 사진 사이트와 각각의 장단점을 추천하여 모든 것을 풀어보도록 하겠습니다.

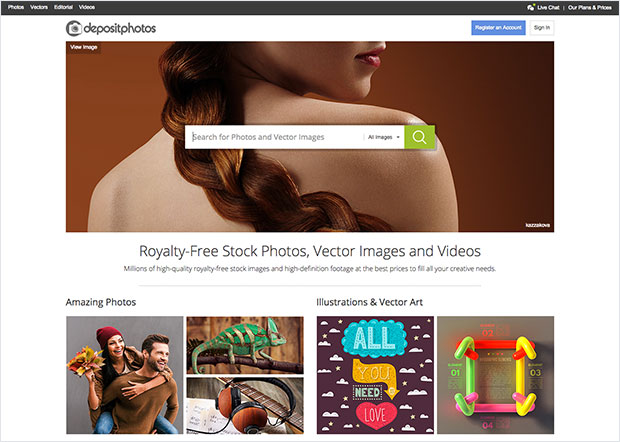
예금 사진
이것은 나의 goto 스톡 사진 사이트입니다. 그들의 범위는 방대하고 그들의 품질은 꽤 좋습니다. 더 비싼 사이트에 비해 올바른 이미지를 찾는 데 시간이 조금 더 걸리겠지만 제 생각에는 그만한 가치가 있습니다.

iStock사진
스톡 사진 사이트의 대부. 그들의 범위는 방대하고 그들의 품질은 흠잡을 데가 없습니다. 그러나 단 한 장의 사진에 대해 프리미엄을 지불해야 합니다. 에이전시 또는 고급 클라이언트 및 프로젝트와 함께 일하는 사람들을 위한 훌륭한 옵션입니다.

스톡시
품질만으로 내가 가장 좋아하는 스톡 사진 사이트를 선택해야 한다면 Stocksy가 쉽게 첫 번째 선택이 될 것입니다. 그들의 범위는 매우 현대적이고 관련이 있습니다. 그러나 그들의 가격은 여전히 규모의 하이 엔드에 있습니다.

언스플래쉬
아마도 당신은 사진에 돈을 쓸 현금이 없습니까? 괜찮아요. 무료로 사용할 수 있는 다양한 사진을 보려면 unsplash를 확인하세요. 내가 unsplash에서 볼 수 있는 유일한 문제는 풍경과 도시 장면을 주로 특징으로 하기 때문에 그들의 사진이 때때로 약간 비실용적일 수 있다는 것입니다. 그러나 나는 이것이 변화하기 시작하고 있다고 믿습니다.

픽 점보
뭐라고요? 또 다른 무료 스톡 사진 사이트? 예, 그렇습니다. Pic Jumbo에는 무료로 사용할 수 있는 실용적인 사진이 많이 있지만 그 볼륨은 unsplash만큼 크지 않습니다.
스톡 사진과 관련하여 다시 한 번 자문해 보십시오. 그것이 내 브랜드를 칭찬하는가, 매체 내에서 콘텐츠나 중요한 카피 기능을 칭찬할 전략적 위치에 있습니까?
4. 전환율이 높은 홈페이지 레이아웃
모든 콘텐츠와 랜딩 페이지 및 스퀴즈 페이지에 대한 링크를 위한 중앙 보관 사일로 역할을 하는 '허브' 웹사이트가 있을 가능성이 매우 높습니다. 또한 웹사이트 레이아웃이 완료된 전환의 형태로 비즈니스 목표를 달성하도록 최적화되지 않았을 가능성이 매우 높습니다.
아래는 전환 중심의 홈페이지 레이아웃의 와이어프레임 입니다. [와이어프레임은 웹사이트 또는 페이지의 기능적 요소를 표시하는 이미지 또는 이미지 세트입니다]

5. 웹사이트 탐색
로고가 있는 간단한 헤더와 6개 이하의 메뉴 옵션 및 선택적 소셜 아이콘이 가장 잘 작동합니다. 데스크톱 사이트에서 '햄버거' 메뉴와 같은 트렌드를 사용하려는 유혹에 빠지지 마십시오. 그러면 전환과 사용자 경험이 손상될 수 있습니다.
모든 웹사이트는 다르지만 다음 페이지를 탐색에 포함하는 것이 좋습니다.
시작 페이지:
웹사이트와 블로그의 콘텐츠가 많은 경우 이 페이지를 사용하여 새로운 방문자를 웹사이트에 소개하고 스타일리시하고 사용자 친화적인 사이트맵을 사용하여 가장 인기 있고 관련성 높은 카테고리로 안내할 수 있습니다.
또는 이 페이지를 문제 및 귀하의 솔루션과 관련된 리드 자석을 제공하는 압착 페이지로 사용할 수 있습니다.
제품/서비스 페이지:
탐색의 다음 항목은 제품 또는 서비스 페이지를 선보이고 각 제품 또는 서비스에 대해 가질 수 있는 외부(또는 내부) 방문 페이지로 연결되는 완벽한 장소가 될 것입니다. 여러 제품과 서비스가 있는 경우 드롭다운 메뉴가 이상적입니다.
사례 연구 / 평가 / 포트폴리오 페이지:
귀사의 고객과 고객은 귀사의 솔루션이 제대로 작동하는지 알고 싶어 합니까? 비즈니스에 따라 탐색 메뉴에 사례 연구, 평가, 결과 또는 포트폴리오 페이지를 배치하여 새로운 방문자와 신뢰를 구축하고 실제로 가치를 제공한다는 것을 보여줄 수 있습니다.
페이지 정보:
네, 악명 높은 페이지입니다. 이것은 당신 자신, 당신의 회사, 당신의 제품, 서비스 및 당신이 성취한 모든 상과 영예에 대해 이야기할 수 있는 기회이며 신뢰를 구축하고 마찰을 줄이기 때문에 탐색 메뉴의 필수 요소입니다.
블로그 페이지:
거의 모든 비즈니스가 콘텐츠 마케팅의 이점을 누릴 수 있으며 그렇게 하면 장기적인 웹사이트 트래픽이 발생하고 올바르게 수행되면 콘텐츠 업그레이드, 위젯 옵트인 등의 형태로 리드 생성이 발생합니다. 블로그를 하는 경우(꼭 해야 합니다!) 탐색을 위한 확실한 필수 항목입니다.
연락처 페이지:
절대 생각할 필요가 없습니다. 문의 페이지는 항상 탐색에 있어야 합니다. 누락된 경우 신뢰와 전환도 누락될 것으로 예상합니다. 방문자에게 다양한 방법으로 연락할 수 있습니다. 이메일, 전화, Skype, 회사 주소, 소셜 미디어, 집에 있는 비둘기 등을 생각해 보십시오.
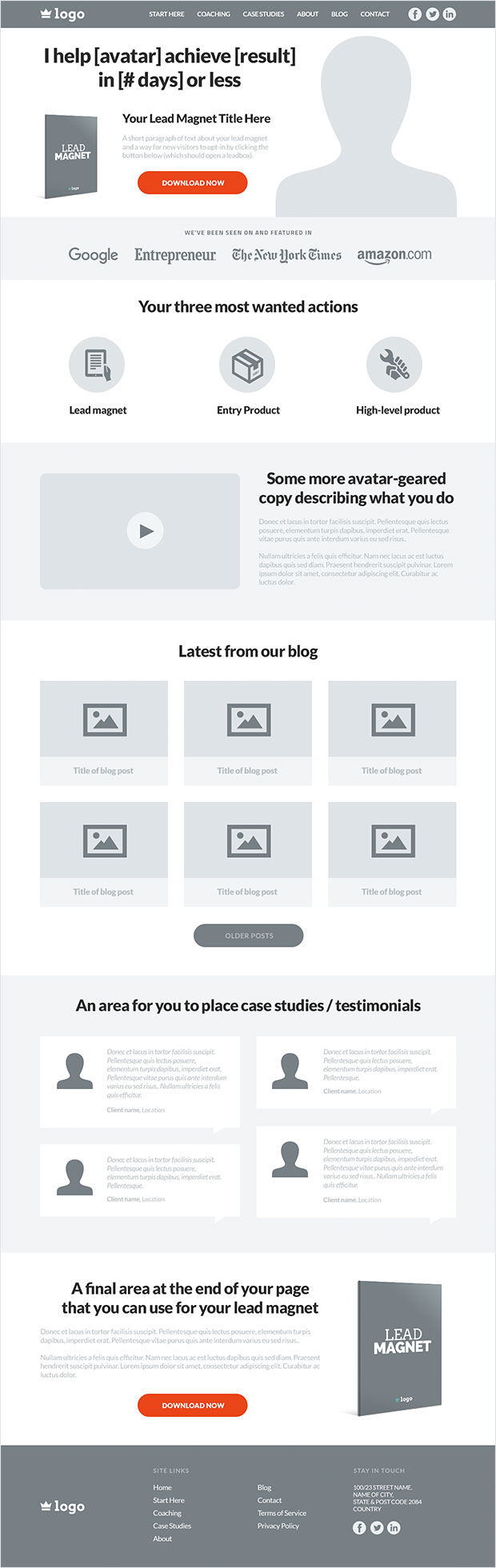
영웅 영역

전체 크기의 홈페이지 화면과 혼동하지 않으려면 영웅 영역이 많은 부분을 차지해야 하고 비즈니스가 하는 일에 대해 전략적으로 완전히 명확해야 하며, 리드 자석.
보시다시피 헤드라인은 짧고 비즈니스가 하는 일을 정확히 요약합니다. 이것이 개인 브랜드 웹사이트를 위한 것이라면 전문적인 이미지를 위한 공간이 있습니다. 다른 이미지나 소개 비디오로 대체할 수도 있습니다.
다음으로 알아볼 기능은 리드 자석 영역입니다. 아이디어는 짧은 헤드라인, 일부 지원 텍스트 및 마지막으로 클릭하면 옵트인 양식이 있는 팝업이 열리는 버튼으로 리드 자석의 ecover를 표시하는 것입니다. Popup Domination과 같이 이를 수행할 수 있는 많은 도구가 있습니다.
'권한' 바

권위 마케터가 소유하고 운영하는 많은 웹사이트에서 볼 수 있는 일반적인 디자인 기능은 'Authority Bar'입니다. 이 막대의 목적은 분명히 신뢰, 권위 및 신뢰성을 구축하는 것입니다. "이봐, 나는 [TOPIC]에 관해서 내가 무슨 말을 하고 있는지 알고 있고, 나를 지지하는 이 주요 출판물과 네트워크의 신뢰를 가지고 있습니다."
존경할만한 웹사이트, 블로그, 잡지, 신문 또는 출판물에 대해 특집으로 소개되거나 게스트 블로그에 게시된 적이 있다면 이 영역에서 귀하의 전문 지식을 입증할 수 있는 기회입니다.
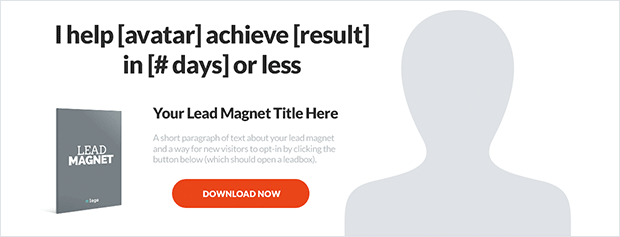
'모스트 원티드 액션' 상자

이제 당신은 당신이 하는 일과 해결하는 문제에 대해 명확하게 설명했고 방문자가 당신의 부족에 합류할 수 있는 기회를 제공했으며 권위 표시줄을 통해 당신의 전문 지식을 과시했습니다.
다음 단계는 방문자를 MWA(Most Wanted Actions)로 안내하는 것입니다. 리드 마그넷 다운로드와 같은 가장 쉬운 조치의 순서는 높은 티켓 코칭 프로그램 참여와 같은 상위 레벨의 조치입니다.
각 내부 MWA 상자 또는 아이콘은 해당 랜딩 페이지 또는 스퀴즈 페이지로 연결되어 방문자가 특정 액션이나 전환을 취하도록 권장해야 합니다.
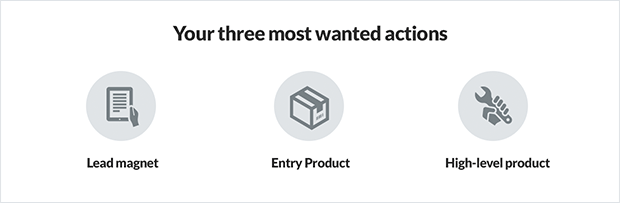
'추가 정보' 상자

일부 웹사이트 방문자는 받은 편지함이나 힘들게 번 돈에 대한 액세스 권한을 귀하를 신뢰하기 전에 양육이 필요합니다. '추가 정보' 상자는 귀하의 비즈니스와 아바타에 대해 해결하는 문제에 대한 추가 배경 정보를 제공하도록 설계되었습니다.
이 영역에 대한 좋은 조합은 방문자에게 이야기하고 비즈니스, 제품 및 서비스에 대한 보다 철저한 통찰력을 제공하기 위해 비디오, 하위 헤드라인 및 지원 사본의 한두 단락을 제공하는 것입니다.
블로그 게시물

다시 말하지만, 콘텐츠 마케팅을 청중에게 도달하기 위한 채널로 사용하는 경우 홈 페이지 어딘가에 가장 최근 블로그 게시물을 포함하는 것은 쉬운 일이 아닙니다. 블로그 게시물을 미학적으로 표현하는 방법에는 여러 가지가 있으며 선택할 수 있는 여러 레이아웃이 있습니다.
그러나 내가 가장 좋아하는 것은 카드 스타일의 그리드 레이아웃이어야 합니다. 그래픽, 제목을 위한 공간을 제공하며 방문자가 블로그 게시물을 빠르게 스캔하여 즉각적인 필요와 가장 관련성이 높은 콘텐츠를 볼 수 있습니다.
평가 및 짧은 사례 연구

귀하의 권위, 영향력 및 가치를 뒷받침하려면 기존 고객 또는 클라이언트 중 일부의 4 – 6개의 평가를 포함하는 영역을 홈페이지에 추가하는 것을 고려해야 합니다. 이것은 더 많은 신뢰를 구축하는 데 기여하고 귀하가 제공하는 작업과 제품이 실제로 결과를 제공한다는 것을 보여줄 것입니다.
하단 리드 자석 상자

많은 히트맵 연구에 따르면 많은 방문자가 홈페이지에서 여기까지 스크롤하지 않을 것입니다. 이 영역 위에 이미 나열된 상자와 모듈을 통해 방문자는 제품, 서비스 및 콘텐츠를 탐색하는 데 순조롭게 진행되어야 합니다.
그러나 방문자가 부족에 합류하도록 장려하기 위한 이 마지막 노력을 소홀히 해서는 안 됩니다.
이 하단 리드 자석 영역은 당신이 그렇게 하는 데 도움이 될 것입니다. 이 공간을 사용하여 리드 자석을 보여주고, 리드 자석 커버 그래픽과 함께 헤드라인과 2~3개의 지원 문구를 제공하고, 팝업 옵트인 양식을 여는 행동 유도 버튼을 사용하십시오.
웹사이트 바닥글

아, 뭐라고 해야 할까요? 바닥글이 무엇인지 알고 있으므로 웹사이트의 마지막 상자 또는 영역이어야 합니다.
표준 관행에 따라 SEO 링크, 연락처 정보, 소셜 미디어 상자 및 아이콘과 함께 로고 및 관련 사이트 링크를 추가하는 것이 바닥글을 만들 때 진행하는 방법입니다.
즉, 전환율이 높은 전형적인 홈페이지 레이아웃이며 거의 모든 종류의 비즈니스 모델에 적합합니다. 이런 식으로 웹사이트를 설정하는 데 시간과 투자를 한다면 몇 개월 이내에 수익이 크게 증가할 것이라고 거의 보장할 수 있습니다.
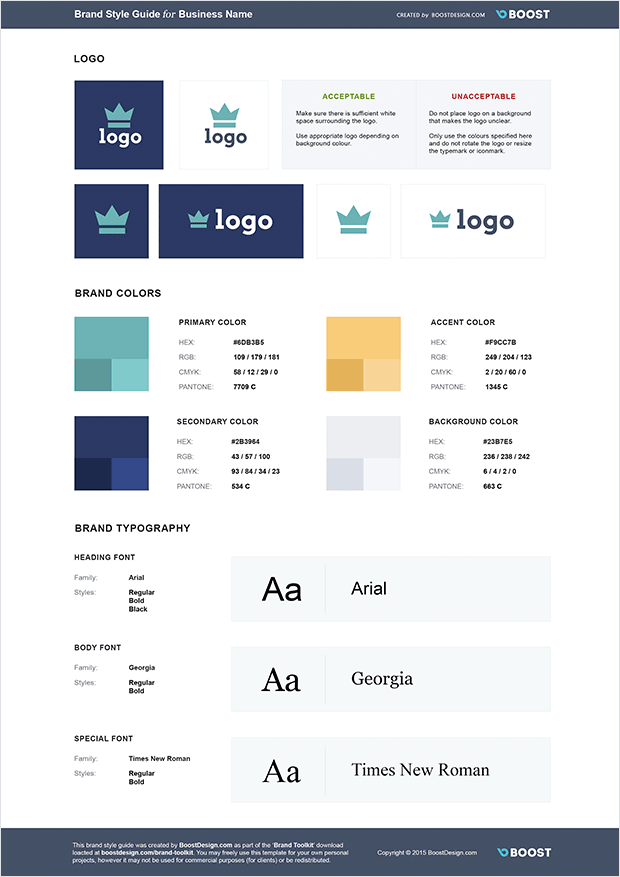
스타일 가이드로 일관된 디자인 유지
지금까지 우리는 타이포그래피, 색상, 사진 및 전환율이 높은 홈페이지 레이아웃에 대해 논의했습니다. 이러한 창의적 요소를 모두 정했다면 모든 요소를 매끄럽고 일관성 있게 유지하기 위해 노력해야 합니다.
그것이 바로 브랜드 스타일 가이드가 작동하는 곳입니다.
스타일 가이드는 로고마크, 타이포그래피 및 브랜드 색상 팔레트 측면에서 브랜드를 시각적으로 표현하는 방법을 명시적으로 설명하는 문서입니다.
스타일 가이드를 사용하거나 고수한 적이 없다면 웹사이트 및 기타 크리에이티브 자료가 취하는 퇴화 과정을 잘 알고 있을 것입니다. 첫 달은 모든 것이 좋아 보이지만 12개월이 지나면 브랜드가 Frankenstein의 모습을 갖추게 되었으며 일관성이 있거나 일치하는 것이 없습니다. 엉망입니다.
이것을 피하는 방법은 로고, 색상 및 타이포그래피에 대한 엄격한 규칙과 기준을 제시하는 간단한 브랜드 스타일 가이드를 만드는 것입니다.
다음은 간단한 스타일 가이드 템플릿의 예입니다.

스타일 가이드에는 최대 5개의 브랜드 색상(및 음영) 및 브랜딩에 사용하기로 선택한 글꼴과 함께 반전된 로고, 흑백 로고를 포함하여 사용하는 다양한 로고 변형을 모두 포함해야 합니다.
스타일 가이드를 구축한 후에는 사이버 먼지를 수집하기 위해 하드 드라이브에 두지 마십시오. 대신, 창의적인 작업을 담당하는 새 직원이나 계약자를 고용할 때마다 스타일 가이드가 가장 먼저 보이는지 확인하십시오.
귀하, 귀하의 직원 및 계약자가 귀하의 스타일 가이드와 함께 일할 때 귀하의 브랜드는 앞으로 수년 동안 일관되고 매끄럽고 아름다운 상태를 유지하도록 보장됩니다.
이 게시물을 재미있게 읽으셨기를 바라며 이러한 디자인 기능 중 하나, 둘 또는 모두를 자신의 비즈니스와 웹사이트에 구현하기를 진심으로 바랍니다. 그렇게 하면 긍정적인 결과만 보게 될 것이라고 장담할 수 있습니다.
그리고 비즈니스가 특정 수준에 도달하면 이 모든 것을 도와줄 전문 디자이너를 고용하는 것을 반드시 고려해야 합니다. 저는 현재 직접 디자인 작업을 할 수 있으므로 내 AwesomeWeb 프로필을 확인하고 궁금한 점이 있으면 언제든지 문의하세요.
더 읽어보기: '모든 빅 블로그의 공통점 10가지'
