5 ميزات تصميم مضمونة لزيادة المبيعات والتحويلات
نشرت: 2015-12-15
5 ميزات تصميم مضمونة لزيادة المبيعات والتحويلات
هل هناك ما هو أفضل من موقع مصمم بشكل جميل؟
في الواقع نعم ، هناك ...
موقع مصمم بشكل جميل يعزز المبيعات والتحويلات.
من المحتمل أنك تستخدم موقع ويب أو صفحة مقصودة تمتص ببساطة تحويل الزائرين إلى إجراءات هدف مكتملة ، أو بعبارات أبسط - التحويلات. على رأي القول:
يمكنك الحصول على كل حركة المرور في العالم ، ولكن إذا لم يتمكن موقع الويب الخاص بك من تحويل هذه الزيارات ، فلديك موقع ويب مهمل.
لست متأكدًا في الواقع من الذي صاغ هذا القول ، وربما كنت قد اختلقت ذلك للتو. لكن هذا صحيح مع ذلك.
إذا كنت تتصارع مع موقع الويب الخاص بك ، وتحاول تحسين تحويلاته ووجدت نفسك تصطدم بجدار من الطوب ، فأنا أريد مساعدتك في إصلاحه.
اليوم ، سأقوم بالكشف عن أفضل 5 تقنيات تصميم على الإطلاق تضمن زيادة المبيعات والتحويلات ، وتجعل عملك يبدو رائعًا في هذه العملية. وأفضل ما في الأمر أنك ستحبهم.
لكن أولاً ، من أنا ولماذا تستمع إلي؟
لست هنا للحديث عني ، لذا سأبقيها قصيرة. لقد كنت أصمم مواقع ويب وصفحات مقصودة عالية التحويل وكل شيء بينهما منذ 2005. أملك وأدير Boost Design ، وهو استوديو تصميم ناجح يركز فقط على التصميم عالي التحويل.
على مر السنين تعلمت وجربت أطنانًا من حيل التصميم و "الاختراقات" التي يمكن أن تعزز التحويلات بجدية وتساعد على تحسين النتيجة النهائية للأعمال.
قبل أن نتعمق في هذا المنشور ، دعني أطرح عليك بعض الأسئلة السريعة.
ماذا تعني زيادة عدد المشتركين في قائمة البريد الإلكتروني بنسبة 20٪ لعملك؟ ماذا عن زيادة 1٪ إضافية على تحويلات المبيعات ، أو زيادة بنسبة 150٪ في استفسارات العملاء المحتملين؟
لست متأكدًا بشأنك ، لكنني أعلم أن هذه الأرقام يمكن أن تغير الأعمال.
وبالطبع ، لا أضمن أنك سترى نفس النتائج ، ولكن إذا تابعت ونفذت ميزات التصميم هذه في موقع الويب الخاص بك وعملك ، فستكون على الطريق الصحيح.
قبل أن نمضي قدمًا ، أريد فقط أن أقول إنك لست بحاجة إلى أن تكون مصممًا محترفًا لتنفيذ هذه الميزات في مواقع الويب والصفحات المقصودة الخاصة بك. مستوى تخصيص التصميم في العديد من قوالب Wordpress ومنشئي الصفحات في أعلى مستوياته على الإطلاق ، ويجب أن تكون قادرًا على القيام بعمل رائع مع هؤلاء وحدك.
ومع ذلك ، أنا متحيز وأوصي تمامًا بتعيين مصمم محترف للقيام بذلك بمجرد وصول عملك إلى مستوى معين.
الآن بعد أن قيل ذلك ، دعنا نتعمق في أفضل خمسة اختراقات وميزات في التصميم:
1. الطباعة عالية التحويل
يمكن أن يكون للطباعة والخطوط التي تختار استخدامها على موقع الويب الخاص بك تأثير كبير على قابلية القراءة ، والتي ترتبط ارتباطًا مباشرًا بمعدلات التحويل الخاصة بك.
نحن الآن في وقت أصبح فيه اختيار الخطوط أسهل من أي وقت مضى ، وحجم الخطوط الجيدة والنظيفة - المجانية والمتميزة - الموجودة تحت تصرفنا لم يكن أبدًا أعلى من ذلك.
مواقع الخطوط المجانية مثل Google Fonts و Font Squirrel وأسواق الخطوط المتميزة مثل TypeKit و MyFonts تعني أنك لن تتعثر أبدًا في العثور على الخط المثالي لعلامتك التجارية وموقعك على الويب.
ولكن عندما يتعلق الأمر بذلك. يمكن أن يكون اختيار أسلوب الطباعة لموقع الويب الخاص بك فنًا جيدًا بحد ذاته.
تحتاج إلى التفكير في مجموعات الخطوط والأحجام والأوزان وما إذا كنت تريد استخدام خط serif أو sans-serif أم لا.
قد يكون الأمر شاقًا بعض الشيء ، لكن لحسن الحظ لدي بعض المؤشرات لك.
ما يفعل وما يترك في الطباعة
- لا تستخدم أكثر من 3 مجموعات خطوط على موقع الويب الخاص بك. اختر واحدًا للعناوين الرئيسية والعناوين الفرعية وآخر للنص الأساسي والفقرات. قد ترغب أيضًا في استخدام عائلة خطوط أخرى باعتدال ، مثل خط البرنامج النصي للاستخدام في العروض الترويجية والرسومات الثانوية.
- أوصي باستخدام خط sans-serif نظيف لأنه مثالي للشاشات والأجهزة المحمولة باليد مثل الهواتف والأجهزة اللوحية. تعد خطوط Serif ، الخطوط ذات "الأيدي" و "الأقدام" المنبثقة من شخصياتها أكثر ملاءمة للقراءة الطويلة ، ولهذا السبب لن ترى سوى خطوط serif المستخدمة في الكتب المطبوعة والقارئات الإلكترونية.
- بالنسبة للشاشات ، يتراوح حجم الخط الجيد للنص الأساسي ونص الفقرة بين 15-18 بكسل. في هذا الحجم ، ليس صغيرًا جدًا ليكون غير مريح وليس كبيرًا جدًا بحيث يقوم المستخدمون بالتمرير أو التمرير بدون داع.
- قم بزيارة المدونات والمواقع المفضلة لديك ولاحظ مجموعات الخطوط التي يستخدمونها. أداة جيدة لمعرفة الخط الذي يستخدمه موقع الويب هو مكون إضافي يسمى Fount.
أوصي بخطوط النص والفقرة

بروكسيما نوفا
خط ممتاز شائع بسعر معقول ، ولكنه مثالي تمامًا للنص الأساسي. إذا كنت تريد شيئًا مختلفًا قليلاً وأقل شيوعًا ، أقترح بديل Proxima Nova Soft.

عيار
خط رائع وواحد يعيدك 50 دولارًا لكل نمط خط (على سبيل المثال ، عادي ، غامق). كاليبر يجسد الاحتراف والحداثة ، وإذا كنت من رجال الأعمال المتمرسين بالعلامة التجارية ، فهو خيار رائع يجب مراعاته لكل من طباعة الجسم والعنوان.

روبوتو
يعتبر خط Roboto "الرسمي" من Google والذي يشبه خط Helvetica المعروف جيدًا ، وهو خط قياسي جيد ، على الرغم من أنه لا يوجد شيء خاص يعجبني فيه ، فهو يؤدي وظيفته فقط.

الروبوت شريف
في بعض الأحيان يمكنك الابتعاد عن استخدام خط serif على الشاشة ، ونادرًا ما يمكنك القيام بذلك. لكن خط Google المجاني Droid Serif يفعل هذا بالضبط. إذا كان يجب عليك استخدام خط serif على الشاشة ، فهذا هو الخط.

دائري
إذا كان لديك مبلغ إضافي قدره 1000 دولار لإنفاقه على عائلة خطوط واحدة ، فلا يمكنك تجاوز Circular بواسطة Lineto. مكلف للغاية ، لكنه أكثر جمالًا ، يكتسب Circular زخمًا باعتباره خطًا شائعًا باستخدامه في شعار Air BnB.
أوصي بخطوط النص والفقرة

أوزوالد
خط مجاني آخر وشائع مثل يوم ممطر في لندن ، Oswald نحيف وأنيق ويسمح لك بضغط الكثير من الأحرف في سطر واحد مما يجعله رائعًا لعناوين صفحات المبيعات الطويلة.

جيبسون بولد
يعد Gibson Bold خطًا متميزًا يمكنك شراؤه أو مزامنته من TypeKit ، وهو رائع للعناوين الكبيرة والجريئة التي تظهر في وجهك. ومع ذلك ، لا أوصي بالأوزان الأخرى في هذه العائلة ، فهي لا تبدو رائعة.

صوفيا برو
خط ممتاز آخر ، هذا أحد الخطوط المفضلة لدي. إنه نظيف وحديث ومتوازن تمامًا لعناوين الأخبار. سأذهب مع الوزن الأسود لعناوين الأخبار.

مونتسيرات
خط آخر مجاني ، وعلى هذا النحو ، يستخدم بشكل مفرط ، يعد Montserrat أحد خطوط Google الأخرى التي تؤدي وظيفته ، لكنني أشعر بالضيق بسبب مدى شيوع استخدامه.
لديك الآن تعليم في الطباعة وبعض الخيارات التي يجب مراعاتها عندما يتعلق الأمر باختيار الخط. قم بتنفيذ النصائح والخطوط التي تمت مناقشتها هنا وأنا متأكد من أنك سترى بعض التحسينات الجيدة في التحويل وسهولة القراءة مما سيقلل من معدلات الارتداد أيضًا.
2. تركيبات الألوان القاتلة
أهه اللون. من منا لا يقدر اللون باستثناء القوط؟
عندما يتعلق الأمر باختيار الألوان التي يجب استخدامها في مواقع الويب والصفحات المقصودة ، فلا توجد قواعد صارمة وسريعة. اختيار لوحة الألوان متروك لك تمامًا ولعلامتك التجارية ولجمهورك المستهدف.
ولكن هناك القليل مما يجب فعله وما يجب تجنبه.
ما يفعل وما لا يفعله اللون
- لا تستخدم أبدًا أكثر من 5 ألوان للعلامة التجارية ، إلا إذا كانت علامتك التجارية تتمحور حول قوس قزح ، وهو ما قد لا يكون كذلك. عدد جيد من الألوان لاستخدامها هو أربعة ، مع ظل وإبراز لكل لون. يجب أن تتكون ألوان علامتك التجارية من لون أساسي ولون ثانوي ولون للخلفية ولون مميز.
- ضع في اعتبارك جمهورك المستهدف. إذا كانوا في الغالب من الذكور ، فمن المحتمل أن تبتعد عن اللون الوردي والأرجواني. تعمل الصناعات الصحية بشكل أفضل مع الألوان الهادئة والاستخدام الذكي للمسافات البيضاء ، في حين أن اللياقة البدنية يمكن أن تكون مفتوحة تمامًا اعتمادًا على التركيبة السكانية. يمكنني التحدث عن علم نفس الألوان حتى أكون زرقاء في وجهي ، لكن القاعدة العامة هي أن الفطرة السليمة تسود. لن تستخدم لوحة ألوان زهرية على موقع كمال الأجسام الذكوري ، أليس كذلك؟
- لاحظ دائمًا رموز الألوان التي تستخدمها. كحد أدنى ، يجب أن يكون لديك رمز HEX مسجل ، وإذا كنت تخطط لاستخدام ألوانك خارج الشاشة ، فيجب أن تلاحظ رموز Pantone و CYMK أيضًا. يؤدي عدم القيام بذلك إلى ظهور علامة تجارية غير متسقة بمرور الوقت. كبير لا ، لا.
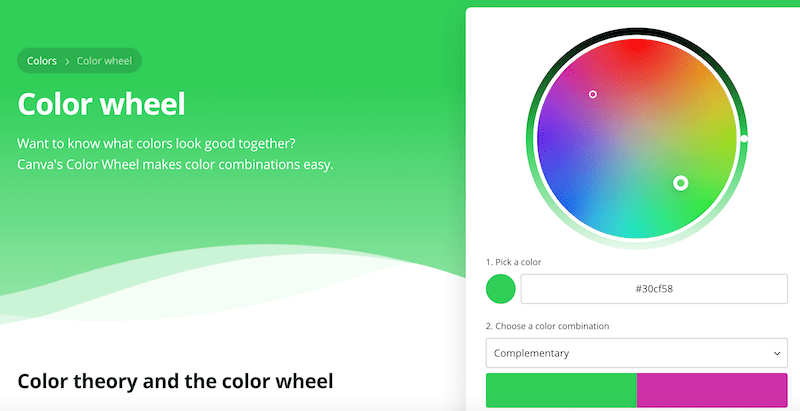
هذا مقال ممتاز عن فهم نظرية الألوان
تريد أن تعرف ما هي الألوان التي تبدو جيدة معًا؟
تجعل عجلة الألوان من Canva مجموعات الألوان أمرًا سهلاً.
استخدام الألوان المناسبة معًا - سيعزز المبيعات والتحويلات.

كيف تصنع تركيبة لونية قاتلة
إذا لم يكن لديك عظمة إبداعية في جسمك ولا يمكنك تنسيق لوحة الألوان لإنقاذ حياتك ، فلا داعي للقلق. هناك أدوات وتطبيقات متوفرة لمساعدتك.
في ما يلي بعض الأماكن المفضلة لدي للحصول على الإلهام عند تصميم علامة تجارية جديدة للعميل:

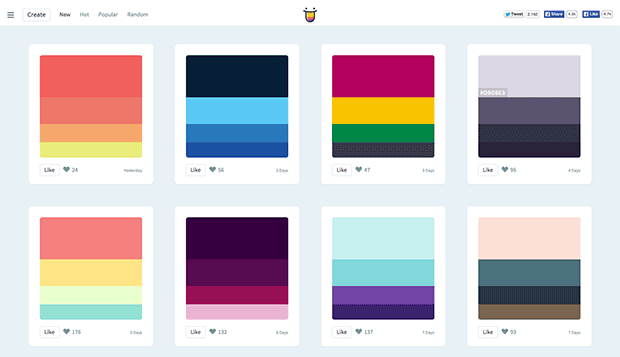
Adobe Color
كان يُعرف سابقًا باسم Kulur ، يمكنك استكشاف مكتبة من مجموعات الألوان الرائعة المقدمة من المستخدم. كن حذرًا ، يمكن أن يكون هذا وقتًا طويلاً لأنه ممتع للغاية للتصفح.

مطاردة اللون
على غرار Adobe Color ، ولكنه أسهل في الاستخدام ، تتميز ميزة البحث عن الألوان بمجموعات ألوان جميلة كل يوم وتتيح لك إرسال الألوان الخاصة بك.

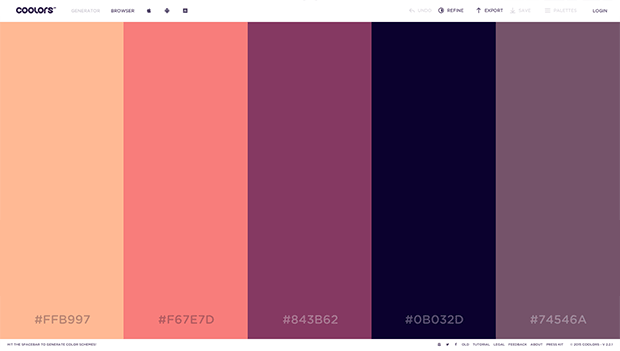
مبردات
تطبيق رائع للغاية لأي متحمس للون ناشئ. فقط اضغط على شريط المسافة لتحميل لوحة جديدة حتى تعثر على "اللوحة".

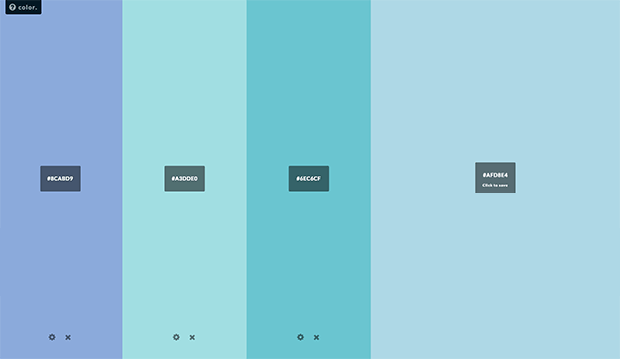
ألوان HailPixel
هذا التطبيق البسيط هو بمثابة منتقي ألوان كبير الحجم يتيح لك تحريك المؤشر عبر الشاشة لتغيير اللون. بسيطة وجميلة ورائعة للإلهام.
3. التصوير عالي التحويل
لقد قطعنا شوطًا طويلاً منذ أيام التصوير الفوتوغرافي للأوراق المالية الجبن ، والمُسْتَفْدِر ، والضعيف.
أنت تعرف الأشخاص الذين أتحدث عنهم ، فريق شركة يجلس حول طاولة غرفة اجتماعات مع ابتسامات كبيرة ومثالية وذات أسنان وملابس عمل رسمية مثالية للصور.
شكرا للنجوم التي انتقلنا إليها.
ومع ذلك ، يمكن أن يكون التصوير الفوتوغرافي المناسب سلاحًا قويًا لزيادة التحويلات في أي وسيط تقريبًا. يمكن أن تستفيد جميع إعلانات Facebook ومواقع الويب والصفحات المقصودة الخاصة بك من صورة فوتوغرافية موضوعة بشكل استراتيجي.
عند اختيار التصوير الفوتوغرافي ، عليك التفكير في مكان استخدامه. إذا كان لموقعك الإلكتروني الرئيسي ، اسأل نفسك ، هل يدعم علامتك التجارية أم أنه يسبب تفاوتًا؟
إذا كنت تختار صورًا لإعلانات Facebook أو صفحات مقصودة ، فحاول استخدام واحدة حيث يواجه الموضوع عنوانك الرئيسي أو نسخة بارزة. هذا له تأثير نفسي متأصل في إجبار عيون المستخدمين على المكان الذي يواجهه الموضوع أو ينظر إليه ، وقد ثبت أنه يزيد التحويلات والمشاركة.
ما عليك سوى إلقاء نظرة على إعلان Sunsilk هذا على سبيل المثال:


ولكن كيف يمكنك الحصول على الصور الفوتوغرافية الخاصة بك؟ ما الموقع الذي يجب أن تستخدمه؟ هناك العديد من الخيارات والعديد من إيجابيات وسلبيات كل منها يمكن أن تكون شاقة في حد ذاتها.
اسمحوا لي أن أحاول تفريغها جميعًا من أجلك من خلال التوصية بمواقع الصور الفوتوغرافية المفضلة لدي وإيجابيات وسلبيات كل منها.

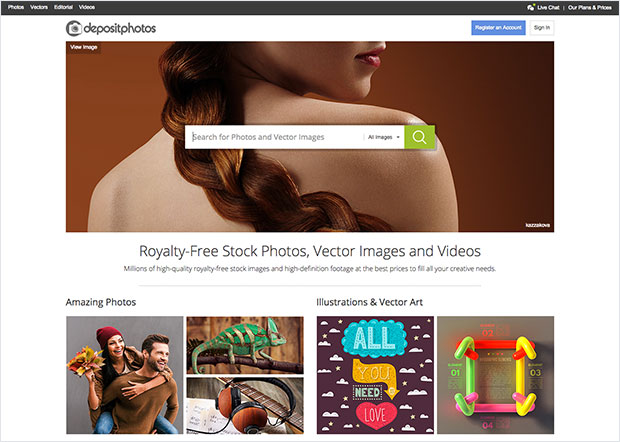
إيداع الصور
هذا هو موقع صور مخزوني لدي. مداها ضخم وجودتها جيدة جدًا. سيستغرق الأمر وقتًا أطول قليلاً للعثور على الصورة الصحيحة مقارنة بالمواقع الأكثر تكلفة ، لكن في رأيي ، الأمر يستحق ذلك.

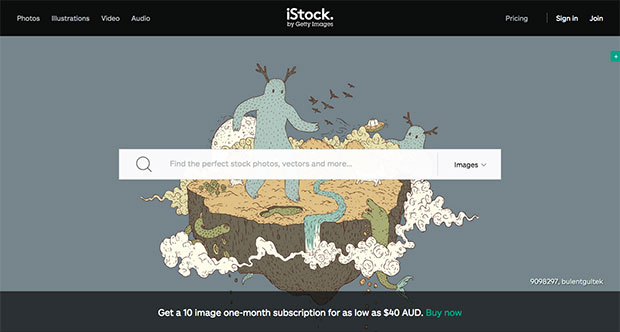
iStockPhoto
الأب الكبير لمواقع الصور. مداها ضخم وجودتها لا تشوبها شائبة. لكن توقع أن تدفع علاوة مقابل صورة واحدة فقط. خيار رائع للوكالات أو أولئك الذين يعملون مع عملاء ومشاريع راقية.

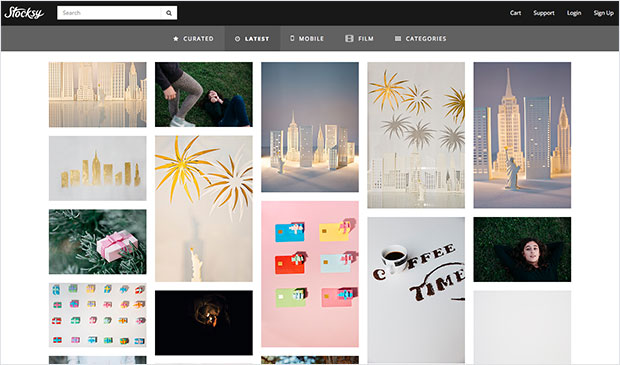
ستوكسي
إذا اضطررت إلى اختيار موقع الصور الفوتوغرافية المفضل لدي بناءً على الجودة وحدها ، فسيكون Stocksy خياري الأول بسهولة. مداها سوبر الحديثة و relatable. ومع ذلك ، لا تزال أسعارها مرتفعة في نهاية المقياس.

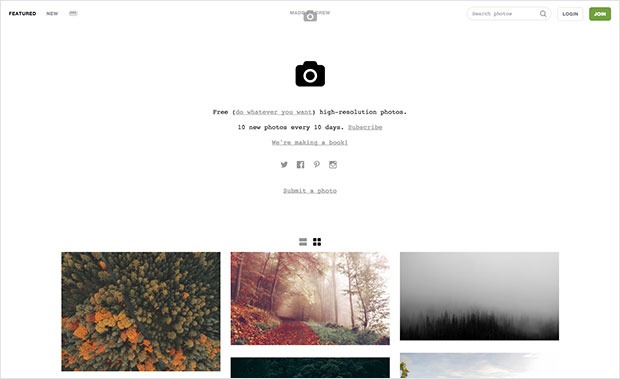
Unsplash
ربما لم يكن لديك أي نقود لتطرحها على الصور المخزنة؟ لا مشكلة. تحقق من Unplash للحصول على مجموعة جميلة من التصوير الفوتوغرافي المجاني للاستخدام. المشكلة الوحيدة التي أراها مع unsplash هي أن صورهم يمكن أن تكون غير عملية بعض الشيء في بعض الأحيان لأنها تتميز في الغالب بمناظر طبيعية ومشاهد حضرية ، لكنني أعتقد أن هذا بدأ يتغير.

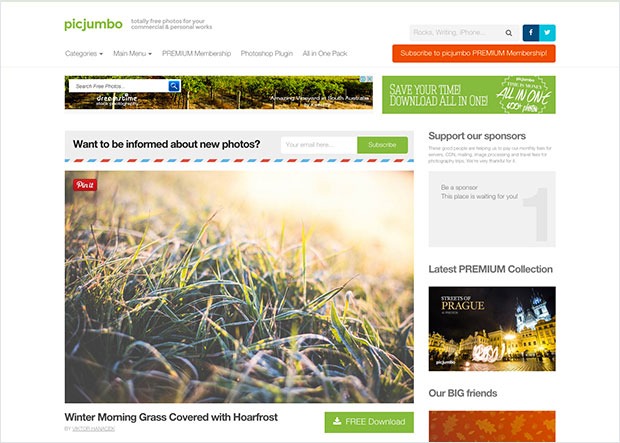
بيك جامبو
لما؟ موقع آخر للصور المجانية؟ نعم ، نعم بالفعل. يحتوي Pic Jumbo على مجموعة رائعة من التصوير العملي المجاني للاستخدام ولكن حجمها ليس كبيرًا مثل حجم unplash.
عندما يتعلق الأمر بالتصوير الفوتوغرافي للأوراق المالية ، اسأل نفسك مرة أخرى ، هل يكمل علامتي التجارية وهل هي في موقع استراتيجي لتكمل أي محتوى أو ميزات نسخ مهمة في الوسط؟
4. تخطيط الصفحة الرئيسية ذات التحويل العالي
من المحتمل جدًا أن يكون لديك موقع ويب "محور" يعمل بمثابة صومعة تعليق مركزية لجميع المحتوى الخاص بك وروابط إلى صفحات مقصودة وصفحات ضغط. هناك احتمالات كبيرة أيضًا أن تخطيط موقع الويب الخاص بك لم يتم تحسينه لتلبية أهداف عملك في شكل تحويلات مكتملة.
يوجد أدناه إطار سلكي لتخطيط الصفحة الرئيسية الذي يركز على التحويل. [الإطار السلكي هو صورة أو مجموعة صور تعرض العناصر الوظيفية لموقع ويب أو صفحة]

5. التنقل في الموقع
يعمل بشكل أفضل رأس بسيط مع شعارك ولا يزيد عن 6 خيارات قائمة ورموز اجتماعية اختيارية. لا تميل إلى استخدام اتجاهات مثل قائمة "الهامبرغر" على مواقع سطح المكتب - فهذا سيضر بتحويلاتك وتجربة المستخدم.
يختلف كل موقع عن الآخر ، لكنني أوصي بإدراج الصفحات التالية في التنقل الخاص بك.
ابدأ هنا الصفحة:
إذا كان محتوى موقع الويب والمدونة الخاص بك ثقيلًا ، فيمكنك استخدام هذه الصفحة لتقديم زوار جدد إلى موقع الويب الخاص بك وتوجيههم إلى الفئات الأكثر شيوعًا وذات الصلة باستخدام خريطة موقع مبسطة وسهلة الاستخدام.
بدلاً من ذلك ، يمكنك استخدام هذه الصفحة كصفحة ضغط توفر مغناطيسًا رئيسيًا يتعلق بمشكلتهم والحل الخاص بك.
صفحة المنتجات / الخدمات:
سيكون العنصر التالي في التنقل هو المكان المثالي لعرض صفحة منتجاتك أو خدماتك والارتباط بأي صفحات مقصودة خارجية (أو داخلية) قد تكون لديك لكل منتج أو خدمة. إذا كان لديك العديد من المنتجات والخدمات ، فستكون القائمة المنسدلة مثالية لذلك.
دراسات الحالة / الشهادات / صفحة المحفظة:
يريد عملاؤك وعملائك معرفة أن الحل الذي تقدمه يعمل بشكل صحيح؟ اعتمادًا على عملك ، ضع دراسات الحالة أو الشهادات أو النتائج أو صفحة المحفظة في قائمة التنقل الخاصة بك لبناء الثقة مع الزوار الجدد وإظهار أنك تقدم قيمة فعلية.
حول الصفحة:
نعم ، سيئ السمعة حول الصفحة. هذه فرصتك للتحدث عن نفسك وشركتك ومنتجاتك وخدماتك وأي جوائز وأوسمة حصلت عليها وهي ضرورية لقائمة التنقل الخاصة بك لأنها تبني الثقة وتقلل من الاحتكاك.
صفحة المدونة:
يمكن لأي نشاط تجاري تقريبًا الاستفادة من تسويق المحتوى ، وسيؤدي ذلك إلى حركة مرور طويلة الأجل على الموقع ، وإذا تم القيام بذلك بشكل صحيح ، فسيتم إنشاء قوائم العملاء المحتملين في شكل ترقيات للمحتوى وأدوات الاشتراك وما إلى ذلك. إذا كنت مدونًا (وهو ما يجب عليك!) ، فهذا أمر لا بد منه للتنقل الخاص بك.
صفحة الاتصال:
لا تفكر مطلقًا ، يجب أن تكون صفحة الاتصال بنا دائمًا في قائمة التنقل الخاصة بك. إذا كان مفقودًا ، فتوقع أن تفقد الثقة والتحويلات أيضًا. امنح زوار موقعك طرقًا متعددة للاتصال بك. فكر في البريد الإلكتروني ، والهاتف ، وسكايب ، وعنوان العمل ، ووسائل التواصل الاجتماعي ، والحمام الزاجل ... تحصل على الفكرة.
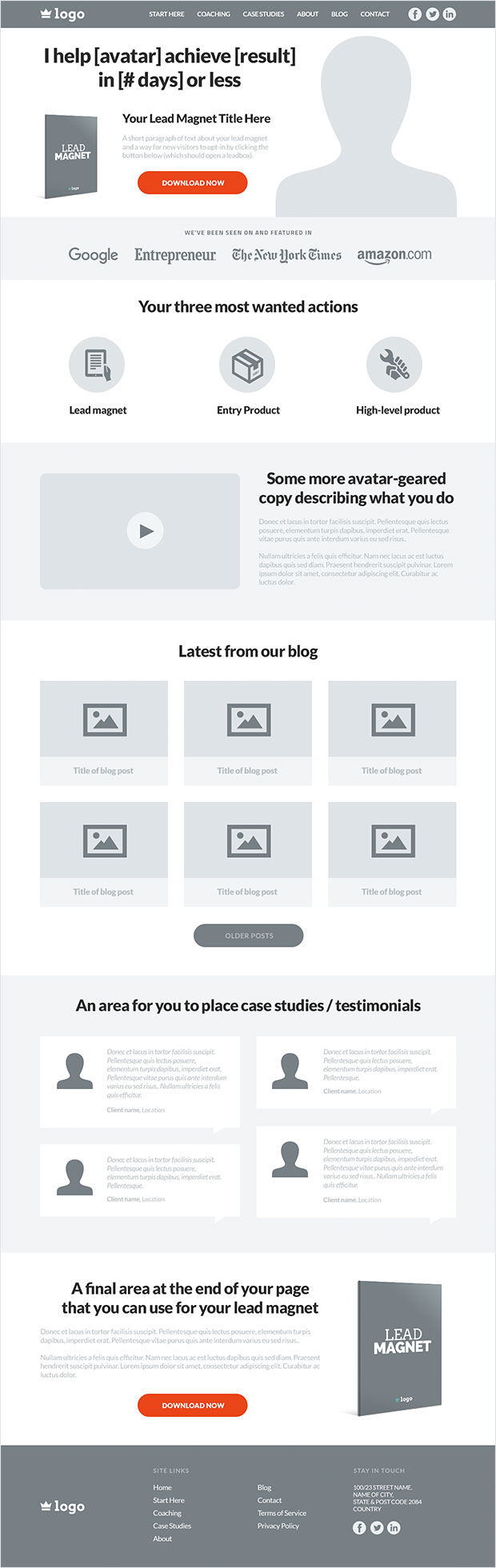
منطقة البطل

حتى لا يتم الخلط بينه وبين شاشة الصفحة الرئيسية بالحجم الكامل ، يجب أن تشغل منطقة البطل جزءًا كبيرًا من الجزء المرئي ويجب أن توضح بشكل استراتيجي ما يفعله عملك ، بينما تعمل كوسيلة لجمع عملاء محتملين جدد عبر مغناطيس الرصاص.
كما ترى ، العنوان قصير ويلخص بالضبط ما يفعله النشاط التجاري. توجد مساحة لصورة احترافية إذا كانت لموقع ويب خاص بعلامة تجارية ، أو يمكن استبدالها بأي صورة أخرى أو حتى مقطع فيديو تمهيدي.
الميزة التالية التي ستلاحظها هي منطقة المغناطيس الرئيسي. تكمن الفكرة في عرض ecover لمغناطيس الرصاص الخاص بك بعنوان قصير ، وبعض النصوص الداعمة ، وأخيرًا زر يفتح عند النقر عليه نافذة منبثقة مع نموذج التقيد الخاص بك. هناك العديد من الأدوات التي يمكنها القيام بذلك مثل Popup Domination.
نقابة المحامين "الهيئة"

ميزة التصميم الشائعة التي ستلاحظها في العديد من المواقع التي يملكها ويديرها مسوقو السلطة هي "شريط السلطة". الغرض من هذا الشريط هو بوضوح بناء الثقة والسلطة والمصداقية. هناك لقول "مرحبًا ، أعرف ما أتحدث عنه عندما يتعلق الأمر بـ [TOPIC] ولدي ثقة في هذه المنشورات والشبكات الرئيسية لدعمي."
إذا تم تمييزك أو تدوينك كضيف لأي موقع ويب أو مدونة أو مجلة أو صحيفة أو منشور محترم ، فهذه المنطقة هي فرصتك لإثبات خبرتك.
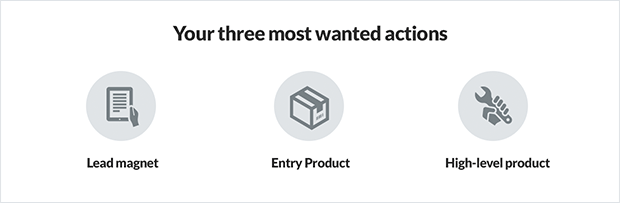
مربع "أكثر الأعمال المطلوبة"

لذا فقد أوضحت الآن ما تفعله بالضبط والمشكلة التي تحلها ، لقد قدمت فرصة للزوار للانضمام إلى قبيلتك وقد عرضت خبرتك مع شريط السلطة.
تتمثل الخطوة التالية في توجيه الزائرين إلى أكثر الإجراءات المطلوبة (MWA) ، من أجل الإجراء الأسهل الذي يجب اتخاذه ، مثل تنزيل برنامج Magnet الرئيسي ، إلى الإجراءات ذات المستوى الأعلى مثل الانضمام إلى برامج التدريب ذات التذاكر العالية.
يجب أن يرتبط كل مربع أو رمز MWA داخلي بالصفحة المقصودة المقابلة له أو صفحة الضغط التي تتولى بعد ذلك المسؤولية وتشجع الزائر على اتخاذ هذا الإجراء أو التحويل المحدد.
مربع "مزيد من المعلومات"

يحتاج بعض زوار الموقع إلى رعاية قبل أن يثقوا بك في إمكانية الوصول إلى صندوق الوارد الخاص بهم أو أموالهم التي حصلوا عليها بشق الأنفس. تم تصميم مربع "مزيد من المعلومات" لتوفير مزيد من الخلفية حول عملك والمشكلة التي تحلها من أجل الصور الرمزية الخاصة بك.
قد يكون المزيج الجيد لهذه المنطقة هو توفير مقطع فيديو وعنوان فرعي وفقرة أو فقرتين من نسخة داعمة للتحدث إلى زوارك وتقديم رؤية أكثر شمولاً عن عملك ومنتجاتك وخدماتك.
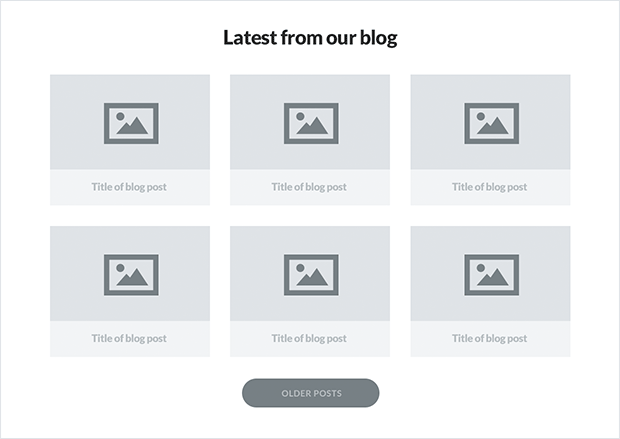
مشاركات المدونة

مرة أخرى ، إذا كنت تستخدم تسويق المحتوى كقناة للوصول إلى جمهورك ، فليس من المنطقي تضمين أحدث منشورات المدونة الخاصة بك في مكان ما على صفحتك الرئيسية. هناك العديد من الطرق لتقديم مشاركات مدونتك بشكل جمالي وتخطيطات متعددة للاختيار من بينها.
ومع ذلك ، يجب أن يكون التصميم المفضل لدي هو تخطيط الشبكة على غرار البطاقة. يوفر مساحة لرسم مميز وعنوان ويسمح للزائرين بمسح منشورات مدونتك بسرعة لمعرفة أي جزء من المحتوى هو الأكثر ملاءمة لاحتياجاتهم الفورية.
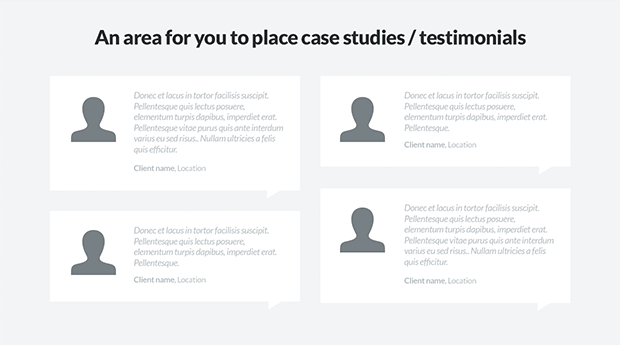
شهادات ودراسات حالة قصيرة

لدعم سلطتك وتأثيرك وقيمتك ، يجب أن تفكر في إضافة منطقة إلى صفحتك الرئيسية تتضمن 4 - 6 شهادات من بعض عملائك الحاليين أو عملائك. سيساهم هذا فقط في بناء المزيد من الثقة وإثبات أن العمل والمنتجات التي تقدمها تحقق نتائج فعلية.
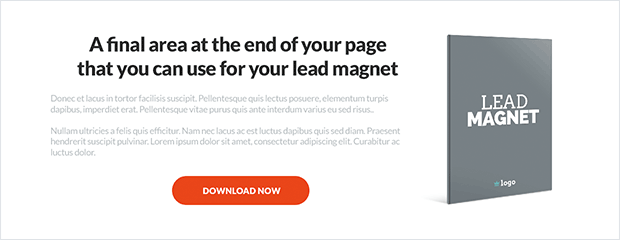
صندوق مغناطيس الرصاص السفلي

وفقًا للعديد من دراسات الخرائط الحرارية ، لن يقوم الكثير من الزوار بالتمرير لأسفل حتى الآن على صفحتك الرئيسية. مع المربعات والوحدات المذكورة بالفعل فوق هذه المنطقة ، يجب أن يكون زوارك في طريقهم لاستكشاف منتجاتك وخدماتك ومحتواك.
ومع ذلك ، لا يزال يتعين عليك عدم إهمال هذا الجهد الأخير لتشجيع الزوار على الانضمام إلى قبيلتك.
ستساعدك منطقة المغناطيس السفلية هذه على القيام بذلك. استخدم هذه المساحة لعرض مغناطيس الرصاص الخاص بك ، وقدم عنوانًا وفقرتين أو ثلاث فقرات من نسخة الدعم جنبًا إلى جنب مع رسم غلاف مغناطيسي رئيسي وزر استدعاء للعمل الذي يفتح نموذجًا منبثقًا للاشتراك.
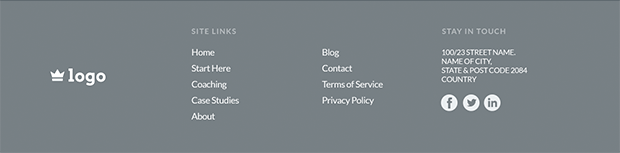
تذييل موقع الويب

آه ، ماذا عساي أن أقول؟ نعلم جميعًا ما هو التذييل ، لذلك لا داعي للقول إنه يجب أن يكون المربع الأخير أو المنطقة على موقع الويب الخاص بك.
وفقًا للممارسة المعتادة ، فإن إضافة شعارك وروابط الموقع ذات الصلة جنبًا إلى جنب مع روابط تحسين محركات البحث ومعلومات الاتصال ومربعات وأيقونات الوسائط الاجتماعية هي الطريقة التي يجب اتباعها عند صياغة تذييل الصفحة.
هذا هو تخطيط الصفحة الرئيسية النموذجي عالي التحويل باختصار وهو مناسب لأي نوع من نماذج الأعمال تقريبًا. إذا استغرقت وقتًا واستثمرت في إعداد موقع الويب الخاص بك بهذه الطريقة ، يمكنني أن أضمن تقريبًا أنك ستشهد زيادة هائلة في صافي أرباحك في غضون بضعة أشهر.
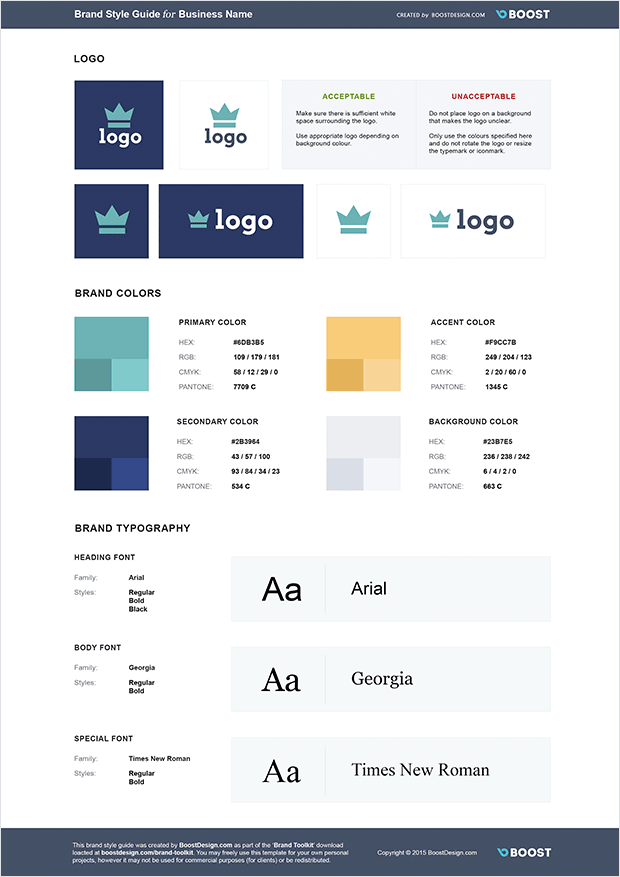
الحفاظ على اتساق التصميم مع دليل الأسلوب
لقد ناقشنا حتى الآن الطباعة واللون والتصوير وتخطيط الصفحة الرئيسية عالي التحويل. بمجرد قيامك بتدوين كل هذه العناصر الإبداعية ، ستحتاج بعد ذلك إلى بذل الجهد لإبقائها كلها سلسة ومتسقة.
وهنا يأتي دور دليل أسلوب علامتك التجارية.
دليل النمط هو مستند ينص صراحة على كيفية تمثيل علامتك التجارية بصريًا من حيث الشعارات والطباعة ولوحات ألوان العلامة التجارية.
إذا لم تستخدم أو تلتزم بدليل الأسلوب قبل أن أكون متأكدًا من أنك تدرك جيدًا العملية المتدهورة التي يتخذها موقع الويب الخاص بك والمواد الإبداعية الأخرى. يبدو كل شيء في الشهر الأول رائعًا ، ولكن بعد مرور 12 شهرًا ، اتخذت علامتك التجارية مظهر فرانكشتاين ولا يوجد شيء متسق أو متطابق. إنه في حالة من الفوضى.
تتمثل طريقة تجنب ذلك في إنشاء دليل بسيط لأسلوب العلامة التجارية يضع قواعد ومعايير صارمة لشعارك وألوانك وطباعةك.
يوجد أدناه مثال على قالب دليل أسلوب بسيط.

في دليل الأسلوب الخاص بك ، يجب عليك تضمين جميع أشكال الشعار المختلفة التي تستخدمها ، بما في ذلك الشعارات المقلوبة والشعارات بالأبيض والأسود ، إلى جانب ما يصل إلى 5 ألوان للعلامة التجارية (وظلالها) والخطوط التي اخترتها لاستخدامها في علامتك التجارية.
بمجرد إنشاء دليل الأسلوب الخاص بك ، لا تدعه يجلس على محرك الأقراص الثابتة لديك لجمع الغبار الإلكتروني. بدلاً من ذلك ، كلما قمت بتعيين موظف أو مقاول جديد مكلف بأي عمل إبداعي ، تأكد من أن دليل أسلوبك هو أول شيء يراه.
عندما تعمل أنت وموظفوك والمتعاقدون مع أسلوبك ، فإن علامتك التجارية مضمونة للبقاء متسقة وسلسة وجميلة لسنوات عديدة قادمة.
أتمنى مخلصًا أن تكون قد استمتعت بقراءة هذا المنشور وأن تقوم بتنفيذ واحدة أو اثنتين أو كل ميزات التصميم هذه في عملك ومواقع الويب الخاصة بك. إذا قمت بذلك ، يمكنني أن أضمن أنك لن ترى سوى النتائج الإيجابية.
وتذكر ، عندما يصل عملك إلى مستوى معين ، يجب أن تفكر بالتأكيد في الاستعانة بمصمم محترف لمساعدتك في كل هذا. أنا متاح حاليًا لأعمال التصميم بنفسي ، لذا لا تتردد في مراجعة ملفي الشخصي في AwesomeWeb والتواصل مع أي أسئلة لديك.
اقرأ المزيد: "10 عناصر تصميم مشتركة بين جميع المدونات الكبيرة"
