5 คุณสมบัติการออกแบบที่รับประกันการเพิ่มยอดขายและการแปลง
เผยแพร่แล้ว: 2015-12-15
5 คุณสมบัติการออกแบบที่รับประกันการเพิ่มยอดขายและการแปลง
มีอะไรดีไปกว่าเว็บไซต์ที่ออกแบบอย่างสวยงามหรือไม่?
ที่จริงก็มี...
เว็บไซต์ที่ออกแบบอย่างสวยงามซึ่งช่วยเพิ่มยอดขายและ Conversion
เป็นไปได้ว่าคุณอาจใช้เว็บไซต์หรือหน้า Landing Page ที่แค่เปลี่ยนผู้เข้าชมให้กลายเป็นการกระทำตามเป้าหมายที่สำเร็จ หรือในแง่ที่ง่ายกว่าก็คือ Conversion ดังคำกล่าวที่ว่า
คุณสามารถมีปริมาณการใช้งานทั้งหมดในโลก แต่ถ้าเว็บไซต์ของคุณไม่สามารถแปลงปริมาณการใช้งานนั้นได้ แสดงว่าคุณมีเว็บไซต์ขยะ
ฉันไม่แน่ใจจริงๆ ว่าใครเป็นคนคิดคำพูดนั้น และฉันอาจจะเพิ่งคิดขึ้นเอง แต่ก็จริงอยู่
หากคุณเคยต่อสู้กับเว็บไซต์ของคุณ พยายามที่จะปรับปรุงการแปลงและคุณพบว่าตัวเองโดนกำแพงอิฐ เราต้องการช่วยคุณแก้ไข
วันนี้ฉันจะมาเปิดเผย 'แฮ็ก' การออกแบบ 5 อันดับแรกของฉันที่รับประกันว่าจะช่วยเพิ่มยอดขายและ Conversion และทำให้ธุรกิจของคุณดูน่าทึ่งในกระบวนการนี้ และเหนือสิ่งอื่นใด คุณจะต้องรักพวกเขา
แต่ก่อนอื่น ฉันเป็นใครและทำไมต้องฟังฉัน
ฉันไม่ได้มาที่นี่เพื่อพูดถึงฉัน ดังนั้นฉันจะพูดให้สั้น ฉันออกแบบเว็บไซต์และแลนดิ้งเพจที่มีการแปลงสูงและทุกอย่างในระหว่างนั้นมาตั้งแต่ปี 2548 ฉันเป็นเจ้าของและดำเนินการ Boost Design ซึ่งเป็นสตูดิโอออกแบบที่ประสบความสำเร็จซึ่งมุ่งเน้นเฉพาะการออกแบบที่มีการแปลงค่าสูงเท่านั้น
หลายปีที่ผ่านมา ฉันได้เรียนรู้และทดลองเทคนิคการออกแบบมากมายและ 'แฮ็ก' ที่สามารถสนับสนุน Conversion อย่างจริงจังและช่วยปรับปรุงผลกำไรของธุรกิจ
ก่อนที่เราจะเจาะลึกเนื้อหาของโพสต์นี้ ให้ฉันถามคำถามสั้นๆ สองสามข้อกับคุณ
สมาชิกรายชื่ออีเมลที่เพิ่มขึ้น 20% มีความหมายต่อธุรกิจของคุณอย่างไร แล้วการเพิ่มขึ้น 1% ของการแปลงหน้าการขายของคุณหรือการสอบถามข้อมูลลูกค้าเป้าหมายเพิ่มขึ้น 150% ล่ะ
ฉันไม่แน่ใจเกี่ยวกับคุณ แต่ฉันรู้ว่าตัวเลขเหล่านี้สามารถเปลี่ยนแปลงธุรกิจได้
และแน่นอน ฉันไม่รับประกันว่าคุณจะเห็นผลลัพธ์แบบเดียวกัน แต่ถ้าคุณปฏิบัติตามและใช้คุณลักษณะการออกแบบเหล่านี้ในเว็บไซต์และธุรกิจของคุณ คุณก็จะไปได้ดี
ก่อนที่เราจะก้าวไปข้างหน้า ฉันอยากจะบอกว่าคุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการออกแบบเพื่อนำคุณลักษณะเหล่านี้ไปใช้ในเว็บไซต์และหน้า Landing Page ของคุณ ระดับการปรับแต่งการออกแบบในธีม Wordpress และเครื่องมือสร้างหน้าต่างๆ อยู่ในระดับสูงตลอดเวลา และคุณควรจะสามารถทำงานได้ดีกับสิ่งเหล่านี้เพียงอย่างเดียว
อย่างไรก็ตาม ฉันมีอคติและขอแนะนำให้จ้างนักออกแบบมืออาชีพให้ทำเช่นนี้เมื่อธุรกิจของคุณมาถึงระดับหนึ่งแล้ว
จากที่กล่าวมา มาดูแฮ็กและฟีเจอร์การออกแบบยอดนิยม 5 อย่างของฉันกัน:
1. วิชาการพิมพ์ที่มีการแปลงภาพสูง
การพิมพ์และแบบอักษรที่คุณเลือกใช้บนเว็บไซต์ของคุณอาจมีผลกระทบอย่างมากต่อความสามารถในการอ่าน ซึ่งเชื่อมโยงโดยตรงกับอัตราการแปลงของคุณ
ถึงเวลาแล้วที่การเลือกแบบอักษรไม่เคยง่ายอย่างนี้มาก่อน และปริมาณของแบบอักษรที่ดีและสะอาดตา ทั้งแบบฟรีและพรีเมียม พร้อมให้บริการอย่างที่ไม่เคยมีมาก่อน
ไซต์แบบอักษรฟรี เช่น Google Fonts และ Font Squirrel และตลาดแบบอักษรพรีเมียม เช่น TypeKit และ MyFonts หมายความว่าคุณจะไม่พลาดการค้นหาแบบอักษรที่สมบูรณ์แบบสำหรับแบรนด์และเว็บไซต์ของคุณ
แต่เมื่อมันลงมาแล้ว การเลือกรูปแบบตัวอักษรสำหรับเว็บไซต์ของคุณอาจเป็นงานวิจิตรศิลป์ในตัวเอง
คุณต้องพิจารณาตระกูลแบบอักษร ขนาด น้ำหนัก และพิจารณาว่าจะใช้แบบอักษร serif หรือ sans-serif หรือไม่
มันอาจจะดูน่ากังวลเล็กน้อย แต่โชคดีที่ฉันมีคำแนะนำสองสามข้อสำหรับคุณ
สิ่งที่ควรทำและไม่ควรทำในการพิมพ์
- อย่าใช้ฟอนต์มากกว่า 3 ตระกูลบนเว็บไซต์ของคุณ เลือกหนึ่งรายการสำหรับพาดหัวและหัวข้อย่อย และอีกรายการหนึ่งสำหรับเนื้อหาและย่อหน้าของคุณ คุณอาจต้องการใช้ตระกูลแบบอักษรอื่นเท่าที่จำเป็น เช่น แบบอักษรสคริปต์สำหรับใช้ในการโปรโมตและกราฟิกรอง
- ฉันแนะนำให้ใช้ฟอนต์ sans-serif ที่สะอาด เนื่องจากเหมาะสำหรับหน้าจอและอุปกรณ์มือถือ เช่น โทรศัพท์และแท็บเล็ต ฟอนต์ Serif ฟอนต์ 'hands' และ 'feet' จากตัวละครนั้นเหมาะสมกว่าสำหรับการอ่านแบบยาว นั่นคือเหตุผลที่คุณจะเห็นแค่ฟอนต์ serif ที่ใช้ในหนังสือสิ่งพิมพ์และ e-reader เท่านั้น
- สำหรับหน้าจอ ขนาดแบบอักษรที่ดีสำหรับเนื้อหาและข้อความในย่อหน้าอยู่ระหว่าง 15 – 18px ขนาดนี้ไม่เล็กเกินไปที่จะอึดอัดและไม่ใหญ่เกินไปที่จะให้ผู้ใช้เลื่อนหรือปัดโดยไม่จำเป็น
- เยี่ยมชมบล็อกและเว็บไซต์โปรดของคุณและจดกลุ่มแบบอักษรที่ใช้ เครื่องมือที่ดีในการค้นหาว่าเว็บไซต์ใช้แบบอักษรใดคือปลั๊กอินชื่อ Font
แบบอักษรเนื้อหาและย่อหน้าที่ฉันแนะนำ

พรอกซิมา โนวา
แบบอักษรพรีเมียมราคาสมเหตุสมผลทั่วไป แต่สมบูรณ์แบบสำหรับข้อความเนื้อหา หากคุณต้องการบางอย่างที่แตกต่างออกไปเล็กน้อยและไม่ค่อยพบเห็นบ่อยนัก ฉันขอแนะนำทางเลือก Proxima Nova Soft

ความสามารถ
แบบอักษรที่สวยงามและจะทำให้คุณได้รับเงินคืน 50 ดอลลาร์ต่อรูปแบบแบบอักษร (เช่น ปกติ ตัวหนา) Calibre แสดงถึงความเป็นมืออาชีพ ความทันสมัย และหากคุณทำธุรกิจที่เข้าใจแบรนด์ ก็เป็นตัวเลือกที่ดีในการพิจารณาการพิมพ์ทั้งตัวหนังสือและพาดหัว

Roboto
ฟอนต์ Google ที่ 'เป็นทางการ' และฟอนต์ที่คล้ายกับ Helvetica ที่รู้จักกันดีคือ Roboto เป็นฟอนต์มาตรฐานที่ดี แม้ว่าจะไม่มีอะไรพิเศษเป็นพิเศษที่ผมชอบเกี่ยวกับมัน แต่มันก็ใช้งานได้ดี

Droid Serif
บางครั้งคุณสามารถใช้ฟอนต์ serif บนหน้าจอได้ และแทบจะทำได้ไม่บ่อยนัก แต่ Droid Serif แบบอักษรฟรีของ Google ทำได้แค่นี้ หากคุณต้องใช้ฟอนต์ serif บนหน้าจอ นี่คือฟอนต์ตัวนี้

หนังสือเวียน
หากคุณมีเงินเหลือ 1,000 ดอลลาร์เพื่อใช้จ่ายในตระกูลฟอนต์เดียว คุณจะไม่สามารถผ่าน Circular by Lineto ได้ ราคาแพงมาก แต่ที่สวยกว่านั้น Circular กำลังได้รับความนิยมอย่างมากจากการใช้แบบอักษรนี้ในโลโก้ Air BnB
แบบอักษรเนื้อหาและย่อหน้าที่ฉันแนะนำ

ออสวัลด์
แบบอักษรฟรีอีกแบบหนึ่งและแบบที่ใช้กันทั่วไปในวันฝนตกในลอนดอน Oswald มีขนาดบาง มีสไตล์ และช่วยให้คุณสามารถบีบอักขระได้จำนวนมากในบรรทัดเดียว ทำให้เหมาะสำหรับพาดหัวข่าวหน้าการขายแบบยาว

Gibson Bold
ฟอนต์ระดับพรีเมียมที่คุณสามารถซื้อหรือซิงค์จาก TypeKit ได้ Gibson Bold นั้นยอดเยี่ยมสำหรับพาดหัวข่าวขนาดใหญ่ที่เป็นตัวหนา อย่างไรก็ตาม ฉันจะไม่แนะนำตุ้มน้ำหนักอื่นๆ ในครอบครัวนี้ เพราะมันดูไม่ค่อยดีนัก

โซเฟีย โปร
ฟอนต์พรีเมียมอีกอัน นี่เป็นหนึ่งในฟอนต์โปรดของฉัน มันสะอาด ทันสมัย และสมดุลอย่างสมบูรณ์แบบสำหรับพาดหัวข่าว ฉันจะไปกับ Black weight สำหรับพาดหัวข่าว

มอนต์เซอร์รัต
แบบอักษรฟรีอีกแบบหนึ่งที่ใช้มากเกินไป ทำให้มอนต์เซอร์รัตเป็นอีกแบบอักษรหนึ่งของ Google ที่ใช้งานได้จริง แต่ฉันรู้สึกว่ามันใช้บ่อยแค่ไหน
ตอนนี้คุณมีการศึกษาเกี่ยวกับการพิมพ์และตัวเลือกบางอย่างที่ต้องพิจารณาเมื่อต้องเลือกแบบอักษร ใช้คำแนะนำและแบบอักษรที่กล่าวถึงในที่นี้ และฉันแน่ใจว่าคุณจะเห็นการยกระดับที่ดีขึ้นในการแปลงและความสามารถในการอ่าน ซึ่งจะลดอัตราตีกลับของคุณด้วย
2. การผสมสีของนักฆ่า
อร๊ายยย สี. ใครบ้างที่ไม่เห็นคุณค่าของสี ยกเว้นพวกโกธิค?
เมื่อพูดถึงการเลือกสีที่จะใช้ในเว็บไซต์และหน้า Landing Page ของคุณ ไม่มีกฎเกณฑ์ที่ยากและรวดเร็วจริงๆ การเลือกจานสีขึ้นอยู่กับคุณ แบรนด์ และกลุ่มเป้าหมายของคุณโดยสมบูรณ์
แต่มีบางสิ่งที่ควรทำและไม่ควรทำ
สิ่งที่ควรทำและไม่ควรทำสี
- ห้ามใช้สีแบรนด์มากกว่า 5 สี เว้นแต่การสร้างแบรนด์ของคุณจะเน้นที่สีรุ้ง ซึ่งอาจไม่เป็นเช่นนั้น จำนวนสีที่ใช้ได้ดีคือสี่สี โดยมีเฉดสีและไฮไลท์สำหรับแต่ละสี สีแบรนด์ของคุณควรประกอบด้วยสีหลัก สีรอง สีพื้นหลัง และสีเฉพาะจุด
- พิจารณากลุ่มเป้าหมายของคุณ หากส่วนใหญ่เป็นเพศชาย คุณควรหลีกเลี่ยงสีชมพูและสีม่วง อุตสาหกรรมด้านสุขภาพทำงานได้ดีขึ้นด้วยสีที่สงบและการใช้ช่องว่างอย่างชาญฉลาด ในขณะที่ฟิตเนสนั้นค่อนข้างเปิดกว้างขึ้นอยู่กับข้อมูลประชากร ฉันสามารถพูดคุยเกี่ยวกับจิตวิทยาสีได้จนกว่าฉันจะหน้าซีด แต่กฎทั่วไปคือสิ่งนี้ สามัญสำนึกมีชัย คุณจะไม่ใช้จานสีสีชมพูในเว็บไซต์เพาะกายชายของคุณใช่ไหม
- จดรหัสสีที่คุณใช้เสมอ อย่างน้อยที่สุด คุณควรบันทึกรหัส HEX ของคุณ และหากคุณวางแผนที่จะใช้สีนอกจอ คุณควรจดบันทึกรหัส Pantone และ CYMK ด้วย ความล้มเหลวในการทำเช่นนี้นำไปสู่แบรนด์ที่ไม่สอดคล้องกันเมื่อเวลาผ่านไป ไม่ใหญ่ไม่
นี่เป็นบทความที่ยอดเยี่ยมเกี่ยวกับการทำความเข้าใจทฤษฎีสี
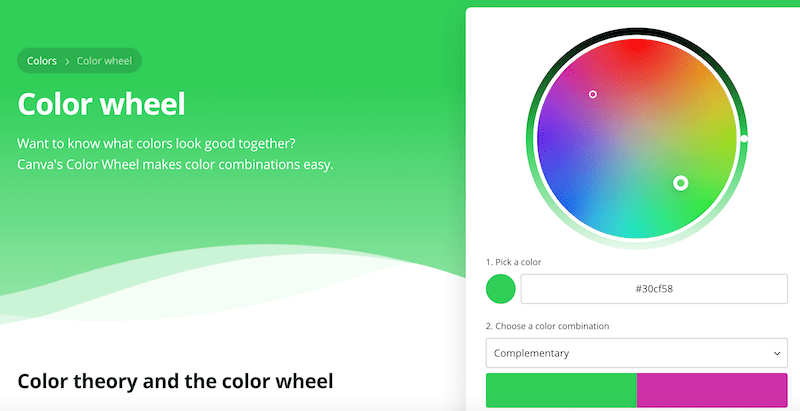
อยากรู้ว่าสีไหนเข้ากันดี?
วงล้อสีของ Canva ทำให้การผสมสีเป็นเรื่องง่าย
การใช้สีที่เหมาะสมร่วมกัน - จะช่วยเพิ่มยอดขายและ Conversion

วิธีการสร้างชุดค่าผสมสีของนักฆ่า
หากคุณไม่มีกระดูกที่สร้างสรรค์ในร่างกายและไม่สามารถประสานจานสีเพื่อช่วยชีวิตคุณได้ ก็อย่าเครียด มีเครื่องมือและแอพที่จะช่วยคุณ
ต่อไปนี้คือสถานที่โปรดบางส่วนของฉันในการหาแรงบันดาลใจเมื่อฉันออกแบบแบรนด์ใหม่ให้กับลูกค้า:

Adobe Color
ก่อนหน้านี้รู้จักกันในชื่อ Kulur คุณสามารถสำรวจคลังชุดสีที่ผู้ใช้ส่งมา ถูกเตือนว่านี่อาจเป็นช่วงเวลาที่แย่มากเพราะการเรียกดูสนุกมาก

ล่าสี
คล้ายกับ Adobe Color แต่ใช้งานง่ายกว่า การค้นหาสีมีการผสมสีที่สวยงามในแต่ละวัน และให้คุณส่งสีของคุณเองได้ด้วยซ้ำ

คูลเลอร์
แอพสุดเจ๋งสำหรับผู้ที่ชื่นชอบสีสัน เพียงกดแป้นเว้นวรรคเพื่อโหลดจานสีใหม่จนกว่าคุณจะพบ "จานสี"

สีโดย HailPixel
แอปที่เรียบง่ายนี้เป็นเหมือนเครื่องมือเลือกสีขนาดใหญ่ที่ให้คุณเลื่อนเคอร์เซอร์ผ่านหน้าจอเพื่อเปลี่ยนสี เรียบง่าย สวยงาม และยอดเยี่ยมสำหรับแรงบันดาลใจ
3. การถ่ายภาพที่เปลี่ยนแปลงสูง
เราเดินทางมาไกลแล้วตั้งแต่ยุคของการถ่ายภาพสต็อกที่น่าเบื่อ ใช้มากเกินไป และคุ้มค่าแก่การประจบประแจง
คุณคงรู้จักคนที่ฉันกำลังพูดถึงอยู่ นั่นคือทีมของบริษัทที่นั่งอยู่รอบโต๊ะในห้องประชุมพร้อมกับยิ้มกว้าง สมบูรณ์แบบ และชุดธุรกิจที่เป็นทางการที่เพอร์เฟ็กต์
ขอบคุณดวงดาวที่เราก้าวต่อไป
อย่างไรก็ตาม การถ่ายภาพที่เหมาะสมสามารถเป็นอาวุธที่ทรงพลังในการเพิ่มการแปลงในสื่อแทบทุกชนิด โฆษณา Facebook เว็บไซต์และหน้า Landing Page ของคุณสามารถได้รับประโยชน์จากรูปถ่ายที่วางกลยุทธ์
เมื่อเลือกภาพถ่ายของคุณ คุณต้องพิจารณาว่าคุณกำลังใช้งานที่ไหน สำหรับเว็บไซต์หลักของคุณ ให้ถามตัวเองว่าสนับสนุนแบรนด์ของคุณหรือไม่หรือทำให้เกิดความเหลื่อมล้ำ?
หากคุณกำลังเลือกภาพถ่ายสำหรับโฆษณาบน Facebook หรือหน้า Landing Page ให้ลองใช้ภาพที่หัวเรื่องหันไปทางพาดหัวหรือสำเนาที่โดดเด่นของคุณ สิ่งนี้มีผลในทางจิตวิทยาที่ฝังแน่นในการบังคับสายตาของผู้ใช้ไปยังตำแหน่งที่วัตถุกำลังเผชิญหรือมอง และได้รับการพิสูจน์แล้วว่าเพิ่มการแปลงและการมีส่วนร่วม
ลองดูโฆษณาซันซิลนี้เป็นตัวอย่าง:

แต่คุณจะทำอย่างไรกับการถ่ายภาพสต็อกของคุณ? คุณควรใช้เว็บไซต์ใด มีตัวเลือกมากมายพร้อมทั้งข้อดีและข้อเสียของแต่ละรายการซึ่งอาจดูน่ากลัวเล็กน้อยในตัวเอง
ให้ฉันลองแกะกล่องทั้งหมดให้คุณโดยแนะนำไซต์ภาพสต็อกที่ฉันชื่นชอบและข้อดีและข้อเสียของแต่ละไซต์


ฝากรูปถ่าย
นี่คือเว็บไซต์ภาพถ่ายสต็อก goto ของฉัน ช่วงของพวกเขามีขนาดใหญ่และมีคุณภาพค่อนข้างดี การค้นหาภาพที่เหมาะสมจะใช้เวลานานกว่าคุณเล็กน้อยเมื่อเทียบกับเว็บไซต์ที่มีราคาแพงกว่า แต่ในความคิดของฉัน มันคุ้มค่า

iStockPhoto
คุณปู่ของเว็บไซต์ถ่ายภาพสต็อก ช่วงของพวกเขามีขนาดใหญ่มากและคุณภาพก็ไร้ที่ติ แต่คาดว่าจะจ่ายเบี้ยประกันภัยเพียงรูปเดียว ตัวเลือกที่ยอดเยี่ยมสำหรับเอเจนซี่หรือผู้ที่ทำงานกับลูกค้าและโครงการระดับไฮเอนด์

Stocksy
ถ้าฉันต้องเลือกไซต์ภาพสต็อกที่ฉันชอบโดยพิจารณาจากคุณภาพเพียงอย่างเดียว Stocksy จะเป็นตัวเลือกแรกของฉันอย่างง่ายดาย กลุ่มผลิตภัณฑ์มีความทันสมัยและเข้าถึงได้มาก อย่างไรก็ตามราคาของพวกเขายังอยู่ในระดับที่สูง

Unsplash
บางทีคุณอาจไม่มีเงินสดที่จะจ่ายให้กับภาพสต็อก? ไม่มีปัญหา. ชำระเงิน unsplash สำหรับช่วงที่สวยงามของการถ่ายภาพที่ใช้งานได้ฟรี ปัญหาเดียวที่ฉันเห็นด้วย Unsplash คือรูปถ่ายของพวกเขาอาจใช้งานไม่ได้บ้างในบางครั้ง เนื่องจากส่วนใหญ่จะนำเสนอทิวทัศน์และฉากในเมือง แต่ฉันเชื่อว่าสิ่งนี้กำลังเริ่มเปลี่ยนไป

รูปจัมโบ้
อะไร ไซต์ภาพสต็อกฟรีอีกแห่ง? ใช่ใช่แน่นอน Pic Jumbo มีตัวเลือกการถ่ายภาพมากมายที่ใช้งานได้จริงฟรี แต่ปริมาณของภาพนั้นไม่ใหญ่เท่ากับ Unsplash
เมื่อพูดถึงการถ่ายภาพสต็อก ให้ถามตัวเองอีกครั้งว่ามันเป็นการชมเชยแบรนด์ของฉันหรือไม่ และมีตำแหน่งที่เหมาะสมในเชิงกลยุทธ์ในการชมเนื้อหาหรือคุณลักษณะการคัดลอกที่สำคัญภายในสื่อหรือไม่
4. เค้าโครงหน้าแรกที่มีการแปลงสูงของคุณ
โอกาสค่อนข้างสูงที่คุณจะมีเว็บไซต์ 'ฮับ' ที่ทำหน้าที่เป็นศูนย์รวมเนื้อหาทั้งหมดของคุณและลิงก์ไปยังหน้า Landing Page และหน้าย่อ โอกาสยังค่อนข้างสูงที่เลย์เอาต์เว็บไซต์ของคุณไม่ได้รับการปรับให้เหมาะกับเป้าหมายธุรกิจของคุณในรูปแบบของการแปลงที่เสร็จสมบูรณ์
ด้านล่างนี้คือ โครงร่าง ของโฮมเพจที่เน้นการแปลง [โครงลวดคือรูปภาพหรือชุดของรูปภาพที่แสดงองค์ประกอบการทำงานของเว็บไซต์หรือหน้า]

5. การนำทางเว็บไซต์
ส่วนหัวที่เรียบง่ายพร้อมโลโก้ของคุณ และตัวเลือกเมนูไม่เกิน 6 รายการและไอคอนโซเชียลเสริมจะทำงานได้ดีที่สุด อย่าพยายามใช้เทรนด์อย่างเมนู 'แฮมเบอร์เกอร์' บนเว็บไซต์เดสก์ท็อป เพราะจะส่งผลเสียต่อคอนเวอร์ชั่นและประสบการณ์ผู้ใช้ของคุณ
ทุกเว็บไซต์มีความแตกต่างกัน แต่เราขอแนะนำหน้าต่อไปนี้เพื่อรวมไว้ในการนำทางของคุณ
เริ่มต้นที่นี่หน้า:
หากเว็บไซต์และบล็อกของคุณมีเนื้อหาจำนวนมาก คุณสามารถใช้หน้านี้เพื่อแนะนำผู้เยี่ยมชมใหม่ ๆ มายังเว็บไซต์ของคุณ และนำพวกเขาไปยังหมวดหมู่ที่ได้รับความนิยมและเกี่ยวข้องมากที่สุดโดยใช้แผนผังเว็บไซต์ที่เป็นมิตรต่อผู้ใช้ที่มีสไตล์และใช้งานง่าย
หรือคุณสามารถใช้เพจนี้เป็นหน้าบีบที่ให้แม่เหล็กนำที่เกี่ยวข้องกับปัญหาและวิธีแก้ไขของคุณ
หน้าสินค้า/บริการ:
รายการถัดไปในการนำทางจะเป็นสถานที่ที่สมบูรณ์แบบในการแสดงหน้าผลิตภัณฑ์หรือบริการของคุณ และเชื่อมโยงไปยังหน้า Landing Page ภายนอก (หรือภายใน) ที่คุณอาจมีสำหรับผลิตภัณฑ์หรือบริการแต่ละรายการ หากคุณมีผลิตภัณฑ์และบริการหลายรายการ เมนูแบบเลื่อนลงจะเหมาะสำหรับสิ่งนี้
กรณีศึกษา / ข้อความรับรอง / หน้าผลงาน:
ลูกค้าและลูกค้าของคุณต้องการทราบว่าโซลูชันของคุณใช้ได้ผลใช่ไหม ขึ้นอยู่กับธุรกิจของคุณ วางกรณีศึกษา คำนิยม ผลลัพธ์หรือหน้าพอร์ตโฟลิโอในเมนูการนำทางของคุณเพื่อสร้างความไว้วางใจกับผู้เยี่ยมชมรายใหม่และแสดงให้พวกเขาเห็นว่าคุณมอบคุณค่าอย่างแท้จริง
เกี่ยวกับเพจ:
ใช่ หน้าเกี่ยวกับที่น่าอับอาย นี่เป็นโอกาสของคุณที่จะพูดคุยเกี่ยวกับตัวคุณเอง บริษัท ของคุณ ผลิตภัณฑ์ บริการ และรางวัลและคำชมเชยใดๆ ที่คุณได้รับ และเป็นสิ่งจำเป็นสำหรับเมนูการนำทางของคุณ เนื่องจากสร้างความไว้วางใจและลดความขัดแย้ง
หน้าบล็อก:
ธุรกิจเกือบทุกประเภทสามารถได้รับประโยชน์จากการตลาดเนื้อหาและการทำเช่นนั้นจะส่งผลให้มีการเข้าชมเว็บไซต์ในระยะยาว และหากทำอย่างถูกต้องจะสร้างโอกาสในการขายในรูปแบบของการอัปเกรดเนื้อหา วิดเจ็ตแบบเลือกรับ และอื่นๆ หากคุณบล็อก (ซึ่งคุณควร!) เป็นสิ่งจำเป็นสำหรับการนำทางของคุณ
หน้าติดต่อ:
หน้าติดต่อเราของคุณควรอยู่ในการนำทางของคุณเสมอ หากไม่มี ให้คาดหวังว่าความไว้วางใจและ Conversion จะหายไปด้วย ให้ผู้เยี่ยมชมของคุณติดต่อกับคุณได้หลายวิธี ลองนึกถึงอีเมล โทรศัพท์ Skype ที่อยู่ธุรกิจ โซเชียลมีเดีย บ้านนกพิราบ... คุณเข้าใจแล้ว
พื้นที่ฮีโร่

เพื่อไม่ให้สับสนกับหน้าจอโฮมเพจขนาดเต็ม พื้นที่ฮีโร่ของคุณควรแบ่งเป็นส่วนๆ และควรทำให้ชัดเจนอย่างมีกลยุทธ์ว่าธุรกิจของคุณทำอะไร ในขณะที่ทำหน้าที่เป็นสื่อกลางในการรวบรวมลีดใหม่ผ่าน แม่เหล็กตะกั่ว
ดังที่คุณเห็นแล้ว พาดหัวข่าวสั้นและสรุปสิ่งที่ธุรกิจทำอย่างชัดเจน มีพื้นที่สำหรับรูปภาพระดับมืออาชีพ หากเป็นเว็บไซต์สำหรับแบรนด์ส่วนบุคคล หรือสามารถแทนที่ด้วยรูปภาพอื่น หรือแม้แต่วิดีโอแนะนำ
คุณลักษณะต่อไปที่คุณจะสังเกตเห็นคือพื้นที่สำหรับแม่เหล็กนำ แนวคิดคือการแสดงส่วนแม่เหล็กนำพาของคุณด้วยพาดหัวสั้นๆ ข้อความสนับสนุนบางส่วน และปุ่มสุดท้ายที่เมื่อคลิกจะเปิดป๊อปอัปพร้อมแบบฟอร์มการเลือกเข้าร่วมของคุณ มีเครื่องมือมากมายที่สามารถทำได้เช่น Popup Domination
เดอะ 'อำนาจ' บาร์

คุณลักษณะการออกแบบทั่วไปที่คุณจะสังเกตเห็นได้ในเว็บไซต์หลายแห่งที่นักการตลาดผู้มีอำนาจเป็นเจ้าของและดำเนินการคือ 'Authority Bar' จุดประสงค์ของแถบนี้คือการสร้างความไว้วางใจ อำนาจ และความน่าเชื่อถืออย่างชัดเจน มีคำกล่าวที่ว่า “ฉันรู้ดีว่าฉันกำลังพูดถึงอะไรใน [TOPIC] และฉันได้รับความไว้วางใจจากสื่อสิ่งพิมพ์และเครือข่ายหลัก ๆ เหล่านี้ที่จะคอยสนับสนุนฉัน”
หากคุณได้รับการแนะนำหรือแขกบล็อกสำหรับเว็บไซต์ บล็อก นิตยสาร หนังสือพิมพ์หรือสิ่งพิมพ์ที่น่านับถือ พื้นที่นี้เป็นโอกาสของคุณที่จะแสดงความเชี่ยวชาญของคุณ
กล่อง 'การกระทำที่ต้องการมากที่สุด'

ดังนั้นในตอนนี้ คุณได้ทำให้ชัดเจนว่าคุณทำอะไรและแก้ปัญหาอย่างไร คุณได้เปิดโอกาสให้ผู้เยี่ยมชมเข้าร่วมเผ่าของคุณและคุณได้แสดงความเชี่ยวชาญของคุณด้วยแถบอำนาจ
ขั้นตอนต่อไปคือการนำผู้เข้าชมไปยัง Most Wanted Actions (MWA) ของคุณเพื่อดำเนินการที่ง่ายที่สุด เช่น การดาวน์โหลดแม่เหล็กนำสู่การดำเนินการระดับสูง เช่น เข้าร่วมโปรแกรมการฝึกสอนตั๋วสูงของคุณ
กล่องหรือไอคอน MWA ภายในแต่ละช่องควรเชื่อมโยงไปยังหน้า Landing Page หรือหน้าบีบที่เกี่ยวข้อง จากนั้นจึงเข้าควบคุมและส่งเสริมให้ผู้เยี่ยมชมของคุณดำเนินการหรือเปลี่ยนรูปแบบนั้น
กล่อง 'ข้อมูลเพิ่มเติม'

ผู้เยี่ยมชมเว็บไซต์บางรายจำเป็นต้องได้รับการดูแลเอาใจใส่ก่อนที่จะเชื่อใจคุณในการเข้าถึงกล่องจดหมายหรือเงินที่หามาได้ยาก กล่อง 'ข้อมูลเพิ่มเติม' ออกแบบมาเพื่อให้ข้อมูลพื้นฐานเพิ่มเติมเกี่ยวกับธุรกิจของคุณและปัญหาที่คุณแก้ไขสำหรับอวาตาร์ของคุณ
การผสมผสานที่ดีสำหรับพื้นที่นี้คือการจัดหาวิดีโอ หัวข้อย่อย และหนึ่งหรือสองของสำเนาสนับสนุนเพื่อพูดคุยกับผู้เยี่ยมชมของคุณและให้ข้อมูลเชิงลึกที่ละเอียดยิ่งขึ้นเกี่ยวกับธุรกิจ ผลิตภัณฑ์ และบริการของคุณ
บล็อกโพสต์

อีกครั้ง หากคุณใช้การตลาดเนื้อหาเป็นช่องทางในการเข้าถึงผู้ชม การรวมโพสต์บล็อกล่าสุดของคุณไว้ที่ใดที่หนึ่งในหน้าแรกของคุณก็ไม่ใช่เรื่องยาก มีหลายวิธีในการนำเสนอโพสต์บล็อกของคุณอย่างสวยงามและมีหลายเลย์เอาต์ให้เลือก
สิ่งที่ฉันชอบที่สุดคือเลย์เอาต์กริดสไตล์การ์ด ให้พื้นที่สำหรับกราฟิกเด่น ชื่อ และช่วยให้ผู้เยี่ยมชมสแกนโพสต์ในบล็อกของคุณได้อย่างรวดเร็ว เพื่อดูว่าเนื้อหาส่วนใดที่เกี่ยวข้องกับความต้องการเร่งด่วนของพวกเขามากที่สุด
ข้อความรับรองและกรณีศึกษาสั้น

ในการสำรองข้อมูลอำนาจ อิทธิพล และคุณค่าของคุณ คุณควรพิจารณาเพิ่มพื้นที่ในหน้าแรกของคุณซึ่งประกอบด้วยคำรับรอง 4-6 รายการจากลูกค้าหรือลูกค้าปัจจุบันของคุณ สิ่งนี้จะมีส่วนช่วยในการสร้างความไว้วางใจมากขึ้นและแสดงให้เห็นว่างานและผลิตภัณฑ์ที่คุณให้นั้นให้ผลลัพธ์จริงเท่านั้น
กล่องแม่เหล็กตะกั่วด้านล่าง

จากการศึกษาแผนที่ความร้อนจำนวนมาก ผู้เข้าชมไม่มากที่จะเลื่อนลงมาจนถึงหน้าแรกของคุณ ด้วยกล่องและโมดูลที่แสดงไว้ด้านบนนี้ ผู้เข้าชมของคุณควรพร้อมที่จะสำรวจผลิตภัณฑ์ บริการ และเนื้อหาของคุณ
อย่างไรก็ตาม คุณยังคงไม่ควรละเลยความพยายามครั้งสุดท้ายนี้ในการสนับสนุนให้ผู้มาเยี่ยมชมเข้าร่วมเผ่าของคุณ
พื้นที่แม่เหล็กตะกั่วด้านล่างนี้จะช่วยให้คุณทำอย่างนั้นได้ ใช้พื้นที่นี้เพื่อแสดงแม่เหล็กนำของคุณ จัดเตรียมพาดหัวและสำเนาสนับสนุนสองหรือสามย่อหน้าพร้อมกับภาพปกแม่เหล็กตะกั่วและปุ่มเรียกร้องให้ดำเนินการที่เปิดแบบฟอร์มการเลือกใช้ป๊อปอัป
ส่วนท้ายของเว็บไซต์

อ่า มีอะไรจะบอก เราทุกคนรู้ดีว่าส่วนท้ายคืออะไร ดังนั้นอย่าบอกว่าควรเป็นช่องหรือพื้นที่สุดท้ายในเว็บไซต์ของคุณ
ตามแนวทางปฏิบัติมาตรฐาน การเพิ่มโลโก้และลิงก์เว็บไซต์ที่เกี่ยวข้องควบคู่ไปกับลิงก์ SEO ข้อมูลติดต่อ กล่องและไอคอนโซเชียลมีเดียเป็นวิธีที่จะไปเมื่อสร้างส่วนท้ายของคุณ
นั่นคือเค้าโครงหน้าแรกที่มีการแปลงสูงโดยทั่วไปโดยสรุป และเหมาะสำหรับรูปแบบธุรกิจเกือบทุกประเภท หากคุณใช้เวลาและลงทุนในการตั้งค่าเว็บไซต์ของคุณด้วยวิธีนี้ ฉันแทบจะรับประกันได้เลยว่าคุณจะเห็นผลกำไรที่เพิ่มขึ้นอย่างมากภายในเวลาไม่กี่เดือน
รักษาการออกแบบให้สอดคล้องกับคำแนะนำสไตล์
จนถึงตอนนี้ เราได้พูดถึงการพิมพ์ สี การถ่ายภาพ และเลย์เอาต์โฮมเพจที่มีการแปลงค่าสูงของคุณแล้ว เมื่อคุณเข้าใจองค์ประกอบที่สร้างสรรค์เหล่านี้แล้ว คุณจะต้องพยายามทำให้ทุกอย่างราบรื่นและสม่ำเสมอ
นั่นคือที่มาของแนวทางสไตล์แบรนด์ของคุณ
คู่มือสไตล์คือเอกสารที่ระบุอย่างชัดเจนว่าควรนำเสนอแบรนด์ของคุณอย่างไรในแง่ของเครื่องหมายโลโก้ การออกแบบตัวอักษร และจานสีของแบรนด์
หากคุณไม่เคยใช้หรือปฏิบัติตามคู่มือสไตล์มาก่อน ฉันแน่ใจว่าคุณทราบดีถึงกระบวนการที่เสื่อมเสียของเว็บไซต์ของคุณและสื่อสร้างสรรค์อื่นๆ ทุกอย่างดูดีในเดือนแรก แต่ภายใน 12 เดือนและแบรนด์ของคุณมีรูปลักษณ์ของแฟรงเกนสไตน์และไม่มีอะไรสอดคล้องหรือตรงกัน มันอยู่ในความโกลาหล
วิธีที่จะหลีกเลี่ยงสิ่งนี้คือการสร้างคู่มือสไตล์แบรนด์ที่เรียบง่ายซึ่งกำหนดกฎเกณฑ์และเกณฑ์ที่เข้มงวดสำหรับโลโก้ สี และรูปแบบตัวอักษรของคุณ
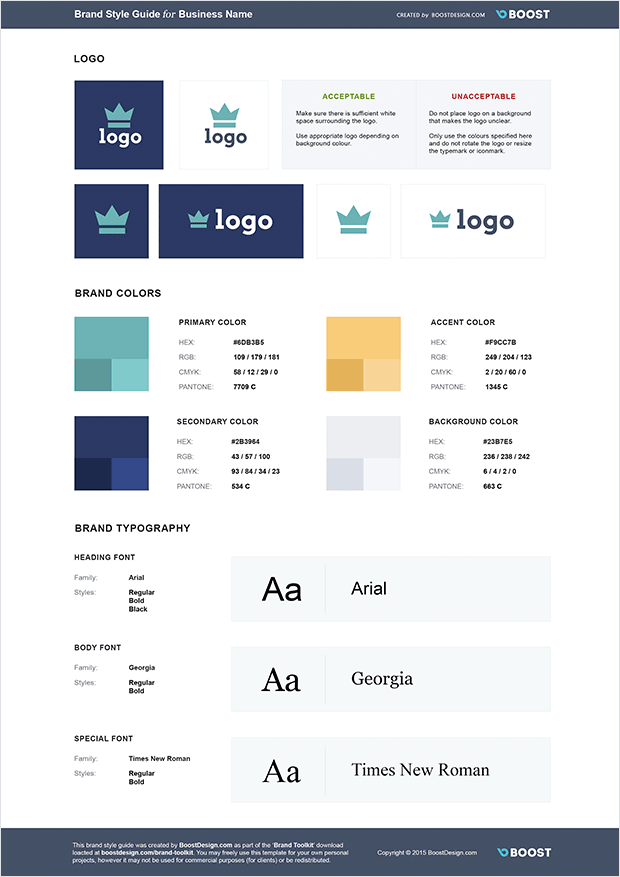
ด้านล่างนี้คือตัวอย่างเทมเพลตคำแนะนำสไตล์อย่างง่าย

ในคู่มือสไตล์ของคุณ คุณควรใส่โลโก้รูปแบบต่างๆ ที่คุณใช้ รวมทั้งโลโก้กลับหัวและโลโก้ขาวดำ พร้อมด้วยสีแบรนด์สูงสุด 5 สี (และเฉดสี) และแบบอักษรที่คุณเลือกใช้ในการสร้างแบรนด์ของคุณ
เมื่อคุณสร้างคู่มือสไตล์ของคุณแล้ว อย่าปล่อยให้มันนั่งบนฮาร์ดไดรฟ์ของคุณเพื่อเก็บฝุ่นในโลกไซเบอร์ เมื่อใดก็ตามที่คุณจ้างพนักงานใหม่หรือผู้รับเหมาที่ได้รับมอบหมายงานสร้างสรรค์ ให้ตรวจสอบให้แน่ใจว่าคู่มือสไตล์ของคุณเป็นสิ่งแรกที่พวกเขาเห็น
เมื่อคุณ พนักงานและผู้รับเหมาของคุณทำงานร่วมกับแนวทางสไตล์ของคุณ รับประกันว่าแบรนด์ของคุณจะคงความสม่ำเสมอ ไร้รอยต่อ และสวยงามไปอีกหลายปี
ฉันหวังเป็นอย่างยิ่งว่าคุณจะสนุกกับการอ่านโพสต์นี้ และคุณจะนำคุณลักษณะการออกแบบเหล่านี้หนึ่ง สอง หรือทั้งหมดไปใช้ในธุรกิจและเว็บไซต์ของคุณ หากเป็นเช่นนั้น รับรองว่าคุณจะเห็นแต่ผลลัพธ์ที่เป็นบวกเท่านั้น
และจำไว้ว่าเมื่อธุรกิจของคุณไปถึงระดับหนึ่ง คุณควรพิจารณาจ้างนักออกแบบมืออาชีพเพื่อช่วยคุณในเรื่องนี้อย่างแน่นอน ขณะนี้ฉันว่างสำหรับงานออกแบบ ดังนั้นโปรดเช็คดูโปรไฟล์ AwesomeWeb ของฉันและติดต่อเราหากมีคำถามใดๆ
อ่านเพิ่มเติม: '10 องค์ประกอบการออกแบบบล็อกขนาดใหญ่ทั้งหมดมีเหมือนกัน'
