5 fonctionnalités de conception garanties pour augmenter les ventes et les conversions
Publié: 2015-12-15
5 fonctionnalités de conception garanties pour augmenter les ventes et les conversions
Y a-t-il quelque chose de mieux qu'un site Web magnifiquement conçu ?
En fait oui, il y a…
Un site Web magnifiquement conçu qui stimule les ventes et les conversions.
Il y a de fortes chances que vous utilisiez un site Web ou une page de destination qui ne réussissent tout simplement pas à convertir les visiteurs en actions d'objectif terminées ou, en termes plus simples, en conversions. Comme on dit:
Vous pouvez avoir tout le trafic du monde, mais si votre site Web ne peut pas convertir ce trafic, alors vous avez un site Web nul.
Je ne sais pas vraiment qui a inventé ce dicton, et je viens peut-être de l'inventer. Mais, c'est vrai quand même.
Si vous avez lutté avec votre site Web, essayé d'améliorer ses conversions et que vous vous êtes retrouvé face à un mur de briques, je veux vous aider à le réparer.
Aujourd'hui, je vais révéler mon top 5 des "hacks" de conception qui sont garantis pour augmenter les ventes et les conversions, et donner à votre entreprise une apparence incroyable dans le processus. Et surtout, vous allez les adorer.
Mais d'abord, qui suis-je et pourquoi m'écouter ?
Je ne suis pas ici pour parler de moi, donc je vais être bref. Je conçois des sites Web et des pages de destination à fort taux de conversion et tout le reste depuis 2005. Je possède et exploite Boost Design, un studio de design prospère qui se concentre uniquement sur le design à taux de conversion élevé.
Au fil des ans, j'ai appris et expérimenté des tonnes d'astuces de conception et de "hacks" qui peuvent sérieusement renforcer les conversions et aider à améliorer les résultats d'une entreprise.
Avant de plonger dans le vif du sujet, permettez-moi de vous poser quelques questions rapides.
Que signifierait une augmentation de 20 % du nombre d'abonnés à la liste de diffusion pour votre entreprise ? Qu'en est-il d'un supplément de 1 % en plus des conversions de votre page de vente ou d'une augmentation de 150 % des demandes de prospects ?
Je ne suis pas sûr pour vous, mais je sais que ces chiffres peuvent changer les affaires.
Et, bien sûr, je ne garantis pas que vous obtiendrez les mêmes résultats, mais si vous suivez et implémentez ces fonctionnalités de conception dans votre site Web et votre entreprise, vous serez sur la bonne voie.
Avant d'aller de l'avant, je veux juste dire que vous n'avez pas besoin d'être un professionnel de la conception pour implémenter ces fonctionnalités dans vos sites Web et vos pages de destination. Le niveau de personnalisation de la conception dans de nombreux thèmes Wordpress et constructeurs de pages est à son plus haut niveau et vous devriez être en mesure de faire un excellent travail avec ceux-là seuls.
Cependant, je suis partial et je recommande totalement de faire appel à un designer professionnel pour le faire une fois que votre entreprise a atteint un certain niveau.
Maintenant que cela dit, plongeons dans mes cinq meilleurs hacks et fonctionnalités de conception :
1. Typographie à haute conversion
La typographie et les polices que vous choisissez d'utiliser sur votre site Web peuvent avoir un impact considérable sur la lisibilité, ce qui est directement lié à vos taux de conversion.
Nous sommes à une époque où choisir des polices n'a jamais été aussi facile et le volume de bonnes polices propres - gratuites et premium - à notre disposition n'a jamais été aussi élevé.
Les sites de polices gratuites comme Google Fonts et Font Squirrel et les marchés de polices premium comme TypeKit et MyFonts signifient que vous ne serez jamais coincé à trouver la police parfaite pour votre marque et votre site Web.
Mais quand il s'agit de ça. La sélection de la typographie pour votre site Web peut être un art en soi.
Vous devez tenir compte des familles de polices, des tailles, des poids et de l'utilisation ou non d'une police avec empattement ou sans empattement.
Tout cela peut être un peu intimidant, mais heureusement, j'ai quelques conseils pour vous.
À faire et à ne pas faire en typographie
- N'utilisez pas plus de 3 familles de polices sur votre site web. Choisissez-en un pour vos titres et sous-titres et un pour votre corps de texte et vos paragraphes. Vous pouvez également utiliser une autre famille de polices avec parcimonie, comme une police de script à utiliser dans les promotions et les graphiques secondaires.
- Je recommande d'utiliser une police sans empattement propre car elle est optimale pour les écrans et les appareils portables comme les téléphones et les tablettes. Les polices Serif, les polices avec des "mains" et des "pieds" sortant de leurs caractères sont mieux adaptées à la lecture longue, c'est pourquoi vous ne verrez que des polices serif utilisées dans les livres imprimés et les liseuses électroniques.
- Pour les écrans, une bonne taille de police pour le corps et le texte des paragraphes se situe entre 15 et 18 pixels. À cette taille, il n'est pas trop petit pour être inconfortable et pas trop grand pour que vos utilisateurs défilent ou glissent inutilement.
- Visitez vos blogs et sites Web préférés et notez les familles de polices qu'ils utilisent. Un bon outil pour savoir quelle police utilise un site Web est un plugin appelé Fount.
Polices de corps et de paragraphe que je recommande

Proxima Nova
Une police premium commune à un prix raisonnable, mais absolument parfaite pour le corps du texte. Si vous voulez quelque chose de légèrement différent et moins commun, je suggérerais l'alternative Proxima Nova Soft.

Calibre
Une police exquise et qui vous coûtera 50 $ par style de police (par exemple, Regular, Bold). Calibre incarne le professionnalisme, le modernisme et si vous êtes un professionnel de la marque, c'est une excellente option à considérer pour la typographie du corps et du titre.

Robot
La police "officielle" de Google et celle qui est similaire à Helvetica bien connue, Roboto est une bonne police standard, bien qu'il n'y ait rien de particulièrement spécial que j'aime à ce sujet, elle fait juste son travail.

Serif droïde
Parfois, vous pouvez utiliser une police serif à l'écran, et très rarement. Mais la police Google gratuite Droid Serif fait exactement cela. Si vous devez utiliser une police serif à l'écran, c'est celle-là.

Circulaire
Si vous avez 1 000 $ de rechange à dépenser pour une famille de polices, vous ne pouvez pas dépasser Circular by Lineto. Outrageusement chère, mais d'autant plus belle, Circular gagne du terrain en tant que police populaire grâce à son utilisation dans le logo Air BnB.
Polices de corps et de paragraphe que je recommande

Oswald
Une autre police gratuite et aussi courante qu'un jour de pluie à Londres, Oswald est mince, élégante et vous permet de presser beaucoup de caractères sur une seule ligne, ce qui la rend idéale pour les longs titres de page de vente.

Gibson Bold
Une police premium que vous pouvez acheter ou synchroniser à partir de TypeKit, Gibson Bold est fantastique pour les grands titres audacieux et dans votre visage. Cependant, je ne recommanderais pas les autres poids de cette famille, ils n'ont tout simplement pas l'air si beaux.

Sofia Pro
Une autre police premium, c'est l'une de mes préférées. C'est propre, moderne et parfaitement équilibré pour les gros titres. J'irais avec le poids noir pour les gros titres.

Montserrat
Une autre police gratuite et, en tant que telle, surutilisée, Montserrat est une autre de ces polices Google qui fait son travail, mais je suis rebuté par la fréquence de son utilisation.
Vous avez maintenant une formation sur la typographie et certaines options à prendre en compte en matière de sélection de polices. Mettez en œuvre les conseils et les polices discutés ici et je suis sûr que vous verrez de belles améliorations dans la conversion et la lisibilité qui réduiront également vos taux de rebond.
2. Combinaisons de couleurs tueuses
Ahhh la couleur. Qui n'apprécie pas la couleur, à part les gothiques ?
Lorsqu'il s'agit de choisir les couleurs à utiliser dans vos sites Web et vos pages de destination, il n'y a vraiment pas de règles strictes et rapides. Le choix de votre palette de couleurs dépend entièrement de vous, de votre marque et de votre public cible.
Mais il y a quelques choses à faire et à ne pas faire à l'esprit.
Choses à faire et à ne pas faire en matière de couleur
- N'utilisez jamais plus de 5 couleurs de marque, à moins que votre marque ne soit centrée sur l'arc-en-ciel, ce qui n'est probablement pas le cas. Un bon nombre de couleurs à utiliser est de quatre, avec une nuance et un surlignage pour chaque couleur. Les couleurs de votre marque doivent être composées d'une couleur primaire, d'une couleur secondaire, d'une couleur de fond et d'une couleur d'accent.
- Tenez compte de votre public cible. S'ils sont principalement masculins, vous devriez probablement éviter les roses et les violets. Les industries de la santé fonctionnent mieux avec des couleurs apaisantes et une utilisation intelligente des espaces blancs, tandis que la forme physique peut être assez ouverte en fonction de la démographie. Je pourrais parler de psychologie des couleurs jusqu'à ce que je sois bleu sur le visage, mais la règle d'or est la suivante : le bon sens prévaut. Vous n'utiliseriez pas une palette de couleurs roses sur votre site Web de musculation masculine, n'est-ce pas ?
- Prenez toujours note des codes de couleur que vous utilisez. Au minimum, vous devez enregistrer votre code HEX, et si vous prévoyez d'utiliser vos couleurs hors écran, vous devez également noter vos codes Pantone et CYMK. Ne pas le faire conduit à une marque incohérente au fil du temps. Un grand non, non.
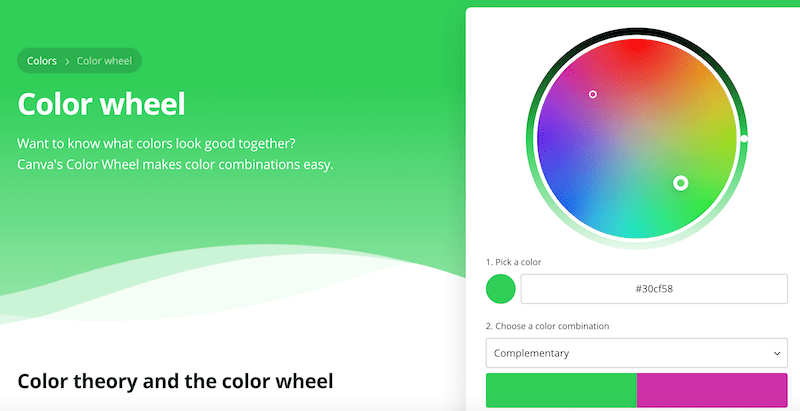
Ceci est un excellent article sur Comprendre la théorie des couleurs
Vous voulez savoir quelles couleurs vont bien ensemble ?
La roue chromatique de Canva facilite les combinaisons de couleurs.
Utiliser les bonnes couleurs ensemble - augmentera les ventes et les conversions.

Comment créer une combinaison de couleurs qui tue
Si vous n'avez pas d'os créatif dans votre corps et que vous ne pouvez pas coordonner une palette de couleurs pour vous sauver la vie, ne vous inquiétez pas. Il existe des outils et des applications pour vous aider.
Voici quelques-uns de mes endroits préférés pour trouver l'inspiration lorsque je conçois une nouvelle marque pour un client :

Couleur Adobe
Anciennement connu sous le nom de Kulur, vous pouvez explorer une bibliothèque de combinaisons de couleurs sympas soumises par les utilisateurs. Soyez averti, cela peut être une énorme perte de temps parce que c'est tellement amusant à parcourir.

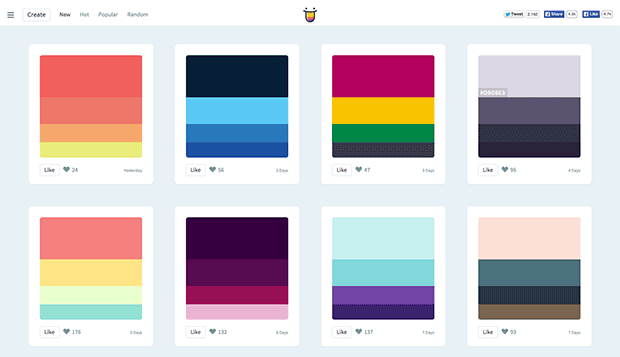
Chasse aux couleurs
Semblable à Adobe Color, mais plus facile à utiliser, la chasse aux couleurs propose chaque jour de belles combinaisons de couleurs et vous permet même de soumettre les vôtres.

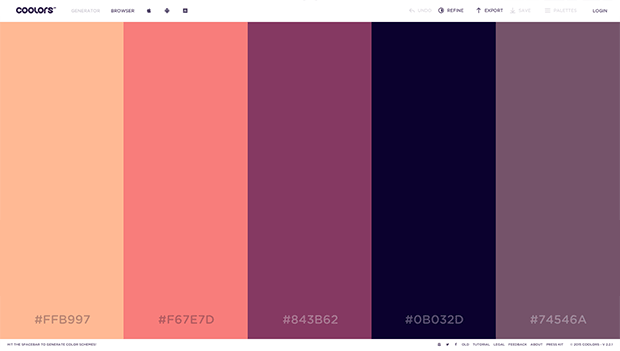
Glacières
Une application super cool pour tout amateur de couleurs en herbe. Appuyez simplement sur la barre d'espace pour charger une nouvelle palette jusqu'à ce que vous ayez trouvé "la bonne".

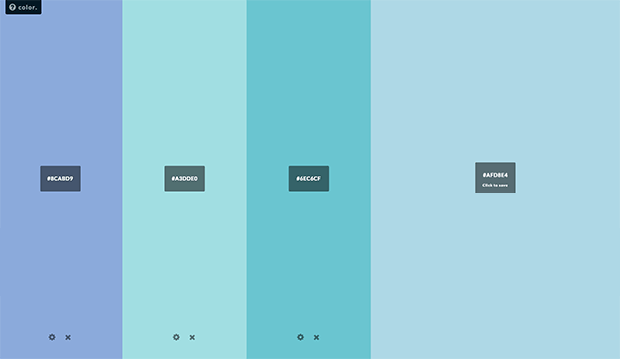
Couleurs par HailPixel
Cette application simple est comme un sélecteur de couleurs surdimensionné qui vous permet de déplacer votre curseur sur l'écran pour changer la couleur. Simple, beau et idéal pour l'inspiration.
3. Photographie à haute conversion
Nous avons parcouru un long chemin depuis l'époque de la photographie de stock ringard, surutilisée et digne de grincer des dents.
Vous savez ceux dont je parle, une équipe d'entreprise assise autour d'une table de réunion avec de grands sourires parfaits et pleins de dents et une tenue de travail formelle parfaite.
Remerciez les étoiles, nous sommes passés à autre chose.
Néanmoins, la bonne photographie peut être une arme puissante pour augmenter les conversions sur à peu près n'importe quel support. Vos publicités Facebook, sites Web et pages de destination peuvent tous bénéficier d'une photo stratégiquement placée.
Lorsque vous choisissez votre photographie, vous devez tenir compte de l'endroit où vous l'utilisez. Si c'est pour votre site Web principal, demandez-vous s'il soutient votre marque ou provoque-t-il des disparités ?
Si vous choisissez des photos pour des publicités Facebook ou des pages de destination, essayez d'en utiliser une où le sujet fait face à vos titres ou à votre texte bien en vue. Cela a pour effet psychologique enraciné de forcer les yeux de vos utilisateurs à regarder où le sujet fait face ou regarde et il a été prouvé qu'il augmente les conversions et l'engagement.
Jetez un œil à cette publicité Sunsilk par exemple :

Mais comment faites-vous pour obtenir votre stock de photos ? Quel site Web devriez-vous utiliser? Il y a tellement d'options et tellement d'avantages et d'inconvénients pour chacune que cela peut être un peu intimidant en soi.
Laissez-moi essayer de tout déballer pour vous en vous recommandant mes sites de photos préférés et les avantages et les inconvénients de chacun.


Photos de dépôt
Ceci est mon site de photos d'archives. Leur gamme est vaste et leur qualité est plutôt bonne. Il vous faudra un peu plus de temps pour trouver la bonne image par rapport aux sites plus chers, mais à mon avis, cela en vaut la peine.

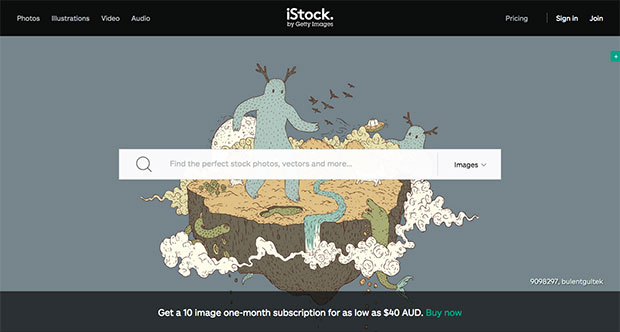
iStockPhoto
Le grand-père des sites de photos. Leur gamme est vaste et leur qualité est irréprochable. Mais attendez-vous à payer une prime pour une seule photo. Une excellente option pour les agences ou ceux qui travaillent avec des clients et des projets haut de gamme.

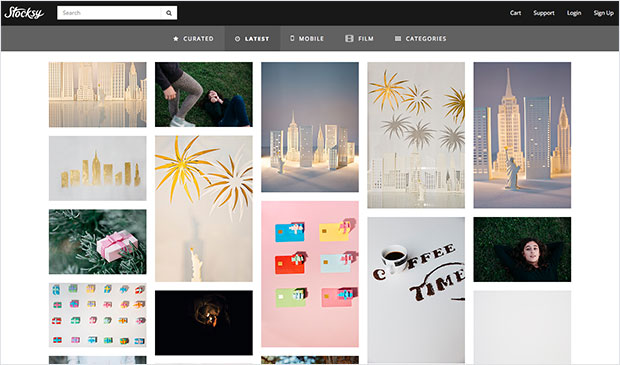
Stocky
Si je devais choisir mon site de photos de stock préféré en me basant uniquement sur la qualité, Stocksy serait facilement mon premier choix. Leur gamme est super moderne et relatable. Cependant, leurs prix restent dans le haut de gamme.

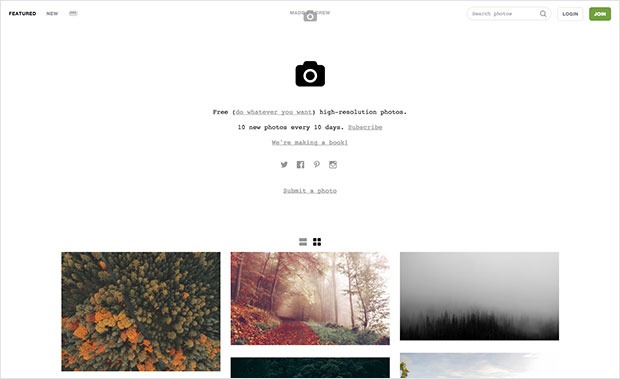
Unsplash
Peut-être n'avez-vous pas d'argent à dépenser pour des photos d'archives ? Aucun problème. Commander unsplash pour une belle gamme de photographies gratuites. Le seul problème que je vois avec unsplash est que leurs photos peuvent parfois être un peu peu pratiques car elles présentent principalement des paysages et des scènes urbaines, mais je pense que cela commence à changer.

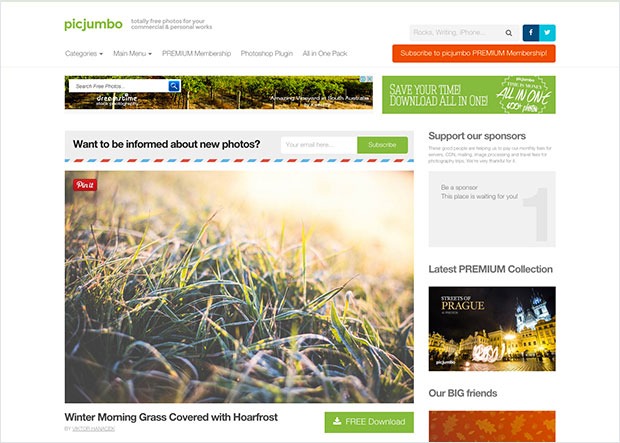
Pic Jumbo
Quelle? Un autre site de photos gratuit ? Oui, oui en effet. Pic Jumbo propose une grande sélection de photographies pratiques et gratuites, mais leur volume n'est pas aussi important que celui d'unsplash.
En ce qui concerne la photographie de stock, demandez-vous à nouveau si elle complète ma marque et est-elle stratégiquement positionnée pour compléter le contenu ou les fonctionnalités de copie importantes du support ?
4. Votre mise en page de page d'accueil à conversion élevée
Il y a de fortes chances que vous ayez un site Web "hub" qui agit comme un silo central pour tout votre contenu et des liens vers des pages de destination et des pages de compression. Il y a également de fortes chances que la mise en page de votre site Web ne soit pas optimisée pour atteindre vos objectifs commerciaux sous la forme de conversions terminées.
Vous trouverez ci-dessous une structure filaire d'une mise en page de page d'accueil axée sur la conversion. [Un wireframe est une image ou un ensemble d'images qui affiche les éléments fonctionnels d'un site Web ou d'une page]

5. Navigation sur le site Web
Un en-tête simple avec votre logo et pas plus de 6 options de menu et des icônes sociales facultatives fonctionnent mieux. Ne soyez pas tenté d'utiliser des tendances comme le menu "hamburger" sur les sites de bureau - Cela nuira à vos conversions et à l'expérience utilisateur.
Chaque site Web est différent, mais je vous recommande d'inclure les pages suivantes dans votre navigation.
Commencez ici :
Si votre site Web et votre blog contiennent beaucoup de contenu, vous pouvez utiliser cette page pour introduire de nouveaux visiteurs sur votre site Web et les diriger vers les catégories les plus populaires et les plus pertinentes à l'aide d'un plan de site stylisé et convivial.
Alternativement, vous pouvez utiliser cette page comme une page de compression qui fournit un aimant principal lié à leur problème et à votre solution.
Page Produits / Services :
L'élément suivant dans la navigation serait l'endroit idéal pour présenter votre page de produits ou de services et créer un lien vers toutes les pages de destination externes (ou internes) que vous pourriez avoir pour chaque produit ou service. Si vous avez plusieurs produits et services, un menu déroulant serait idéal pour cela.
Études de cas / Témoignages / Page Portfolio :
Vos clients et clients veulent savoir que votre solution fonctionne correctement ? En fonction de votre entreprise, placez une page d'études de cas, de témoignages, de résultats ou de portfolio dans votre menu de navigation pour instaurer la confiance avec les nouveaux visiteurs et leur montrer que vous apportez réellement de la valeur.
À propos de la page :
Oui, la tristement célèbre page à propos. C'est votre chance de parler de vous, de votre entreprise, de vos produits, services et des récompenses et distinctions que vous avez obtenues et c'est un must pour votre menu de navigation car cela renforce la confiance et réduit les frictions.
Blog :
Presque toutes les entreprises peuvent bénéficier du marketing de contenu, ce qui entraînera un trafic à long terme sur le site Web et, si cela est fait correctement, une génération de prospects sous la forme de mises à niveau de contenu, de widgets opt-in, etc. Si vous bloguez (ce que vous devriez !), c'est un must pour votre navigation.
Page de contact :
Une évidence absolue, votre page de contact doit toujours être dans votre navigation. S'il manque, attendez-vous à ce que la confiance et les conversions disparaissent également. Offrez à vos visiteurs plusieurs moyens de vous contacter. Pensez au courrier électronique, au téléphone, à Skype, à l'adresse professionnelle, aux médias sociaux, aux pigeons voyageurs… Vous voyez l'idée.
La zone des héros

À ne pas confondre avec un écran de page d'accueil pleine grandeur, votre zone de héros devrait occuper une grande partie du pli et elle devrait stratégiquement indiquer clairement ce que fait votre entreprise, tout en agissant comme un véhicule pour collecter de nouveaux prospects via un aimant en plomb.
Comme vous pouvez le voir, le titre est court et résume exactement ce que fait l'entreprise. Il y a un espace pour une image professionnelle s'il s'agit d'un site Web de marque personnelle, ou il peut être remplacé par n'importe quelle autre image ou même une vidéo d'introduction.
La prochaine caractéristique que vous remarquerez est la zone de l'aimant principal. L'idée est d'afficher une couverture électronique de votre aimant principal avec un titre court, du texte de support et enfin un bouton qui, une fois cliqué, ouvrira une fenêtre contextuelle avec votre formulaire d'inscription. Il existe de nombreux outils qui peuvent le faire, tels que Popup Domination.
La barre "Autorité"

Une caractéristique de conception commune que vous remarquerez sur de nombreux sites Web détenus et gérés par des spécialistes du marketing d'autorité est la "barre d'autorité". Le but de cette barre est évidemment de renforcer la confiance, l'autorité et la crédibilité. Il est là pour dire "Hé, je sais de quoi je parle quand il s'agit de [TOPIC] et j'ai la confiance de ces publications et réseaux majeurs pour me soutenir."
Si vous avez été présenté ou blogué comme invité pour un site Web, un blog, un magazine, un journal ou une publication respectable, ce domaine est votre chance de démontrer votre expertise.
La boîte "Actions les plus recherchées"

Donc, à présent, vous avez clairement indiqué ce que vous faites et le problème que vous résolvez, vous avez donné aux visiteurs la possibilité de rejoindre votre tribu et vous avez montré votre expertise avec la barre d'autorité.
L'étape suivante consiste à diriger les visiteurs vers vos actions les plus recherchées (MWA), dans l'ordre de l'action la plus simple à entreprendre, comme le téléchargement d'un aimant principal, vers les actions de niveau supérieur telles que l'adhésion à vos programmes de coaching à tickets élevés.
Chaque boîte ou icône MWA interne doit être liée à sa page de destination ou à sa page de compression correspondante qui prend ensuite le relais et encourage votre visiteur à effectuer cette action ou conversion particulière.
La boîte "Plus d'infos"

Certains visiteurs de sites Web ont besoin d'être nourris avant de vous confier l'accès à leur boîte de réception ou à leur argent durement gagné. La case « Plus d'informations » est conçue pour fournir des informations supplémentaires sur votre entreprise et le problème que vous résolvez pour vos avatars.
Une bonne combinaison pour ce domaine serait de fournir une vidéo, un sous-titre et un ou deux paragraphes de support pour parler à vos visiteurs et fournir un aperçu plus approfondi de votre entreprise, de vos produits et de vos services.
Billets de blog

Encore une fois, si vous utilisez le marketing de contenu comme canal pour atteindre votre public, il est évident d'inclure vos articles de blog les plus récents quelque part sur votre page d'accueil. Il existe de nombreuses façons de présenter esthétiquement vos articles de blog et plusieurs mises en page à choisir.
Mon préféré doit cependant être la disposition en grille de style carte. Il fournit un espace pour un graphique de fonctionnalité, un titre et il permet aux visiteurs de parcourir rapidement les articles de votre blog pour voir quel élément de contenu est le plus pertinent pour leurs besoins immédiats.
Témoignages et courtes études de cas

Pour sauvegarder votre autorité, votre influence et votre valeur, vous devriez envisager d'ajouter une zone à votre page d'accueil qui comprend 4 à 6 témoignages de certains de vos clients ou clients existants. Cela ne fera que contribuer à renforcer la confiance et démontrer que le travail et les produits que vous fournissez donnent réellement des résultats.
Boîte magnétique en plomb inférieure

Selon de nombreuses études de cartes thermiques, peu de visiteurs descendront aussi loin sur votre page d'accueil. Avec les boîtes et les modules déjà répertoriés au-dessus de cette zone, vos visiteurs devraient être sur la bonne voie pour explorer vos produits, services et contenus.
Cependant, vous ne devez pas négliger ce dernier effort pour inciter les visiteurs à rejoindre votre tribu.
Cette zone d'aimant de plomb inférieure vous aidera à faire exactement cela. Utilisez cet espace pour présenter votre aimant principal, fournissez un titre et deux ou trois paragraphes de support à côté d'un graphique de couverture d'aimant principal et d'un bouton d'appel à l'action qui ouvre un formulaire d'inscription contextuel.
Le pied de page du site Web

Ah, qu'est-ce que je peux dire ? Nous savons tous ce qu'est un pied de page, il va donc sans dire que ce devrait être la dernière case ou zone de votre site Web.
Comme le veut la pratique courante, ajouter votre logo et des liens de site pertinents aux côtés des liens SEO, des informations de contact et des boîtes et icônes de médias sociaux est la voie à suivre lors de la création de votre pied de page.
Il s'agit donc en bref d'une mise en page typique de page d'accueil à conversion élevée et elle convient à presque tous les types de modèles commerciaux. Si vous prenez le temps et investissez dans la configuration de votre site Web de cette manière, je peux presque vous garantir que vous constaterez une augmentation considérable de vos résultats dans quelques mois.
Maintenir la cohérence du design avec un guide de style
Jusqu'à présent, nous avons discuté de la typographie, de la couleur, de la photographie et de la mise en page de votre page d'accueil à conversion élevée. Une fois que vous avez identifié tous ces éléments créatifs, vous devez alors vous efforcer de garder le tout homogène et cohérent.
C'est là que votre guide de style de marque entre en jeu.
Un guide de style est un document qui indique explicitement comment votre marque doit être représentée visuellement en termes de logos, de typographie et de palettes de couleurs de marque.
Si vous n'avez jamais utilisé ou adhéré à un guide de style auparavant, je suis sûr que vous êtes bien conscient du processus de dégénérescence de votre site Web et d'autres supports créatifs. Le premier mois, tout semble parfait, mais 12 mois plus tard, votre marque a pris une apparence de Frankenstein et rien n'est cohérent ni ne correspond. C'est en pagaille.
La façon d'éviter cela est de créer un guide de style de marque simple qui énonce des règles et des critères stricts pour votre logo, vos couleurs et votre typographie.
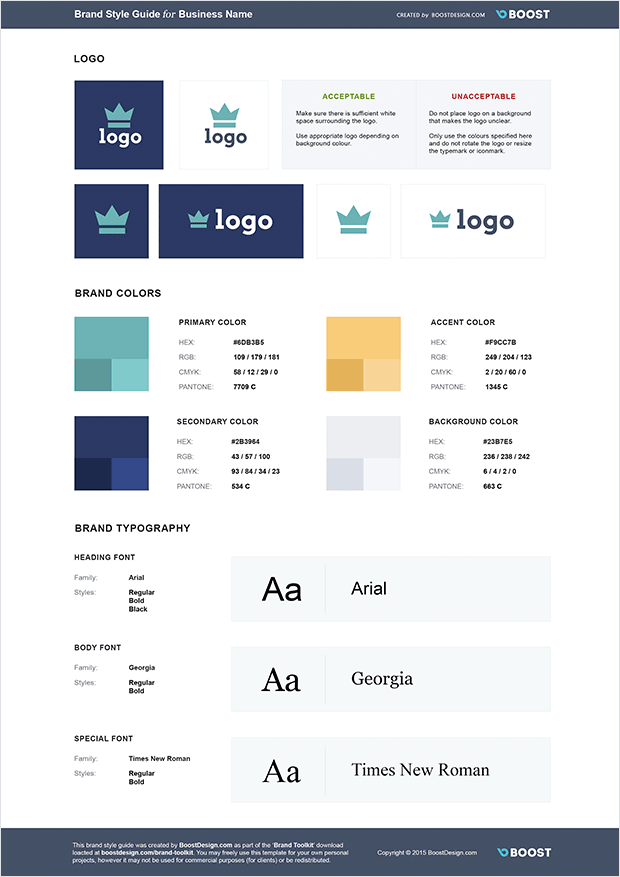
Vous trouverez ci-dessous un exemple de modèle de guide de style simple.

Dans votre guide de style, vous devez inclure toutes les différentes variantes de logo que vous utilisez, y compris les logos inversés et les logos en noir et blanc, ainsi que jusqu'à 5 couleurs de marque (et leurs nuances) et les polices que vous avez choisies d'utiliser dans votre image de marque.
Une fois que vous avez construit votre guide de style, ne le laissez pas s'asseoir sur votre disque dur pour collecter la poussière cybernétique. Au lieu de cela, chaque fois que vous embauchez un nouvel employé ou entrepreneur chargé d'un travail créatif, assurez-vous que votre guide de style est la première chose qu'il voit.
Lorsque vous, vos employés et vos sous-traitants travaillez avec votre guide de style, votre marque est garantie de rester cohérente, homogène et belle pendant de nombreuses années à venir.
J'espère sincèrement que vous avez apprécié la lecture de cet article et que vous implémenterez une, deux ou toutes ces fonctionnalités de conception dans votre propre entreprise et vos sites Web. Si vous le faites, je peux vous garantir que vous ne verrez que des résultats positifs.
Et rappelez-vous, lorsque votre entreprise atteint un certain niveau, vous devriez certainement envisager d'embaucher un designer professionnel pour vous aider avec tout cela. Je suis actuellement disponible pour le travail de conception moi-même, alors n'hésitez pas à consulter mon profil AwesomeWeb et à me contacter pour toute question que vous avez.
Lire la suite : '10 éléments de conception que tous les grands blogs ont en commun'
