5 Fitur Desain Dijamin Meningkatkan Penjualan dan Konversi
Diterbitkan: 2015-12-15
5 Fitur Desain Dijamin Meningkatkan Penjualan dan Konversi
Apakah ada yang lebih baik dari situs web yang dirancang dengan indah?
Sebenarnya ya, ada…
Situs web yang dirancang dengan indah yang meningkatkan penjualan dan konversi.
Kemungkinannya adalah, Anda mungkin menggunakan situs web atau halaman arahan yang hanya menyebalkan dalam mengubah pengunjung menjadi tindakan sasaran yang diselesaikan, atau dalam istilah yang lebih sederhana – konversi. Seperti pepatah:
Anda dapat memiliki semua lalu lintas di dunia, tetapi jika situs web Anda tidak dapat mengubah lalu lintas itu, maka Anda memiliki situs web sampah.
Saya sebenarnya tidak yakin siapa yang menciptakan pepatah itu, dan saya mungkin hanya mengarangnya. Tapi, itu benar.
Jika Anda telah bergulat dengan situs web Anda, mencoba untuk meningkatkan konversi dan Anda telah menemukan diri Anda memukul dinding bata maka saya ingin membantu Anda memperbaikinya.
Hari ini, saya akan mengungkapkan 5 'peretasan' desain teratas saya sepanjang masa yang dijamin akan meningkatkan penjualan dan konversi, dan membuat bisnis Anda terlihat luar biasa dalam prosesnya. Dan yang terbaik dari semuanya, Anda akan mencintai mereka.
Tapi pertama-tama, siapa saya dan mengapa mendengarkan saya?
Saya di sini bukan untuk membicarakan saya, jadi saya akan mempersingkatnya. Saya telah merancang situs web dan halaman arahan dengan konversi tinggi dan segala sesuatu di antaranya sejak tahun 2005. Saya memiliki dan mengoperasikan Boost Design, sebuah studio desain sukses yang hanya berfokus pada desain dengan konversi tinggi.
Selama bertahun-tahun saya telah belajar dan bereksperimen dengan banyak trik desain dan 'peretasan' yang dapat secara serius meningkatkan konversi dan membantu meningkatkan laba bisnis.
Sebelum kita menyelami inti dari posting ini, izinkan saya mengajukan beberapa pertanyaan singkat kepada Anda.
Apa arti peningkatan pelanggan daftar email sebesar 20% bagi bisnis Anda? Bagaimana dengan tambahan 1% di atas konversi halaman penjualan Anda, atau peningkatan 150% dalam pertanyaan prospek?
Saya tidak yakin tentang Anda, tetapi saya tahu angka-angka ini dapat mengubah bisnis.
Dan, tentu saja, saya tidak menjamin Anda akan melihat hasil yang sama, tetapi jika Anda mengikuti dan menerapkan fitur desain ini ke situs web dan bisnis Anda, maka Anda akan berhasil.
Sebelum kita melangkah maju, saya hanya ingin mengatakan bahwa Anda tidak perlu menjadi ahli desain untuk menerapkan fitur-fitur ini ke situs web dan halaman arahan Anda. Tingkat kustomisasi desain di banyak tema Wordpress dan pembuat halaman berada pada titik tertinggi sepanjang masa dan Anda harus dapat melakukan pekerjaan yang baik dengan itu saja.
Namun, saya bias dan saya benar-benar merekomendasikan menyewa seorang desainer pro untuk melakukan ini setelah bisnis Anda telah mencapai tingkat tertentu.
Sekarang dengan itu, mari selami lima peretasan dan fitur desain teratas saya:
1. Tipografi Konversi Tinggi
Tipografi dan font yang Anda pilih untuk digunakan di situs web Anda dapat berdampak besar pada keterbacaan, yang secara langsung terkait dengan tingkat konversi Anda.
Kami sekarang berada di masa ketika memilih font tidak pernah semudah ini dan volume font yang bagus dan bersih – baik gratis maupun premium – yang kami miliki tidak pernah lebih tinggi.
Situs font gratis seperti Google Fonts dan Font Squirrel dan pasar font premium seperti TypeKit dan MyFonts berarti Anda tidak akan pernah kesulitan menemukan font yang sempurna untuk merek dan situs web Anda.
Tapi ketika sampai pada itu. Memilih tipografi untuk situs web Anda bisa menjadi seni tersendiri.
Anda perlu mempertimbangkan kelompok font, ukuran, bobot dan apakah akan menggunakan font serif atau sans-serif atau tidak.
Semuanya bisa sedikit menakutkan, tapi untungnya saya punya beberapa petunjuk untuk Anda.
Tipografi Yang Harus dan Tidak Boleh Dilakukan
- Jangan gunakan lebih dari 3 jenis font di situs web Anda. Pilih satu untuk judul dan subjudul Anda dan satu untuk teks isi dan paragraf Anda. Anda mungkin juga ingin menggunakan jenis font lain dengan hemat, seperti font skrip untuk digunakan dalam promo dan grafik sekunder.
- Saya sarankan menggunakan font sans-serif yang bersih karena optimal untuk layar dan perangkat genggam seperti ponsel dan tablet. Font serif, font dengan 'tangan' dan 'kaki' yang keluar dari karakternya lebih cocok untuk membaca bentuk panjang, itulah mengapa Anda hanya akan melihat font serif digunakan di buku cetak dan e-reader.
- Untuk layar, ukuran font yang baik untuk badan dan teks paragraf adalah antara 15 – 18px. Pada ukuran ini, tidak terlalu kecil untuk membuat tidak nyaman dan tidak terlalu besar untuk membuat pengguna Anda menggulir atau menggesek jika tidak perlu.
- Kunjungi blog dan situs web favorit Anda dan perhatikan jenis font yang mereka gunakan. Alat yang bagus untuk mengetahui font apa yang digunakan situs web adalah plugin bernama Fount.
Saya merekomendasikan font tubuh dan paragraf

Proxima Nova
Font premium umum dengan harga terjangkau, tetapi benar-benar sempurna untuk teks isi. Jika Anda menginginkan sesuatu yang sedikit berbeda dan kurang umum, saya akan menyarankan alternatif Proxima Nova Soft.

Kaliber
Font yang indah dan yang akan membuat Anda membayar kembali $50 per gaya font (mis. Reguler, Tebal). Kaliber mewujudkan profesionalisme, modernisme, dan jika bisnis Anda paham merek, ini adalah pilihan bagus untuk dipertimbangkan baik untuk tipografi badan maupun judul.

robot
Font Google 'resmi' dan yang mirip dengan Helvetica yang terkenal, Roboto adalah font standar yang bagus, meskipun tidak ada yang istimewa yang saya sukai darinya, itu hanya berfungsi.

Droid Serif
Terkadang Anda bisa lolos dengan menggunakan font serif di layar, dan sangat jarang Anda bisa melakukannya. Tetapi font Google gratis Droid Serif melakukan hal ini. Jika Anda harus menggunakan font serif di layar, ini dia.

Bundar
Jika Anda memiliki sisa $1.000 untuk dibelanjakan pada satu keluarga font, maka Anda tidak dapat melewati Circular by Lineto. Sangat mahal, tetapi yang lebih indah, Circular mendapatkan daya tarik sebagai font populer dengan penggunaannya di logo Air BnB.
Saya merekomendasikan font tubuh dan paragraf

Oswald
Font gratis lainnya dan yang biasa seperti hari hujan di London, Oswald tipis, bergaya dan memungkinkan Anda untuk menekan banyak karakter dalam satu baris sehingga bagus untuk judul halaman penjualan yang panjang.

Gibson Bold
Font premium yang dapat Anda beli atau sinkronkan dari TypeKit, Gibson Bold sangat bagus untuk headline besar, tebal, dan langsung. Namun saya tidak akan merekomendasikan bobot lain dalam keluarga ini, mereka tidak terlihat terlalu bagus.

Sofia Pro
Font premium lainnya, ini adalah salah satu favorit saya. Ini bersih, modern, dan sangat seimbang untuk berita utama. Saya akan menggunakan bobot Hitam untuk berita utama.

Montserrat
Font gratis lainnya, dan karena itu, terlalu sering digunakan, Montserrat adalah salah satu font Google yang melakukan tugasnya, namun saya ragu dengan seberapa umum penggunaannya.
Anda sekarang memiliki pendidikan tentang tipografi dan beberapa opsi untuk dipertimbangkan saat memilih font. Terapkan saran dan font yang dibahas di sini dan saya yakin Anda akan melihat beberapa peningkatan yang bagus dalam konversi dan keterbacaan yang akan mengurangi rasio pentalan Anda juga.
2. Kombinasi Warna Pembunuh
Warna ahhh. Siapa yang tidak menghargai warna, selain gothic?
Ketika datang untuk memilih warna apa yang akan digunakan di situs web dan halaman arahan Anda, sebenarnya tidak ada aturan yang keras dan cepat. Memilih palet warna Anda sepenuhnya terserah Anda, merek Anda, dan audiens target Anda.
Tetapi ada beberapa yang harus dan tidak boleh dilakukan untuk diingat.
Warna yang Harus dan Tidak Boleh Dilakukan
- Jangan pernah menggunakan lebih dari 5 warna merek, kecuali jika merek Anda berpusat pada pelangi, yang mungkin tidak. Jumlah warna yang baik untuk digunakan adalah empat, dengan bayangan dan sorotan untuk setiap warna. Warna merek Anda harus terdiri dari warna primer, warna sekunder, warna latar belakang, dan warna aksen.
- Pertimbangkan audiens target Anda. Jika mereka didominasi laki-laki, Anda mungkin harus menghindari warna pink dan ungu. Industri kesehatan bekerja lebih baik dengan warna yang menenangkan dan penggunaan spasi yang cerdas, sedangkan kebugaran bisa sangat terbuka tergantung pada demografi. Saya dapat berbicara tentang psikologi warna sampai saya membiru di wajah saya, tetapi aturan praktisnya adalah ini, akal sehat yang menang. Anda tidak akan menggunakan palet warna merah muda di situs binaraga pria Anda bukan?
- Selalu perhatikan kode warna yang Anda gunakan. Minimal, Anda harus memiliki kode HEX yang direkam, dan jika Anda berencana menggunakan warna di luar layar, Anda harus mencatat kode Pantone dan CYMK Anda juga. Kegagalan untuk melakukannya menyebabkan merek yang tidak konsisten dari waktu ke waktu. Tidak, tidak.
Ini adalah artikel yang sangat bagus tentang Memahami Teori Warna
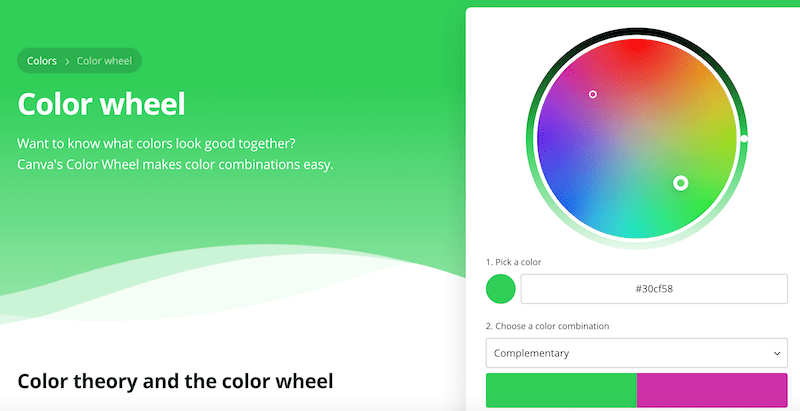
Ingin tahu warna apa yang cocok dipadukan?
Roda Warna Canva memudahkan kombinasi warna.
Menggunakan warna yang tepat bersama – akan Meningkatkan Penjualan dan Konversi.

Cara Membuat Kombinasi Warna Pembunuh
Jika Anda tidak memiliki tulang kreatif di tubuh Anda dan tidak dapat mengoordinasikan palet warna untuk menyelamatkan hidup Anda, maka jangan stres. Ada alat dan aplikasi di luar sana untuk membantu Anda.
Berikut adalah beberapa tempat favorit saya untuk menemukan inspirasi ketika saya merancang merek baru untuk klien:

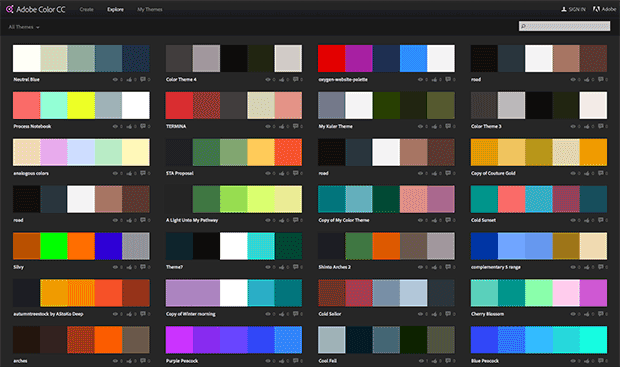
Warna Adobe
Sebelumnya dikenal sebagai Kulur, Anda dapat menjelajahi perpustakaan kombinasi warna keren yang dikirimkan pengguna. Berhati-hatilah, ini bisa menghabiskan banyak waktu karena sangat menyenangkan untuk menjelajah.

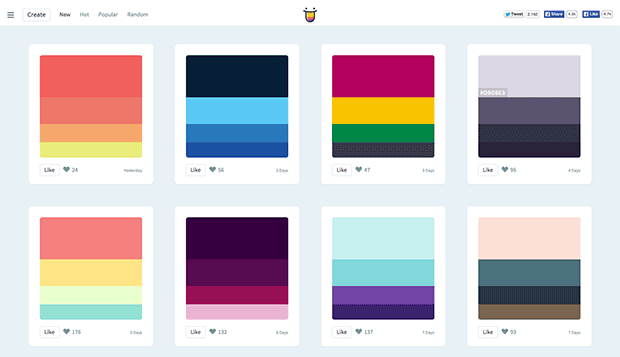
Perburuan Warna
Mirip dengan Adobe Color, tetapi lebih mudah digunakan, perburuan warna menampilkan kombinasi warna yang indah setiap hari dan memungkinkan Anda untuk mengirimkannya sendiri.

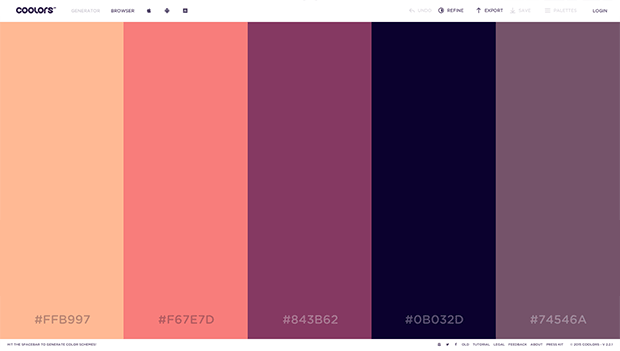
pendingin
Sebuah aplikasi super keren untuk setiap penggemar warna pemula. Tekan saja spasi untuk memuat palet baru sampai Anda menemukan "satu".

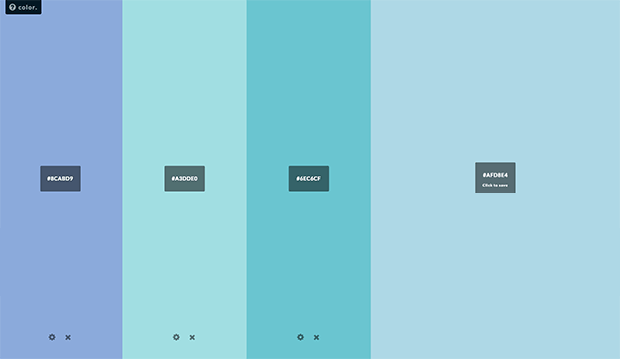
Warna oleh HailPixel
Aplikasi sederhana ini seperti pemilih warna berukuran besar yang memungkinkan Anda memindahkan kursor melintasi layar untuk mengubah warna. Sederhana, indah dan bagus untuk inspirasi.
3. Fotografi Konversi Tinggi
Kami telah menempuh perjalanan panjang sejak zaman fotografi stok murahan, terlalu sering digunakan, dan ngeri.
Anda tahu yang saya bicarakan, tim korporat yang duduk mengelilingi meja rapat dengan senyum lebar yang sempurna, gigi yang lebar, dan pakaian bisnis formal yang sempurna.
Terima kasih kepada bintang-bintang yang telah kami pindahkan.
Meskipun demikian, fotografi yang tepat dapat menjadi senjata ampuh untuk meningkatkan konversi di hampir semua media. Iklan Facebook, situs web, dan halaman arahan Anda semuanya bisa mendapatkan keuntungan dari foto yang ditempatkan secara strategis.
Saat memilih fotografi Anda, Anda perlu mempertimbangkan di mana Anda akan menggunakannya. Jika untuk situs utama Anda tanyakan pada diri Anda, apakah itu mendukung merek Anda atau apakah itu menyebabkan disparitas?
Jika Anda memilih foto untuk iklan Facebook atau halaman arahan, coba dan gunakan foto di mana subjek menghadap ke tajuk utama atau salinan yang menonjol. Ini memiliki efek psikologis yang mendarah daging untuk memaksa mata pengguna Anda ke tempat subjek menghadap atau melihat dan telah terbukti meningkatkan konversi dan keterlibatan.
Lihat saja iklan Sunsilk ini misalnya:

Tapi bagaimana Anda mendapatkan stok fotografi Anda? Situs web apa yang harus Anda gunakan? Ada begitu banyak pilihan di luar sana dan begitu banyak pro dan kontra dari masing-masing pilihan yang bisa menjadi sedikit menakutkan.
Biarkan saya mencoba dan membongkar semuanya untuk Anda dengan merekomendasikan situs stok foto favorit saya dan pro dan kontra dari masing-masing.


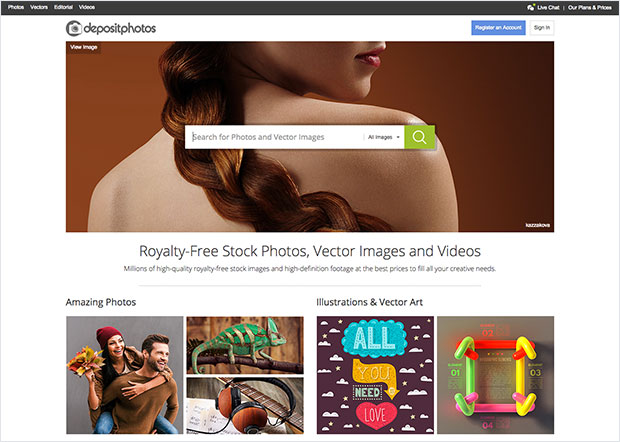
Setor Foto
Ini adalah situs stok foto goto saya. Jangkauan mereka sangat besar dan kualitasnya cukup bagus. Anda akan membutuhkan waktu sedikit lebih lama untuk menemukan gambar yang tepat dibandingkan dengan situs yang lebih mahal, tetapi menurut saya itu sepadan.

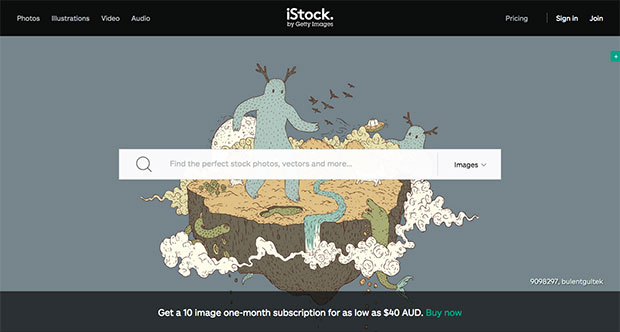
iStockPhoto
Kakek dari situs stok foto. Jangkauan mereka sangat besar dan kualitasnya sempurna. Tetapi berharap untuk membayar mahal hanya untuk satu foto. Pilihan bagus untuk agensi atau mereka yang bekerja dengan klien dan proyek kelas atas.

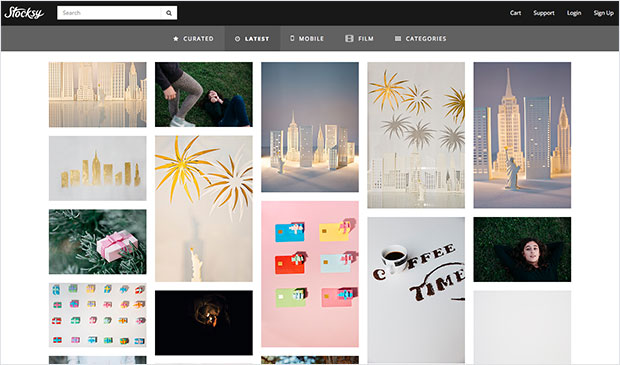
Stocksy
Jika saya harus memilih situs stok foto favorit saya berdasarkan kualitas saja, Stocksy akan dengan mudah menjadi pilihan pertama saya. Jangkauan mereka super modern dan relatable. Namun harga mereka masih di ujung atas skala.

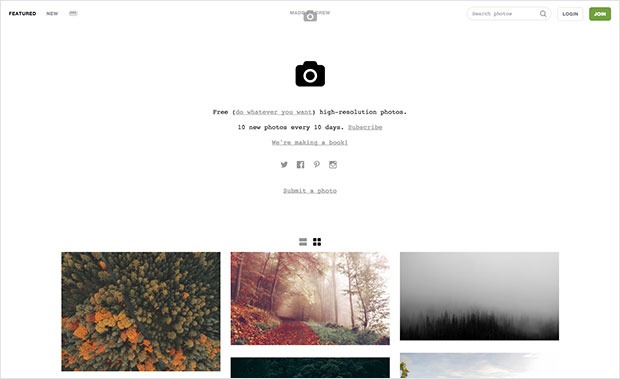
Hapus percikan
Mungkin Anda tidak punya uang tunai untuk membeli stok foto? Tidak masalah. Lihat unsplash untuk rangkaian fotografi gratis yang indah. Satu-satunya masalah yang saya lihat dengan unsplash adalah foto mereka terkadang tidak praktis karena sebagian besar menampilkan lanskap dan pemandangan perkotaan, tetapi saya yakin ini mulai berubah.

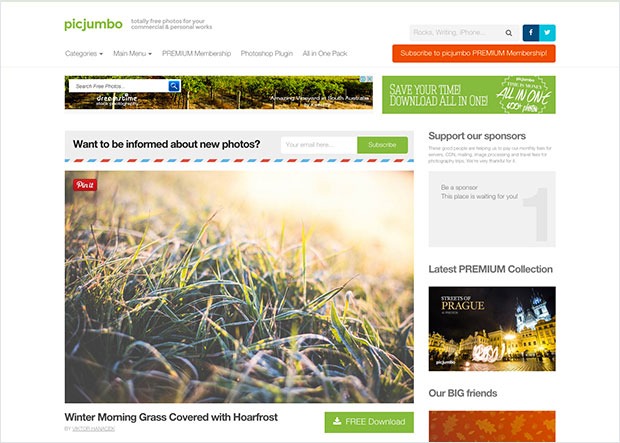
gambar jumbo
Apa? Situs stok foto gratis lainnya? Ya, ya memang. Pic Jumbo memiliki banyak pilihan fotografi gratis yang praktis tetapi volumenya tidak sebesar unsplash.
Ketika berbicara tentang fotografi stok, sekali lagi tanyakan pada diri Anda, apakah itu memuji merek saya dan apakah itu diposisikan secara strategis untuk melengkapi konten apa pun atau fitur salinan penting dalam media?
4. Tata Letak Halaman Beranda Konversi Tinggi Anda
Kemungkinannya cukup tinggi bahwa Anda memiliki situs web 'hub' yang bertindak sebagai pusat penyimpanan untuk semua konten Anda dan tautan ke halaman arahan dan halaman pemerasan. Kemungkinannya juga cukup tinggi bahwa tata letak situs web Anda tidak dioptimalkan untuk memenuhi sasaran bisnis Anda dalam bentuk konversi yang diselesaikan.
Di bawah ini adalah gambar rangka tata letak halaman beranda yang berfokus pada konversi. [Gambar rangka adalah gambar atau kumpulan gambar yang menampilkan elemen fungsional situs web atau halaman]

5. Navigasi Situs Web
Header sederhana dengan logo Anda dan tidak lebih dari 6 opsi menu dan ikon sosial opsional berfungsi paling baik. Jangan tergoda untuk menggunakan tren seperti menu 'hamburger' di situs desktop – Ini akan merusak konversi dan pengalaman pengguna Anda.
Setiap situs web berbeda, tetapi saya akan merekomendasikan halaman berikut untuk disertakan dalam navigasi Anda.
Mulai di sini halaman:
Jika situs web dan blog Anda berisi banyak konten, Anda dapat menggunakan halaman ini untuk memperkenalkan pengunjung baru ke situs web Anda dan mengarahkan mereka ke kategori yang paling populer dan relevan menggunakan peta situs yang bergaya dan ramah pengguna.
Atau, Anda dapat menggunakan halaman ini sebagai halaman pemerasan yang menyediakan magnet utama yang terkait dengan masalah mereka dan solusi Anda.
Halaman Produk / Layanan:
Item berikutnya di navigasi akan menjadi tempat yang tepat untuk menampilkan halaman produk atau layanan Anda dan menautkan ke halaman arahan eksternal (atau internal) yang mungkin Anda miliki untuk setiap produk atau layanan. Jika Anda memiliki banyak produk dan layanan, menu tarik-turun akan ideal untuk ini.
Studi Kasus / Testimonial / Halaman Portofolio:
Pelanggan dan klien Anda ingin tahu solusi Anda berfungsi dengan baik? Bergantung pada bisnis Anda, tempatkan studi kasus, testimonial, hasil, atau halaman portofolio di menu navigasi Anda untuk membangun kepercayaan dengan pengunjung baru dan tunjukkan kepada mereka bahwa Anda benar-benar memberikan nilai.
Tentang Halaman:
Ya, halaman tentang yang terkenal itu. Ini adalah kesempatan Anda untuk berbicara tentang diri Anda, perusahaan Anda, produk Anda, layanan dan penghargaan dan penghargaan yang telah Anda capai dan merupakan keharusan untuk menu navigasi Anda karena membangun kepercayaan dan mengurangi gesekan.
Halaman Blog:
Hampir semua bisnis dapat memperoleh manfaat dari pemasaran konten dan melakukannya akan menghasilkan lalu lintas situs web jangka panjang, dan jika dilakukan dengan benar, menghasilkan prospek dalam bentuk peningkatan konten, widget keikutsertaan, dan sebagainya. Jika Anda membuat blog (yang seharusnya Anda lakukan!), itu adalah suatu keharusan yang pasti untuk navigasi Anda.
Halaman Kontak:
Benar-benar tidak punya otak, halaman hubungi kami Anda harus selalu ada di navigasi Anda. Jika hilang, harapkan kepercayaan dan konversi juga hilang. Berikan pengunjung Anda berbagai cara untuk menghubungi Anda. Pikirkan email, telepon, Skype, alamat bisnis, media sosial, merpati pos... Anda mendapatkan idenya.
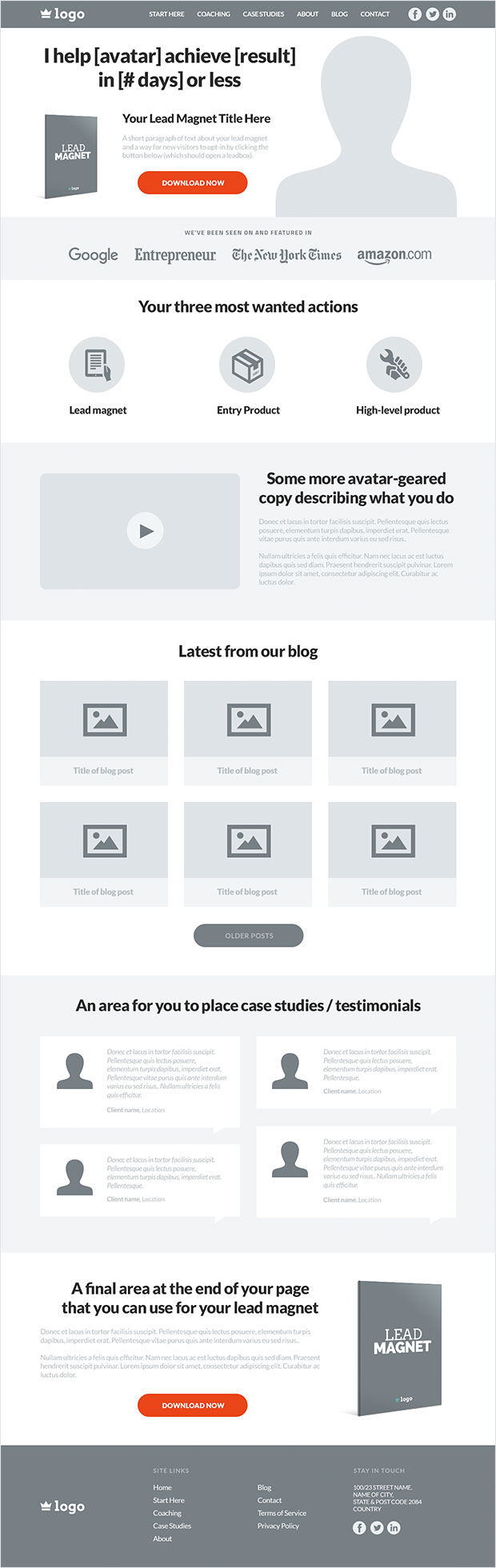
Daerah Pahlawan

Jangan bingung dengan layar beranda berukuran penuh, area pahlawan Anda harus mengambil bagian besar dan secara strategis harus memperjelas sepenuhnya tentang apa yang dilakukan bisnis Anda, sambil bertindak sebagai kendaraan untuk mengumpulkan prospek baru melalui magnet timah.
Seperti yang Anda lihat, judulnya pendek dan meringkas dengan tepat apa yang dilakukan bisnis tersebut. Ada ruang untuk gambar profesional jika ini untuk situs web merek pribadi, atau dapat diganti dengan gambar lain atau bahkan video intro.
Fitur berikutnya yang akan Anda perhatikan adalah area untuk magnet timah. Idenya adalah untuk menampilkan sampul magnet utama Anda dengan judul pendek, beberapa teks pendukung dan akhirnya tombol yang ketika diklik akan membuka popup dengan formulir keikutsertaan Anda. Ada banyak alat di luar sana yang dapat melakukan ini seperti Dominasi Popup.
Bar 'Otoritas'

Fitur desain umum yang akan Anda lihat di banyak situs web yang dimiliki dan dijalankan oleh pemasar otoritas adalah 'Bilah Otoritas'. Tujuan dari bar ini jelas untuk membangun kepercayaan, otoritas dan kredibilitas. Itu ada untuk mengatakan "Hei, saya tahu apa yang saya bicarakan ketika datang ke [TOPIC] dan saya memiliki kepercayaan dari publikasi dan jaringan besar ini untuk mendukung saya."
Jika Anda telah ditampilkan atau diblog tamu untuk situs web, blog, majalah, surat kabar, atau publikasi terhormat, maka area ini adalah kesempatan Anda untuk menunjukkan keahlian Anda.
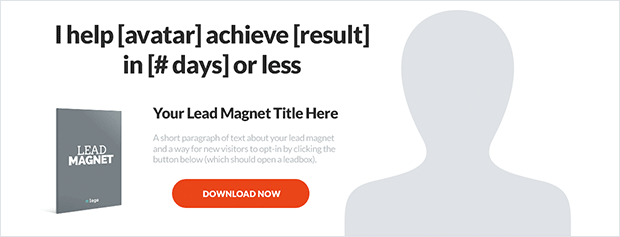
Kotak 'Tindakan Paling Dicari'

Jadi sekarang Anda telah memperjelas tentang apa yang Anda lakukan dan masalah yang Anda selesaikan, Anda telah memberikan kesempatan bagi pengunjung untuk bergabung dengan suku Anda dan Anda telah memamerkan keahlian Anda dengan bilah otoritas.
Langkah selanjutnya adalah mengarahkan pengunjung ke Tindakan Paling Diinginkan (MWA), dalam urutan tindakan termudah untuk dilakukan, seperti unduhan magnet utama, ke tindakan tingkat yang lebih tinggi seperti mengikuti program pelatihan tiket tinggi Anda.
Setiap kotak atau ikon MWA bagian dalam harus menautkan ke halaman arahan atau halaman pemerasan yang sesuai yang kemudian mengambil alih dan mendorong pengunjung Anda untuk mengambil tindakan atau konversi tertentu.
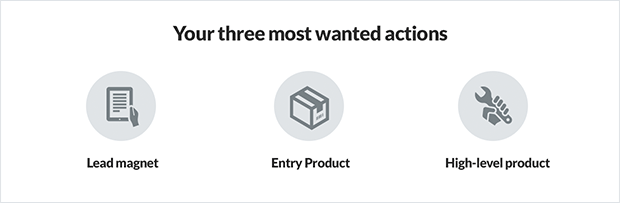
Kotak 'Info Lebih Lanjut'

Beberapa pengunjung situs web perlu diasuh sebelum mereka mempercayai Anda dengan akses ke kotak masuk mereka atau uang hasil jerih payah mereka. Kotak 'Info Lebih Lanjut' dirancang untuk memberikan latar belakang lebih lanjut tentang bisnis Anda dan masalah yang Anda pecahkan untuk avatar Anda.
Kombinasi yang baik untuk area ini adalah menyediakan video, subjudul, dan satu atau dua paragraf salinan pendukung untuk berbicara kepada pengunjung Anda dan memberikan wawasan yang lebih menyeluruh tentang bisnis, produk, dan layanan Anda.
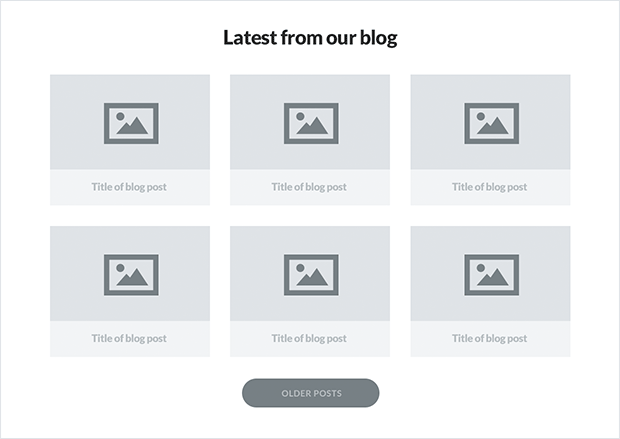
Postingan Blog

Sekali lagi, jika Anda menggunakan pemasaran konten sebagai saluran untuk menjangkau audiens Anda, tidak ada salahnya untuk memasukkan posting blog terbaru Anda di suatu tempat di halaman rumah Anda. Ada banyak cara untuk menampilkan posting blog Anda secara estetis dan beberapa tata letak untuk dipilih.
Namun favorit saya adalah tata letak kotak bergaya kartu. Ini menyediakan ruang untuk grafik fitur, judul dan memungkinkan pengunjung untuk dengan cepat memindai posting blog Anda untuk melihat konten mana yang paling relevan dengan kebutuhan mendesak mereka.
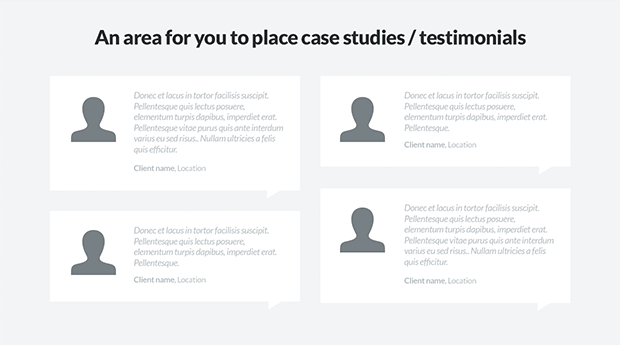
Kesaksian dan Studi Kasus Singkat

Untuk mendukung otoritas, pengaruh, dan nilai Anda, Anda harus mempertimbangkan untuk menambahkan area ke beranda Anda yang mencakup 4 – 6 testimonial dari beberapa pelanggan atau klien Anda yang sudah ada. Ini hanya akan berkontribusi untuk membangun lebih banyak kepercayaan dan menunjukkan bahwa pekerjaan dan produk yang Anda berikan benar-benar memberikan hasil.
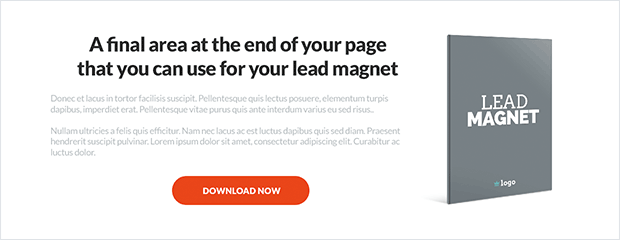
Kotak Magnet Timbal Bawah

Menurut banyak studi peta panas, tidak banyak pengunjung yang akan menggulir ke bawah sejauh ini di beranda Anda. Dengan kotak dan modul yang sudah terdaftar di atas area ini, pengunjung Anda seharusnya sudah siap menjelajahi produk, layanan, dan konten Anda.
Namun, Anda tetap tidak boleh mengabaikan upaya terakhir ini untuk mendorong pengunjung agar bergabung dengan suku Anda.
Area magnet timah bawah ini akan membantu Anda melakukan hal itu. Gunakan ruang ini untuk memamerkan magnet utama Anda, berikan judul dan dua atau tiga paragraf salinan pendukung di samping grafik sampul magnet utama dan tombol ajakan bertindak yang membuka formulir keikutsertaan munculan.
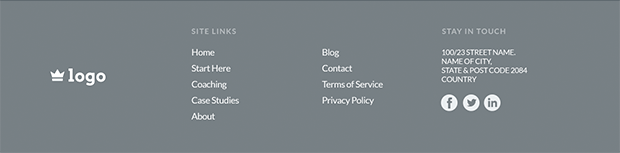
Footer Situs Web

Ah, apa yang bisa saya katakan? Kita semua tahu apa itu footer sehingga tidak perlu dikatakan lagi bahwa itu harus menjadi kotak atau area terakhir di situs web Anda.
Sebagai praktik standar, menambahkan logo Anda dan tautan situs yang relevan di samping tautan SEO, informasi kontak, serta kotak dan ikon media sosial adalah cara yang harus dilakukan saat menyusun footer Anda.
Jadi itu adalah tipikal tata letak beranda konversi tinggi secara singkat dan cocok untuk hampir semua jenis model bisnis. Jika Anda meluangkan waktu dan investasi dalam menyiapkan situs web Anda dengan cara ini, saya hampir dapat menjamin Anda akan melihat peningkatan besar dalam laba Anda dalam waktu beberapa bulan.
Menjaga Desain Konsisten dengan Panduan Gaya
Sejauh ini kita telah membahas tipografi, warna, fotografi, dan tata letak halaman beranda dengan konversi tinggi. Setelah Anda menyelesaikan semua elemen kreatif ini, Anda perlu berusaha untuk menjaga semuanya tetap mulus dan konsisten.
Di situlah panduan gaya merek Anda berperan.
Panduan gaya adalah dokumen yang secara eksplisit menyatakan bagaimana merek Anda harus diwakili secara visual dalam hal logo, tipografi, dan palet warna merek.
Jika Anda belum pernah menggunakan atau mengikuti panduan gaya sebelumnya, saya yakin Anda sangat menyadari proses kemunduran yang dilakukan situs web Anda dan materi kreatif lainnya. Bulan pertama semuanya tampak hebat, tetapi 12 bulan dan merek Anda telah mengambil penampilan Frankenstein dan tidak ada yang konsisten atau cocok. Ini berantakan.
Cara untuk menghindarinya adalah dengan membuat panduan gaya merek sederhana yang menjabarkan aturan dan kriteria ketat untuk logo, warna, dan tipografi Anda.
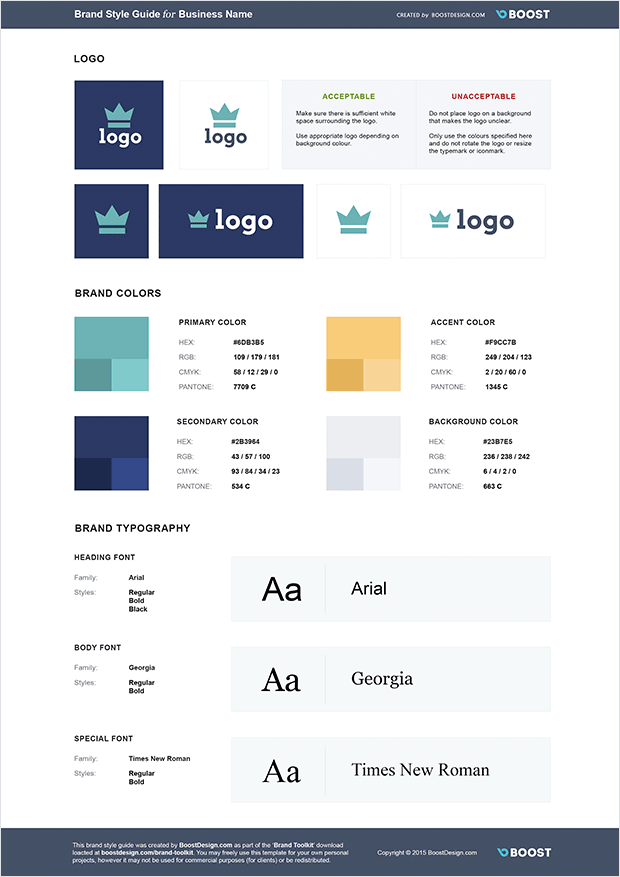
Di bawah ini adalah contoh template panduan gaya sederhana.

Dalam panduan gaya Anda, Anda harus menyertakan semua variasi logo berbeda yang Anda gunakan, termasuk logo terbalik dan logo hitam putih, bersama dengan hingga 5 warna merek (dan coraknya) dan font yang Anda pilih untuk digunakan dalam merek Anda.
Setelah panduan gaya Anda dibuat, jangan biarkan itu duduk di hard drive Anda untuk mengumpulkan debu dunia maya. Sebaliknya, setiap kali Anda mempekerjakan karyawan atau kontraktor baru yang ditugaskan dengan pekerjaan kreatif apa pun, pastikan panduan gaya Anda adalah hal pertama yang mereka lihat.
Saat Anda, karyawan, dan kontraktor Anda bekerja dengan panduan gaya Anda, merek Anda dijamin akan tetap konsisten, mulus, dan indah selama bertahun-tahun yang akan datang.
Saya sangat berharap Anda menikmati membaca posting ini dan Anda akan menerapkan satu, dua atau semua fitur desain ini ke dalam bisnis dan situs web Anda sendiri. Jika Anda melakukannya, saya dapat menjamin Anda hanya akan melihat hasil yang positif.
Dan ingat, ketika bisnis Anda mencapai tingkat tertentu, Anda harus mempertimbangkan untuk menyewa seorang desainer profesional untuk membantu Anda dengan semua ini. Saat ini saya tersedia untuk pekerjaan desain sendiri, jadi silakan periksa profil AwesomeWeb saya dan hubungi jika ada pertanyaan yang Anda miliki.
Baca lebih lanjut: '10 Elemen Desain Semua Blog Besar Memiliki Kesamaan'
