5 конструктивных особенностей, гарантированно повышающих продажи и конверсию
Опубликовано: 2015-12-15
5 конструктивных особенностей, гарантированно повышающих продажи и конверсию
Есть ли что-нибудь лучше красиво оформленного веб-сайта?
На самом деле да, есть…
Красиво оформленный веб-сайт, который увеличивает продажи и конверсию.
Скорее всего, вы используете веб-сайт или целевую страницу, которая просто отстойно конвертирует посетителей в выполненные целевые действия или, проще говоря, в конверсии. Как говорится:
У вас может быть весь трафик в мире, но если ваш сайт не может конвертировать этот трафик, то у вас мусорный сайт.
На самом деле я не уверен, кто придумал эту поговорку, и, возможно, я просто придумал ее. Но, тем не менее, это правда.
Если вы боролись со своим веб-сайтом, пытаясь улучшить его конверсию, и обнаружили, что упираетесь в кирпичную стену, я хочу помочь вам это исправить.
Сегодня я расскажу о своих 5 лучших дизайнерских «лайфхаках», которые гарантированно увеличат продажи и конверсию, а также сделают ваш бизнес потрясающим. И самое главное, они вам понравятся.
Но сначала, кто я и зачем меня слушать?
Я здесь не для того, чтобы говорить о себе, поэтому буду краток. Я разрабатываю веб-сайты с высокой конверсией, целевые страницы и все, что между ними, с 2005 года. Я владею и управляю Boost Design, успешной дизайн-студией, которая фокусируется только на дизайне с высокой конверсией.
За эти годы я изучил и экспериментировал с множеством дизайнерских приемов и «хаков», которые могут серьезно повысить конверсию и помочь улучшить прибыль бизнеса.
Прежде чем мы углубимся в суть этого поста, позвольте мне задать вам несколько коротких вопросов.
Что будет означать для вашего бизнеса увеличение числа подписчиков на рассылку на 20%? Как насчет дополнительного 1% к конверсиям вашей страницы продаж или 150%-ного увеличения количества запросов потенциальных клиентов?
Я не уверен насчет вас, но я знаю, что эти цифры могут изменить бизнес.
И, конечно же, я не гарантирую, что вы увидите те же результаты, но если вы будете следовать и внедрять эти конструктивные особенности в свой веб-сайт и бизнес, то вы будете на правильном пути.
Прежде чем мы двинемся дальше, я просто хочу сказать, что вам не нужно быть профессионалом в области дизайна, чтобы внедрить эти функции на свои веб-сайты и целевые страницы. Уровень настройки дизайна во многих темах Wordpress и компоновщиках страниц находится на рекордно высоком уровне, и вы сможете отлично справляться только с ними.
Тем не менее, я предвзят, и я настоятельно рекомендую нанять профессионального дизайнера, чтобы он сделал это, как только ваш бизнес достиг определенного уровня.
Теперь, с учетом сказанного, давайте углубимся в мои пять лучших дизайнерских приемов и функций:
1. Типографика с высокой конверсией
Типографика и шрифты, которые вы решите использовать на своем веб-сайте, могут оказать огромное влияние на удобочитаемость, которая напрямую связана с коэффициентами конверсии.
Мы живем в то время, когда выбор шрифтов никогда не был таким простым, а количество хороших, чистых шрифтов — как бесплатных, так и премиальных — в нашем распоряжении никогда не было выше.
Сайты с бесплатными шрифтами, такие как Google Fonts и Font Squirrel, и торговые площадки премиум-шрифтов, такие как TypeKit и MyFonts, означают, что вы никогда не застрянете в поиске идеального шрифта для своего бренда и веб-сайта.
Но когда дело доходит до этого. Выбор типографики для вашего веб-сайта сам по себе может быть искусством.
Вам нужно учитывать семейства шрифтов, размеры, вес и использовать ли шрифт с засечками или без засечек.
Все это может быть немного сложным, но, к счастью, у меня есть несколько советов для вас.
Что можно и чего нельзя делать в типографике
- Не используйте на своем веб-сайте более 3 семейств шрифтов. Выберите один для заголовков и подзаголовков и один для основного текста и абзацев. Вы также можете экономно использовать другое семейство шрифтов, например шрифт сценария для использования в рекламных роликах и вторичной графике.
- Я рекомендую использовать чистый шрифт без засечек, так как он оптимален для экранов и портативных устройств, таких как телефоны и планшеты. Шрифты с засечками, шрифты с «руками» и «ногами», выступающими из их символов, лучше подходят для чтения длинных форм, поэтому вы когда-либо увидите шрифты с засечками, используемые только в печатных книгах и электронных книгах.
- Для экранов хороший размер шрифта для основного текста и текста абзаца составляет от 15 до 18 пикселей. При таком размере он не слишком мал, чтобы быть неудобным, и не слишком велик, чтобы ваши пользователи могли прокручивать или проводить пальцем по экрану без необходимости.
- Посетите свои любимые блоги и веб-сайты и обратите внимание на семейства шрифтов, которые они используют. Хорошим инструментом для определения того, какой шрифт используется на веб-сайте, является плагин под названием Fount.
Шрифты основного текста и абзацев, которые я рекомендую

Проксима Нова
Обычный шрифт премиум-класса по разумной цене, но он идеально подходит для основного текста. Если вы хотите что-то немного другое и менее распространенное, я бы предложил альтернативу Proxima Nova Soft.

Калибр
Изысканный шрифт, который обойдется вам в 50 долларов за стиль шрифта (например, обычный, жирный). Калибр олицетворяет профессионализм, модернизм, и если вы разбираетесь в брендах, это отличный вариант для типографики как основного текста, так и заголовка.

Робото
«Официальный» шрифт Google, похожий на хорошо известную Helvetica, Roboto — хороший стандартный шрифт, хотя в нем нет ничего особенного, что мне нравится, он просто выполняет свою работу.

Дроид с засечками
Иногда вам может сойти с рук использование шрифта с засечками на экране, и очень редко вы можете это сделать. Но бесплатный шрифт Google Droid Serif делает именно это. Если вы должны использовать шрифт с засечками на экране, это то, что вам нужно.

Циркуляр
Если у вас есть лишняя 1000 долларов, которую вы можете потратить на одно семейство шрифтов, то вы не можете пройти мимо Circular от Lineto. Невероятно дорогой, но тем более красивый шрифт Circular набирает обороты в качестве популярного шрифта благодаря использованию его в логотипе Air BnB.
Шрифты основного текста и абзацев, которые я рекомендую

Освальд
Еще один бесплатный шрифт, который так же распространен, как дождливый день в Лондоне, Oswald тонкий, стильный и позволяет втиснуть много символов в одну строку, что делает его идеальным для длинных заголовков на странице продаж.

Гибсон Болд
Премиум-шрифт, который вы можете купить или синхронизировать с TypeKit, Gibson Bold отлично подходит для больших, жирных, бросающихся в глаза заголовков. Однако я бы не рекомендовал другие веса в этом семействе, они просто не очень хорошо выглядят.

София Про
Еще один премиальный шрифт, один из моих любимых. Он чистый, современный и идеально сбалансированный для заголовков. Я бы выбрал черный вес для заголовков.

Монтсеррат
Еще один бесплатный и, как таковой, чрезмерно используемый шрифт, Montserrat — еще один из тех шрифтов Google, которые выполняют свою работу, однако меня отталкивает то, насколько часто он используется.
Теперь у вас есть образование в области типографики и некоторые варианты, которые следует учитывать при выборе шрифта. Реализуйте советы и шрифты, обсуждаемые здесь, и я уверен, что вы заметите хороший прирост конверсии и удобочитаемости, что также уменьшит ваши показатели отказов.
2. Убийственные цветовые сочетания
Аааа цвет. Кто не ценит цвет, кроме готов?
Когда дело доходит до выбора цветов для ваших веб-сайтов и целевых страниц, на самом деле нет жестких правил. Выбор цветовой палитры полностью зависит от вас, вашего бренда и вашей целевой аудитории.
Но есть несколько правил, о которых следует помнить.
Цвет: что можно и чего нельзя делать
- Никогда не используйте более 5 фирменных цветов, если только ваш брендинг не ориентирован на радугу, что, вероятно, не так. Хорошим количеством цветов для использования является четыре, с оттенком и бликом для каждого цвета. Цвета вашего бренда должны состоять из основного цвета, дополнительного цвета, цвета фона и цвета акцента.
- Учитывайте свою целевую аудиторию. Если это преимущественно мужчины, вам, вероятно, следует избегать розового и пурпурного цветов. Отрасли здравоохранения лучше работают с успокаивающими цветами и разумным использованием пробелов, в то время как фитнес может быть довольно открытым в зависимости от демографии. Я мог бы говорить о психологии цвета до посинения, но эмпирическое правило таково: здравый смысл преобладает. Вы бы не использовали розовую цветовую палитру на своем веб-сайте по бодибилдингу для мужчин, не так ли?
- Всегда обращайте внимание на используемые вами цветовые коды. Как минимум, вы должны записать свой HEX-код, и если вы планируете использовать свои цвета за пределами экрана, вы также должны записать свои коды Pantone и CYMK. Несоблюдение этого требования со временем приводит к непоследовательному бренду. Большое нет, нет.
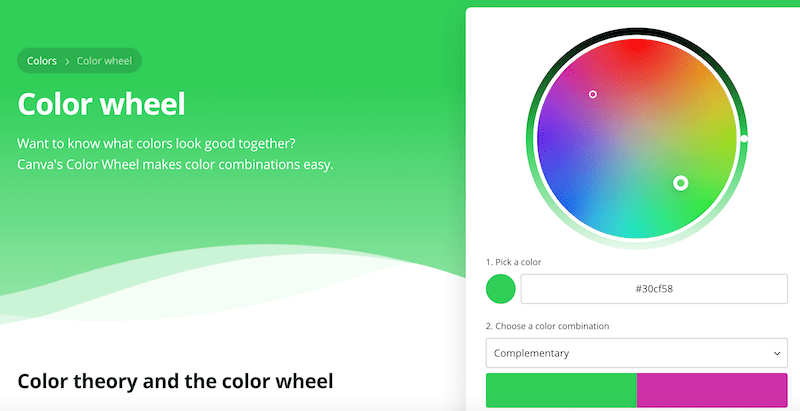
Это отличная статья о понимании теории цвета.
Хотите знать, какие цвета хорошо смотрятся вместе?
Цветовой круг Canva упрощает подбор цветов.
Совместное использование правильных цветов повысит продажи и конверсию.

Как создать убийственную комбинацию цветов
Если в вашем теле нет творческой жилки и вы не можете согласовать цветовую палитру, чтобы спасти свою жизнь, не переживайте. Существуют инструменты и приложения, которые помогут вам.
Вот несколько моих любимых мест для вдохновения, когда я разрабатываю новый бренд для клиента:

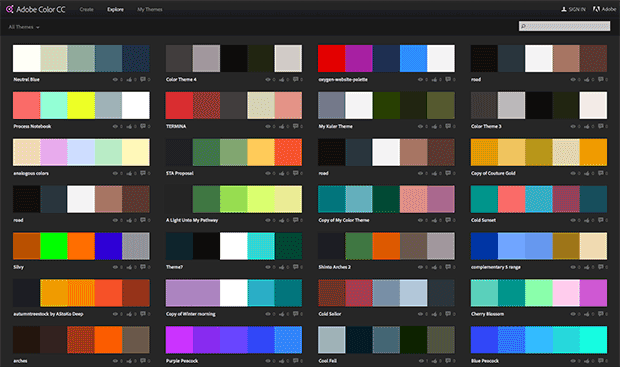
Adobe Цвет
Ранее известный как Kulur, вы можете изучить библиотеку классных цветовых комбинаций, представленных пользователями. Имейте в виду, что это может быть огромным отстойным временем, потому что это так весело просматривать.

Цветная охота
Похожая на Adobe Color, но более простая в использовании, программа Color Hunt каждый день предлагает красивые цветовые комбинации и позволяет даже отправлять свои собственные.

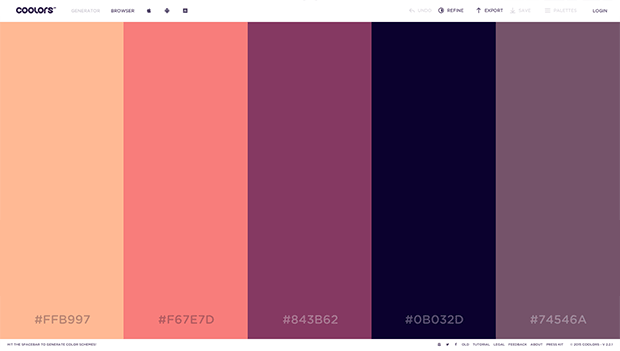
Охладители
Супер крутое приложение для любого начинающего энтузиаста цвета. Просто нажмите пробел, чтобы загрузить новую палитру, пока не найдете «ту самую».

Цвета от HailPixel
Это простое приложение похоже на огромную палитру цветов, которая позволяет вам перемещать курсор по экрану, чтобы изменить цвет. Просто, красиво и отлично для вдохновения.
3. Высококонверсионная фотография
Мы прошли долгий путь со времен дрянной, заезженной, вызывающей раздражение стоковой фотографии.
Вы знаете тех, о которых я говорю, корпоративная команда, сидящая за столом в зале заседаний с большими, идеальными, зубастыми улыбками и идеальной официальной деловой одеждой.
Слава звездам, что мы двинулись дальше.
Тем не менее, правильная фотография может стать мощным оружием для повышения конверсии практически в любой среде. Ваша реклама на Facebook, веб-сайты и целевые страницы могут выиграть от стратегически размещенной фотографии.
При выборе фотографии нужно учитывать, где вы ее используете. Если это для вашего основного веб-сайта, спросите себя, поддерживает ли он ваш бренд или вызывает несоответствие?
Если вы выбираете фотографии для рекламы или целевых страниц Facebook, попробуйте использовать такие, где объект съемки обращен к вашим заголовкам или заметному тексту. Это имеет укоренившийся психологический эффект, заставляя глаза ваших пользователей смотреть туда, куда смотрит субъект, и было доказано, что это увеличивает конверсию и вовлеченность.
Просто взгляните, например, на эту рекламу Sunsilk:

Но как вы собираетесь получать свои стоковые фотографии? Какой веб-сайт следует использовать? Есть так много вариантов и так много плюсов и минусов каждого, что это может быть немного пугающе само по себе.
Позвольте мне попытаться раскрыть все это для вас, порекомендовав мои любимые сайты стоковых фотографий, а также плюсы и минусы каждого из них.


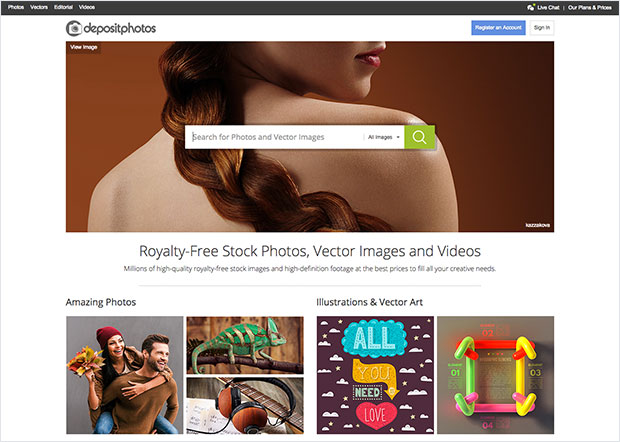
Фотографии депозита
Это мой сайт стоковых фотографий goto. Их ассортимент огромен, а качество довольно хорошее. Поиск подходящего изображения займет у вас немного больше времени, чем на более дорогих сайтах, но, на мой взгляд, оно того стоит.

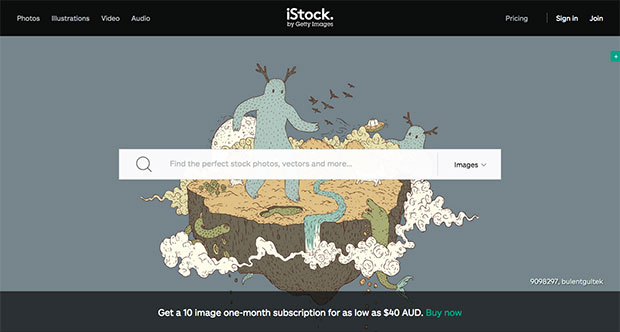
iStockФото
Прародитель сайтов стоковых фотографий. Их ассортимент огромен, а качество безупречно. Но будьте готовы заплатить премию только за одну фотографию. Отличный вариант для агентств или тех, кто работает с высококлассными клиентами и проектами.

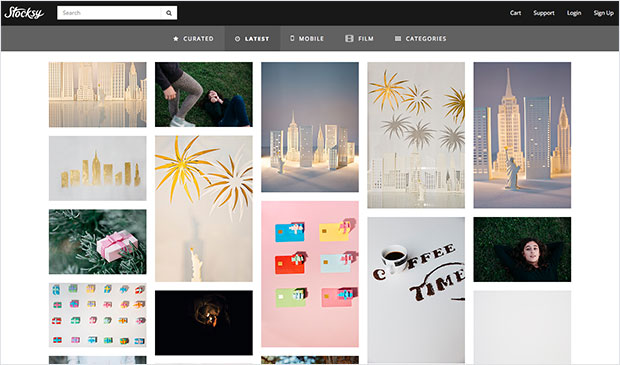
Стокси
Если бы мне пришлось выбирать свой любимый сайт стоковых фотографий только по качеству, Stocksy легко стал бы моим первым выбором. Их ассортимент супер современный и актуальный. Однако их цены по-прежнему находятся на верхнем уровне шкалы.

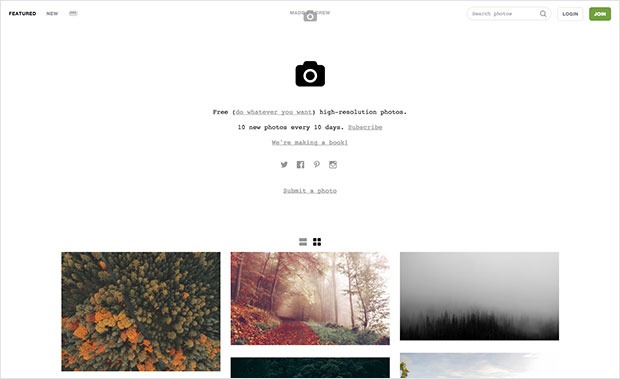
Скрыть
Возможно, у вас нет денег на стоковые фотографии? Без проблем. Оформить заказ unsplash для прекрасного ассортимента бесплатных фотографий. Единственная проблема, которую я вижу с unsplash, заключается в том, что их фотографии иногда могут быть немного непрактичными, поскольку на них преимущественно изображены пейзажи и городские сцены, но я верю, что это начинает меняться.

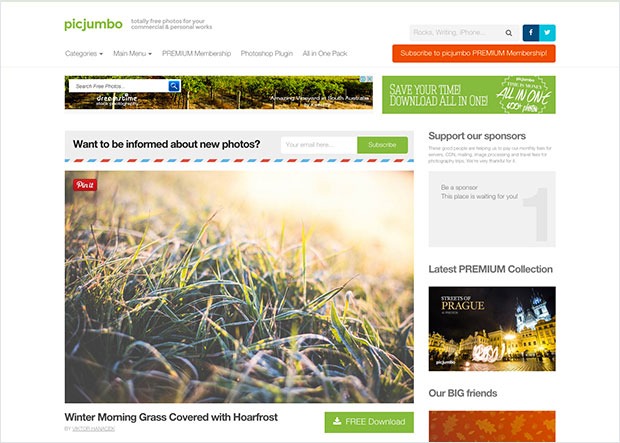
Пик Джамбо
Какая? Еще один сайт с бесплатными фотографиями? Да, да действительно. Pic Jumbo предлагает большой выбор практических бесплатных фотографий, но их объем не такой большой, как у unsplash.
Когда дело доходит до стоковой фотографии, снова спросите себя, дополняет ли она мой бренд и имеет ли она стратегическое расположение, чтобы дополнять любой контент или важные функции копирования в среде?
4. Макет вашей домашней страницы с высокой конверсией
Скорее всего, у вас есть веб-сайт-хаб, который действует как центральный бункер для всего вашего контента и ссылок на целевые страницы и страницы сжатия. Также довольно высока вероятность того, что макет вашего веб-сайта не оптимизирован для достижения ваших бизнес-целей в виде завершенных конверсий.
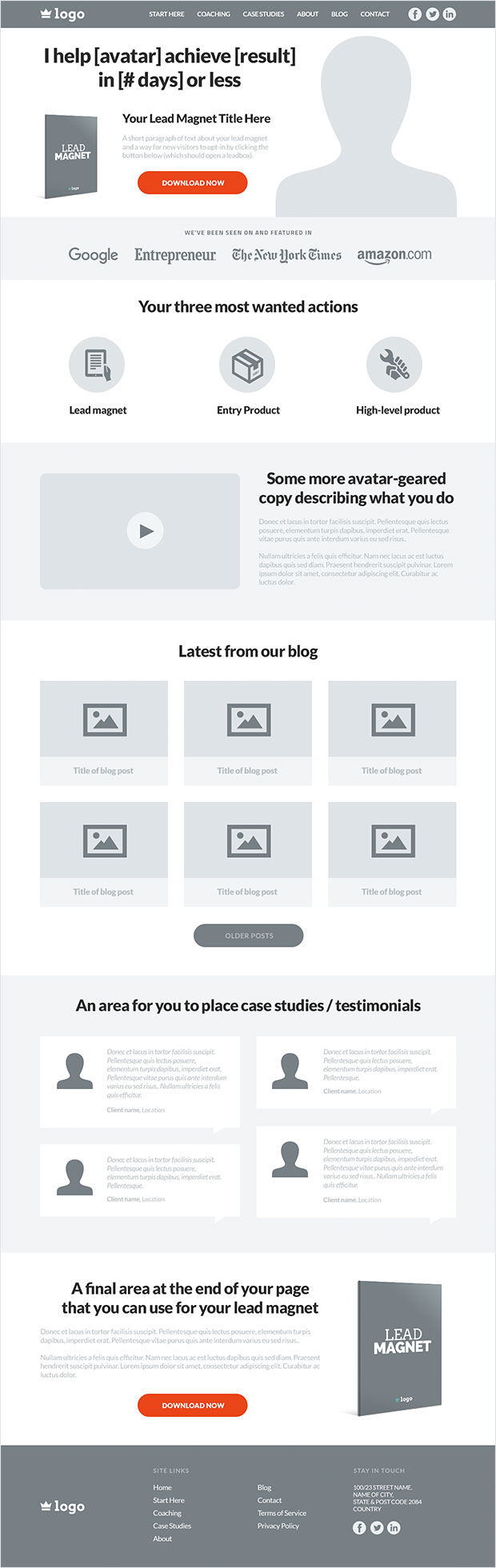
Ниже приведен макет макета главной страницы, ориентированной на конверсию. [Каркас — это изображение или набор изображений, которые отображают функциональные элементы веб-сайта или страницы]

5. Навигация по сайту
Лучше всего подойдет простой заголовок с вашим логотипом и не более 6 пунктов меню и необязательные значки социальных сетей. Не поддавайтесь искушению использовать такие тенденции, как меню «гамбургер» на настольных сайтах — это повредит вашим конверсиям и опыту пользователей.
Все веб-сайты разные, но я бы рекомендовал следующие страницы включить в вашу навигацию.
Начать здесь страницу:
Если на вашем веб-сайте и в блоге много контента, вы можете использовать эту страницу, чтобы познакомить новых посетителей с вашим веб-сайтом и направить их к наиболее популярным и релевантным категориям с помощью стилизованной и удобной карты сайта.
В качестве альтернативы вы можете использовать эту страницу в качестве страницы-визитки, которая предоставляет лид-магнит, связанный с их проблемой и вашим решением.
Страница продуктов/услуг:
Следующий элемент в навигации был бы идеальным местом для демонстрации страницы ваших продуктов или услуг и ссылок на любые внешние (или внутренние) целевые страницы, которые у вас могут быть для каждого продукта или услуги. Если у вас есть несколько продуктов и услуг, выпадающее меню идеально подходит для этого.
Тематические исследования / отзывы / страница портфолио:
Ваши клиенты и клиенты хотят знать, что ваше решение работает правильно? В зависимости от вашего бизнеса, разместите тематические исследования, отзывы, результаты или страницу портфолио в меню навигации, чтобы завоевать доверие новых посетителей и показать им, что вы действительно приносите пользу.
О странице:
Да, печально известная страница. Это ваш шанс рассказать о себе, своей компании, своих продуктах, услугах и любых наградах и почестях, которых вы добились, и это обязательно для вашего навигационного меню, поскольку это укрепляет доверие и уменьшает трения.
Страница блога:
Почти любой бизнес может извлечь выгоду из контент-маркетинга, и это приведет к долгосрочному трафику веб-сайта и, если все сделано правильно, к лидогенерации в виде обновлений контента, виджетов с подпиской и так далее. Если вы ведете блог (а вы должны!), это определенно необходимо для вашей навигации.
Контактная страница:
Совершенно очевидно, что ваша страница контактов всегда должна быть в вашей навигации. Если он отсутствует, ожидайте, что доверие и конверсии тоже пропадут. Предоставьте своим посетителям несколько способов связаться с вами. Подумайте об электронной почте, телефоне, Skype, служебном адресе, социальных сетях, почтовых голубях… Вы поняли.
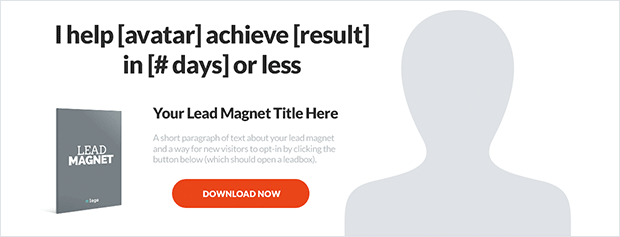
Зона героя

Чтобы не путать с полноразмерным экраном главной страницы, главная область должна занимать большую часть страницы, и она должна стратегически четко давать понять, чем занимается ваш бизнес, и в то же время действовать как средство сбора новых лидов через лид-магнит.
Как видите, заголовок короткий и точно отражает то, чем занимается компания. Есть место для профессионального изображения, если это сайт личного бренда, или его можно заменить любым другим изображением или даже вступительным видео.
Следующая особенность, которую вы заметите, — это область для лид-магнита. Идея состоит в том, чтобы отобразить обложку вашего лид-магнита с коротким заголовком, вспомогательным текстом и, наконец, кнопкой, при нажатии которой открывается всплывающее окно с формой подписки. Есть много инструментов, которые могут это сделать, например Popup Domination.
Бар «Авторитет»

Общей особенностью дизайна, которую вы заметите на многих веб-сайтах, принадлежащих и управляемых авторитетными маркетологами, является «Панель авторитетности». Цель этой панели, очевидно, состоит в том, чтобы завоевать доверие, авторитет и авторитет. Это сделано для того, чтобы сказать: «Эй, я знаю, о чем говорю, когда речь заходит о [ТЕМЕ], и мне доверяют эти крупные издания и сети, которые меня поддержат».
Если вы были представлены или зарегистрированы в качестве гостя на каком-либо уважаемом веб-сайте, блоге, журнале, газете или публикации, то эта область — ваш шанс продемонстрировать свой опыт.
Коробка «Самые разыскиваемые действия»

Итак, к настоящему моменту вы ясно дали понять, чем именно вы занимаетесь и какую проблему решаете, предоставили посетителям возможность присоединиться к вашему племени и продемонстрировали свой опыт с помощью панели авторитета.
Следующий шаг — направить посетителей к вашим самым разыскиваемым действиям (MWA) в порядке наиболее простых действий, таких как загрузка лид-магнита, к действиям более высокого уровня, таким как присоединение к вашим высокооплачиваемым программам коучинга.
Каждое внутреннее поле или значок MWA должны ссылаться на соответствующую целевую страницу или страницу сжатия, которая затем вступает во владение и побуждает вашего посетителя совершить это конкретное действие или конверсию.
Поле «Дополнительная информация»

Некоторым посетителям веб-сайтов нужна забота, прежде чем они доверят вам доступ к своим почтовым ящикам или своим с трудом заработанным деньгам. Поле «Дополнительная информация» предназначено для предоставления дополнительной информации о вашем бизнесе и проблемах, которые вы решаете для своих аватаров.
Хорошей комбинацией для этой области было бы предоставить видео, подзаголовок и абзац или два вспомогательного текста, чтобы поговорить с вашими посетителями и дать более полное представление о вашем бизнесе, продуктах и услугах.
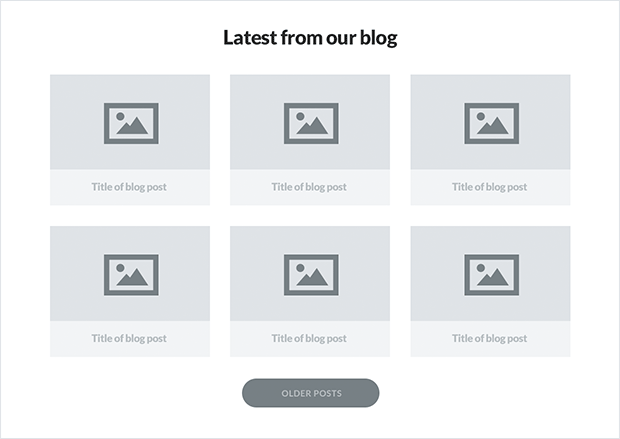
Сообщения в блоге

Опять же, если вы используете контент-маркетинг в качестве канала для охвата своей аудитории, нет ничего сложного в том, чтобы разместить ваши самые последние сообщения в блоге где-нибудь на вашей домашней странице. Есть много способов эстетически представить ваши сообщения в блоге и несколько макетов на выбор.
Однако моим фаворитом должна быть сетка в карточном стиле. Он предоставляет место для графического изображения, заголовка и позволяет посетителям быстро просматривать сообщения в блоге, чтобы увидеть, какая часть контента наиболее актуальна для их непосредственных потребностей.
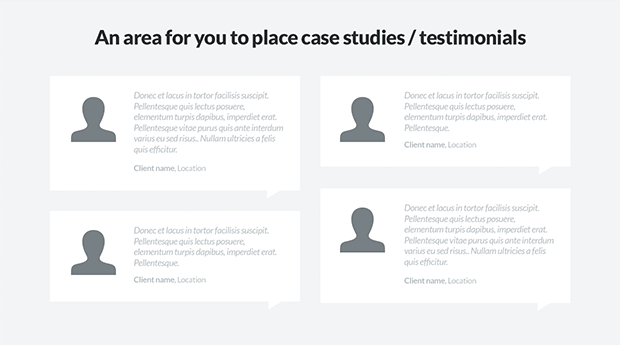
Отзывы и краткие тематические исследования

Чтобы поддержать свой авторитет, влияние и ценность, вам следует подумать о добавлении области на свою домашнюю страницу, которая включает 4-6 отзывов от некоторых из ваших существующих клиентов или клиентов. Это только поможет укрепить доверие и продемонстрирует, что работа и продукты, которые вы предоставляете, действительно приносят результаты.
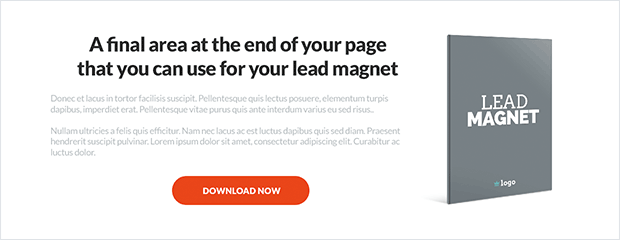
Нижняя магнитная коробка для свинца

Согласно многим исследованиям тепловых карт, не многие посетители прокручивают вашу домашнюю страницу так далеко. С блоками и модулями, уже перечисленными выше в этой области, ваши посетители должны быть на пути к изучению ваших продуктов, услуг и контента.
Тем не менее, вы все равно не должны пренебрегать этой последней попыткой побудить посетителей присоединиться к вашему племени.
Эта нижняя область лид-магнита поможет вам сделать это. Используйте это место, чтобы продемонстрировать свой лид-магнит, предоставить заголовок и два или три абзаца вспомогательного текста вместе с изображением обложки лид-магнита и кнопкой призыва к действию, которая открывает всплывающую форму подписки.
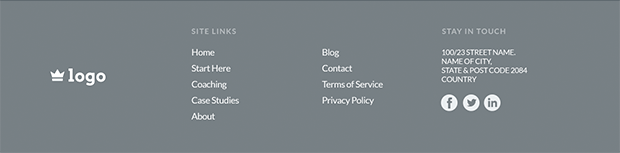
Нижний колонтитул веб-сайта

Ах, что я могу сказать? Мы все знаем, что такое нижний колонтитул, поэтому само собой разумеется, что он должен быть последним полем или областью на вашем веб-сайте.
Согласно стандартной практике, добавление вашего логотипа и соответствующих ссылок на сайт вместе с SEO-ссылками, контактной информацией, а также окнами и значками социальных сетей — это то, что нужно при создании нижнего колонтитула.
Вкратце, это типичный макет домашней страницы с высокой конверсией, который подходит практически для любой бизнес-модели. Если вы потратите время и вложите средства в настройку своего веб-сайта таким образом, я почти гарантирую, что через несколько месяцев вы увидите огромное увеличение прибыли.
Поддержание дизайна в соответствии с руководством по стилю
До сих пор мы обсуждали типографику, цвет, фотографию и макет вашей домашней страницы с высокой конверсией. После того, как вы прикрепите все эти творческие элементы, вам нужно приложить усилия, чтобы все было гладко и последовательно.
Вот где руководство по стилю вашего бренда вступает в игру.
Руководство по стилю — это документ, в котором четко указано, как ваш бренд должен быть представлен визуально с точки зрения логотипов, типографики и цветовой палитры бренда.
Если вы никогда раньше не использовали или не придерживались руководства по стилю, я уверен, что вы хорошо осведомлены о процессе вырождения вашего веб-сайта и других творческих материалов. В первый месяц все выглядит отлично, но через 12 месяцев ваш бренд приобрел вид Франкенштейна, и ничего не соответствует или не совпадает. Он в руинах.
Способ избежать этого — создать простое руководство по стилю бренда, в котором изложены строгие правила и критерии для вашего логотипа, цветов и типографики.
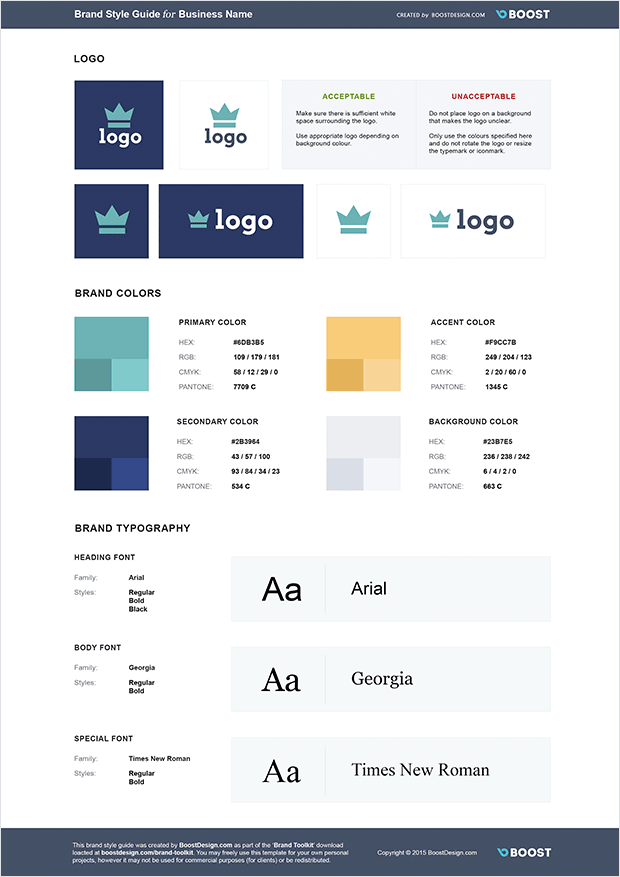
Ниже приведен пример простого шаблона руководства по стилю.

В свое руководство по стилю вы должны включить все различные варианты логотипа, которые вы используете, включая перевернутые логотипы и черно-белые логотипы, а также до 5 фирменных цветов (и их оттенков) и шрифты, которые вы выбрали для использования в своем брендинге.
Создав руководство по стилю, не оставляйте его на жестком диске для сбора киберпыли. Вместо этого всякий раз, когда вы нанимаете нового сотрудника или подрядчика, которому поручена какая-либо творческая работа, убедитесь, что ваше руководство по стилю — это первое, что они увидят.
Когда вы, ваши сотрудники и подрядчики работаете с вашим руководством по стилю, ваш бренд гарантированно останется последовательным, цельным и красивым на долгие годы.
Я искренне надеюсь, что вам понравилось читать этот пост, и вы внедрите одну, две или все эти функции дизайна в свой собственный бизнес и веб-сайты. Если вы это сделаете, я могу гарантировать, что вы увидите только положительные результаты.
И помните, когда ваш бизнес достигает определенного уровня, вам обязательно стоит подумать о найме профессионального дизайнера, который поможет вам со всем этим. В настоящее время я сам готов работать над дизайном, поэтому, пожалуйста, не стесняйтесь проверять мой профиль AwesomeWeb и обращаться с любыми вопросами, которые у вас есть.
Подробнее: «10 элементов дизайна, общих для всех крупных блогов»
