20 особенностей дизайна, которые сделают ваш блог выделяющимся из толпы!
Опубликовано: 2009-12-09Всем привет,
Выделите свой блог из толпы!
Сегодня у нас есть обзор некоторых дополнительных функций дизайна, которые вы, возможно, захотите добавить в свой блог, чтобы сделать его визуально более привлекательным, а также сделать его более удобным для пользователей.
Я получаю много писем о дизайне — кажется, что большинство людей могут установить хороший блог WordPress — особенно при использовании функции простой установки, доступной в cPanel на Hostgator.com, и добавлении тем, таких как те, которые доступны на ThemeForest.net.
Однако, похоже, многие из вас хотели бы оживить свои блоги — сделать их более яркими и впечатляющими. Этот пост для таких людей. Для каждой предложенной нами функции мы также включили скриншот этой функции в действии в некоторых из наших любимых блогов.
Только одно предупреждение здесь — мы представляем вам 20 различных функций для рассмотрения, но это не означает, что вы действительно должны использовать все 20 функций. Я большой поклонник настройки вашего блога и создания его как можно более индивидуальным для вас (учитывая, что буквально 100 или даже 1000 человек могут использовать одну и ту же базовую тему) — но, как и в большинстве вещей в жизни, все в меру.
И последнее замечание по дизайну и персонализации — всегда спрашивайте себя:
Действительно ли эта особенность дизайна улучшает взаимодействие с пользователем?
И если вы ведете свой блог с целью заработать деньги, спросите:
Поможет ли этот плагин, эта особенность дизайна мне заработать больше денег?
Если ответ на любой из этих вопросов НЕТ, то вам действительно не следует этого делать.
О, и, как и во всем бизнесе, ТЕСТ, ТЕСТ, ТЕСТ
Каждый раз, когда вы добавляете какую-либо новую функцию в свой блог, вам необходимо проверять, как эта новая функция влияет (улучшает) на ваши конверсии, будь то подписка на информационный бюллетень, партнерские комиссионные или продажи ваших продуктов.
Наслаждайтесь постом – вдохновляйтесь!
С наилучшими пожеланиями
Майкл
PS: Я также знаю, что некоторые из моих читателей передают всю работу по дизайну блога своим ручным техникам — идите и произведите на них впечатление, предложив им включить некоторые из функций, указанных ниже, в следующем редизайне.
++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++
20 способов выделить свой блог из толпы!
# 1 Привлекательная навигация по сайту
Заметная навигация по сайту, которая выглядит действительно очень хорошо, может побудить ваших пользователей больше исследовать ваш блог.

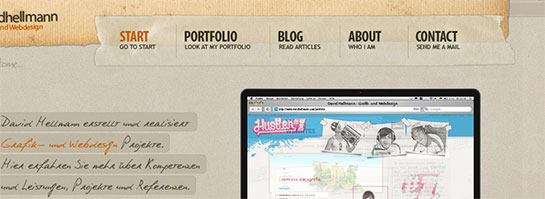
Навигация по сайту, которую использует Дэвид Хелл Манн
* * * * *
# 2 Заголовок-заставка
В заголовке Freelance Switch они упоминают самые важные части своего блога и используют его как своего рода заставку, чтобы убедиться, что люди идут в том направлении, в котором они хотят. Здесь, в IncomeDiary, мы делаем то же самое на нашей домашней странице, мы упоминаем наш самый важный контент и даем краткое введение к наиболее важным страницам сайта.

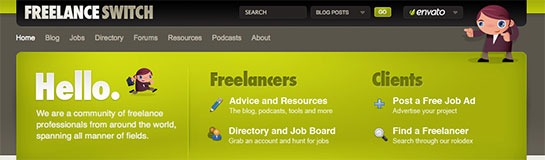
Freelance Switch использует этот заголовок-заставку, чтобы указать людям, куда идти
* * * * *
# 3 Сделайте фантастический нижний колонтитул
Вы, наверное, думаете, в чем смысл, никто не смотрит внизу моего сайта. Но удивительно, как много людей на самом деле это делают. Вот почему достойное окончание вашего блога — приятный штрих.

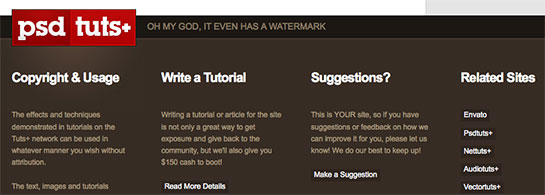
Красивый футер, который использует PSD Tuts
* * * * *
# 4 Следующая и предыдущая функция сообщений
Как только вы читаете блог, вы часто задаетесь вопросом, куда идти дальше, если вам понравился пост, вы определенно хотите больше. С WebDesignerWall у них есть простая настройка, которая отправляет людей к предыдущему или следующему сообщению, отличное дополнение, которое должен учитывать каждый блоггер, чтобы сделать как свои сообщения в блоге, так и страницы блога более липкими.

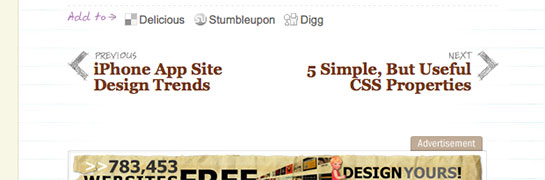
Следующие и предыдущие сообщения, перечисленные в содержании, на стене веб-дизайнера
* * * * *
# 5 Используйте популярный, рекламный и избранный виджет
Боковая панель очень часто может быть загромождена бесполезными виджетами и текстом. Вот почему объединение некоторых из них в один виджет может быть решением. Наличие виджета с популярными, критическими и избранными сообщениями может быть очень удобным и поощрять взаимодействие с пользователем.

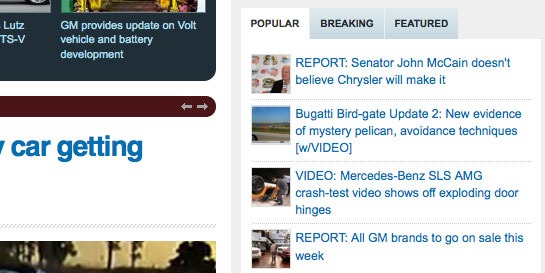
Популярный, популярный и рекомендуемый виджет, который использует Autoblog
* * * * *
# 6 Поместите свой лучший пост в слайдер
Наличие лучшего слайдера постов на вашей домашней странице с красивыми большими заставками действительно может быть хорошим способом поприветствовать ваших посетителей. Таким образом, они могут увидеть лучший контент и наверстать то, что они пропустили с момента последнего посещения вашего блога.

Рекомендуемый слайдер, используемый в уроке 9
* * * * *
#7 Создайте собственный заголовок с помощью типографики
Использование пользовательского шрифта и цветов, которые выделяют заголовки, может творить чудеса в вашем блоге.

Пользовательская типографика, используемая в сообщениях UxBooth
* * * * *
#8 Об авторе
Когда кто-то заканчивает читать сообщение, приятно показать небольшую биографию автора. Ничего слишком длинного, но лучше, чем просто «Опубликовано Робом». Небольшой аватар также может сделать биографию красивой!

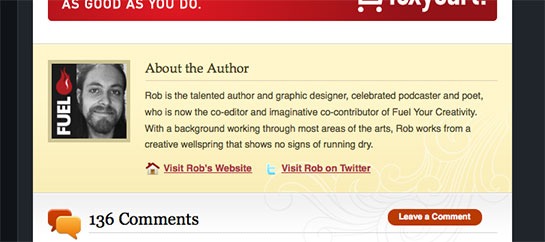
Об авторском поле, используемом в Уроке 9

* * * * *
# 9 Добавьте функцию экстренных новостей
Экстренные новости — это действительно крутая идея, которая придает контенту актуальность и важность. Это может работать для любого типа блога, который предлагает актуальный контент.

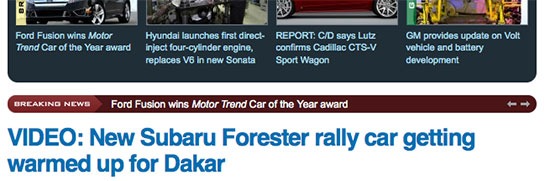
Панель последних новостей в автоблоге
* * * * *
# 10 Добавьте функцию популярных постов в свой контент
Когда вы перечисляете свой постоянно растущий архив постов в блоге, было бы неплохо показать что-то, что «разбивает» список. Наличие панели популярных постов — отличная идея для разделения контента. И это может принести вам больше трафика!

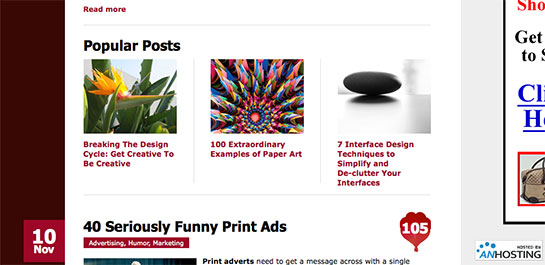
Популярные сообщения перечислены в содержимом на домашней странице Web Designer Depot
* * * * *
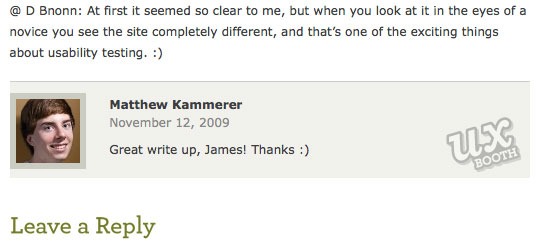
#11 Комментарии автора
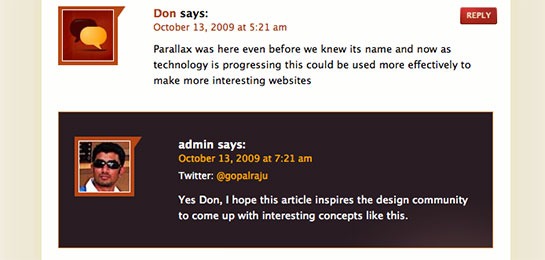
Комментарии администратора должны выделяться, потому что вы можете сказать что-то важное, на что люди должны обратить внимание, UxBooth отлично поработали над их настройкой!

UxBooth окрашивает комментарии авторов в другой цвет
* * * * *
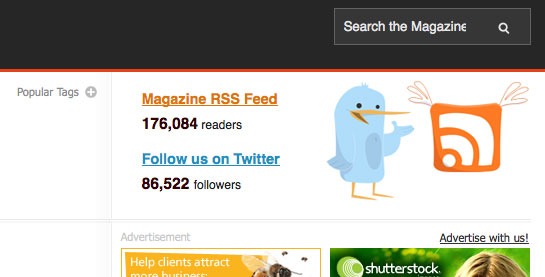
# 12 Количество RSS и Twitter
Отображение счетчика Twitter и RSS может быть удобным, особенно если он большой. Вы можете отобразить это в любом месте на своем сайте и создать что-то красивое и тонкое или большое и громоздкое, чтобы показать ваш счет. Подобные личные штрихи могут сделать хороший блог великолепным.

Smashing Magazine использует красивый, но простой счетчик RSS и Twitter
* * * * *
# 13 Используйте коллаж в качестве фона
Использование фона в стиле коллажа действительно может выделить ваш сайт. Многие веб-сайты делают это, но только некоторые делают это хорошо. Вам не нужен безумный коллаж, который отвлекает читателей от содержания.

Фон коллажа, который использует Mash Kulture
* * * * *
№ 14 в контекстной рекламе (соответствующей дизайну сайта)
Если вы хотите удержать своих рекламодателей, почему бы не сделать их объявления более заметными?

WebDesignerWall использует в содержательной рекламе, которая просто гармонирует с дизайном сайта
* * * * *
# 15 Стиль комментариев
Наличие хорошего стиля комментариев, который выглядит хорошо, привлекательно и соответствует вашему дизайну, может действительно сделать комментарии ваших пользователей немного более заметными.

Продуктивные мечты имеют действительно красивый стиль комментариев
* * * * *
# 16 Реклама на боковой панели
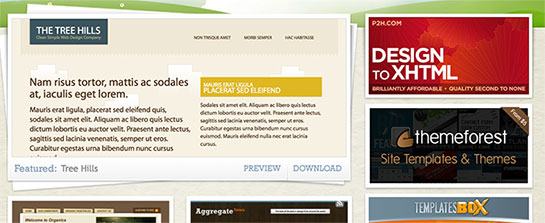
Если вы принимаете рекламу, то боковая панель — отличное место для ее размещения, и если у вас есть трафик, вы можете заработать хорошую сумму денег — но, пожалуйста, сделайте так, чтобы они соответствовали вашему дизайну. Не делайте их похожими на запоздалую мысль!

Использование шаблонов с открытым исходным кодом в дизайне рекламы на боковой панели
* * * * *
# 17 Верхняя строка поиска
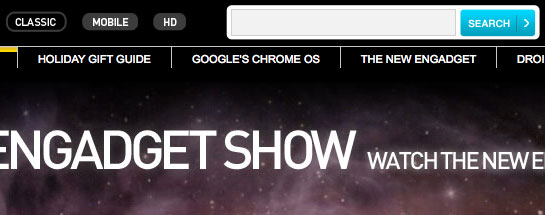
Я ненавижу, когда я нахожусь на действительно отличном веб-сайте, ищу что-то и не могу найти панель поиска. Наличие большой панели поиска, которая не отвлекает внимание людей от основного дизайна, но которую легко найти, является настоящим победителем и может превратить ваш блог из хорошего в отличный.

Engadget использует большую панель поиска в верхней части своего веб-сайта
* * * * *
# 18 Фавикон
Важно использовать отличительный фавикон. Я знаю, что это только 16px x 16px, но эти 256 пикселей — ценная недвижимость, поэтому вы должны думать о дизайне своего фавикона.

WebDesignerWall использует Favicon в стиле заметок
* * * * *
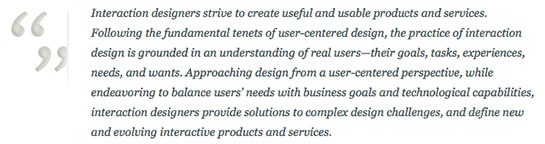
# 19 Цитаты в сообщениях блога
Все цитируют вещи, когда пишут в блоге. Ключевым моментом является стиль ваших цитат, отличный от остального контента. Это заставляет интервью выглядеть в десять раз лучше!

UxBooth оформляет свои цитаты иначе, чем обычный текст
* * * * *
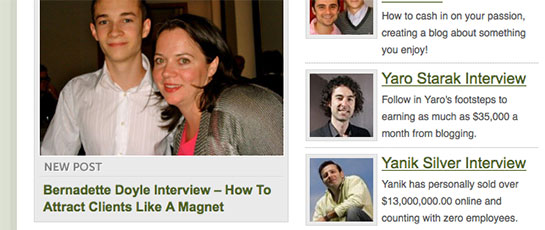
# 20 Опубликовать изображения
Выбор изображения для публикации — важное решение. В конце концов, вам нужно что-то для каждого поста, что выделяется и заставляет читателей хотеть щелкнуть по нему. Вы также можете стилизовать изображение публикации с рамкой или какой-либо листвой, чтобы она сочеталась с дизайном вашего блога.

В IncomeDiary мы показываем изображения наших постов с закругленными рамками и отступами
