20 Designmerkmale, mit denen sich Ihr Blog von der Masse abhebt!
Veröffentlicht: 2009-12-09Hallo zusammen,
Heben Sie sich mit Ihrem Blog von der Masse ab!
Heute haben wir einen Überblick über einige der zusätzlichen Designfunktionen, die Sie möglicherweise zu Ihrem Blog hinzufügen möchten, um ihn optisch ansprechender zu gestalten und auch für eine bessere Benutzererfahrung insgesamt.
Ich bekomme viele E-Mails über Design – es scheint, dass die meisten Leute einen netten WordPress-Blog installieren können – besonders wenn sie die einfache Installationsfunktion verwenden, die auf dem cPanel auf Hostgator.com verfügbar ist, und Themen hinzufügen, wie sie auf ThemeForest.net verfügbar sind
Es scheint jedoch, dass viele von Ihnen Ihre Blogs aufpeppen möchten – sie auffälliger und wirkungsvoller machen würden. Dieser Beitrag ist für diese Leute. Für jede Funktion, die wir vorgeschlagen haben, haben wir auch einen Screenshot dieser Funktion in Aktion in einigen unserer Lieblingsblogs beigefügt.
Hier nur ein Wort der Warnung – wir präsentieren Ihnen 20 verschiedene Funktionen, die Sie berücksichtigen sollten, aber das bedeutet nicht, dass Sie tatsächlich alle 20 Funktionen verwenden sollten. Ich bin ein großer Fan davon, Ihren Blog anzupassen und ihn so individuell wie möglich zu gestalten (wenn man bedenkt, dass buchstäblich Hunderte oder sogar Tausende von Menschen dasselbe Basisthema verwenden können) – aber wie bei den meisten Dingen im Leben, alles in Maßen
Und noch ein letzter Gedanke zu Design und Individualisierung – fragen Sie sich immer:
Verbessert dieses Design-Feature tatsächlich die Benutzererfahrung?
Und wenn Sie Ihren Blog mit dem Ziel betreiben, Geld zu verdienen, dann fragen Sie:
Wird mir dieses Plugin, diese Designfunktion helfen, mehr Geld zu verdienen?
Wenn die Antwort auf eine dieser Fragen NEIN lautet, sollten Sie es wirklich nicht tun.
OH und wie bei allen Unternehmen, TESTEN, TESTEN, TESTEN
Jedes Mal, wenn Sie Ihrem Blog eine neue Funktion hinzufügen, müssen Sie überprüfen, wie sich diese neue Funktion auf Ihre Konversionen auswirkt (verbessert), darunter Anmeldungen für einen Newsletter, Affiliate-Provisionen oder Verkäufe Ihrer Produkte.
Genießen Sie den Beitrag – lassen Sie sich inspirieren!
Schöne Grüße
Michael
PS: Mir ist auch bewusst, dass einige meiner Leser die gesamte Blog-Design-Arbeit an ihren eigenen zahmen Techie auslagern – gehen Sie und beeindrucken Sie sie, indem Sie vorschlagen, dass sie einige der folgenden Funktionen in das nächste Redesign integrieren.
+++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++
20 Möglichkeiten, Ihren Blog von der Masse abzuheben!
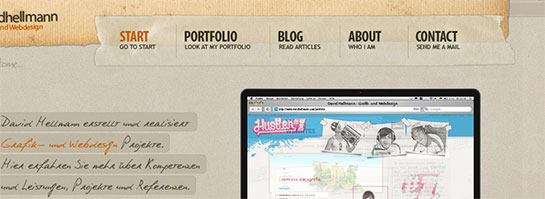
#1 Attraktive Website-Navigation
Eine auffällige Website-Navigation zu haben, die wirklich sehr, sehr gut aussieht, kann Ihre Benutzer dazu bringen, Ihren Blog mehr zu erkunden.

Die Website-Navigation, die David Hellmann verwendet
* * * * *
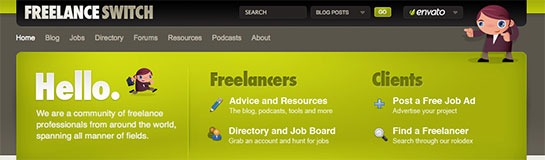
#2 Splash-Header
In der Kopfzeile von Freelance Switch erwähnen sie die wichtigsten Teile ihres Blogs und verwenden ihn als eine Art Splash-Bereich, um sicherzustellen, dass die Leute in die gewünschte Richtung gehen. Hier bei IncomeDiary machen wir dasselbe auf unserer Homepage, wir erwähnen unsere wichtigsten Inhalte und geben kurze Einführungen zu den wichtigsten Seiten der Website.

Freelance Switch verwendet diesen Splash-Header, um Personen zu zeigen, wohin sie gehen sollen
* * * * *
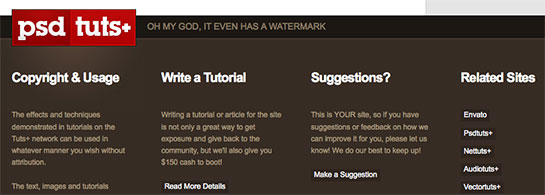
#3 Haben Sie eine fantastische Fußzeile
Sie denken wahrscheinlich, was der Sinn ist, niemand schaut sich das Ende meiner Website an. Aber es ist überraschend, wie viele Leute das tatsächlich tun. Deshalb ist es eine nette Geste, Ihrem Blog ein anständiges Ende zu geben.

Die schöne Fußzeile, die PSD Tuts verwendet
* * * * *
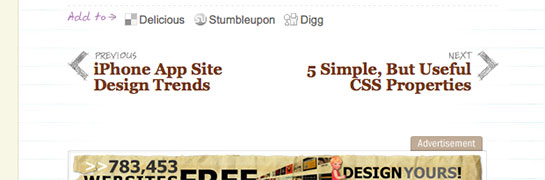
#4 Funktion für nächste und vorherige Beiträge
Wenn Sie einen Blog gelesen haben, fragen Sie sich oft, wohin Sie als nächstes gehen sollen. Wenn Ihnen der Beitrag gefallen hat, möchten Sie definitiv mehr. Mit WebDesignerWall haben sie eine einfache Anpassung, die Leute zum vorherigen oder nächsten Post weiterleitet, eine großartige Ergänzung, die jeder Blogger in Betracht ziehen sollte, um sowohl seine Blog-Posts als auch seine Blog-Seiten ansprechender zu gestalten.

Die nächsten und vorherigen Beiträge, die im Inhalt drüben auf der Web Designer Wall aufgeführt sind
* * * * *
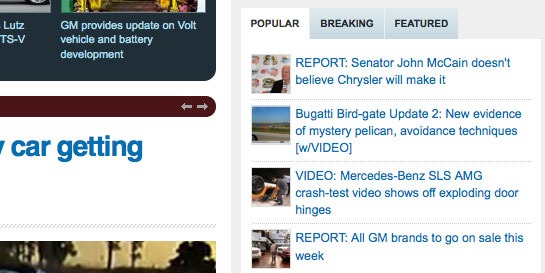
#5 Verwenden Sie ein beliebtes, Breaking & Featured Widget
Die Seitenleiste kann sehr oft mit unnützen Widgets und Text überladen werden. Deshalb kann es die Lösung sein, einige davon in einem Widget zusammenzuführen. Ein Widget zu haben, das beliebte, brandaktuelle und hervorgehobene Beiträge enthält, kann sehr praktisch sein und die Benutzerinteraktion fördern.

Das beliebte, brandaktuelle und empfohlene Widget, das Autoblog verwendet
* * * * *
#6 Präsentieren Sie Ihren besten Beitrag in einem Slider
Einen besten Post-Slider auf Ihrer Homepage mit schönen großen Splash-Bildern zu haben, kann wirklich eine gute Möglichkeit sein, Ihre Besucher zu begrüßen. Auf diese Weise können sie die besten Inhalte sehen und nachholen, was sie seit ihrem letzten Besuch Ihres Blogs verpasst haben.

Der in Tutorial 9 verwendete Featured Slider
* * * * *
#7 Erstellen Sie eine benutzerdefinierte Überschrift mit Typografie
Die Verwendung einer benutzerdefinierten Schriftart und Farben, die Überschriften hervorheben, kann in Ihrem Blog Wunder bewirken.

Die benutzerdefinierte Typografie, die in den Posts von UxBooth verwendet wird
* * * * *
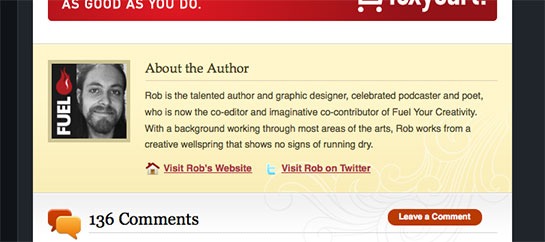
#8 Über den Autor
Wenn jemand einen Beitrag fertig gelesen hat, ist es schön, eine kleine Autorenbiografie anzuzeigen. Nichts zu langes, aber es ist besser, nur „Gepostet von Rob“ zu haben. Ein kleiner Avatar kann die Biografie auch gut aussehen lassen!


Über das im Tutorial verwendete Autorenfeld 9
* * * * *
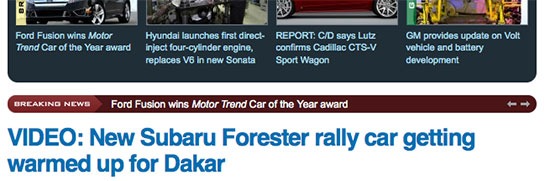
#9 Fügen Sie eine Breaking News-Funktion hinzu
Breaking News sind eine wirklich coole Idee, die Inhalten Dringlichkeit und Bedeutung verleiht. Dies könnte für jede Art von Blog funktionieren, die aktuelle Inhalte bietet.

Die Eilmeldungsleiste auf Autoblog
* * * * *
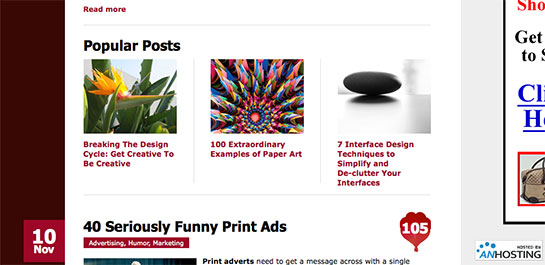
#10 Fügen Sie Ihrem Inhalt eine Funktion für beliebte Posts hinzu
Wenn Sie Ihr ständig wachsendes Archiv von Blog-Beiträgen auflisten, ist es schön, etwas anzuzeigen, das die Liste „unterbricht“. Eine beliebte Beitragsleiste ist eine perfekte Idee, um Inhalte aufzuteilen. Und es kann Ihnen auch mehr Verkehr bringen!

Beliebte Posts werden im Inhalt der Web Designer Depot-Homepage aufgelistet
* * * * *
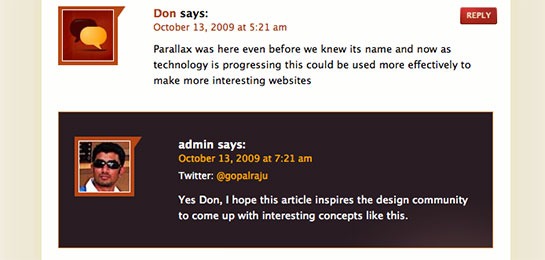
#11 Autorenkommentare
Admin-Kommentare sollten auffallen, weil Sie etwas Wichtiges zu sagen haben, das die Leute zur Kenntnis nehmen sollten. UxBooth hat bei der Anpassung ihrer Kommentare großartige Arbeit geleistet!

UxBooth gestaltet ihre Autorenkommentare in einer anderen Farbe
* * * * *
#12 RSS- und Twitter-Zählung
Die Anzeige Ihrer Twitter- und RSS-Zählung kann praktisch sein, besonders wenn sie groß ist. Sie können dies überall auf Ihrer Website anzeigen und etwas Schönes und Subtiles oder Großes und Sperriges entwerfen, das Ihre Zählung hervorhebt. Persönliche Details wie diese können einen guten Blog großartig machen.

Das Smashing Magazine verwendet eine schöne, aber einfache RSS- und Twitter-Zählung
* * * * *
#13 Verwenden Sie eine Collage als Hintergrund
Die Verwendung eines Hintergrunds im Collagenstil kann Ihre Website wirklich hervorheben. Viele Websites tun es, aber nur einige machen es gut. Sie wollen keine wahnsinnige Collage, die die Leser vom Inhalt ablenkt.

Der Collage-Hintergrund, den Mash Kulture verwendet
* * * * *
Nr. 14 in Inhaltsanzeigen (die zum Website-Design passen)
Wenn Sie Ihre Werbetreibenden behalten möchten, warum heben Sie ihre Anzeigen nicht stärker hervor?

WebDesignerWall wird in Inhaltsanzeigen verwendet, die sich einfach in das Website-Design einfügen
* * * * *
#15 Kommentarstil
Ein guter Kommentarstil, der gut aussieht, ansprechend ist und zu Ihrem Design passt, kann die Kommentare Ihrer Benutzer wirklich ein bisschen mehr hervorheben.

Produktive Träume haben einen wirklich schönen Kommentarstil
* * * * *
#16 Sidebar-Werbung
Wenn Sie Werbung akzeptieren, dann ist die Seitenleiste ein großartiger Ort, um sie zu platzieren, und wenn Sie den Verkehr haben, können Sie eine schöne Summe Geld verdienen – aber passen Sie sie bitte Ihrem Design an. Lassen Sie sie nicht wie einen nachträglichen Einfall aussehen!

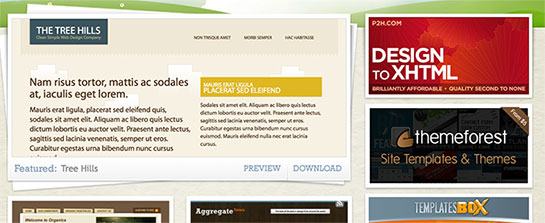
Verwendung von Open-Source-Vorlagen im Design von Sidebar-Werbung
* * * * *
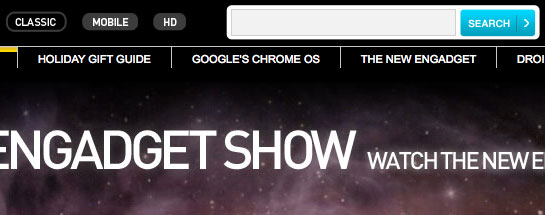
#17 Top-Suchleiste
Ich hasse es, wenn ich auf einer wirklich tollen Website bin und nach etwas suchen gehe und die Suchleiste nicht finden kann. Eine große Suchleiste zu haben, die die Augen der Leute nicht vom Hauptdesign ablenkt, aber leicht zu finden ist, ist ein echter Gewinner und kann Ihren Blog von gut zu großartig machen.

Engadget verwendet eine schöne große Suchleiste oben auf ihrer Website
* * * * *
#18 Favicon
Die Verwendung eines unverwechselbaren Favicons ist wichtig. Ich weiß, dass es nur 16 x 16 Pixel groß ist, aber diese 256 Pixel sind wertvolle Immobilien, also sollten Sie Ihr Favicon mit Bedacht entwerfen.

WebDesignerWall verwendet ein Notizstil-Favicon
* * * * *
#19 Zitate in Blogbeiträgen
Jeder zitiert Dinge, wenn er in einem Blog schreibt. Es ist ein Schlüssel, Ihre Zitate anders als den Rest des Inhalts zu gestalten. So sehen Interviews zehnmal besser aus!

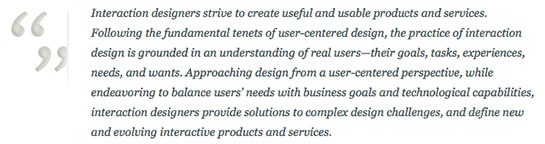
UxBooth formatiert ihre Zitate anders als normalen Text
* * * * *
#20 Posten Sie Bilder
Die Auswahl Ihres Beitragsbildes ist eine wichtige Entscheidung. Schließlich möchten Sie für jeden Beitrag etwas, das auffällt und die Leser dazu bringt, darauf zu klicken. Sie können Ihr Beitragsbild auch mit einem Rand oder einer Art Blattwerk gestalten, damit es mit Ihrem Blog-Design funktioniert.

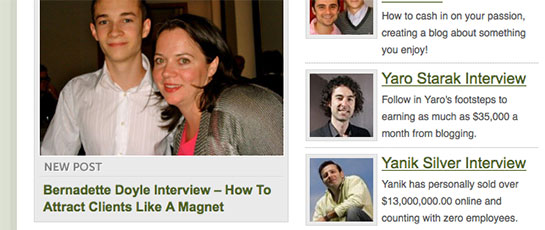
Auf IncomeDiary zeigen wir unsere Beitragsbilder mit abgerundetem Rand und Polsterung an
