20 de caracteristici de design care vor face blogul tău să iasă în evidență din mulțime!
Publicat: 2009-12-09Salutare tuturor,
Faceți-vă blogul în evidență din mulțime!
Astăzi avem o trecere în revistă a unora dintre funcțiile de design suplimentare pe care poate doriți să le adăugați blogului dvs. pentru a-l face mai atrăgător din punct de vedere vizual și, de asemenea, pentru a oferi o experiență generală mai bună pentru utilizator.
Primesc o mulțime de e-mailuri despre design – se pare că majoritatea oamenilor pot instala un blog WordPress frumos – mai ales când folosesc funcția de instalare ușoară disponibilă pe cPanel la Hostgator.com și adaugă teme precum cele disponibile pe ThemeForest.net
Cu toate acestea, se pare că mulți dintre voi ar dori să vă dinamizați blogurile – să le faceți mai frapante și mai impactante. Această postare este pentru acei oameni. Pentru fiecare caracteristică pe care am sugerat-o, am inclus și o captură de ecran a acelei caracteristici în acțiune pe unele dintre blogurile noastre preferate.
Doar un cuvânt de avertisment aici - vă prezentăm 20 de funcții diferite de luat în considerare, dar asta nu înseamnă că ar trebui să utilizați de fapt toate cele 20 de funcții. Sunt un mare fan al personalizării blogului dvs. și al facerii acestuia cât mai individual posibil pentru dvs. (ținând cont că literalmente 100 sau chiar 1000 de oameni pot folosi aceeași temă de bază) - dar ca și în majoritatea lucrurilor din viață, totul cu moderație
Și un ultim gând despre design și personalizare - întrebați-vă întotdeauna:
Această caracteristică de design îmbunătățește cu adevărat experiența utilizatorului?
Și dacă îți administrezi blogul cu scopul de a câștiga bani, atunci întreabă:
Acest plugin, această funcție de design mă va ajuta să câștig mai mulți bani?
Dacă răspunsul la oricare dintre aceste întrebări este NU, atunci într-adevăr nu ar trebui să o faci.
OH și ca în toate afacerile, TEST, TEST, TEST
De fiecare dată când adăugați orice funcție nouă pe blogul dvs., trebuie să verificați modul în care această nouă funcție îți efectuează (îmbunătățește) conversiile, slăbește care sunt înscrierile la un buletin informativ, comisioanele afiliaților sau vânzările produselor tale.
Bucurați-vă de postare - inspirați-vă!
Cele mai bune gânduri
Mihai
PS: De asemenea, sunt conștient de un număr de cititori ai mei, externalizează toate lucrările de design de blog către propriul lor tehnic – du-te și impresionează-i sugerându-le să încorporeze unele dintre caracteristicile de mai jos în următoarea reproiectare.
++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++
20 de moduri de a-ți face blogul să iasă în evidență din mulțime!
# 1 Navigare atractivă pe site
Având o navigare pe site vizibilă, care arată foarte bine, îi poate face pe utilizatorii dvs. să vă exploreze mai mult blogul.

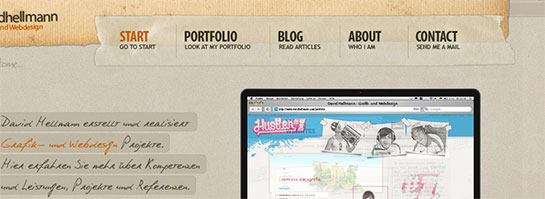
Navigarea pe site-ul pe care o folosește David Hell Mann
* * * * *
# 2 Splash Antet
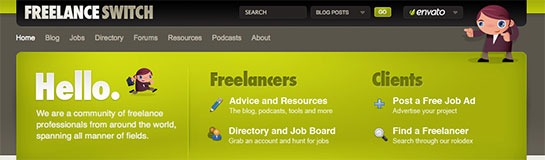
În antetul lui Freelance Switch, ei menționează cele mai importante părți ale blogului lor și îl folosesc ca un fel de zonă de splash pentru a se asigura că oamenii merg în direcțiile pe care le doresc. Aici, la IncomeDiary facem același lucru pe pagina noastră de pornire, menționăm cel mai important conținut al nostru și oferim scurte introduceri la cele mai importante pagini de pe site.

Freelance Switch folosește acest antet Splash pentru a direcționa oamenii unde să meargă
* * * * *
# 3 Au un subsol fantastic
Probabil că te gândești care este rostul, nimeni nu se uită în partea de jos a site-ului meu. Dar este surprinzător cât de mulți oameni fac de fapt. De aceea, a avea un final decent pentru blogul tău este o atingere plăcută.

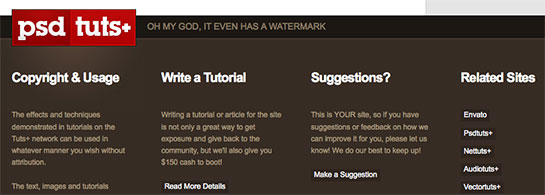
Frumosul subsol pe care PSD Tuts îl folosește
* * * * *
#4 Funcția postărilor următoare și anterioare
Odată ce ai citit un blog, te întrebi adesea unde să mergi în continuare, dacă ți-a plăcut postarea, cu siguranță vrei mai mult. Cu WebDesignerWall, au o personalizare simplă care trimite oamenii la postarea anterioară sau următoare, un plus grozav pe care fiecare blogger ar trebui să ia în considerare pentru a-și face atât postările de blog, cât și paginile de blog mai lipicioase.

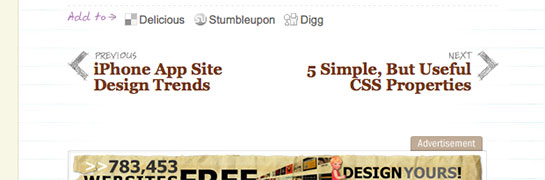
Postările următoare și anterioare enumerate în conținutul de pe peretele Web Designer
* * * * *
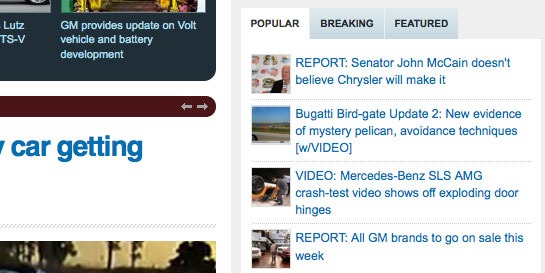
# 5 Utilizați un widget popular, de ultimă oră și recomandat
Bara laterală poate deveni foarte des aglomerată cu widget-uri și text inutil. De aceea, îmbinarea unora dintre ele într-un singur widget poate fi soluția. A avea un widget care include postări populare, de ultimă oră și recomandate poate fi foarte util și încurajează interacțiunea utilizatorului.

Widget-ul popular, de ultimă oră și recomandat pe care îl folosește Autoblog
* * * * *
# 6 Prezentați cea mai bună postare a dvs. într-un glisor
A avea cel mai bun glisor de postare pe pagina ta de pornire cu imagini frumoase și mari poate fi într-adevăr o modalitate bună de a-ți saluta vizitatorii. În acest fel, ei pot vedea cel mai bun conținut și pot ajunge din urmă cu ceea ce au ratat de când au vizitat ultima dată blogul tău.

Glisorul recomandat folosit în tutorialul 9
* * * * *
# 7 Creați un titlu personalizat folosind tipografie
Folosirea unui font personalizat și culori care fac ca titlurile să iasă în evidență pot face minuni pe blogul tău.

Tipografia personalizată folosită în postările lui UxBooth
* * * * *
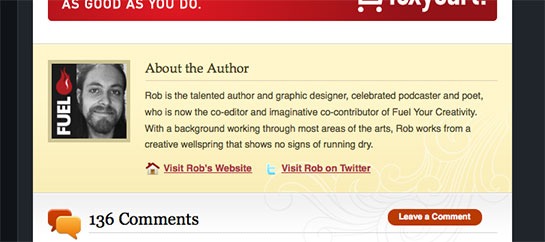
#8 Despre autor
Când cineva a terminat de citit o postare, este plăcut să afișați o mică biografie a autorului. Nimic prea lung, dar este mai bine decât să ai doar „Postat de Rob”. Un avatar mic poate face și biografia să arate bine!

Despre caseta de autor folosită în tutorialul 9

* * * * *
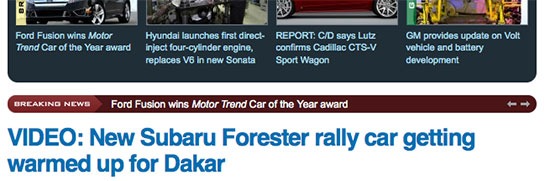
# 9 Adăugați o funcție de știri de ultimă oră
Știrile de ultimă oră sunt o idee foarte grozavă care dă conținut de urgență și importanță. Acest lucru ar putea funcționa pentru orice tip de blog care oferă conținut actualizat.

Bara de știri de ultimă oră pe Autoblog
* * * * *
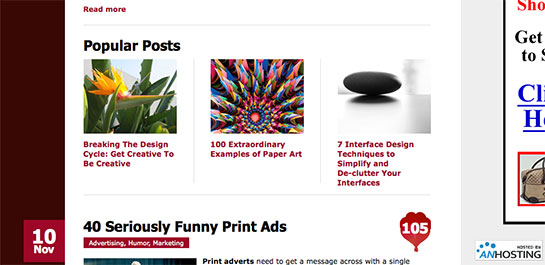
# 10 Adăugați o funcție de postări populare în conținutul dvs
Când enumerați arhiva dvs. în continuă creștere de postări de blog, este plăcut să afișați ceva care „rupe” lista. A avea o bară de postări populară este o idee perfectă pentru a despărți conținutul. Și vă poate câștiga și mai mult trafic!

Postările populare sunt enumerate în conținutul paginii de pornire a Web Designer Depot
* * * * *
#11 Comentariile autorului
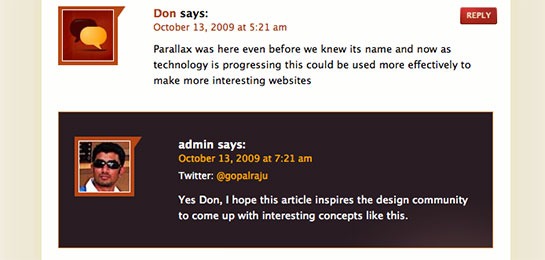
Comentariile administratorilor ar trebui să iasă în evidență pentru că aveți ceva important de spus de care oamenii ar trebui să ia notă, UxBooth a făcut o treabă grozavă în personalizarea lor!

UxBooth își modelează comentariile autorului într-o culoare diferită
* * * * *
#12 RSS și Twitter Count
Afișarea numărului dvs. de Twitter și RSS poate fi utilă, mai ales dacă este mare. Puteți afișa acest lucru oriunde pe site-ul dvs. și puteți crea ceva drăguț și subtil, sau mare și voluminos, care să vă arate numărul. Atingerile personale ca aceasta pot face grozav un blog bun.

Revista Smashing folosește un număr frumos, dar simplu, de RSS și Twitter
* * * * *
# 13 Folosiți un colaj ca fundal
Folosirea unui fundal în stil colaj poate face cu adevărat site-ul dvs. să iasă în evidență. Multe site-uri o fac, dar doar unele o fac bine. Nu vrei un colaj nebunesc care distrage atenția cititorilor de la conținut.

Fundalul de colaj pe care îl folosește Mash Kulture
* * * * *
#14 în reclame de conținut (care se potrivesc designului site-ului)
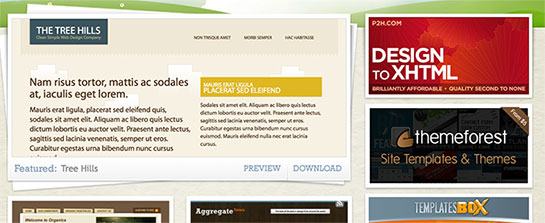
Dacă doriți să vă păstrați agenții de publicitate, de ce să nu faceți reclamele lor să iasă mai mult în evidență?

Utilizează WebDesignerWall în reclamele de conținut, care doar se îmbină cu designul site-ului
* * * * *
#15 Stil de comentariu
Având un stil de comentarii bun, care arată bine, atrăgător și se potrivește cu designul dvs. poate face cu adevărat comentariile utilizatorilor să iasă în evidență puțin în plus.

Visele productive au un stil de comentariu cu adevărat frumos
* * * * *
# 16 Reclame din bara laterală
Dacă acceptați publicitate, bara laterală este un loc grozav pentru a le pune și dacă aveți trafic, vă puteți câștiga o sumă bună de bani - dar vă rugăm să le faceți să se potrivească cu designul dvs. Nu le face să arate ca o gândire ulterioară!

Șabloane open source utilizate în reclamele din bara laterală de design
* * * * *
# 17 Bara de căutare de top
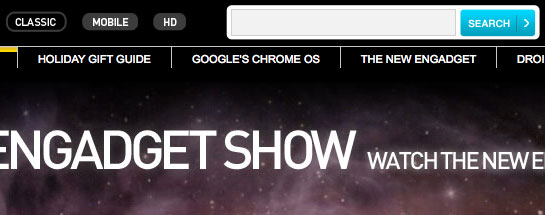
Urăsc când sunt pe un site foarte grozav și merg să caut ceva și nu găsesc bara de căutare. A avea o bară mare de căutare care nu îndepărtează ochii oamenilor de la designul principal, dar care este ușor de găsit este un adevărat câștigător și poate duce blogul tău de la bun la grozav.

Engadget folosește o bară de căutare mare și frumoasă în partea de sus a site-ului lor
* * * * *
# 18 Favicon
Este importantă utilizarea unui favicon distinctiv. Știu că are doar 16px x 16px, dar acești 256 pixeli sunt bunuri imobiliare valoroase, așa că doriți să vă proiectați favicon-ul cu gândire.

WebDesignerWall folosește o favicon în stilul notei
* * * * *
# 19 Citate în postările de blog
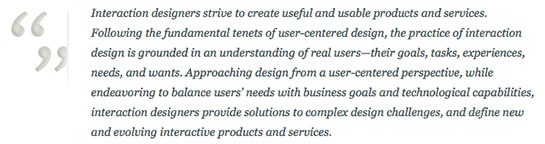
Toată lumea citează lucruri când scrie pe un blog. Stilizarea citatelor în mod diferit față de restul conținutului este esențială. Acest lucru face ca interviurile să arate de zece ori mai bine!

UxBooth își stilează citatele în mod diferit față de textul normal
* * * * *
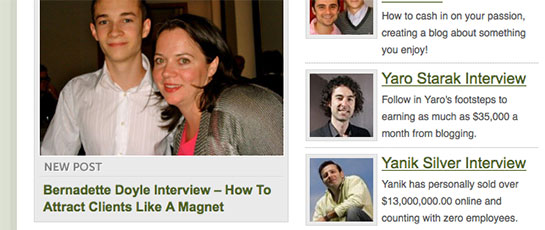
# 20 Postați imagini
Selectarea imaginii postării este o decizie importantă. La urma urmei, vrei ceva pentru fiecare postare care iese în evidență și îi face pe cititori să-și dorească să dea clic pe el. Puteți, de asemenea, să stilați imaginea postării cu un chenar sau un fel de frunziș pentru a o face să funcționeze cu designul blogului dvs.

Pe IncomeDiary, afișăm imaginile noastre postate cu o margine rotunjită și umplutură
