20 個設計功能,讓您的博客在人群中脫穎而出!
已發表: 2009-12-09大家好,
讓您的博客在人群中脫穎而出!
今天我們回顧了一些您可能希望考慮添加到您的博客中的附加設計功能,以使其在視覺上更具吸引力,並提供更好的整體用戶體驗。
我收到很多關於設計的電子郵件——似乎大多數人都可以安裝一個不錯的 WordPress 博客——尤其是在使用 Hostgator.com 的 cPanel 上提供的簡單安裝功能並添加主題(例如 ThemeForest.net 上提供的主題)時
然而,你們中的很多人似乎都希望讓您的博客更加生動——讓它們更加引人注目和有影響力。 這篇文章是為那些人準備的。 對於我們建議的每個功能,我們還在一些我們最喜歡的博客上提供了該功能的屏幕截圖。
這裡只有一句警告——我們向您展示了 20 種不同的功能供您考慮,但這並不意味著您應該實際使用所有 20 種功能。 我非常喜歡自定義您的博客並使其盡可能個性化(請記住,實際上有 100 甚至 1000 人可以使用相同的基本主題) - 但與生活中的大多數事情一樣,一切都要適度
最後一個關於設計和定制的想法——總是問自己:
這個設計特性真的改善了用戶體驗嗎?
如果您以賺錢為目標來運行您的博客,請詢問:
這個插件,這個設計功能會幫助我賺更多的錢嗎?
如果這兩個問題的答案是否定的,那麼你真的不應該這樣做。
哦,和所有企業一樣,TEST,TEST,TEST
每次您向博客添加任何新功能時,您都需要檢查新功能如何影響(改善)您的轉化、訂閱時事通訊、聯盟佣金或產品銷售。
享受這篇文章——受到啟發!
最好的祝愿
邁克爾
PS:我也知道我的一些讀者,將所有博客設計工作外包給他們自己馴服的技術人員——去給他們留下深刻印象,建議他們在下一次重新設計中加入以下一些功能。
++++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++
20 種方法讓您的博客在人群中脫穎而出!
#1有吸引力的網站導航
擁有一個看起來非常棒的引人注目的網站導航可以讓您的用戶更多地探索您的博客。

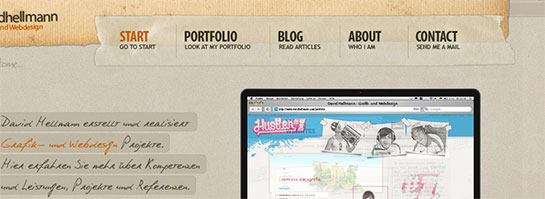
David Hell Mann 使用的網站導航
* * * * *
#2飛濺標題
在 Freelance Switch 的標題中,他們提到了他們博客中最重要的部分,並將其用作一種飛濺區域,以確保人們朝著他們想要的方向前進。 在 IncomeDiary,我們在主頁上做同樣的事情,我們提到我們最重要的內容並簡要介紹網站上最重要的頁面。

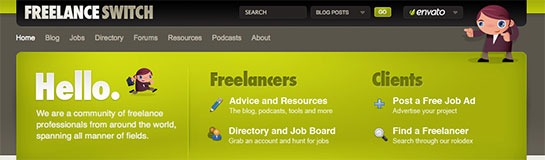
Freelance Switch 使用這個 Splash Header 來引導人們去哪裡
* * * * *
#3有一個很棒的頁腳
您可能在想重點是什麼,沒有人看我網站的底部。 但令人驚訝的是有多少人真正這樣做。 這就是為什麼在你的博客上有一個體面的結局是一個很好的接觸。

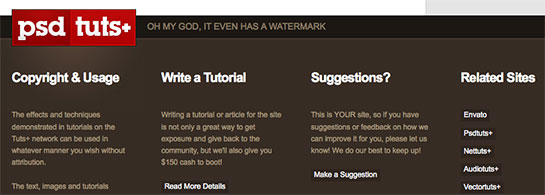
PSD Tuts 使用的漂亮頁腳
* * * * *
#4下一篇和上一篇文章功能
閱讀博客後,您通常會想知道下一步該去哪裡,如果您喜歡這篇文章,那麼您肯定想要更多。 使用 WebDesignerWall,他們可以進行簡單的自定義,將人們發送到上一篇或下一篇文章,這是每個博主都應該考慮的一個很好的補充,可以讓他們的博客文章和博客頁面更具粘性。

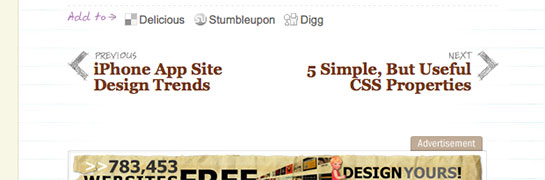
網頁設計師牆的內容中列出的下一個和上一個帖子
* * * * *
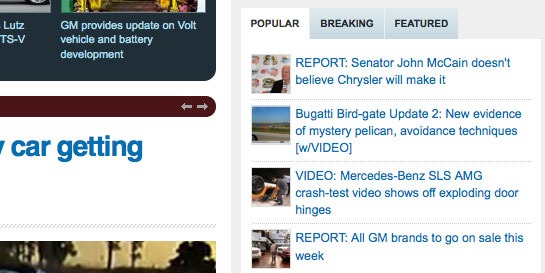
#5使用流行、突破性和特色的小部件
側邊欄經常會被無用的小部件和文本弄得亂七八糟。 這就是為什麼將其中的一些合併到一個小部件中可以成為解決方案的原因。 擁有一個以熱門、突發和精選帖子為特色的小部件非常方便,並鼓勵用戶互動。

Autoblog 使用的流行、突破性和特色小部件
* * * * *
#6在滑塊中展示你最好的帖子
在你的主頁上有一個最好的帖子滑塊,上面有漂亮的大飛濺圖片,真的是迎接訪問者的好方法。 通過這種方式,他們可以看到最好的內容,並了解自上次訪問您的博客以來錯過的內容。

教程 9 中使用的特色滑塊
* * * * *
#7使用排版創建自定義標題
使用使標題脫穎而出的自定義字體和顏色可以在您的博客上創造奇蹟。

UxBooth 帖子中使用的自定義排版
* * * * *
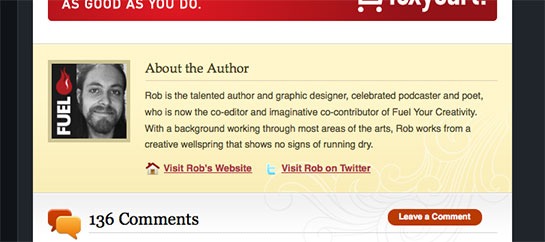
#8關於作者
當有人讀完一篇文章時,很高興顯示一個小的作者簡介。 沒什麼太長的,但最好是“由 Rob 發布”。 一個小頭像也可以使生物看起來不錯!

關於教程 9 中使用的作者框
* * * * *
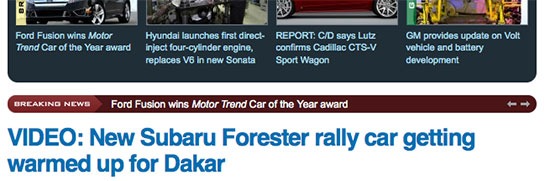
#9添加突發新聞功能
突發新聞是一個非常酷的想法,它賦予內容緊迫性和重要性。 這適用於提供最新內容的任何類型的博客。

Autoblog 上的突發新聞欄

* * * * *
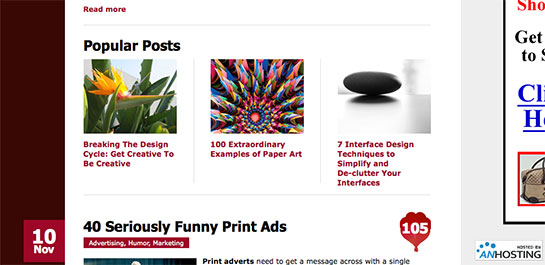
#10在您的內容中添加熱門帖子功能
在列出您不斷增長的博客文章存檔時,很高興顯示一些“破壞”列表的內容。 擁有一個受歡迎的帖子欄是分解內容的完美主意。 它也可以為您帶來更多流量!

熱門帖子列在 Web Designer Depot 主頁的內容中
* * * * *
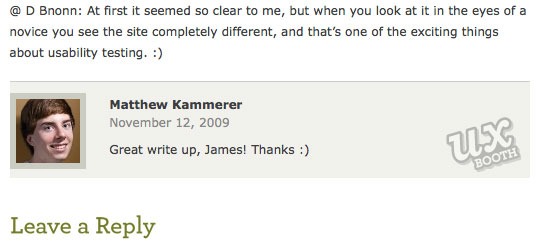
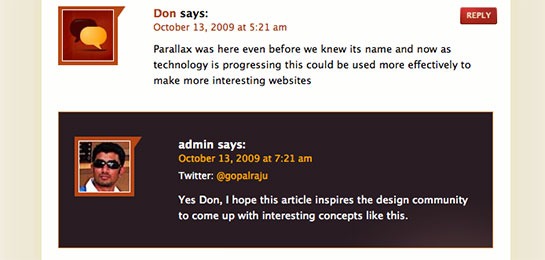
#11作者評論
管理員評論應該脫穎而出,因為您有重要的事情要說人們應該注意,UxBooth 在定制他們的方面做得很好!

UxBooth 以不同的顏色為他們的作者評論設置樣式
* * * * *
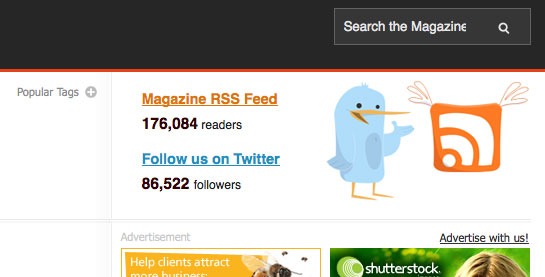
#12 RSS 和 Twitter 計數
顯示您的 Twitter 和 RSS 計數會很方便,尤其是在它很大的情況下。 你可以在你網站的任何地方展示它,並設計一些漂亮而微妙的東西,或者大而笨重的東西來展示你的計數。 像這樣的個人接觸可以使一個好的博客變得很棒。

Smashing Magazine 使用漂亮但簡單的 RSS 和 Twitter 計數
* * * * *
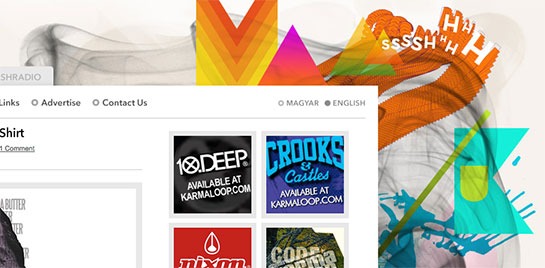
#13使用拼貼畫作為背景
使用拼貼風格的背景真的可以讓你的網站脫穎而出。 許多網站都這樣做,但只有一些網站做得很好。 你不想要一個讓讀者從內容中分心的瘋狂拼貼畫。

Mash Kulture 使用的拼貼背景
* * * * *
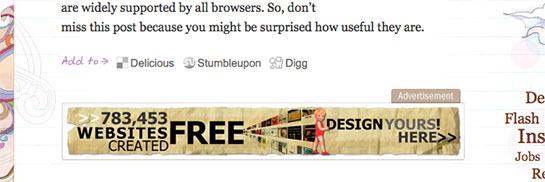
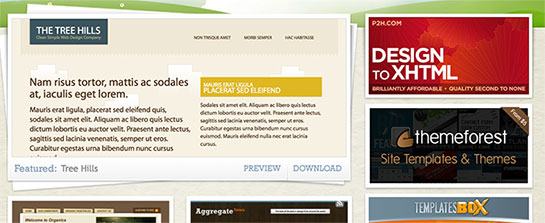
#14在內容廣告中(適合網站設計)
如果您想留住您的廣告客戶,為什麼不讓他們的廣告更加突出呢?

WebDesignerWall 用於內容廣告,與網站設計融為一體
* * * * *
#15評論風格
擁有一個看起來不錯、吸引人且適合您的設計的良好評論風格真的可以讓您的用戶評論更加突出。

富有成效的夢想有一個非常漂亮的評論風格
* * * * *
#16側邊欄廣告
如果你接受廣告,那麼側邊欄是放置它們的好地方,如果你有流量,你可以賺到一大筆錢——但請讓它們適合你的設計。 不要讓它們看起來像是事後的想法!

設計側邊欄廣告中使用的開源模板
* * * * *
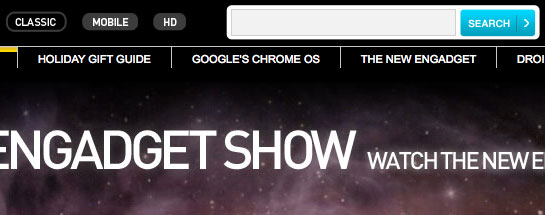
#17頂部搜索欄
當我在一個非常棒的網站上時,我討厭它,我去搜索一些東西卻找不到搜索欄。 擁有一個不會將人們的視線從主要設計上移開但很容易找到的大型搜索欄是真正的贏家,並且可以讓您的博客從優秀變為優秀。

Engadget 在其網站頂部使用了一個不錯的大搜索欄
* * * * *
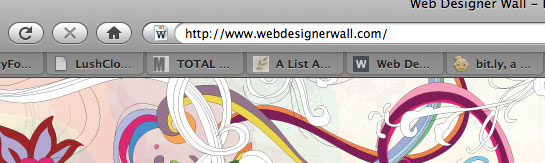
#18網站圖標
使用獨特的網站圖標很重要。 我知道它只有 16 像素 x 16 像素,但那 256 像素是寶貴的空間,所以你想設計你的網站圖標。

WebDesignerWall 使用註釋樣式的 Favicon
* * * * *
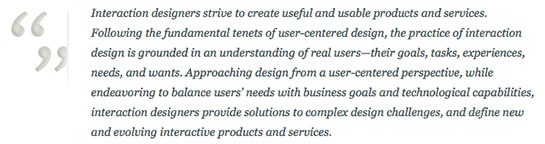
#19博客文章中的引用
每個人在寫博客時都會引用一些東西。 將引用的樣式與其他內容不同是關鍵。 這使面試看起來好十倍!

UxBooth 的引文樣式與普通文本不同
* * * * *
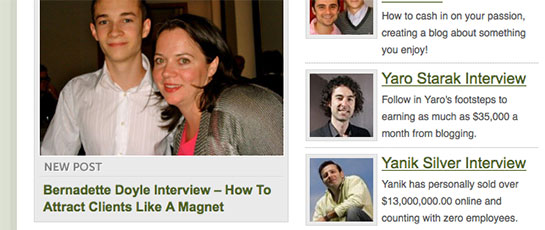
#20發布圖片
選擇您的帖子圖片是一個重要的決定。 畢竟,您希望每篇文章都能脫穎而出並讓讀者想要點擊它。 您還可以使用邊框或某種植物來設置您的帖子圖像的樣式,以使其與您的博客設計配合使用。

在 IncomeDiary 上,我們使用圓形邊框和填充顯示我們的帖子圖像
