20 คุณสมบัติการออกแบบที่จะทำให้บล็อกของคุณโดดเด่นกว่าใคร!
เผยแพร่แล้ว: 2009-12-09สวัสดีทุกๆคน,
ทำให้บล็อกของคุณโดดเด่นกว่าใคร!
วันนี้ เรามีการทบทวนคุณลักษณะการออกแบบเพิ่มเติมบางอย่างที่คุณอาจต้องการพิจารณาเพิ่มในบล็อกของคุณ เพื่อทำให้ดูน่าสนใจยิ่งขึ้น และเพื่อให้ประสบการณ์ผู้ใช้โดยรวมดีขึ้น
ฉันได้รับอีเมลมากมายเกี่ยวกับการออกแบบ – ดูเหมือนว่าคนส่วนใหญ่สามารถติดตั้งบล็อก WordPress ที่ดีได้ – โดยเฉพาะอย่างยิ่งเมื่อใช้คุณสมบัติการติดตั้งง่ายที่มีอยู่ใน cPanel ที่ Hostgator.com และเพิ่มธีม เช่น ที่มีให้ที่ ThemeForest.net
อย่างไรก็ตาม ดูเหมือนว่าพวกคุณจำนวนมากต้องการทำให้บล็อกของคุณน่าสนใจ - ทำให้พวกเขาโดดเด่นและสร้างผลกระทบมากขึ้น โพสต์นี้สำหรับคนเหล่านั้น สำหรับแต่ละคุณลักษณะที่เราได้แนะนำ เรายังได้รวมภาพหน้าจอของคุณลักษณะนั้นไว้ใช้งานจริงในบล็อกโปรดบางส่วนของเรา
คำเตือนเพียงคำเดียวที่นี่ — เรากำลังนำเสนอคุณสมบัติที่แตกต่างกัน 20 รายการให้คุณพิจารณา แต่ไม่ได้หมายความว่าคุณควรใช้คุณสมบัติทั้ง 20 รายการ ฉันเป็นแฟนตัวยงของการปรับแต่งบล็อกของคุณและทำให้เป็นรายบุคคลสำหรับคุณมากที่สุด (โดยคำนึงถึงผู้คน 100 หรือ 1,000 คนสามารถใช้ธีมพื้นฐานเดียวกันได้) – แต่เช่นเดียวกับสิ่งต่างๆ ในชีวิตส่วนใหญ่ ทุกอย่างอยู่ในเกณฑ์ที่พอเหมาะ
และความคิดสุดท้ายเกี่ยวกับการออกแบบและการปรับแต่ง - ถามตัวเองเสมอ:
คุณสมบัติการออกแบบนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้จริงหรือ
และหากคุณกำลังใช้งานบล็อกของคุณโดยมีเป้าหมายเพื่อทำเงิน ให้ถามว่า:
ปลั๊กอินนี้ คุณลักษณะการออกแบบนี้จะช่วยให้ฉันทำเงินได้มากขึ้นหรือไม่
หากคำตอบของคำถามข้อใดข้อหนึ่งคือ ไม่ แสดงว่าคุณไม่ควรทำเช่นนั้นจริงๆ
OH และเช่นเดียวกับธุรกิจทั้งหมด TEST, TEST, TEST
ทุกครั้งที่คุณเพิ่มคุณสมบัติใหม่ใดๆ ในบล็อกของคุณ คุณต้องตรวจสอบว่าคุณลักษณะใหม่นั้นส่งผล (ปรับปรุง) การแปลงของคุณอย่างไร เหี่ยวเฉาที่จะสมัครรับจดหมายข่าว ค่าคอมมิชชั่นของพันธมิตร หรือการขายผลิตภัณฑ์ของคุณ
เพลิดเพลินไปกับโพสต์ - เป็นแรงบันดาลใจ!
ด้วยความปรารถนาดี
ไมเคิล
PS: ฉันยังทราบถึงผู้อ่านของฉันหลายคน จ้างงานออกแบบบล็อกทั้งหมดให้ Techie เชื่อง – ไปและสร้างความประทับใจให้พวกเขาด้วยการแนะนำให้พวกเขารวมคุณสมบัติบางอย่างด้านล่างในการออกแบบครั้งถัดไป
++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++
20 วิธีในการทำให้บล็อกของคุณโดดเด่นกว่าใคร!
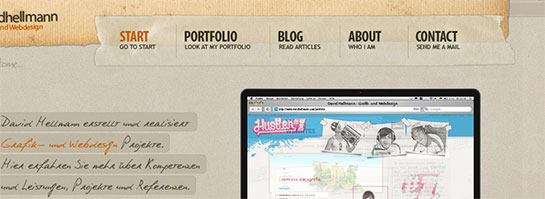
#1 การนำทางเว็บไซต์ที่น่าดึงดูด
การมีการนำทางเว็บไซต์ที่เห็นได้ชัดเจนและดูดีจริงๆ สามารถทำให้ผู้ใช้สำรวจบล็อกของคุณได้มากขึ้น

การนำทางเว็บไซต์ที่ David Hell Mann ใช้
* * * * *
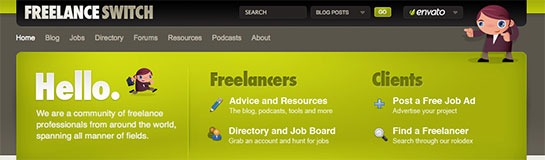
#2 Splash Header
ในส่วนหัวของ Freelance Switch พวกเขาพูดถึงส่วนที่สำคัญที่สุดของบล็อกและใช้เป็นพื้นที่สแปลชเพื่อให้แน่ใจว่าผู้คนไปในทิศทางที่พวกเขาต้องการ ที่ IncomeDiary เราทำสิ่งเดียวกันบนหน้าแรกของเรา เราพูดถึงเนื้อหาที่สำคัญที่สุดของเราและให้การแนะนำสั้น ๆ เกี่ยวกับหน้าที่สำคัญที่สุดบนไซต์

Freelance Switch ใช้ Splash Header เพื่อนำทางผู้คนไปที่ไหน
* * * * *
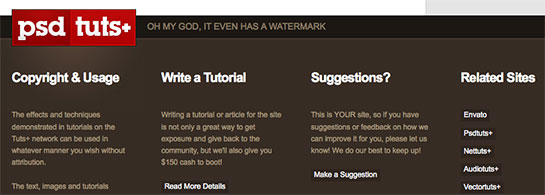
#3 มีท้ายกระดาษที่ยอดเยี่ยม
คุณคงคิดว่ามันคืออะไร ไม่มีใครดูที่ด้านล่างของไซต์ของฉัน แต่มันน่าแปลกใจที่มีคนทำจริงกี่คน นั่นเป็นเหตุผลที่การสิ้นสุดบล็อกของคุณเป็นเรื่องดี

ส่วนท้ายที่สวยงามที่ PSD Tuts ใช้
* * * * *
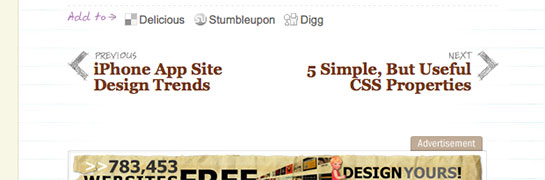
#4 คุณสมบัติโพสต์ถัดไป & ก่อนหน้า
เมื่อคุณอ่านบล็อกแล้ว คุณมักจะสงสัยว่าจะไปต่อที่ไหนดี ถ้าคุณชอบโพสต์ คุณต้องการมากกว่านี้แน่นอน ด้วย WebDesignerWall พวกเขามีการปรับแต่งแบบง่ายๆ ที่ส่งผู้คนไปยังโพสต์ก่อนหน้าหรือถัดไป ซึ่งเป็นส่วนเสริมที่ยอดเยี่ยมที่บล็อกเกอร์ทุกคนควรพิจารณาเพื่อทำให้ทั้งโพสต์บนบล็อกและหน้าบล็อกของพวกเขาติดหนึบ

โพสต์ถัดไปและก่อนหน้าที่แสดงอยู่ในเนื้อหาที่ Web Designer Wall
* * * * *
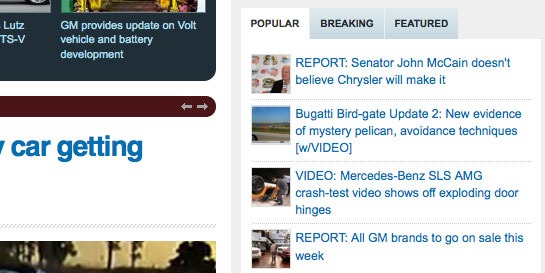
#5 ใช้ Widget ยอดนิยม มาแรง และโดดเด่น
แถบด้านข้างมักจะรกไปด้วยวิดเจ็ตและข้อความที่ไม่มีประโยชน์ นั่นเป็นเหตุผลที่การรวมบางส่วนไว้ในวิดเจ็ตเดียวอาจเป็นวิธีแก้ปัญหา การมีวิดเจ็ตที่มีโพสต์ยอดนิยม ข่าวด่วน และโพสต์เด่นอาจเป็นประโยชน์อย่างยิ่ง และส่งเสริมการโต้ตอบของผู้ใช้

วิดเจ็ตยอดนิยม ตัวแบ่ง และเด่นที่ Autoblog ใช้
* * * * *
#6 นำเสนอโพสต์ที่ดีที่สุดของคุณภายใน Slider
การมีตัวเลื่อนโพสต์ที่ดีที่สุดในหน้าแรกของคุณพร้อมรูปภาพขนาดใหญ่ที่ดีสามารถเป็นวิธีที่ดีในการทักทายผู้เยี่ยมชมของคุณ ด้วยวิธีนี้ พวกเขาสามารถเห็นเนื้อหาที่ดีที่สุด และติดตามสิ่งที่พวกเขาพลาดไปตั้งแต่เข้าชมบล็อกของคุณครั้งล่าสุด

แถบเลื่อนเด่นที่ใช้ในบทช่วยสอน 9
* * * * *
#7 สร้างหัวข้อที่กำหนดเองโดยใช้ Typography
การใช้แบบอักษรและสีแบบกำหนดเองที่ทำให้หัวเรื่องโดดเด่นสามารถสร้างสิ่งมหัศจรรย์บนบล็อกของคุณได้

แบบอักษรที่กำหนดเองที่ใช้ในโพสต์ของ UxBooth
* * * * *
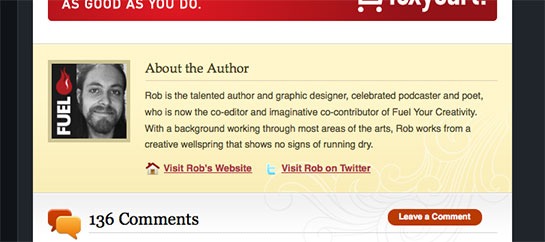
#8 เกี่ยวกับผู้เขียน
เมื่อมีคนอ่านโพสต์เสร็จแล้ว ก็ดีที่จะแสดงประวัติผู้แต่งขนาดเล็ก ไม่มีอะไรยาวเกินไป แต่จะดีกว่าถ้ามี "โพสต์โดย Rob" อวตารเล็กๆ ก็ทำให้ไบโอดูดีได้เช่นกัน!

เกี่ยวกับกล่องผู้แต่ง ที่ใช้ในบทช่วยสอน 9

* * * * *
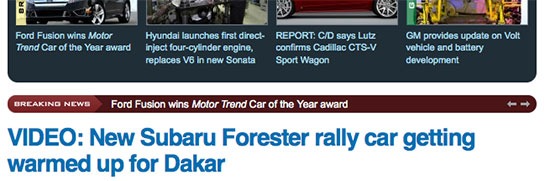
#9 เพิ่มฟีเจอร์ข่าวด่วน
ข่าวด่วนเป็นแนวคิดที่เจ๋งมากที่ให้ความเร่งด่วนและความสำคัญของเนื้อหา วิธีนี้ใช้ได้กับบล็อกทุกประเภทที่มีเนื้อหาล่าสุด

แถบข่าวด่วนบน Autoblog
* * * * *
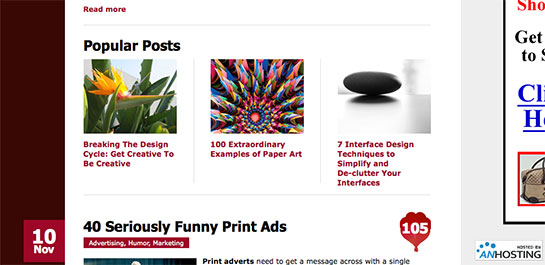
#10 เพิ่มคุณสมบัติโพสต์ยอดนิยมภายในเนื้อหาของคุณ
เมื่อลงประกาศที่เก็บถาวรของบล็อกโพสต์ที่มีการเติบโตอย่างต่อเนื่อง เป็นการดีที่จะแสดงรายการที่ "แบ่ง" รายการออก การมีแถบโพสต์ยอดนิยมเป็นแนวคิดที่สมบูรณ์แบบในการแยกเนื้อหา และสามารถเพิ่มอัตราการเข้าชมได้อีกด้วย!

โพสต์ยอดนิยมแสดงอยู่ในเนื้อหาบนโฮมเพจดีโปนักออกแบบเว็บไซต์
* * * * *
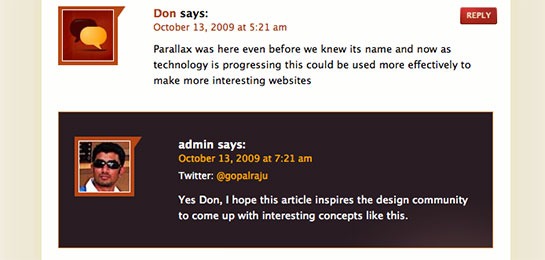
#11 ความเห็นของผู้เขียน
ความคิดเห็นของผู้ดูแลระบบควรโดดเด่นเพราะคุณมีบางสิ่งที่สำคัญที่จะกล่าวว่าผู้คนควรทราบ UxBooth ได้ทำงานที่ยอดเยี่ยมในการปรับแต่งของพวกเขา!

UxBooth จัดรูปแบบความคิดเห็นของผู้แต่งด้วยสีที่ต่างกัน
* * * * *
#12 RSS และ Twitter นับ
การแสดงจำนวน Twitter และ RSS ของคุณนั้นมีประโยชน์ โดยเฉพาะอย่างยิ่งหากเป็นเรื่องใหญ่ คุณสามารถแสดงสิ่งนี้ได้ทุกที่บนไซต์ของคุณ และออกแบบสิ่งที่ดีและละเอียดอ่อน หรือใหญ่และเทอะทะที่แสดงการนับของคุณ ความเป็นส่วนตัวเช่นนี้สามารถทำให้บล็อกที่ดีได้

Smashing Magazine ใช้จำนวน RSS และ Twitter ที่สวยงามแต่เรียบง่าย
* * * * *
#13 ใช้ภาพต่อกันเป็นพื้นหลัง
การใช้พื้นหลังสไตล์ภาพตัดปะสามารถทำให้เว็บไซต์ของคุณโดดเด่นได้จริงๆ เว็บไซต์หลายแห่งทำได้ แต่มีบางเว็บไซต์เท่านั้นที่ทำได้ดี คุณคงไม่อยากมีภาพปะติดที่ดูบ้าๆ บอๆ ที่จะเบี่ยงเบนความสนใจของผู้อ่านจากเนื้อหา

พื้นหลังภาพตัดปะที่ Mash Kulture ใช้
* * * * *
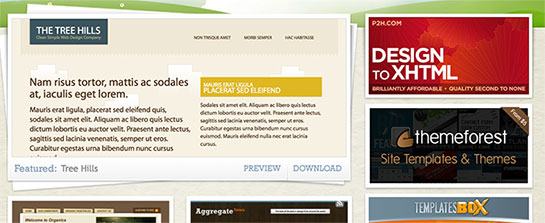
#14 ในโฆษณาเนื้อหา (ที่เหมาะกับการออกแบบเว็บไซต์)
หากคุณต้องการรักษาผู้โฆษณาของคุณ ทำไมไม่ทำให้โฆษณาของพวกเขาโดดเด่นมากขึ้น

WebDesignerWall ใช้ในโฆษณาเนื้อหาที่ผสมผสานกับการออกแบบเว็บไซต์
* * * * *
#15 สไตล์ความคิดเห็น
การมีสไตล์ความคิดเห็นที่ดี ดูดี น่าดึงดูด และเข้ากับการออกแบบของคุณ สามารถทำให้ความคิดเห็นของผู้ใช้ของคุณโดดเด่นยิ่งขึ้นไปอีก

Productive Dreams มีสไตล์ความคิดเห็นที่สวยงามจริงๆ
* * * * *
#16 แถบด้านข้างโฆษณา
หากคุณยอมรับการโฆษณา แถบด้านข้างก็เป็นสถานที่ที่ยอดเยี่ยมในการวางโฆษณาเหล่านั้น และหากคุณมีการเข้าชม คุณก็จะได้รับเงินจำนวนมาก แต่โปรดทำให้มันเข้ากับการออกแบบของคุณ อย่าทำให้พวกเขาดูเหมือนคิดภายหลัง!

เทมเพลตโอเพ่นซอร์สที่ใช้ในการออกแบบแถบด้านข้างโฆษณา
* * * * *
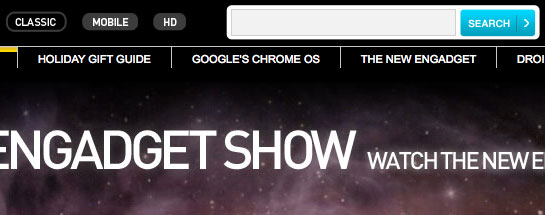
#17 แถบค้นหายอดนิยม
ฉันเกลียดมันเมื่อฉันอยู่ในเว็บไซต์ที่ยอดเยี่ยมจริงๆ และฉันไปค้นหาบางอย่างและไม่พบแถบค้นหา การมีแถบค้นหาขนาดใหญ่ที่ไม่ละสายตาจากการออกแบบหลัก แต่หาง่ายนั้นเป็นผู้ชนะที่แท้จริง และสามารถนำบล็อกของคุณจากการดีไปสู่ยอดเยี่ยมได้

Engadget ใช้แถบค้นหาขนาดใหญ่ที่ด้านบนสุดของเว็บไซต์
* * * * *
#18 ฟาวิคอน
การใช้ไอคอน Fav ที่โดดเด่นเป็นสิ่งสำคัญ ฉันรู้ว่ามันมีขนาดเพียง 16px x 16px แต่ 256 พิกเซลนั้นเป็นอสังหาริมทรัพย์ที่มีค่า ดังนั้นคุณต้องการออกแบบไอคอน Fav ด้วยความคิด

WebDesignerWall ใช้ Favicon สไตล์โน้ต
* * * * *
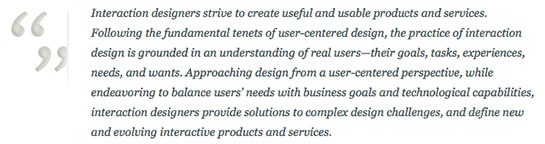
#19 คำคมในบล็อกโพสต์
ทุกคนพูดถึงสิ่งต่าง ๆ เมื่อเขียนบนบล็อก การจัดรูปแบบคำพูดของคุณให้แตกต่างจากเนื้อหาที่เหลือคือกุญแจสำคัญ ทำให้การสัมภาษณ์ดูดีขึ้นสิบเท่า!

UxBooth จัดรูปแบบคำพูดของพวกเขาให้แตกต่างจากข้อความปกติ
* * * * *
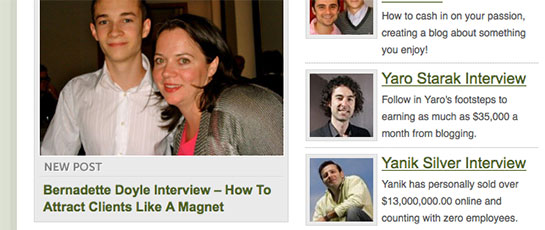
#20 โพสต์รูปภาพ
การเลือกรูปภาพโพสต์เป็นการตัดสินใจที่สำคัญ ท้ายที่สุด คุณต้องการบางสิ่งบางอย่างสำหรับแต่ละโพสต์ที่โดดเด่นและทำให้ผู้อ่านต้องการคลิก คุณยังสามารถจัดรูปแบบรูปภาพโพสต์ของคุณด้วยเส้นขอบหรือใบไม้บางประเภทเพื่อให้ใช้ได้กับการออกแบบบล็อกของคุณ

ใน IncomeDiary เราแสดงรูปภาพโพสต์ของเราด้วยขอบมนและช่องว่างภายใน
