20 Fitur Desain Yang Akan Membuat Blog Anda Tampil Di Depan Umum!
Diterbitkan: 2009-12-09Halo semuanya,
Jadikan Blog Anda Menonjol Dari Kerumunan!
Hari ini kami memiliki tinjauan beberapa fitur desain tambahan yang mungkin ingin Anda pertimbangkan untuk ditambahkan ke blog Anda untuk membuatnya lebih menarik secara visual dan juga untuk memberikan pengalaman pengguna yang lebih baik secara keseluruhan.
Saya mendapatkan banyak email tentang desain – tampaknya kebanyakan orang dapat menginstal blog WordPress yang bagus – terutama ketika menggunakan fitur instalasi mudah yang tersedia di cPanel di Hostgator.com dan menambahkan tema seperti yang tersedia di ThemeForest.net
Namun tampaknya banyak dari Anda ingin Mempercantik Blog Anda – membuatnya lebih mencolok dan berdampak. Postingan ini untuk orang-orang itu. Untuk setiap fitur yang kami sarankan, kami juga menyertakan tangkapan layar dari fitur tersebut yang sedang beraksi di beberapa blog favorit kami.
Hanya satu kata peringatan di sini — kami memberi Anda 20 fitur berbeda untuk dipertimbangkan, tetapi ini tidak berarti Anda harus benar-benar menggunakan semua 20 fitur. Saya penggemar berat menyesuaikan blog Anda dan menjadikannya sebagai individual untuk Anda mungkin (mengingat secara harfiah 100-an atau bahkan 1000-an orang dapat menggunakan Tema Dasar yang sama) – tetapi seperti kebanyakan hal dalam hidup, semuanya dalam jumlah sedang
Dan satu pemikiran terakhir tentang desain dan penyesuaian – selalu tanyakan pada diri Anda:
Apakah Fitur Desain ini benar-benar meningkatkan Pengalaman Pengguna?
Dan jika Anda menjalankan Blog Anda dengan tujuan menghasilkan uang, tanyakan:
Akankah Plugin Ini, Fitur Desain Ini Membantu Saya Menghasilkan Lebih Banyak Uang?
Jika jawaban untuk salah satu dari pertanyaan ini adalah TIDAK, maka Anda seharusnya tidak melakukannya.
OH dan seperti semua bisnis, TEST, TEST, TEST
Setiap kali Anda menambahkan fitur baru ke Blog Anda, Anda perlu memeriksa bagaimana fitur baru itu memengaruhi (meningkatkan) konversi Anda, apakah itu mendaftar ke buletin, komisi afiliasi, atau penjualan produk Anda.
Nikmati postingannya – dapatkan inspirasi!
Semoga sukses
Michael
PS: Saya juga mengetahui beberapa pembaca saya, mengalihdayakan semua pekerjaan Desain Blog ke Techie jinak mereka sendiri – pergi dan buat mereka terkesan dengan menyarankan mereka memasukkan beberapa fitur di bawah ini dalam desain ulang berikutnya.
++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++
20 Cara Untuk Membuat Blog Anda Menonjol Dari Orang Banyak!
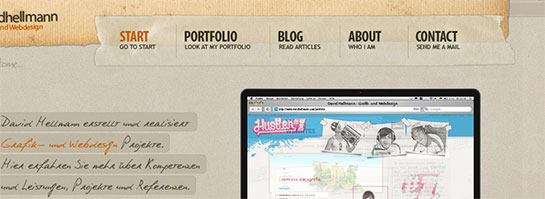
Navigasi Situs Web Menarik #1
Memiliki navigasi situs web yang terlihat sangat bagus dapat membuat pengguna Anda menjelajahi blog Anda lebih banyak.

Navigasi Situs Web yang Digunakan David Hell Mann
* * * * *
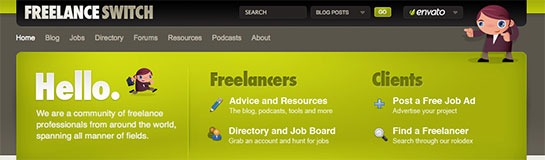
#2 Splash Header
Di header Freelance Switch, mereka menyebutkan bagian terpenting dari blog mereka dan menggunakannya sebagai semacam area percikan untuk memastikan orang-orang pergi ke arah yang mereka inginkan. Di sini, di IncomeDiary, kami melakukan hal yang sama di beranda kami, kami menyebutkan konten terpenting kami dan memberikan pengantar singkat ke halaman paling penting di situs.

Freelance Switch Menggunakan Splash Header Ini Untuk Mengarahkan Orang Ke Mana Harus Pergi
* * * * *
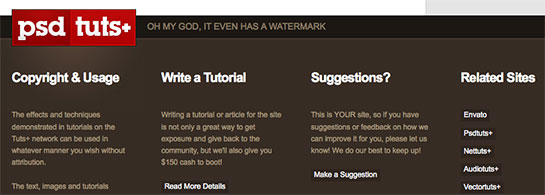
#3 Memiliki Footer yang Fantastis
Anda mungkin berpikir apa gunanya, tidak ada yang melihat bagian bawah situs saya. Tapi yang mengejutkan berapa banyak orang yang benar-benar melakukannya. Itu sebabnya memiliki akhir yang layak untuk blog Anda adalah sentuhan yang bagus.

Footer Indah yang Digunakan PSD Tuts
* * * * *
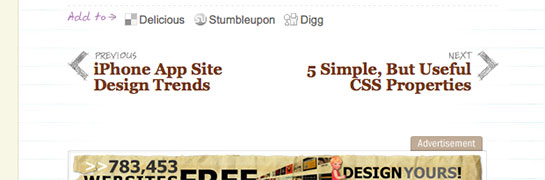
#4 Fitur Postingan Berikutnya & Sebelumnya
Setelah Anda membaca sebuah blog, Anda sering bertanya-tanya ke mana harus pergi selanjutnya, jika Anda menikmati posting tersebut, Anda pasti menginginkan lebih. Dengan WebDesignerWall, mereka memiliki penyesuaian sederhana yang mengarahkan orang ke posting sebelumnya atau berikutnya, tambahan yang bagus setiap blogger harus mempertimbangkan untuk membuat posting blog dan halaman blog mereka lebih lengket.

Postingan Berikutnya & Sebelumnya Terdaftar Dalam Konten Di Dinding Desainer Web
* * * * *
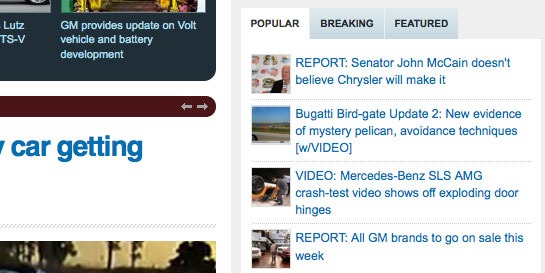
#5 Gunakan Widget Populer, Melanggar & Unggulan
Bilah sisi sering kali menjadi berantakan dengan widget dan teks yang tidak berguna. Itu sebabnya menggabungkan beberapa menjadi satu widget bisa menjadi solusinya. Memiliki widget yang menampilkan postingan Populer, Melanggar, dan Unggulan bisa sangat berguna, dan mendorong interaksi pengguna.

Widget Populer, Melanggar & Unggulan yang Digunakan Autoblog
* * * * *
#6 Menampilkan Postingan Terbaik Anda Dalam Slider
Memiliki penggeser posting terbaik di beranda Anda dengan gambar percikan besar yang bagus benar-benar bisa menjadi cara yang baik untuk menyapa pengunjung Anda. Dengan cara ini, mereka dapat melihat konten terbaik, dan mengejar apa yang mereka lewatkan sejak terakhir kali mengunjungi blog Anda.

Slider Unggulan Digunakan Pada Tutorial 9
* * * * *
#7 Buat Judul Kustom Menggunakan Tipografi
Menggunakan font dan warna khusus yang membuat judul menonjol dapat menghasilkan keajaiban di blog Anda.

Tipografi Kustom yang Digunakan Dalam Postingan UxBooth
* * * * *
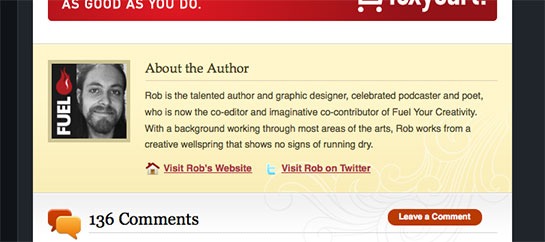
#8 Tentang Penulis
Ketika seseorang selesai membaca sebuah posting, itu bagus untuk menampilkan bio Penulis kecil. Tidak terlalu panjang, tetapi lebih baik hanya memiliki "Diposting oleh Rob". Avatar kecil juga bisa membuat bio terlihat bagus!

Tentang Penulis Kotak Digunakan Pada Tutorial 9

* * * * *
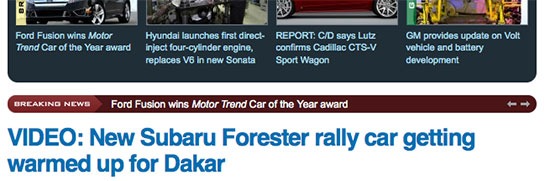
#9 Tambahkan Fitur Berita Terbaru
Berita terkini adalah ide yang sangat keren yang memberikan urgensi dan pentingnya konten. Ini bisa bekerja untuk semua jenis blog yang menawarkan konten terkini.

Bilah Berita Terkini Di Autoblog
* * * * *
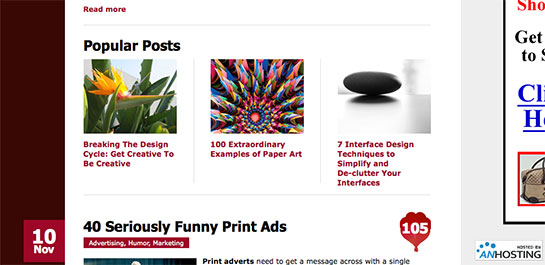
#10 Tambahkan Fitur Postingan Populer Dalam Konten Anda
Saat mendaftar arsip posting blog Anda yang terus berkembang, bagus untuk menampilkan sesuatu yang "merusak" daftar. Memiliki bilah posting populer adalah ide yang sempurna untuk memecah konten. Dan itu bisa memberi Anda lebih banyak lalu lintas juga!

Postingan Populer Tercantum Dalam Konten Di Halaman Beranda Depot Desainer Web
* * * * *
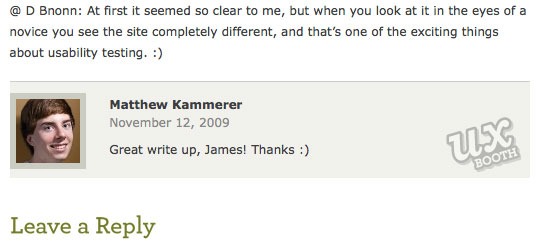
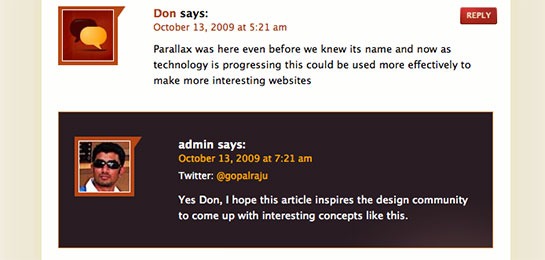
#11 Komentar Penulis
Komentar admin harus menonjol karena Anda memiliki sesuatu yang penting untuk dikatakan yang harus diperhatikan orang, UxBooth telah melakukan pekerjaan yang baik dalam menyesuaikan milik mereka!

UxBooth Gaya Komentar Penulis Mereka Dalam Warna Yang Berbeda
* * * * *
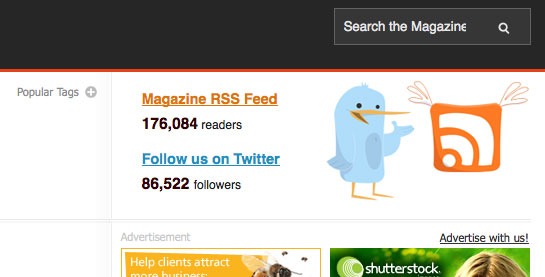
#12 Jumlah RSS Dan Twitter
Menampilkan jumlah Twitter dan RSS Anda bisa berguna, terutama jika jumlahnya besar. Anda dapat menampilkan ini di mana saja di situs Anda, dan merancang sesuatu yang bagus dan halus, atau besar dan besar yang menunjukkan hitungan Anda. Sentuhan pribadi seperti ini dapat membuat blog yang bagus menjadi hebat.

Majalah Smashing Menggunakan Jumlah RSS Dan Twitter yang Indah Tapi Sederhana
* * * * *
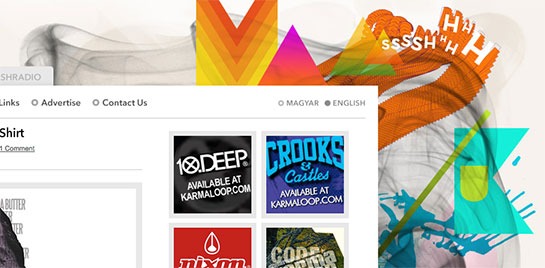
#13 Gunakan Kolase sebagai Latar Belakang
Menggunakan latar belakang gaya kolase benar-benar dapat membuat situs web Anda menonjol. Banyak situs web melakukannya, tetapi hanya beberapa yang melakukannya dengan baik. Anda tidak ingin kolase gila yang mengalihkan perhatian pembaca dari konten.

Latar Belakang Kolase yang Digunakan Mash Kulture
* * * * *
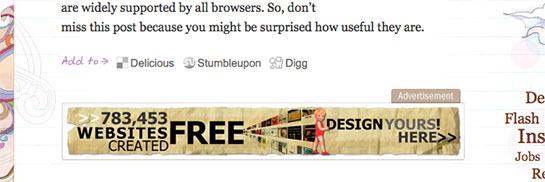
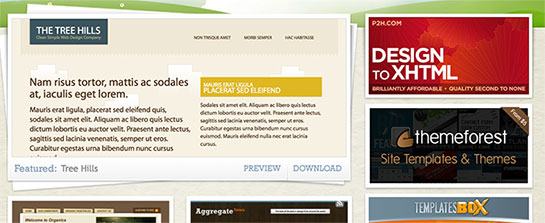
#14 Dalam Iklan Konten (Yang Sesuai Dengan Desain Situs)
Jika Anda ingin mempertahankan pengiklan Anda, mengapa tidak membuat iklan mereka lebih menonjol?

WebDesignerWall Digunakan Dalam Iklan Konten, Itu Hanya Memadukan Dengan Desain Situs
* * * * *
#15 Gaya Komentar
Memiliki gaya komentar bagus yang terlihat bagus, menarik, dan sesuai dengan desain Anda benar-benar dapat membuat komentar pengguna Anda sedikit lebih menonjol.

Mimpi Produktif Memiliki Gaya Komentar yang Sangat Indah
* * * * *
#16 Iklan Bilah Sisi
Jika Anda menerima iklan, maka Bilah Sisi adalah tempat yang tepat untuk menempatkannya dan jika Anda memiliki lalu lintas, Anda dapat memperoleh sejumlah uang yang bagus – tetapi harap sesuaikan dengan desain Anda. Jangan membuat mereka terlihat seperti renungan!

Template Sumber Terbuka Digunakan Dalam Iklan Sidebar Desain
* * * * *
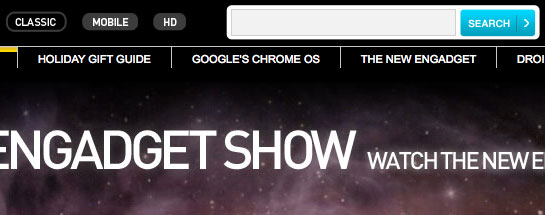
#17 Bilah Pencarian Teratas
Saya benci ketika saya berada di situs web yang sangat bagus, dan saya pergi mencari sesuatu dan saya tidak dapat menemukan bilah pencarian. Memiliki bilah pencarian besar yang tidak mengalihkan pandangan orang dari desain utama, tetapi mudah ditemukan adalah pemenang sejati, dan dapat mengubah blog Anda dari bagus menjadi hebat.

Engadget Menggunakan Bilah Pencarian Besar Yang Bagus Di Bagian Atas Situs Web Mereka
* * * * *
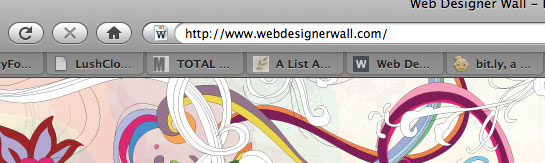
#18 Favicon
Menggunakan favicon yang khas itu penting. Saya tahu itu hanya 16px x 16px, tetapi 256 piksel itu adalah real estat yang berharga, jadi Anda ingin mendesain favicon Anda dengan pemikiran.

WebDesignerWall Menggunakan Favicon Gaya Catatan
* * * * *
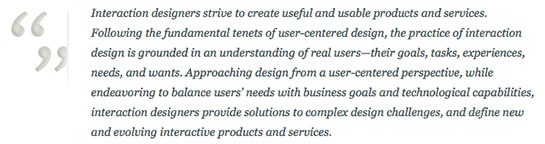
#19 Kutipan Dalam Postingan Blog
Semua orang mengutip hal-hal saat menulis di blog. Menata kutipan Anda secara berbeda dari konten lainnya adalah kuncinya. Ini membuat wawancara terlihat sepuluh kali lebih baik!

Gaya UxBooth Kutipan Mereka Berbeda Dari Teks Normal
* * * * *
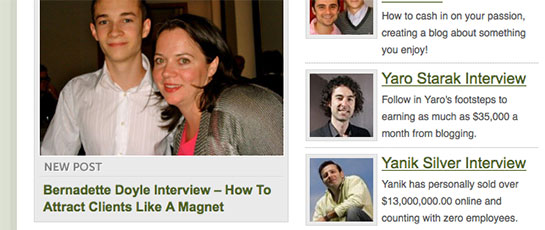
#20 Posting Gambar
Memilih gambar posting Anda adalah keputusan penting. Lagi pula, Anda menginginkan sesuatu untuk setiap posting yang menonjol dan membuat pembaca ingin mengkliknya. Anda juga dapat menata gambar posting Anda dengan perbatasan atau semacam dedaunan untuk membuatnya bekerja dengan desain blog Anda.

Di IncomeDiary, Kami Menampilkan Gambar Postingan Kami Dengan Perbatasan & Padding Bulat
