20 funkcji projektowych, które sprawią, że Twój blog będzie wyróżniał się z tłumu!
Opublikowany: 2009-12-09Witam wszystkich,
Spraw, aby Twój blog wyróżniał się z tłumu!
Dzisiaj mamy przegląd niektórych dodatkowych funkcji projektowych, które warto rozważyć, aby dodać do swojego bloga, aby uczynić go bardziej atrakcyjnym wizualnie, a także poprawić ogólne wrażenia użytkownika.
Dostaję wiele e-maili na temat projektowania – wygląda na to, że większość ludzi może zainstalować fajny blog WordPressa – zwłaszcza podczas korzystania z funkcji łatwej instalacji dostępnej na cPanel na Hostgator.com i dodawania motywów, takich jak te dostępne na ThemeForest.net
Jednak wydaje się, że wielu z Was chciałoby urozmaicić swoje blogi – sprawić, by były bardziej uderzające i wywierające wpływ. Ten post jest dla tych ludzi. Do każdej zaproponowanej przez nas funkcji dołączyliśmy również zrzut ekranu przedstawiający działanie tej funkcji na niektórych z naszych ulubionych blogów.
Tylko jedno słowo ostrzeżenia — przedstawiamy Ci 20 różnych funkcji do rozważenia, ale to nie znaczy, że powinieneś używać wszystkich 20 funkcji. Jestem wielkim fanem dostosowywania swojego bloga i uczynienia go tak indywidualnym, jak to tylko możliwe (pamiętając, że dosłownie 100, a nawet 1000 osób może używać tego samego motywu podstawowego) – ale jak w przypadku większości rzeczy w życiu, wszystko z umiarem
I jeszcze jedna myśl na temat projektowania i personalizacji – zawsze zadawaj sobie pytanie:
Czy ta funkcja projektowa rzeczywiście poprawia wrażenia użytkownika?
A jeśli prowadzisz swojego bloga w celu zarabiania pieniędzy, zapytaj:
Czy ta wtyczka, ta funkcja projektowania pomoże mi zarobić więcej pieniędzy?
Jeśli odpowiedź na którekolwiek z tych pytań brzmi NIE, to naprawdę nie powinieneś tego robić.
OH i jak w przypadku wszystkich firm, TEST, TEST, TEST
Za każdym razem, gdy dodajesz nową funkcję do swojego bloga, musisz sprawdzić, jak ta nowa funkcja wpływa (poprawia) na Twoje konwersje, niweczy zapisy do newslettera, prowizje partnerskie lub sprzedaż Twoich produktów.
Ciesz się postem – daj się zainspirować!
Wszystkiego najlepszego
Michał
PS: Wiem również, że wielu moich czytelników zleca wszystkie prace związane z projektowaniem blogów ich własnej, oswojonej firmie Techie – idź i zaimponuj im, sugerując, że w następnym przeprojektowaniu wprowadzą niektóre z poniższych funkcji.
++++++++++++++++++++++++++++++++++++++++++++++++++++ ++++++++++++++++++++++++++
20 sposobów, aby Twój blog wyróżniał się z tłumu!
#1 Atrakcyjna Nawigacja Witryny
Posiadanie zauważalnej nawigacji w witrynie, która wygląda naprawdę dobrze, może sprawić, że Twoi użytkownicy będą więcej przeglądać Twojego bloga.

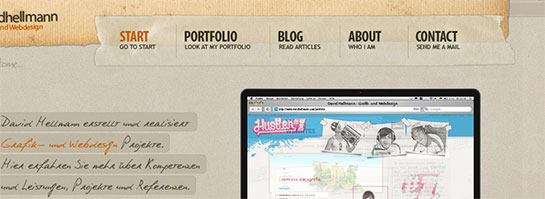
Nawigacja w witrynie, z której korzysta David Hell Mann
* * * * *
#2 Nagłówek powitalny
W nagłówku Freelance Switch wymieniają najważniejsze części swojego bloga i używają ich jako swego rodzaju obszaru powitalnego, aby upewnić się, że ludzie podążają w kierunkach, w których chcą. W IncomeDiary robimy to samo na naszej stronie głównej, wymieniamy najważniejsze treści i przedstawiamy krótkie wprowadzenia do najważniejszych stron w witrynie.

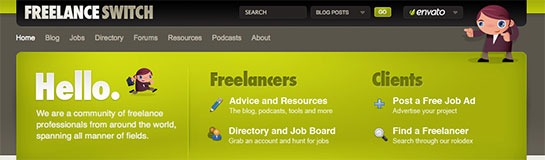
Freelance Switch używa tego nagłówka powitalnego, aby kierować ludzi, gdzie się udać
* * * * *
# 3 Miej fantastyczną stopkę
Prawdopodobnie myślisz, o co chodzi, nikt nie zagląda na dół mojej strony. Ale to zaskakujące, jak wielu ludzi faktycznie to robi. Dlatego porządne zakończenie bloga jest miłym akcentem.

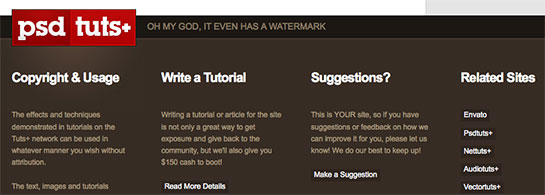
Piękna stopka, której używa PSD Tuts
* * * * *
#4 Funkcja następnych i poprzednich postów
Po przeczytaniu bloga często zastanawiasz się, dokąd pójść dalej, jeśli podobał Ci się post, zdecydowanie chcesz więcej. Dzięki WebDesignerWall mają prostą personalizację, która odsyła ludzi do poprzedniego lub następnego posta, co jest świetnym dodatkiem, który każdy bloger powinien rozważyć, aby zarówno posty na blogu, jak i strony bloga były bardziej lepkie.

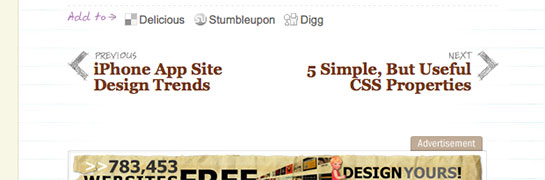
Następne i poprzednie posty wymienione w treści na stronie Web Designer Wall
* * * * *
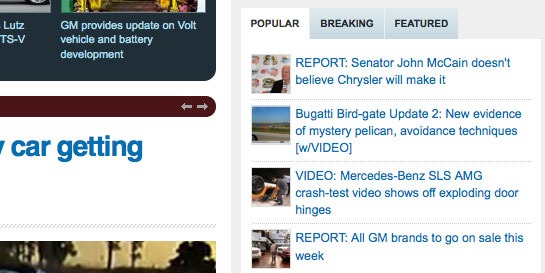
#5 Użyj popularnego, przełomowego i polecanego widżetu
Pasek boczny bardzo często może być zaśmiecony nieprzydatnymi widżetami i tekstem. Dlatego rozwiązaniem może być połączenie niektórych z nich w jeden widżet. Posiadanie widżetu, który zawiera popularne, przełomowe i polecane posty, może być naprawdę przydatne i zachęcać użytkownika do interakcji.

Popularny, przełomowy i polecany widżet, z którego korzysta Autoblog
* * * * *
# 6 Polecaj swój najlepszy post w suwaku
Posiadanie najlepszego suwaka postów na stronie głównej z ładnymi dużymi obrazami powitalnymi może być naprawdę dobrym sposobem na powitanie odwiedzających. W ten sposób mogą zobaczyć najlepsze treści i nadrobić zaległości, które przegapili od ostatniej wizyty na Twoim blogu.

Polecany suwak używany w samouczku 9
* * * * *
#7 Utwórz niestandardowy nagłówek za pomocą typografii
Używanie niestandardowej czcionki i kolorów, które wyróżniają nagłówki, może zdziałać cuda na Twoim blogu.

Niestandardowa typografia używana w postach UxBooth
* * * * *
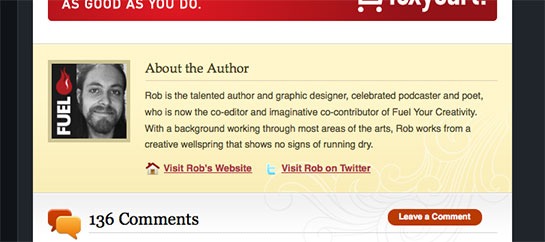
#8 O autorze
Kiedy ktoś skończy czytać post, miło jest wyświetlić małą biografię autora. Nic zbyt długiego, ale lepiej niż po prostu „Wysłane przez Roba”. Mały awatar może sprawić, że bio będzie również dobrze wyglądać!

O polu autora użytym w samouczku 9

* * * * *
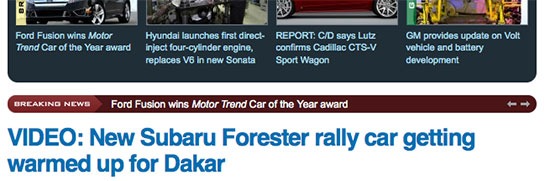
# 9 Dodaj funkcję najświeższych wiadomości
Najświeższe wiadomości to naprawdę fajny pomysł, który nadaje treści pilności i ważności. Może to działać dla każdego rodzaju bloga, który oferuje aktualne treści.

Pasek najnowszych wiadomości na Autoblogu
* * * * *
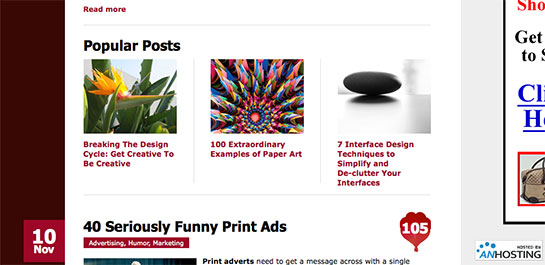
#10 Dodaj funkcję popularnych postów w swojej treści
Wymieniając swoje stale rosnące archiwum postów na blogu, fajnie jest wyświetlić coś, co „łamie” listę. Posiadanie popularnego paska postów to doskonały pomysł na rozbicie treści. Może też zwiększyć ruch!

Popularne posty są wymienione w treści na stronie głównej Web Designer Depot
* * * * *
#11 Komentarze autora
Komentarze administratorów powinny się wyróżniać, ponieważ masz coś ważnego do powiedzenia, co ludzie powinni wziąć pod uwagę, UxBooth wykonał świetną robotę w dostosowywaniu ich!

UxBooth stylizuje komentarze autorów w innym kolorze
* * * * *
#12 RSS i liczba na Twitterze
Wyświetlanie liczby Twittera i RSS może być przydatne, zwłaszcza jeśli jest duże. Możesz wyświetlić to w dowolnym miejscu na swojej stronie i zaprojektować coś ładnego i subtelnego lub dużego i nieporęcznego, co pokazuje, jak się liczysz. Takie osobiste drobiazgi mogą sprawić, że dobry blog będzie świetny.

Smashing Magazine używa pięknych, ale prostych kanałów RSS i liczby Twittera
* * * * *
# 13 Użyj kolażu jako tła
Korzystanie z tła w stylu kolażu może naprawdę wyróżnić Twoją witrynę. Wiele witryn to robi, ale tylko niektóre robią to dobrze. Nie chcesz szalonego kolażu, który odwraca uwagę czytelników od treści.

Tło kolażu, z którego korzysta kultura zacieru
* * * * *
#14 w reklamach treści (które pasują do projektu witryny)
Jeśli chcesz zatrzymać swoich reklamodawców, dlaczego nie sprawić, by ich reklamy bardziej się wyróżniały?

WebDesignerWall używa w reklamach treści, które po prostu wtapiają się w projekt witryny
* * * * *
#15 Styl komentarza
Dobry styl komentarzy, który wygląda dobrze, atrakcyjnie i pasuje do Twojego projektu, może naprawdę sprawić, że komentarze użytkowników będą się wyróżniać.

Produktywne sny mają naprawdę piękny styl komentarzy
* * * * *
#16 Reklamy na pasku bocznym
Jeśli akceptujesz reklamy, pasek boczny jest świetnym miejscem do ich umieszczenia, a jeśli masz ruch, możesz zarobić niezłą sumę pieniędzy – ale proszę, aby pasowały do twojego projektu. Nie pozwól im wyglądać jak refleksja!

Szablony Open Source używane w reklamach na pasku bocznym projektu
* * * * *
#17 Najlepszy pasek wyszukiwania
Nienawidzę, gdy jestem na naprawdę świetnej stronie internetowej i szukam czegoś, a nie mogę znaleźć paska wyszukiwania. Posiadanie dużego paska wyszukiwania, który nie odwraca wzroku od głównego projektu, ale jest łatwy do znalezienia, jest prawdziwym zwycięzcą i może sprawić, że Twój blog stanie się świetny.

Engadget używa ładnego, dużego paska wyszukiwania na górze swojej strony internetowej
* * * * *
#18
Ważne jest używanie wyróżniającej się favikony. Wiem, że to tylko 16px x 16px, ale te 256 pikseli to cenna nieruchomość, więc chcesz zaprojektować favicon z myślą.

WebDesignerWall używa favicon w stylu notatki
* * * * *
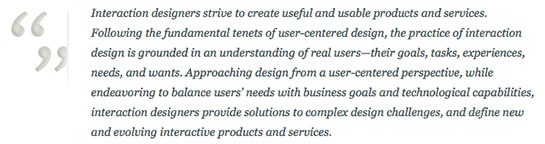
#19 Cytaty w postach na blogu
Każdy cytuje coś pisząc na blogu. Kluczem jest stylizowanie cytatów inaczej niż reszta treści. To sprawia, że wywiady wyglądają dziesięciokrotnie lepiej!

UxBooth stylizuje swoje cytaty inaczej niż zwykły tekst
* * * * *
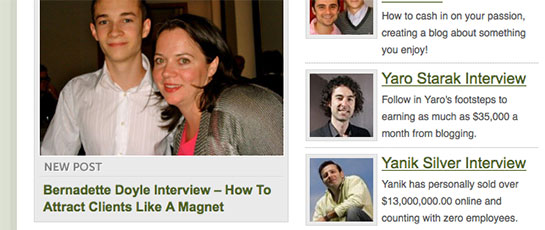
#20 Opublikuj obrazy
Wybór obrazu posta to ważna decyzja. W końcu do każdego posta chcesz mieć coś, co wyróżnia się i sprawia, że czytelnicy chcą go kliknąć. Możesz także nadać obrazowi posta styl obramowania lub jakiegoś rodzaju listowia, aby pasował do projektu bloga.

W IncomeDiary wyświetlamy nasze obrazy postów z zaokrągloną ramką i wypełnieniem
