20 个设计功能,让您的博客在人群中脱颖而出!
已发表: 2009-12-09大家好,
让您的博客在人群中脱颖而出!
今天我们回顾了一些您可能希望考虑添加到您的博客中的附加设计功能,以使其在视觉上更具吸引力,并提供更好的整体用户体验。
我收到很多关于设计的电子邮件——似乎大多数人都可以安装一个不错的 WordPress 博客——尤其是在使用 Hostgator.com 的 cPanel 上提供的简单安装功能并添加主题(例如 ThemeForest.net 上提供的主题)时
然而,你们中的很多人似乎都希望让您的博客更加生动——让它们更加引人注目和有影响力。 这篇文章是为那些人准备的。 对于我们建议的每个功能,我们还在一些我们最喜欢的博客上提供了该功能的屏幕截图。
这里只有一句警告——我们向您展示了 20 种不同的功能供您考虑,但这并不意味着您应该实际使用所有 20 种功能。 我非常喜欢定制您的博客并使其尽可能个性化(请记住,实际上有 100 甚至 1000 人可以使用相同的基本主题)——但与生活中的大多数事情一样,一切都要适度
最后一个关于设计和定制的想法——总是问自己:
这个设计特性真的改善了用户体验吗?
如果您以赚钱为目标来运行您的博客,请询问:
这个插件,这个设计功能会帮助我赚更多的钱吗?
如果这两个问题的答案是否定的,那么你真的不应该这样做。
哦,和所有企业一样,TEST,TEST,TEST
每次您向博客添加任何新功能时,您都需要检查新功能如何影响(改善)您的转化、订阅时事通讯、联盟佣金或产品销售。
享受这篇文章——受到启发!
最好的祝愿
迈克尔
PS:我也知道我的一些读者,将所有博客设计工作外包给他们自己驯服的技术人员——去给他们留下深刻印象,建议他们在下一次重新设计中加入以下一些功能。
++++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++
20 种方法让您的博客在人群中脱颖而出!
#1有吸引力的网站导航
拥有一个看起来非常棒的引人注目的网站导航可以让您的用户更多地探索您的博客。

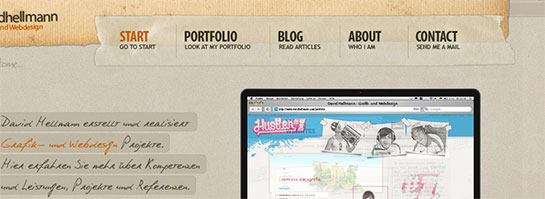
David Hell Mann 使用的网站导航
* * * * *
#2飞溅标题
在 Freelance Switch 的标题中,他们提到了他们博客中最重要的部分,并将其用作一种飞溅区域,以确保人们朝着他们想要的方向前进。 在 IncomeDiary,我们在主页上做同样的事情,我们提到我们最重要的内容并简要介绍网站上最重要的页面。

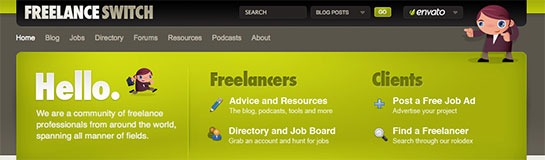
Freelance Switch 使用这个 Splash Header 来引导人们去哪里
* * * * *
#3有一个很棒的页脚
您可能在想重点是什么,没有人看我网站的底部。 但令人惊讶的是有多少人真正这样做。 这就是为什么在你的博客上有一个体面的结局是一个很好的接触。

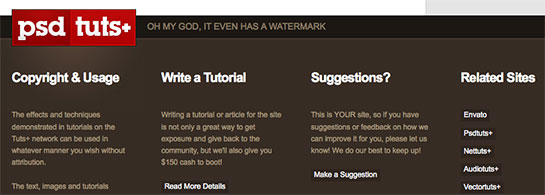
PSD Tuts 使用的漂亮页脚
* * * * *
#4下一篇和上一篇文章功能
阅读博客后,您通常会想知道下一步该去哪里,如果您喜欢这篇文章,那么您肯定想要更多。 使用 WebDesignerWall,他们可以进行简单的自定义,将人们发送到上一篇或下一篇文章,这是每个博主都应该考虑的一个很好的补充,可以让他们的博客文章和博客页面更具粘性。

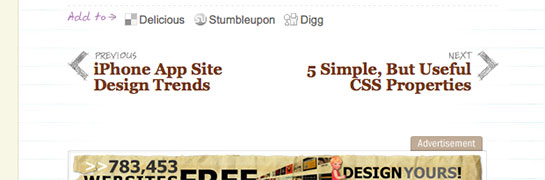
网页设计师墙的内容中列出的下一个和上一个帖子
* * * * *
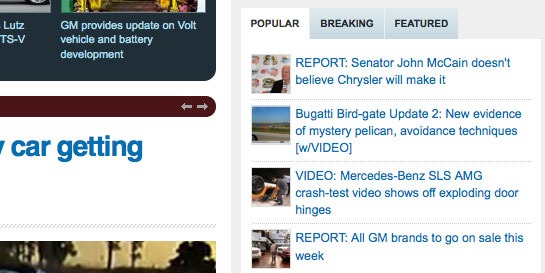
#5使用流行、突破性和特色的小部件
侧边栏经常会被无用的小部件和文本弄得乱七八糟。 这就是为什么将其中的一些合并到一个小部件中可以成为解决方案的原因。 拥有一个以热门、突发和精选帖子为特色的小部件非常方便,并鼓励用户互动。

Autoblog 使用的流行、突破性和特色小部件
* * * * *
#6在滑块中展示你最好的帖子
在你的主页上有一个最好的帖子滑块,上面有漂亮的大飞溅图片,真的是迎接访问者的好方法。 通过这种方式,他们可以看到最好的内容,并了解自上次访问您的博客以来错过的内容。

教程 9 中使用的特色滑块
* * * * *
#7使用排版创建自定义标题
使用使标题脱颖而出的自定义字体和颜色可以在您的博客上创造奇迹。

UxBooth 帖子中使用的自定义排版
* * * * *
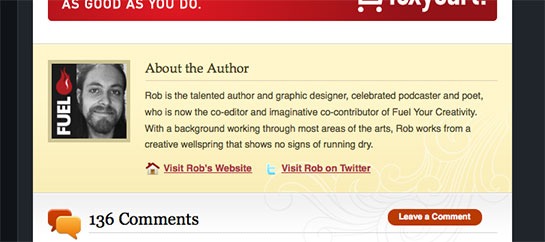
#8关于作者
当有人读完一篇文章时,很高兴显示一个小的作者简介。 没什么太长的,但最好是“由 Rob 发布”。 一个小头像也可以使生物看起来不错!

关于教程 9 中使用的作者框
* * * * *
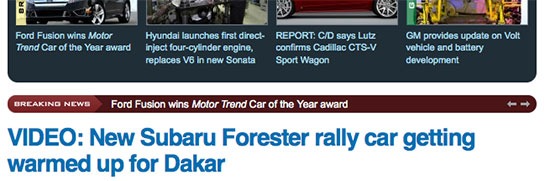
#9添加突发新闻功能
突发新闻是一个非常酷的想法,它赋予内容紧迫性和重要性。 这适用于提供最新内容的任何类型的博客。

Autoblog 上的突发新闻栏

* * * * *
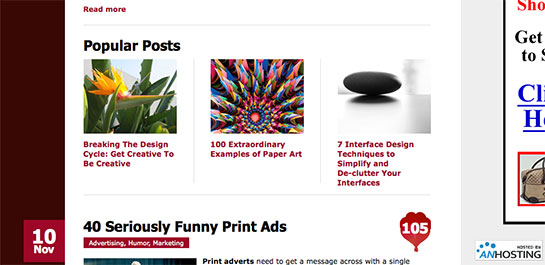
#10在您的内容中添加热门帖子功能
在列出您不断增长的博客文章存档时,很高兴显示一些“破坏”列表的内容。 拥有一个受欢迎的帖子栏是分解内容的完美主意。 它也可以为您带来更多流量!

热门帖子列在 Web Designer Depot 主页的内容中
* * * * *
#11作者评论
管理员评论应该脱颖而出,因为您有重要的事情要说人们应该注意,UxBooth 在定制他们的方面做得很好!

UxBooth 以不同的颜色为他们的作者评论设置样式
* * * * *
#12 RSS 和 Twitter 计数
显示您的 Twitter 和 RSS 计数会很方便,尤其是在它很大的情况下。 你可以在你网站的任何地方展示它,并设计一些漂亮而微妙的东西,或者大而笨重的东西来展示你的计数。 像这样的个人接触可以使一个好的博客变得很棒。

Smashing Magazine 使用漂亮但简单的 RSS 和 Twitter 计数
* * * * *
#13使用拼贴画作为背景
使用拼贴风格的背景真的可以让你的网站脱颖而出。 许多网站都这样做,但只有一些网站做得很好。 你不想要一个让读者从内容中分心的疯狂拼贴画。

Mash Kulture 使用的拼贴背景
* * * * *
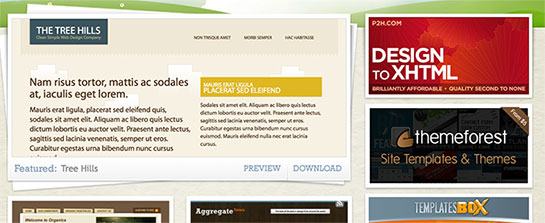
#14在内容广告中(适合网站设计)
如果您想留住您的广告客户,为什么不让他们的广告更加突出呢?

WebDesignerWall 用于内容广告,与网站设计融为一体
* * * * *
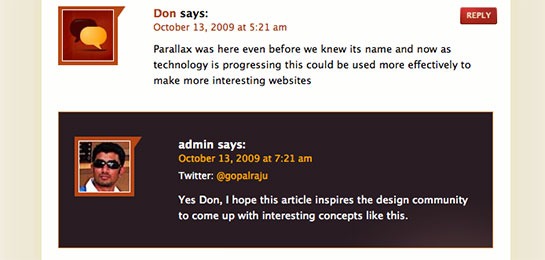
#15评论风格
拥有一个看起来不错、吸引人且适合您的设计的良好评论风格真的可以让您的用户评论更加突出。

富有成效的梦想有一个非常漂亮的评论风格
* * * * *
#16侧边栏广告
如果你接受广告,那么侧边栏是放置它们的好地方,如果你有流量,你可以赚到一大笔钱——但请让它们适合你的设计。 不要让它们看起来像是事后的想法!

设计侧边栏广告中使用的开源模板
* * * * *
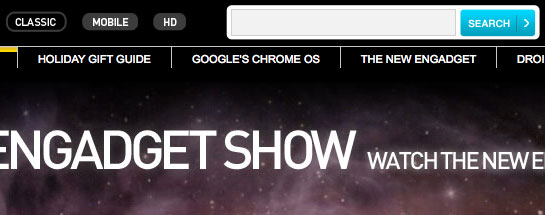
#17顶部搜索栏
当我在一个非常棒的网站上时,我讨厌它,我去搜索一些东西却找不到搜索栏。 拥有一个不会将人们的视线从主要设计上移开但很容易找到的大型搜索栏是真正的赢家,并且可以让您的博客从优秀变为优秀。

Engadget 在其网站顶部使用了一个不错的大搜索栏
* * * * *
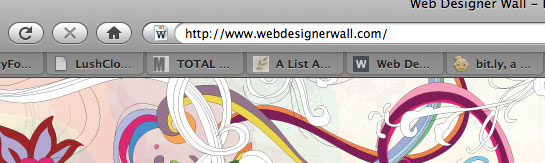
#18网站图标
使用独特的网站图标很重要。 我知道它只有 16 像素 x 16 像素,但那 256 像素是宝贵的空间,所以你想设计你的网站图标。

WebDesignerWall 使用注释样式的 Favicon
* * * * *
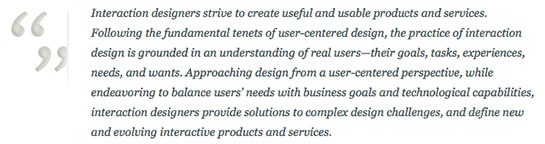
#19博客文章中的引用
每个人在写博客时都会引用一些东西。 将引用的样式与其他内容不同是关键。 这使面试看起来好十倍!

UxBooth 的引文样式与普通文本不同
* * * * *
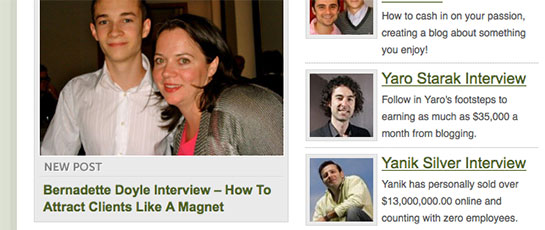
#20发布图片
选择您的帖子图片是一个重要的决定。 毕竟,您希望每篇文章都能脱颖而出并让读者想要点击它。 您还可以使用边框或某种植物来设置您的帖子图像的样式,以使其与您的博客设计配合使用。

在 IncomeDiary 上,我们使用圆形边框和填充显示我们的帖子图像
