당신의 블로그를 대중들 사이에서 돋보이게 할 20가지 디자인 기능!
게시 됨: 2009-12-09여러분, 안녕하세요,
귀하의 블로그를 군중들로부터 돋보이게 만드십시오!
오늘 우리는 시각적으로 더 매력적으로 만들고 전반적인 사용자 경험을 개선하기 위해 블로그에 추가하는 것을 고려할 수 있는 몇 가지 추가 디자인 기능에 대해 검토했습니다.
디자인에 대한 많은 이메일을 받습니다. 대부분의 사람들이 멋진 WordPress 블로그를 설치할 수 있는 것 같습니다. 특히 Hostgator.com의 cPanel에서 사용할 수 있는 쉬운 설치 기능을 사용하고 ThemeForest.net에서 사용할 수 있는 것과 같은 테마를 추가할 때
그러나 많은 사람들이 귀하의 블로그에 재즈를 적용하고 싶어하는 것 같습니다. 그런 분들을 위한 포스팅입니다. 제안한 각 기능에 대해 일부 즐겨찾는 블로그에서 해당 기능이 작동하는 스크린샷도 포함했습니다.
여기에서 경고 한 마디만 하십시오. 고려해야 할 20가지 기능을 제시하고 있지만 이것이 실제로 20가지 기능을 모두 사용해야 한다는 의미는 아닙니다. 저는 귀하의 블로그를 사용자 정의하고 가능한 한 개별적으로 만드는 것을 좋아합니다(문자 그대로 100명 또는 1000명의 사람들이 동일한 기본 테마를 사용할 수 있음을 염두에 두십시오). 그러나 인생의 대부분의 경우와 마찬가지로 모든 것이 적당합니다.
디자인과 맞춤화에 대한 마지막 생각은 항상 다음과 같이 자문해 보십시오.
이 디자인 기능이 실제로 사용자 경험을 개선합니까?
그리고 돈을 벌기 위해 블로그를 운영하고 있다면 다음과 같이 질문하십시오.
이 플러그인, 이 디자인 기능이 더 많은 돈을 버는 데 도움이 될까요?
이 질문 중 하나에 대한 대답이 아니오라면 실제로 그렇게 해서는 안 됩니다.
OH 그리고 모든 비즈니스와 마찬가지로 TEST, TEST, TEST
블로그에 새로운 기능을 추가할 때마다 뉴스레터 가입, 제휴 수수료 또는 제품 판매와 같은 새로운 기능이 전환에 미치는 영향(개선)을 확인해야 합니다.
게시물을 즐기십시오 – 영감을 얻으십시오!
최고의 소원
남자 이름
추신: 또한 많은 독자들이 자신의 길들인 Techie에게 모든 블로그 디자인 작업을 아웃소싱한다는 것을 알고 있습니다. 다음 재설계에서 아래 기능 중 일부를 통합하도록 제안하여 독자들에게 깊은 인상을 남깁니다.
++++++++++++++++++++++++++++++++++++++++++++++++++++++ ++++++++++++++++++++++++++
당신의 블로그를 대중들 사이에서 돋보이게 하는 20가지 방법!
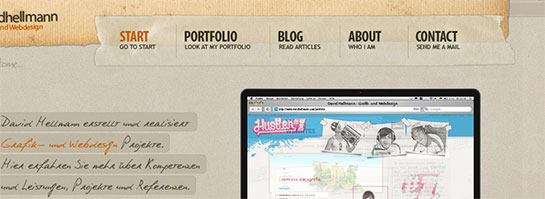
#1 매력적인 웹사이트 탐색
정말 좋아 보이는 눈에 띄는 웹 사이트 탐색 기능을 사용하면 사용자가 블로그를 더 많이 탐색할 수 있습니다.

David Hell Mann이 사용하는 웹사이트 탐색
* * * * *
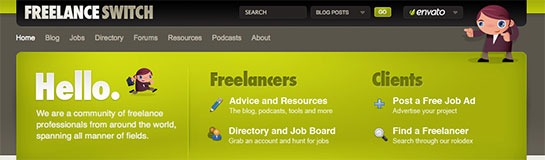
#2 스플래시 헤더
Freelance Switch의 헤더에서 블로그의 가장 중요한 부분을 언급하고 사람들이 원하는 방향으로 갈 수 있도록 일종의 스플래시 영역으로 사용합니다. 여기 IncomeDiary에서 우리는 홈페이지에서 동일한 종류의 작업을 수행하며 가장 중요한 콘텐츠를 언급하고 사이트에서 가장 중요한 페이지에 대한 간략한 소개를 제공합니다.

Freelance Switch는 이 스플래시 헤더를 사용하여 사람들이 어디로 가야 하는지 안내합니다.
* * * * *
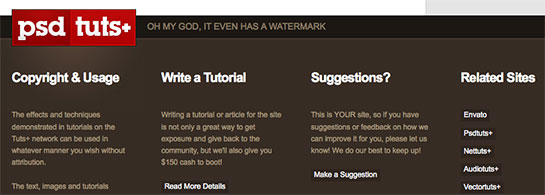
#3 환상적인 바닥글이 있습니다
당신은 아마 요점이 무엇인지 생각할 것입니다. 아무도 내 사이트의 맨 아래를 보지 않습니다. 그러나 실제로 얼마나 많은 사람들이 그렇게 하는지는 놀라운 일입니다. 그렇기 때문에 블로그를 제대로 마무리하는 것이 좋습니다.

PSD Tuts가 사용하는 아름다운 바닥글
* * * * *
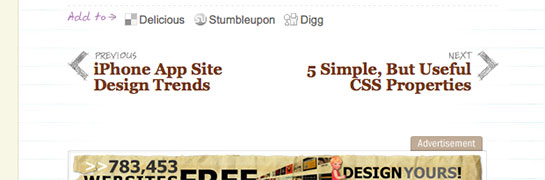
#4 다음 및 이전 게시물 기능
블로그를 읽고 나면 다음으로 갈 곳이 어디인지 자주 고민하게 됩니다. 게시물이 재미있었다면 더 많은 것을 원하게 될 것입니다. WebDesignerWall을 사용하면 사람들을 이전 또는 다음 게시물로 보내는 간단한 사용자 지정 기능이 있습니다. 모든 블로거는 자신의 블로그 게시물과 블로그 페이지를 더 견고하게 만들기 위해 고려해야 할 훌륭한 추가 기능입니다.

Web Designer Wall에서 콘텐츠 내에 나열된 다음 및 이전 게시물
* * * * *
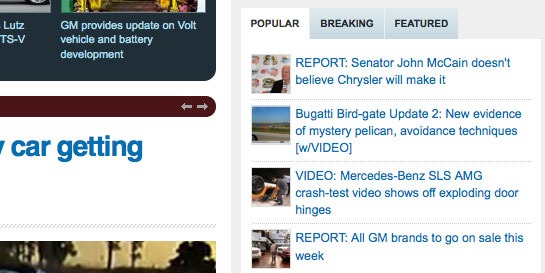
#5 인기 있는 속보 및 추천 위젯 사용
사이드바는 종종 유용하지 않은 위젯과 텍스트로 인해 어수선해질 수 있습니다. 그렇기 때문에 일부를 하나의 위젯으로 병합하는 것이 솔루션이 될 수 있습니다. 인기 게시물, 속보 게시물 및 추천 게시물을 제공하는 위젯을 사용하면 정말 편리할 수 있으며 사용자 상호 작용을 장려할 수 있습니다.

Autoblog에서 사용하는 인기 있는 속보 및 추천 위젯
* * * * *
#6 슬라이더 내에서 최고의 게시물을 표시하십시오.
멋진 큰 스플래시 이미지와 함께 홈페이지에 최고의 게시물 슬라이더를 두는 것은 방문자를 맞이하는 좋은 방법이 될 수 있습니다. 이렇게 하면 최고의 콘텐츠를 볼 수 있고 마지막으로 블로그를 방문한 이후 놓친 내용을 확인할 수 있습니다.

튜토리얼 9에서 사용된 주요 슬라이더
* * * * *
#7 타이포그래피를 사용하여 사용자 정의 제목 만들기
제목을 눈에 띄게 만드는 사용자 정의 글꼴과 색상을 사용하면 블로그에서 놀라운 효과를 볼 수 있습니다.

UxBooth의 게시물에 사용된 사용자 정의 타이포그래피
* * * * *
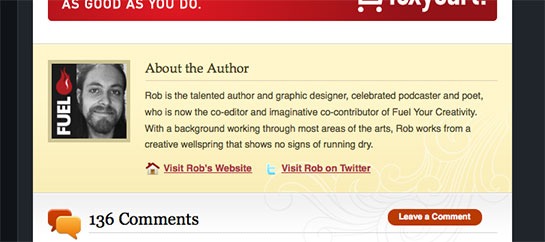
#8 저자 소개
누군가가 게시물을 다 읽었을 때 작은 작성자 약력을 표시하는 것이 좋습니다. 너무 길지는 않지만 "Posted by Rob"이 있는 것보다 낫습니다. 작은 아바타도 바이오를 멋지게 만들 수 있습니다!

튜토리얼 9에서 사용된 작성자 상자 정보
* * * * *
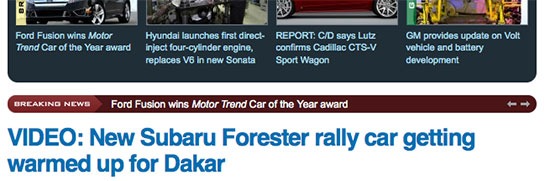
#9 속보 기능 추가
속보는 내용의 긴급성과 중요성을 부여하는 정말 멋진 아이디어입니다. 이것은 최신 콘텐츠를 제공하는 모든 유형의 블로그에서 작동할 수 있습니다.


Autoblog의 속보
* * * * *
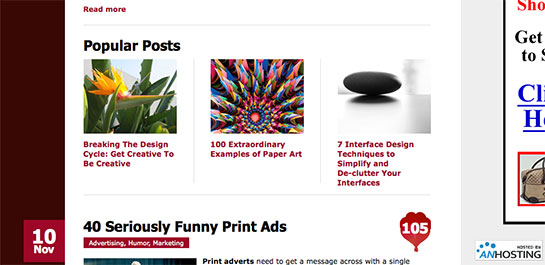
#10 콘텐츠 내 인기 게시물 기능 추가
영원히 증가하는 블로그 게시물 아카이브를 나열할 때 목록을 "나누는" 항목을 표시하는 것이 좋습니다. 인기 있는 게시물 모음을 갖는 것은 콘텐츠를 분리하는 완벽한 아이디어입니다. 그리고 그것은 또한 당신에게 더 많은 트래픽을 얻을 수 있습니다!

인기 게시물은 Web Designer Depot 홈페이지의 콘텐츠 내에 나열됩니다.
* * * * *
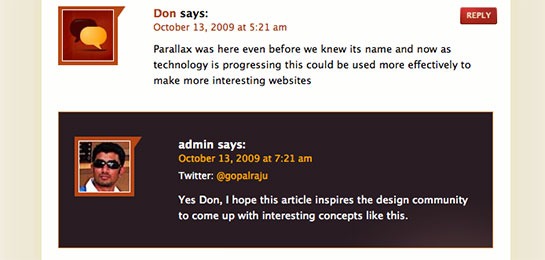
#11 저자 코멘트
관리자 코멘트는 사람들이 주목해야 할 중요한 사항이 있기 때문에 눈에 띄어야 합니다. UxBooth는 사용자 정의를 훌륭하게 해냈습니다!

UxBooth는 작성자 주석을 다른 색상으로 스타일 지정합니다.
* * * * *
#12 RSS 및 트위터 수
Twitter 및 RSS 수를 표시하는 것은 특히 큰 경우 편리할 수 있습니다. 이를 사이트의 어느 곳에나 표시할 수 있으며 멋지고 미묘하거나 크고 부피가 큰 것을 디자인하여 카운트를 표시할 수 있습니다. 이와 같은 개인적인 접촉은 좋은 블로그를 훌륭하게 만들 수 있습니다.

Smashing Magazine은 아름답지만 단순한 RSS 및 Twitter 카운트를 사용합니다.
* * * * *
#13 콜라주를 배경으로 사용
콜라주 스타일의 배경을 사용하면 웹사이트를 눈에 띄게 만들 수 있습니다. 많은 웹 사이트가 수행하지만 일부만 잘 수행합니다. 콘텐츠에서 독자의 주의를 분산시키는 미친 콜라주를 원하지 않습니다.

Mash Kulture가 사용하는 콜라주 배경
* * * * *
#14 콘텐츠 광고(사이트 디자인에 적합)
광고주를 유지하려면 광고를 더 눈에 띄게 만드는 것이 어떻습니까?

WebDesignerWall은 사이트 디자인과 조화를 이루는 콘텐츠 광고에 사용합니다.
* * * * *
#15 댓글 스타일
보기에 좋고 매력적이며 디자인에 맞는 좋은 댓글 스타일을 사용하면 사용자 댓글이 조금 더 돋보이게 만들 수 있습니다.

생산적인 꿈에는 정말 아름다운 댓글 스타일이 있습니다.
* * * * *
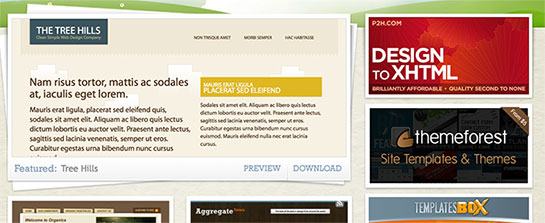
#16 사이드바 광고
광고를 수락하는 경우 사이드바는 광고를 넣을 수 있는 좋은 장소이며 트래픽이 있는 경우 상당한 돈을 벌 수 있지만 디자인에 맞게 만드십시오. 그것들을 나중에 생각하게 만들지 마십시오!

디자인 사이드바 광고에 사용되는 오픈 소스 템플릿
* * * * *
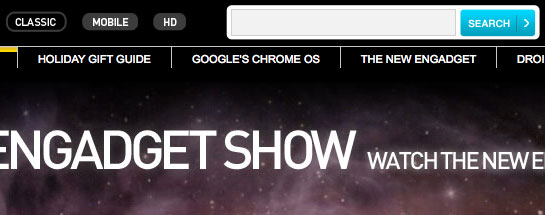
#17 상위 검색창
나는 정말 훌륭한 웹사이트에 있는 것이 싫고 무언가를 검색하려고 가는데 검색창을 찾을 수 없습니다. 주요 디자인에서 사람들의 시선을 떼지 않지만 찾기 쉬운 큰 검색 창을 갖는 것이 진정한 승자이며 블로그를 훌륭하게 만들 수 있습니다.

Engadget은 웹사이트 상단에 멋진 검색창을 사용합니다.
* * * * *
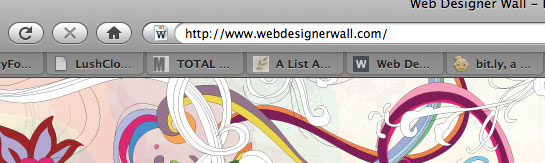
#18 파비콘
독특한 파비콘을 사용하는 것이 중요합니다. 16px x 16px밖에 없다는 것을 알고 있지만 그 256픽셀은 귀중한 부동산이므로 생각을 가지고 파비콘을 디자인하고 싶습니다.

WebDesignerWall은 메모 스타일 파비콘을 사용합니다.
* * * * *
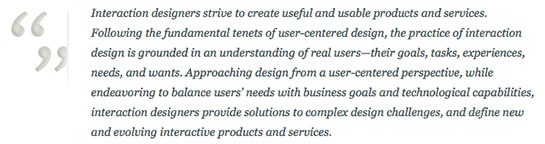
블로그 게시물의 #19 인용문
누구나 블로그에 글을 쓸 때 인용합니다. 인용문을 나머지 콘텐츠와 다르게 스타일링하는 것이 핵심입니다. 이렇게 하면 인터뷰가 10배 더 멋지게 보입니다!

UxBooth는 인용문을 일반 텍스트와 다르게 스타일 지정합니다.
* * * * *
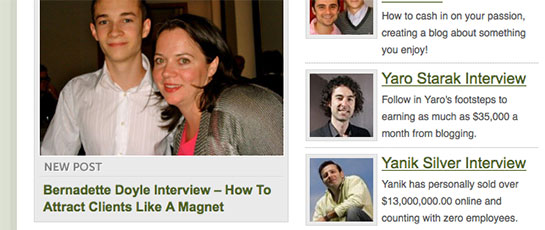
#20 게시물 이미지
게시물 이미지를 선택하는 것은 중요한 결정입니다. 결국, 눈에 띄고 독자가 클릭하고 싶게 만드는 각 게시물에 대해 원하는 것이 있습니다. 블로그 디자인과 잘 어울리도록 테두리나 잎사귀로 게시물 이미지의 스타일을 지정할 수도 있습니다.

수입 일기장에서 우리는 둥근 테두리와 여백을 사용하여 게시물 이미지를 표시합니다.
