20 recursos de design que farão seu blog se destacar da multidão!
Publicados: 2009-12-09Olá a todos,
Faça seu blog se destacar da multidão!
Hoje temos uma revisão de alguns dos recursos de design adicionais que você pode considerar adicionar ao seu blog para torná-lo visualmente mais atraente e também para melhorar a experiência geral do usuário.
Recebo muitos e-mails sobre design – parece que a maioria das pessoas pode instalar um bom blog WordPress – especialmente ao usar o recurso de instalação fácil que está disponível no cPanel em Hostgator.com e adicionar temas como os disponíveis em ThemeForest.net
No entanto, parece que muitos de vocês gostariam de melhorar seus blogs – torná-los mais impressionantes e impactantes. Este post é para essas pessoas. Para cada recurso que sugerimos, também incluímos uma captura de tela desse recurso em ação em alguns de nossos blogs favoritos.
Apenas uma palavra de aviso aqui - estamos apresentando 20 recursos diferentes a serem considerados, mas isso não significa que você deva realmente usar todos os 20 recursos. Eu sou um grande fã de personalizar seu blog e torná-lo o mais individual possível para você (tendo em mente que literalmente 100 ou até 1000 pessoas podem estar usando o mesmo tema base) – mas como a maioria das coisas na vida, tudo com moderação
E um pensamento final sobre design e personalização – sempre pergunte a si mesmo:
Esse recurso de design realmente melhora a experiência do usuário?
E se você está administrando seu Blog com o objetivo de ganhar dinheiro, pergunte:
Este plugin, este recurso de design me ajudará a ganhar mais dinheiro?
Se a resposta para qualquer uma dessas perguntas for NÃO, então você realmente não deveria estar fazendo isso.
OH e como em todos os negócios, TESTE, TESTE, TESTE
Toda vez que você adiciona qualquer novo recurso ao seu Blog, você precisa verificar como esse novo recurso afeta (melhora) suas conversões, seja inscrições em um boletim informativo, comissões de afiliados ou vendas de seus produtos.
Aproveite o post – inspire-se!
Muitas felicidades
Michael
PS: Eu também estou ciente de que alguns dos meus leitores, terceirizam todo o trabalho do Blog Design para seus próprios técnicos – vá e impressione-os sugerindo que eles incorporem alguns dos recursos abaixo na próxima reformulação.
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
20 maneiras de fazer seu blog se destacar da multidão!
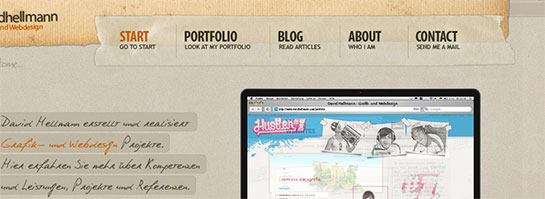
#1 Navegação Atraente no Site
Ter uma navegação perceptível no site que parece realmente muito boa pode fazer com que seus usuários explorem mais seu blog.

A navegação do site que David Hell Mann usa
* * * * *
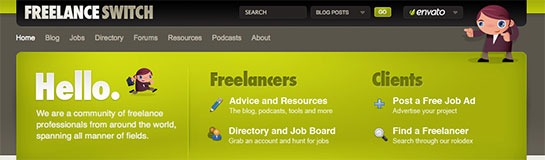
#2 Cabeçalho inicial
No cabeçalho do Freelance Switch, eles mencionam as partes mais importantes de seu blog e o usam como uma espécie de área de abertura para garantir que as pessoas sigam as direções que desejam. Aqui no IncomeDiary fazemos o mesmo em nossa página inicial, mencionamos nosso conteúdo mais importante e damos breves introduções às páginas mais importantes do site.

Switch Freelance usa este cabeçalho Splash para direcionar as pessoas para onde ir
* * * * *
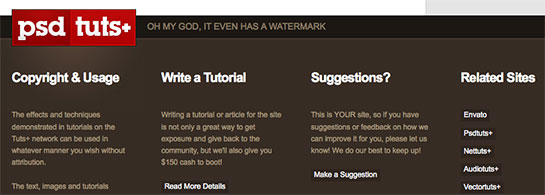
#3 Tenha um rodapé fantástico
Você provavelmente está pensando qual é o ponto, ninguém olha para a parte inferior do meu site. Mas é surpreendente quantas pessoas realmente o fazem. É por isso que ter um final decente para o seu blog é um toque agradável.

O belo rodapé que o PSD Tuts usa
* * * * *
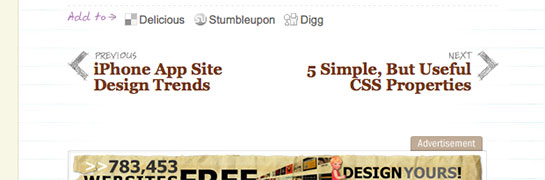
#4 Recurso de Postagens Próximas e Anteriores
Depois de ler um blog, muitas vezes você está se perguntando para onde ir, se gostou do post, definitivamente quer mais. Com o WebDesignerWall, eles têm uma personalização simples que envia as pessoas para a postagem anterior ou seguinte, uma ótima adição que todo blogueiro deve considerar para tornar suas postagens e páginas de blog mais aderentes.

As postagens seguintes e anteriores listadas no conteúdo do mural do Web Designer
* * * * *
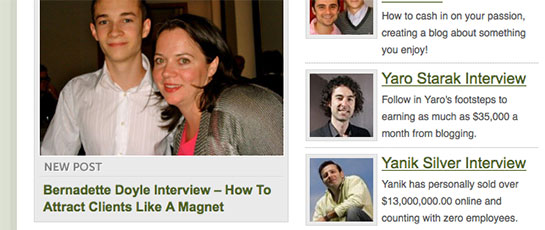
#5 Use um widget popular, inovador e em destaque
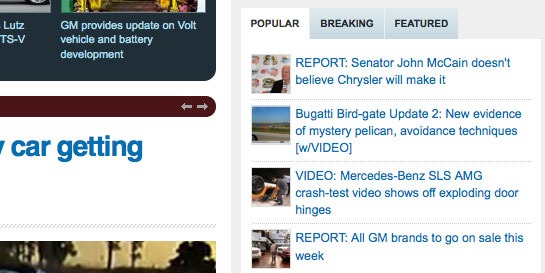
A barra lateral muitas vezes pode ficar cheia de widgets e textos inúteis. É por isso que mesclar alguns deles em um widget pode ser a solução. Ter um widget que apresenta postagens populares, de última hora e em destaque pode ser muito útil e incentivar a interação do usuário.

O widget popular, inovador e em destaque que o Autoblog usa
* * * * *
# 6 Destaque sua melhor postagem em um controle deslizante
Ter um melhor controle deslizante de postagem em sua página inicial com boas imagens grandes pode ser realmente uma boa maneira de cumprimentar seus visitantes. Dessa forma, eles podem ver o melhor conteúdo e acompanhar o que perderam desde a última vez que visitaram seu blog.

O controle deslizante em destaque usado no tutorial 9
* * * * *
#7 Crie um título personalizado usando tipografia
Usar uma fonte personalizada e cores que destacam os títulos pode fazer maravilhas em seu blog.

A tipografia personalizada usada nos posts do UxBooth
* * * * *
#8 Sobre o autor
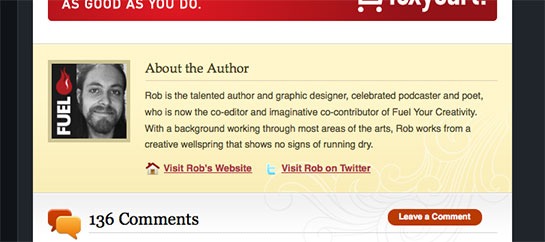
Quando alguém termina de ler um post, é bom exibir uma pequena biografia do autor. Nada muito longo, mas é melhor que apenas ter “Postado por Rob”. Um pequeno avatar pode fazer a biografia parecer boa também!

Sobre a caixa do autor usada no tutorial 9

* * * * *
#9 Adicione um recurso de notícias de última hora
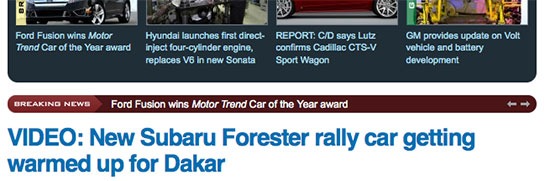
As notícias de última hora são uma ideia muito legal que dá urgência e importância ao conteúdo. Isso pode funcionar para qualquer tipo de blog que oferece conteúdo atualizado.

A barra de notícias de última hora no Autoblog
* * * * *
#10 Adicione um recurso de postagens populares em seu conteúdo
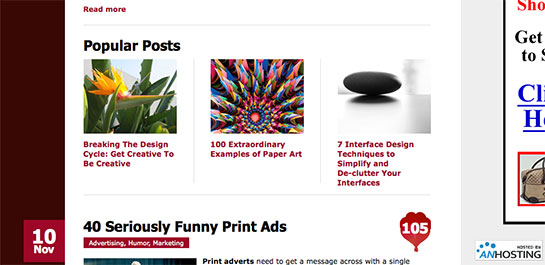
Ao listar seu arquivo cada vez maior de postagens de blog, é bom exibir algo que “quebre” a lista. Ter uma barra de posts populares é uma ideia perfeita para dividir o conteúdo. E você pode ganhar mais tráfego também!

Postagens populares são listadas no conteúdo da página inicial do Web Designer Depot
* * * * *
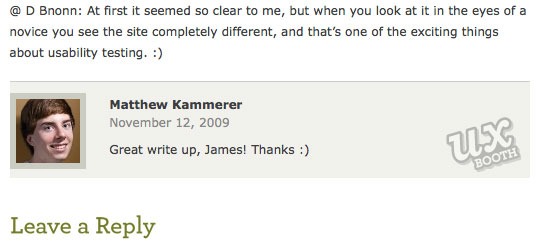
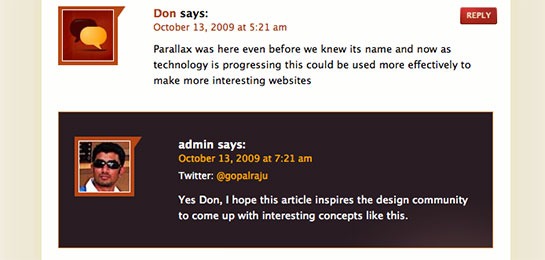
#11 Comentários do autor
Os comentários do administrador devem se destacar porque você tem algo importante a dizer que as pessoas devem observar, o UxBooth fez um ótimo trabalho personalizando os deles!

UxBooth estiliza seus comentários de autor em uma cor diferente
* * * * *
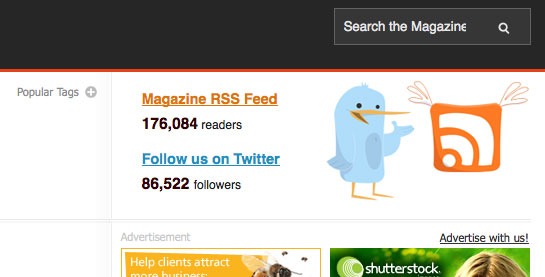
#12 Contagem de RSS e Twitter
Exibir sua contagem de Twitter e RSS pode ser útil, especialmente se for grande. Você pode exibir isso em qualquer lugar do seu site e criar algo agradável e sutil, ou grande e volumoso que mostre sua contagem. Toques pessoais como esse podem tornar um bom blog ótimo.

A revista Smashing usa uma contagem bonita, mas simples, de RSS e Twitter
* * * * *
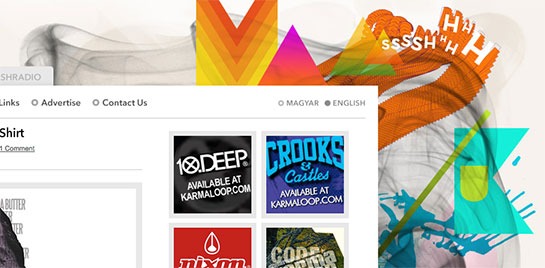
#13 Use uma colagem como plano de fundo
Usar um plano de fundo estilo colagem pode realmente fazer seu site se destacar. Muitos sites fazem isso, mas apenas alguns fazem isso bem. Você não quer uma colagem insana que distraia os leitores do conteúdo.

O fundo de colagem que o Mash Kulture usa
* * * * *
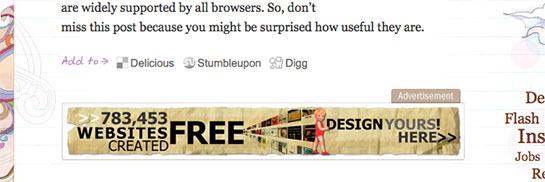
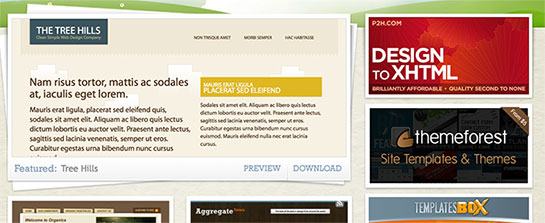
Nº 14 em anúncios de conteúdo (que se encaixam no design do site)
Se você deseja manter seus anunciantes, por que não fazer com que seus anúncios se destaquem mais?

WebDesignerWall usa em anúncios de conteúdo, que apenas combinam com o design do site
* * * * *
#15 Estilo de comentário
Ter um bom estilo de comentário que pareça bom, atraente e adequado ao seu design pode realmente fazer com que os comentários de seus usuários se destaquem um pouco mais.

Sonhos produtivos têm um estilo de comentário muito bonito
* * * * *
#16 Anúncios na barra lateral
Se você aceita publicidade, a Barra Lateral é um ótimo lugar para colocá-los e, se você tiver tráfego, poderá ganhar uma boa quantia em dinheiro - mas faça com que eles se encaixem no seu design. Não os faça parecer uma reflexão tardia!

Modelos de código aberto usados em anúncios da barra lateral de design
* * * * *
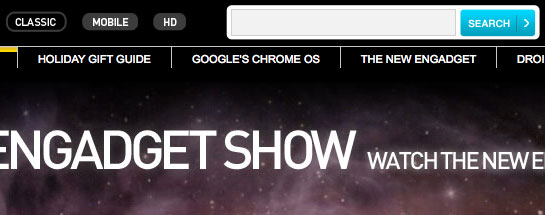
#17 Barra de pesquisa superior
Eu odeio quando estou em um site realmente ótimo, e vou procurar algo e não consigo encontrar a barra de pesquisa. Ter uma grande barra de pesquisa que não tira os olhos das pessoas do design principal, mas é fácil de encontrar é um verdadeiro vencedor e pode levar seu blog de bom a ótimo.

Engadget usa uma barra de pesquisa grande e agradável no topo do site
* * * * *
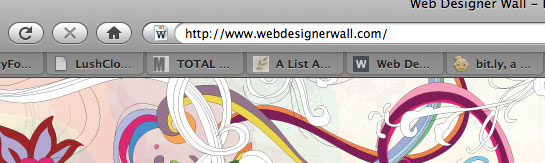
#18 Favicon
Usar um favicon distinto é importante. Eu sei que são apenas 16px x 16px, mas esses 256 pixels são imóveis valiosos, então você quer projetar seu favicon com pensamento.

WebDesignerWall usa um favicon de estilo de nota
* * * * *
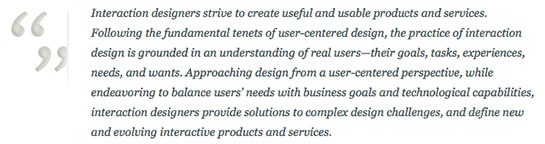
#19 Citações em postagens do blog
Todo mundo cita coisas ao escrever em um blog. Estilizar suas citações de maneira diferente do restante do conteúdo é fundamental. Isso faz com que as entrevistas pareçam dez vezes melhores!

UxBooth estiliza suas citações de forma diferente do texto normal
* * * * *
#20 Postar imagens
Selecionar sua imagem de postagem é uma decisão importante. Afinal, você quer algo para cada post que se destaque e faça os leitores quererem clicar nele. Você também pode estilizar sua imagem de postagem com uma borda ou algum tipo de folhagem para fazê-la funcionar com o design do seu blog.

No IncomeDiary, exibimos nossas imagens de postagem com uma borda arredondada e preenchimento
