20 ميزة تصميم من شأنها أن تجعل مدونتك تبرز من بين الحشود!
نشرت: 2009-12-09مرحبا جميعا،
اجعل مدونتك متميزة عن الآخرين!
لدينا اليوم مراجعة لبعض ميزات التصميم الإضافية التي قد ترغب في إضافتها إلى مدونتك لجعلها أكثر جاذبية من الناحية المرئية وأيضًا لتقديم تجربة مستخدم أفضل بشكل عام.
تلقيت الكثير من رسائل البريد الإلكتروني حول التصميم - يبدو أن معظم الأشخاص يمكنهم تثبيت مدونة WordPress لطيفة - خاصة عند استخدام ميزة التثبيت السهل المتوفرة على cPanel في Hostgator.com وإضافة سمات مثل تلك المتوفرة في ThemeForest.net
ومع ذلك ، يبدو أن عددًا كبيرًا منكم يرغب في تنشيط مدوناتك - اجعلها أكثر لفتًا للانتباه وتأثيرًا. هذا المنشور لهؤلاء الناس. لكل ميزة اقترحناها ، قمنا أيضًا بتضمين لقطة شاشة لتلك الميزة في العمل على بعض مدوناتنا المفضلة.
كلمة تحذير واحدة هنا - نقدم لك 20 ميزة مختلفة يجب وضعها في الاعتبار ، ولكن هذا لا يعني أنه يجب عليك استخدام الميزات العشرين جميعها. أنا معجب كبير بتخصيص مدونتك وجعلها فردية لك قدر الإمكان (مع الأخذ في الاعتبار حرفيًا أن 100 أو حتى 1000 شخص يمكنهم استخدام نفس الموضوع الأساسي) - ولكن كما هو الحال مع معظم الأشياء في الحياة ، كل شيء باعتدال
وفكرة أخيرة حول التصميم والتخصيص - اسأل نفسك دائمًا:
هل تعمل ميزة التصميم هذه بالفعل على تحسين تجربة المستخدم؟
وإذا كنت تدير مدونتك بهدف كسب المال ، فاسأل:
هل سيساعدني هذا البرنامج المساعد ، ميزة التصميم هذه في كسب المزيد من المال؟
إذا كانت الإجابة على أي من هذين السؤالين هي "لا" ، فلا يجب عليك فعل ذلك.
OH وكما هو الحال مع جميع الشركات ، TEST ، TEST ، TEST
في كل مرة تضيف فيها أي ميزة جديدة إلى مدونتك ، تحتاج إلى التحقق من كيفية تأثير هذه الميزة الجديدة (تحسين) على تحويلاتك ، والتي تكون عبارة عن عمليات اشتراك في رسالة إخبارية أو عمولات تابعة أو مبيعات لمنتجاتك.
استمتع بالبريد - كن مصدر إلهام!
أفضل التمنيات
ميخائيل
ملاحظة: إنني أدرك أيضًا أن عددًا من قرائي يقومون بتعهيد جميع أعمال تصميم المدونة إلى Techie الخاصة بهم - اذهب واعجبهم باقتراحهم دمج بعض الميزات أدناه في إعادة التصميم التالية.
++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++
20 طريقة لجعل مدونتك مميزة عن الآخرين!
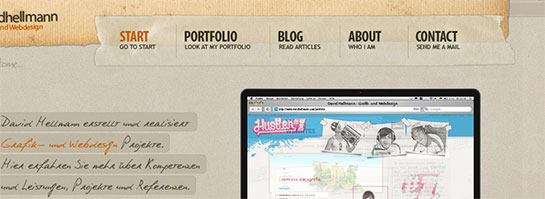
# 1 التنقل الجذاب في الموقع
إن وجود تنقل ملحوظ في موقع الويب يبدو جيدًا حقًا يمكن أن يجعل المستخدمين يستكشفون مدونتك أكثر.

التنقل في موقع الويب الذي يستخدمه David Hell Mann
* * * * *
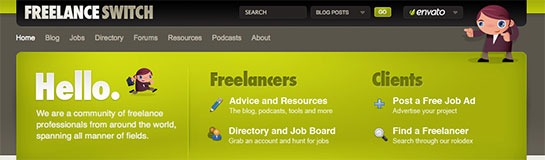
# 2 رأس البداية
في رأس Freelance Switch ، يذكرون الأجزاء الأكثر أهمية في مدونتهم ويستخدمونها كنوع من منطقة البداية للتأكد من أن الأشخاص يذهبون في الاتجاهات التي يريدونها. هنا في IncomeDiary نقوم بنفس الشيء على صفحتنا الرئيسية ، ونذكر المحتوى الأكثر أهمية لدينا ونقدم مقدمات موجزة لأهم الصفحات على الموقع.

يستخدم التبديل المستقل رأس البداية هذا لتوجيه الأشخاص إلى أين يذهبون
* * * * *
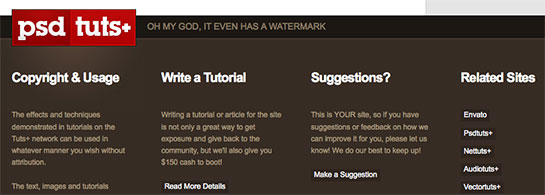
# 3 لديك تذييل رائع
ربما تفكر في ما هو الهدف ، لا أحد ينظر إلى الجزء السفلي من موقعي. لكن من المدهش كم من الناس يفعلون ذلك بالفعل. هذا هو السبب في أن الحصول على نهاية لائقة لمدونتك يعد لمسة لطيفة.

التذييل الجميل الذي تستخدمه PSD
* * * * *
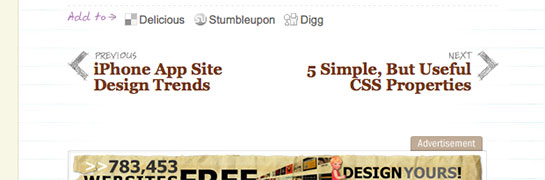
# 4 ميزة الوظائف التالية والسابقة
بمجرد أن تقرأ مدونة ، غالبًا ما تتساءل إلى أين تذهب بعد ذلك ، إذا كنت قد استمتعت بالمنشور ، فأنت بالتأكيد تريد المزيد. باستخدام WebDesignerWall ، لديهم تخصيص بسيط يرسل الأشخاص إلى المنشور السابق أو التالي ، وهي إضافة رائعة يجب على كل مدون مراعاتها لجعل منشورات المدونة وصفحات المدونات أكثر ثباتًا.

المنشورات التالية والسابقة المدرجة ضمن المحتوى في حائط مصمم الويب
* * * * *
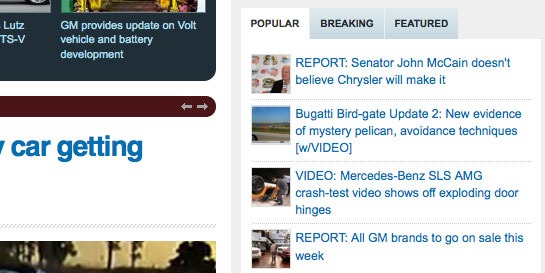
# 5 استخدم عنصر واجهة مستخدم مشهور ومتكسر ومميز
غالبًا ما يكون الشريط الجانبي مليئًا بعناصر واجهة مستخدم ونصوص غير مفيدة. هذا هو السبب في أن دمج بعضها في أداة واحدة يمكن أن يكون الحل. يمكن أن يكون وجود عنصر واجهة مستخدم يعرض المنشورات الشائعة والمتقطعة والمميزة مفيدًا حقًا ويشجع على تفاعل المستخدم.

القطعة الشهيرة والكسر والمميزة التي يستخدمها Autoblog
* * * * *
# 6 قم بتمييز أفضل منشور لديك داخل شريط التمرير
يمكن أن يكون الحصول على أفضل شريط تمرير على صفحتك الرئيسية مع صور دفقة كبيرة لطيفة حقًا طريقة جيدة لتحية زوار موقعك. بهذه الطريقة ، يمكنهم رؤية أفضل محتوى ، ومتابعة ما فاتهم منذ آخر زيارة لهم لمدونتك.

شريط التمرير المميز المستخدم في البرنامج التعليمي 9
* * * * *
# 7 إنشاء عنوان مخصص باستخدام الطباعة
يمكن أن يؤدي استخدام خط وألوان مخصصة تجعل العناوين بارزة إلى إحداث المعجزات في مدونتك.

الطباعة المخصصة المستخدمة في منشورات UxBooth
* * * * *
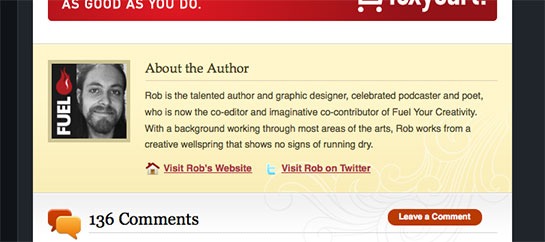
# 8 عن المؤلف
عندما ينتهي شخص ما من قراءة منشور ، من الجيد عرض سيرة ذاتية صغيرة للمؤلف. لا شيء طويل جدًا ، ولكن من الأفضل أن تكون مجرد عبارة "أرسلت بواسطة روب". يمكن للصورة الرمزية الصغيرة أن تجعل السيرة الذاتية تبدو جيدة أيضًا!

حول مربع المؤلف المستخدم في البرنامج التعليمي 9

* * * * *
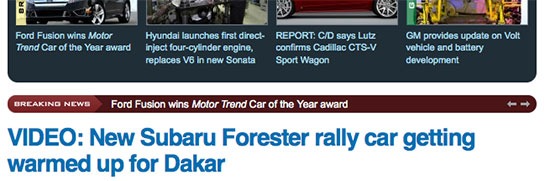
# 9 أضف ميزة الأخبار العاجلة
الأخبار العاجلة هي فكرة رائعة حقًا تمنح المحتوى إلحاحًا وأهمية. يمكن أن يعمل هذا مع أي نوع من المدونات التي تقدم محتوى محدثًا.

شريط الأخبار العاجلة على Autoblog
* * * * *
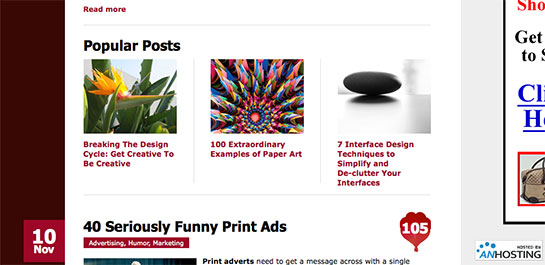
# 10 أضف ميزة منشورات شائعة ضمن المحتوى الخاص بك
عند إدراج أرشيفك المتزايد إلى الأبد لمشاركات المدونة ، من الجيد عرض شيء "يكسر" القائمة. يعد وجود شريط منشورات مشهور فكرة مثالية لتقسيم المحتوى. ويمكن أن يكسبك المزيد من الحركة أيضًا!

يتم إدراج المنشورات الشائعة ضمن المحتوى على الصفحة الرئيسية لمستودع Web Designer
* * * * *
# 11 تعليقات المؤلف
يجب أن تبرز تعليقات المسؤول لأن لديك شيئًا مهمًا لتقوله إنه يجب على الناس الانتباه إليه ، لقد قام UxBooth بعمل رائع في تخصيص تعليقاتهم!

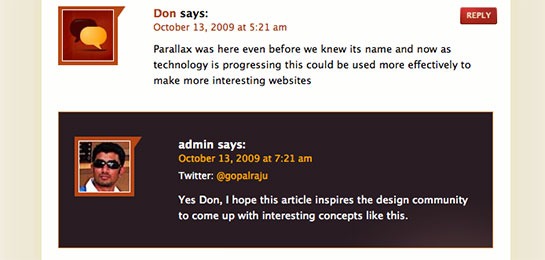
تقوم UxBooth بتصميم تعليقات المؤلف بلون مختلف
* * * * *
# 12 عدد RSS و Twitter
يمكن أن يكون عرض عدد Twitter و RSS الخاص بك مفيدًا ، خاصةً إذا كان كبيرًا. يمكنك عرض هذا في أي مكان على موقعك ، وتصميم شيء لطيف ودقيق ، أو كبير وضخم يظهر العد الخاص بك. يمكن لمسات شخصية كهذه أن تجعل المدونة الجيدة رائعة.

تستخدم مجلة Smashing عددًا جميلًا ولكن بسيطًا من RSS و Twitter
* * * * *
# 13 استخدم مجمعة كخلفية
يمكن أن يؤدي استخدام خلفية نمط مجمعة إلى جعل موقع الويب الخاص بك بارزًا حقًا. العديد من المواقع تفعل ذلك ، لكن البعض فقط يفعل ذلك بشكل جيد. أنت لا تريد ملصقة مجنونة تشتت انتباه القراء عن المحتوى.

الخلفية المجمعة التي يستخدمها Mash Kulture
* * * * *
# 14 في إعلانات المحتوى (التي تناسب تصميم الموقع)
إذا كنت ترغب في الحفاظ على المعلنين لديك ، فلماذا لا تجعل إعلاناتهم تبرز بشكل أكبر؟

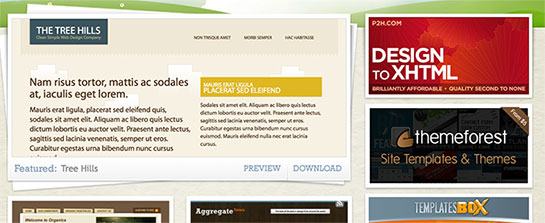
يستخدم WebDesignerWall في إعلانات المحتوى ، والتي تمتزج فقط مع تصميم الموقع
* * * * *
# 15 نمط التعليق
إن امتلاك أسلوب تعليق جيد يبدو جيدًا وجذابًا ويتناسب مع التصميم الخاص بك يمكن أن يجعل تعليقات المستخدمين تبرز بشكل إضافي قليلاً.

الأحلام المنتجة لها أسلوب تعليق جميل حقًا
* * * * *
# 16 إعلانات الشريط الجانبي
إذا كنت تقبل الإعلانات ، فإن الشريط الجانبي يعد مكانًا رائعًا لوضعها ، وإذا كان لديك حركة مرور ، يمكنك أن تكسب لك مبلغًا جيدًا من المال - ولكن يرجى جعلها تتناسب مع تصميمك. لا تجعلها تبدو وكأنها فكرة متأخرة!

استخدام القوالب مفتوحة المصدر في تصميم إعلانات الشريط الجانبي
* * * * *
# 17 أعلى شريط البحث
أكره ذلك عندما أكون في موقع ويب رائع حقًا ، وأذهب للبحث عن شيء ما ولا يمكنني العثور على شريط البحث. إن وجود شريط بحث كبير لا يبتعد عن التصميم الرئيسي ، ولكن يسهل العثور عليه هو فائز حقيقي ، ويمكن أن يحول مدونتك من كونها جيدة إلى رائعة.

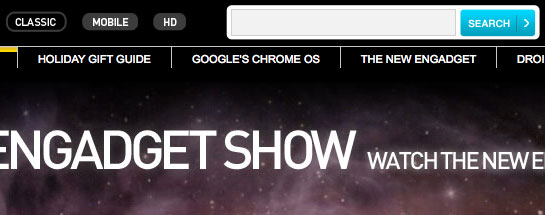
يستخدم Engadget شريط بحث كبير لطيف في الجزء العلوي من موقعه على الويب
* * * * *
# 18 فافيكون
من المهم استخدام رمز مفضل مميز. أعلم أن حجمها 16 بكسل × 16 بكسل فقط ، لكن تلك 256 بكسل هي عقارات قيمة ، لذا فأنت تريد تصميم رمزك المفضل بعناية.

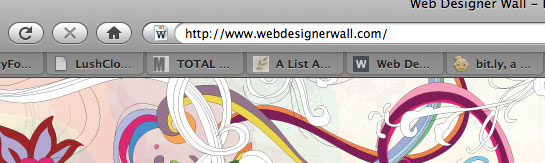
يستخدم WebDesignerWall أيقونة مفضلة لنمط الملاحظة
* * * * *
# 19 اقتباسات في مشاركات المدونة
الجميع يقتبس الأشياء عند الكتابة في مدونة. يعد تصميم اقتباساتك بشكل مختلف عن باقي المحتوى أمرًا أساسيًا. هذا يجعل المقابلات تبدو أفضل بعشر مرات!

يصمم UxBooth اقتباساتهم بشكل مختلف عن النص العادي
* * * * *
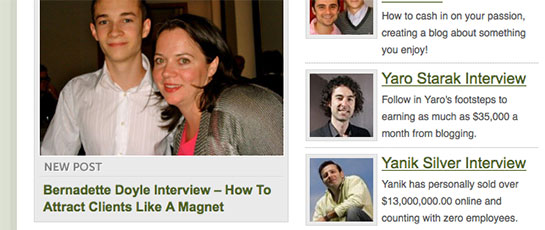
# 20 نشر الصور
اختيار صورة المنشور الخاص بك هو قرار مهم. بعد كل شيء ، أنت تريد شيئًا لكل منشور يبرز ويجعل القراء يرغبون في النقر فوقه. يمكنك أيضًا تصميم صورة المنشور بحدود أو نوع من أوراق الشجر لجعلها تعمل مع تصميم مدونتك.

في الدخل ، نعرض صورنا المرسلة بحدود دائرية وحشو
