あなたのブログを群衆から際立たせる20のデザイン機能!
公開: 2009-12-09こんにちは、みんな、
あなたのブログを群衆から目立たせましょう!
本日、ブログを視覚的に魅力的にし、全体的なユーザーエクスペリエンスを向上させるために、ブログに追加することを検討したい追加のデザイン機能のいくつかをレビューします。
デザインに関するメールをたくさん受け取ります。特に、Hostgator.comのcPanelで利用できる簡単なインストール機能を使用し、ThemeForest.netで利用できるようなテーマを追加すると、ほとんどの人が素敵なWordPressブログをインストールできるようです。
しかし、かなりの数の人がブログをジャズアップしたいと思っているようです。ブログをより印象的でインパクトのあるものにしてください。 この投稿はそれらの人々のためのものです。 提案した機能ごとに、お気に入りのブログのいくつかで実際に動作しているその機能のスクリーンショットも含まれています。
ここで警告するのは一言です。考慮すべき20の異なる機能を紹介していますが、これは20の機能すべてを実際に使用する必要があるという意味ではありません。 私はあなたのブログをカスタマイズして、できるだけ個性的にするのが大好きです(文字通り、数百人または数千人の人々が同じ基本テーマを使用できることを念頭に置いてください)–しかし、人生のほとんどのものと同様に、すべてが適度にあります
そして、設計とカスタマイズに関する最後の考え–常に自問してみてください。
このデザイン機能は実際にユーザーエクスペリエンスを向上させますか?
そして、あなたがお金を稼ぐことを目的としてあなたのブログを運営しているなら、それから尋ねてください:
このプラグイン、このデザイン機能は私がより多くのお金を稼ぐのに役立ちますか?
これらの質問のいずれかに対する答えが「いいえ」の場合、実際にはそれを行うべきではありません。
ああ、そしてすべてのビジネスと同じように、テスト、テスト、テスト
ブログに新機能を追加するたびに、その新機能がコンバージョンにどのように影響するか(改善するか)を確認する必要があります。ニュースレターへの登録、アフィリエイト手数料、または製品の販売は枯渇します。
投稿をお楽しみください–刺激を受けてください!
幸運をお祈りしています
マイケル
PS:私はまた、多くの読者がブログデザインのすべての作業を彼ら自身の飼いならされた技術者にアウトソーシングしていることを知っています。
++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++
あなたのブログを群衆から際立たせる20の方法!
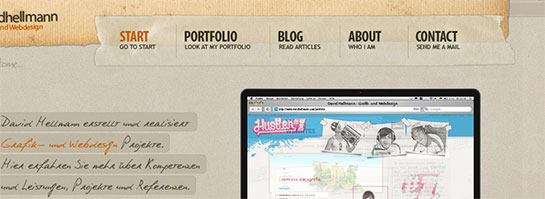
#1魅力的なウェブサイトのナビゲーション
本当に見栄えのする目立つウェブサイトのナビゲーションがあると、ユーザーはあなたのブログをもっと探索することができます。

DavidHellMannが使用するWebサイトのナビゲーション
* * * * *
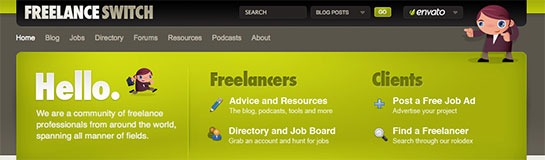
#2スプラッシュヘッダー
Freelance Switchのヘッダーでは、ブログの最も重要な部分に言及し、それを一種のスプラッシュエリアとして使用して、人々が希望する方向に進むようにします。 ここIncomeDiaryでは、ホームページでも同じようなことをしています。最も重要なコンテンツについて言及し、サイトの最も重要なページを簡単に紹介します。

フリーランスのスイッチは、このスプラッシュヘッダーを使用して、人々に行き先を指示します
* * * * *
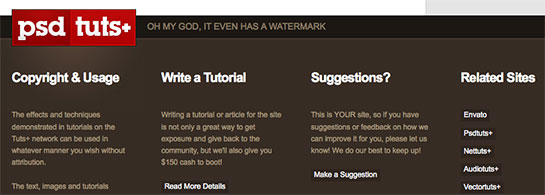
#3素晴らしいフッターを持っている
あなたはおそらく何を考えているのでしょう、誰も私のサイトの下部を見ていません。 しかし、実際に何人の人がやっているかは驚くべきことです。 だからあなたのブログにまともな結末を持つのはいい感じです。

PSDTutsが使用する美しいフッター
* * * * *
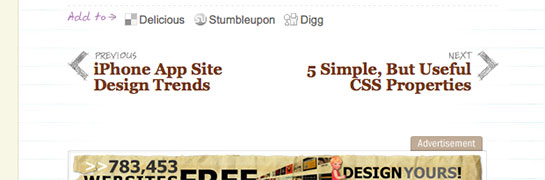
#4次と前の投稿機能
ブログを読んだら、次にどこに行けばいいのかと思うことがよくあります。投稿を楽しんだら、もっと欲しいと思うでしょう。 WebDesignerWallを使用すると、前の投稿または次の投稿にユーザーを誘導する簡単なカスタマイズが可能になります。すべてのブロガーは、ブログ投稿とブログページの両方をより粘着性のあるものにするために検討する必要があります。

WebDesignerWallのコンテンツ内にリストされている次および前の投稿
* * * * *
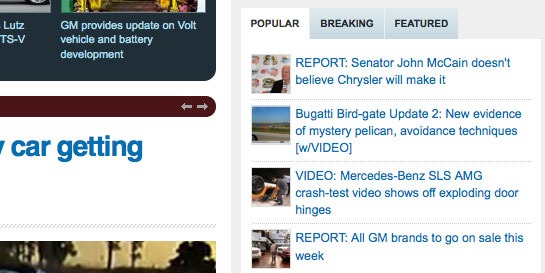
#5人気のある最新の注目のウィジェットを使用する
サイドバーは、役に立たないウィジェットやテキストで乱雑になることがよくあります。 そのため、その一部を1つのウィジェットにマージすることが解決策になる可能性があります。 人気のある投稿、最新の投稿、注目の投稿を特徴とするウィジェットがあると、非常に便利で、ユーザーの操作を促進できます。

Autoblogが使用する人気のある、最新の注目のウィジェット
* * * * *
#6スライダー内であなたの最高の投稿を特集する
ホームページに最高の投稿スライダーを配置し、大きなスプラッシュ画像を表示することは、訪問者を迎えるのに非常に良い方法です。 このようにして、彼らは最高のコンテンツを見ることができ、最後にあなたのブログにアクセスしてから見逃したものに追いつくことができます。

チュートリアル9で使用される注目のスライダー
* * * * *
#7タイポグラフィを使用してカスタム見出しを作成する
見出しを目立たせるカスタムフォントと色を使用すると、ブログで驚異的な効果を発揮します。

UxBoothの投稿で使用されるカスタムタイポグラフィ
* * * * *
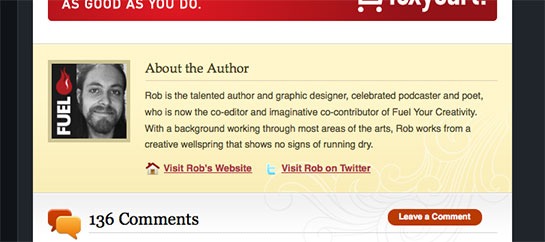
#8作者について
誰かが投稿を読み終えたら、小さな著者の経歴を表示するのはいいことです。 長すぎることはありませんが、「投稿者Rob」を持っているだけの方が良いです。 小さなアバターでもバイオの見栄えを良くすることができます!

チュートリアル9で使用される作成者ボックスについて
* * * * *
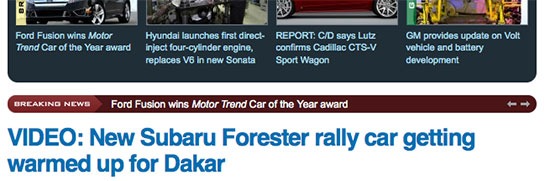
#9最新ニュース機能を追加する
ニュース速報は、コンテンツの緊急性と重要性を与える本当にクールなアイデアです。 これは、最新のコンテンツを提供するあらゆるタイプのブログで機能する可能性があります。


Autoblogの最新ニュースバー
* * * * *
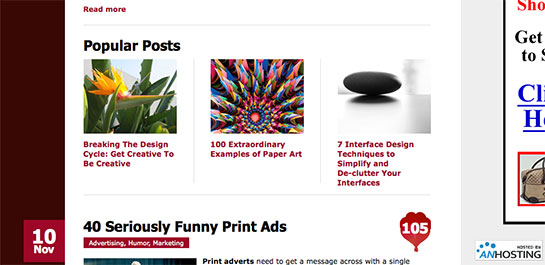
#10コンテンツ内に人気のある投稿機能を追加する
ブログ投稿の永遠に成長するアーカイブをリストするとき、リストを「壊す」何かを表示するのは素晴らしいことです。 人気のある投稿バーを用意することは、コンテンツを分割するのに最適なアイデアです。 そしてそれはあなたにもより多くのトラフィックを得ることができます!

人気のある投稿は、WebDesignerDepotホームページのコンテンツ内に一覧表示されます
* * * * *
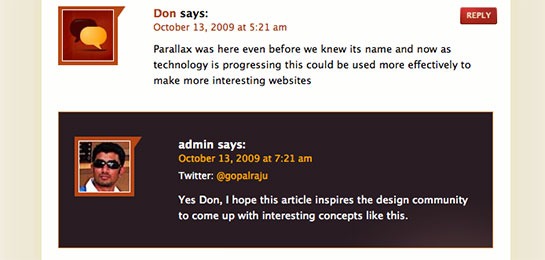
#11作者コメント
管理者のコメントは目立つはずです。なぜなら、人々が注意しなければならない重要なことがあるからです。UxBoothは彼らのカスタマイズで素晴らしい仕事をしました!

UxBoothは、作成者のコメントを別の色でスタイル設定します
* * * * *
# 12RSSとTwitterの数
TwitterとRSSの数を表示すると、特にその数が多い場合に便利です。 これをサイトのどこにでも表示して、見栄えのする素敵で繊細なもの、または大きくてかさばるものをデザインできます。 このような個人的なタッチは、良いブログを素晴らしいものにすることができます。

SmashingMagazineは美しいがシンプルなRSSとTwitterカウントを使用しています
* * * * *
#13背景としてコラージュを使用する
コラージュスタイルの背景を使用すると、Webサイトを目立たせることができます。 多くのウェブサイトがそれを行っていますが、うまくやっているのは一部のWebサイトだけです。 読者の注意をそらすような非常識なコラージュは必要ありません。

MashKultureが使用するコラージュの背景
* * * * *
#14コンテンツ広告(サイトのデザインに合う)
広告主を維持したい場合は、広告をもっと目立たせてみませんか?

WebDesignerWallは、サイトのデザインに溶け込むだけのコンテンツ広告で使用されます
* * * * *
#15コメントスタイル
見栄えがよく、魅力的で、デザインに合った優れたコメントスタイルを使用すると、ユーザーのコメントを少し余分に目立たせることができます。

生産的な夢は本当に美しいコメントスタイルを持っています
* * * * *
#16サイドバー広告
あなたが広告を受け入れるなら、サイドバーはそれらを置くのに最適な場所です、そしてあなたがトラフィックを持っているならあなたはあなたにかなりの金額を稼ぐことができます-しかしそれらをあなたのデザインに適合させてください。 それらを後付けのように見せないでください!

デザインサイドバー広告で使用するオープンソーステンプレート
* * * * *
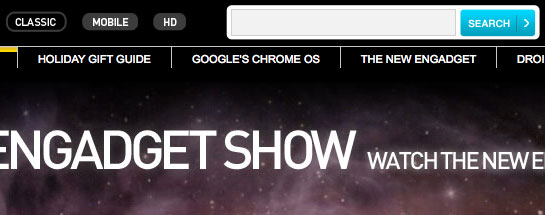
#17トップ検索バー
私は本当に素晴らしいウェブサイトにいるときそれを嫌い、そして私は何かを探しに行きます、そして私は検索バーを見つけることができません。 メインのデザインから人々の目を奪うことはないが、見つけやすい大きな検索バーを持つことは本当の勝者であり、あなたのブログを良いものから素晴らしいものに変えることができます。

Engadgetはウェブサイトの上部にある素敵な大きな検索バーを使用しています
* * * * *
#18ファビコン
特徴的なファビコンを使用することが重要です。 16px x 16pxしかないことは知っていますが、これらの256ピクセルは貴重な不動産なので、ファビコンを考えてデザインしたいと思います。

WebDesignerWallはノートスタイルのファビコンを使用します
* * * * *
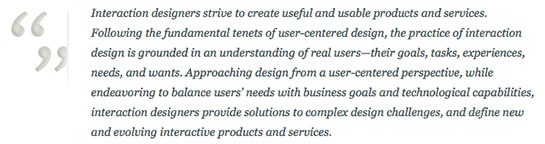
#19ブログ投稿の引用
ブログに書くとき、誰もが物事を引用します。 他のコンテンツとは異なる方法で引用をスタイリングすることが重要です。 これにより、インタビューの見栄えが10倍になります。

UxBoothは、通常のテキストとは異なる方法で引用のスタイルを設定します
* * * * *
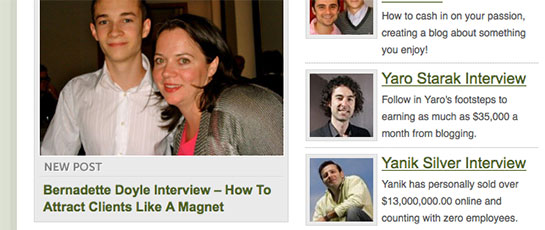
#20投稿画像
投稿画像の選択は重要な決定です。 結局のところ、あなたは目立ち、読者がそれをクリックしたくなるような投稿ごとに何かが必要です。 投稿画像を境界線やある種の葉でスタイル設定して、ブログのデザインで機能させることもできます。

IncomeDiaryでは、投稿画像を丸みを帯びた境界線とパディングで表示します
