¡20 características de diseño que harán que tu blog destaque entre la multitud!
Publicado: 2009-12-09Hola, todos,
¡Haz que tu blog se destaque entre la multitud!
Hoy tenemos una revisión de algunas de las características de diseño adicionales que puede considerar agregar a su blog para hacerlo visualmente más atractivo y también para lograr una mejor experiencia general del usuario.
Recibo muchos correos electrónicos sobre diseño; parece que la mayoría de las personas pueden instalar un buen blog de WordPress, especialmente cuando se usa la función de instalación fácil que está disponible en cPanel en Hostgator.com y se agregan temas como los disponibles en ThemeForest.net.
Sin embargo, parece que a muchos de ustedes les gustaría animar sus blogs, hacerlos más llamativos e impactantes. Este post es para esas personas. Para cada función que sugerimos, también hemos incluido una captura de pantalla de esa función en acción en algunos de nuestros blogs favoritos.
Solo una palabra de advertencia aquí: le presentamos 20 funciones diferentes para considerar, pero esto no significa que deba usar las 20 funciones. Soy un gran admirador de personalizar tu blog y hacerlo lo más individual posible para ti (teniendo en cuenta que literalmente cientos o incluso miles de personas pueden usar el mismo tema base), pero como con la mayoría de las cosas en la vida, todo con moderación.
Y una última reflexión sobre el diseño y la personalización: pregúntese siempre:
¿Esta característica de diseño realmente mejora la experiencia del usuario?
Y si está ejecutando su blog con el objetivo de ganar dinero, pregunte:
¿Este complemento, esta característica de diseño, me ayudará a ganar más dinero?
Si la respuesta a cualquiera de estas preguntas es NO, entonces realmente no deberías hacerlo.
OH y como con todos los negocios, PRUEBA, PRUEBA, PRUEBA
Cada vez que agrega una función nueva a su blog, debe verificar cómo esa nueva función afecta (mejora) sus conversiones, ya sea suscripciones a un boletín informativo, comisiones de afiliados o ventas de sus productos.
Disfruta la publicación, ¡inspírate!
Los mejores deseos
Miguel
PD: También sé que varios de mis lectores subcontratan todo el trabajo de diseño de blogs a su propio Techie domesticado: vaya e impresiónelos sugiriéndoles que incorporen algunas de las características a continuación en el próximo rediseño.
++++++++++++++++++++++++++++++++++++++++++++++++++++++ ++++++++++++++++++++++++++++
¡20 maneras de hacer que tu blog se destaque entre la multitud!
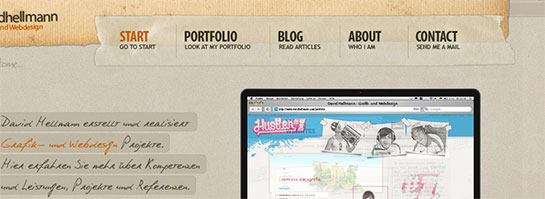
#1 Navegación atractiva del sitio web
Tener una navegación web notable que se vea realmente bien puede hacer que los usuarios exploren más tu blog.

La navegación del sitio web que usa David Hell Mann
* * * * *
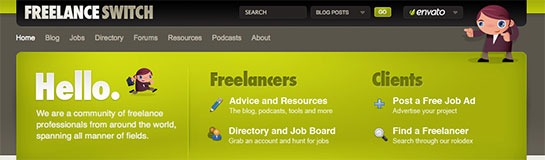
#2 encabezado de bienvenida
En el encabezado de Freelance Switch, mencionan las partes más importantes de su blog y lo usan como una especie de área de bienvenida para asegurarse de que las personas vayan en las direcciones que ellos quieren. Aquí en IncomeDiary hacemos el mismo tipo de cosas en nuestra página de inicio, mencionamos nuestro contenido más importante y damos breves introducciones a las páginas más importantes del sitio.

El conmutador independiente utiliza este encabezado de bienvenida para dirigir a las personas a dónde ir
* * * * *
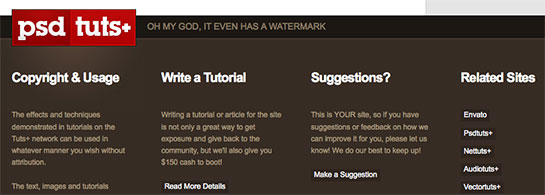
# 3 Tenga un pie de página fantástico
Probablemente esté pensando cuál es el punto, nadie mira la parte inferior de mi sitio. Pero es sorprendente cuántas personas realmente lo hacen. Es por eso que tener un final decente para tu blog es un buen toque.

El hermoso pie de página que usa PSD Tuts
* * * * *
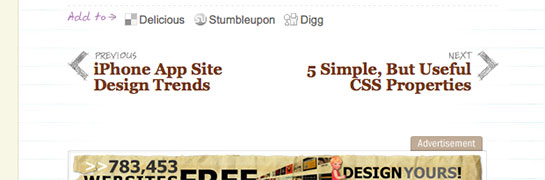
#4 Función de publicaciones anteriores y siguientes
Una vez que lees un blog, a menudo te preguntas a dónde ir después, si disfrutaste la publicación, definitivamente quieres más. Con WebDesignerWall, tienen una personalización simple que envía a las personas a la publicación anterior o siguiente, una gran adición que todo blogger debería considerar para hacer que sus publicaciones y páginas de blog sean más atractivas.

Las publicaciones siguientes y anteriores enumeradas dentro del contenido en Web Designer Wall
* * * * *
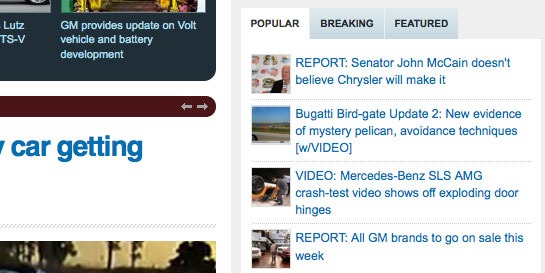
# 5 Use un widget popular, de última hora y destacado
Muy a menudo, la barra lateral puede llenarse de widgets y texto inútiles. Es por eso que fusionar parte de él en un solo widget puede ser la solución. Tener un widget que muestre publicaciones populares, de última hora y destacadas puede ser muy útil y fomentar la interacción del usuario.

El widget popular, de última hora y destacado que utiliza Autoblog
* * * * *
#6 Presenta tu mejor publicación dentro de un control deslizante
Tener el mejor control deslizante de publicaciones en su página de inicio con bonitas imágenes grandes puede ser realmente una buena manera de saludar a sus visitantes. De esta manera, pueden ver el mejor contenido y ponerse al día con lo que se han perdido desde la última vez que visitaron tu blog.

El control deslizante destacado utilizado en el tutorial 9
* * * * *
#7 Crea un encabezado personalizado usando tipografía
El uso de una fuente y colores personalizados que hagan que los encabezados se destaquen puede hacer maravillas en su blog.

La tipografía personalizada utilizada en las publicaciones de UxBooth
* * * * *
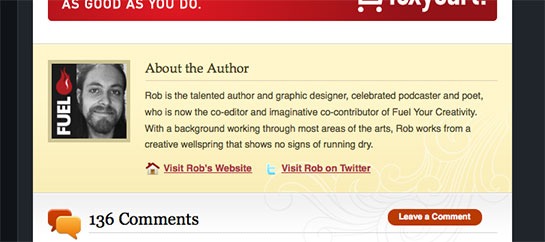
#8 Sobre el autor
Cuando alguien termina de leer una publicación, es bueno mostrar una pequeña biografía del autor. Nada demasiado largo, pero es mejor que simplemente tener "Publicado por Rob". ¡Un pequeño avatar también puede hacer que la biografía se vea bien!

Acerca del cuadro de autor utilizado en el tutorial 9

* * * * *
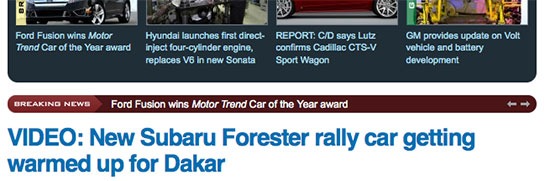
#9 Agregue una función de noticias de última hora
Las noticias de última hora son una idea genial que le da urgencia e importancia al contenido. Esto podría funcionar para cualquier tipo de blog que ofrezca contenido actualizado.

La barra de noticias de última hora en Autoblog
* * * * *
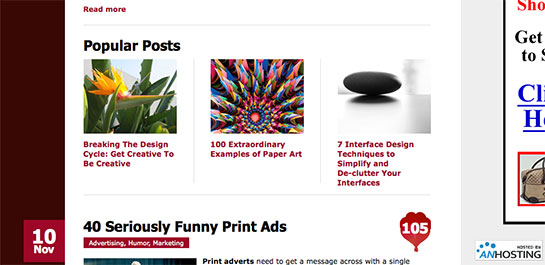
# 10 Agregue una función de publicaciones populares dentro de su contenido
Al enumerar su archivo de publicaciones de blog en constante crecimiento, es bueno mostrar algo que "rompe" la lista. Tener una barra de publicaciones populares es una idea perfecta para dividir el contenido. ¡Y también puede generarle más tráfico!

Las publicaciones populares se enumeran dentro del contenido en la página de inicio de Web Designer Depot
* * * * *
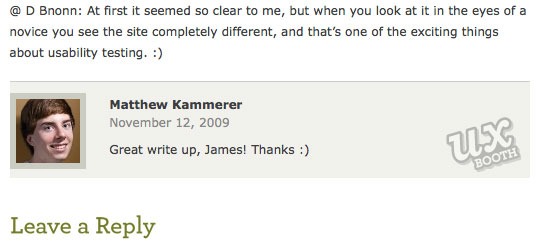
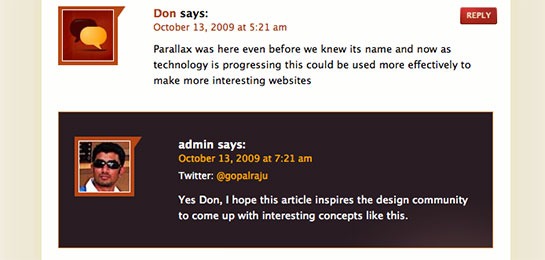
#11 Comentarios del autor
Los comentarios de los administradores deben destacarse porque tiene algo importante que decir que la gente debería tomar nota, ¡UxBooth ha hecho un gran trabajo al personalizar los suyos!

UxBooth diseña sus comentarios de autor en un color diferente
* * * * *
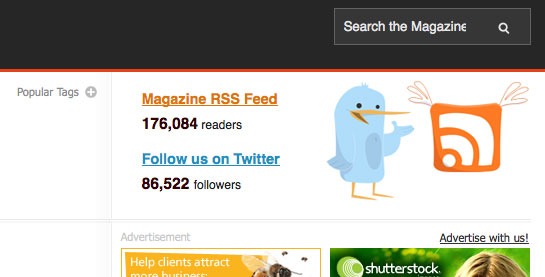
#12 Conteo de RSS y Twitter
Mostrar su cuenta de Twitter y RSS puede ser útil, especialmente si es grande. Puede mostrar esto en cualquier parte de su sitio y diseñar algo agradable y sutil, o grande y voluminoso que muestre su cuenta atrás. Toques personales como este pueden hacer que un buen blog sea grandioso.

Smashing Magazine utiliza un hermoso pero simple RSS y Twitter Count
* * * * *
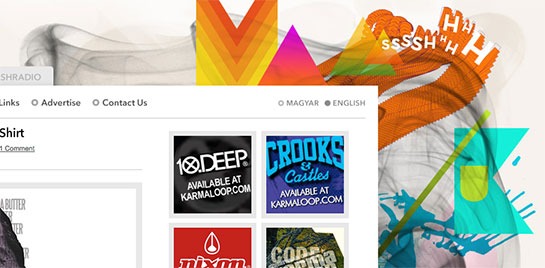
#13 Usa un collage como fondo
Usar un fondo de estilo collage realmente puede hacer que su sitio web se destaque. Muchos sitios web lo hacen, pero solo algunos lo hacen bien. No quieres un collage loco que distraiga a los lectores del contenido.

El fondo de collage que usa Mash Kulture
* * * * *
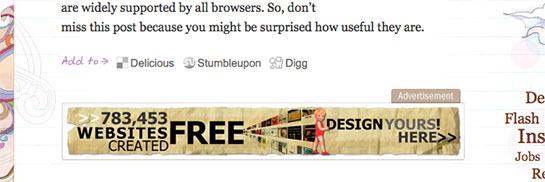
# 14 en anuncios de contenido (que se ajustan al diseño del sitio)
Si desea mantener a sus anunciantes, ¿por qué no hacer que sus anuncios se destaquen más?

Usos de WebDesignerWall en anuncios de contenido, que simplemente se mezclan con el diseño del sitio
* * * * *
#15 Estilo de comentario
Tener un buen estilo de comentario que luzca bien, sea atractivo y se ajuste a su diseño realmente puede hacer que los comentarios de sus usuarios se destaquen un poco más.

Los sueños productivos tienen un estilo de comentario realmente hermoso
* * * * *
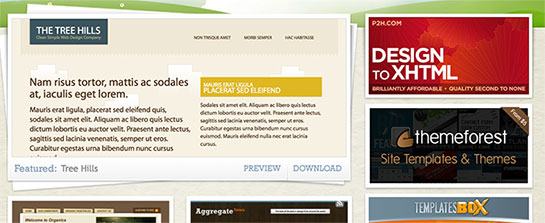
#16 Anuncios en la barra lateral
Si acepta publicidad, la barra lateral es un excelente lugar para colocarla y, si tiene el tráfico, puede ganar una buena suma de dinero, pero haga que encajen con su diseño. ¡No hagas que parezcan una ocurrencia tardía!

Uso de plantillas de código abierto en anuncios de barra lateral de diseño
* * * * *
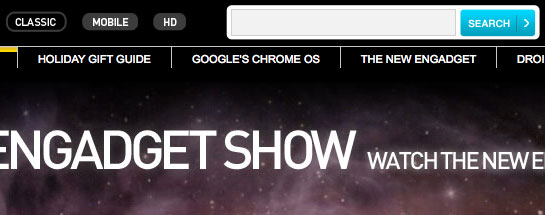
#17 Barra de búsqueda superior
Odio cuando estoy en un sitio web realmente bueno y voy a buscar algo y no puedo encontrar la barra de búsqueda. Tener una gran barra de búsqueda que no desvíe la atención de las personas del diseño principal, pero que sea fácil de encontrar, es un verdadero ganador y puede hacer que tu blog sea bueno y excelente.

Engadget utiliza una gran barra de búsqueda en la parte superior de su sitio web
* * * * *
#18 icono de favoritos
Es importante usar un favicon distintivo. Sé que solo tiene 16 px x 16 px, pero esos 256 píxeles son bienes raíces valiosos, por lo que desea diseñar su favicon pensando.

WebDesignerWall utiliza un Favicon de estilo de nota
* * * * *
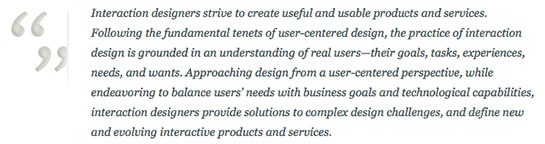
#19 Citas en publicaciones de blog
Todo el mundo cita cosas cuando escribe en un blog. Diseñar sus citas de manera diferente al resto del contenido es una clave. ¡Esto hace que las entrevistas se vean diez veces mejor!

UxBooth diseña sus citas de manera diferente al texto normal
* * * * *
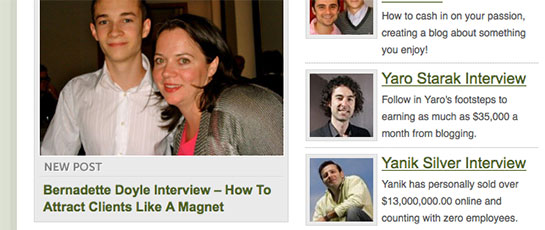
#20 Publicar imágenes
Seleccionar la imagen de tu publicación es una decisión importante. Después de todo, desea algo para cada publicación que se destaque y haga que los lectores quieran hacer clic en ella. También puede diseñar la imagen de su publicación con un borde o algún tipo de follaje para que funcione con el diseño de su blog.

En IncomeDiary, mostramos las imágenes de nuestras publicaciones con un borde redondeado y relleno
