20 caratteristiche di design che faranno risaltare il tuo blog dalla massa!
Pubblicato: 2009-12-09Ciao a tutti,
Fai risaltare il tuo blog dalla massa!
Oggi abbiamo una revisione di alcune delle funzionalità di progettazione aggiuntive che potresti voler considerare di aggiungere al tuo blog per renderlo visivamente più accattivante e anche per migliorare l'esperienza utente complessiva.
Ricevo molte e-mail sul design – sembra che la maggior parte delle persone possa installare un bel blog WordPress – soprattutto quando si utilizza la funzione di installazione semplice disponibile su cPanel su Hostgator.com e si aggiungono temi come quelli disponibili su ThemeForest.net
Tuttavia, sembra che un buon numero di voi vorresti ravvivare i tuoi blog, rendendoli più sorprendenti e d'impatto. Questo post è per quelle persone. Per ogni funzione che abbiamo suggerito, abbiamo incluso anche uno screenshot di quella funzione in azione su alcuni dei nostri blog preferiti.
Solo un avvertimento qui: ti presentiamo 20 diverse funzionalità da considerare, ma questo non significa che dovresti effettivamente utilizzare tutte e 20 le funzionalità. Sono un grande fan della personalizzazione del tuo blog e di renderlo il più individuale possibile per te (tenendo presente che letteralmente centinaia o addirittura migliaia di persone possono utilizzare lo stesso tema di base) – ma come con la maggior parte delle cose nella vita, tutto con moderazione
E un ultimo pensiero su design e personalizzazione: chiediti sempre:
Questa caratteristica di progettazione migliora effettivamente l'esperienza utente?
E se gestisci il tuo blog con l'obiettivo di fare soldi, chiedi:
Questo plugin, questa funzionalità di progettazione mi aiuterà a guadagnare di più?
Se la risposta a una di queste domande è NO, allora in realtà non dovresti farlo.
OH e come per tutte le aziende, TEST, TEST, TEST
Ogni volta che aggiungi una nuova funzionalità al tuo blog, devi verificare in che modo quella nuova funzionalità influisca (migliora) sulle tue conversioni, ad esempio le iscrizioni a una newsletter, le commissioni di affiliazione o le vendite dei tuoi prodotti.
Goditi il post: lasciati ispirare!
Auguri
Michael
PS: Sono anche a conoscenza di un certo numero di miei lettori, affidano tutto il lavoro di progettazione del blog al proprio tecnico addomesticato: impressionarli suggerendo che incorporano alcune delle funzionalità di seguito nella prossima riprogettazione.
++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++
20 modi per far risaltare il tuo blog dalla massa!
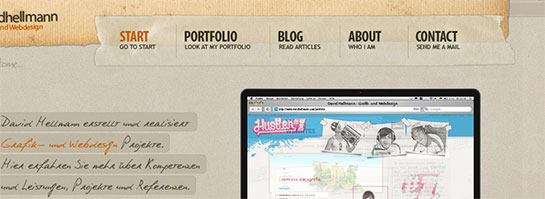
N. 1 Navigazione del sito Web attraente
Avere una navigazione del sito Web evidente che sembra davvero molto buona può far sì che i tuoi utenti esplorino di più il tuo blog.

La navigazione del sito Web utilizzata da David Hell Mann
* * * * *
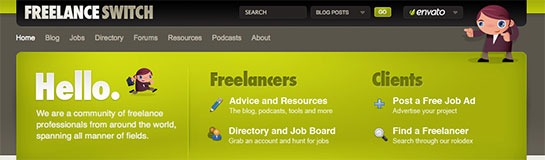
# 2 Intestazione Splash
Nell'intestazione di Freelance Switch, menzionano le parti più importanti del loro blog e lo usano come una sorta di splash area per assicurarsi che le persone vadano nelle direzioni che vogliono. Qui a IncomeDiary facciamo lo stesso genere di cose sulla nostra homepage, menzioniamo i nostri contenuti più importanti e forniamo brevi introduzioni alle pagine più importanti del sito.

Freelance Switch utilizza questa intestazione Splash per indirizzare le persone dove andare
* * * * *
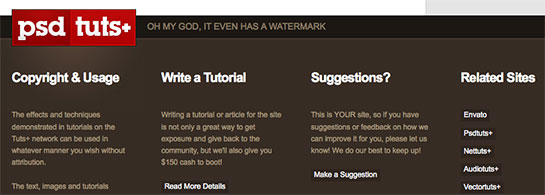
# 3 Avere un piè di pagina fantastico
Probabilmente stai pensando qual è il punto, nessuno guarda in fondo al mio sito. Ma è sorprendente quante persone lo facciano davvero. Ecco perché avere un finale decente per il tuo blog è un bel tocco.

Il bellissimo piè di pagina utilizzato da PSD Tuts
* * * * *
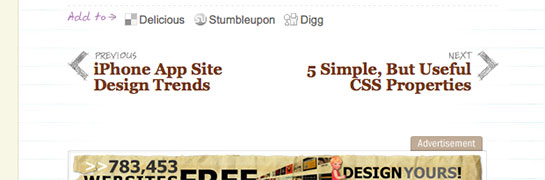
#4 Funzionalità post successivi e precedenti
Una volta che leggi un blog, ti chiedi spesso dove andare dopo, se il post ti è piaciuto, ne vuoi sicuramente di più. Con WebDesignerWall, hanno una semplice personalizzazione che invia le persone al post precedente o successivo, un'ottima aggiunta che ogni blogger dovrebbe considerare per rendere più appiccicosi sia i post del blog che le pagine del blog.

I post successivi e precedenti elencati all'interno dei contenuti su Web Designer Wall
* * * * *
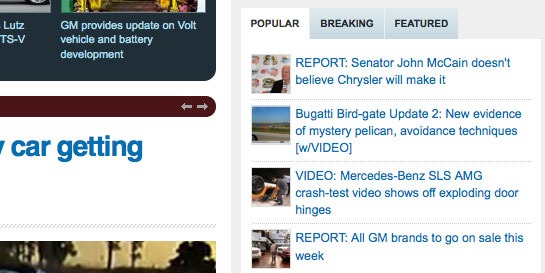
# 5 Usa un widget popolare, innovativo e in primo piano
Molto spesso la barra laterale può essere ingombra di widget e testo inutili. Ecco perché la fusione di alcuni di essi in un widget può essere la soluzione. Avere un widget che include post Popolari, Breaking e In primo piano può essere davvero utile e incoraggiare l'interazione dell'utente.

Il widget popolare, innovativo e in primo piano utilizzato da Autoblog
* * * * *
#6 Presenta il tuo miglior post all'interno di un dispositivo di scorrimento
Avere un miglior dispositivo di scorrimento dei post sulla tua home page con belle immagini splash può davvero essere un buon modo per salutare i tuoi visitatori. In questo modo, possono vedere i contenuti migliori e recuperare ciò che si sono persi dall'ultima volta che hanno visitato il tuo blog.

Il dispositivo di scorrimento in primo piano utilizzato nel tutorial 9
* * * * *
# 7 Crea un'intestazione personalizzata usando la tipografia
L'uso di un carattere personalizzato e colori che fanno risaltare i titoli può fare miracoli sul tuo blog.

La tipografia personalizzata utilizzata nei post di UxBooth
* * * * *
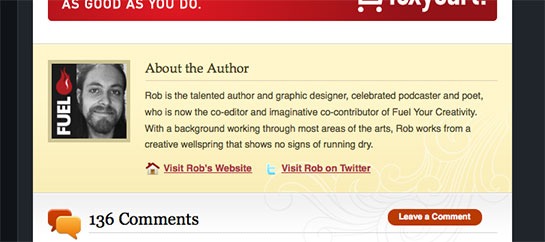
# 8 Informazioni sull'autore
Quando qualcuno ha finito di leggere un post, è bello mostrare una piccola biografia dell'autore. Niente di troppo lungo, ma è meglio che solo "Pubblicato da Rob". Anche un piccolo avatar può far sembrare bella la biografia!

Informazioni sulla casella dell'autore utilizzata nel tutorial 9

* * * * *
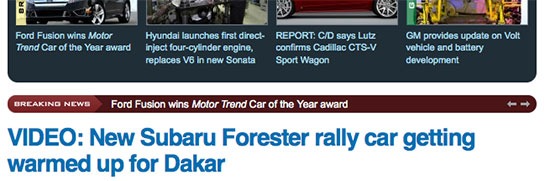
# 9 Aggiungi una funzione di ultime notizie
Le ultime notizie sono un'idea davvero interessante che conferisce urgenza e importanza ai contenuti. Questo potrebbe funzionare per qualsiasi tipo di blog che offre contenuti aggiornati.

La barra delle ultime notizie su Autoblog
* * * * *
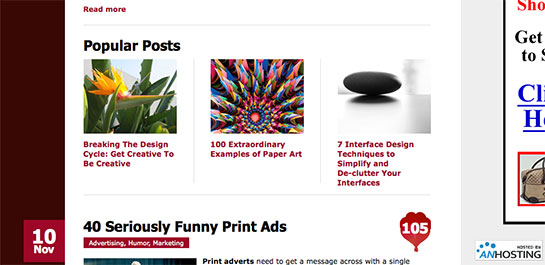
# 10 Aggiungi una funzione di post popolari all'interno dei tuoi contenuti
Quando elenchi il tuo archivio in continua crescita di post del blog, è bello mostrare qualcosa che "spezza" l'elenco. Avere una barra dei post popolare è un'idea perfetta per suddividere i contenuti. E può anche farti guadagnare più traffico!

I post popolari sono elencati all'interno dei contenuti sulla home page di Web Designer Depot
* * * * *
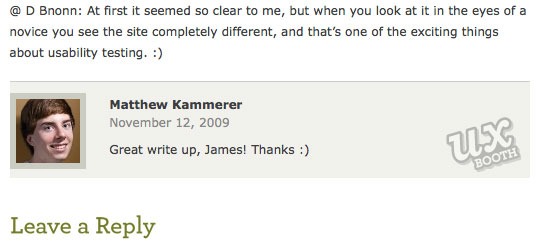
# 11 Commenti dell'autore
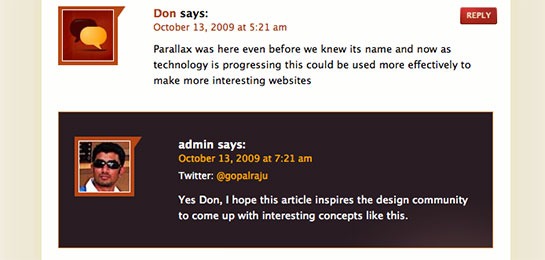
I commenti degli amministratori dovrebbero risaltare perché hai qualcosa di importante da dire di cui le persone dovrebbero prendere nota, UxBooth ha fatto un ottimo lavoro nel personalizzare i loro!

UxBooth stilizza i commenti dell'autore in un colore diverso
* * * * *
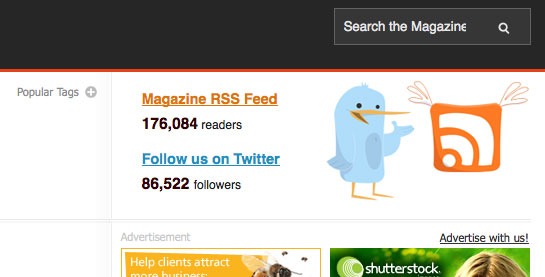
# 12 Conteggio RSS e Twitter
Visualizzare il conteggio di Twitter e RSS può essere utile, soprattutto se è grande. Puoi visualizzarlo ovunque sul tuo sito e progettare qualcosa di bello e sottile, o grande e ingombrante che mostri il tuo conteggio. Tocchi personali come questo possono rendere fantastico un buon blog.

Smashing Magazine utilizza un bellissimo ma semplice conteggio RSS e Twitter
* * * * *
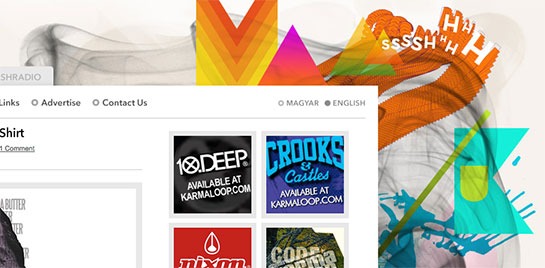
# 13 Usa un collage come sfondo
L'uso di uno sfondo in stile collage può davvero far risaltare il tuo sito web. Molti siti web lo fanno, ma solo alcuni lo fanno bene. Non vuoi un folle collage che distrae i lettori dal contenuto.

Lo sfondo del collage utilizzato da Mash Kulture
* * * * *
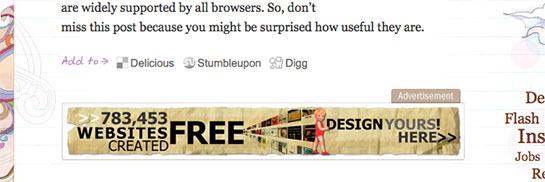
#14 Inserzioni pubblicitarie di contenuto (che si adattano al design del sito)
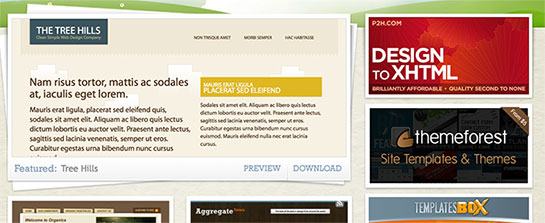
Se vuoi mantenere i tuoi inserzionisti, perché non far risaltare maggiormente i loro annunci?

WebDesignerWall utilizza negli annunci di contenuti, che si fondono semplicemente con il design del sito
* * * * *
# 15 Stile di commento
Avere un buon stile di commento che sia bello, accattivante e che si adatti al tuo design può davvero far risaltare i commenti dei tuoi utenti un po' in più.

I sogni produttivi hanno uno stile di commento davvero bello
* * * * *
# 16 Annunci della barra laterale
Se accetti la pubblicità, la barra laterale è un ottimo posto dove metterli e se hai il traffico puoi guadagnare una bella somma di denaro, ma per favore adattali al tuo design. Non farli sembrare un ripensamento!

Modelli open source da utilizzare negli annunci della barra laterale di progettazione
* * * * *
# 17 Barra di ricerca in alto
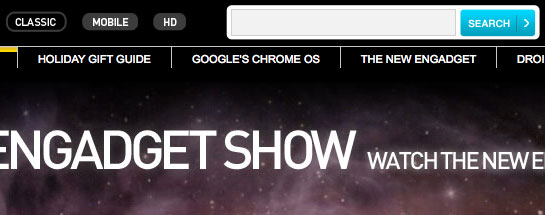
Odio quando sono su un sito Web davvero eccezionale e vado a cercare qualcosa e non riesco a trovare la barra di ricerca. Avere una grande barra di ricerca che non distoglie gli occhi delle persone dal design principale, ma è facile da trovare, è un vero vincitore e può trasformare il tuo blog da buono a fantastico.

Engadget utilizza una bella barra di ricerca grande nella parte superiore del loro sito web
* * * * *
# 18 Favicon
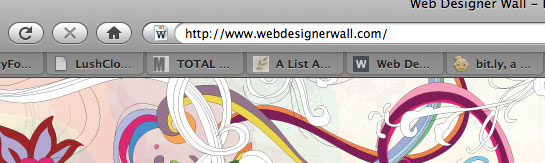
L'uso di una favicon distintiva è importante. So che sono solo 16px x 16px, ma quei 256 pixel sono immobili preziosi, quindi vuoi progettare la tua favicon con il pensiero.

WebDesignerWall utilizza una favicon in stile nota
* * * * *
# 19 Citazioni nei post del blog
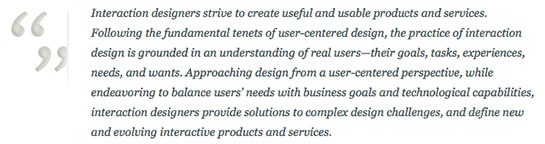
Tutti citano le cose quando scrivono su un blog. Lo stile delle tue citazioni in modo diverso dal resto del contenuto è una chiave. Questo rende le interviste dieci volte migliori!

UxBooth stilizza le loro citazioni in modo diverso dal testo normale
* * * * *
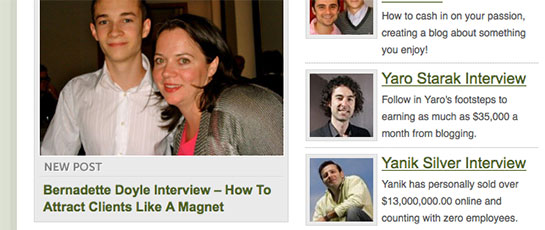
# 20 Immagini postali
Selezionare l'immagine del tuo post è una decisione importante. Dopotutto, vuoi qualcosa per ogni post che si distingua e faccia desiderare ai lettori di fare clic su di esso. Puoi anche modellare l'immagine del tuo post con un bordo o una sorta di fogliame per farlo funzionare con il design del tuo blog.

Su IncomeDiary, mostriamo le immagini dei nostri post con un bordo arrotondato e un'imbottitura
