20 caractéristiques de conception qui permettront à votre blog de se démarquer de la foule !
Publié: 2009-12-09Bonjour à tous,
Faites en sorte que votre blog se démarque de la foule !
Aujourd'hui, nous avons passé en revue certaines des fonctionnalités de conception supplémentaires que vous pourriez envisager d'ajouter à votre blog afin de le rendre visuellement plus attrayant et également d'améliorer l'expérience utilisateur globale.
Je reçois beaucoup d'e-mails sur la conception - il semble que la plupart des gens peuvent installer un joli blog WordPress - en particulier lors de l'utilisation de la fonctionnalité d'installation facile disponible sur le cPanel sur Hostgator.com et en ajoutant des thèmes tels que ceux disponibles sur ThemeForest.net
Cependant, il semble qu'un bon nombre d'entre vous aimeraient égayer vos blogs - les rendre plus frappants et percutants. Ce poste est pour ces personnes. Pour chaque fonctionnalité que nous avons suggérée, nous avons également inclus une capture d'écran de cette fonctionnalité en action sur certains de nos blogs préférés.
Juste un mot d'avertissement ici - nous vous présentons 20 fonctionnalités différentes à prendre en compte, mais cela ne signifie pas que vous devez réellement utiliser les 20 fonctionnalités. Je suis un grand fan de la personnalisation de votre blog et de le rendre aussi individuel que possible (en gardant à l'esprit que des centaines ou même des milliers de personnes peuvent utiliser le même thème de base) - mais comme pour la plupart des choses dans la vie, tout avec modération
Et une dernière réflexion sur le design et la personnalisation - demandez-vous toujours :
Cette fonctionnalité de conception améliore-t-elle réellement l'expérience utilisateur ?
Et si vous gérez votre blog dans le but de gagner de l'argent, demandez :
Ce plugin, cette fonctionnalité de conception m'aidera-t-il à gagner plus d'argent ?
Si la réponse à l'une ou l'autre de ces questions est NON, alors vous ne devriez vraiment pas le faire.
OH et comme pour toutes les entreprises, TEST, TEST, TEST
Chaque fois que vous ajoutez une nouvelle fonctionnalité à votre blog, vous devez vérifier comment cette nouvelle fonctionnalité affecte (améliore) vos conversions, qu'il s'agisse d'inscriptions à une newsletter, de commissions d'affiliation ou de ventes de vos produits.
Profitez de la publication - soyez inspiré!
Meilleurs vœux
Michael
PS: Je sais également qu'un certain nombre de mes lecteurs sous-traitent tout le travail de conception de blog à leur propre technicien apprivoisé - allez les impressionner en leur suggérant d'incorporer certaines des fonctionnalités ci-dessous dans la prochaine refonte.
++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++
20 façons de faire en sorte que votre blog se démarque de la foule !
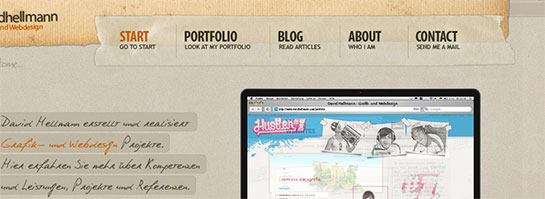
# 1 Navigation attrayante sur le site Web
Avoir une navigation remarquable sur le site Web qui a l'air vraiment très bien peut inciter vos utilisateurs à explorer davantage votre blog.

La navigation sur le site Web utilisée par David Hell Mann
* * * * *
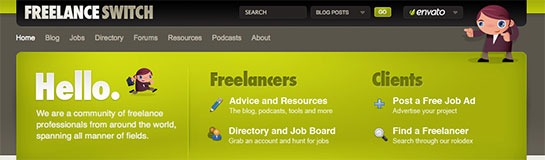
#2 En-tête Splash
Dans l'en-tête de Freelance Switch, ils mentionnent les parties les plus importantes de leur blog et l'utilisent comme une sorte de zone de démarrage pour s'assurer que les gens vont dans la direction qu'ils souhaitent. Chez IncomeDiary, nous faisons le même genre de choses sur notre page d'accueil, nous mentionnons notre contenu le plus important et donnons de brèves introductions aux pages les plus importantes du site.

Freelance Switch utilise cet en-tête Splash pour diriger les gens vers où aller
* * * * *
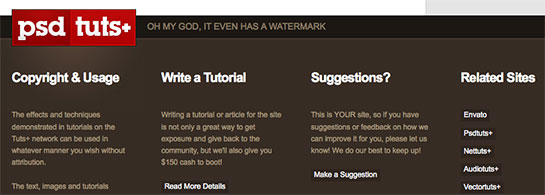
#3 Ayez un pied de page fantastique
Vous pensez probablement à quoi ça sert, personne ne regarde en bas de mon site. Mais il est surprenant de voir combien de personnes le font réellement. C'est pourquoi avoir une fin décente pour votre blog est une bonne idée.

Le magnifique pied de page utilisé par PSD Tuts
* * * * *
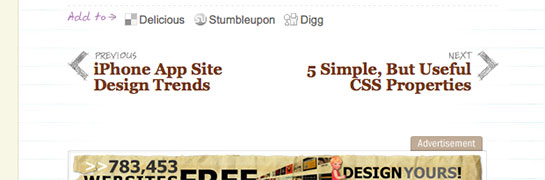
# 4 Fonctionnalité des articles suivants et précédents
Une fois que vous avez lu un blog, vous vous demandez souvent où aller ensuite, si vous avez apprécié le message, vous en voulez certainement plus. Avec WebDesignerWall, ils ont une personnalisation simple qui envoie les gens au message précédent ou suivant, un excellent ajout que chaque blogueur devrait envisager pour rendre à la fois ses articles de blog et ses pages de blog plus collants.

Les messages suivants et précédents répertoriés dans le contenu sur le mur du concepteur Web
* * * * *
# 5 Utilisez un widget populaire, révolutionnaire et en vedette
La barre latérale peut très souvent être encombrée de widgets et de texte inutiles. C'est pourquoi en fusionner une partie dans un seul widget peut être la solution. Avoir un widget qui contient des publications populaires, récentes et en vedette peut être très pratique et encourager l'interaction des utilisateurs.

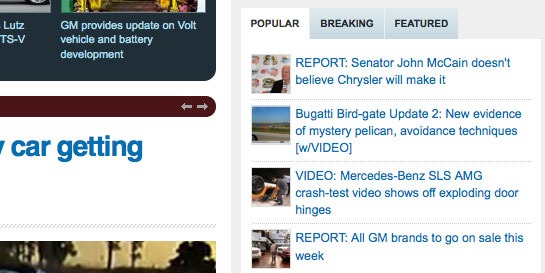
Le widget populaire, révolutionnaire et en vedette utilisé par Autoblog
* * * * *
# 6 Présentez votre meilleur message dans un curseur
Avoir un meilleur curseur de publication sur votre page d'accueil avec de belles grandes images de démarrage peut vraiment être un bon moyen de saluer vos visiteurs. De cette façon, ils peuvent voir le meilleur contenu et rattraper ce qu'ils ont manqué depuis leur dernière visite sur votre blog.

Le curseur en vedette utilisé dans le didacticiel 9
* * * * *
#7 Créer un titre personnalisé en utilisant la typographie
L'utilisation d'une police et de couleurs personnalisées qui font ressortir les titres peut faire des merveilles sur votre blog.

La typographie personnalisée utilisée dans les publications d'UxBooth
* * * * *
#8 À propos de l'auteur
Quand quelqu'un a fini de lire un article, c'est bien d'afficher une petite biographie de l'auteur. Rien de trop long, mais c'est mieux que d'avoir juste "Posté par Rob". Un petit avatar peut aussi rendre la bio plus belle !


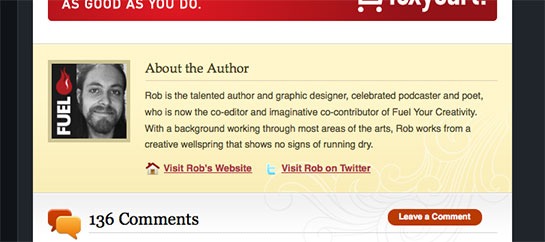
À propos de la boîte d'auteur utilisée dans le didacticiel 9
* * * * *
#9 Ajouter une fonctionnalité de dernière minute
Les dernières nouvelles sont une idée vraiment cool qui donne de l'urgence et de l'importance au contenu. Cela pourrait fonctionner pour tout type de blog qui offre un contenu à jour.

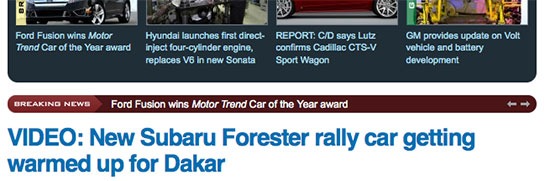
La barre des dernières nouvelles sur Autoblog
* * * * *
#10 Ajoutez une fonctionnalité de publications populaires dans votre contenu
Lorsque vous répertoriez vos archives de blogs en constante croissance, il est agréable d'afficher quelque chose qui "casse" la liste. Avoir une barre de publications populaire est une idée parfaite pour diviser le contenu. Et cela peut aussi vous faire gagner plus de trafic !

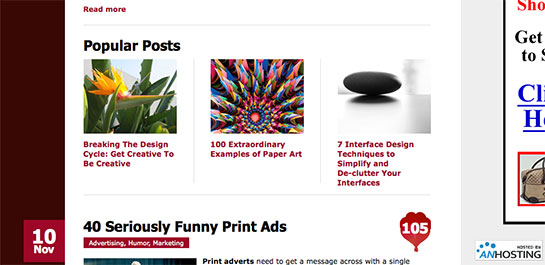
Les messages les plus populaires sont répertoriés dans le contenu de la page d'accueil Web Designer Depot
* * * * *
#11 Commentaires de l'auteur
Les commentaires de l'administrateur doivent se démarquer car vous avez quelque chose d'important à dire que les gens doivent prendre en compte, UxBooth a fait un excellent travail pour personnaliser le leur !

UxBooth stylise les commentaires de leurs auteurs dans une couleur différente
* * * * *
#12 Compte RSS et Twitter
L'affichage de votre compte Twitter et RSS peut être pratique, surtout s'il est important. Vous pouvez l'afficher n'importe où sur votre site et concevoir quelque chose de joli et subtil, ou de grand et volumineux qui montre votre compte. Des touches personnelles comme celle-ci peuvent rendre un bon blog génial.

Smashing Magazine utilise un compte RSS et Twitter beau mais simple
* * * * *
#13 Utilisez un collage comme arrière-plan
L'utilisation d'un arrière-plan de style collage peut vraiment faire ressortir votre site Web. De nombreux sites Web le font, mais seuls certains le font bien. Vous ne voulez pas d'un collage insensé qui distrait les lecteurs du contenu.

Le fond de collage utilisé par Mash Kulture
* * * * *
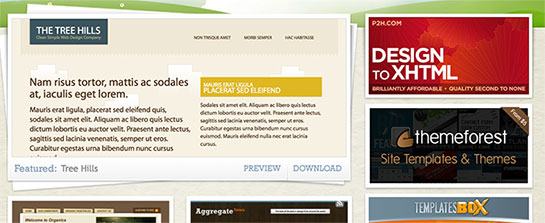
#14 dans les publicités de contenu (qui correspondent à la conception du site)
Si vous souhaitez fidéliser vos annonceurs, pourquoi ne pas faire ressortir davantage leurs annonces ?

WebDesignerWall utilise dans les publicités de contenu, qui se fondent simplement dans la conception du site
* * * * *
#15 Style de commentaire
Avoir un bon style de commentaire qui a l'air bien, attrayant et qui correspond à votre conception peut vraiment faire ressortir les commentaires de vos utilisateurs.

Les rêves productifs ont un très beau style de commentaire
* * * * *
# 16 Annonces de la barre latérale
Si vous acceptez la publicité, la barre latérale est un excellent endroit pour les mettre et si vous avez du trafic, vous pouvez vous faire gagner une belle somme d'argent - mais veuillez les adapter à votre conception. Ne les faites pas passer pour une réflexion après coup !

Modèles Open Source utilisés dans les publicités de la barre latérale de conception
* * * * *
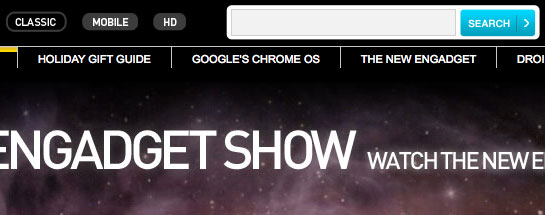
#17 Barre de recherche supérieure
Je déteste quand je suis sur un site Web vraiment génial, et je vais chercher quelque chose et je ne trouve pas la barre de recherche. Avoir une grande barre de recherche qui ne détourne pas les yeux des gens de la conception principale, mais qui est facile à trouver est un vrai gagnant et peut faire passer votre blog de bon à excellent.

Engadget utilise une belle grande barre de recherche en haut de son site Web
* * * * *
Icône #18
L'utilisation d'un favicon distinctif est importante. Je sais que ce n'est que 16px x 16px, mais ces 256 pixels sont des biens immobiliers précieux, vous voulez donc concevoir votre favicon avec réflexion.

WebDesignerWall utilise un favicon de style de note
* * * * *
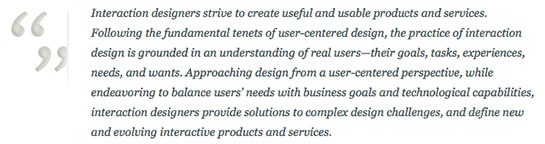
# 19 citations dans les articles de blog
Tout le monde cite des choses lorsqu'il écrit sur un blog. Styliser vos citations différemment du reste du contenu est une clé. Cela rend les interviews dix fois plus belles !

UxBooth stylise leurs citations différemment du texte normal
* * * * *
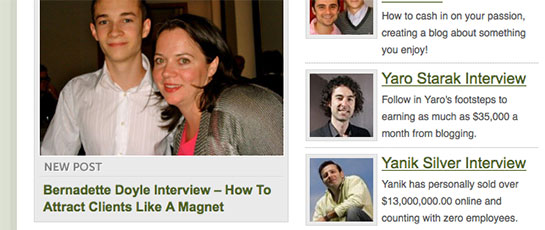
#20 Images de publication
La sélection de votre image de publication est une décision importante. Après tout, vous voulez quelque chose pour chaque message qui se démarque et donne envie aux lecteurs de cliquer dessus. Vous pouvez également styliser votre image de publication avec une bordure ou une sorte de feuillage pour la faire fonctionner avec la conception de votre blog.

Sur IncomeDiary, nous affichons nos images de publication avec une bordure arrondie et un rembourrage
