Blogunuzu Kalabalıktan Öne Çıkaracak 20 Tasarım Özelliği!
Yayınlanan: 2009-12-09Herkese merhaba,
Blogunuzu Kalabalıktan Öne Çıkarın!
Bugün, görsel olarak daha çekici hale getirmek ve ayrıca daha iyi bir genel kullanıcı deneyimi sağlamak için blogunuza eklemeyi düşünebileceğiniz bazı ek tasarım özelliklerinin bir incelemesini sunuyoruz.
Tasarımla ilgili çok sayıda e-posta alıyorum – öyle görünüyor ki çoğu insan güzel bir WordPress blogu kurabilir – özellikle de Hostgator.com'daki cPanel'de bulunan kolay kurulum özelliğini kullanırken ve ThemeForest.net'te bulunanlar gibi temalar eklerken
Ancak görünen o ki, birçoğunuz Bloglarınızı canlandırmak, onları daha çarpıcı ve etkileyici kılmak istiyorsunuz. Bu yazı o insanlar için. Önerdiğimiz her özellik için, favori bloglarımızdan bazılarında o özelliğin çalışırken bir ekran görüntüsünü de ekledik.
Burada sadece bir uyarı – size dikkate almanız gereken 20 farklı özellik sunuyoruz, ancak bu aslında 20 özelliğin tamamını kullanmanız gerektiği anlamına gelmiyor. Blogunuzu özelleştirmenin ve sizin için mümkün olduğunca kişisel hale getirmenin büyük bir hayranıyım (kelimenin tam anlamıyla 100'ler, hatta 1000'lerce insanın aynı Temel Temayı kullanabileceğini göz önünde bulundurarak) - ancak hayattaki çoğu şeyde olduğu gibi, her şey ölçülü
Ve tasarım ve kişiselleştirme üzerine son bir düşünce - her zaman kendinize sorun:
Bu Tasarım Özelliği, Kullanıcı Deneyimini gerçekten iyileştiriyor mu?
Ve Blogunuzu para kazanmak amacıyla çalıştırıyorsanız, şunu sorun:
Bu Eklenti, Bu Tasarım Özelliği Daha Fazla Para Kazanmamı Sağlayacak mı?
Bu sorulardan herhangi birinin cevabı HAYIR ise, gerçekten bunu yapmamalısınız.
OH ve tüm işletmelerde olduğu gibi, TEST, TEST, TEST
Blogunuza her yeni özellik eklediğinizde, bu yeni özelliğin dönüşümlerinizi nasıl etkilediğini (iyileştirdiğini) kontrol etmeniz gerekir, bunlar bir haber bültenine kaydolmak, bağlı kuruluş komisyonları veya ürünlerinizin satışları dışında.
Gönderinin tadını çıkarın - ilham alın!
En iyi dileklerimle
Michael
Not: Okuyucularımdan bazılarının da farkındayım, tüm Blog Tasarım çalışmalarını kendi ustaları için dış kaynaktan temin ediyor – gidin ve bir sonraki yeniden tasarımda aşağıdaki özelliklerden bazılarını dahil etmelerini önererek onları etkileyin.
++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++
Blogunuzu Kalabalıktan Öne Çıkarmanın 20 Yolu!
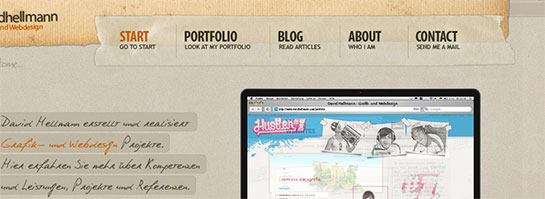
#1 Çekici Web Sitesinde Gezinme
Gerçekten iyi görünen, dikkat çekici bir web sitesinde gezinmeye sahip olmak, kullanıcılarınızın blogunuzu daha fazla keşfetmesini sağlayabilir.

David Hell Mann'in Kullandığı Web Sitesinde Gezinme
* * * * *
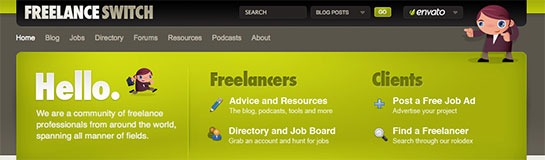
#2 Sıçrama Başlığı
Freelance Switch'in başlığında, bloglarının en önemli bölümlerinden bahsederler ve bunu insanların istedikleri yöne gitmelerini sağlamak için bir tür sıçrama alanı olarak kullanırlar. Burada IncomeDiary'de aynı şeyi ana sayfamızda yapıyoruz, en önemli içeriğimizden bahsediyoruz ve sitedeki en önemli sayfalara kısa tanıtımlar yapıyoruz.

Freelance Switch, İnsanları Nereye Gideceklerini Yönlendirmek için Bu Sıçrama Başlığını Kullanıyor
* * * * *
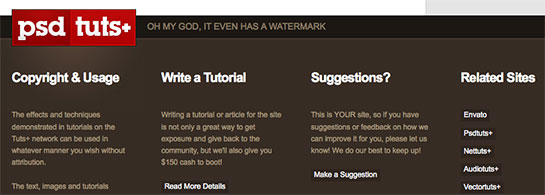
#3 Harika Bir Altbilgiye Sahip Olun
Muhtemelen amacın ne olduğunu düşünüyorsun, kimse sitemin altına bakmıyor. Ama aslında kaç kişinin bunu yaptığı şaşırtıcı. Bu yüzden blogunuza iyi bir son vermek hoş bir dokunuş.

PSD Tuts'ın Kullandığı Güzel Altbilgi
* * * * *
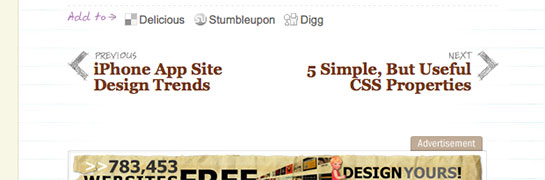
#4 Sonraki ve Önceki Yazılar Özelliği
Bir blogu okuduktan sonra, genellikle nereye gideceğinizi merak ediyorsunuz, gönderiyi beğendiyseniz kesinlikle daha fazlasını istiyorsunuz. WebDesignerWall ile, insanları önceki veya sonraki gönderiye gönderen basit bir özelleştirmeye sahipler, her blog yazarının hem blog gönderilerini hem de blog sayfalarını daha yapışkan hale getirmek için düşünmesi gereken harika bir eklenti.

Web Designer Duvarında İçerikte Listelenen Sonraki ve Önceki Yazılar
* * * * *
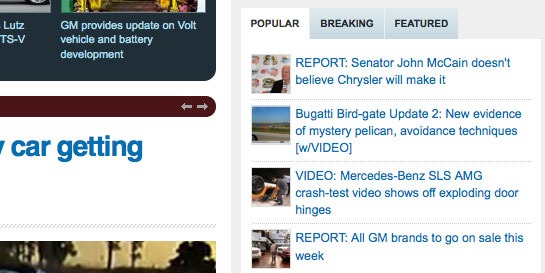
#5 Popüler, Breaking ve Öne Çıkan Bir Widget Kullanın
Kenar çubuğu, çoğu zaman işe yaramaz widget'lar ve metinlerle dolup taşabilir. Bu yüzden bazılarını tek bir widget'ta birleştirmek çözüm olabilir. Popüler, Son Dakika ve Öne Çıkan gönderileri içeren bir widget'a sahip olmak gerçekten kullanışlı olabilir ve kullanıcı etkileşimini teşvik edebilir.

Autoblog'un Kullandığı Popüler, En Yeni ve Öne Çıkan Widget
* * * * *
#6 En İyi Gönderinizi Bir Kaydırıcı İçinde Öne Çıkarın
Ana sayfanızda güzel, büyük açılış görselleriyle en iyi gönderi kaydırıcısına sahip olmak, ziyaretçilerinizi selamlamak için gerçekten iyi bir yol olabilir. Bu şekilde, en iyi içeriği görebilir ve blogunuzu son ziyaretlerinden bu yana kaçırdıklarını yakalayabilirler.

Öğretici 9'da Kullanılan Öne Çıkan Kaydırıcı
* * * * *
#7 Tipografiyi Kullanarak Özel Bir Başlık Oluşturun
Başlıkları öne çıkaran özel bir yazı tipi ve renkler kullanmak blogunuzda harikalar yaratabilir.

UxBooth'un Gönderilerinde Kullanılan Özel Tipografi
* * * * *
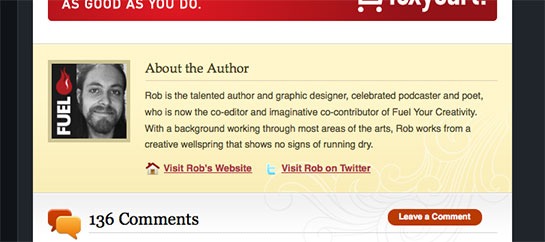
#8 Yazar Hakkında
Birisi bir gönderiyi okumayı bitirdiğinde, küçük bir Yazar biyografisi göstermek güzel. Çok uzun bir şey değil, ama sadece "Rob tarafından gönderildi" olması daha iyi. Küçük bir avatar biyografinin de güzel görünmesini sağlayabilir!

Eğitim 9'da Kullanılan Yazar Kutusu Hakkında

* * * * *
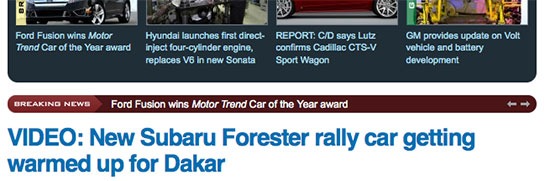
#9 Bir Son Dakika Haberi Özelliği Ekleyin
Son dakika haberi, içeriğe aciliyet ve önem veren gerçekten harika bir fikir. Bu, güncel içerik sunan her tür blog için işe yarayabilir.

Autoblog'da Son Dakika Haberleri Çubuğu
* * * * *
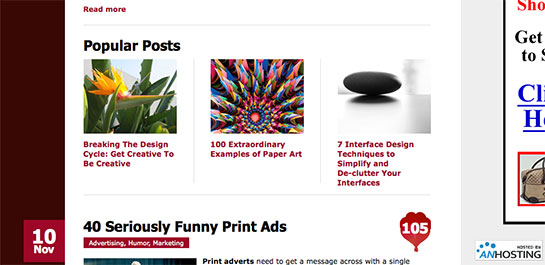
#10 İçeriğinize Popüler Bir Gönderi Özelliği Ekleyin
Sürekli büyüyen blog gönderileri arşivinizi listelerken, listeyi "kıran" bir şey göstermek güzel. Popüler bir gönderiler çubuğuna sahip olmak, içeriği bölmek için mükemmel bir fikirdir. Ve size daha fazla trafik de kazandırabilir!

Popüler Gönderiler Web Designer Depot Ana Sayfasındaki İçerikte Listeleniyor
* * * * *
#11 Yazar Yorumları
Yönetici yorumları öne çıkmalı çünkü insanların dikkat etmesi gereken söyleyecek önemli bir şeyiniz var, UxBooth kendi yorumlarını kişiselleştirmede harika bir iş çıkardı!

UxBooth Yazarlarının Yorumlarını Farklı Bir Renkle Stillendiriyor
* * * * *
#12 RSS ve Twitter Sayımı
Twitter ve RSS sayınızı görüntülemek, özellikle büyükse kullanışlı olabilir. Bunu sitenizin herhangi bir yerinde görüntüleyebilir ve güzel ve incelikli veya sayınızı gösteren büyük ve hacimli bir şey tasarlayabilirsiniz. Bunun gibi kişisel dokunuşlar iyi bir blogu harika yapabilir.

Smashing Magazine Güzel Ama Basit Bir RSS ve Twitter Sayımı Kullanıyor
* * * * *
#13 Arka Plan Olarak Bir Kolaj Kullanın
Kolaj stili bir arka plan kullanmak, web sitenizi gerçekten öne çıkarabilir. Birçok web sitesi bunu yapar, ancak yalnızca bazıları bunu iyi yapar. Okuyucuları içerikten uzaklaştıran çılgın bir kolaj istemezsiniz.

Mash Kulture'ın Kullandığı Kolaj Arka Planı
* * * * *
#14 İçerik Reklamlarında (Site Tasarımına Uygun)
Reklamverenlerinizi elinizde tutmak istiyorsanız, neden reklamlarını daha fazla öne çıkarmıyorsunuz?

WebDesignerWall, İçerik Reklamlarında Sadece Site Tasarımıyla Karışan Kullanım Alanları
* * * * *
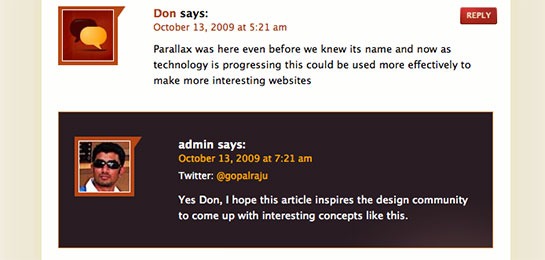
#15 Yorum Stili
İyi görünen, çekici ve tasarımınıza uyan iyi bir yorum stiline sahip olmak, kullanıcılarınızın yorumlarını biraz daha öne çıkarabilir.

Üretken Düşler Gerçekten Güzel Bir Yorum Tarzına Sahiptir
* * * * *
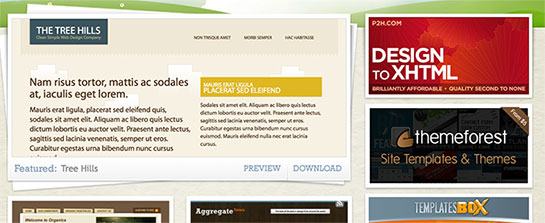
#16 Kenar Çubuğu Reklamları
Reklamı kabul ediyorsanız, Kenar Çubuğu bunları koymak için harika bir yerdir ve trafiğiniz varsa, size güzel bir miktar para kazanabilirsiniz - ancak lütfen bunları tasarımınıza uygun hale getirin. Onları sonradan düşünülmüş gibi göstermeyin!

Tasarım Kenar Çubuğu Reklamlarında Kullanılan Açık Kaynak Şablonları
* * * * *
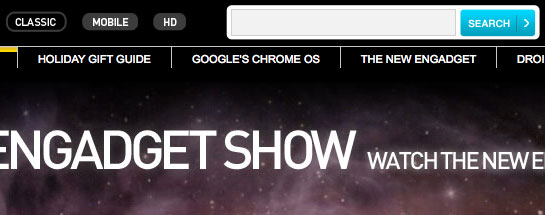
#17 En İyi Arama Çubuğu
Gerçekten harika bir web sitesinde olduğumda nefret ediyorum ve bir şey aramaya gidiyorum ve arama çubuğunu bulamıyorum. İnsanların gözlerini ana tasarımdan uzaklaştırmayan, ancak bulması kolay olan büyük bir arama çubuğuna sahip olmak gerçek bir kazanandır ve blogunuzu iyiden harikaya götürebilir.

Engadget, Web Sitelerinin En Üstünde Güzel Bir Büyük Arama Çubuğu Kullanıyor
* * * * *
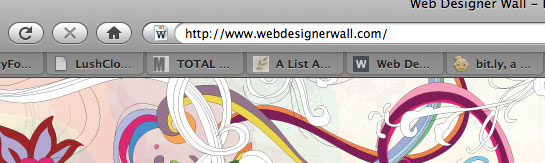
#18 Site Simgesi
Ayırt edici bir favicon kullanmak önemlidir. Sadece 16px x 16px olduğunu biliyorum, ancak bu 256 piksel değerli gayrimenkuller, bu yüzden favicon'unuzu düşünerek tasarlamak istiyorsunuz.

WebDesignerWall Bir Not Stili Favicon Kullanıyor
* * * * *
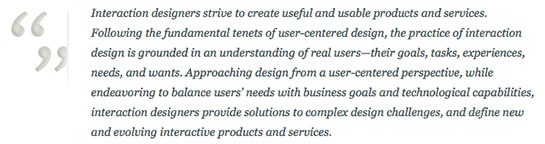
#19 Blog Yazılarındaki Alıntı
Herkes bir blogda yazarken bir şeylerden alıntı yapar. Alıntılarınızı içeriğin geri kalanından farklı şekilde şekillendirmek bir anahtardır. Bu, röportajların on kat daha iyi görünmesini sağlar!

UxBooth Alıntılarını Normal Metinden Farklı Şekilde Biçimlendiriyor
* * * * *
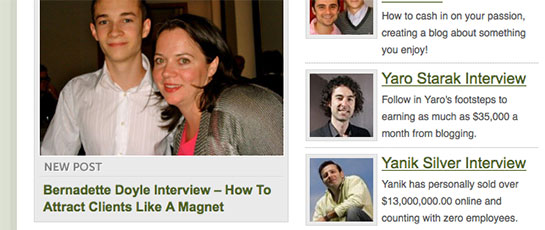
#20 Gönderi Resimleri
Gönderi resminizi seçmek önemli bir karardır. Sonuçta, her gönderi için öne çıkan ve okuyucuların onu tıklamasını sağlayan bir şey istiyorsunuz. Ayrıca, blog tasarımınızla çalışmasını sağlamak için yazı resminizi bir kenarlık veya bir çeşit yeşillik ile biçimlendirebilirsiniz.

IncomeDiary'de, Gönderi Resimlerimizi Yuvarlak Kenarlıklı ve Dolgulu Görüntülüyoruz
