6 советов, как улучшить взаимодействие с пользователем в вашем приложении/веб-дизайне
Опубликовано: 2022-09-29UX (пользовательский опыт) является ключевым фактором успеха или неудачи вашего веб-сайта или мобильного приложения. Хороший UX радует пользователей, заставляет их остаться и помогает с конверсиями.
- 88% пользователей с меньшей вероятностью вернутся на веб-сайт или в приложение после неудачного пользовательского опыта.
- 85% взрослых считают, что мобильный веб-сайт компании должен быть лучше, чем их настольный веб-сайт.
UX просто не может быть второстепенным. Компании должны вкладывать деньги, время и усилия в пользовательский опыт.
Мы составили список некоторых ценных советов, которые вы должны использовать для успешного веб-сайта или приложения. Итак, начнем с №1.
6 советов, как улучшить UX в вашем приложении/веб-дизайне
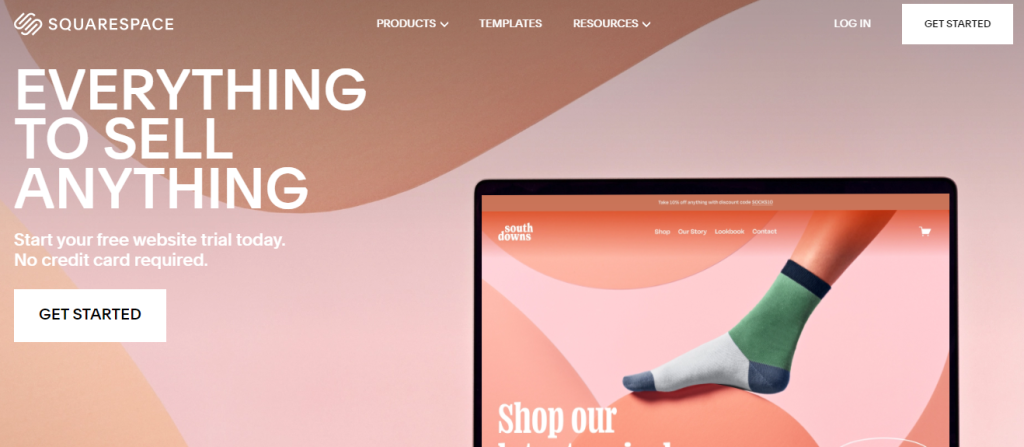
1. Используйте пустое пространство

Источник изображения
Один из самых простых способов улучшить взаимодействие с пользователем — добавить пустое пространство. Белое пространство также называют негативным пространством. Обычно это пространство между элементами веб-страницы и вокруг них.
По словам Яна Чихольда, «пробелы следует рассматривать как активный элемент, а не как пассивный фон» .
Несмотря на то, что пустое пространство иногда считается пустой тратой экранного пространства, оно является активным элементом дизайна, который играет жизненно важную роль в улучшении UX в дизайне вашего приложения.
- Это делает ваших пользователей более удобными при работе с веб-сайтом, помогая им быстро и эффективно обрабатывать данные.
- Используя пустое пространство, легче создать визуальную иерархию, выделить CTA и создать привлекательный дизайн.
- Наконец, отрицательное пространство или пустое пространство могут улучшить читаемость. Он просто обеспечивает наиболее доступный опыт чтения контента. Загроможденный дизайн не может предложить чистое и легкое чтение. Таким образом, пустое пространство облегчает чтение информации, которую пользователи действительно хотят прочитать.
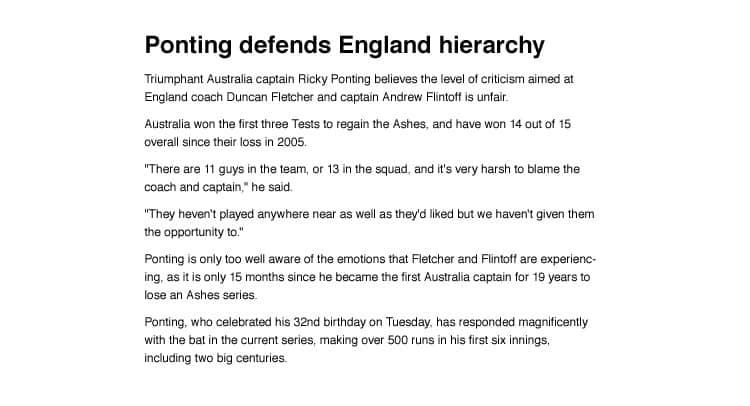
На изображениях ниже показан текст без пробелов. С другой стороны, второй включал пробелы.
Изображение:1

Источник изображения
Изображение:2

Источник изображения
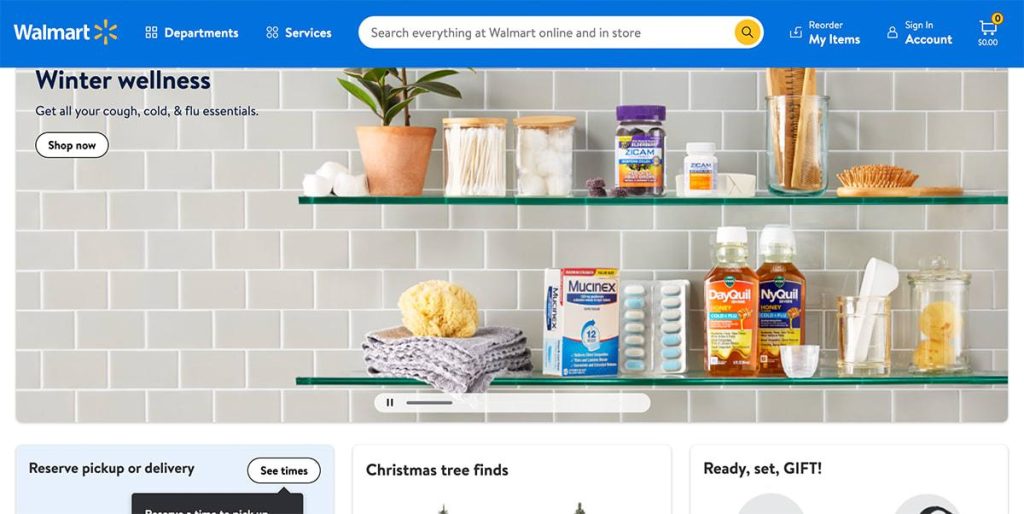
2. Не забудьте включить панель поиска и карту сайта
И карту сайта, и панель поиска необходимо включить, чтобы улучшить взаимодействие с пользователем.
Панель поиска: клиенты всегда полагаются на панели поиска, когда заходят на любой веб-сайт. Настолько, что это уже стало нормой. Строки поиска помогают посетителям быстро найти то, что они ищут.
Так как ваши посетители приходят на ваш сайт по какой-то причине. Панель поиска позволяет им найти то, что они ищут. Следовательно, это приводит к довольным посетителям. Положительный пользовательский опыт увеличивает шансы на то, что они вернутся на сайт в будущем.

Источник изображения

Источник изображения
При разработке панели поиска и создании удобного пользовательского интерфейса дизайн должен быть интуитивно понятным. Убедитесь, что панель поиска находится в месте, где ее легко обнаружить. Расширенные возможности поиска всегда плюс. И если вы сможете использовать такие функции, как голосовой поиск и автодополнение, то вы сможете поднять пользовательский опыт на новый уровень.
Карта сайта:
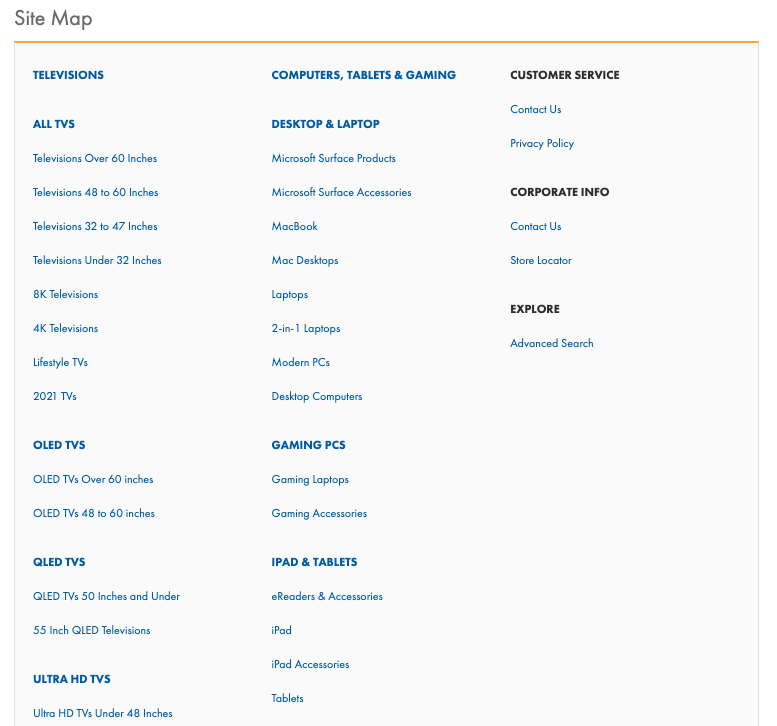
Термин «карта сайта» представляет собой каталог всех веб-страниц, организованных в иерархическом порядке. Это выгодно для большого веб-сайта с большим количеством контента, поскольку посетители могут видеть, какие веб-страницы есть на веб-сайте.
Рекомендуется, чтобы файлы карты сайта имели размер не более 50 МБ или не более 50 000 URL-адресов для крупных веб-сайтов. Следовательно, это помогает вашему сайту ускорить процесс сканирования. Кроме того, на большом веб-сайте рекомендуется использовать более одной карты сайта. Например, веб-сайты электронной коммерции могут извлечь выгоду из создания карт сайта для разных категорий и страниц продуктов.


Источник изображения
3. Не пренебрегайте обнаружением ошибок 404
Как правило, поисковые системы не заносят в черный список программные ошибки 404 или «страница не найдена». Но вашим посетителям такие ошибки наверняка не понравятся. Чтобы не допустить подобных досадных ситуаций, нужно позаботиться о следующих моментах:
- Настройте инструменты Google для веб-мастеров на своем веб-сайте. Таким образом, вы также можете проверить ошибки сканирования. Проверьте эту бесплатную проверку 404.
- Когда пользователь посещает страницу 404 на вашем веб-сайте, предоставьте ему варианты, чтобы он мог вернуться на правильный путь.
- Размещение интересной графики для ошибок 404 также поможет успокоить нервы ваших посетителей.

Источник изображения
4. Сделайте сайт адаптивным и удобным для мобильных устройств
В 2015 году Google выпустила обновление для мобильных устройств. Это обновление предназначено для наказания веб-сайтов, которые не оптимизированы для мобильных устройств. Это делает важным создание веб-сайта, удобного для мобильных устройств, а также удобного для навигации, независимо от того, какое устройство используется. Воспользуйтесь этим бесплатным инструментом адаптивного веб-дизайна, если вы все еще не уверены, подходит ли ваш сайт для мобильных устройств или нет.
5. Минимизируйте время загрузки страницы
Скорость загрузки страницы является одним из наиболее важных аспектов для повышения удобства пользователей. Согласно отчету, 53% пользователей покинут приложение, если оно загружается дольше 3 секунд. Чтобы предотвратить это, убедитесь, что ваши страницы оптимизированы для максимально возможной скорости загрузки страниц.
Скорость загрузки веб-сайта в значительной степени влияет на показатель отказов вашего веб-сайта. Это одна из серьезных проблем веб-разработки, к которой вы должны быть готовы.
Используйте бесплатную платформу Google, чтобы проверить скорость страницы вашего сайта. Вы получите предложения по улучшению времени загрузки вашего сайта на каждом устройстве.
6. Работайте над обратной связью
Опыт клиента определяется клиентом, для клиента, в каждой точке соприкосновения, каждый раз. ~ Эстебан Кольский, генеральный директор thinkJar.
Обратная связь с клиентами обязательна. Поэтому, если вы хотите улучшить впечатления своих посетителей, вы не можете позволить себе пренебрегать этим. Интересная статистика: один довольный клиент приводит к девяти рефералам.
На самом деле, 70% компаний, которые обеспечивают отличный клиентский опыт, на самом деле используют отзывы клиентов. Таким образом, выслушивание ваших клиентов может привести к удовлетворению будущих клиентов.
Вы всегда можете напрямую задать один из важных вопросов, например: «Как мы можем улучшить ваш опыт на нашем веб-сайте/приложении?» И как только вы получите честные отзывы клиентов, убедитесь, что вы уделяете большое внимание их предложениям. Другие преимущества обратной связи с пользователями заключаются в том, что они чувствуют, что их ценят, и с большей вероятностью будут поддерживать долгосрочное партнерство с вашим бизнесом.
Последние мысли
Используя вышеупомянутые советы, вы можете предоставить посетителям звездный пользовательский опыт. Сосредоточение внимания на пользовательском опыте с самого начала также помогает контролировать затраты на веб-разработку, поскольку вам не нужно много итераций позже для оптимизации опыта. Выбор лучшего внешнего интерфейса будет первым шагом в этом процессе, и именно с этого вы должны начать.
Если вы хотите поделиться с нами своими мыслями, оставьте комментарий ниже. Мы хотели бы услышать от вас.
Биография автора: Хардик Шах — технический консультант Simform, компании, занимающейся разработкой цифровых продуктов. Он руководит крупномасштабными программами мобильности, которые охватывают платформы, решения, управление, стандартизацию и лучшие практики. Свяжитесь с ним, чтобы обсудить передовой опыт разработки цифровых продуктов и трансформации облака @hsshah.
