6 suggerimenti per migliorare la tua esperienza utente nella tua app/web design
Pubblicato: 2022-09-29UX (User Experience) è un fattore chiave per il successo o il fallimento del tuo sito Web o applicazione mobile. Una buona UX delizia gli utenti, li fa rimanere e aiuta con le conversioni.
- L'88% degli utenti ha meno probabilità di tornare al sito Web o all'applicazione dopo un'esperienza utente negativa.
- L'85% degli adulti pensa che il sito Web mobile dell'azienda dovrebbe essere migliore del proprio sito Web desktop.
UX, semplicemente non può essere un ripensamento. Le aziende devono investire denaro, tempo e sforzi nell'esperienza dell'utente.
Abbiamo compilato un elenco di alcuni preziosi suggerimenti che dovresti abbracciare per un sito Web o un'applicazione di successo. Quindi, iniziamo con il numero 1.
6 suggerimenti per migliorare la tua UX nella tua app/web design
1. Usa lo spazio bianco

Fonte immagine
Uno dei modi più semplici per migliorare la tua esperienza utente è aggiungere uno spazio bianco. Lo spazio bianco è anche chiamato spazio negativo. È generalmente uno spazio tra e intorno agli elementi di una pagina web.
Secondo Jan Tschichold, "gli spazi bianchi devono essere considerati un elemento attivo, non uno sfondo passivo" .
Anche se lo spazio bianco è talvolta considerato uno spreco di spazio sullo schermo, è un elemento di design attivo che svolge un ruolo fondamentale nell'elevare l'esperienza utente nella progettazione dell'app.
- Rende i tuoi utenti più a loro agio nell'utilizzo del sito Web, aiutandoli a elaborare i dati in modo rapido ed efficiente.
- Usando lo spazio bianco, è più facile creare una gerarchia visiva, evidenziare CTA e creare design che sono allettanti da guardare.
- Infine, lo spazio negativo o lo spazio bianco può migliorare la leggibilità. Fornisce semplicemente l'esperienza più accessibile di lettura del contenuto. I design disordinati non possono offrire un'esperienza di lettura pulita e facile. Pertanto, lo spazio bianco semplifica la lettura delle informazioni che gli utenti desiderano effettivamente leggere.
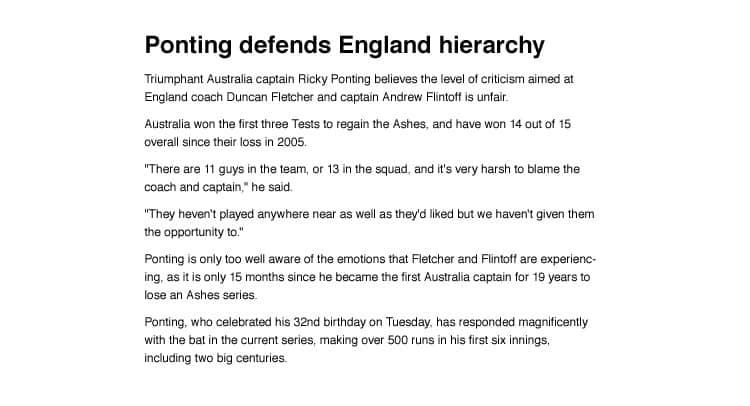
Le immagini sottostanti mostrano il testo che non ha spazi bianchi. D'altra parte, il secondo includeva lo spazio bianco.
Immagine: 1

Fonte immagine
Immagine: 2

Fonte immagine
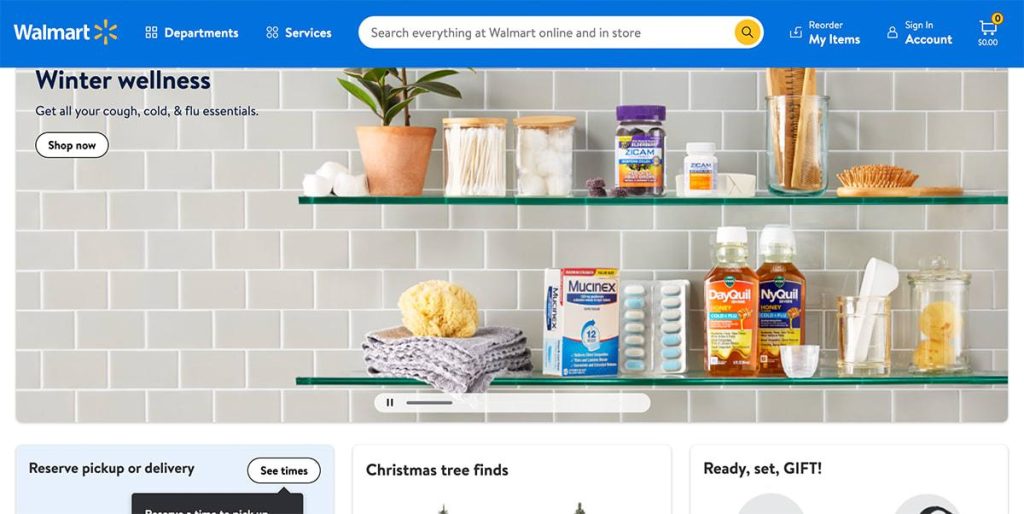
2. Non dimenticare di includere la barra di ricerca e la mappa del sito
Sia la mappa del sito che la barra di ricerca sono indispensabili da includere per migliorare l'esperienza dell'utente.
Barra di ricerca: i clienti si affidano sempre alle barre di ricerca ogni volta che atterrano su qualsiasi sito web. Tanto che ormai è diventata una norma. Le barre di ricerca aiutano i visitatori a trovare rapidamente ciò che stanno cercando.
Dal momento che i tuoi visitatori vengono sul tuo sito Web per qualche motivo. La barra di ricerca consente loro di trovare ciò che stanno cercando. Quindi, si traduce in visitatori felici. L'esperienza utente positiva aumenta le possibilità che tornino sul sito Web in futuro.

Fonte immagine

Fonte immagine
Durante la progettazione di una barra di ricerca e la creazione di una buona esperienza utente, il design dovrebbe essere intuitivo. Assicurati che la barra di ricerca si trovi in un punto facilmente individuabile. Le opzioni di ricerca avanzate sono sempre un vantaggio. E se riesci a adattarlo a funzionalità come la ricerca vocale e il completamento automatico, puoi portare l'esperienza dell'utente a un livello superiore.
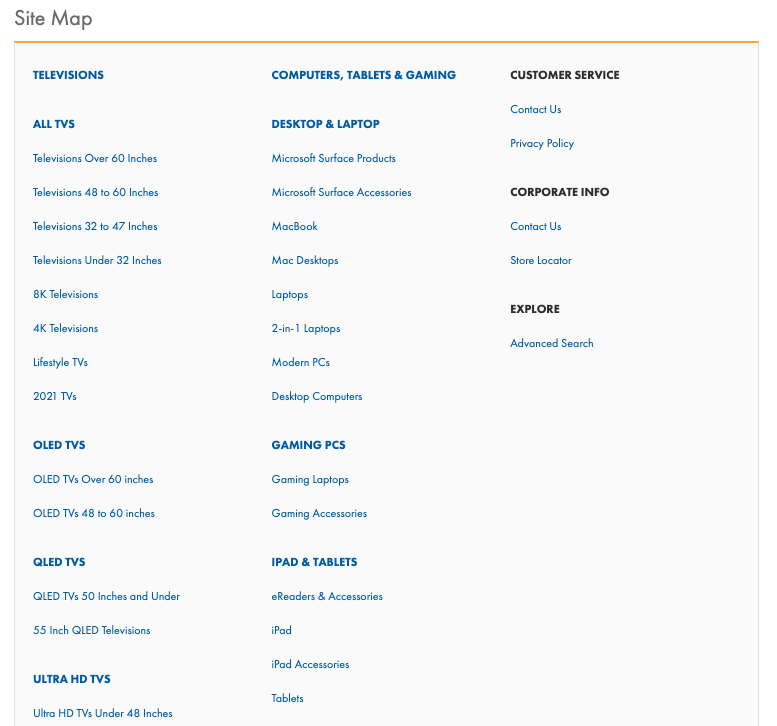
Mappa del sito:
Il termine “mappa del sito” è un catalogo di tutte le pagine web organizzate in modo gerarchico. È vantaggioso per un sito Web di grandi dimensioni con molti contenuti poiché i visitatori sono in grado di vedere quali pagine Web ci sono sul sito Web.
Si consiglia che i file della mappa del sito abbiano una dimensione massima di 50 MB o non più di 50.000 URL per i siti Web di grandi dimensioni. Quindi, aiuta il tuo sito web ad accelerare il processo di scansione. Inoltre, più di una mappa del sito è consigliata anche sul sito Web di grandi dimensioni. Ad esempio, i siti Web di eCommerce possono trarre vantaggio dalla creazione di mappe del sito per diverse categorie e pagine di prodotti.


Fonte immagine
3. Non trascurare di rilevare 404 errori
In generale, i motori di ricerca non effettuano backlist per errori soft 404 o "pagina non trovata". Ma i tuoi visitatori sicuramente non amano questi errori. Per prevenire tali situazioni fastidiose, è necessario occuparsi dei seguenti punti:
- Imposta gli strumenti per i Webmaster di Google sul tuo sito web. In questo modo, puoi anche controllare gli errori di scansione. Dai un'occhiata a questo controllo 404 gratuito.
- Quando un utente visita una pagina 404 sul tuo sito web, fornisci loro le opzioni in modo che possano tornare in pista.
- Mettere su un grafico interessante per 404 errori aiuta anche a calmare i nervi dei tuoi visitatori.

Fonte immagine
4. Rendilo un sito web reattivo e ottimizzato per i dispositivi mobili
Nel 2015, Google ha lanciato un aggiornamento ottimizzato per i dispositivi mobili. Questo aggiornamento mira a penalizzare i siti Web che non sono ottimizzati per i dispositivi mobili. Ciò rende essenziale la creazione di un sito Web, che sia ottimizzato per i dispositivi mobili e facile da navigare, indipendentemente dal tipo di dispositivo utilizzato. Dai un'occhiata a questo strumento di progettazione web reattivo gratuito se non sei ancora sicuro che il tuo sito web sia ottimizzato per i dispositivi mobili o meno.
5. Ridurre al minimo il tempo di caricamento della pagina
La velocità di caricamento della pagina è uno degli aspetti più importanti per migliorare l'esperienza dell'utente. Secondo un rapporto, il 53% degli utenti lascerà l'app se impiega più di 3 secondi per caricarsi. Per evitare ciò, assicurati che le tue pagine siano ottimizzate per la massima velocità di caricamento delle pagine possibile..
La velocità di caricamento del sito web influisce notevolmente sulla frequenza di rimbalzo del tuo sito web. Questa è una delle sfide significative dello sviluppo web a cui devi essere preparato.
Usa la piattaforma gratuita di Google per controllare la velocità della pagina del tuo sito web. Riceverai suggerimenti per migliorare il tempo di caricamento del tuo sito Web su ogni dispositivo.
6. Lavora sul feedback
L'esperienza del cliente è definita dal cliente, per il cliente, in ogni punto di contatto, ogni volta. ~ Esteban Kolsky, CEO di thinkJar.
Il feedback dei clienti è fondamentale. Pertanto, se vuoi migliorare l'esperienza dei tuoi visitatori, non puoi permetterti di trascurarlo. Una statistica interessante è che un cliente soddisfatto porta a nove referral.
In effetti, il 70% delle aziende che offrono un'esperienza cliente eccellente utilizza effettivamente il feedback dei clienti. Quindi, ascoltare i tuoi clienti può portare a futuri clienti soddisfatti.
Puoi sempre porre direttamente una delle domande essenziali, come "Come possiamo migliorare la tua esperienza sul nostro sito Web/app?" E una volta ricevuto un feedback onesto dai clienti, assicurati di prestare grande attenzione ai loro suggerimenti. L'altro vantaggio dell'implementazione del feedback degli utenti è che si sentono apprezzati e hanno maggiori probabilità di concludere una partnership a lungo termine con la tua azienda.
Pensieri finali
Utilizzando i suggerimenti sopra menzionati, puoi fornire ai visitatori un'esperienza utente eccezionale. Concentrarsi sull'esperienza dell'utente fin dall'inizio aiuta anche a tenere sotto controllo i costi di sviluppo web poiché non sono necessarie molte iterazioni in seguito per ottimizzare l'esperienza. La scelta del miglior framework frontend sarebbe il primo passo del processo, ed è qui che dovresti iniziare.
Se vuoi condividere i tuoi pensieri con noi, commenta qui sotto. Ci piacerebbe avere tue notizie.
Biografia dell'autore: Hardik Shah è un consulente tecnico presso Simform, una società di ingegneria di prodotti digitali. Dirige programmi di mobilità su larga scala che coprono piattaforme, soluzioni, governance, standardizzazione e best practices. Entra in contatto con lui per discutere le migliori pratiche di ingegneria dei prodotti digitali e trasformazione del cloud @hsshah.
