6 เคล็ดลับเพื่อยกระดับประสบการณ์ผู้ใช้ของคุณในแอป/การออกแบบเว็บ
เผยแพร่แล้ว: 2022-09-29UX (ประสบการณ์ผู้ใช้) เป็นปัจจัยสำคัญต่อความสำเร็จหรือความล้มเหลวของเว็บไซต์หรือแอปพลิเคชันมือถือของคุณ UX ที่ดีจะสร้างความพึงพอใจให้ผู้ใช้ ทำให้พวกเขาอยู่ต่อ และช่วยในการแปลง
- ผู้ใช้ 88% มีโอกาสน้อยที่จะกลับมาที่เว็บไซต์หรือแอปพลิเคชันหลังจากประสบการณ์การใช้งานที่ไม่ดี
- 85% ของผู้ใหญ่คิดว่าเว็บไซต์บนมือถือของบริษัทควรดีกว่าเว็บไซต์เดสก์ท็อป
UX เป็นแค่สิ่งที่คิดภายหลังไม่ได้ บริษัทจำเป็นต้องลงทุนเงิน เวลา และความพยายามในประสบการณ์ของผู้ใช้
เราได้รวบรวมรายการเคล็ดลับอันมีค่าที่คุณควรนำไปใช้เพื่อให้เว็บไซต์หรือแอปพลิเคชันประสบความสำเร็จ เอาล่ะ มาเริ่มกันที่ #1
6 เคล็ดลับในการยกระดับ UX ของคุณในแอป/การออกแบบเว็บ
1. ใช้ช่องว่าง

ที่มาของภาพ
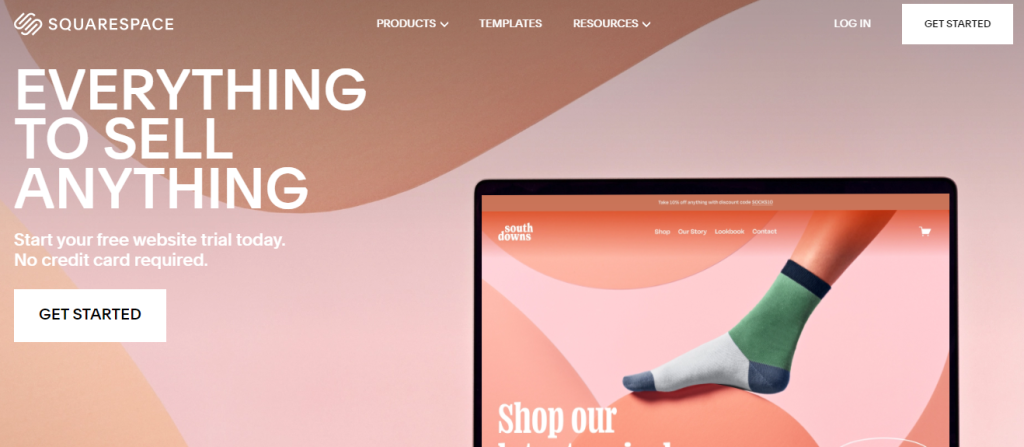
วิธีที่ง่ายที่สุดวิธีหนึ่งในการปรับปรุงประสบการณ์ผู้ใช้ของคุณคือการเพิ่มพื้นที่สีขาว พื้นที่สีขาวเรียกอีกอย่างว่าพื้นที่เชิงลบ โดยทั่วไปจะเป็นช่องว่างระหว่างและรอบๆ องค์ประกอบของหน้าเว็บ
Jan Tschichold กล่าว ว่า "ช่องว่างถือเป็นองค์ประกอบที่ใช้งาน ไม่ใช่พื้นหลังแบบพาสซีฟ"
แม้ว่าพื้นที่สีขาวในบางครั้งจะถือเป็นการสิ้นเปลืองพื้นที่หน้าจอ แต่ก็เป็นองค์ประกอบการออกแบบที่ใช้งานอยู่ซึ่งมีบทบาทสำคัญในการยกระดับ UX ในการออกแบบแอปของคุณ
- ทำให้ผู้ใช้ของคุณสะดวกสบายมากขึ้นในการเข้าดูเว็บไซต์ โดยช่วยให้พวกเขาประมวลผลข้อมูลได้อย่างรวดเร็วและมีประสิทธิภาพ
- การใช้พื้นที่สีขาวจะทำให้สร้างลำดับชั้นของภาพได้ง่ายขึ้น เน้น CTA และสร้างการออกแบบที่ดึงดูดสายตา
- สุดท้าย พื้นที่เชิงลบหรือพื้นที่สีขาวสามารถปรับปรุงให้อ่านง่ายขึ้น มันให้ประสบการณ์ที่เข้าถึงได้มากที่สุดในการอ่านเนื้อหา การออกแบบที่รกไม่สามารถให้ประสบการณ์การอ่านที่สะอาดตาและง่ายดาย ดังนั้นช่องว่างจึงทำให้ง่ายต่อการอ่านข้อมูลที่ผู้ใช้ต้องการอ่านจริง
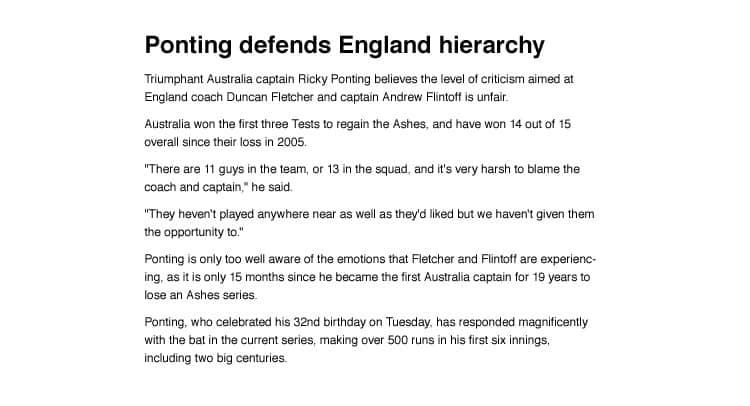
ภาพด้านล่างแสดงข้อความที่ไม่มีช่องว่างสีขาว ในทางกลับกันอันที่สองรวมพื้นที่สีขาว
รูปภาพ:1

ที่มาของภาพ
ภาพ:2

ที่มาของภาพ
2. อย่าลืมใส่แถบค้นหา & แผนผังเว็บไซต์
จำเป็นต้องมีทั้งแผนผังเว็บไซต์และแถบค้นหาเพื่อปรับปรุงประสบการณ์ของผู้ใช้
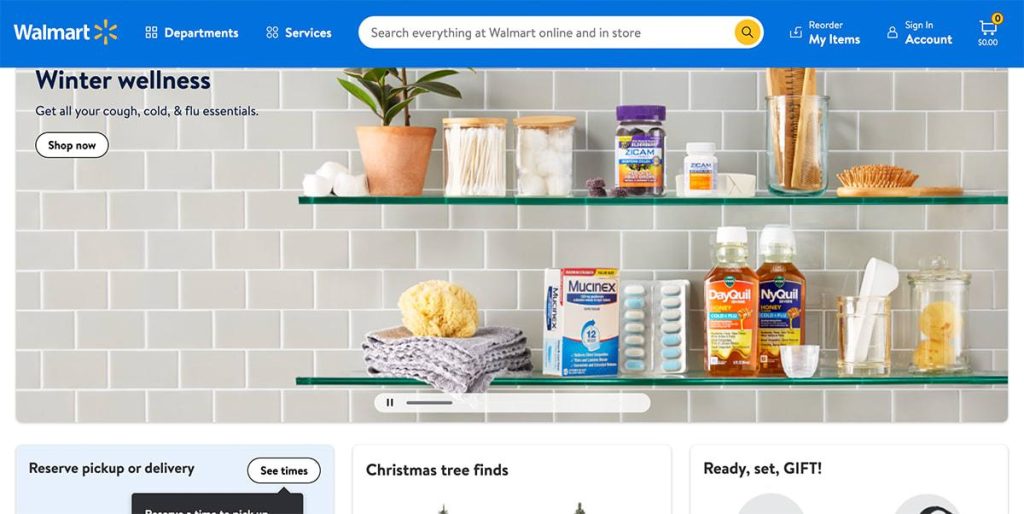
แถบค้นหา: ลูกค้ามักใช้แถบค้นหาทุกครั้งที่เข้าสู่เว็บไซต์ มากจนกลายเป็นบรรทัดฐานไปแล้ว แถบค้นหาช่วยให้ผู้เข้าชมค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
เนื่องจากผู้เข้าชมมาที่เว็บไซต์ของคุณด้วยเหตุผลบางประการ แถบค้นหาช่วยให้ค้นหาสิ่งที่ต้องการได้ จึงส่งผลให้ผู้มาเยือนมีความสุข ประสบการณ์การใช้งานในเชิงบวกจะเพิ่มโอกาสให้พวกเขากลับมาที่เว็บไซต์อีกในอนาคต

ที่มาของภาพ

ที่มาของภาพ
ขณะออกแบบแถบค้นหาและสร้างประสบการณ์ผู้ใช้ที่ดี การออกแบบควรใช้งานง่าย ตรวจสอบให้แน่ใจว่าแถบค้นหาอยู่ในตำแหน่งที่สามารถค้นพบได้ง่าย ตัวเลือกการค้นหาขั้นสูงมีประโยชน์เสมอ และหากคุณสามารถใส่คุณสมบัติต่างๆ ได้ เช่น การค้นหาด้วยเสียงและการเติมคำอัตโนมัติ คุณก็จะสามารถยกระดับประสบการณ์ผู้ใช้ไปอีกระดับ
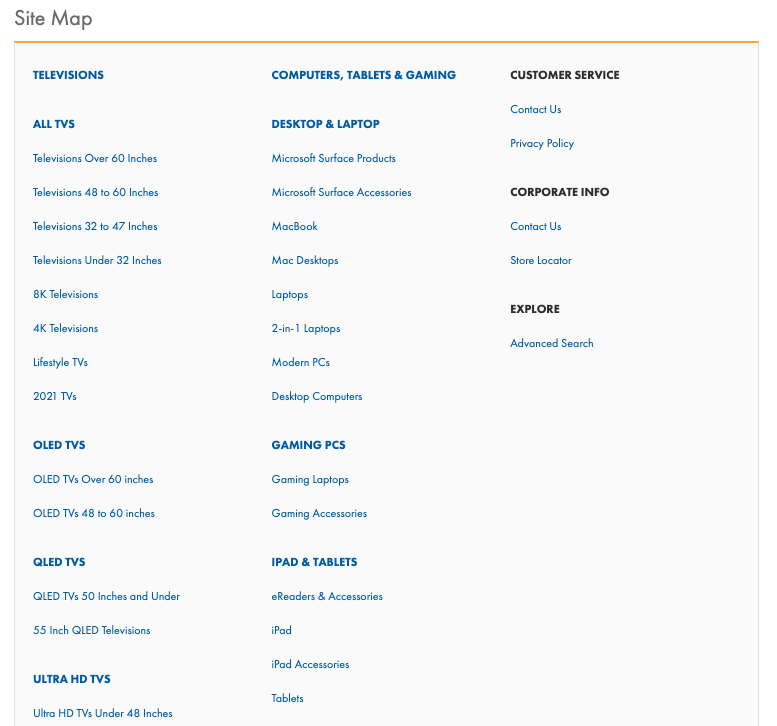
แผนผังเว็บไซต์:
คำว่า “แผนผังเว็บไซต์” คือแคตตาล็อกของหน้าเว็บทั้งหมดที่จัดเป็นลำดับชั้น เป็นประโยชน์สำหรับเว็บไซต์ขนาดใหญ่ที่มีเนื้อหาจำนวนมาก เนื่องจากผู้เยี่ยมชมสามารถดูว่ามีหน้าเว็บใดบ้างบนเว็บไซต์
ขอแนะนำให้ไฟล์แผนผังเว็บไซต์มีขนาดไม่เกิน 50mb หรือไม่เกิน 50,000 URL สำหรับเว็บไซต์ขนาดใหญ่ ดังนั้นจึงช่วยให้เว็บไซต์ของคุณเร็วขึ้นในกระบวนการรวบรวมข้อมูล นอกจากนี้ ขอแนะนำให้ใช้แผนผังเว็บไซต์มากกว่าหนึ่งรายการในเว็บไซต์ขนาดใหญ่ ตัวอย่างเช่น เว็บไซต์อีคอมเมิร์ซจะได้ประโยชน์จากการสร้างแผนผังเว็บไซต์สำหรับหมวดหมู่และหน้าผลิตภัณฑ์ต่างๆ


ที่มาของภาพ
3. อย่าละเลยที่จะตรวจจับข้อผิดพลาด 404
โดยทั่วไป เสิร์ชเอ็นจิ้นจะไม่แสดงรายการข้อผิดพลาด soft 404 หรือ "ไม่พบหน้า" แต่ผู้เยี่ยมชมของคุณไม่ชอบข้อผิดพลาดดังกล่าวอย่างแน่นอน เพื่อป้องกันสถานการณ์ที่น่ารำคาญดังกล่าว คุณต้องดูแลประเด็นต่อไปนี้:
- ตั้งค่า Google Webmaster tools บนเว็บไซต์ของคุณ ด้วยวิธีนี้ คุณจะตรวจสอบข้อผิดพลาดในการรวบรวมข้อมูลได้ด้วย ตรวจสอบตัวตรวจสอบ 404 ฟรีนี้
- เมื่อผู้ใช้เข้าชมหน้า 404 ในเว็บไซต์ของคุณ ให้ระบุตัวเลือกเพื่อให้พวกเขาสามารถกลับมาดำเนินการได้
- การวางกราฟิกที่น่าสนใจสำหรับข้อผิดพลาด 404 ยังช่วยให้ผู้เยี่ยมชมของคุณสงบลง

ที่มาของภาพ
4. ทำให้เว็บไซต์ตอบสนองและเป็นมิตรกับมือถือ
ในปี 2015 Google ได้เปิดตัวการอัปเดตที่เหมาะกับอุปกรณ์เคลื่อนที่ การอัปเดตนี้เป็นข้อมูลเกี่ยวกับการลงโทษเว็บไซต์ที่ไม่ได้ปรับให้เหมาะกับอุปกรณ์มือถือ ซึ่งทำให้จำเป็นต้องสร้างเว็บไซต์ซึ่งเหมาะกับอุปกรณ์เคลื่อนที่และนำทางได้ง่าย ไม่ว่าจะใช้อุปกรณ์ประเภทใด ลองใช้เครื่องมือออกแบบเว็บที่ตอบสนองได้ฟรีนี้ หากคุณยังไม่แน่ใจว่าเว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่
5. ลดเวลาในการโหลดหน้าให้น้อยที่สุด
ความเร็วในการโหลดหน้าเว็บเป็นส่วนที่สำคัญที่สุดอย่างหนึ่งในการยกระดับประสบการณ์ของผู้ใช้ ตามรายงาน 53% ของผู้ใช้จะออกจากแอปหากใช้เวลาในการโหลดนานกว่า 3 วินาที เพื่อป้องกันสิ่งนี้ ตรวจสอบให้แน่ใจว่าหน้าเว็บของคุณได้รับการปรับให้เหมาะสมสำหรับความเร็วในการโหลดหน้าเว็บสูงสุดที่เป็นไปได้..
ความเร็วในการโหลดของเว็บไซต์มีผลอย่างมากต่ออัตราตีกลับของเว็บไซต์ของคุณ นี่เป็นหนึ่งในความท้าทายที่สำคัญในการพัฒนาเว็บไซต์ที่คุณต้องเตรียมพร้อม
ใช้แพลตฟอร์มฟรีของ Google เพื่อตรวจสอบความเร็วหน้าเว็บของเว็บไซต์ของคุณ คุณจะได้รับคำแนะนำในการปรับปรุงเวลาในการโหลดเว็บไซต์ของคุณในทุกอุปกรณ์
6. ทำงานกับคำติชม
ประสบการณ์ของลูกค้าถูกกำหนดโดยลูกค้า สำหรับลูกค้า ในแต่ละจุดติดต่อ แต่ละครั้ง ~ Esteban Kolsky ซีอีโอของ thinkJar
ความคิดเห็นของลูกค้าเป็นสิ่งจำเป็น ดังนั้น หากคุณต้องการปรับปรุงประสบการณ์ของผู้เยี่ยมชม คุณก็ไม่ควรละเลยสิ่งนี้ สถิติที่น่าสนใจคือลูกค้ารายหนึ่งที่พึงพอใจจะนำไปสู่การอ้างอิงถึงเก้าคน
อันที่จริง 70% ของบริษัทที่มอบประสบการณ์ที่ยอดเยี่ยมให้กับลูกค้านั้นใช้คำติชมของลูกค้าจริงๆ ดังนั้น การได้ยินลูกค้าของคุณสามารถนำไปสู่ความพึงพอใจของลูกค้าในอนาคตได้
คุณสามารถถามคำถามสำคัญๆ ได้โดยตรง เช่น “เราจะปรับปรุงประสบการณ์ของคุณบนเว็บไซต์/แอพของเราได้อย่างไร” และเมื่อคุณได้รับคำติชมจากลูกค้าอย่างตรงไปตรงมา อย่าลืมใส่ใจกับคำแนะนำของพวกเขาเป็นอย่างดี ประโยชน์อื่นๆ ของการนำความคิดเห็นของผู้ใช้ไปใช้คือพวกเขารู้สึกมีคุณค่าและมีแนวโน้มที่จะต้องลงเอยด้วยการเป็นหุ้นส่วนระยะยาวกับธุรกิจของคุณ
ความคิดสุดท้าย
ด้วยการใช้เคล็ดลับที่กล่าวถึงข้างต้น คุณสามารถมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้เยี่ยมชมได้ การมุ่งเน้นที่ประสบการณ์ของผู้ใช้ตั้งแต่เริ่มต้นยังช่วยตรวจสอบต้นทุนการพัฒนาเว็บ เนื่องจากคุณไม่จำเป็นต้องทำซ้ำหลายครั้งในภายหลังเพื่อเพิ่มประสิทธิภาพประสบการณ์ การเลือกเฟรมเวิร์กส่วนหน้าที่ดีที่สุดคือขั้นตอนแรกในกระบวนการ และนั่นคือจุดเริ่มต้นที่คุณควรเริ่มต้น
หากคุณต้องการแบ่งปันความคิดของคุณกับเรา แสดงความคิดเห็นด้านล่าง เราอยากได้ยินจากคุณ
ผู้เขียน Bio: Hardik Shah เป็นที่ปรึกษาด้านเทคนิคที่ Simform บริษัทวิศวกรรมผลิตภัณฑ์ดิจิทัล เขาเป็นผู้นำโครงการโมบิลิตี้ขนาดใหญ่ที่ครอบคลุมแพลตฟอร์ม โซลูชัน การกำกับดูแล มาตรฐาน และแนวทางปฏิบัติที่ดีที่สุด เชื่อมต่อกับเขาเพื่อหารือเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดของวิศวกรรมผลิตภัณฑ์ดิจิทัลและการเปลี่ยนแปลงระบบคลาวด์ @hsshah
