6 dicas para elevar sua experiência do usuário em seu aplicativo/web design
Publicados: 2022-09-29UX (User Experience) é um dos principais contribuintes para o sucesso ou fracasso do seu site ou aplicativo móvel. Um bom UX encanta os usuários, faz com que eles permaneçam e ajuda nas conversões.
- 88% dos usuários são menos propensos a retornar ao site ou aplicativo após uma experiência ruim do usuário.
- 85% dos adultos acham que o site mobile da empresa deveria ser melhor que o site desktop.
UX, simplesmente não pode ser uma reflexão tardia. As empresas precisam investir dinheiro, tempo e esforço na experiência do usuário.
Compilamos uma lista de algumas dicas valiosas que você deve adotar para um site ou aplicativo de sucesso. Então, vamos começar com o número 1.
6 dicas para elevar seu UX em seu aplicativo/web design
1. Use espaço em branco

Fonte da imagem
Uma das maneiras mais fáceis de aprimorar a experiência do usuário é adicionar espaço em branco. O espaço em branco também é chamado de espaço negativo. Geralmente é um espaço entre e ao redor dos elementos de uma página da web.
De acordo com Jan Tschichold, “o espaço em branco deve ser considerado um elemento ativo, não um fundo passivo” .
Embora o espaço em branco às vezes seja considerado um desperdício de espaço na tela, é um elemento de design ativo que desempenha um papel vital na elevação do UX no design do seu aplicativo.
- Isso torna seus usuários mais confortáveis ao navegar pelo site, ajudando-os a processar os dados de forma rápida e eficiente.
- Ao usar o espaço em branco, é mais fácil criar uma hierarquia visual, destacar CTAs e criar designs atraentes.
- Por fim, espaço negativo ou espaço em branco pode melhorar a legibilidade. Ele simplesmente fornece a experiência mais acessível de ler o conteúdo. Os designs desordenados não podem oferecer uma experiência de leitura limpa e fácil. Portanto, o espaço em branco facilita a leitura das informações que os usuários realmente desejam ler.
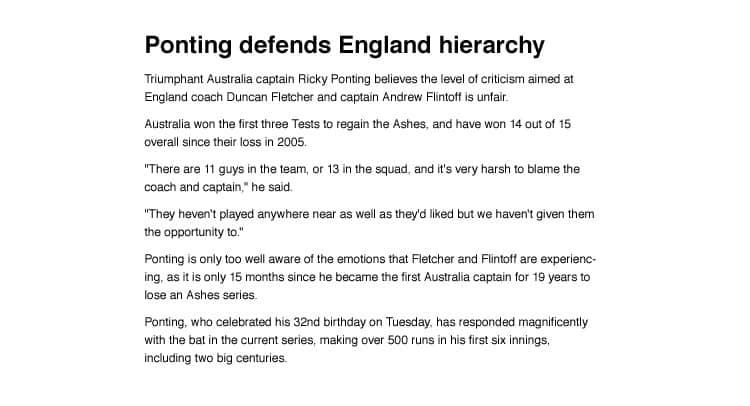
As imagens abaixo mostram texto que não tem espaço em branco. Por outro lado, o segundo incluía espaço em branco.
Imagem:1

Fonte da imagem
Imagem: 2

Fonte da imagem
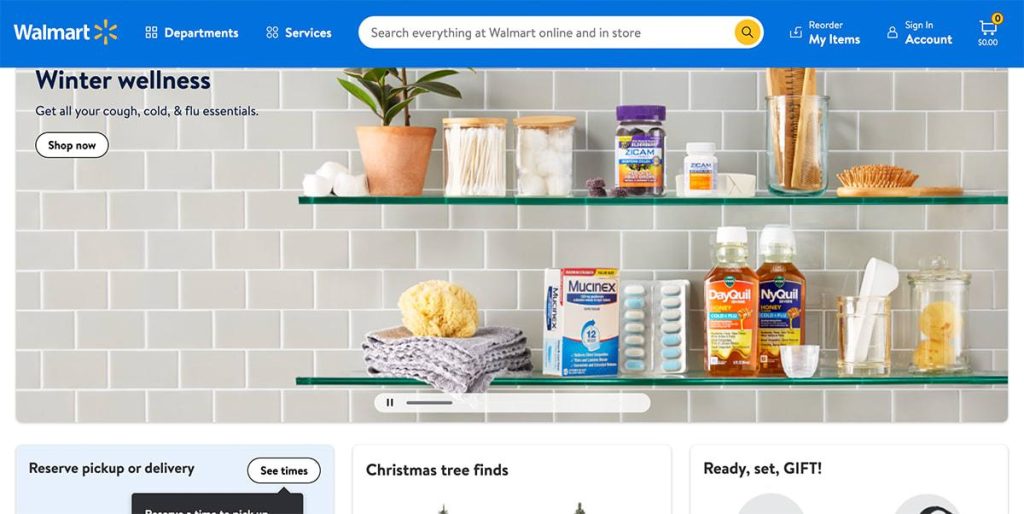
2. Não se esqueça de incluir a barra de pesquisa e o mapa do site
Tanto o mapa do site quanto a barra de pesquisa são itens obrigatórios a serem incluídos para melhorar a experiência do usuário.
Barra de pesquisa: os clientes sempre confiam nas barras de pesquisa sempre que acessam qualquer site. Tanto que já virou regra. As barras de pesquisa ajudam os visitantes a encontrar rapidamente o que estão procurando.
Uma vez que seus visitantes chegam ao seu site por algum motivo. A barra de pesquisa permite que eles encontrem o que estão procurando. Assim, resulta em visitantes felizes. A experiência positiva do usuário aumenta as chances de eles retornarem ao site no futuro.

Fonte da imagem

Fonte da imagem
Ao projetar uma barra de pesquisa e criar uma boa experiência do usuário, o design deve ser intuitivo. Certifique-se de que a barra de pesquisa esteja localizada em um local facilmente detectável. As opções de pesquisa avançada são sempre uma vantagem. E se você puder encaixar recursos como pesquisa por voz e preenchimento automático, poderá levar a experiência do usuário para o próximo nível.
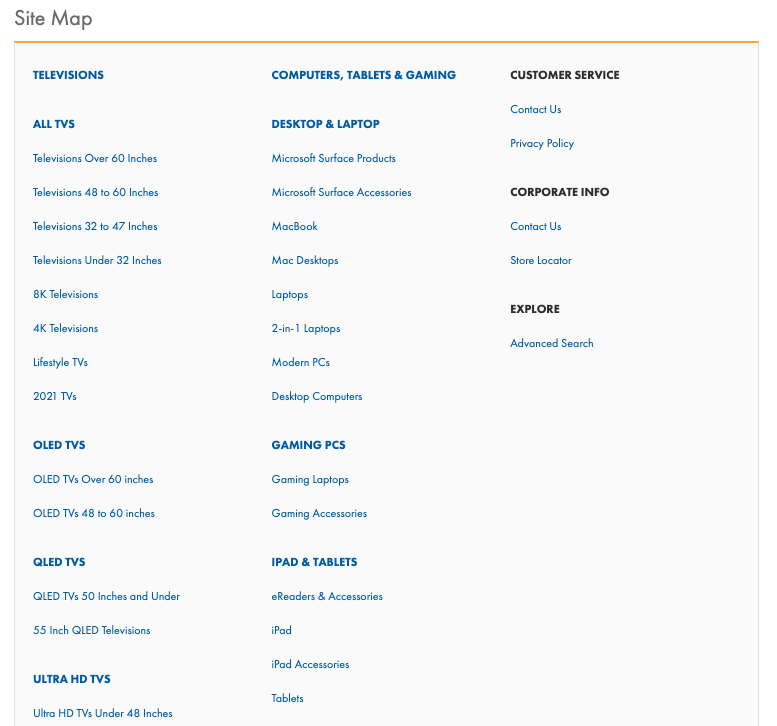
Mapa do site:
O termo “sitemap” é um catálogo de todas as páginas da web organizadas de forma hierárquica. É benéfico para um site grande com muito conteúdo, pois os visitantes podem ver quais páginas da Web existem no site.
Recomenda-se que os arquivos de mapa do site tenham no máximo 50 MB ou não mais que 50.000 URLs para sites grandes. Portanto, ajuda seu site a acelerar o processo de rastreamento. Além disso, mais de um mapa do site também é recomendado no site grande. Por exemplo, sites de comércio eletrônico podem se beneficiar da criação de sitemaps para diferentes categorias e páginas de produtos.


Fonte da imagem
3. Não deixe de detectar erros 404
Em geral, os mecanismos de pesquisa não listam erros soft 404 ou “página não encontrada”. Mas seus visitantes certamente não gostam de tais erros. Para evitar tais situações irritantes, você precisa cuidar dos seguintes pontos:
- Configure as ferramentas do Google para webmasters em seu site. Dessa forma, você também pode verificar erros de rastreamento. Confira este verificador 404 gratuito.
- Quando um usuário visita uma página 404 em seu site, forneça as opções para que ele possa voltar aos trilhos.
- Colocar um gráfico interessante para erros 404 também ajuda a acalmar os nervos de seus visitantes.

Fonte da imagem
4. Torne-o um site responsivo e compatível com dispositivos móveis
Em 2015, o Google lançou uma atualização compatível com dispositivos móveis. Esta atualização visa penalizar sites que não são otimizados para dispositivos móveis. Isso torna essencial criar um site que seja compatível com dispositivos móveis e fácil de navegar, independentemente do tipo de dispositivo usado. Confira esta ferramenta gratuita de web design responsivo se você ainda não tiver certeza se o seu site é compatível com dispositivos móveis ou não.
5. Minimize o tempo de carregamento da página
A velocidade de carregamento da página é um dos aspectos mais importantes para elevar a experiência do usuário. De acordo com um relatório, 53% dos usuários deixarão o aplicativo se demorar mais de 3 segundos para carregar. Para evitar isso, certifique-se de que suas páginas estejam otimizadas para a maior velocidade de carregamento de página possível.
A velocidade de carregamento do site afeta principalmente a taxa de rejeição do seu site. Este é um dos desafios significativos de desenvolvimento web para os quais você deve estar preparado.
Use a plataforma gratuita do Google para verificar a velocidade da página do seu site. Você receberá sugestões para melhorar o tempo de carregamento do seu site em todos os dispositivos.
6. Trabalhe no feedback
A experiência do cliente é definida pelo cliente, para o cliente, em cada ponto de contato, a cada vez. ~ Esteban Kolsky, CEO da thinkJar.
O feedback dos clientes é imperativo. Portanto, se você deseja melhorar a experiência de seus visitantes, não pode negligenciar isso. Uma estatística interessante é que um cliente satisfeito leva a nove referências.
Na verdade, 70% das empresas que oferecem uma excelente experiência ao cliente realmente usam o feedback do cliente. Assim, ouvir seus clientes pode levar a futuros clientes satisfeitos.
Você sempre pode fazer diretamente uma das perguntas essenciais, como “Como podemos melhorar sua experiência em nosso site/aplicativo?” E uma vez que você obtenha algum feedback honesto do cliente, certifique-se de prestar muita atenção às suas sugestões. Os outros benefícios de implementar o feedback do usuário é que eles se sentem valorizados e mais propensos a se envolver em uma parceria de longo prazo com sua empresa.
Pensamentos finais
Usando as dicas mencionadas acima, você pode fornecer uma experiência de usuário estelar aos visitantes. Concentrar-se na experiência do usuário desde o início também ajuda a controlar os custos de desenvolvimento da Web, pois você não precisa de muitas iterações posteriormente para otimizar a experiência. Escolher o melhor framework frontend seria o primeiro passo para o processo, e é por aí que você deve começar.
Se você quiser compartilhar seus pensamentos conosco, comente abaixo. Gostaríamos de ouvir de você.
Biografia do autor: Hardik Shah é consultor de tecnologia da Simform, uma empresa de engenharia de produtos digitais. Ele lidera programas de mobilidade em larga escala que abrangem plataformas, soluções, governança, padronização e melhores práticas. Conecte-se com ele para discutir as melhores práticas de engenharia de produtos digitais e transformação em nuvem @hsshah.
