6 Tipps zur Verbesserung Ihrer Benutzererfahrung in Ihrem App-/Webdesign
Veröffentlicht: 2022-09-29UX (User Experience) trägt entscheidend zum Erfolg oder Misserfolg Ihrer Website oder mobilen Anwendung bei. Eine gute UX begeistert die Nutzer, sorgt dafür, dass sie bleiben, und hilft bei der Konversion.
- 88 % der Benutzer kehren nach einer schlechten Benutzererfahrung seltener zur Website oder Anwendung zurück.
- 85 % der Erwachsenen sind der Meinung, dass die mobile Website des Unternehmens besser sein sollte als ihre Desktop-Website.
UX darf einfach kein nachträglicher Einfall sein. Unternehmen müssen Geld, Zeit und Mühe in die Benutzererfahrung investieren.
Wir haben eine Liste mit einigen wertvollen Tipps zusammengestellt, die Sie für eine erfolgreiche Website oder Anwendung beachten sollten. Fangen wir also mit Nummer 1 an.
6 Tipps, um Ihre UX in Ihrem App-/Webdesign zu verbessern
1. Verwenden Sie Leerzeichen

Bildquelle
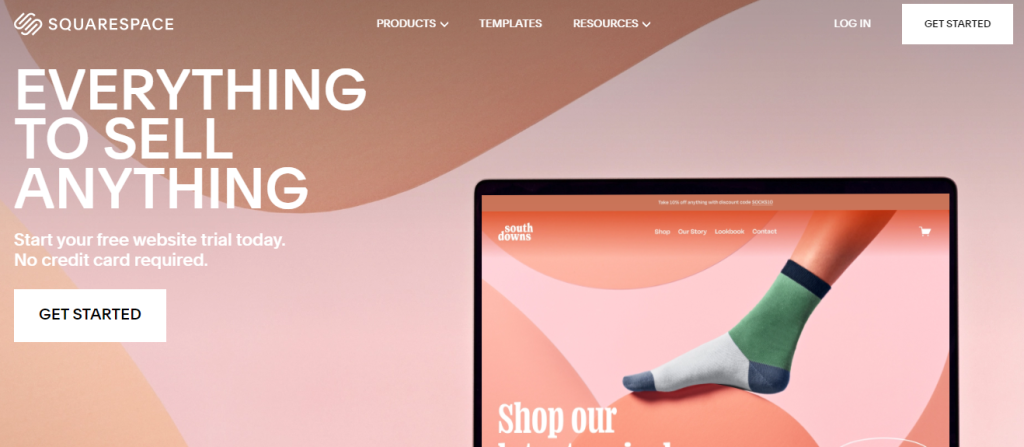
Eine der einfachsten Möglichkeiten, Ihre Benutzererfahrung zu verbessern, ist das Hinzufügen von Leerzeichen. Weißraum wird auch Negativraum genannt. Es ist im Allgemeinen ein Raum zwischen und um die Elemente einer Webseite.
Laut Jan Tschichold ist „Whitespace als aktives Element zu betrachten, nicht als passiver Hintergrund“ .
Auch wenn Weißraum manchmal als Verschwendung von Bildschirmplatz angesehen wird, ist er ein aktives Designelement, das eine entscheidende Rolle bei der Steigerung der UX in Ihrem App-Design spielt.
- Es erleichtert Ihren Benutzern den Besuch der Website, indem es ihnen hilft, die Daten schnell und effizient zu verarbeiten.
- Durch die Verwendung von Leerraum ist es einfacher, eine visuelle Hierarchie zu erstellen, CTAs hervorzuheben und Designs zu erstellen, die verlockend anzusehen sind.
- Schließlich können negative Leerzeichen oder Leerzeichen die Lesbarkeit verbessern. Es bietet einfach die zugänglichste Erfahrung beim Lesen des Inhalts. Die überladenen Designs können kein sauberes und einfaches Leseerlebnis bieten. Daher erleichtern Leerzeichen das Lesen der Informationen, die Benutzer tatsächlich lesen möchten.
Die folgenden Bilder zeigen Text ohne Leerzeichen. Andererseits enthielt der zweite Leerraum.
Bild:1

Bildquelle
Bild:2

Bildquelle
2. Vergessen Sie nicht, die Suchleiste und die Sitemap einzufügen
Sowohl die Sitemap als auch die Suchleiste sind ein Muss, um die Benutzererfahrung zu verbessern.
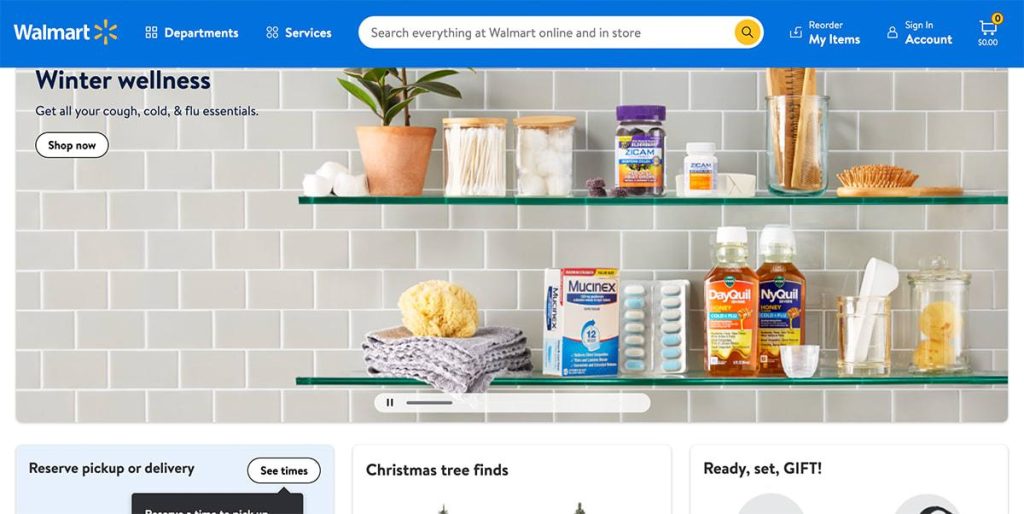
Suchleiste : Kunden verlassen sich immer auf Suchleisten, wenn sie auf einer Website landen. So sehr, dass es mittlerweile zur Norm geworden ist. Die Suchleisten helfen Besuchern, schnell zu finden, wonach sie suchen.
Da Ihre Besucher aus irgendeinem Grund auf Ihre Website kommen. Mit der Suchleiste können sie finden, wonach sie suchen. Daher führt es zu glücklichen Besuchern. Die positive Benutzererfahrung erhöht die Wahrscheinlichkeit, dass sie in Zukunft auf die Website zurückkehren.

Bildquelle

Bildquelle
Bei der Gestaltung einer Suchleiste und der Gestaltung einer guten Benutzererfahrung sollte das Design intuitiv sein. Stellen Sie sicher, dass sich die Suchleiste an einer Stelle befindet, an der sie leicht zu finden ist. Erweiterte Suchoptionen sind immer ein Plus. Und wenn Sie Funktionen wie Sprachsuche und automatische Vervollständigung integrieren können, können Sie die Benutzererfahrung auf die nächste Stufe heben.
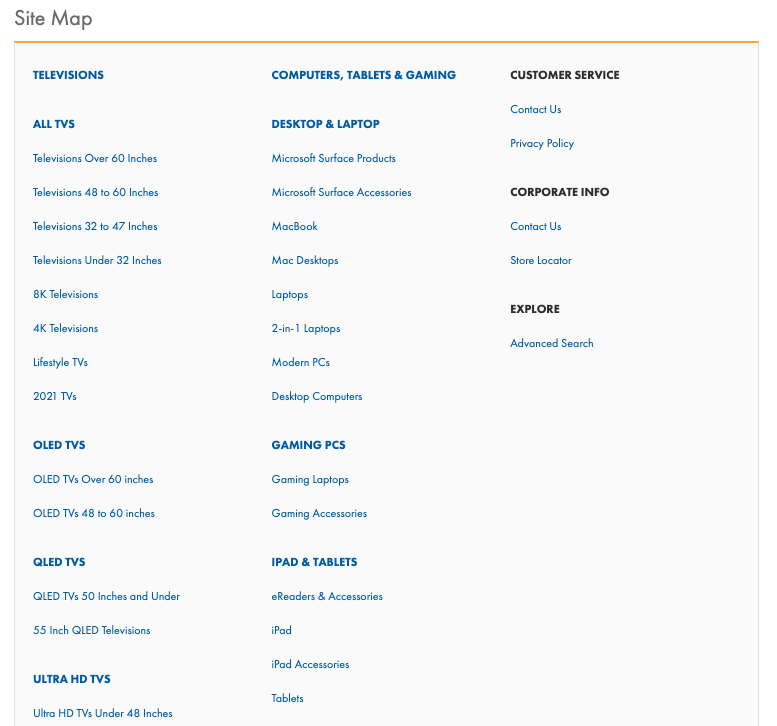
Seitenverzeichnis:
Der Begriff „Sitemap“ ist ein hierarchisch organisierter Katalog aller Webseiten. Dies ist für eine große Website mit vielen Inhalten von Vorteil, da die Besucher sehen können, welche Webseiten sich auf der Website befinden.
Es wird empfohlen, dass die Sitemap-Dateien maximal 50 MB oder nicht mehr als 50.000 URLs für große Websites umfassen. Daher hilft es Ihrer Website, den Crawling-Prozess zu beschleunigen. Außerdem wird auf der großen Website mehr als eine Sitemap empfohlen. E-Commerce-Websites können beispielsweise davon profitieren, Sitemaps für verschiedene Kategorien und Produktseiten zu erstellen.


Bildquelle
3. Vernachlässigen Sie nicht, 404-Fehler zu erkennen
Im Allgemeinen führen Suchmaschinen keine Backlist für weiche 404-Fehler oder „Seite nicht gefunden“ aus. Aber Ihre Besucher mögen solche Fehler sicher nicht. Um solche lästigen Situationen zu vermeiden, müssen Sie die folgenden Punkte beachten:
- Richten Sie Google Webmaster-Tools auf Ihrer Website ein. Auf diese Weise können Sie auch Crawling-Fehler überprüfen. Sehen Sie sich diesen kostenlosen 404-Checker an.
- Wenn ein Benutzer eine 404-Seite auf Ihrer Website besucht, stellen Sie ihm die Optionen zur Verfügung, damit er wieder auf Kurs kommen kann.
- Das Aufstellen einer interessanten Grafik für 404-Fehler hilft auch, die Nerven Ihrer Besucher zu beruhigen.

Bildquelle
4. Gestalten Sie die Website reaktionsschnell und für Mobilgeräte optimiert
Im Jahr 2015 hat Google ein mobilfreundliches Update herausgebracht. Bei diesem Update geht es darum, Websites zu bestrafen, die nicht für Mobilgeräte optimiert sind. Daher ist es unerlässlich, eine Website zu erstellen, die sowohl für Mobilgeräte geeignet als auch einfach zu navigieren ist, unabhängig davon, welche Art von Gerät verwendet wird. Sehen Sie sich dieses kostenlose responsive Webdesign-Tool an, wenn Sie sich immer noch nicht sicher sind, ob Ihre Website für Mobilgeräte geeignet ist oder nicht.
5. Minimieren Sie die Seitenladezeit
Die Seitenladegeschwindigkeit ist einer der wichtigsten Aspekte, um die Benutzererfahrung zu verbessern. Laut einem Bericht verlassen 53 % der Nutzer die App, wenn das Laden länger als 3 Sekunden dauert. Um dies zu verhindern, stellen Sie sicher, dass Ihre Seiten für die höchstmögliche Seitenladegeschwindigkeit optimiert sind.
Die Ladegeschwindigkeit der Website hat großen Einfluss auf die Absprungrate Ihrer Website. Dies ist eine der größten Herausforderungen bei der Webentwicklung, auf die Sie vorbereitet sein müssen.
Verwenden Sie die kostenlose Plattform von Google, um die Seitengeschwindigkeit Ihrer Website zu überprüfen. Sie erhalten Vorschläge zur Verbesserung der Ladezeit Ihrer Website auf jedem Gerät.
6. Arbeiten Sie am Feedback
Das Kundenerlebnis wird vom Kunden für den Kunden an jedem Berührungspunkt und zu jeder Zeit definiert. ~ Esteban Kolsky, CEO von thinkJar.
Das Feedback der Kunden ist zwingend erforderlich. Wenn Sie also das Erlebnis Ihrer Besucher verbessern möchten, können Sie es sich nicht leisten, dies zu vernachlässigen. Eine interessante Statistik ist, dass ein zufriedener Kunde zu neun Empfehlungen führt.
Tatsächlich nutzen 70 % der Unternehmen, die ein hervorragendes Kundenerlebnis bieten, tatsächlich Kundenfeedback. Das Hören Ihrer Kunden kann also zu zufriedenen zukünftigen Kunden führen.
Sie können jederzeit direkt eine der wesentlichen Fragen stellen, z. B. „Wie können wir Ihre Erfahrung auf unserer Website/App verbessern?“. Und sobald Sie ehrliches Kundenfeedback erhalten haben, stellen Sie sicher, dass Sie ihren Vorschlägen große Aufmerksamkeit schenken. Der andere Vorteil der Implementierung von Benutzerfeedback besteht darin, dass sie sich geschätzt fühlen und mit größerer Wahrscheinlichkeit eine langfristige Partnerschaft mit Ihrem Unternehmen eingehen.
Abschließende Gedanken
Mit den oben genannten Tipps können Sie den Besuchern ein hervorragendes Benutzererlebnis bieten. Die Konzentration auf die Benutzererfahrung von Anfang an hilft auch dabei, die Kosten für die Webentwicklung im Auge zu behalten, da Sie später nicht viele Iterationen benötigen, um die Erfahrung zu optimieren. Die Auswahl des besten Frontend-Frameworks wäre der erste Schritt des Prozesses, und damit sollten Sie beginnen.
Wenn Sie Ihre Gedanken mit uns teilen möchten, kommentieren Sie unten. Wir würden gerne von Ihnen hören.
Biografie des Autors: Hardik Shah ist technischer Berater bei Simform, einem Unternehmen für digitale Produktentwicklung. Er leitet groß angelegte Mobilitätsprogramme, die Plattformen, Lösungen, Governance, Standardisierung und Best Practices abdecken. Verbinden Sie sich mit ihm, um die Best Practices der digitalen Produktentwicklung und Cloud-Transformation zu besprechen @hsshah.
