Uygulamanızda/web tasarımınızda Kullanıcı Deneyiminizi yükseltmek için 6 ipucu
Yayınlanan: 2022-09-29UX (Kullanıcı Deneyimi), web sitenizin veya mobil uygulamanızın başarısına veya başarısızlığına önemli bir katkıda bulunur. İyi UX kullanıcıları memnun eder, kalmalarını sağlar ve dönüşümlere yardımcı olur.
- Kullanıcıların %88'inin kötü bir kullanıcı deneyiminden sonra web sitesine veya uygulamaya geri dönme olasılığı daha düşüktür.
- Yetişkinlerin %85'i şirketin mobil web sitesinin masaüstü web sitesinden daha iyi olması gerektiğini düşünüyor.
UX, sonradan düşünülemez. Şirketlerin kullanıcı deneyimine para, zaman ve çaba harcaması gerekiyor.
Başarılı bir web sitesi veya uygulama için benimsemeniz gereken bazı değerli ipuçlarının bir listesini derledik. O halde 1 numara ile başlayalım.
Uygulamanızda/web tasarımınızda UX'inizi yükseltmek için 6 ipucu
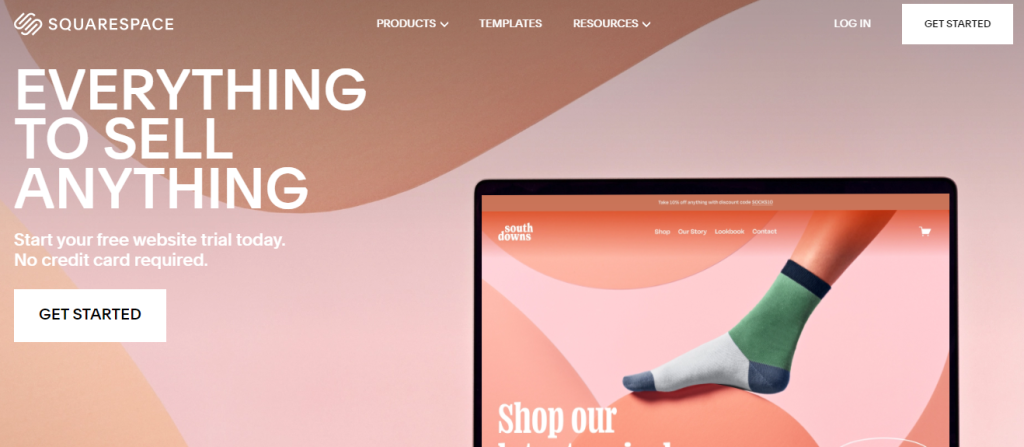
1. Beyaz boşluk kullanın

Görüntü Kaynağı
Kullanıcı deneyiminizi geliştirmenin en kolay yollarından biri beyaz boşluk eklemektir. Beyaz boşluğa negatif boşluk da denir. Genellikle bir web sayfasının öğeleri arasında ve çevresinde bir boşluktur.
Jan Tschichold'a göre, “Boşluk, pasif bir arka plan değil, aktif bir unsur olarak görülmelidir” .
Beyaz boşluk bazen ekran alanı kaybı olarak görülse de, uygulama tasarımınızda UX'i yükseltmede hayati bir rol oynayan aktif bir tasarım öğesidir.
- Verileri hızlı ve verimli bir şekilde işlemelerine yardımcı olarak, kullanıcılarınızın web sitesinde daha rahat geçmesini sağlar.
- Beyaz boşluk kullanarak görsel bir hiyerarşi oluşturmak, CTA'ları vurgulamak ve bakılması çekici tasarımlar oluşturmak daha kolaydır.
- Son olarak, negatif boşluk veya beyaz boşluk okunabilirliği artırabilir. İçeriği okurken en erişilebilir deneyimi sağlar. Dağınık tasarımlar temiz ve kolay bir okuma deneyimi sunamaz. Bu nedenle beyaz boşluk, kullanıcıların gerçekten okumak istediği bilgileri okumayı kolaylaştırır.
Aşağıdaki resimler beyaz boşluk içermeyen metinleri göstermektedir. Öte yandan, ikincisi beyaz boşluk içeriyordu.
Resim:1

Görüntü Kaynağı
Resim:2

Görüntü Kaynağı
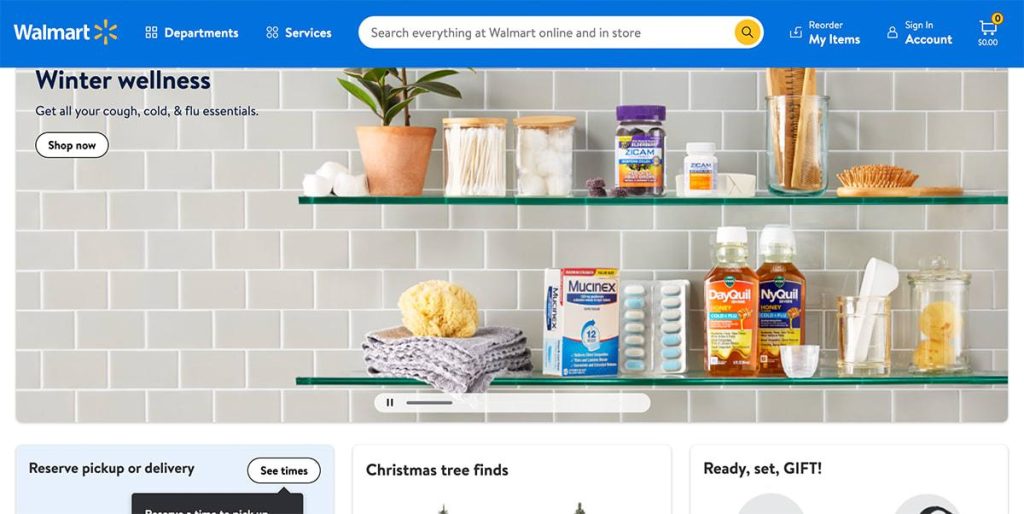
2. Arama çubuğunu ve site haritasını eklemeyi unutmayın
Hem site haritası hem de arama çubuğu, kullanıcı deneyimini geliştirmek için mutlaka dahil edilmelidir.
Arama Çubuğu: Müşteriler, herhangi bir web sitesine geldiklerinde her zaman arama çubuklarına güvenirler. O kadar ki artık bir norm haline geldi. Arama çubukları, ziyaretçilerin aradıklarını hızla bulmalarına yardımcı olur.
Ziyaretçileriniz bir nedenden dolayı web sitenize geldiğinden. Arama çubuğu, aradıklarını bulmalarını sağlar. Bu nedenle, mutlu ziyaretçilerle sonuçlanır. Olumlu kullanıcı deneyimi, gelecekte web sitesine geri dönme şanslarını artırır.

Görüntü Kaynağı

Görüntü Kaynağı
Bir arama çubuğu tasarlarken ve iyi bir kullanıcı deneyimi oluştururken tasarım sezgisel olmalıdır. Arama çubuğunun kolayca bulunabileceği bir yerde olduğundan emin olun. Gelişmiş arama seçenekleri her zaman bir artıdır. Sesli arama ve otomatik tamamlama gibi özelliklere uyarsanız, kullanıcı deneyimini bir sonraki seviyeye taşıyabilirsiniz.
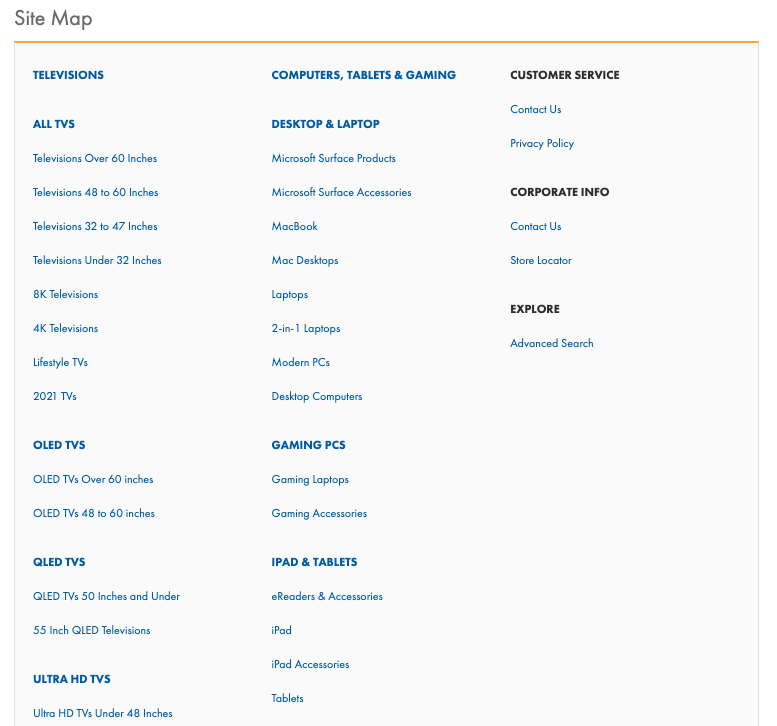
Site Haritası:
"Site haritası" terimi, hiyerarşik bir şekilde düzenlenen tüm web sayfalarının bir kataloğudur. Ziyaretçiler web sitesinde hangi web sayfalarının olduğunu görebildiğinden, çok sayıda içeriğe sahip büyük bir web sitesi için faydalıdır.
Büyük web siteleri için site haritası dosyalarının maksimum 50mb veya 50.000 URL'den fazla olmaması önerilir. Bu nedenle, web sitenizin tarama sürecinde hızlanmasına yardımcı olur. Ayrıca, büyük web sitesinde birden fazla site haritası da önerilir. Örneğin, e-Ticaret web siteleri, farklı kategoriler ve ürün sayfaları için site haritaları oluşturmaktan yararlanabilir.


Görüntü Kaynağı
3. 404 Hatalarını Tespit Etmeyi İhmal Etmeyin
Genel olarak, arama motorları soft 404 hataları veya “sayfa bulunamadı” için geri liste yapmaz. Ancak ziyaretçileriniz kesinlikle bu tür hatalardan hoşlanmazlar. Bu tür can sıkıcı durumları önlemek için aşağıdaki noktalara dikkat etmeniz gerekir:
- Google Web Yöneticisi araçlarını web sitenize kurun. Bu şekilde tarama hatalarını da kontrol edebilirsiniz. Bu ücretsiz 404 denetleyicisine göz atın.
- Bir kullanıcı web sitenizdeki bir 404 sayfasını ziyaret ettiğinde, tekrar yola koyulabilmeleri için onlara seçenekler sunun.
- 404 hataları için ilginç bir grafik koymak, ziyaretçilerinizin sinirlerini yatıştırmaya da yardımcı olur.

Görüntü Kaynağı
4. Duyarlı ve mobil uyumlu web sitesi yapın
2015 yılında Google, mobil uyumlu bir güncelleme yayınladı. Bu güncelleme, mobil cihazlar için optimize edilmemiş web sitelerini cezalandırmakla ilgilidir. Bu, ne tür bir cihaz kullanılırsa kullanılsın, mobil uyumlu ve gezinmesi kolay bir web sitesi oluşturmayı zorunlu kılar. Web sitenizin mobil uyumlu olup olmadığından hala emin değilseniz, bu ücretsiz duyarlı web tasarım aracına göz atın.
5. Sayfa yükleme süresini en aza indirin
Sayfa yükleme hızı, kullanıcı deneyimini yükseltmek için en önemli unsurlardan biridir. Bir rapora göre, yüklenmesi 3 saniyeden uzun sürerse kullanıcıların %53'ü uygulamadan ayrılacak. Bunu önlemek için sayfalarınızın mümkün olan en yüksek sayfa yükleme hızı için optimize edildiğinden emin olun.
Web sitesinin yükleme hızı, web sitenizin hemen çıkma oranını büyük ölçüde etkiler. Bu, hazırlıklı olmanız gereken önemli web geliştirme zorluklarından biridir.
Web sitenizin sayfa hızını kontrol etmek için Google'ın ücretsiz platformunu kullanın. Her cihazda web sitenizin yükleme süresini iyileştirmek için öneriler alacaksınız.
6. Geri bildirim üzerinde çalışın
Müşteri deneyimi, müşteri için, her temas noktasında, her seferinde müşteri tarafından tanımlanır. ~ ThinkJar'ın CEO'su Esteban Kolsky.
Müşterilerin geri bildirimi zorunludur. Bu nedenle, ziyaretçilerinizin deneyimini geliştirmek istiyorsanız, bunu ihmal etmeyi göze alamazsınız. İlginç bir istatistik, memnun bir müşterinin dokuz tavsiyeye yol açmasıdır.
Aslında, mükemmel müşteri deneyimi sunan şirketlerin %70'i aslında müşteri geri bildirimlerini kullanıyor. Bu nedenle, müşterilerinizi duymak, gelecekteki memnun müşterilere yol açabilir.
“Web sitemizdeki/uygulamamızdaki deneyiminizi nasıl iyileştirebiliriz?” gibi temel sorulardan birini her zaman doğrudan sorabilirsiniz. Ve dürüst bir müşteri geri bildirimi aldığınızda, onların önerilerine büyük önem verdiğinizden emin olun. Kullanıcı geri bildirimlerini uygulamanın diğer faydaları, kendilerini değerli hissetmeleri ve işletmenizle uzun vadeli bir ortaklık kurma olasılıklarının daha yüksek olmasıdır.
Son düşünceler
Yukarıda belirtilen ipuçlarını kullanarak ziyaretçilere mükemmel bir kullanıcı deneyimi sunabilirsiniz. Kullanıcı deneyimine en başından itibaren odaklanmak, daha sonra deneyimi optimize etmek için çok fazla yinelemeye ihtiyacınız olmadığından, web geliştirme maliyetlerini kontrol etmenize de yardımcı olur. En iyi ön uç çerçevesini seçmek, sürecin ilk adımı olacaktır ve buradan başlamanız gerekir.
Düşüncelerinizi bizimle paylaşmak isterseniz aşağıya yorum bırakabilirsiniz. Sizden duymak isteriz.
Yazar Bio: Hardik Shah, bir dijital ürün mühendisliği şirketi olan Simform'da Teknik Danışmandır. Platformları, çözümleri, yönetişimi, standardizasyonu ve en iyi uygulamaları kapsayan büyük ölçekli mobilite programlarını yönetmektedir. Dijital ürün mühendisliği ve bulut dönüşümünün en iyi uygulamalarını tartışmak için onunla bağlantı kurun @hsshah.
