在您的应用程序/网页设计中提升用户体验的 6 个技巧
已发表: 2022-09-29UX(用户体验)是您的网站或移动应用程序成功或失败的关键因素。 良好的用户体验让用户感到高兴,让他们留下来,并有助于转化。
- 在糟糕的用户体验后,88% 的用户不太可能返回网站或应用程序。
- 85% 的成年人认为公司的移动网站应该比他们的桌面网站更好。
UX,根本不可能是事后的想法。 公司需要在用户体验上投入金钱、时间和精力。
我们编制了一些有价值的提示列表,您应该为成功的网站或应用程序采用这些提示。 那么,让我们从#1 开始吧。
在应用程序/网页设计中提升用户体验的 6 个技巧
1.使用空白

图片来源
增强用户体验的最简单方法之一是添加空白。 空白也称为负空间。 它通常是网页元素之间和周围的空间。
根据 Jan Tschichold 的说法, “空白应被视为主动元素,而不是被动背景” 。
尽管空白有时被认为是浪费屏幕空间,但它是一种活跃的设计元素,在提升应用程序设计中的用户体验方面发挥着至关重要的作用。
- 通过帮助他们快速有效地处理数据,它使您的用户在浏览网站时更加舒适。
- 通过使用空白,可以更轻松地创建视觉层次结构、突出显示 CTA 并创建引人入胜的设计。
- 最后,负空间或空白可以提高可读性。 它只是提供最容易阅读内容的体验。 杂乱的设计无法提供干净轻松的阅读体验。 因此,空白使阅读用户实际想要阅读的信息变得容易。
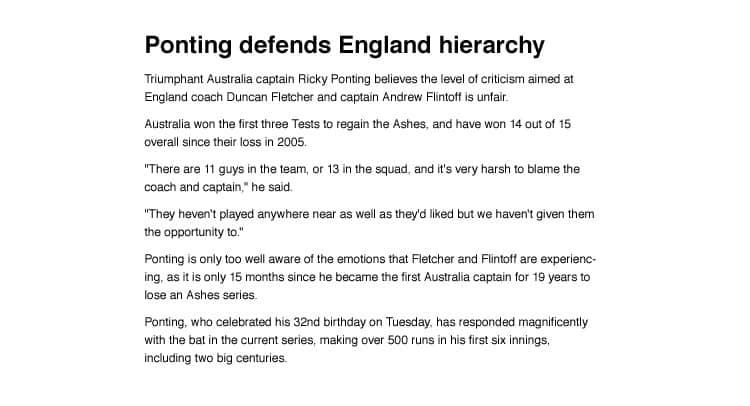
下图显示了没有空格的文本。 另一方面,第二个包括空白。
图片:1

图片来源
图片:2

图片来源
2. 不要忘记包含搜索栏和站点地图
站点地图和搜索栏都是必须包含的,以改善用户体验。
搜索栏:客户在登陆任何网站时总是依赖搜索栏。 以至于现在它已经成为一种常态。 搜索栏帮助访问者快速找到他们正在寻找的内容。
由于您的访问者确实出于某种原因访问了您的网站。 搜索栏使他们能够找到他们正在寻找的东西。 因此,它会带来快乐的访客。 积极的用户体验增加了他们将来返回网站的机会。

图片来源

图片来源
在设计搜索栏并打造良好的用户体验时,设计应该是直观的。 确保搜索栏位于易于发现的位置。 高级搜索选项总是一个加号。 如果你能适应语音搜索和自动完成器等功能,那么你可以将用户体验提升到一个新的水平。

网站地图:
术语“站点地图”是以分层方式组织的所有网页的目录。 这对于具有大量内容的大型网站是有益的,因为访问者能够看到网站上有哪些网页。
对于大型网站,建议站点地图文件最大为 50mb 或不超过 50,000 个 URL。 因此,它可以帮助您的网站加快抓取过程。 此外,还建议在大型网站上使用多个站点地图。 例如,电子商务网站可以从为不同类别和产品页面创建站点地图中受益。

图片来源
3. 不要忽视检测 404 错误
一般来说,搜索引擎不会因为软 404 错误或“找不到页面”而将其列入后备名单。 但是您的访问者肯定不喜欢这样的错误。 为了防止这种烦人的情况,您需要注意以下几点:
- 在您的网站上设置 Google 网站管理员工具。 这样,您还可以检查抓取错误。 看看这个免费的 404 检查器。
- 当用户访问您网站上的 404 页面时,请为他们提供选项,以便他们能够重回正轨。
- 为 404 错误制作有趣的图形也有助于平息访问者的神经。

图片来源
4. 使其响应和移动友好的网站
2015 年,谷歌推出了适合移动设备的更新。 此更新旨在惩罚未针对移动设备进行优化的网站。 这使得构建一个对移动设备友好且易于浏览的网站变得至关重要,无论使用何种设备。 如果您仍然不确定您的网站是否适合移动设备,请查看这个免费的响应式网页设计工具。
5.最小化页面加载时间
页面加载速度是提升用户体验的最重要方面之一。 根据一份报告,如果加载时间超过 3 秒,53% 的用户会离开应用程序。 为防止这种情况,请确保您的页面已针对可能的最高页面加载速度进行了优化。
网站的加载速度主要影响您网站的跳出率。 这是您必须做好准备的重大 Web 开发挑战之一。
使用 Google 的免费平台检查您网站的页面速度。 您将获得建议,以改善您的网站在每台设备上的加载时间。
6. 处理反馈
客户体验是由客户在每个接触点、每次为客户定义的。 ~ Esteban Kolsky,thinkJar 的首席执行官。
客户的反馈是必不可少的。 因此,如果您想改善访问者的体验,那么您不能忽视这一点。 一个有趣的统计数据是,一个满意的客户会带来九个推荐。
事实上,70% 提供出色客户体验的公司实际上都在使用客户反馈。 因此,倾听您的客户可以带来满意的未来客户。
您可以随时直接询问基本问题之一,例如“我们如何改善您在我们的网站/应用程序上的体验?” 一旦你得到一些诚实的客户反馈,请确保你非常注意他们的建议。 实施用户反馈的其他好处是,他们觉得自己受到重视,更有可能与您的企业建立长期合作伙伴关系。
最后的想法
使用上述提示,您可以为访问者提供一流的用户体验。 从一开始就关注用户体验也有助于检查 Web 开发成本,因为您以后不需要多次迭代来优化体验。 选择最好的前端框架将是该过程的第一步,这就是您应该开始的地方。
如果您想与我们分享您的想法,请在下方评论。 我们想听听你的意见。
作者简介: Hardik Shah 是数字产品工程公司 Simform 的技术顾问。 他领导着涵盖平台、解决方案、治理、标准化和最佳实践的大型移动项目。 与他联系,讨论数字产品工程和云转型的最佳实践@hsshah。
