6 wskazówek, jak podnieść poziom User Experience w aplikacji/projektowaniu stron internetowych
Opublikowany: 2022-09-29UX (User Experience) jest kluczowym czynnikiem sukcesu lub porażki Twojej witryny lub aplikacji mobilnej. Dobry UX zachwyca użytkowników, sprawia, że zostają i pomaga w konwersjach.
- 88% użytkowników jest mniej skłonnych do powrotu na stronę lub aplikację po złym doświadczeniu użytkownika.
- 85% dorosłych uważa, że witryna mobilna firmy powinna być lepsza niż witryna na komputery stacjonarne.
UX, po prostu nie może być refleksją. Firmy muszą inwestować pieniądze, czas i wysiłek w doświadczenie użytkownika.
Przygotowaliśmy listę cennych wskazówek, które należy zastosować, aby stworzyć udaną witrynę lub aplikację. Zacznijmy więc od #1.
6 wskazówek, jak poprawić UX w swojej aplikacji/projektowaniu stron internetowych
1. Użyj spacji

Źródło obrazu
Jednym z najłatwiejszych sposobów na zwiększenie wygody użytkownika jest dodanie odstępu. Biała przestrzeń jest również nazywana przestrzenią ujemną. Jest to zazwyczaj przestrzeń pomiędzy elementami strony internetowej i wokół nich.
Według Jana Tschicholda „Whitespace należy traktować jako element aktywny, a nie pasywne tło” .
Mimo że biała przestrzeń jest czasami uważana za marnowanie miejsca na ekranie, jest to aktywny element projektu, który odgrywa istotną rolę w podnoszeniu UX w projektowaniu aplikacji.
- Ułatwia użytkownikom poruszanie się po witrynie, pomagając im szybko i wydajnie przetwarzać dane.
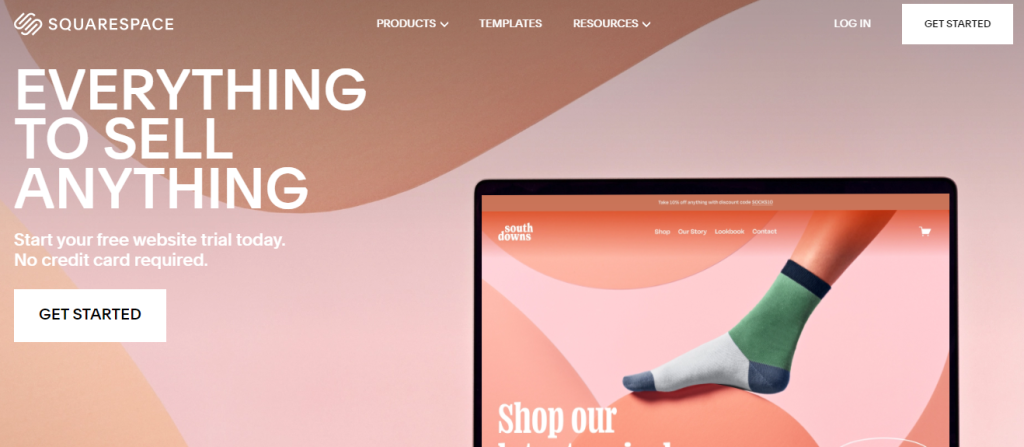
- Używając białej przestrzeni, łatwiej jest tworzyć wizualną hierarchię, wyróżniać CTA i tworzyć projekty, które przyciągają wzrok.
- Wreszcie spacja ujemna lub spacja może poprawić czytelność. Po prostu zapewnia najbardziej przystępne doświadczenie podczas czytania treści. Zaśmiecone projekty nie zapewniają czystego i łatwego czytania. Dlatego biała przestrzeń ułatwia odczytywanie informacji, które użytkownicy faktycznie chcą przeczytać.
Poniższe obrazy pokazują tekst bez spacji. Z drugiej strony, druga zawierała białą spację.
Obraz: 1

Źródło obrazu
Obraz: 2

Źródło obrazu
2. Nie zapomnij dołączyć paska wyszukiwania i mapy witryny
Zarówno mapa witryny, jak i pasek wyszukiwania są niezbędne, aby poprawić wrażenia użytkownika.
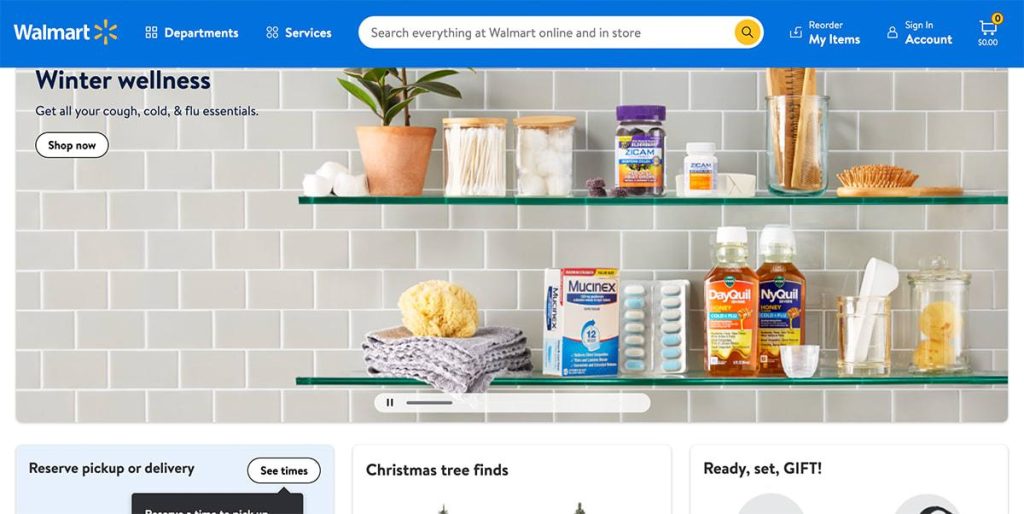
Pasek wyszukiwania: Klienci zawsze polegają na paskach wyszukiwania, gdy trafiają na dowolną witrynę. Tak bardzo, że stało się to teraz normą. Paski wyszukiwania pomagają odwiedzającym szybko znaleźć to, czego szukają.
Ponieważ z jakiegoś powodu odwiedzający odwiedzają Twoją witrynę. Pasek wyszukiwania umożliwia im znalezienie tego, czego szukają. Dzięki temu owocuje zadowolonymi gośćmi. Pozytywne doświadczenie użytkownika zwiększa szanse na jego powrót do serwisu w przyszłości.

Źródło obrazu

Źródło obrazu
Projektując pasek wyszukiwania i tworząc dobre wrażenia użytkownika, projekt powinien być intuicyjny. Upewnij się, że pasek wyszukiwania znajduje się w miejscu, w którym można go łatwo znaleźć. Zaawansowane opcje wyszukiwania to zawsze plus. A jeśli potrafisz dopasować do niego funkcje, takie jak wyszukiwanie głosowe i autouzupełnianie, możesz przenieść doświadczenie użytkownika na wyższy poziom.
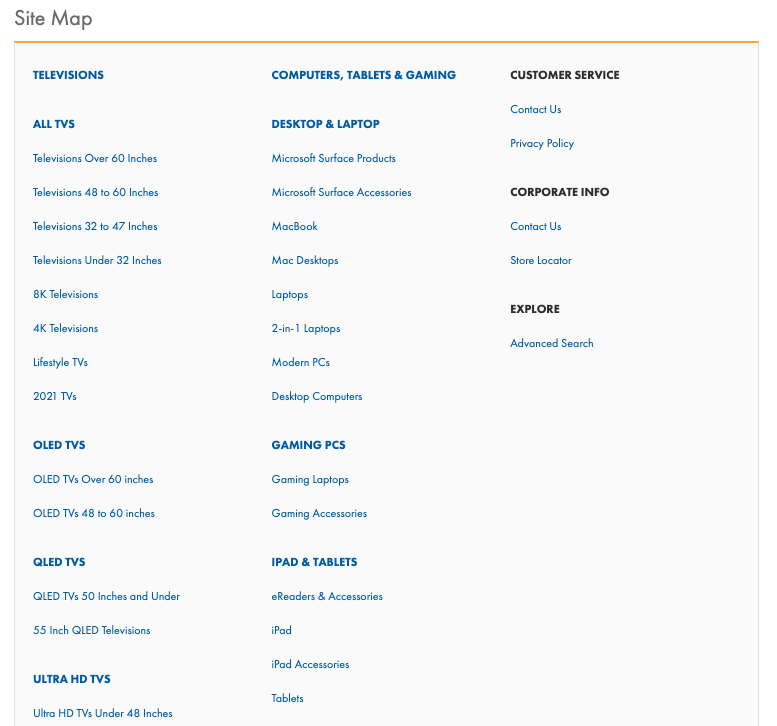
Mapa witryny:
Termin „mapa witryny” to katalog wszystkich stron internetowych zorganizowanych w sposób hierarchiczny. Jest to korzystne w przypadku dużej witryny z dużą ilością treści, ponieważ odwiedzający mogą zobaczyć, jakie strony internetowe znajdują się w witrynie.
Zaleca się, aby pliki mapy witryny miały maksymalnie 50 MB lub nie więcej niż 50 000 adresów URL w przypadku dużych witryn. W związku z tym pomaga Twojej witrynie przyspieszyć proces indeksowania. Ponadto w dużej witrynie zalecana jest również więcej niż jedna mapa witryny. Na przykład witryny eCommerce mogą czerpać korzyści z tworzenia map witryn dla różnych kategorii i stron produktów.


Źródło obrazu
3. Nie zaniedbuj wykrywania błędów 404
Ogólnie rzecz biorąc, wyszukiwarki nie zwracają uwagi na miękkie błędy 404 lub „nie znaleziono strony”. Ale twoi goście z pewnością nie przepadają za takimi błędami. Aby zapobiec takim irytującym sytuacjom, musisz zadbać o następujące punkty:
- Skonfiguruj narzędzia Google dla webmasterów w swojej witrynie. W ten sposób możesz również sprawdzić błędy indeksowania. Sprawdź ten darmowy kontroler 404.
- Gdy użytkownik odwiedza stronę 404 w Twojej witrynie, udostępnij mu opcje, aby mógł wrócić na właściwe tory.
- Umieszczenie ciekawej grafiki dla błędów 404 również pomaga uspokoić nerwy odwiedzających.

Źródło obrazu
4. Spraw, aby była responsywna i przyjazna dla urządzeń mobilnych
W 2015 r. Google wprowadził aktualizację przyjazną dla urządzeń mobilnych. Ta aktualizacja dotyczy karania stron internetowych, które nie są zoptymalizowane pod kątem urządzeń mobilnych. Dlatego konieczne jest zbudowanie strony internetowej, która będzie przyjazna dla urządzeń mobilnych i łatwa w nawigacji, bez względu na rodzaj używanego urządzenia. Wypróbuj to bezpłatne narzędzie do responsywnego projektowania stron internetowych, jeśli nadal nie masz pewności, czy Twoja witryna jest przyjazna dla urządzeń mobilnych, czy nie.
5. Zminimalizuj czas ładowania strony
Szybkość wczytywania strony jest jednym z najważniejszych aspektów poprawiających wrażenia użytkownika. Według raportu 53% użytkowników opuści aplikację, jeśli załadowanie zajmie więcej niż 3 sekundy. Aby temu zapobiec, upewnij się, że Twoje strony są zoptymalizowane pod kątem największej możliwej szybkości ładowania strony.
Szybkość ładowania witryny ma duży wpływ na współczynnik odrzuceń witryny. Jest to jedno z najważniejszych wyzwań związanych z tworzeniem stron internetowych, na które musisz być przygotowany.
Skorzystaj z bezpłatnej platformy Google, aby sprawdzić szybkość strony w swojej witrynie. Otrzymasz sugestie, jak skrócić czas ładowania Twojej witryny na każdym urządzeniu.
6. Pracuj nad informacją zwrotną
Doświadczenie klienta jest definiowane przez klienta, dla klienta, w każdym punkcie styku, za każdym razem. ~ Esteban Kolsky, prezes thinkJar.
Opinie klientów są niezbędne. Dlatego, jeśli chcesz poprawić wrażenia swoich gości, nie możesz tego zaniedbać. Ciekawą statystyką jest to, że jeden zadowolony klient prowadzi do dziewięciu poleconych.
W rzeczywistości 70% firm, które zapewniają doskonałą obsługę klienta, faktycznie korzysta z informacji zwrotnych od klientów. Tak więc wysłuchanie Twoich klientów może prowadzić do zadowolenia przyszłych klientów.
Zawsze możesz zadać bezpośrednio jedno z podstawowych pytań, na przykład „Jak możemy poprawić Twoje wrażenia na naszej stronie internetowej/aplikacji?” A gdy otrzymasz uczciwe opinie klientów, upewnij się, że zwracasz szczególną uwagę na ich sugestie. Inną korzyścią płynącą z wdrożenia opinii użytkowników jest to, że czują się doceniani i bardziej skłonni do długoterminowego partnerstwa z Twoją firmą.
Końcowe przemyślenia
Korzystając z wyżej wymienionych wskazówek, możesz zapewnić odwiedzającym doskonałe wrażenia użytkownika. Skupienie się na doświadczeniu użytkownika od samego początku pomaga również kontrolować koszty tworzenia stron internetowych, ponieważ nie trzeba później wielu iteracji, aby zoptymalizować wrażenia. Wybór najlepszego frameworka frontendowego byłby pierwszym krokiem do tego procesu i od tego należy zacząć.
Jeśli chcesz podzielić się z nami swoimi przemyśleniami, skomentuj poniżej. Chcielibyśmy usłyszeć od Ciebie.
Bio autora: Hardik Shah jest konsultantem technicznym w Simform, firmie zajmującej się inżynierią produktów cyfrowych. Prowadzi programy mobilności na dużą skalę, które obejmują platformy, rozwiązania, zarządzanie, standaryzację i najlepsze praktyki. Połącz się z nim, aby omówić najlepsze praktyki inżynierii produktów cyfrowych i transformacji chmury @hsshah.
