6 conseils pour améliorer votre expérience utilisateur dans la conception de votre application/web
Publié: 2022-09-29L'UX (User Experience) est un facteur clé du succès ou de l'échec de votre site Web ou de votre application mobile. Une bonne UX ravit les utilisateurs, les fait rester et aide aux conversions.
- 88% des utilisateurs sont moins susceptibles de revenir sur le site ou l'application après une mauvaise expérience utilisateur.
- 85 % des adultes pensent que le site Web mobile de l'entreprise devrait être meilleur que son site Web pour ordinateur.
UX, ne peut tout simplement pas être une réflexion après coup. Les entreprises doivent investir de l'argent, du temps et des efforts dans l'expérience utilisateur.
Nous avons compilé une liste de quelques conseils précieux que vous devriez adopter pour un site Web ou une application réussie. Alors, commençons par le #1.
6 conseils pour améliorer votre UX dans la conception de votre application/web
1. Utilisez des espaces blancs

Source des images
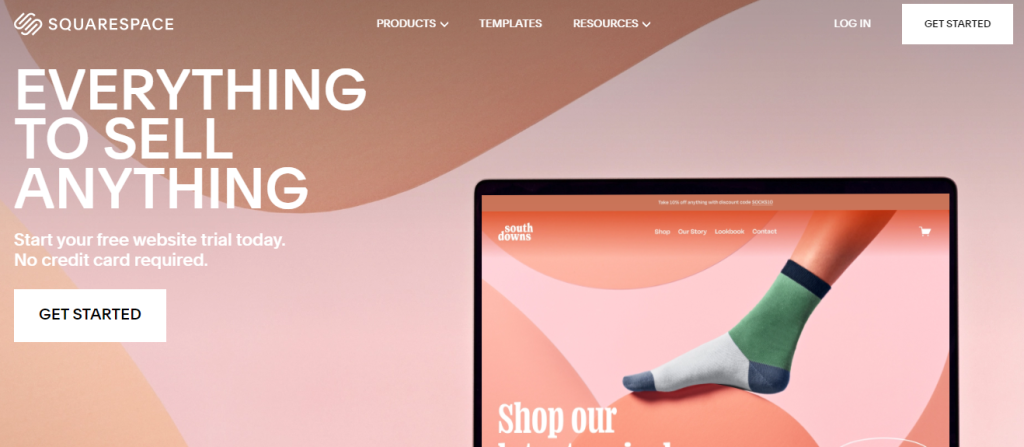
L'un des moyens les plus simples d'améliorer votre expérience utilisateur consiste à ajouter des espaces blancs. L'espace blanc est aussi appelé espace négatif. Il s'agit généralement d'un espace entre et autour des éléments d'une page Web.
Selon Jan Tschichold, « l'espace blanc doit être considéré comme un élément actif, et non comme un arrière-plan passif » .
Même si l'espace blanc est parfois considéré comme un gaspillage d'espace sur l'écran, il s'agit d'un élément de conception actif qui joue un rôle essentiel dans l'amélioration de l'UX dans la conception de votre application.
- Il rend vos utilisateurs plus à l'aise lorsqu'ils parcourent le site Web en les aidant à traiter les données rapidement et efficacement.
- En utilisant des espaces blancs, il est plus facile de créer une hiérarchie visuelle, de mettre en évidence les CTA et de créer des conceptions attrayantes à regarder.
- Enfin, l'espace négatif ou l'espace blanc peut améliorer la lisibilité. Il fournit simplement l'expérience la plus accessible en lisant le contenu. Les conceptions encombrées ne peuvent pas offrir une expérience de lecture propre et facile. Par conséquent, l'espace blanc facilite la lecture des informations que les utilisateurs souhaitent réellement lire.
Les images ci-dessous montrent du texte qui n'a pas d'espace blanc. D'autre part, le second comprenait un espace blanc.
Image : 1

Source des images
Image : 2

Source des images
2. N'oubliez pas d'inclure la barre de recherche et le plan du site
Le plan du site et la barre de recherche sont des éléments indispensables à inclure afin d'améliorer l'expérience utilisateur.
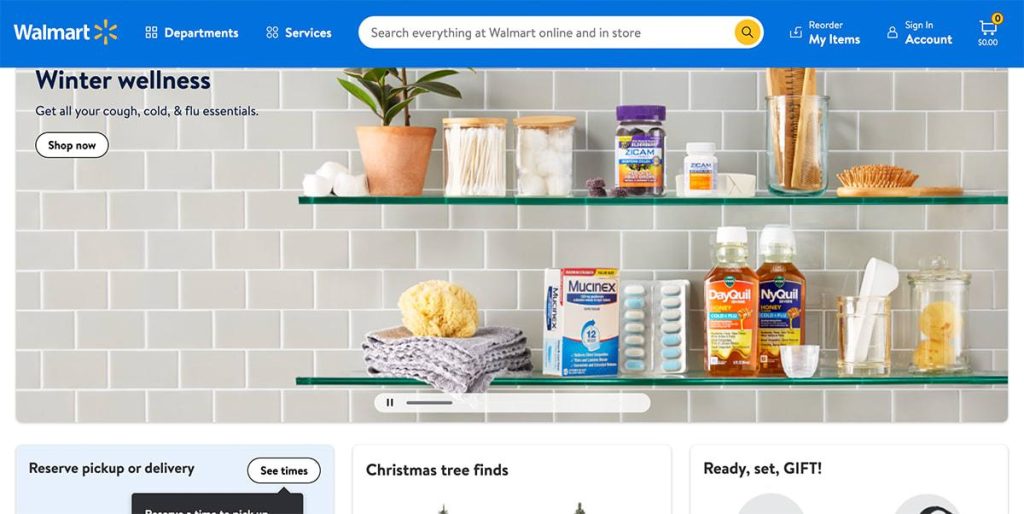
Barre de recherche : les clients comptent toujours sur les barres de recherche lorsqu'ils accèdent à un site Web. A tel point que c'est devenu une norme maintenant. Les barres de recherche aident les visiteurs à trouver rapidement ce qu'ils recherchent.
Étant donné que vos visiteurs viennent sur votre site Web pour une raison quelconque. La barre de recherche leur permet de trouver ce qu'ils recherchent. Par conséquent, il en résulte des visiteurs heureux. L'expérience utilisateur positive augmente les chances qu'ils reviennent sur le site Web à l'avenir.

Source des images

Source des images
Lors de la conception d'une barre de recherche et de la création d'une bonne expérience utilisateur, la conception doit être intuitive. Assurez-vous que la barre de recherche est située à un endroit où elle est facilement détectable. Les options de recherche avancées sont toujours un plus. Et si vous pouvez l'adapter à des fonctionnalités telles que la recherche vocale et le compléteur automatique, vous pouvez faire passer l'expérience utilisateur au niveau supérieur.
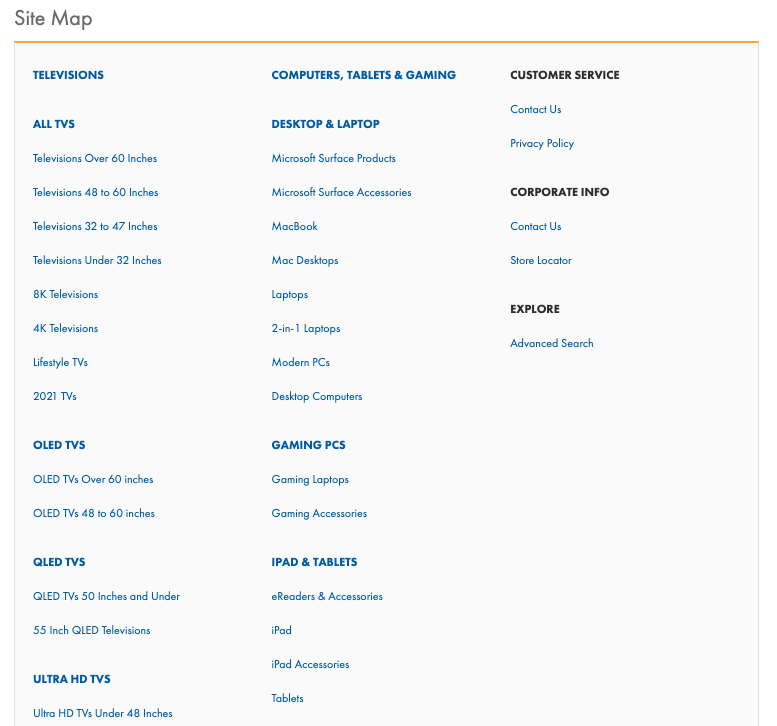
Plan du site :
Le terme « plan du site » est un catalogue de toutes les pages Web organisées de manière hiérarchique. Il est avantageux pour un grand site Web avec beaucoup de contenu car les visiteurs peuvent voir quelles pages Web se trouvent sur le site Web.
Il est recommandé que les fichiers de sitemap ne dépassent pas 50 Mo ou pas plus de 50 000 URL pour les grands sites Web. Par conséquent, cela aide votre site Web à accélérer le processus d'exploration. En outre, plusieurs sitemaps sont également recommandés sur le grand site Web. Par exemple, les sites Web de commerce électronique peuvent bénéficier de la création de plans de site pour différentes catégories et pages de produits.


Source des images
3. Ne négligez pas de détecter les erreurs 404
En général, les moteurs de recherche ne backlistent pas les erreurs soft 404 ou « page introuvable ». Mais vos visiteurs ne sont sûrement pas friands de telles erreurs. Pour éviter de telles situations gênantes, vous devez prendre soin des points suivants :
- Configurez les outils Google pour les webmasters sur votre site Web. De cette façon, vous pouvez également vérifier les erreurs de crawl. Découvrez ce vérificateur 404 gratuit.
- Lorsqu'un utilisateur visite une page 404 sur votre site Web, fournissez-lui les options afin qu'il puisse se remettre sur la bonne voie.
- Mettre en place un graphique intéressant pour les erreurs 404 aide également à calmer les nerfs de vos visiteurs.

Source des images
4. Créez un site Web réactif et adapté aux mobiles
En 2015, Google a déployé une mise à jour adaptée aux mobiles. Cette mise à jour vise à pénaliser les sites Web qui ne sont pas optimisés pour les appareils mobiles. Il est donc essentiel de créer un site Web adapté aux mobiles et facile à naviguer, quel que soit le type d'appareil utilisé. Découvrez cet outil de conception Web réactif gratuit si vous ne savez toujours pas si votre site Web est adapté aux mobiles ou non.
5. Minimisez le temps de chargement de la page
La vitesse de chargement des pages est l'un des aspects les plus importants pour améliorer l'expérience utilisateur. Selon un rapport, 53 % des utilisateurs quitteront l'application si le chargement prend plus de 3 secondes. Pour éviter cela, assurez-vous que vos pages sont optimisées pour la vitesse de chargement de page la plus élevée possible.
La vitesse de chargement du site Web affecte principalement le taux de rebond de votre site Web. C'est l'un des défis majeurs du développement Web auxquels vous devez être préparé.
Utilisez la plate-forme gratuite de Google pour vérifier la vitesse des pages de votre site Web. Vous obtiendrez des suggestions pour améliorer le temps de chargement de votre site Web sur chaque appareil.
6. Travaillez sur le feedback
L'expérience client est définie par le client, pour le client, à chaque point de contact, à chaque fois. ~ Esteban Kolsky, PDG de thinkJar.
L'avis des clients est impératif. Par conséquent, si vous souhaitez améliorer l'expérience de vos visiteurs, vous ne pouvez pas vous permettre de le négliger. Une statistique intéressante est qu'un client satisfait conduit à neuf références.
En fait, 70 % des entreprises qui offrent une excellente expérience client utilisent en fait les commentaires des clients. Ainsi, entendre vos clients peut conduire à de futurs clients satisfaits.
Vous pouvez toujours poser directement l'une des questions essentielles, telles que « Comment pouvons-nous améliorer votre expérience sur notre site Web/application ? » Et une fois que vous avez obtenu des commentaires honnêtes des clients, assurez-vous de prêter une grande attention à leurs suggestions. Les autres avantages de la mise en œuvre des commentaires des utilisateurs sont qu'ils se sentent valorisés et plus susceptibles de s'engager dans un partenariat à long terme avec votre entreprise.
Dernières pensées
En utilisant les conseils mentionnés ci-dessus, vous pouvez offrir une expérience utilisateur exceptionnelle aux visiteurs. Se concentrer sur l'expérience utilisateur dès le départ permet également de contrôler les coûts de développement Web, car vous n'avez pas besoin de nombreuses itérations plus tard pour optimiser l'expérience. Choisir le meilleur framework frontal serait la première étape du processus, et c'est par là que vous devriez commencer.
Si vous souhaitez partager vos réflexions avec nous, commentez ci-dessous. Nous aimerions vous entendre.
Bio de l'auteur : Hardik Shah est consultant technique chez Simform, une société d'ingénierie de produits numériques. Il dirige des programmes de mobilité à grande échelle qui couvrent les plates-formes, les solutions, la gouvernance, la normalisation et les meilleures pratiques. Connectez-vous avec lui pour discuter des meilleures pratiques d'ingénierie de produits numériques et de transformation cloud @hsshah.
