アプリ/ウェブ デザインでユーザー エクスペリエンスを向上させるための 6 つのヒント
公開: 2022-09-29UX (ユーザー エクスペリエンス) は、Web サイトやモバイル アプリケーションの成功または失敗の主要な要因です。 優れた UX は、ユーザーを喜ばせ、定着させ、コンバージョンを促進します。
- ユーザーの 88% は、ユーザー エクスペリエンスが悪いと、ウェブサイトやアプリケーションに戻る可能性が低くなります。
- 成人の 85% は、会社のモバイル Web サイトはデスクトップ Web サイトよりも優れているべきだと考えています。
UX、単に後から考えることはできません。 企業は、お金、時間、労力をユーザー エクスペリエンスに投資する必要があります。
ウェブサイトやアプリケーションを成功させるために取り入れるべき重要なヒントのリストをまとめました。 それでは、#1 から始めましょう。
アプリ/Web デザインで UX を向上させるための 6 つのヒント
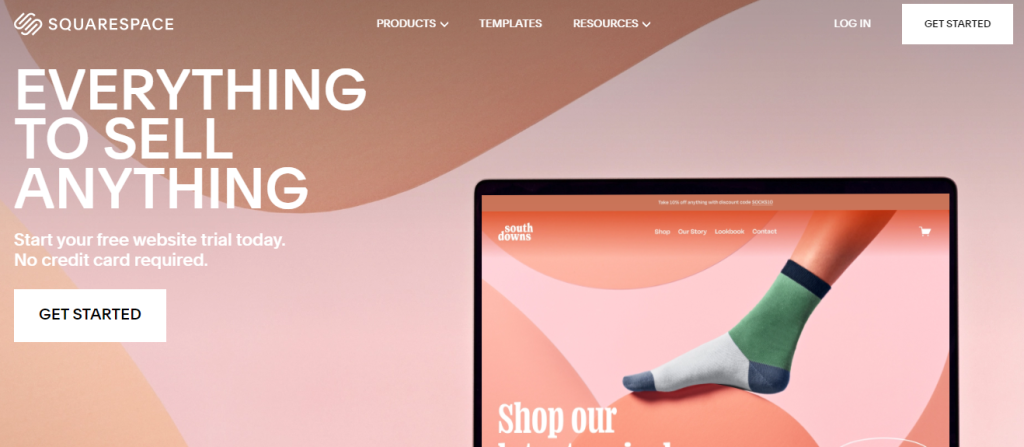
1.空白を使う

画像ソース
ユーザー エクスペリエンスを向上させる最も簡単な方法の 1 つは、空白を追加することです。 ホワイトスペースはネガティブスペースとも呼ばれます。 通常、Web ページの要素の間および周囲のスペースです。
Jan Tschichold によると、 「余白は受動的な背景ではなく、能動的な要素と見なされるべきです」 .
ホワイト スペースは画面スペースの無駄と見なされることもありますが、アプリ デザインの UX を向上させる上で重要な役割を果たすアクティブなデザイン要素です。
- データを迅速かつ効率的に処理できるようにすることで、ユーザーが Web サイトをより快適に閲覧できるようにします。
- 空白を使用することで、視覚的な階層を作成し、CTA を強調し、魅力的なデザインを作成することが容易になります。
- 最後に、ネガティブ スペースまたはホワイト スペースは読みやすさを向上させることができます。 コンテンツを読む最もアクセスしやすい体験を提供するだけです。 雑然としたデザインでは、すっきりとした読みやすさを提供できません。 したがって、余白はユーザーが実際に読みたい情報を読みやすくします。
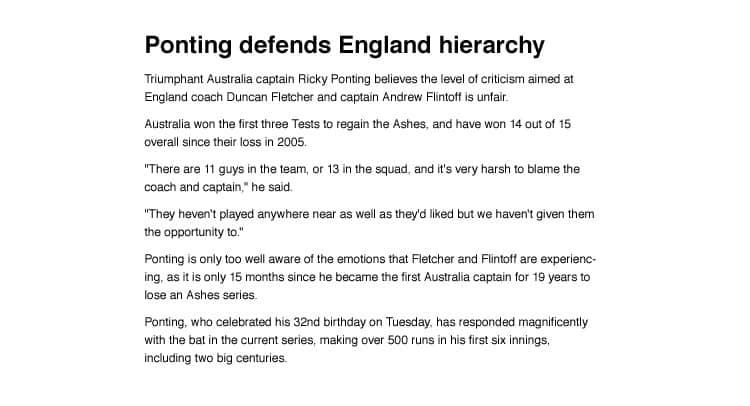
以下の画像は、空白のないテキストを示しています。 一方、2 番目のものには空白が含まれていました。
画像:1

画像ソース
画像:2

画像ソース
2. 検索バーとサイトマップを含めることを忘れないでください
ユーザーエクスペリエンスを向上させるために、サイトマップと検索バーの両方を含める必要があります.
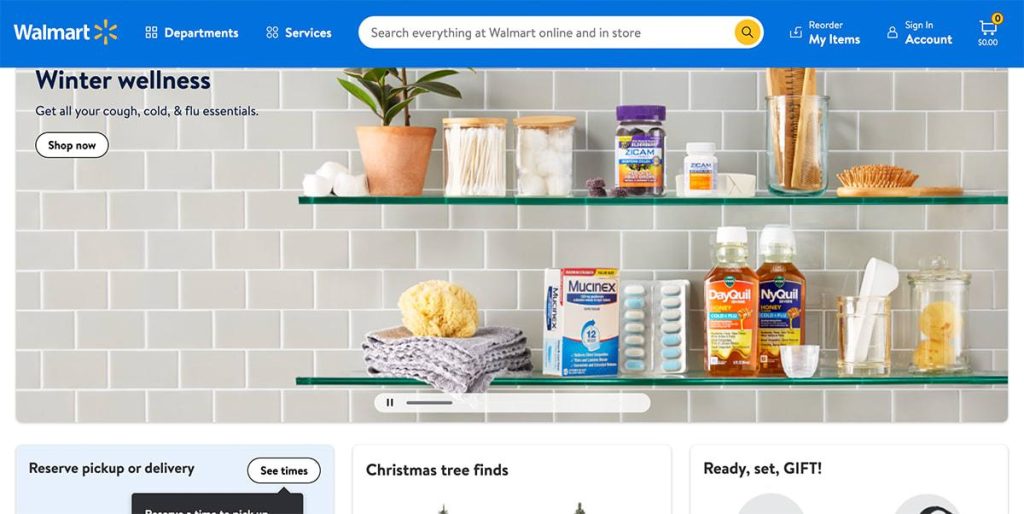
検索バー:顧客は、ウェブサイトにアクセスするたびに常に検索バーに頼っています。 それが今では当たり前になっているほどです。 検索バーは、訪問者が探しているものをすばやく見つけるのに役立ちます。
あなたの訪問者は何らかの理由であなたのウェブサイトに来るからです。 検索バーを使用すると、探しているものを見つけることができます。 したがって、それは幸せな訪問者につながります。 ポジティブなユーザー エクスペリエンスは、将来的にウェブサイトに戻る可能性を高めます。

画像ソース

画像ソース
検索バーをデザインし、優れたユーザー エクスペリエンスを作成する一方で、デザインは直感的である必要があります。 検索バーが見つけやすい場所にあることを確認してください。 高度な検索オプションは常にプラスです。 また、音声検索やオートコンプリートなどの機能を組み込むことができれば、ユーザー エクスペリエンスを次のレベルに引き上げることができます。
サイトマップ:
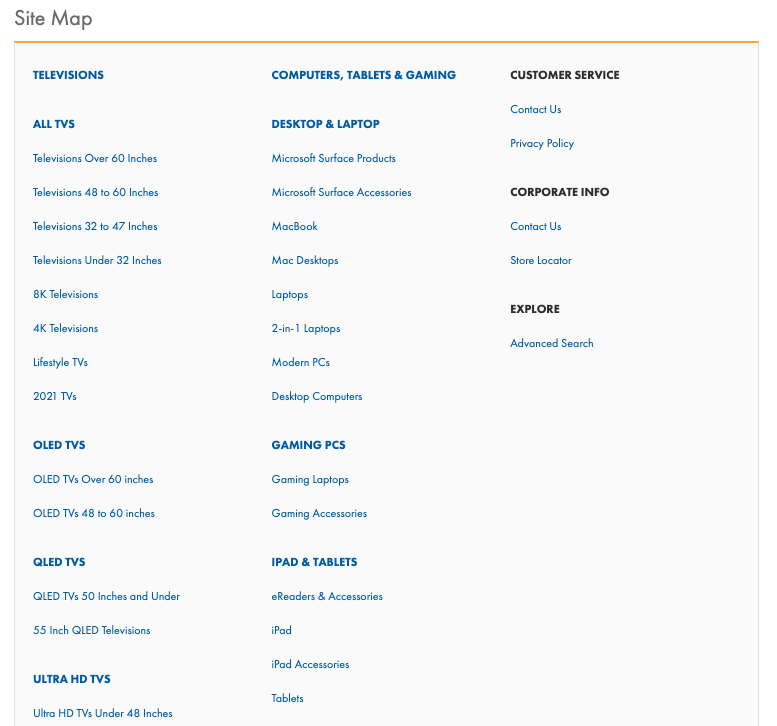
「サイトマップ」という用語は、階層的に編成されたすべての Web ページのカタログです。 訪問者が Web サイトにある Web ページを確認できるため、多くのコンテンツを含む大規模な Web サイトに役立ちます。

大規模な Web サイトの場合、サイトマップ ファイルは最大 50 MB または URL を 50,000 以下にすることをお勧めします。 したがって、ウェブサイトのクロール プロセスを高速化するのに役立ちます。 また、大規模な Web サイトでは、複数のサイトマップも推奨されます。 たとえば、e コマース Web サイトでは、さまざまなカテゴリや製品ページのサイトマップを作成することでメリットが得られます。

画像ソース
3. 404 エラーの検出を怠らない
一般に、検索エンジンは、ソフト 404 エラーまたは「ページが見つかりません」をバックリストに登録しません。 しかし、あなたの訪問者は確かにそのようなエラーが好きではありません. このような迷惑な状況を防ぐには、次の点に注意する必要があります。
- ウェブサイトに Google ウェブマスター ツールを設定します。 この方法で、クロール エラーも確認できます。 この無料の 404 チェッカーをチェックしてください。
- ユーザーが Web サイトの 404 ページにアクセスしたときに、元に戻せるようにオプションを提供します。
- 404 エラーに興味深いグラフィックを表示することも、訪問者の神経を落ち着かせるのに役立ちます。

画像ソース
4.レスポンシブでモバイルフレンドリーなウェブサイトにする
2015 年、Google はモバイル フレンドリーなアップデートを展開しました。 この更新は、モバイル デバイス用に最適化されていない Web サイトにペナルティを課すことに関するものです。 このため、使用するデバイスの種類に関係なく、モバイルフレンドリーでナビゲートしやすい Web サイトを構築することが不可欠です。 ウェブサイトがモバイル フレンドリーかどうかまだわからない場合は、この無料のレスポンシブ ウェブ デザイン ツールをチェックしてください。
5. ページの読み込み時間を最小限に抑える
ページの読み込み速度は、ユーザー エクスペリエンスを向上させるために最も重要な側面の 1 つです。 報告によると、読み込みに 3 秒以上かかると、ユーザーの 53% がアプリを離れます。 これを防ぐには、ページの読み込み速度が可能な限り高速になるようにページが最適化されていることを確認してください。
Web サイトの読み込み速度は、Web サイトの直帰率に大きく影響します。 これは、準備が必要な重要な Web 開発の課題の 1 つです。
Google の無料プラットフォームを使用して、ウェブサイトのページ速度を確認してください。 すべてのデバイスで Web サイトの読み込み時間を改善するための提案が表示されます。
6. フィードバックに取り組む
顧客体験は、顧客によって、顧客のために、各タッチポイントで、毎回定義されます。 ~ thinkJar の CEO である Esteban Kolsky 氏。
お客様のフィードバックは不可欠です。 したがって、訪問者のエクスペリエンスを向上させたい場合、これを無視することはできません。 興味深い統計は、満足した 1 人の顧客が 9 件の紹介につながるということです。
実際、優れたカスタマー エクスペリエンスを提供する企業の 70% が、実際に顧客からのフィードバックを活用しています。 したがって、顧客の声を聞くことは、将来の顧客の満足につながる可能性があります。
「私たちのウェブサイト/アプリでのエクスペリエンスをどのように改善できますか?」など、重要な質問の 1 つをいつでも直接尋ねることができます。 そして、正直な顧客からのフィードバックを受け取ったら、彼らの提案に細心の注意を払うようにしてください. ユーザーからのフィードバックを実装することのその他の利点は、彼らが価値を感じ、あなたのビジネスとの長期的なパートナーシップに満足する可能性が高くなることです。
最終的な考え
上記のヒントを使用して、訪問者に優れたユーザー エクスペリエンスを提供できます。 最初からユーザー エクスペリエンスに焦点を当てることは、後でエクスペリエンスを最適化するために多くの反復を必要としないため、Web 開発コストを抑えるのにも役立ちます。 最適なフロントエンド フレームワークを選択することがプロセスの最初のステップであり、そこから始めるべきです。
あなたの考えを私たちと共有したい場合は、以下にコメントしてください. ご連絡をお待ちしております。
著者略歴: Hardik Shah は、デジタル製品エンジニアリング会社 Simform の技術コンサルタントです。 彼は、プラットフォーム、ソリューション、ガバナンス、標準化、およびベスト プラクティスをカバーする大規模なモビリティ プログラムを率いています。 彼とつながり、デジタル プロダクト エンジニアリングとクラウド トランスフォーメーションのベスト プラクティスについて話し合いましょう @hsshah.
