在您的應用程序/網頁設計中提升用戶體驗的 6 個技巧
已發表: 2022-09-29UX(用戶體驗)是您的網站或移動應用程序成功或失敗的關鍵因素。 良好的用戶體驗讓用戶感到高興,讓他們留下來,並有助於轉化。
- 在糟糕的用戶體驗後,88% 的用戶不太可能返回網站或應用程序。
- 85% 的成年人認為公司的移動網站應該比他們的桌面網站更好。
UX,根本不可能是事後的想法。 公司需要在用戶體驗上投入金錢、時間和精力。
我們編制了一些有價值的提示列表,您應該為成功的網站或應用程序採用這些提示。 那麼,讓我們從#1 開始吧。
在應用程序/網頁設計中提升用戶體驗的 6 個技巧
1.使用空白

圖片來源
增強用戶體驗的最簡單方法之一是添加空白。 空白也稱為負空間。 它通常是網頁元素之間和周圍的空間。
根據 Jan Tschichold 的說法, “空白應被視為主動元素,而不是被動背景” 。
儘管空白有時被認為是浪費屏幕空間,但它是一種活躍的設計元素,在提升應用程序設計中的用戶體驗方面發揮著至關重要的作用。
- 通過幫助他們快速有效地處理數據,它使您的用戶在瀏覽網站時更加舒適。
- 通過使用空白,可以更輕鬆地創建視覺層次結構、突出顯示 CTA 並創建引人入勝的設計。
- 最後,負空間或空白可以提高可讀性。 它只是提供最容易閱讀內容的體驗。 雜亂的設計無法提供乾淨輕鬆的閱讀體驗。 因此,空白使閱讀用戶實際想要閱讀的信息變得容易。
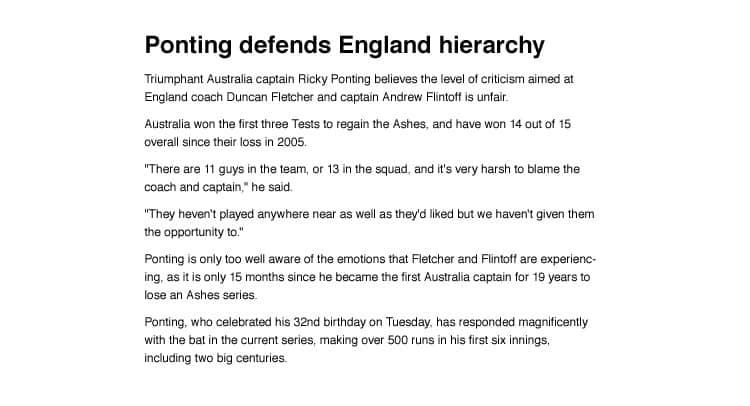
下圖顯示了沒有空格的文本。 另一方面,第二個包括空白。
圖片:1

圖片來源
圖片:2

圖片來源
2. 不要忘記包含搜索欄和站點地圖
站點地圖和搜索欄都是必須包含的,以改善用戶體驗。
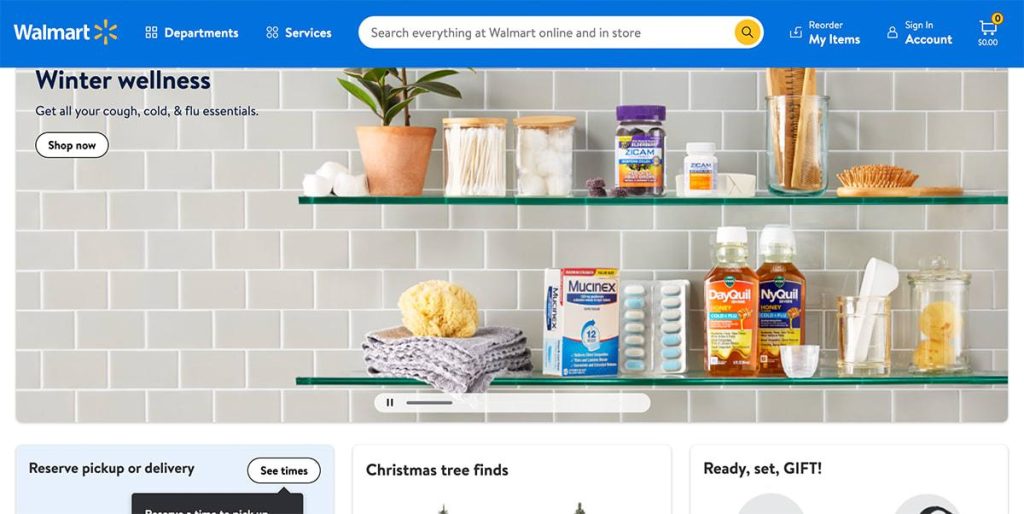
搜索欄:客戶在登陸任何網站時總是依賴搜索欄。 以至於現在它已經成為一種常態。 搜索欄幫助訪問者快速找到他們正在尋找的內容。
由於您的訪問者確實出於某種原因訪問了您的網站。 搜索欄使他們能夠找到他們正在尋找的東西。 因此,它會帶來快樂的訪客。 積極的用戶體驗增加了他們將來返回網站的機會。

圖片來源

圖片來源
在設計搜索欄並打造良好的用戶體驗時,設計應該是直觀的。 確保搜索欄位於易於發現的位置。 高級搜索選項總是一個加號。 如果你能適應語音搜索和自動完成器等功能,那麼你可以將用戶體驗提升到一個新的水平。

網站地圖:
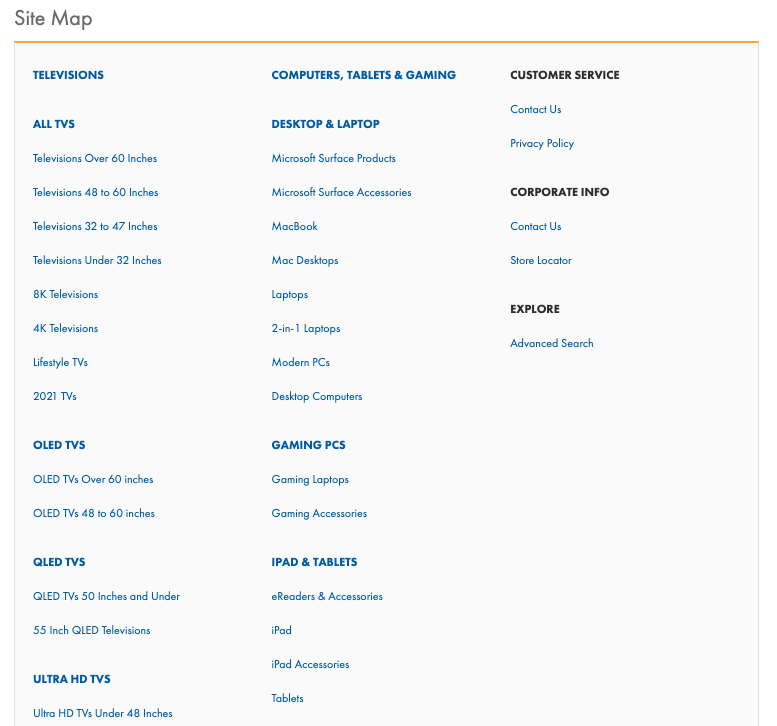
術語“站點地圖”是以分層方式組織的所有網頁的目錄。 這對於具有大量內容的大型網站是有益的,因為訪問者能夠看到網站上有哪些網頁。
對於大型網站,建議站點地圖文件最大為 50mb 或不超過 50,000 個 URL。 因此,它可以幫助您的網站加快抓取過程。 此外,還建議在大型網站上使用多個站點地圖。 例如,電子商務網站可以從為不同類別和產品頁面創建站點地圖中受益。

圖片來源
3. 不要忽視檢測 404 錯誤
一般來說,搜索引擎不會因為軟 404 錯誤或“找不到頁面”而將其列入後備名單。 但是您的訪問者肯定不喜歡這樣的錯誤。 為了防止這種煩人的情況,您需要注意以下幾點:
- 在您的網站上設置 Google 網站管理員工具。 這樣,您還可以檢查抓取錯誤。 看看這個免費的 404 檢查器。
- 當用戶訪問您網站上的 404 頁面時,請為他們提供選項,以便他們能夠重回正軌。
- 為 404 錯誤製作有趣的圖形也有助於平息訪問者的神經。

圖片來源
4. 使其響應和移動友好的網站
2015 年,谷歌推出了適合移動設備的更新。 此更新旨在懲罰未針對移動設備進行優化的網站。 這使得構建一個對移動設備友好且易於瀏覽的網站變得至關重要,無論使用何種設備。 如果您仍然不確定您的網站是否適合移動設備,請查看這個免費的響應式網頁設計工具。
5.最小化頁面加載時間
頁面加載速度是提升用戶體驗的最重要方面之一。 根據一份報告,如果加載時間超過 3 秒,53% 的用戶會離開應用程序。 為防止這種情況,請確保您的頁面已針對可能的最高頁面加載速度進行了優化。
網站的加載速度主要影響您網站的跳出率。 這是您必須做好準備的重大 Web 開發挑戰之一。
使用 Google 的免費平台檢查您網站的頁面速度。 您將獲得建議,以改善您的網站在每台設備上的加載時間。
6. 處理反饋
客戶體驗是由客戶在每個接觸點、每次為客戶定義的。 ~ Esteban Kolsky,thinkJar 的首席執行官。
客戶的反饋是必不可少的。 因此,如果您想改善訪問者的體驗,那麼您不能忽視這一點。 一個有趣的統計數據是,一個滿意的客戶會帶來九個推薦。
事實上,70% 提供出色客戶體驗的公司實際上都在使用客戶反饋。 因此,傾聽您的客戶可以帶來滿意的未來客戶。
您可以隨時直接詢問基本問題之一,例如“我們如何改善您在我們的網站/應用程序上的體驗?” 一旦你得到一些誠實的客戶反饋,請確保你非常注意他們的建議。 實施用戶反饋的其他好處是,他們覺得自己受到重視,更有可能與您的企業建立長期合作夥伴關係。
最後的想法
使用上述提示,您可以為訪問者提供一流的用戶體驗。 從一開始就關注用戶體驗也有助於檢查 Web 開發成本,因為您以後不需要多次迭代來優化體驗。 選擇最好的前端框架將是該過程的第一步,這就是您應該開始的地方。
如果您想與我們分享您的想法,請在下方評論。 我們想听聽你的意見。
作者簡介: Hardik Shah 是數字產品工程公司 Simform 的技術顧問。 他領導著涵蓋平台、解決方案、治理、標準化和最佳實踐的大型移動項目。 與他聯繫,討論數字產品工程和雲轉型的最佳實踐@hsshah。
