6 نصائح لتحسين تجربة المستخدم في تطبيقك / تصميم الويب
نشرت: 2022-09-29UX (تجربة المستخدم) هي مساهم رئيسي في نجاح أو فشل موقع الويب أو تطبيق الهاتف المحمول الخاص بك. تجربة المستخدم الجيدة تسعد المستخدمين وتجعلهم يبقون ويساعد في التحويلات.
- من غير المرجح أن يعود 88٪ من المستخدمين إلى موقع الويب أو التطبيق بعد تجربة مستخدم سيئة.
- يعتقد 85٪ من البالغين أن موقع ويب الشركة للجوّال يجب أن يكون أفضل من موقع سطح المكتب الخاص بهم.
UX ، ببساطة لا يمكن أن يكون فكرة لاحقة. تحتاج الشركات إلى استثمار المال والوقت والجهد في تجربة المستخدم.
لقد قمنا بتجميع قائمة ببعض النصائح القيمة التي يجب أن تتبناها من أجل موقع ويب أو تطبيق ناجح. لذا ، لنبدأ بالرقم 1.
6 نصائح لرفع مستوى تجربة المستخدم في تطبيقك / تصميم الويب
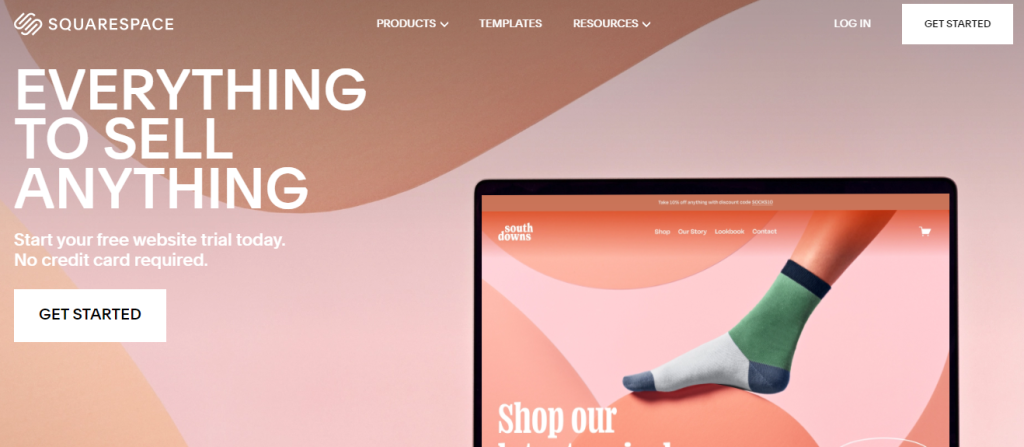
1. استخدم مساحة بيضاء

مصدر الصورة
تتمثل إحدى أسهل الطرق لتحسين تجربة المستخدم في إضافة مساحة بيضاء. الفضاء الأبيض يسمى أيضا الفضاء السلبي. وهي بشكل عام مسافة بين عناصر صفحة الويب وحولها.
وفقًا لـ Jan Tschichold ، "يجب اعتبار المسافة البيضاء عنصرًا نشطًا وليس خلفية سلبية" .
على الرغم من أن المساحة البيضاء تعتبر أحيانًا مضيعة لمساحة الشاشة ، إلا أنها عنصر تصميم نشط يلعب دورًا حيويًا في رفع مستوى UX في تصميم تطبيقك.
- إنه يجعل المستخدمين أكثر راحة في تصفح الموقع من خلال مساعدتهم على معالجة البيانات بسرعة وكفاءة.
- باستخدام المساحة البيضاء ، يكون من الأسهل إنشاء تسلسل هرمي مرئي ، وإبراز عبارات الحث على اتخاذ إجراء ، وإنشاء تصميمات جذابة للنظر إليها.
- أخيرًا ، يمكن للمساحة السلبية أو المساحة البيضاء تحسين إمكانية القراءة. إنه يوفر ببساطة أفضل تجربة يمكن الوصول إليها لقراءة المحتوى. لا يمكن أن توفر التصاميم المزدحمة تجربة قراءة نظيفة وسهلة. لذلك ، فإن المساحة البيضاء تجعل من السهل قراءة المعلومات التي يرغب المستخدمون بالفعل في قراءتها.
تظهر الصور أدناه نصًا لا يحتوي على مساحة بيضاء. من ناحية أخرى ، تضمنت الثانية مساحة بيضاء.
الصورة: 1

مصدر الصورة
الصورة: 2

مصدر الصورة
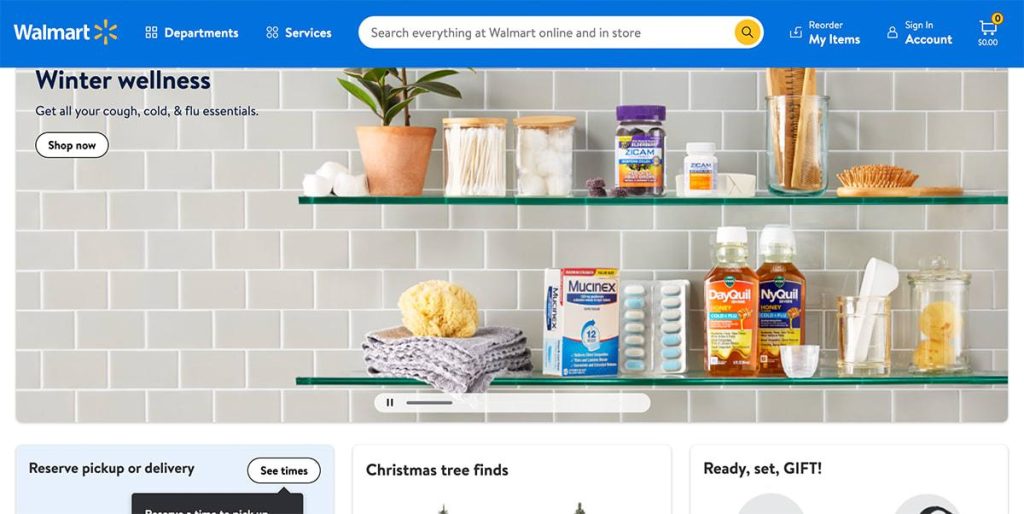
2. لا تنس تضمين شريط البحث وخريطة الموقع
يجب تضمين كل من خريطة الموقع وشريط البحث من أجل تحسين تجربة المستخدم.
شريط البحث: يعتمد العملاء دائمًا على أشرطة البحث كلما وصلوا إلى أي موقع ويب. لدرجة أنه أصبح معيارًا الآن. تساعد أشرطة البحث الزوار في العثور بسرعة على ما يبحثون عنه.
نظرًا لأن زوار موقعك يأتون إلى موقع الويب الخاص بك لسبب ما. يمكّنهم شريط البحث من العثور على ما يبحثون عنه. وبالتالي ، ينتج عنه زوار سعداء. تزيد تجربة المستخدم الإيجابية من فرص عودتهم إلى الموقع في المستقبل.

مصدر الصورة

مصدر الصورة
أثناء تصميم شريط البحث وصياغة تجربة مستخدم جيدة ، يجب أن يكون التصميم بديهيًا. تأكد من وجود شريط البحث في مكان يسهل اكتشافه. خيارات البحث المتقدم هي دائما ميزة إضافية. وإذا كان بإمكانك ملاءمة ميزاته مثل البحث الصوتي والمكمل التلقائي ، فيمكنك نقل تجربة المستخدم إلى المستوى التالي.
خريطة الموقع:
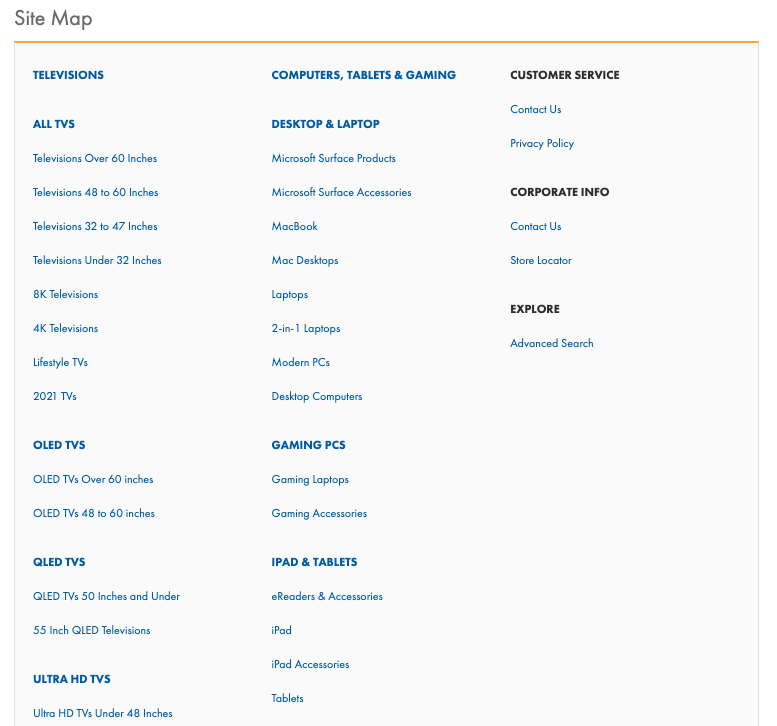
مصطلح "خريطة الموقع" هو فهرس لجميع صفحات الويب المنظمة بطريقة هرمية. إنه مفيد لموقع ويب كبير به الكثير من المحتوى حيث يمكن للزوار رؤية صفحات الويب الموجودة على موقع الويب.

من المستحسن أن تكون ملفات Sitemap بحد أقصى 50 ميجا بايت أو لا تزيد عن 50000 عنوان URL لمواقع الويب الكبيرة. وبالتالي ، فإنه يساعد موقع الويب الخاص بك على الإسراع في عملية الزحف. أيضًا ، يوصى أيضًا بأكثر من خريطة موقع واحدة على موقع الويب الكبير. على سبيل المثال ، يمكن لمواقع التجارة الإلكترونية الاستفادة من إنشاء خرائط مواقع لمختلف الفئات وصفحات المنتجات.

مصدر الصورة
3. لا تهمل اكتشاف أخطاء 404
بشكل عام ، لا تعمل محركات البحث في القائمة الخلفية لأخطاء soft 404 أو "الصفحة غير موجودة". لكن زوارك بالتأكيد ليسوا مغرمين بمثل هذه الأخطاء. لمنع مثل هذه المواقف المزعجة ، عليك الاهتمام بالنقاط التالية:
- قم بإعداد أدوات مشرفي المواقع من Google على موقع الويب الخاص بك. بهذه الطريقة ، يمكنك أيضًا التحقق من أخطاء الزحف. تحقق من هذا المدقق 404 المجاني.
- عندما يزور أحد المستخدمين صفحة 404 على موقع الويب الخاص بك ، زودهم بالخيارات حتى يتمكنوا من العودة إلى المسار الصحيح.
- يساعد وضع رسم مثير للاهتمام لأخطاء 404 أيضًا في تهدئة أعصاب زوارك.

مصدر الصورة
4. اجعله موقعًا سريع الاستجابة وصديقًا للجوّال
في عام 2015 ، طرحت Google تحديثًا متوافقًا مع الجوّال. يدور هذا التحديث حول معاقبة مواقع الويب التي لم يتم تحسينها للأجهزة المحمولة. وهذا يجعل من الضروري إنشاء موقع ويب يكون مناسبًا للجوّال ويسهل التنقل فيه ، بغض النظر عن نوع الجهاز المستخدم. تحقق من أداة تصميم الويب سريعة الاستجابة هذه إذا كنت لا تزال غير متأكد مما إذا كان موقع الويب الخاص بك مناسبًا للجوال أم لا.
5. تقليل وقت تحميل الصفحة
تعد سرعة تحميل الصفحة من أهم الجوانب من أجل تحسين تجربة المستخدم. وفقًا لأحد التقارير ، سيغادر 53٪ من المستخدمين التطبيق إذا استغرق تحميله أكثر من 3 ثوانٍ. لمنع هذا ، تأكد من تحسين صفحاتك لأعلى سرعة ممكنة لتحميل الصفحات ..
تؤثر سرعة تحميل موقع الويب بشكل كبير على معدل الارتداد لموقع الويب الخاص بك. هذا أحد تحديات تطوير الويب المهمة التي يجب أن تكون مستعدًا لها.
استخدم النظام الأساسي المجاني من Google للتحقق من سرعة صفحة موقع الويب الخاص بك. سوف تحصل على اقتراحات لتحسين وقت تحميل موقع الويب الخاص بك على كل جهاز.
6. العمل على التغذية الراجعة
يتم تحديد تجربة العميل من قبل العميل ، للعميل ، في كل نقطة اتصال ، في كل مرة. ~ إستيبان كولسكي ، الرئيس التنفيذي لـ ThinkJar.
ملاحظات العملاء أمر حتمي. لذلك ، إذا كنت ترغب في تحسين تجربة زوارك ، فلا يمكنك تجاهل ذلك. إحصائية مثيرة للاهتمام هي أن أحد العملاء الراضين يؤدي إلى تسع إحالات.
في الواقع ، 70٪ من الشركات التي تقدم تجربة عملاء ممتازة تستخدم بالفعل ملاحظات العملاء. لذا ، فإن سماع عملائك يمكن أن يؤدي إلى إرضاء العملاء في المستقبل.
يمكنك دائمًا طرح أحد الأسئلة الأساسية مباشرةً ، مثل "كيف يمكننا تحسين تجربتك على موقعنا / تطبيقنا؟" وبمجرد حصولك على تعليقات صادقة من العملاء ، تأكد من أنك تولي اهتمامًا كبيرًا لاقتراحاتهم. تتمثل الفوائد الأخرى لتنفيذ تعليقات المستخدمين في شعورهم بالتقدير ومن المرجح أن ينغمسوا في شراكة طويلة الأمد مع عملك.
افكار اخيرة
باستخدام النصائح المذكورة أعلاه ، يمكنك توفير تجربة مستخدم ممتازة للزائرين. يساعد التركيز على تجربة المستخدم من البداية أيضًا في مراقبة تكاليف تطوير الويب نظرًا لأنك لا تحتاج إلى العديد من التكرارات لاحقًا لتحسين التجربة. سيكون اختيار أفضل إطار عمل للواجهة الأمامية هو الخطوة الأولى في العملية ، ومن هنا يجب أن تبدأ.
إذا كنت ترغب في مشاركة أفكارك معنا ، فقم بالتعليق أدناه. نود أن نسمع منك.
المؤلف السيرة الذاتية: هارديك شاه هو مستشار تقني في Simform ، شركة هندسة المنتجات الرقمية. يقود برامج التنقل واسعة النطاق التي تغطي الأنظمة الأساسية والحلول والحوكمة والتوحيد القياسي وأفضل الممارسات. تواصل معه لمناقشة أفضل ممارسات هندسة المنتجات الرقمية والتحول السحابيhsshah.
