앱/웹 디자인에서 사용자 경험을 향상시키는 6가지 팁
게시 됨: 2022-09-29UX(User Experience)는 웹사이트나 모바일 애플리케이션의 성공과 실패를 좌우하는 핵심 요소입니다. 좋은 UX는 사용자를 즐겁게 하고 머물게 하며 전환을 돕습니다.
- 사용자의 88%는 나쁜 사용자 경험 후에 웹사이트나 애플리케이션을 다시 방문할 가능성이 적습니다.
- 성인의 85%는 회사의 모바일 웹사이트가 데스크톱 웹사이트보다 더 좋아야 한다고 생각합니다.
UX는 단순히 나중에 생각할 수 없습니다. 기업은 사용자 경험에 돈, 시간, 노력을 투자해야 합니다.
성공적인 웹사이트 또는 애플리케이션을 위해 수용해야 하는 몇 가지 유용한 팁 목록을 작성했습니다. 자, #1부터 시작하겠습니다.
앱/웹 디자인에서 UX를 향상시키는 6가지 팁
1. 공백 사용

이미지 소스
사용자 경험을 향상시키는 가장 쉬운 방법 중 하나는 공백을 추가하는 것입니다. 여백은 음의 공간이라고도 합니다. 일반적으로 웹 페이지의 요소 사이 및 주변 공간입니다.
Jan Tschichold에 따르면 "여백은 수동적인 배경이 아니라 능동적인 요소로 간주되어야 합니다." .
여백은 때때로 화면 공간의 낭비로 여겨지지만 앱 디자인에서 UX를 높이는 데 중요한 역할을 하는 능동적인 디자인 요소입니다.
- 사용자가 데이터를 빠르고 효율적으로 처리할 수 있도록 도와줌으로써 웹사이트를 보다 편안하게 이용할 수 있습니다.
- 공백을 사용하면 시각적 계층 구조를 만들고 CTA를 강조 표시하며 보기에 매력적인 디자인을 만드는 것이 더 쉽습니다.
- 마지막으로 음수 공간이나 공백은 가독성을 높일 수 있습니다. 그것은 단순히 콘텐츠를 읽는 가장 접근하기 쉬운 경험을 제공합니다. 어수선한 디자인은 깨끗하고 쉬운 읽기 경험을 제공할 수 없습니다. 따라서 공백은 사용자가 실제로 읽고 싶은 정보를 쉽게 읽을 수 있도록 합니다.
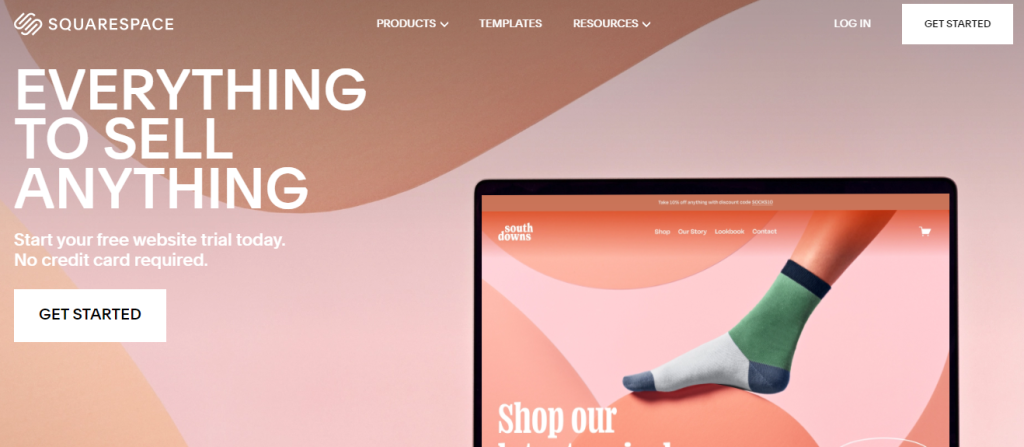
아래 이미지는 공백이 없는 텍스트를 보여줍니다. 반면에 두 번째에는 공백이 포함되었습니다.
이미지:1

이미지 소스
이미지:2

이미지 소스
2. 검색창과 사이트맵을 포함하는 것을 잊지 마세요.
사이트맵과 검색창은 모두 사용자 경험을 개선하기 위해 반드시 포함해야 합니다.
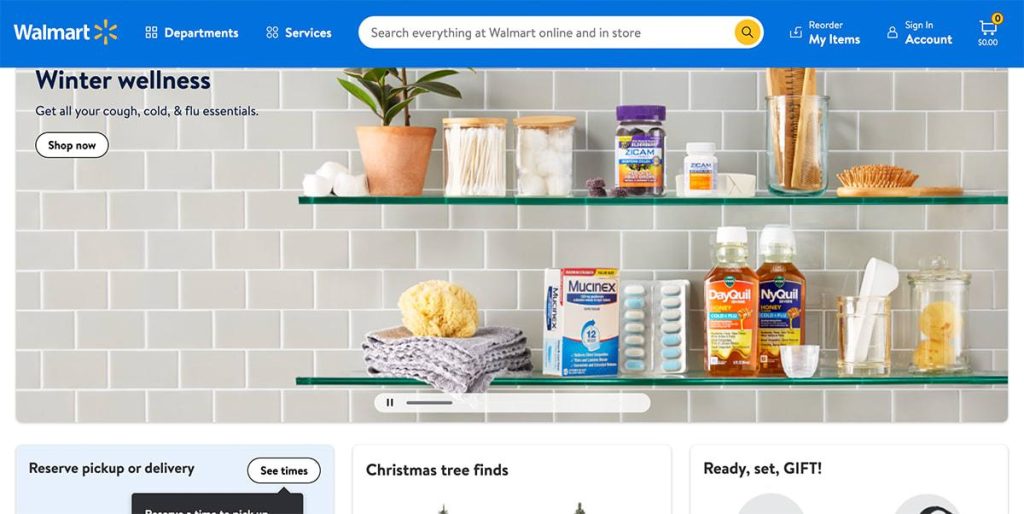
검색창: 고객은 웹사이트에 방문할 때마다 항상 검색창에 의존합니다. 이제는 그것이 표준이 될 정도로. 검색 막대는 방문자가 원하는 것을 빠르게 찾을 수 있도록 도와줍니다.
귀하의 방문자가 어떤 이유로 귀하의 웹사이트를 방문하기 때문입니다. 검색 표시줄을 사용하면 원하는 것을 찾을 수 있습니다. 따라서 행복한 방문자가 발생합니다. 긍정적인 사용자 경험은 나중에 웹사이트를 다시 방문할 가능성을 높입니다.

이미지 소스

이미지 소스
검색 창을 디자인하고 좋은 사용자 경험을 만드는 동안 디자인은 직관적이어야 합니다. 검색창이 쉽게 찾을 수 있는 위치에 있는지 확인하십시오. 고급 검색 옵션은 항상 플러스입니다. 그리고 음성 검색 및 자동 완성과 같은 기능을 맞출 수 있다면 사용자 경험을 한 차원 높일 수 있습니다.
사이트맵:
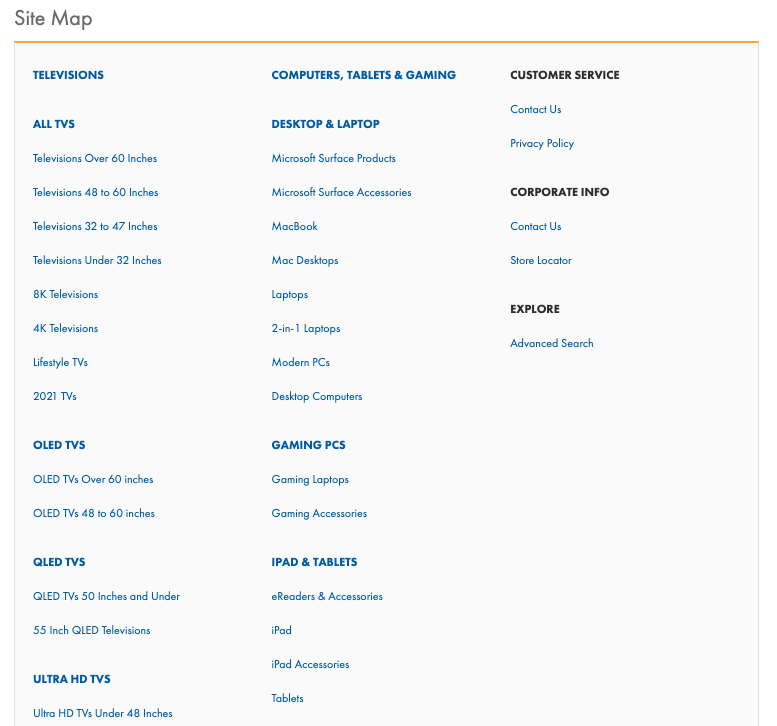
"사이트맵"이라는 용어는 계층적 방식으로 구성된 모든 웹 페이지의 카탈로그입니다. 방문자가 웹 사이트에 어떤 웹 페이지가 있는지 볼 수 있으므로 콘텐츠가 많은 대규모 웹 사이트에 유용합니다.

사이트맵 파일은 최대 50MB 또는 대형 웹사이트의 경우 50,000개 이하의 URL을 사용하는 것이 좋습니다. 따라서 웹 사이트가 크롤링 프로세스의 속도를 높이는 데 도움이 됩니다. 또한 대형 웹사이트에서는 둘 이상의 사이트맵을 사용하는 것이 좋습니다. 예를 들어, 전자 상거래 웹사이트는 다양한 카테고리 및 제품 페이지에 대한 사이트맵을 생성하여 이점을 얻을 수 있습니다.

이미지 소스
3. 404 오류 감지를 게을리하지 마십시오
일반적으로 검색 엔진은 소프트 404 오류 또는 "페이지를 찾을 수 없음"에 대해 백리스트에 등록하지 않습니다. 그러나 방문자는 확실히 그러한 오류를 좋아하지 않습니다. 이러한 성가신 상황을 방지하려면 다음 사항에 주의해야 합니다.
- 웹사이트에서 Google 웹마스터 도구를 설정합니다. 이 방법으로 크롤링 오류도 확인할 수 있습니다. 이 무료 404 검사기를 확인하십시오.
- 사용자가 웹사이트의 404 페이지를 방문할 때 다시 원래 상태로 돌아갈 수 있도록 옵션을 제공하세요.
- 404 오류에 대한 흥미로운 그래픽을 게시하는 것도 방문자의 신경을 진정시키는 데 도움이 됩니다.

이미지 소스
4. 반응형 및 모바일 친화적인 웹사이트 만들기
2015년 Google은 모바일 친화적 업데이트를 출시했습니다. 이 업데이트는 모바일 장치에 최적화되지 않은 웹사이트를 처벌하는 것에 관한 것입니다. 따라서 어떤 종류의 장치를 사용하든 모바일 친화적이고 탐색하기 쉬운 웹 사이트를 구축하는 것이 필수적입니다. 웹 사이트가 모바일 친화적인지 여부가 여전히 확실하지 않은 경우 이 무료 반응형 웹 디자인 도구를 확인하십시오.
5. 페이지 로딩 시간 최소화
페이지 로드 속도는 사용자 경험을 향상시키기 위해 가장 중요한 측면 중 하나입니다. 보고서에 따르면 사용자의 53%는 로드하는 데 3초 이상 걸리면 앱을 종료합니다. 이를 방지하려면 페이지가 가능한 가장 빠른 페이지 로드 속도에 최적화되어 있는지 확인하십시오.
웹사이트의 로딩 속도는 웹사이트의 이탈률에 큰 영향을 미칩니다. 이것은 준비해야 하는 중요한 웹 개발 과제 중 하나입니다.
Google의 무료 플랫폼을 사용하여 웹사이트의 페이지 속도를 확인하세요. 모든 기기에서 웹사이트의 로드 시간을 개선하기 위한 제안을 받게 됩니다.
6. 피드백 작업
고객 경험은 고객이 고객을 위해 매번 각 접점에서 정의합니다. ~ thinkJar의 CEO Esteban Kolsky.
고객의 피드백은 필수입니다. 따라서 방문자의 경험을 향상시키려면 이를 무시할 수 없습니다. 흥미로운 통계는 한 명의 만족한 고객이 9명의 추천으로 이어진다는 것입니다.
실제로 우수한 고객 경험을 제공하는 기업의 70%가 실제로 고객 피드백을 사용합니다. 따라서 고객의 소리에 귀를 기울이면 만족스러운 미래 고객으로 이어질 수 있습니다.
"우리 웹사이트/앱 경험을 어떻게 개선할 수 있습니까?"와 같은 필수 질문 중 하나를 직접 물어볼 수 있습니다. 그리고 일단 정직한 고객 피드백을 받으면 그들의 제안에 큰 주의를 기울이십시오. 사용자 피드백을 구현하는 다른 이점은 사용자가 가치를 느끼고 비즈니스와 장기적인 파트너십을 유지할 가능성이 더 높다는 것입니다.
마지막 생각들
위에서 언급한 팁을 사용하면 방문자에게 뛰어난 사용자 경험을 제공할 수 있습니다. 처음부터 사용자 경험에 초점을 맞추면 나중에 경험을 최적화하기 위해 많은 반복이 필요하지 않으므로 웹 개발 비용을 계속 확인하는 데 도움이 됩니다. 최고의 프론트엔드 프레임워크를 선택하는 것이 프로세스의 첫 번째 단계가 될 것이며, 여기서 시작해야 합니다.
우리와 생각을 공유하고 싶다면 아래에 댓글을 남겨주세요. 여러분의 의견을 듣고 싶습니다.
저자 약력: Hardik Shah는 디지털 제품 엔지니어링 회사인 Simform의 기술 컨설턴트입니다. 그는 플랫폼, 솔루션, 거버넌스, 표준화 및 모범 사례를 다루는 대규모 모빌리티 프로그램을 이끌고 있습니다. 그와 연결하여 디지털 제품 엔지니어링 및 클라우드 변환 @hsshah의 모범 사례에 대해 논의하십시오.
