Testy A/B w e-commerce: 7 sztuczek do skokowej sprzedaży
Opublikowany: 2018-12-19Czasami utknęliśmy z niską sprzedażą pomimo wysiłku, jaki wkładamy w optymalizację strony, weryfikację pomysłów i pozyskiwanie ruchu.
Blokadą na wyłączność może być przycisk na stronach produktów lub wyskakujące okienko na stronach docelowych. A może optymalizujemy niewłaściwe strony.
Podążamy za przeczuciami i edytujemy naszą stronę internetową w oparciu o tę lub inną hipotezę, ale co, jeśli popełniamy błąd i to jeszcze bardziej spada sprzedaż? W tym momencie wkraczają testy A/B lub testy dzielone.
Testy A/B dla e-commerce polegają na tym, że pokazujesz 50% odwiedzających Twój sklep alternatywną wersję strony internetowej, aby sprawdzić, czy wprowadzone tam zmiany spowodowały wzrost liczby konwersji. Ponieważ 50% dużej liczby widzi jedną wersję, a pozostałe 50% drugą, wiesz, która jest bardziej efektywna.
To jeden ze sprawdzonych sposobów na zwiększenie konwersji. Netflix stale zmienia okładki filmów. W 2016 roku przyznali, że te testy użytkowników odgrywają ogromną rolę w konwersjach.
Nikt z nas nie może zaprzeczyć, że ten test optymalizacji konwersji absolutnie działa.
Oto siedem sztuczek A/B, które pomogą zwiększyć sprzedaż w Twoim sklepie internetowym.
szybka nawigacja
- 7 sprawdzonych sztuczek testowych A/B dla e-commerce + bonus
- Sztuczka 1. Użyj bezpłatnej wysyłki, aby wpłynąć na decyzję o zakupie
- Sztuczka 2. Zwiększ lojalność klientów
- Sztuczka 3. Przetestuj właściwą stronę
- Sztuczka 4. Zoptymalizuj swoje przyciski CTA
- Sztuczka 5. Zoptymalizuj strony kategorii
- Sztuczka 6. Testuj suwaki
- Sztuczka 7. Zmierz się z popularnymi mitami
- [Bonus] Przeprowadź testy A/A
- Wniosek
7 sprawdzonych sztuczek testowych A/B dla e-commerce + bonus
Sztuczka 1. Użyj bezpłatnej wysyłki, aby wpłynąć na decyzję o zakupie
Brak darmowej wysyłki jest głównym powodem porzucania koszyka.
Odwróć to za pomocą jednej z najstarszych sztuczek w książce – bezpłatnej wysyłki. To zawsze działa! Niezależnie od tego, czy oferujesz bezpłatną wysyłkę, czy dwie za jednego, coś za darmo to sprawdzony sposób na zwiększenie sprzedaży.
Wskazówka 1: Oferuj bezpłatną wysyłkę z progiem
Jeśli bezpłatna wysyłka jest ogromnym kosztem dla Twojej firmy e-commerce, możesz zaoferować bezpłatną wysyłkę z warunkiem, na przykład „bezpłatna wysyłka dla zamówień powyżej 100 USD” lub jeśli klient doda drugi przedmiot. W przypadku sklepów e-commerce sprzedających klientom międzynarodowym możesz określić bezpłatną wysyłkę według kraju lub podać kod rabatu/darmowej wysyłki, który obniży koszt wysyłki w przypadku dostaw międzynarodowych.
Wskazówka 2: ukryj koszt wysyłki
Drugim sposobem skorzystania z darmowej wysyłki jest dodanie kosztu wysyłki do ceny produktu. Jeśli produkt kosztuje 70 USD, a wysyłka wynosi 7 USD, możesz ustalić cenę produktu 77 USD i wysłać za darmo.
Bądź jednak ostrożny, ponieważ klienci będą porównywać ceny produktów z twoją konkurencją. Jeśli różnica jest duża, będziesz wyglądać jak zdzierstwo, a to obniży sprzedaż. Aby dowiedzieć się, jakie podejście jest najlepsze dla użytkowników, przetestuj A/B wyświetlaną cenę wysyłki z ukrytą ceną wysyłki.
Wskazówka 3: Ustaw swoją bezpłatną wysyłkę we właściwy sposób
Jeśli nie robisz nic, aby wyróżnić swoją bezpłatną zachętę, tracisz dużo czasu. Kupującym należy o tym przypomnieć lub o tym wiedzieć tak szybko, jak to możliwe. To zachęta, której większość ludzi nie chce przegapić. Nie musisz trzymać go tylko na stronie kasy.

Możesz przetestować rozmiar tekstu, kolor, a nawet częstotliwość. Wszystko, co go wyróżnia. Przetestuj wiele zmiennych, ale upewnij się, że robisz to pojedynczo, a nie wszystkie naraz.
Sztuczka 2. Zwiększ lojalność klientów
Jednym z najszybszych sposobów na pokonanie konkurencji jest bycie lepszym od niej w oczach (i na ekranach) Twoich klientów. Każda marka e-commerce powinna mieć przewagę konkurencyjną.
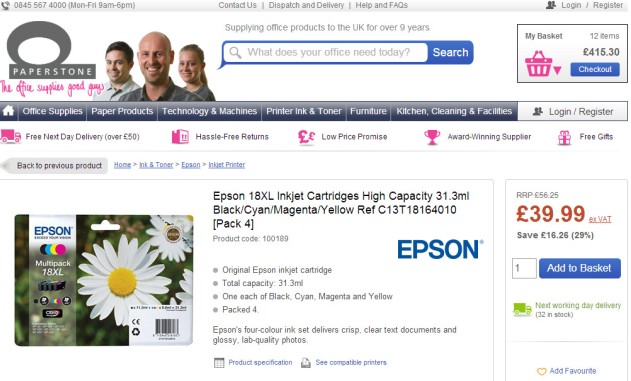
Oto bardzo fajny przykład marki Paperstone. Testowali, czy dodanie cen konkurencji na 5000 stronach produktów lepiej przekona odwiedzających (ze względu na oczywiste porównanie) i zadziałało jak szalone. Ich dodatek do koszyka i ogólny współczynnik konwersji przeszedł przez dach.
Sprawdź wyniki poniżej:
To jest kontrolna/oryginalna strona produktu.

Pierwszym ich wariantem było dodanie tylko cen konkurencji poniżej ich ceny.

Obie wersje wyświetlali 12 000 odwiedzających witrynę, ale otrzymali niejednoznaczne wyniki.
Z drugiej strony ich druga odmiana okazała się sukcesem z 10,67% wzrostem konwersji przy 95% poziomie ufności.

(Obrazy z VMO)
Podkreślono ich przewagę nad innymi, dodano tekst nagłówka dla większej przejrzystości, a sekcję porównania cen umieszczono pod przyciskiem, aby zwolnić miejsce w CTA i zapewnić bardziej wybrzmiewającą prezencję.
Sztuczka 3. Przetestuj właściwą stronę
Określ, co chcesz osiągnąć w procesie testowania i skieruj ruch na strony związane z tym celem. W przypadku sprzedaży możesz rozpocząć testowanie od strony kasy i przejść w górę, aby wpłynąć na szybkie konwersje. Bądź konkretny, kiedy definiujesz swoje cele.
„Jeżeli Twoim celem jest po prostu „ulepszenie witryny” lub „zwiększenie przychodów”, trudno będzie Ci zastanowić się, od czego zacząć. A pod koniec testu trudno będzie z całą pewnością stwierdzić, czy test się powiódł” – David Zheng.
Jeśli chcesz generować leady, Twój landing page może być lepszym punktem wyjścia niż strona O nas. W przypadku konwersji sprzedaży najwyższy priorytet mają strony kasy i produktów.
Wybierz definiowalne i testowalne metryki. Konwersja sprzedaży, subskrypcja e-mail, więcej kliknięć w niektóre CTA. Są to metryki z jasnym celem, które możesz przetestować. Wszystko zależy od Twoich celów. Dużą rolę odgrywają również interakcje odwiedzających ze sklepem. To oni zajmują się Twoim lejkiem sprzedaży i CTA, i to dzięki nim uzyskujesz przełom. Więc przestudiuj również interakcje.
Jeśli odnotowujesz wysoki współczynnik porzucania koszyka, możesz przetestować projekt i kopię strony koszyka, aby zobaczyć, na czym polega problem. Ważne jest, aby unikać przeskakiwania do A/B testowania strony kasy. Czemu? Ponieważ, jeśli tylko 2% odwiedzających przejdzie do strony kasy, oznacza to, że będziesz pracować tylko z pulą testową 2% wszystkich odwiedzających. To nie wystarczy do uzyskania jednoznacznych danych.
Niezależnie od tego, z której strony będziesz korzystać, musisz być spójny i zawsze testować obie wersje jednocześnie. Zdefiniuj swoje narzędzia testowe i korzystaj z Google Analytics, aby śledzić i docierać do odpowiednich użytkowników.
Sztuczka 4. Zoptymalizuj swoje przyciski CTA
Inne wezwania do działania na Twoich stronach znacząco wpływają na sukces przycisków, ale projekt i kopia samych przycisków są na drugim miejscu.
Wskazówka 1: Użyj kontrastowego koloru
Jedną z legalnych sztuczek optymalizacyjnych, która nadal działa, jest zmiana koloru przycisku. Jesteśmy wizualnymi stworzeniami, wykorzystaj ten fakt.
Oto rada: pomyśl dwa razy, jeśli masz zamiar pokolorować przyciski na czerwono. Tak, zgadzam się, że jest to kolor najbardziej przykuwający uwagę, ale może nie działać w Twojej witrynie, zwłaszcza jeśli głównym motywem jest czerwony.
Kiedy mówimy o kolorach, to nie dokładny niuans przycisku decyduje o sukcesie tych studiów przypadku; jest to kontrast z tematem strony.

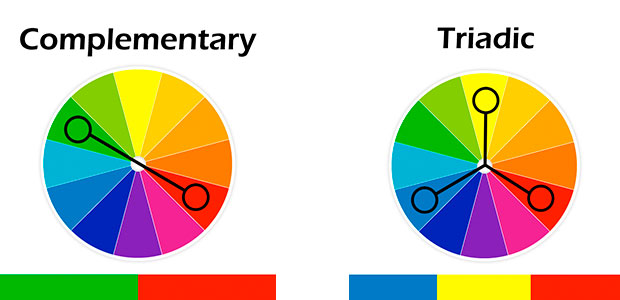
Istnieją dwa rodzaje kontrastujących kolorów – komplementarne lub triadyczne. Kolory dopełniające są przeciwne do dominującego koloru na kole, podczas gdy triada to jedna trzecia obwodu wokół koła.

(Obraz z OptinMonster)
Wskazówka 2: Użyj spersonalizowanego i zorientowanego na działanie przycisku kopiowania
Bardzo ważna jest optymalizacja nagłówka lub tekstu, aby pokazać korzyści płynące z Twoich produktów. Przyciski nie powinny się różnić.
Nie tylko powinieneś zadbać o korzyści, ale także sprawić, by były zorientowane na działanie i spersonalizowane.
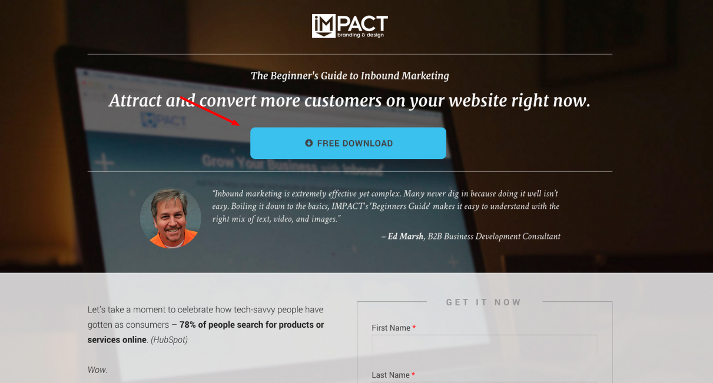
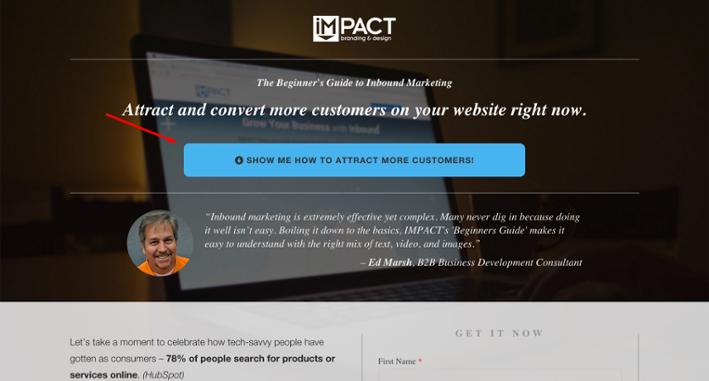
iMPACT przetestował swoją kopię przycisku i odnotował 78,5% wzrost konwersji po miesiącu.
Kontrola

Zmiana

(Obraz z iMPACT)
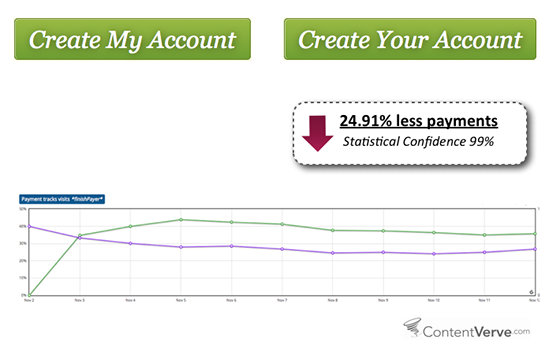
Kolejna rzecz, która otwiera oczy, pochodzi z Convert Verve. Porównali „moje” z „twój”, a później wypadł znacznie gorzej niż ten pierwszy z wynikiem -24,95%.

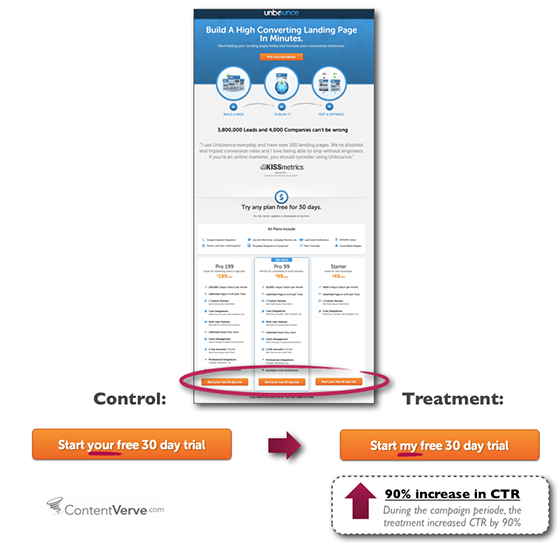
Ten wgląd doprowadził do większej liczby testów na innych witrynach i stronach docelowych ze spójnymi wynikami. Najbardziej dramatycznym z nich był 90% wzrost współczynnika klikalności w Unbounce.

(Obrazy z Unbounce)
Wskazówka 3: Zrób to duże
Zwiększ współczynniki konwersji dzięki płynnej obsłudze użytkownika, zwiększając duże rozmiary ważnych przycisków. Odwiedzający nigdy nie powinni tego szukać. Powinno być tak widoczne, jak kot z trzema oczami. Jeśli muszą szukać przycisku dodawania do koszyka lub kasy, nie udało się. Najważniejsze jest to, że powinien być wystarczająco duży, aby się wyróżniać. Przetestuj A/B, aby znaleźć odpowiedni rozmiar dla swoich klientów.
Sztuczka 5. Zoptymalizuj strony kategorii
Sukces e-commerce pochodzi z tworzenia bezproblemowych zakupów. Przyjemna estetyka może działać na stronie O nas, ale strona kategorii produktów powinna bardziej dotyczyć UX niż estetyki. Tak więc obrazy, kopie lub filmy pojawiające się w przypadkowych miejscach mogą być przełomem. Dla pewności uruchom test.
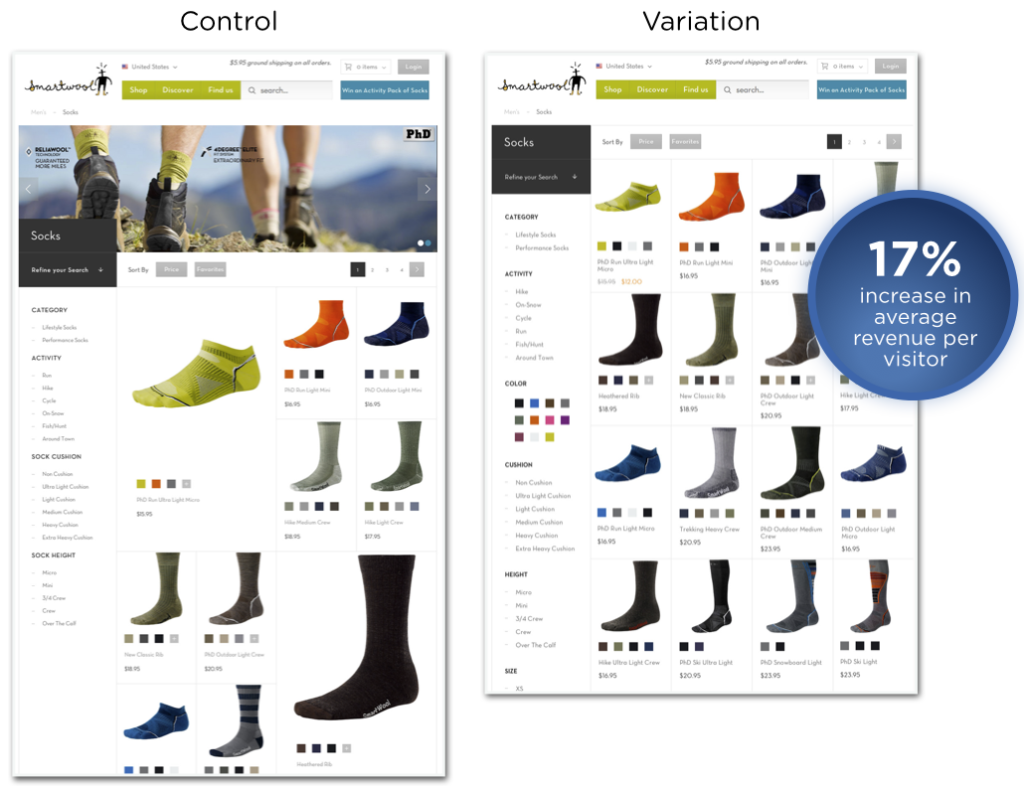
SmartWool i Blue Acorn uważali, że stworzenie unikalnej i estetycznej strony kategorii doprowadzi do większej liczby konwersji. Projekt zawierał obrazy w różnych rozmiarach. Po pewnym czasie przetestowali ten projekt ze zwykłym projektem siatki.

(Obrazy za pośrednictwem Optimizely)
Wyeksponowane obrazy odnotowały więcej kliknięć, ale nie sprzedaży. Co prawda przyciągały wzrok, ale skomplikowane lub opóźnione znalezienie produktów, których szukali użytkownicy. Z kolei powtarzalny projekt ułatwiał skanowanie strony, pozwalał na lepsze śledzenie ruchu gałek ocznych i umożliwiał szybsze podejmowanie decyzji zakupowych. Było po prostu mniej hałasu.
Sztuczka 6. Testuj suwaki
Jako format suwak zapewnia więcej miejsca (pasuje do większej liczby ofert), więc nie zdziwiłbym się, gdybyś chciał go umieścić na swojej stronie. W końcu suwaki tak dobrze sprawdzają się w wielu firmach.

Ale oto mroczny sekret, który może sprawić, że przewartościujesz swój entuzjazm.
Po pierwsze: karuzele w sklepach e-commerce to koszmar użyteczności. Po pierwsze, nie wyświetlają się dobrze na urządzeniach mobilnych i wpływają na szybkość i wydajność. Przyjazność mobilna i szybkość witryny to dwie główne podstawy e-commerce, których nie wolno ignorować. Sprawdź tę listę kontrolną dla programistów zajmujących się e-commerce, jeśli mi nie wierzysz.
Po drugie: ludzie mogą się przez nich denerwować lub rozpraszać w trakcie ważnego zadania. Pamiętaj, że zbyt wiele wiadomości oznacza brak wiadomości, a ludzie lubią ignorować banery sprzedażowe.
Biorąc pod uwagę wpływ suwaków na współczynniki konwersji, konieczne jest przeprowadzenie testów A/B dla witryn e-commerce, aby sprawdzić, czy ich brak lub obecność zwiększy współczynniki konwersji. Możesz także sprawdzić, czy suwaki ręczne lub automatyczne działają lepiej. Inne rzeczy do rozważenia to obrazy i umieszczenie kopii na suwakach, kontrast kopiowania do obrazu i tak dalej.
Sztuczka 7. Zmierz się z popularnymi mitami
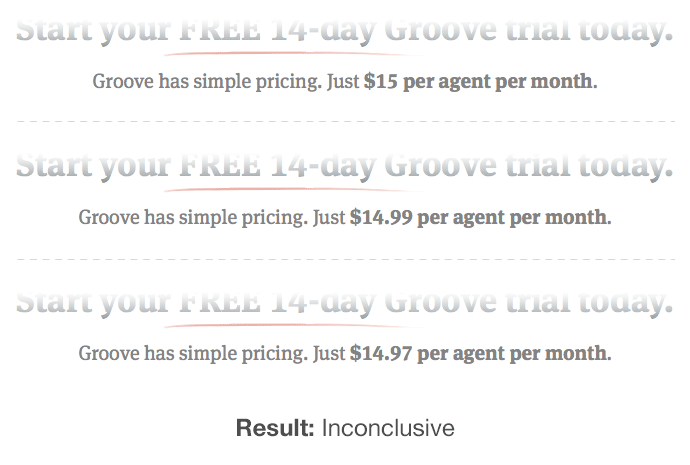
Tak wiele badań przysięga na numer 9, jeśli chodzi o ceny produktów. Walmart podąża za numerem 9, a wielu innych zakochuje się w jego urokach. Jest też liczba 7. Mit jest taki, że ładowanie 99,97 lub 99,99 powyżej 100 zrobi różnicę.
Chociaż może to działać w niektórych sklepach, wiele osób w branży uważa, że to fałszywe. Czytałem kiedyś badanie o tym, jak często oszuści internetowi używają liczby 7.
Groove odkrył, że używanie 7 i 9 nie ma żadnego wpływu na ich współczynniki konwersji. Wyniki były niejednoznaczne, ponieważ nie nastąpiły żadne zmiany w zachowaniu klientów. 
(Zdjęcie z GrooveHQ)
Odwoływanie się do studiów przypadków jest świetne do odkrywania pomysłów i podejść do testów dzielonych, ale może nie wystarczyć do wyjaśnienia wszystkich aspektów zachowania użytkowników. Co zrobić w takim przypadku?
Zastosuj zdrowy rozsądek!
To, co działa w przypadku innej firmy zajmującej się handlem elektronicznym, może nie działać w przypadku Twojej. Zamiast wykonywać sztuczki 9 lub 7, wypróbuj model elastyczności cenowej. Twoi klienci mogą pozytywnie zareagować na opcję wielokrotnego wyboru lub na porównanie drogiej opcji z tańszą.
Możesz nawet przeczytać komentarze klientów, ankiety, recenzje lub skorzystać z narzędzia ankietowego, aby poprosić odwiedzających o opinie na temat Twojej witryny i budować na tej podstawie.
Bądź zmęczony pośpiechem, aby przetestować każde twierdzenie i mit online. Najpierw odrób pracę domową, zbieraj dane, analizuj i zawsze testuj z myślą o swoich klientach. Wiedza, że Twoi odbiorcy to największy czynnik zwiększający sprzedaż.
[Bonus] Przeprowadź testy A/A
Dla pewności dobrze jest od czasu do czasu sprawdzić kalibrację swoich narzędzi testowych. W tym momencie w grę wchodzi test A/A. Przetestuj swoją stronę docelową pod kątem samej siebie za pomocą tego samego narzędzia w typowym sezonie i sprawdź, czy współczynniki konwersji są podobne. Jeśli tak nie jest, a wszystko inne wydaje się być pod kontrolą, oprogramowanie może być wyłączone.
Wniosek
Niektóre z największych sukcesów e-commerce miały miejsce dzięki testom A/B.
Jednak jeden test nigdy nie może być magicznym środkiem, który rozwiąże problemy z przychodami. Konsekwencja jest kluczowa. Jeśli chcesz osiągnąć taki sukces, jaki Netflix lub Amazon odnoszą dzięki testom A/B, musisz mieć ciągły, przyrostowy i iteracyjny proces testowania, który opiera się na wynikach każdego poprzedniego testu.
Końcową grą testów A/B jest lepsze zrozumienie odbiorców. Aby wiedzieć, co je kręci… lub w naszym przypadku – co sprawia, że klikają!
Pamiętaj: każdy ma słabe punkty! Kopnij głęboko, eksperymentuj, a znajdziesz je dla swoich potencjalnych klientów!
