eコマースA/Bテスト:急上昇する販売への7つの秘訣
公開: 2018-12-19ウェブサイトの最適化、アイデアの検証、トラフィックの獲得に力を注いでいるにもかかわらず、売り上げが伸び悩むことがあります。
商品ページのボタンまたはランディングページのポップアップが障害になる可能性があります。 または、間違ったページを最適化している可能性があります。
私たちは、ある仮説に基づいてウェブサイトを編集しますが、間違いを犯して売上がさらに急落した場合はどうでしょうか。 そこで、A/Bテストまたは分割テストが登場します。
eコマースのA/Bテストでは、ストアへの訪問者の50%に、ウェブページの代替バージョンを表示して、そこで行った変更によってコンバージョンが増加したかどうかをテストします。 多数の50%が一方のバージョンを表示し、もう一方の50%がもう一方のバージョンを表示するため、どちらがより効果的であるかがわかります。
これは、コンバージョンを増やすための実証済みの方法の1つです。 Netflixは、映画のカバー画像を常に変更しています。 2016年に、彼らはそれらのユーザーテストがコンバージョンに大きな役割を果たしていることを認めました。
この変換最適化テストが絶対に機能することを否定することはできません。
eコマースストアへの売り上げを伸ばすための7つのA/Bトリックを次に示します。
クイックナビゲーション
- eコマース+ボーナスのための7つの実証済みのA/Bテストのコツ
- 秘訣1.送料無料を使用して購入決定に影響を与える
- トリック2.顧客ロイヤルティを促進する
- トリック3.正しいページをテストする
- 秘訣4.CTAボタンを最適化する
- トリック5.カテゴリページを最適化する
- トリック6.テストスライダー
- トリック7.人気のある神話に逆らう
- [ボーナス]A/Aテストを実行する
- 結論
eコマース+ボーナスのための7つの実証済みのA/Bテストのコツ
秘訣1.送料無料を使用して購入決定に影響を与える
送料無料の欠如は、ショッピングカートを放棄する主な理由です。
本の中で最も古いトリックの1つである送料無料でそれを好転させてください。 それは常に機能します! 送料無料でも2つでも、無料のものは売り上げを伸ばすための実証済みの方法です。
ヒント1:しきい値で送料無料を提供する
送料無料がeコマースビジネスにとって莫大な費用である場合は、「100ドルを超える注文の場合は送料無料」、または顧客が2つ目の商品を追加した場合など、条件付きで送料無料を提供できます。 海外のお客様に販売するeコマースストアの場合、国ごとに送料無料を指定するか、海外配送の送料を削減する割引/送料無料コードを指定できます。
ヒント2:送料を非表示にする
送料無料を実現する2つ目の方法は、商品の価格に送料を追加することです。 製品の価格が70ドルで、送料が7ドルの場合、製品の価格を77ドルにして、無料で出荷できます。
ただし、顧客は製品の価格を競合他社と比較するため、注意が必要です。 差が大きいとぼったくりのように見え、売り上げが落ちます。 ユーザーにとって最善のアプローチを見つけるために、表示された送料を非表示の送料に対してA/Bテストします。
ヒント3:送料無料を正しく配置する
無料のインセンティブを目立たせるために何もしていない場合は、大きな時間を逃しています。 買い物客はそれを思い出させるか、できるだけ早くそれについて知る必要があります。 これは、ほとんどの人が見逃したくないナッジです。 チェックアウトページだけに保存する必要はありません。

テキストのサイズ、色、さらには頻度をテストできます。 それを際立たせるものは何でも。 複数の変数をテストしますが、一度にすべてではなく、1つずつ実行するようにしてください。
トリック2.顧客ロイヤルティを促進する
競争に打ち勝つための最速の方法の1つは、顧客の目(および画面)でそれらよりもよく見えることです。 すべてのeコマースブランドには競争上の優位性が必要です。
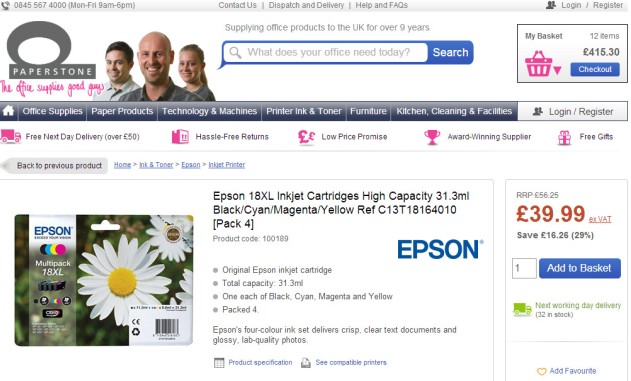
これはPaperstoneというブランドの非常にクールな例です。 彼らは、5000の製品ページに競合他社の価格を追加することで訪問者をより納得させることができるかどうかをテストし(明らかな比較のため)、それは狂ったように機能しました。 彼らのバスケットへの追加と全体的なコンバージョン率は屋根を通り抜けました。
以下の結果を確認してください。
これは、コントロール/元の製品ページです。

彼らの最初のバリエーションは、競争相手の価格だけを彼らの価格の下に追加することでした。

彼らは両方のバージョンを12,000のWebサイト訪問者に表示しましたが、決定的な結果は得られませんでした。
一方、2番目のバリエーションは、95%の信頼水準でコンバージョンが10.67%増加した成功でした。

(VMOからの画像)
それらの利点は他のものに対して強調され、明確にするためにヘッダーテキストが追加され、価格比較セクションがボタンの下に配置され、CTAのスペースを空けてより印象的な存在感を示しました。
トリック3.正しいページをテストする
テストプロセスから達成したいことを定義し、その目標に関連するページにトラフィックを誘導します。 販売については、チェックアウトページからテストを開始し、すぐにコンバージョンに影響を与えることができます。 目標を定義するときは具体的にしてください。
「あなたの目標が単に「あなたのウェブサイトを改善する」または「収入を増やす」ことであるならば、あなたはどこから始めるべきかを理解するのに苦労するでしょう。 そして、あなたのテストの終わりに、あなたのテストが成功したかどうかを確実に言うのは難しいでしょう」–DavidZheng。
リードを生成したい場合は、ランディングページがAboutUsページよりも良い出発点になる可能性があります。 売上の変換では、チェックアウトと商品ページが最優先事項です。
定義可能でテスト可能なメトリックを選択します。 売上の転換、電子メールの購読、特定のCTAのクリック数の増加。 これらは、テストできる明確な目的を持つメトリックです。 それはすべてあなたの目標に依存します。 また、訪問者とストアとのやり取りも大きな役割を果たします。 彼らはあなたのセールスファネルとCTAを扱っているものであり、あなたがブレークスルーを得るのはそれらを通してです。 したがって、相互作用も研究してください。
高いカート放棄率を記録している場合は、カートページのデザインとコピーをテストして、何が問題なのかを確認することをお勧めします。 チェックアウトページのA/Bテストにジャンプしないようにすることが重要です。 なんで? なぜなら、訪問者の2%だけがチェックアウトページに進む場合、これは、すべての訪問者の2%のテストプールでのみ作業することを意味します。 決定的なデータにはそれだけでは不十分です。
どちらのページを使用する場合でも、一貫性を保ち、常に両方のバージョンを同時にテストする必要があります。 テストツールを定義し、Googleアナリティクスを使用して、適切なユーザーを追跡およびターゲティングします。
秘訣4.CTAボタンを最適化する
ページ上の他の行動の呼びかけはボタンの成功に大きく影響しますが、ボタン自体のデザインとコピーはすぐ近くにあります。
ヒント1:対照的な色を使用する
まだ機能する正当な最適化のトリックの1つは、ボタンの色を変更することです。 私たちは視覚的な生き物です、この事実を使用してください。
アドバイスは次のとおりです。ボタンを赤に着色しようとしている場合は、よく考えてください。 ええ、私はこれが最も注目を集める色であることに同意しますが、特にあなたの主要なテーマが赤である場合、それはあなたのウェブサイトでは機能しないかもしれません。
色について話すとき、それらのケーススタディの成功を生み出すのはボタンの正確なニュアンスではありません。 それはサイトのテーマとの対比です。
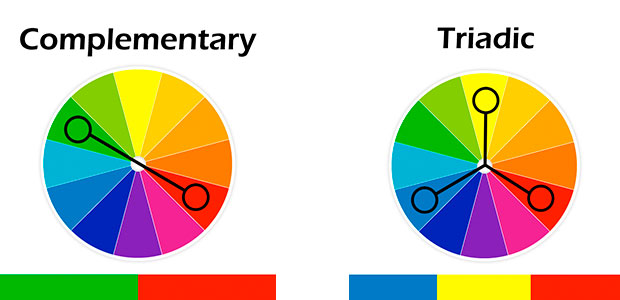
対照的な色には、補完色とトライアド色の2種類があります。 補色はホイールの支配的な色の反対ですが、トライアドはホイールの3分の1です。


(OptinMonsterからの画像)
ヒント2:パーソナライズされたアクション指向のボタンコピーを使用する
あなたの製品の利点を示すためにあなたの見出しまたはコピーを最適化することは非常に重要です。 ボタンに違いはありません。
メリットについて説明するだけでなく、アクション指向でパーソナライズする必要があります。
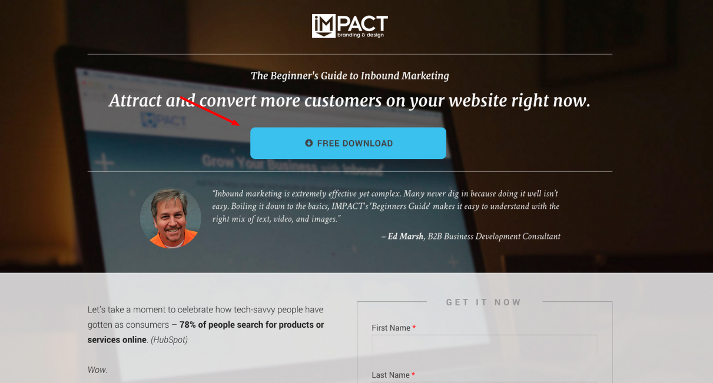
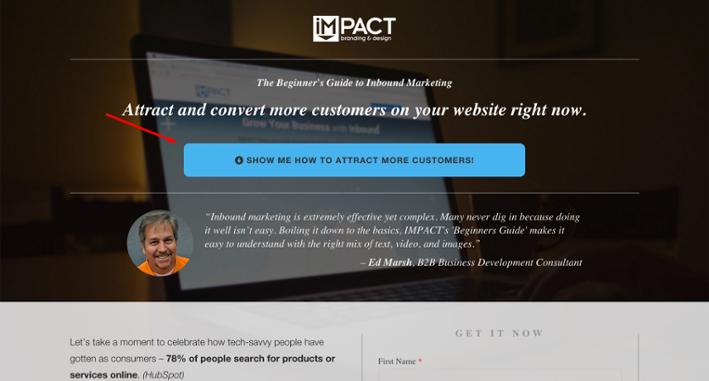
iMPACTはボタンのコピーをテストし、1か月後にコンバージョンが78.5%増加したことを確認しました。
コントロール

変化

(iMPACTからの画像)
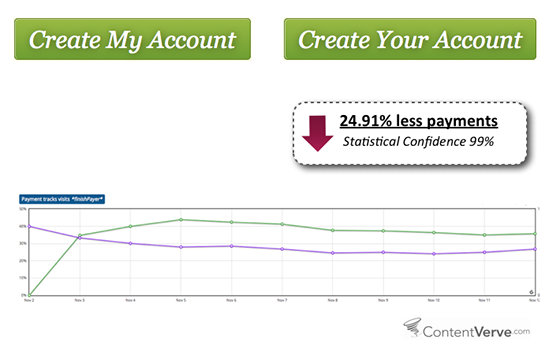
もう1つの目を見張るのは、ConvertVerveです。 彼らは「私の」を「あなたの」に対してテストし、後者は前者よりも大幅にパフォーマンスが悪く、-24.95%でした。

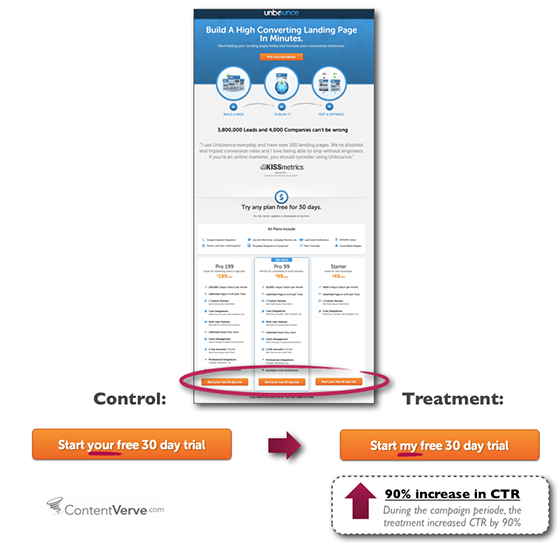
その洞察により、他のWebサイトやランディングページでのテストが増え、一貫した結果が得られました。 それらの中で最も劇的なのは、Unbounceでのクリック率が90%増加したことです。

(Unbounceからの画像)
ヒント3:大きくする
重要なボタンを大きくすることで、スムーズなユーザーエクスペリエンスでコンバージョン率を高めます。 訪問者は決してそれを探す必要はありません。 それは3つの目を持つ猫のように明白でなければなりません。 カートに追加またはチェックアウトボタンを探す必要がある場合は、失敗しました。 肝心なのは、目立つのに十分な大きさでなければならないということです。 A / Bテストを行って、顧客に適したサイズを見つけてください。
トリック5.カテゴリページを最適化する
eコマースの成功は、シームレスなショッピング体験を生み出すことから生まれます。 優れた美学を持つことは、About Usページで機能する可能性がありますが、製品カテゴリページは美学よりもUXに関するものである必要があります。 そのため、ランダムな場所に飛び出す画像、コピー、またはビデオは、取引を妨げる可能性があります。 確かに、テストを実行してください。
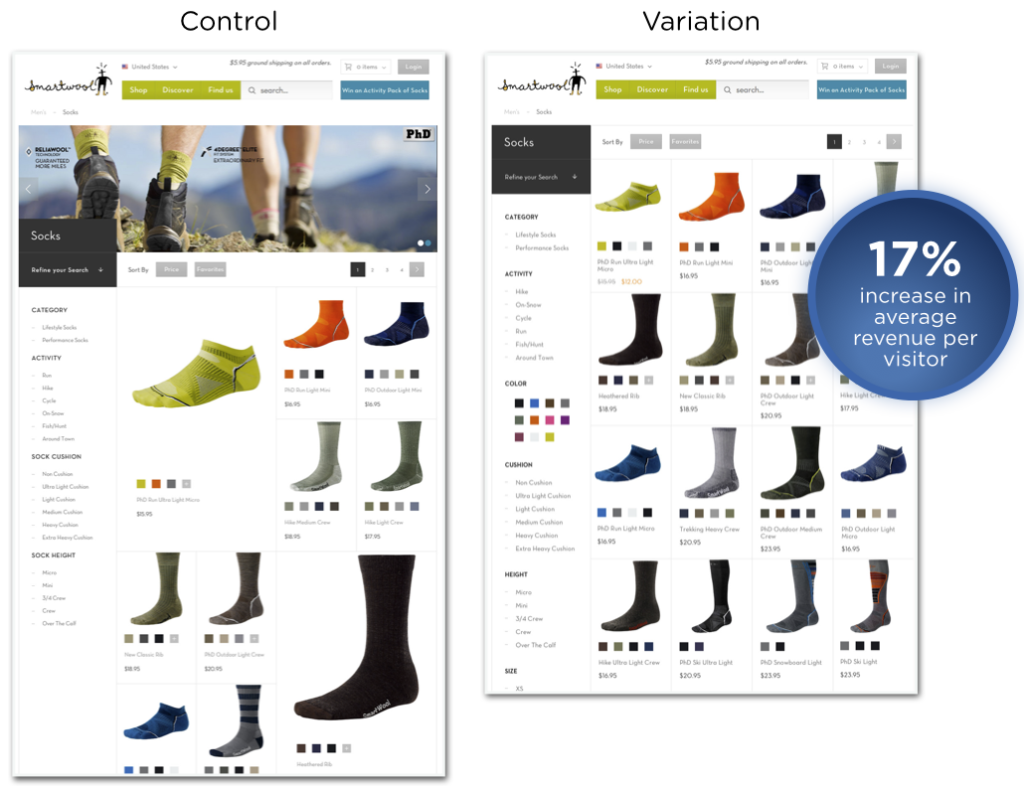
SmartWoolとBlueAcornは、ユニークで見た目に美しいカテゴリページを考え出すことで、より多くのコンバージョンにつながると考えました。 デザインはさまざまなサイズの画像を展示しました。 しばらくして、彼らはその設計を通常のグリッド設計に対してテストしました。

(Optimizely経由の画像)
強調された画像はより多くのクリックを記録しましたが、売り上げは記録しませんでした。 彼らが目を引くのは事実ですが、ユーザーが探している製品を見つけるのが複雑または遅れていました。 一方、反復的なデザインにより、ページのスキャンが容易になり、視線追跡が改善され、購入決定が迅速になりました。 単にノイズが少なかった。
トリック6.テストスライダー
フォーマットとして、スライダーはより多くのスペースを提供します(より多くのオファーに適合します)ので、あなたがあなたのサイトにそれを持ちたいとしても私は驚かないでしょう。 結局のところ、スライダーは多くのビジネスで非常にうまく機能します。

しかし、ここにあなたがあなたの熱意を再評価させることができる暗い秘密があります。
まず、eコマースストアのカルーセルはユーザビリティの悪夢です。 そもそも、モバイルデバイスではうまく表示されず、速度とパフォーマンスに影響します。 モバイルの使いやすさとウェブサイトの速度は、無視してはならない2つの主要なeコマースの基本です。 あなたが私を信じていないなら、このeコマースウェブ開発チェックリストをチェックしてください。
第二に:人々は重要な仕事の最中に彼らにイライラしたり気を取られたりするかもしれません。 メッセージが多すぎるとメッセージがないことを意味し、人々は販売バナーを無視することを好むことを忘れないでください。
スライダーがコンバージョン率に与える影響を考慮すると、eコマースWebサイトのA / Bテストを使用して、スライダーが存在しないか存在することでコンバージョン率が向上するかどうかを確認することが不可欠です。 手動または自動のスライダーのパフォーマンスが優れているかどうかを確認することもできます。 その他の考慮事項は、スライダー上の画像とコピーの配置、画像のコントラストへのコピーなどです。
トリック7.人気のある神話に逆らう
非常に多くの研究が、製品の価格設定について9番を誓っています。 ウォルマートは9番目のものに続き、他の多くの人がその魅力に堕ちています。 数字の7もあります。神話では、100を超えて99.97または99.99を充電すると違いが生じます。
一部の店舗では機能する可能性がありますが、業界の多くはそれが偽物だと考えています。 オンライン詐欺師が7番をよく使う方法についての研究を一度読んだことがあります。
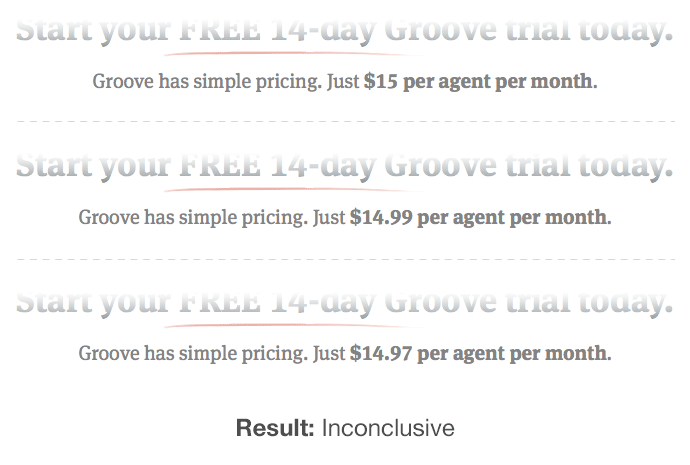
Grooveは、7と9を使用しても、コンバージョン率に違いがないことを発見しました。 顧客の行動に変化がなかったため、結果は決定的ではありませんでした。 
(GrooveHQからの画像)
ケーススタディに頼ることは、分割テストのアイデアやアプローチを探求するのに最適ですが、ユーザーの行動のすべての側面を説明するのに十分ではない場合があります。 この場合どうしますか?
常識を働かせてください!
別のeコマースビジネスで機能するものは、あなたのビジネスでは機能しない可能性があります。 9または7のトリックを引く代わりに、価格の柔軟性モデルを試してください。 顧客は、多肢選択式のオプションや、高額なオプションと安価なオプションの比較に前向きに反応する可能性があります。
顧客のコメント、投票、レビューを読んだり、調査ツールを使用して訪問者にWebサイトに関するフィードバックを求めたり、そこから構築したりすることもできます。
オンラインですべての主張と神話をテストするために急いでいることにうんざりしてください。 最初に宿題をし、データを収集し、分析し、常に顧客を念頭に置いてテストします。 あなたの聴衆を知ることはそこにある最大の売り上げを後押しします。
[ボーナス]A/Aテストを実行する
念のため、テストツールのキャリブレーションを時々チェックすることをお勧めします。 ここでA/Aテストが役立ちます。 通常のシーズンに同じツールを使用してランディングページをそれ自体に対してテストし、コンバージョン率が類似しているかどうかを確認します。 そうではなく、他のすべてがチェックされているように見える場合は、ソフトウェアがオフになっている可能性があります。
結論
最大のeコマースサクセスストーリーのいくつかは、A/Bテストのおかげで起こりました。
ただし、1つのテストが、収益の問題を解決する魔法の弾丸になることはありません。 一貫性が鍵となります。 NetflixまたはAmazonがA/Bテストから得ているような成功を達成したい場合は、以前の各テストの結果に基づいて、継続的、段階的、反復的なテストプロセスを実行する必要があります。
A / Bテストの最終的な目的は、オーディエンスをよりよく理解することです。 何が彼らをカチカチさせるのかを知るために…または私たちの場合–何が彼らをクリックさせるのか!
覚えておいてください:誰もがソフトスポットを持っています! 深く掘り下げて実験すれば、潜在的な顧客のためにそれらを見つけることができます!
