การทดสอบ A/B ของอีคอมเมิร์ซ: 7 เคล็ดลับเพื่อเพิ่มยอดขาย
เผยแพร่แล้ว: 2018-12-19บางครั้ง เราก็ติดอยู่กับยอดขายที่ต่ำ แม้ว่าเราจะพยายามเพิ่มประสิทธิภาพเว็บไซต์ ตรวจสอบแนวคิด และรับปริมาณการเข้าชม
ปุ่มบนหน้าผลิตภัณฑ์หรือป๊อปอัปบนหน้า Landing Page อาจเป็นสิ่งกีดขวางบนถนน หรือบางทีเรากำลังเพิ่มประสิทธิภาพหน้าที่ไม่ถูกต้อง
เราปฏิบัติตามลางสังหรณ์และแก้ไขเว็บไซต์ของเราโดยอิงจากสมมติฐานอย่างใดอย่างหนึ่ง แต่ถ้าเราทำผิดพลาดและทำให้ยอดขายลดลงอีก นั่นคือที่มาของการทดสอบ A/B หรือการทดสอบแยก
การทดสอบ A/B สำหรับอีคอมเมิร์ซคือเมื่อคุณแสดง 50% ของผู้เยี่ยมชมร้านค้าของคุณเป็นเวอร์ชันอื่นของหน้าเว็บเพื่อทดสอบว่าการเปลี่ยนแปลงที่คุณทำที่นั่นส่งผลให้มี Conversion สูงขึ้นหรือไม่ เนื่องจาก 50% ของจำนวนมากเห็นเวอร์ชันหนึ่งและอีก 50% เห็นเวอร์ชันอื่น คุณจึงทราบดีว่าเวอร์ชันใดมีประสิทธิภาพมากกว่า
เป็นวิธีหนึ่งที่ได้รับการพิสูจน์แล้วในการเพิ่ม Conversion Netflix เปลี่ยนภาพหน้าปกของภาพยนตร์อย่างต่อเนื่อง ในปี 2559 พวกเขายอมรับว่าการทดสอบของผู้ใช้มีบทบาทสำคัญในการแปลง
พวกเราไม่มีใครปฏิเสธได้ว่าการทดสอบการเพิ่มประสิทธิภาพการแปลงนี้ได้ผลอย่างแน่นอน
เจ็ดเคล็ดลับ A/B เพื่อกระตุ้นยอดขายไปยังร้านค้าอีคอมเมิร์ซของคุณ
การนำทางอย่างรวดเร็ว
- 7 เคล็ดลับการทดสอบ A/B ที่ได้รับการพิสูจน์แล้วสำหรับอีคอมเมิร์ซ + โบนัส
- เคล็ดลับ 1. ใช้การจัดส่งฟรีเพื่อจูงใจในการตัดสินใจซื้อ
- เคล็ดลับ 2. เพิ่มความภักดีของลูกค้า
- เคล็ดลับ 3. ทดสอบหน้าที่ถูกต้อง
- เคล็ดลับ 4. เพิ่มประสิทธิภาพปุ่ม CTA ของคุณ
- เคล็ดลับ 5. เพิ่มประสิทธิภาพหน้าหมวดหมู่
- เคล็ดลับ 6. ทดสอบ Sliders
- เคล็ดลับ 7. ต่อต้านตำนานยอดนิยม
- [โบนัส] เรียกใช้การทดสอบ A/A
- บทสรุป
7 เคล็ดลับการทดสอบ A/B ที่ได้รับการพิสูจน์แล้วสำหรับอีคอมเมิร์ซ + โบนัส
เคล็ดลับ 1. ใช้การจัดส่งฟรีเพื่อจูงใจในการตัดสินใจซื้อ
การขาดการจัดส่งฟรีเป็นสาเหตุหลักของการละทิ้งตะกร้าสินค้า
พลิกกลับด้วยหนึ่งในกลอุบายที่เก่าแก่ที่สุดในหนังสือ – การจัดส่งฟรี มันได้ผลเสมอ! ไม่ว่าคุณจะเสนอการจัดส่งฟรีหรือสองต่อหนึ่ง สิ่งที่ฟรีเป็นวิธีที่พิสูจน์แล้วในการเพิ่มยอดขาย
เคล็ดลับที่ 1: เสนอการจัดส่งฟรีด้วยเกณฑ์
หากการจัดส่งฟรีเป็นค่าใช้จ่ายมหาศาลสำหรับธุรกิจอีคอมเมิร์ซของคุณ คุณสามารถเสนอการจัดส่งฟรีโดยมีเงื่อนไข เช่น "จัดส่งฟรีสำหรับคำสั่งซื้อที่มีมูลค่ามากกว่า $100" หรือหากลูกค้าของคุณเพิ่มสินค้าชิ้นที่สอง สำหรับร้านค้าอีคอมเมิร์ซที่ขายให้กับลูกค้าต่างประเทศ คุณสามารถระบุการจัดส่งฟรีตามประเทศหรือให้รหัสส่วนลด/จัดส่งฟรีซึ่งจะช่วยลดต้นทุนการจัดส่งสำหรับการจัดส่งระหว่างประเทศ
เคล็ดลับ 2: ซ่อนค่าขนส่ง
วิธีที่สองในการจัดส่งฟรีคือการเพิ่มค่าจัดส่งให้กับราคาผลิตภัณฑ์ของคุณ หากผลิตภัณฑ์มีราคา 70 ดอลลาร์และค่าจัดส่ง 7 ดอลลาร์ คุณสามารถกำหนดราคาผลิตภัณฑ์ได้ 77 ดอลลาร์และจัดส่งฟรี
ระวังด้วยเพราะลูกค้าจะเปรียบเทียบราคาสินค้ากับคู่แข่งของคุณ หากความแตกต่างมีมาก คุณจะดูเหมือนคนหลอกลวง ซึ่งจะทำให้ยอดขายลดลง หากต้องการทราบแนวทางที่ดีที่สุดสำหรับผู้ใช้ของคุณ A/B ให้ทดสอบราคาจัดส่งที่แสดงเทียบกับราคาจัดส่งที่ซ่อนอยู่
เคล็ดลับ 3: วางตำแหน่งการจัดส่งฟรีของคุณให้ถูกต้อง
หากคุณไม่ได้ทำอะไรเพื่อให้สิ่งจูงใจฟรีของคุณโดดเด่น แสดงว่าคุณกำลังพลาดครั้งใหญ่ ผู้ซื้อจะต้องได้รับการเตือนหรือรู้เรื่องนี้โดยเร็วที่สุด เป็นเรื่องที่คนส่วนใหญ่ไม่อยากพลาด คุณไม่จำเป็นต้องเก็บไว้ที่หน้าชำระเงินเท่านั้น

คุณสามารถทดสอบขนาดของข้อความ สี หรือแม้แต่ความถี่ อะไรก็ได้ที่ทำให้โดดเด่น ทดสอบตัวแปรหลายตัวแต่ให้แน่ใจว่าได้ทำทีละตัว ไม่ใช่ทั้งหมดในครั้งเดียว
เคล็ดลับ 2. เพิ่มความภักดีของลูกค้า
วิธีที่รวดเร็วที่สุดวิธีหนึ่งในการเอาชนะการแข่งขันคือการปรากฏตัวให้ดีกว่าพวกเขาในสายตา (และหน้าจอ) ของลูกค้าของคุณ ทุกแบรนด์อีคอมเมิร์ซควรมีข้อได้เปรียบทางการแข่งขัน
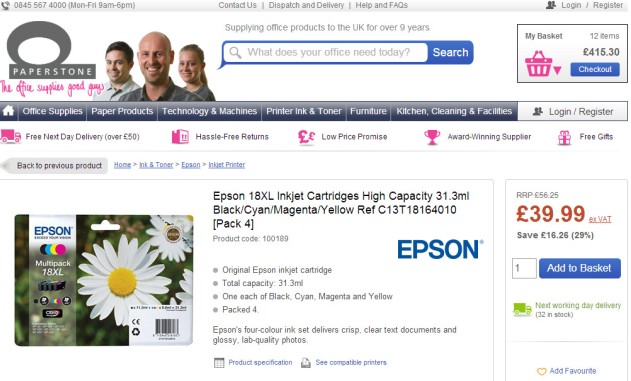
นี่เป็นตัวอย่างที่ยอดเยี่ยมของแบรนด์ Paperstone พวกเขาทดสอบเพื่อดูว่าการเพิ่มราคาของคู่แข่งในหน้าผลิตภัณฑ์ 5,000 หน้าจะโน้มน้าวผู้เยี่ยมชมได้ดีขึ้นหรือไม่ (เนื่องจากการเปรียบเทียบที่ชัดเจน) และมันก็ได้ผลอย่างบ้าคลั่ง การเพิ่มในตะกร้าและอัตราการแปลงโดยรวมของพวกเขาทะลุหลังคา
ตรวจสอบผลลัพธ์ด้านล่าง:
นี่คือหน้าควบคุม/ผลิตภัณฑ์ดั้งเดิม

รูปแบบแรกของพวกเขาคือการเพิ่มเฉพาะราคาของการแข่งขันที่ต่ำกว่าราคาของพวกเขา

พวกเขาแสดงทั้งสองเวอร์ชันต่อผู้เยี่ยมชมเว็บไซต์ 12,000 คน แต่ได้รับผลลัพธ์ที่สรุปไม่ได้
ในทางกลับกัน รูปแบบที่สองของพวกเขาประสบความสำเร็จด้วย Conversion ที่เพิ่มขึ้น 10.67 เปอร์เซ็นต์ที่ระดับความเชื่อมั่น 95%

(รูปภาพจาก VMO)
ข้อได้เปรียบของพวกเขาถูกเน้นเทียบกับส่วนอื่น ๆ มีการเพิ่มข้อความส่วนหัวเพื่อความชัดเจน และส่วนการเปรียบเทียบราคาอยู่ในตำแหน่งที่อยู่ใต้ปุ่มเพื่อล้างพื้นที่ของ CTA เพื่อให้มีความชัดเจนมากขึ้น
เคล็ดลับ 3. ทดสอบหน้าที่ถูกต้อง
กำหนดสิ่งที่คุณต้องการบรรลุจากกระบวนการทดสอบและนำการเข้าชมไปยังหน้าที่เกี่ยวข้องกับเป้าหมายนั้น สำหรับการขาย คุณสามารถเริ่มการทดสอบจากหน้าการชำระเงินและขึ้นไปเพื่อให้เกิด Conversion อย่างรวดเร็ว เจาะจงเมื่อคุณกำหนดเป้าหมายของคุณ
'ถ้าเป้าหมายของคุณคือเพียงแค่ "ปรับปรุงเว็บไซต์ของคุณ" หรือ "เพิ่มรายได้" คุณจะมีเวลาที่ยากลำบากในการหาจุดเริ่มต้น และเมื่อสิ้นสุดการทดสอบของคุณ เป็นการยากที่จะพูดอย่างแน่ชัดว่าการทดสอบของคุณประสบความสำเร็จหรือไม่' - David Zheng
หากคุณต้องการสร้างลูกค้าเป้าหมาย หน้า Landing Page ของคุณอาจเป็นจุดเริ่มต้นที่ดีกว่าหน้าเกี่ยวกับเรา สำหรับการแปลงการขาย หน้าการชำระเงินและสินค้าของคุณมีความสำคัญสูงสุด
เลือกเมตริกที่กำหนดและทดสอบได้ การแปลงการขาย การสมัครอีเมล จำนวนคลิกมากขึ้นใน CTA บางรายการ เมตริกเหล่านี้เป็นเมตริกที่มีจุดประสงค์ชัดเจนซึ่งคุณสามารถทดสอบได้ ทุกอย่างขึ้นอยู่กับเป้าหมายของคุณ นอกจากนี้ การโต้ตอบของผู้เยี่ยมชมกับร้านค้าของคุณก็มีส่วนสำคัญเช่นกัน พวกเขาคือผู้ที่เกี่ยวข้องกับกระบวนการขายและ CTA ของคุณ และคุณจะประสบความสำเร็จผ่านสิ่งเหล่านี้ ดังนั้นจงศึกษาปฏิสัมพันธ์ด้วย
หากคุณกำลังบันทึกอัตราการละทิ้งรถเข็นสินค้าที่สูง คุณอาจต้องการทดสอบการออกแบบและคัดลอกหน้ารถเข็นของคุณเพื่อดูว่ามีปัญหาอะไร สิ่งสำคัญคือต้องหลีกเลี่ยงการข้ามไปที่การทดสอบ A/B หน้าการชำระเงิน ทำไม เพราะหากมีผู้เข้าชมเพียง 2% ที่ไปที่หน้าชำระเงิน นั่นหมายความว่าคุณจะทำงานกับกลุ่มทดสอบเพียง 2% ของผู้เข้าชมทั้งหมดของคุณ นั่นไม่เพียงพอสำหรับข้อมูลสรุป
หน้าใดก็ตามที่คุณจะใช้ คุณต้องมีความสอดคล้องและทดสอบทั้งสองเวอร์ชันพร้อมกันเสมอ กำหนดเครื่องมือทดสอบของคุณและใช้ Google Analytics เพื่อติดตามและกำหนดเป้าหมายผู้ใช้ที่เหมาะสม
เคล็ดลับ 4. เพิ่มประสิทธิภาพปุ่ม CTA ของคุณ
คำกระตุ้นการตัดสินใจอื่นๆ บนหน้าเว็บของคุณมีอิทธิพลอย่างมากต่อความสำเร็จของปุ่ม แต่การออกแบบและการทำสำเนาของปุ่มนั้นก็ใกล้เคียงกัน
เคล็ดลับที่ 1: ใช้สีที่ตัดกัน
เคล็ดลับการเพิ่มประสิทธิภาพที่ถูกต้องตามกฎหมายอย่างหนึ่งที่ยังคงใช้งานได้คือการเปลี่ยนสีของปุ่ม เราเป็นสิ่งมีชีวิตที่มองเห็นได้ ใช้ข้อเท็จจริงนี้
นี่คือคำแนะนำ: คิดให้ดีสองครั้งหากคุณกำลังจะให้ปุ่มของคุณเป็นสีแดง ใช่ ฉันยอมรับว่านี่เป็นสีที่ดึงดูดความสนใจมากที่สุด แต่อาจไม่ทำงานบนเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากธีมหลักของคุณเป็นสีแดง

เมื่อเราพูดถึงสี ความแตกต่างของปุ่มนั้นไม่ได้สร้างความสำเร็จให้กับกรณีศึกษาเหล่านั้น มันเป็นความแตกต่างกับธีมของเว็บไซต์
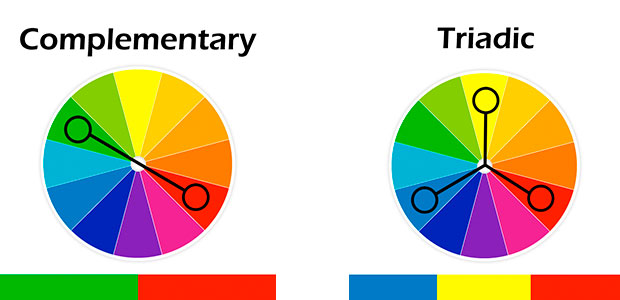
สีตัดกันมีสองประเภท - เสริมหรือสามสี สีเสริมตรงข้ามกับสีเด่นของคุณบนวงล้อ ในขณะที่สีสามสีเป็นหนึ่งในสามของวงล้อ

(รูปภาพจาก OptinMonster)
เคล็ดลับ 2: ใช้การคัดลอกปุ่มเฉพาะบุคคลและการดำเนินการ
การเพิ่มประสิทธิภาพพาดหัวหรือคัดลอกเพื่อแสดงประโยชน์ของผลิตภัณฑ์ของคุณเป็นสิ่งสำคัญมาก ปุ่มไม่ควรแตกต่างกัน
คุณไม่เพียงแค่ต้องคำนึงถึงผลประโยชน์เท่านั้น แต่ยังทำให้เป็นแบบเน้นการดำเนินการและเป็นส่วนตัวด้วย
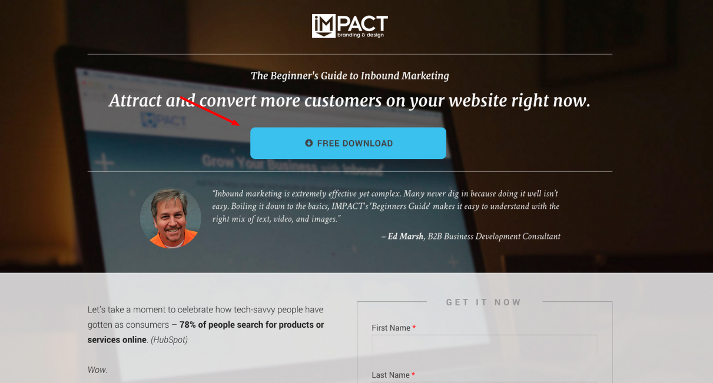
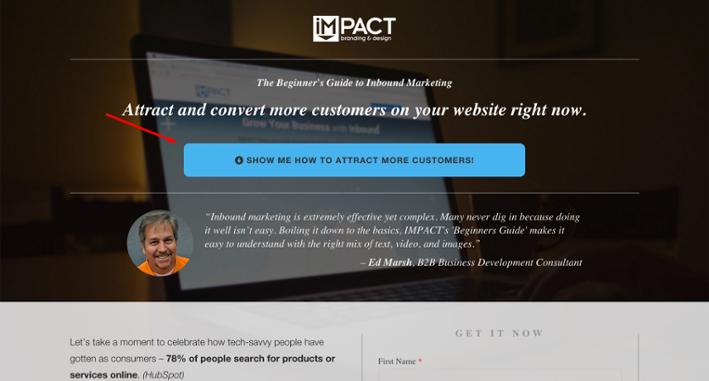
iMPACT ทดสอบการคัดลอกปุ่มและพบว่ามี Conversion เพิ่มขึ้น 78.5% หลังจากผ่านไปหนึ่งเดือน
ควบคุม

Variation

(ภาพจาก iMPACT)
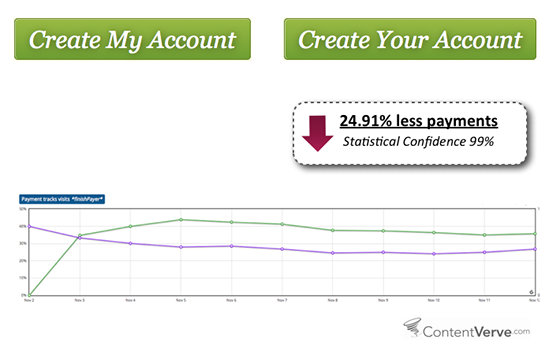
เครื่องเปิดตาอีกอันมาจาก Convert Verve พวกเขาทดสอบ "ของฉัน" กับ "ของคุณ" และการทดสอบในภายหลังทำได้แย่กว่าครั้งก่อนมาก โดยมี -24.95%

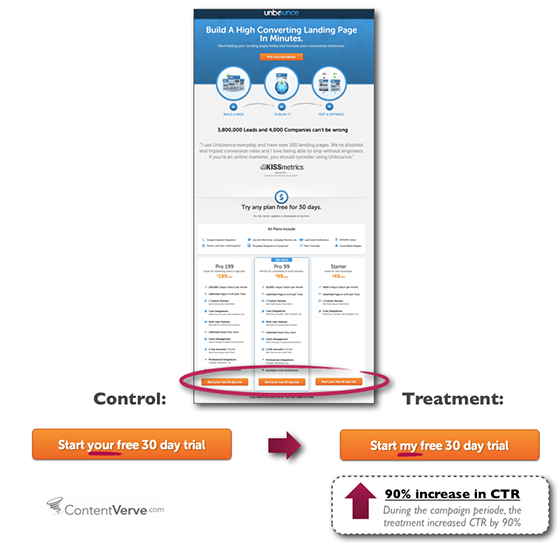
ข้อมูลเชิงลึกดังกล่าวนำไปสู่การทดสอบเพิ่มเติมในเว็บไซต์อื่นๆ และหน้า Landing Page ด้วยผลลัพธ์ที่สม่ำเสมอ ที่น่าทึ่งที่สุดคืออัตราการคลิกผ่านที่เพิ่มขึ้น 90% บน Unbounce

(ภาพจาก Unbounce)
เคล็ดลับ 3: ทำให้ใหญ่
เพิ่มอัตราการแปลงด้วยประสบการณ์การใช้งานที่ราบรื่นโดยทำให้ปุ่มสำคัญของคุณใหญ่ ผู้เข้าชมไม่ควรต้องมองหามัน ควรมีความชัดเจนเหมือนแมวที่มีสามตา หากพวกเขาต้องมองหาปุ่มหยิบใส่ตะกร้าหรือชำระเงิน แสดงว่าคุณล้มเหลว สิ่งสำคัญที่สุดคือควรมีขนาดใหญ่พอที่จะโดดเด่น ทดสอบ A/B เพื่อค้นหาขนาดที่เหมาะสมสำหรับลูกค้าของคุณ
เคล็ดลับ 5. เพิ่มประสิทธิภาพหน้าหมวดหมู่
ความสำเร็จของอีคอมเมิร์ซมาจากการสร้างประสบการณ์การช็อปปิ้งที่ราบรื่น การมีสุนทรียภาพที่สวยงามอาจใช้ได้กับหน้าเกี่ยวกับเรา แต่หน้าหมวดหมู่ผลิตภัณฑ์ควรเกี่ยวกับ UX มากกว่าความสวยงาม ดังนั้นรูปภาพ การคัดลอก หรือวิดีโอที่โผล่ออกมาในสถานที่สุ่มอาจเป็นตัวทำลายข้อตกลง เพื่อให้แน่ใจว่า ทำการทดสอบ
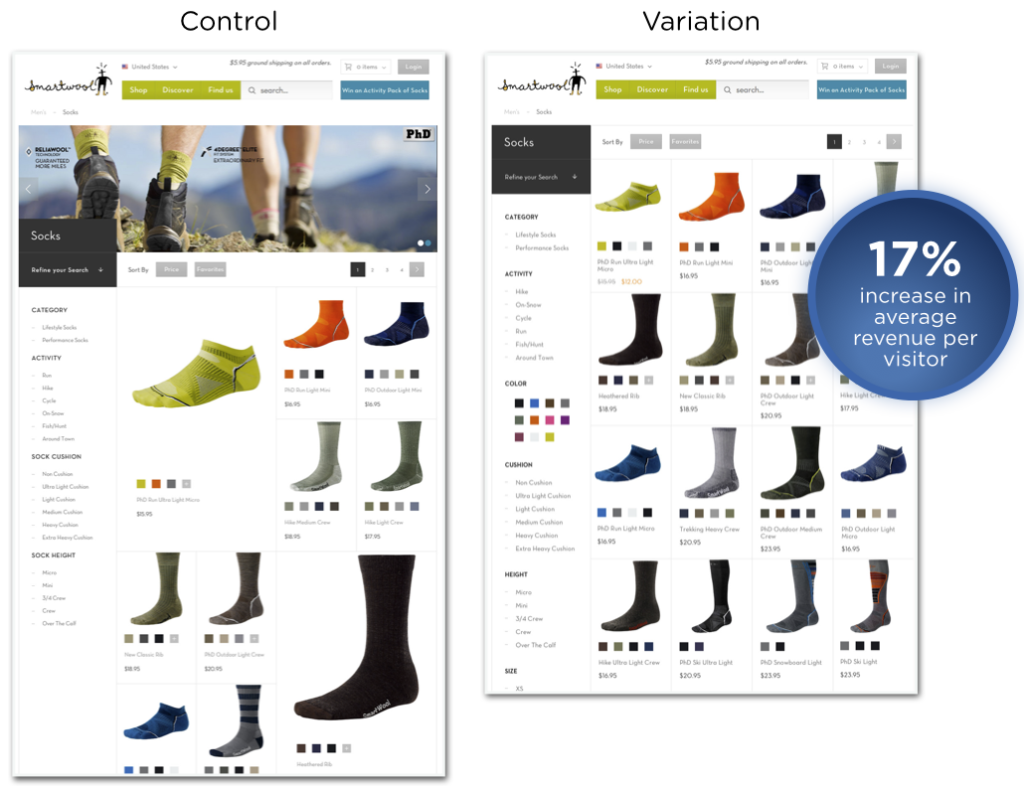
SmartWool และ Blue Acorn คิดว่าการมากับหน้าหมวดหมู่ที่ไม่ซ้ำใครและสวยงามจะนำไปสู่การแปลงที่มากขึ้น การออกแบบแสดงภาพในขนาดต่างๆ หลังจากนั้นไม่นาน พวกเขาทดสอบการออกแบบนั้นกับการออกแบบตารางปกติ

(รูปภาพผ่าน Optimizely)
ภาพที่เน้นย้ำบันทึกการคลิกมากขึ้นแต่ไม่ขาย เป็นความจริงที่พวกเขาสะดุดตา แต่ซับซ้อนหรือล่าช้าในการค้นหาผลิตภัณฑ์ที่ผู้ใช้กำลังมองหา การออกแบบซ้ำๆ ทำให้การสแกนหน้าง่ายขึ้น ช่วยให้ติดตามการมองได้ดีขึ้น และช่วยให้ตัดสินใจซื้อเร็วขึ้น มีเสียงรบกวนน้อยลง
เคล็ดลับ 6. ทดสอบ Sliders
ในรูปแบบ แถบเลื่อนให้พื้นที่มากขึ้น (เหมาะกับข้อเสนอมากกว่า) ดังนั้นฉันจะไม่แปลกใจถ้าคุณต้องการมีบนไซต์ของคุณ ท้ายที่สุดแล้ว แถบเลื่อนก็ทำงานได้ดีสำหรับหลายธุรกิจ

แต่นี่เป็นความลับดำมืดที่อาจทำให้คุณประเมินความกระตือรือร้นของคุณอีกครั้ง
ประการแรก: ม้าหมุนในร้านค้าอีคอมเมิร์ซเป็นฝันร้ายในการใช้งาน อย่างแรกเลย สิ่งเหล่านี้แสดงได้ไม่ดีบนอุปกรณ์มือถือ และส่งผลต่อความเร็วและประสิทธิภาพ ความเป็นมิตรกับมือถือและความเร็วของเว็บไซต์เป็นปัจจัยพื้นฐานสำคัญสองประการของอีคอมเมิร์ซที่คุณไม่ควรมองข้าม ตรวจสอบรายการตรวจสอบนักพัฒนาเว็บอีคอมเมิร์ซนี้ หากคุณไม่เชื่อฉัน
ประการที่สอง: ผู้คนอาจรู้สึกรำคาญหรือฟุ้งซ่านโดยพวกเขาท่ามกลางงานสำคัญ จำไว้ว่าข้อความจำนวนมากเกินไปเท่ากับไม่มีข้อความใด และผู้คนมักไม่สนใจป้ายขาย
เมื่อพิจารณาถึงผลกระทบของตัวเลื่อนที่มีต่ออัตราการแปลง จำเป็นต้องใช้การทดสอบ A/B สำหรับเว็บไซต์อีคอมเมิร์ซเพื่อดูว่าไม่มีอยู่หรือมีอยู่จะเพิ่มอัตราการแปลงหรือไม่ คุณสามารถตรวจสอบได้ว่าตัวเลื่อนแบบปรับเองหรือแบบอัตโนมัติทำงานได้ดีกว่า สิ่งอื่นที่ควรพิจารณาคือรูปภาพและคัดลอกตำแหน่งบนแถบเลื่อน คัดลอกไปยังความคมชัดของรูปภาพ และอื่นๆ
เคล็ดลับ 7. ต่อต้านตำนานยอดนิยม
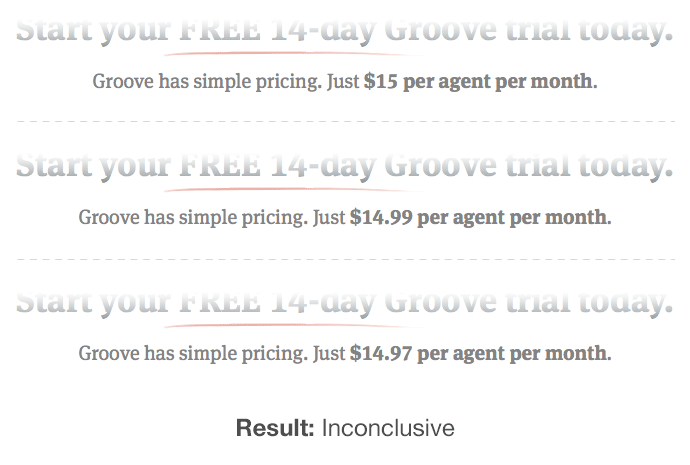
การศึกษาจำนวนมากได้สาบานด้วยหมายเลข 9 สำหรับการกำหนดราคาผลิตภัณฑ์ Walmart ตามมาเป็นอันดับที่ 9 และอีกหลาย ๆ คนต่างก็ตกหลุมรักเสน่ห์ของมัน นอกจากนี้ยังมีหมายเลข 7 ตำนานคือการชาร์จ 99.97 หรือ 99.99 มากกว่า 100 จะสร้างความแตกต่าง
แม้ว่าร้านค้าบางแห่งอาจใช้ได้ผล แต่หลายคนในอุตสาหกรรมนี้คิดว่ามันเป็นของปลอม ฉันเคยอ่านงานวิจัยเกี่ยวกับวิธีที่นักต้มตุ๋นออนไลน์ใช้เลข 7 บ่อยแค่ไหน
Groove พบว่าการใช้ 7 และ 9 ไม่มีความแตกต่างกับอัตราการแปลงของพวกเขา ผลลัพธ์ไม่สามารถสรุปได้เนื่องจากไม่มีการเปลี่ยนแปลงพฤติกรรมของลูกค้า 
(ภาพจาก GrooveHQ)
การใช้กรณีศึกษาเป็นเรื่องดีในการสำรวจแนวคิดและแนวทางในการทดสอบแยก แต่อาจไม่เพียงพอต่อการอธิบายพฤติกรรมของผู้ใช้ในทุกแง่มุม จะทำอย่างไรในกรณีนี้?
ใช้สามัญสำนึก!
สิ่งที่ใช้ได้ผลกับธุรกิจอีคอมเมิร์ซอื่นอาจไม่ได้ผลสำหรับคุณ แทนที่จะดึงเทคนิค 9 หรือ 7 ให้ลองใช้รูปแบบความยืดหยุ่นของราคา ลูกค้าของคุณอาจตอบรับเชิงบวกต่อตัวเลือกแบบหลายตัวเลือก หรือการเปรียบเทียบระหว่างตัวเลือกที่มีราคาสูงกับตัวเลือกที่ถูกกว่า
คุณยังสามารถอ่านความคิดเห็นของลูกค้า โพล บทวิจารณ์ หรือใช้เครื่องมือสำรวจเพื่อขอความคิดเห็นจากผู้เยี่ยมชมเกี่ยวกับเว็บไซต์ของคุณและสร้างจากที่นั่นได้
อย่าเพิ่งรีบเร่งที่จะทดสอบทุกการอ้างสิทธิ์และตำนานออนไลน์ ทำการบ้านของคุณก่อน รวบรวมข้อมูล วิเคราะห์ และทดสอบกับลูกค้าของคุณเสมอ การรู้จักผู้ชมของคุณเป็นตัวกระตุ้นยอดขายที่ใหญ่ที่สุด
[โบนัส] เรียกใช้การทดสอบ A/A
เป็นการดีที่จะตรวจสอบการสอบเทียบเครื่องมือทดสอบของคุณเป็นครั้งคราวเพื่อให้แน่ใจ นี่คือจุดเริ่มต้นของการทดสอบ A/A ทดสอบหน้า Landing Page เทียบกับตัวเองด้วยเครื่องมือเดียวกันในฤดูกาลปกติ และดูว่าอัตราการแปลงมีความคล้ายคลึงกันหรือไม่ หากไม่เป็นเช่นนั้นและทุกอย่างดูเหมือนอยู่ในการตรวจสอบ ซอฟต์แวร์ของคุณอาจปิดอยู่
บทสรุป
เรื่องราวความสำเร็จของอีคอมเมิร์ซที่ใหญ่ที่สุดบางส่วนเกิดขึ้นจากการทดสอบ A/B
อย่างไรก็ตาม การทดสอบหนึ่งครั้งไม่สามารถเป็นหัวข้อย่อยมหัศจรรย์ที่แก้ปัญหารายได้ของคุณ ความสม่ำเสมอเป็นกุญแจสำคัญ หากคุณต้องการประสบความสำเร็จในแบบที่ Netflix หรือ Amazon ได้รับจากการทดสอบ A/B คุณจะต้องมีกระบวนการทดสอบที่ต่อเนื่อง เพิ่มขึ้น และทำซ้ำ ซึ่งต่อยอดจากผลการทดสอบก่อนหน้านี้แต่ละครั้ง
เกมสุดท้ายของการทดสอบ A/B คือการทำความเข้าใจผู้ชมของคุณให้ดีขึ้น หากต้องการทราบว่าอะไรทำให้พวกเขาติ๊ก... หรือในกรณีของเรา – อะไรทำให้พวกเขาคลิก!
อย่าลืมว่าทุกคนมีจุดอ่อน! เจาะลึก ทดลอง แล้วคุณจะพบกับผู้มีโอกาสเป็นลูกค้าของคุณ!
