2022년의 23가지 스마트 랜딩 페이지 동향 [및 60가지 이상의 예]
게시 됨: 2022-04-17랜딩 페이지는 타겟 캠페인을 위해 구축되고 전환에 최적화된 독립형 웹 페이지입니다.
그러나 좋은 방문 페이지와 훌륭한 방문 페이지를 구분하는 것은 무엇입니까? 아니면 전환율이 높은 방문 페이지에서 전환율이 낮은 방문 페이지입니까? 아니면 오래된 랜딩 페이지의 최신 랜딩 페이지입니까?
많이.
마케터와 전환 최적화 도구가 해가 거듭될수록 경험이 늘어남에 따라 방문 페이지 모범 사례 목록이 계속해서 늘어나고 있습니다.
HG Wells의 말에 따르면 "적응하거나 죽습니다."
그래서 우리는 매년 하는 일을 하고 있습니다: 방문 페이지에 적응하기 2022년 시대정신 우리가 어떻게…
목록과 함께.
우리는 60개 이상의 실제 랜딩 페이지 예와 선두 기업의 스크린샷을 포함하여 새해의 가장 인기 있고 가장 효과적인 23개의 랜딩 페이지 트렌드 목록을 선별했습니다.
전자 상거래 상점, 소규모 비즈니스, 기업 또는 프리랜서이든 이 목록은 당신을 위한 것입니다.
보너스: 목록을 보다 쉽게 이해할 수 있도록 6가지 범주로 나누었습니다. 각 범주는 효과적인 방문 페이지 디자인의 기둥을 나타냅니다.
- 전략 동향
- 카피라이팅 트렌드
- 디자인 트렌드(레이아웃, 그래픽, 이미지, 동영상)
- 사회적 증거 동향
- 클릭 유도문안 트렌드
- 양식 동향
매주 받은 편지함으로 바로 새로운 방문 페이지 전략을 가져옵니다. 이미 23,739명이 있습니다!
방문 페이지 전략 동향
"전략 없는 전술은 패배 전의 소음이다."
방문 페이지에도 동일하게 적용됩니다.
훌륭한 랜딩 페이지는 훌륭한 전략이 필요한 만큼만 진행됩니다. 누구를 목표로 하고, 무엇을 말할 것이며, 어떻게 포지셔닝할 것이며, 무엇을 제공할 것입니까?
지금은 2022년이고 나머지 두 가지 전략적 트렌드는 다음과 같습니다.
- 단일 전환 목표
- 경쟁사 비교
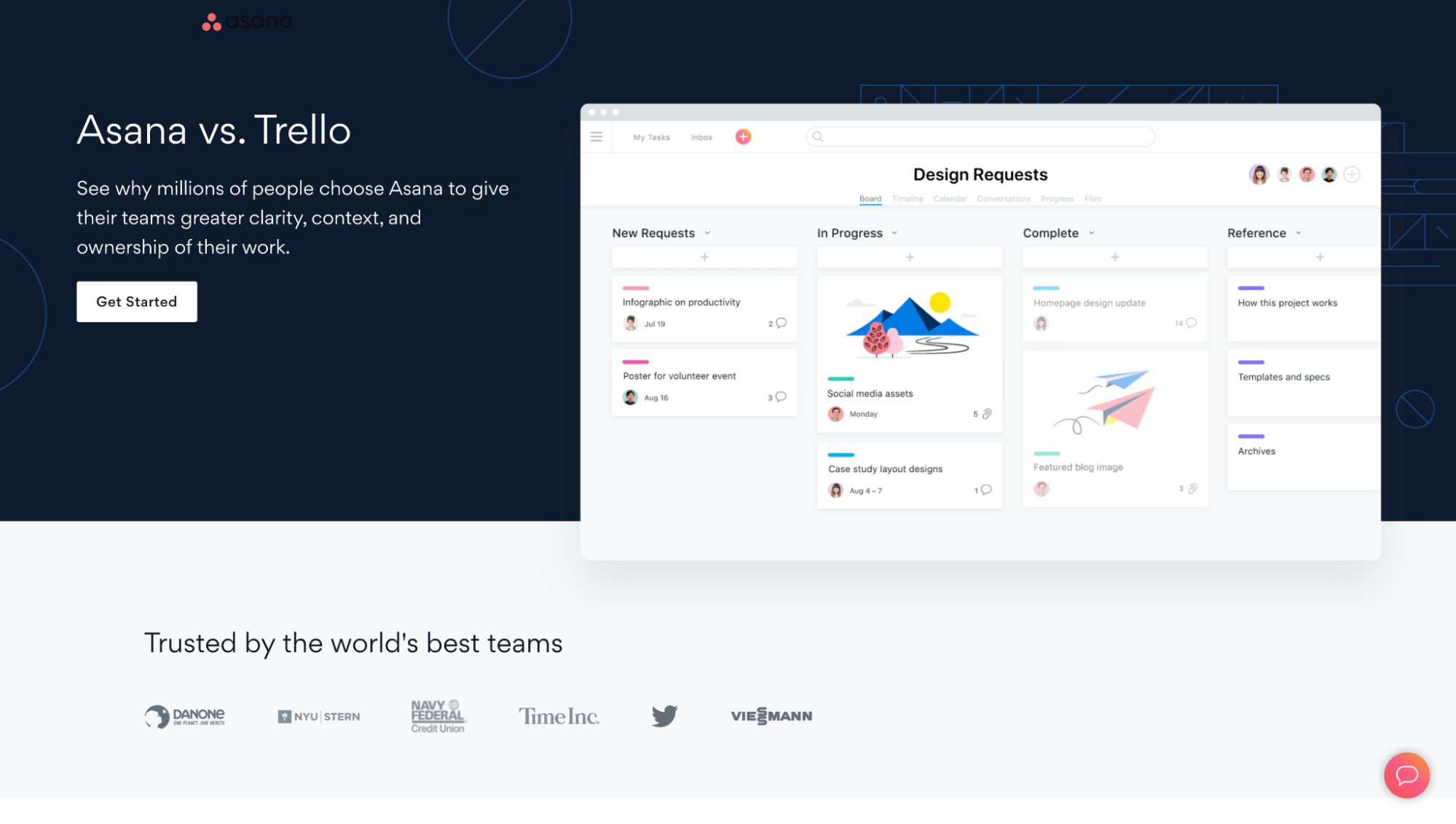
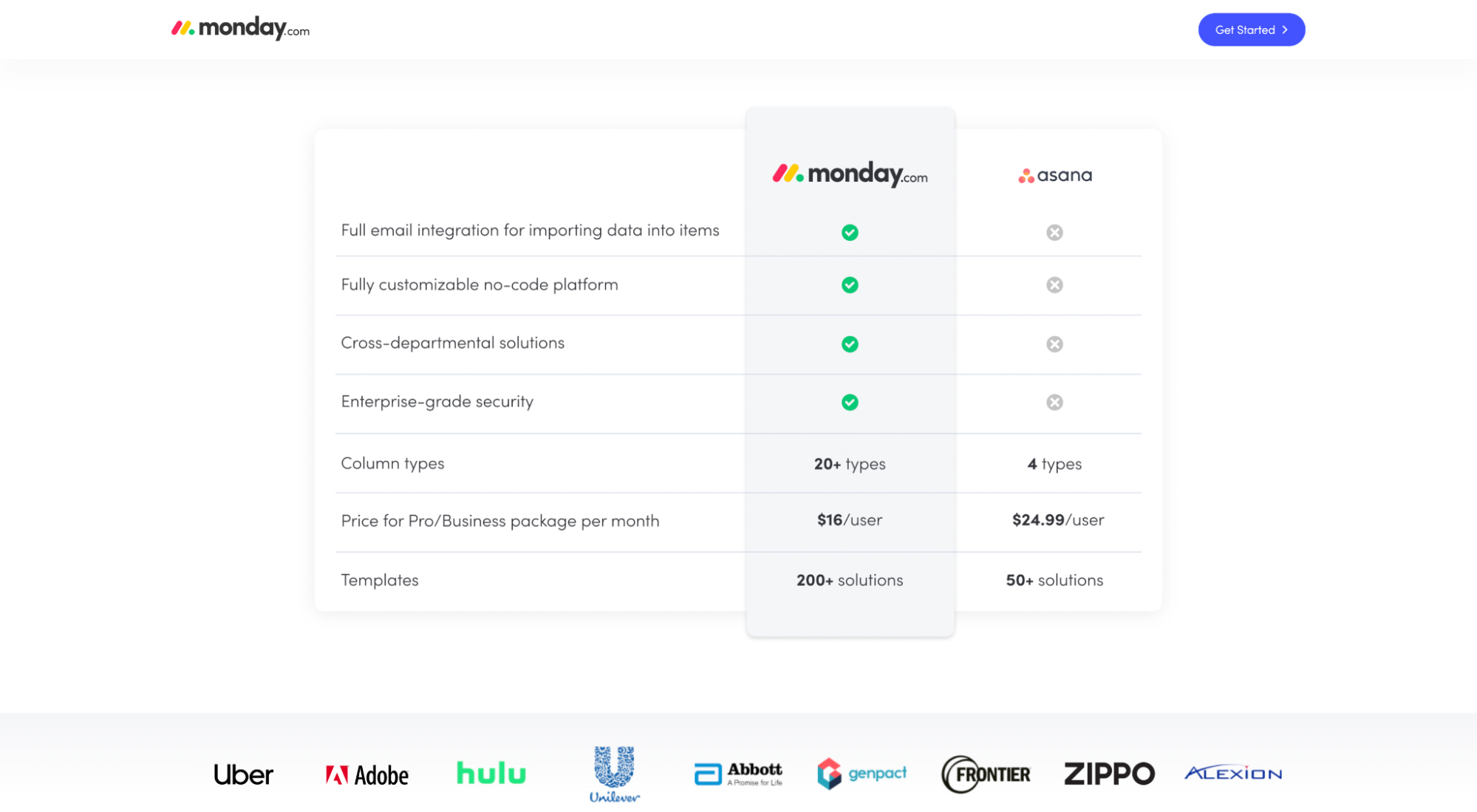
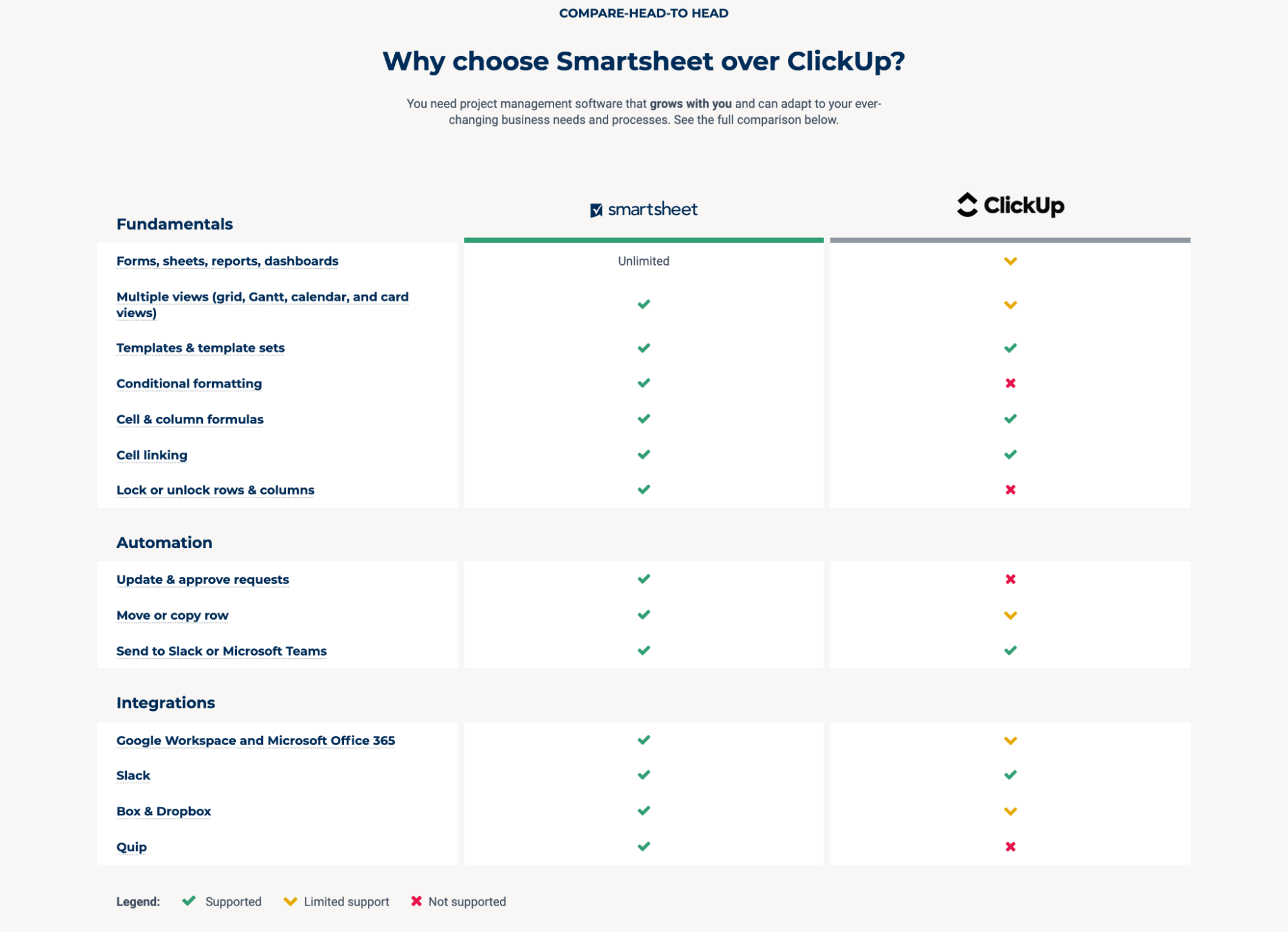
1. 경쟁사 비교
기능 패리티는 현실입니다.
이는 점점 더 많은 잠재 고객과 잠재 고객이 "브랜드 A 대 브랜드 B" 또는 "브랜드 B 대 브랜드 D"와 같은 비교 용어를 검색하고 있음을 의미합니다.
기업이 이 중요한 순간을 포착하기 위한 창의적인 방법을 모색함에 따라 전용 랜딩 페이지가 포함된 비교 캠페인이 도처에서 나타났습니다.
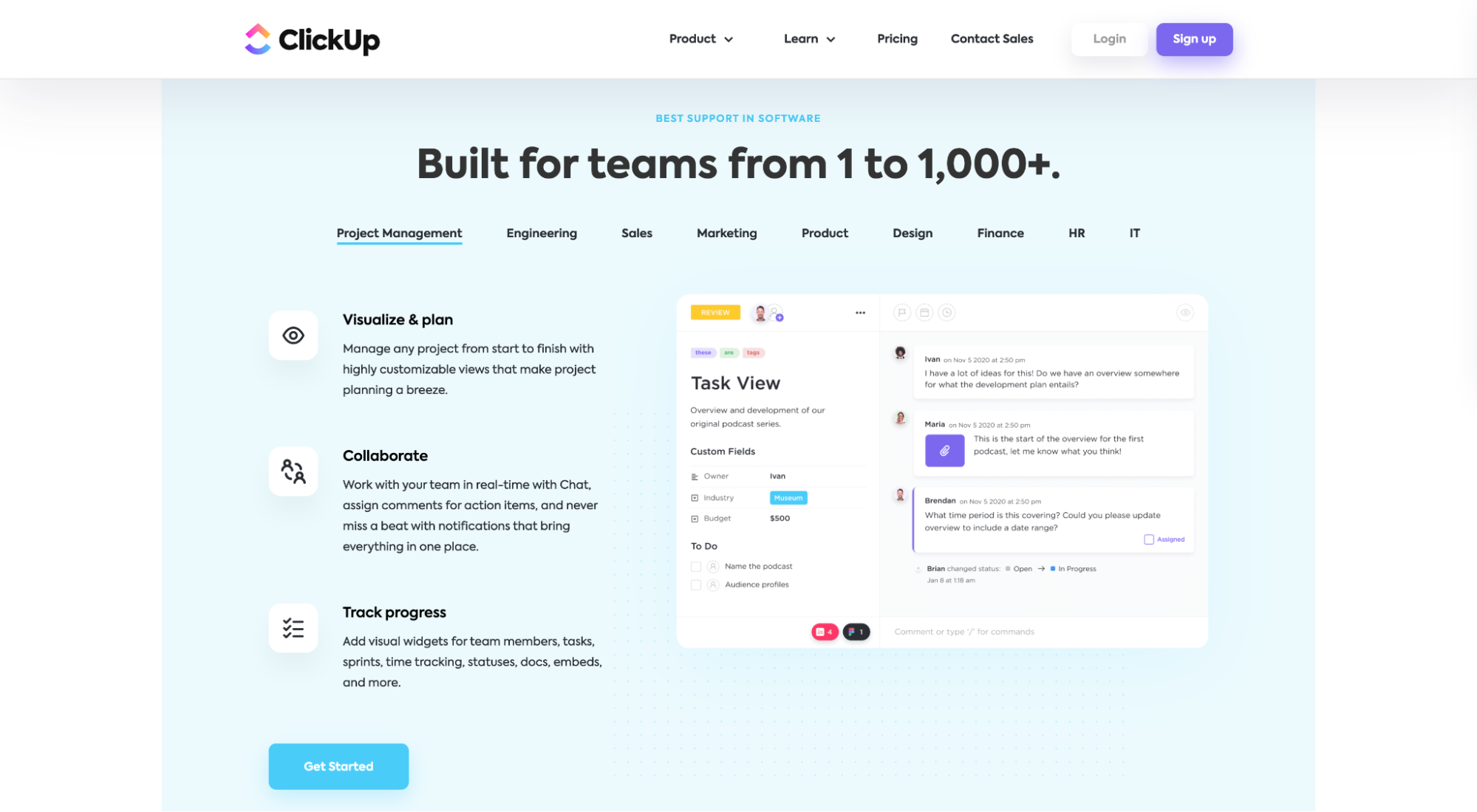
예를 들어 프로젝트 관리 소프트웨어 산업에서 Asana에는 Trello와 비교하는 캠페인이 있고 Monday에는 Asana와 비교하는 캠페인이 있으며 ClickUp에는 이를 Monday와 비교하는 캠페인이 있습니다.



2. 단일 전환 목표
전환 목표는 방문 페이지에서 달성하려는 목표를 나타냅니다.
즉, 방문 페이지에서 방문자가 즉시 취하도록 설득할 행동은 무엇입니까? 이것이 전환 목표입니다.
무료 평가판을 시작하시겠습니까?
리드 양식을 작성하시겠습니까?
지금 구입?
다른 것?
랜딩 페이지 전환을 늘리면 전환 목표가 적을수록 전환율이 높아집니다. 단순한.
실제로 여러 제안을 추가하면 전환율을 266%까지 줄일 수 있습니다.
따라서 지난 몇 년 동안 가장 보편적인 랜딩 페이지 트렌드 중 하나가 부수적인 전환 목표를 제거하고 랜딩 페이지를 전환에 이르는 단일 경로에만 집중하는 것이었음은 놀라운 일이 아닙니다.
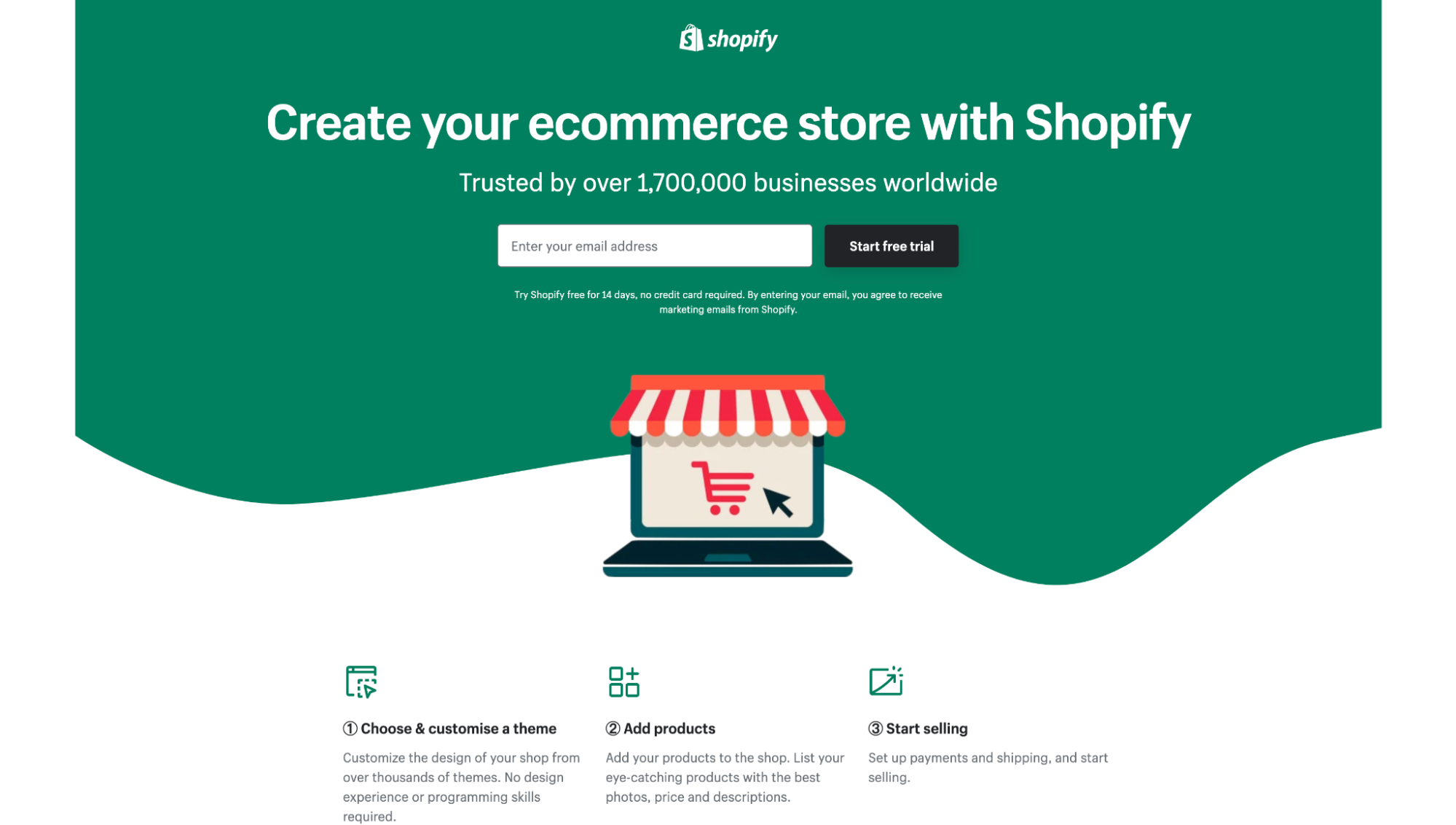
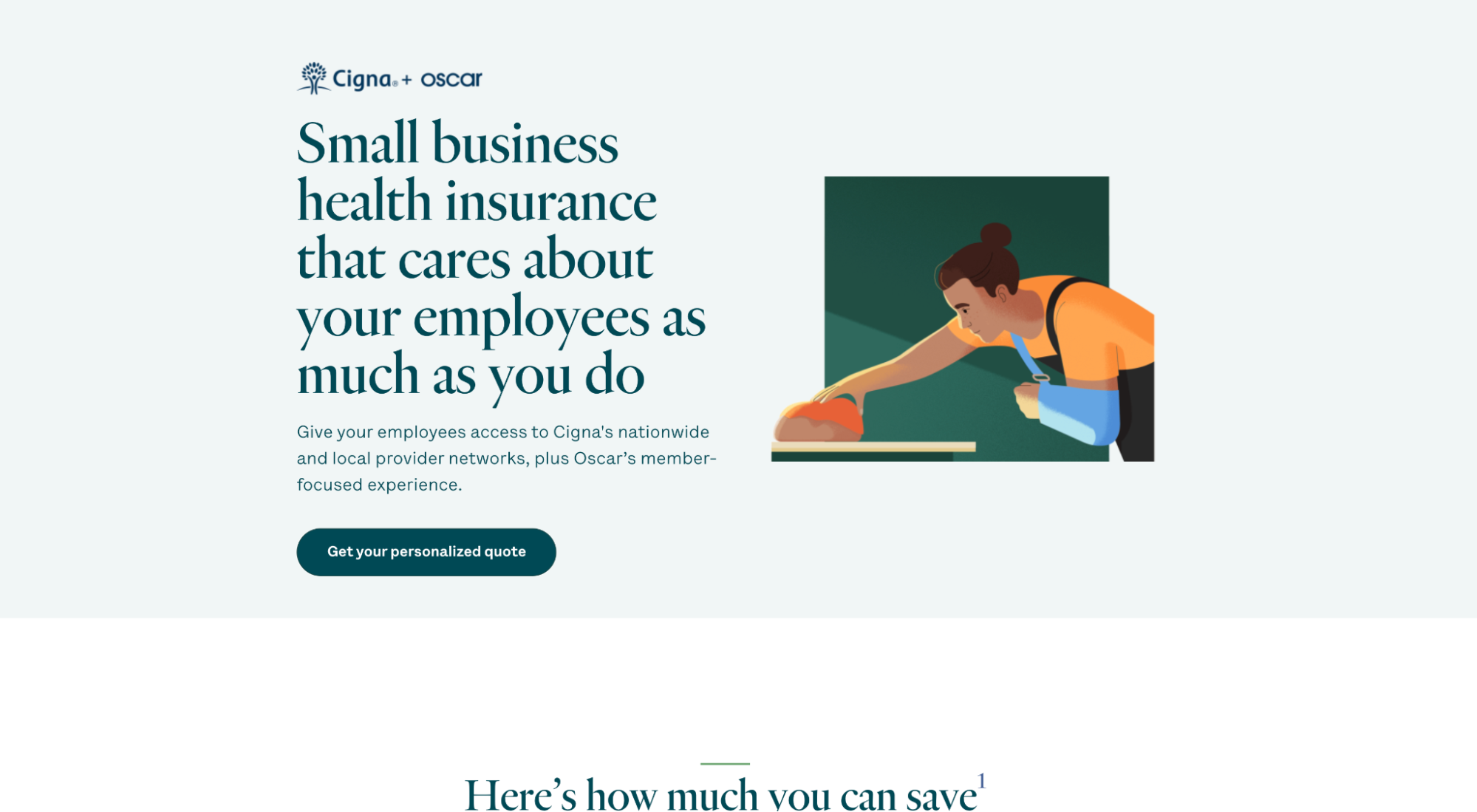
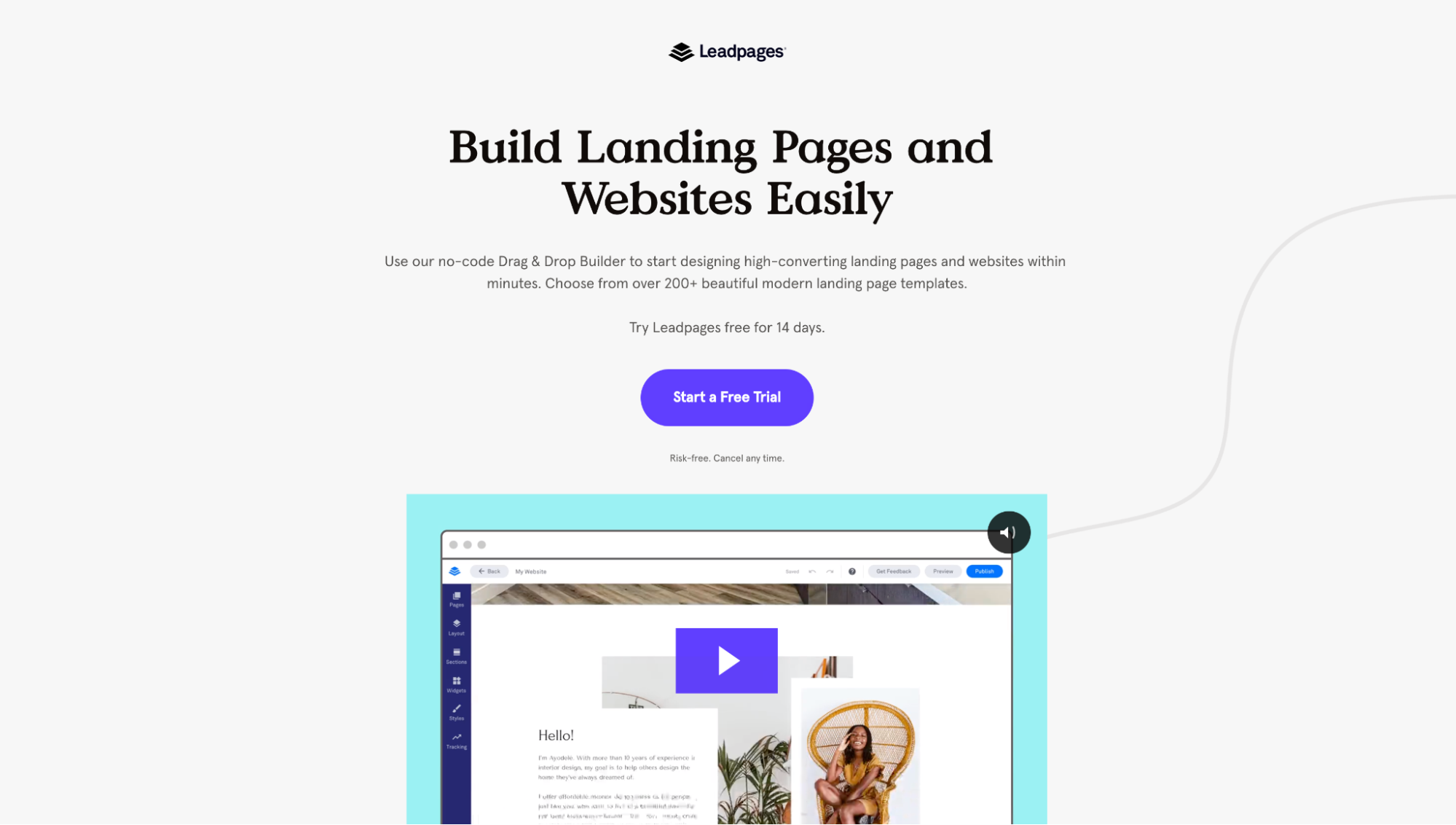
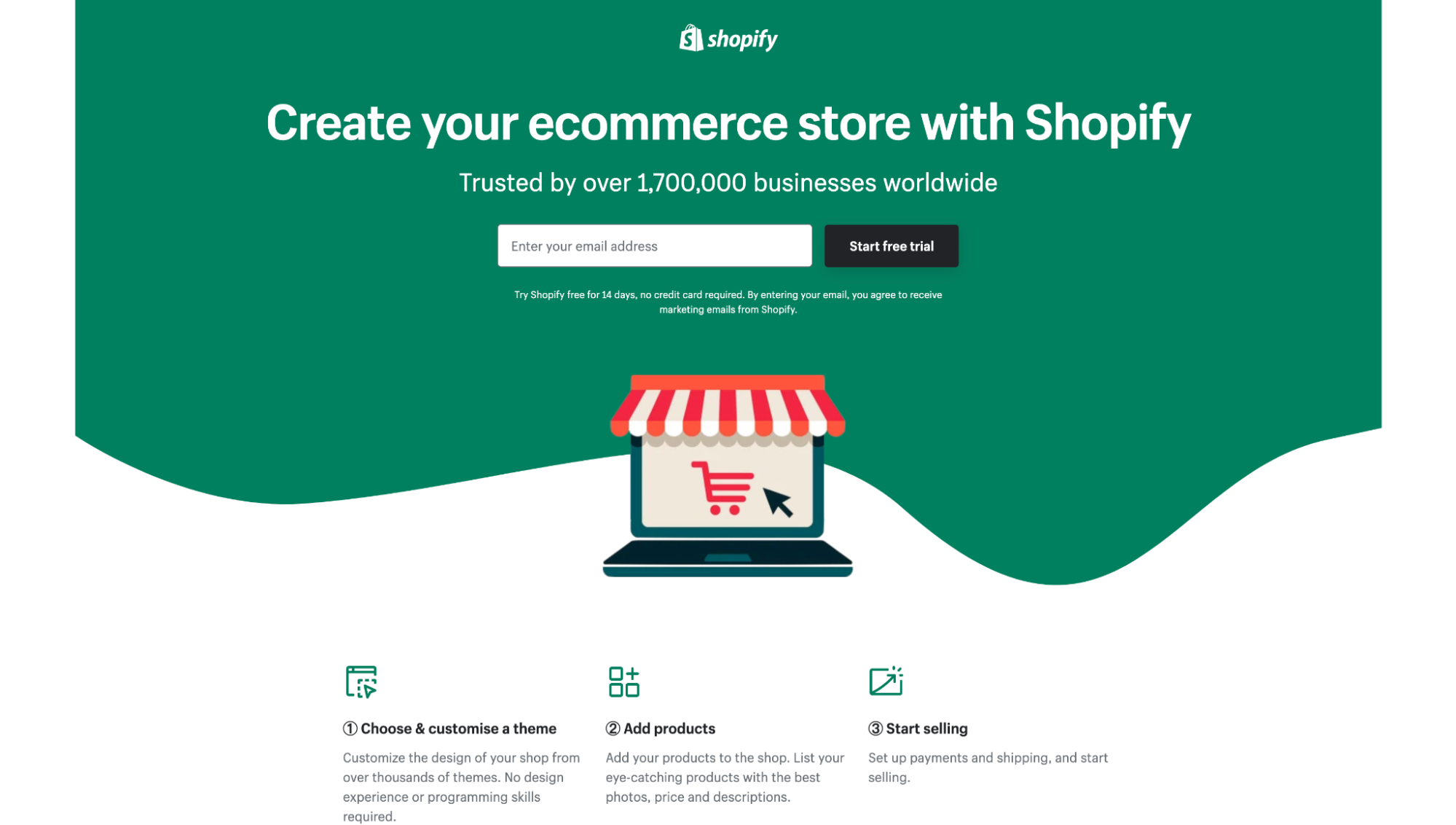
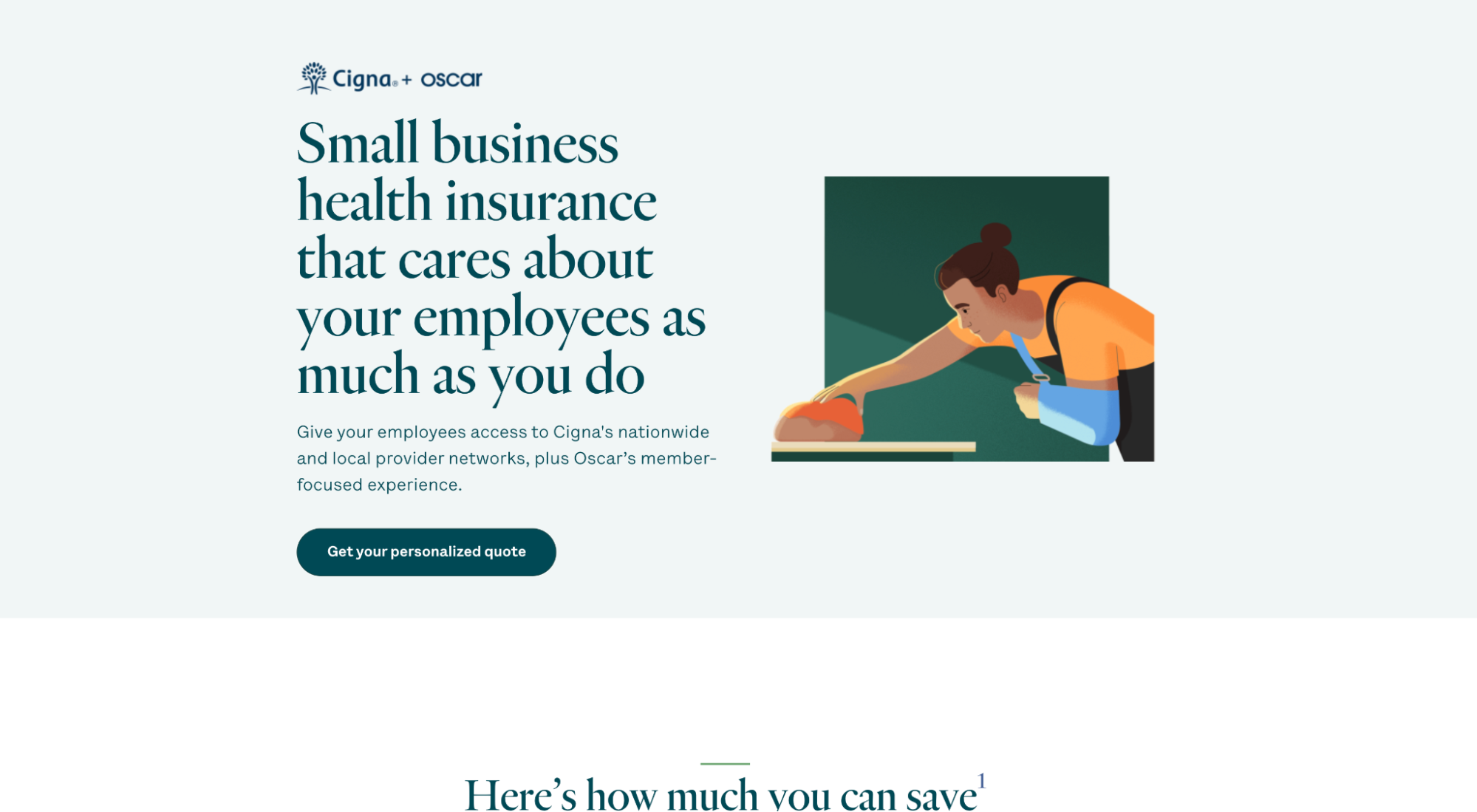
예를 들어 아래의 Shopify, Cigna 및 Leadpages에는 모두 하나 의 CTA가 포함된 하나 의 제안이 포함되어 있습니다. 데모를 보거나, 자세히 알아보거나, 가이드를 다운로드하거나, 별도의 제안으로 전환할 수 있는 옵션이 없습니다.



방문 페이지 카피 트렌드
강력한 카피는 가치 제안을 전달하고 긴박감을 조성하며 행동에 동기를 부여합니다.
2022년에는 4가지 랜딩 페이지 카피라이팅 트렌드가 군중 중에서 눈에 띄었습니다.
- 명령 헤드라인
- 대화 카피
- "작동 방식" 섹션
- 강력한 이점
3. 명령 헤드라인
명령 헤드라인은 "나는…
판매와 관련된 추상적인 헤드라인의 시대는 지났습니다. 오늘날 기업은 방문자의 근본적인 요구를 나타내는 명확하고 분명한 헤드라인을 사용합니다. 그들은 덤불 주위를 두드리는 것이 아닙니다.
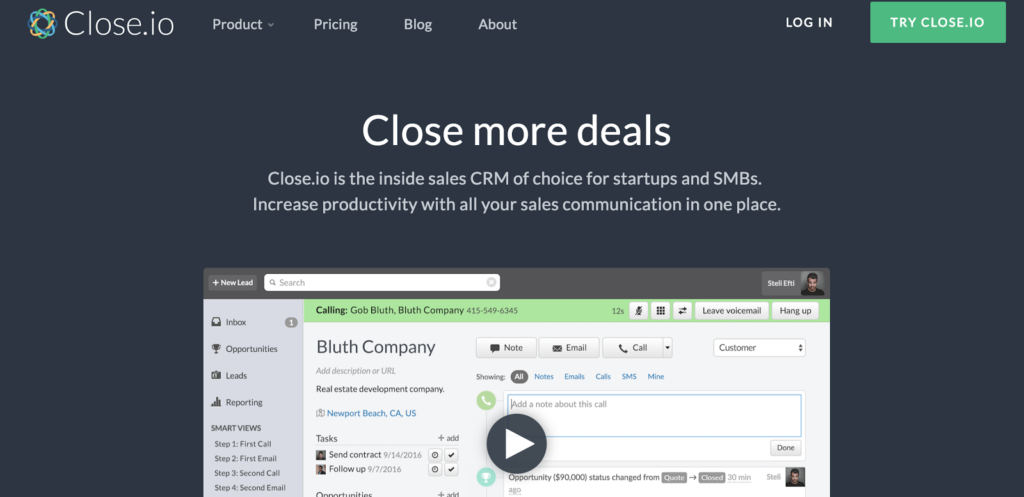
예를 들어, Close.io는 "더 많은 거래를 성사시키십시오"와 함께 "하고 싶은..." 문장을 완성하는 단일 헤드라인을 사용하여 잠재 고객이 완료해야 하는 핵심 작업을 캡처합니다.

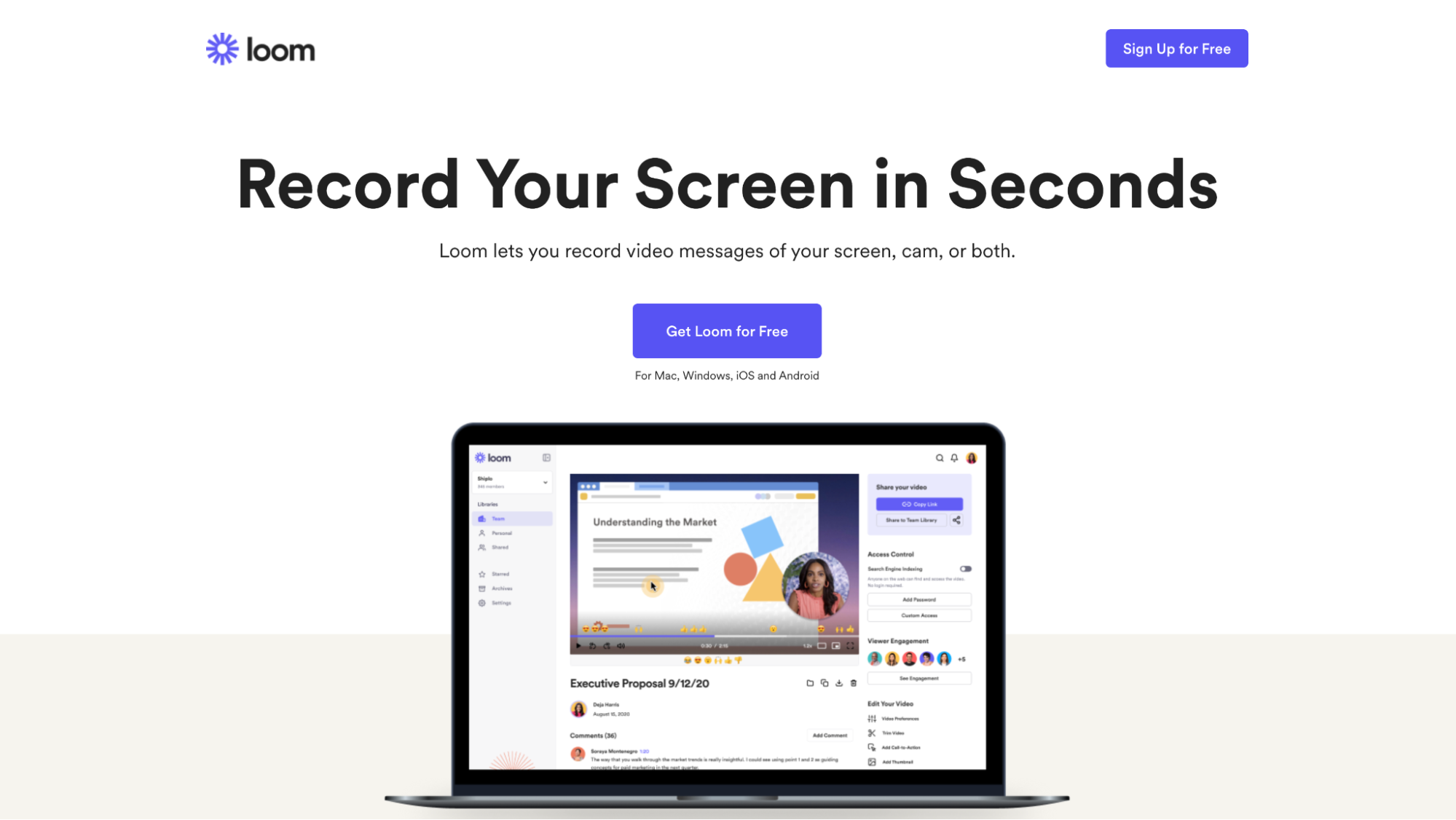
또는 Loom은 명령 헤드라인을 사용하여 "I want to..." 문장을 "record my screen in seconds"로 마무리합니다.

4. 대화형 카피
대화형 카피는 업계 전문 용어, 솜털 같은 단어, 로봇 문장 구조를 자연스럽고 일상적인 언어(대화에서처럼)로 바꾸는 카피입니다.
대화식 카피가 왜 중요한가요? 이해력.
방문 페이지 방문자의 평균 읽기 수준은 8학년에서 9학년 사이입니다. 양자 역학에 대한 대학 논문을 쓰는 것처럼 그들의 언어를 사용하지 마십시오.
예를 들어, 우리는 낡고 답답한 사본을 대화식 사본으로 교체하여 멘션의 전환율을 31% 증가시켰습니다.


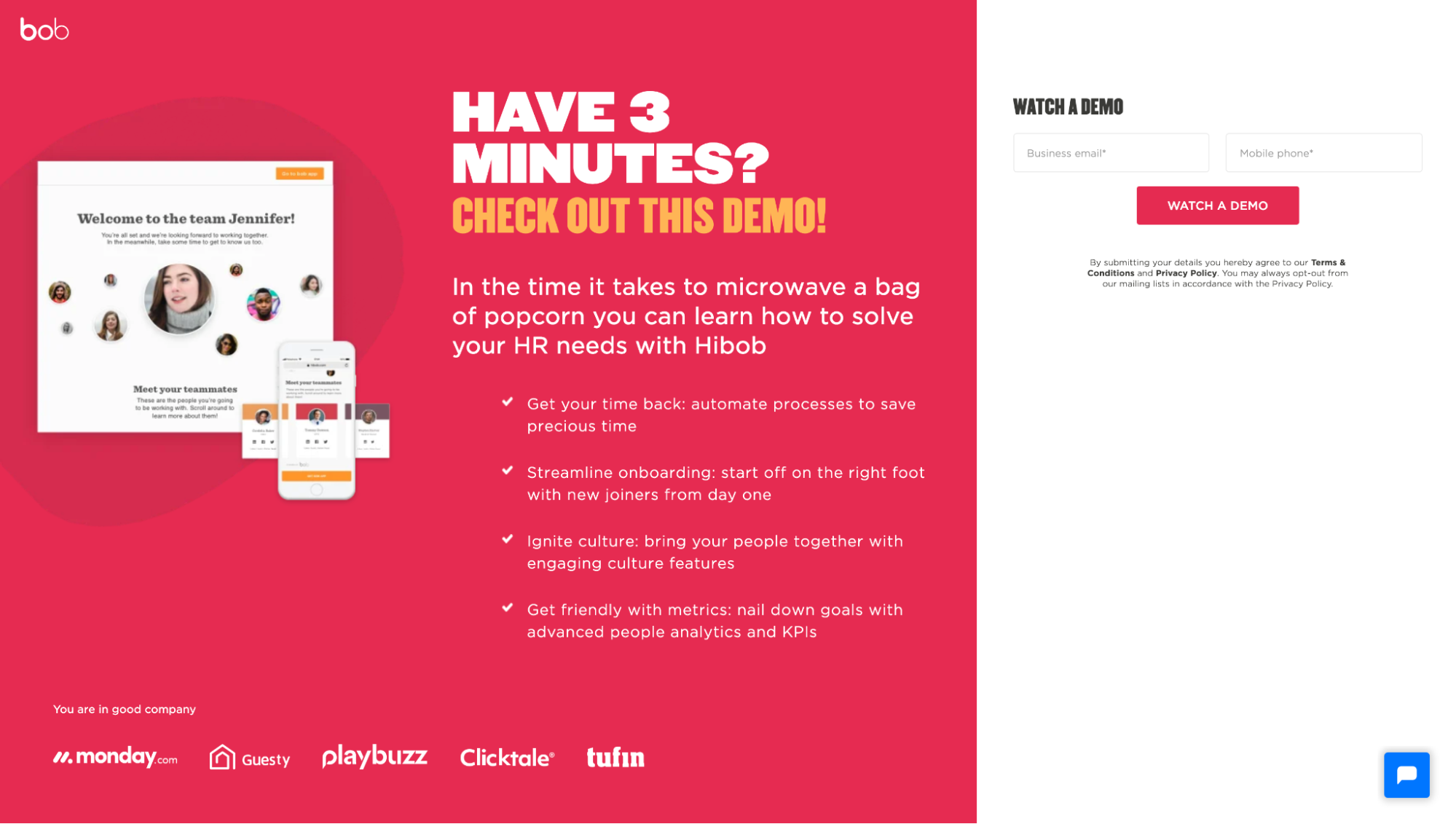
Bob HR은 또한 리드 캡처 페이지 내에서 대화식 카피를 능숙하게 보여줍니다.

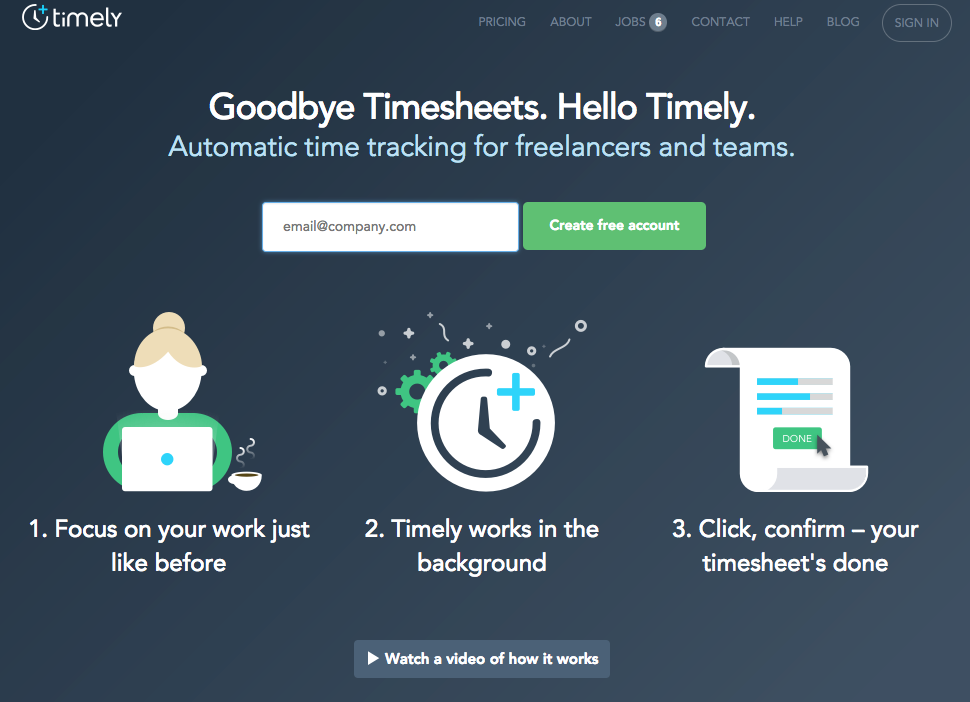
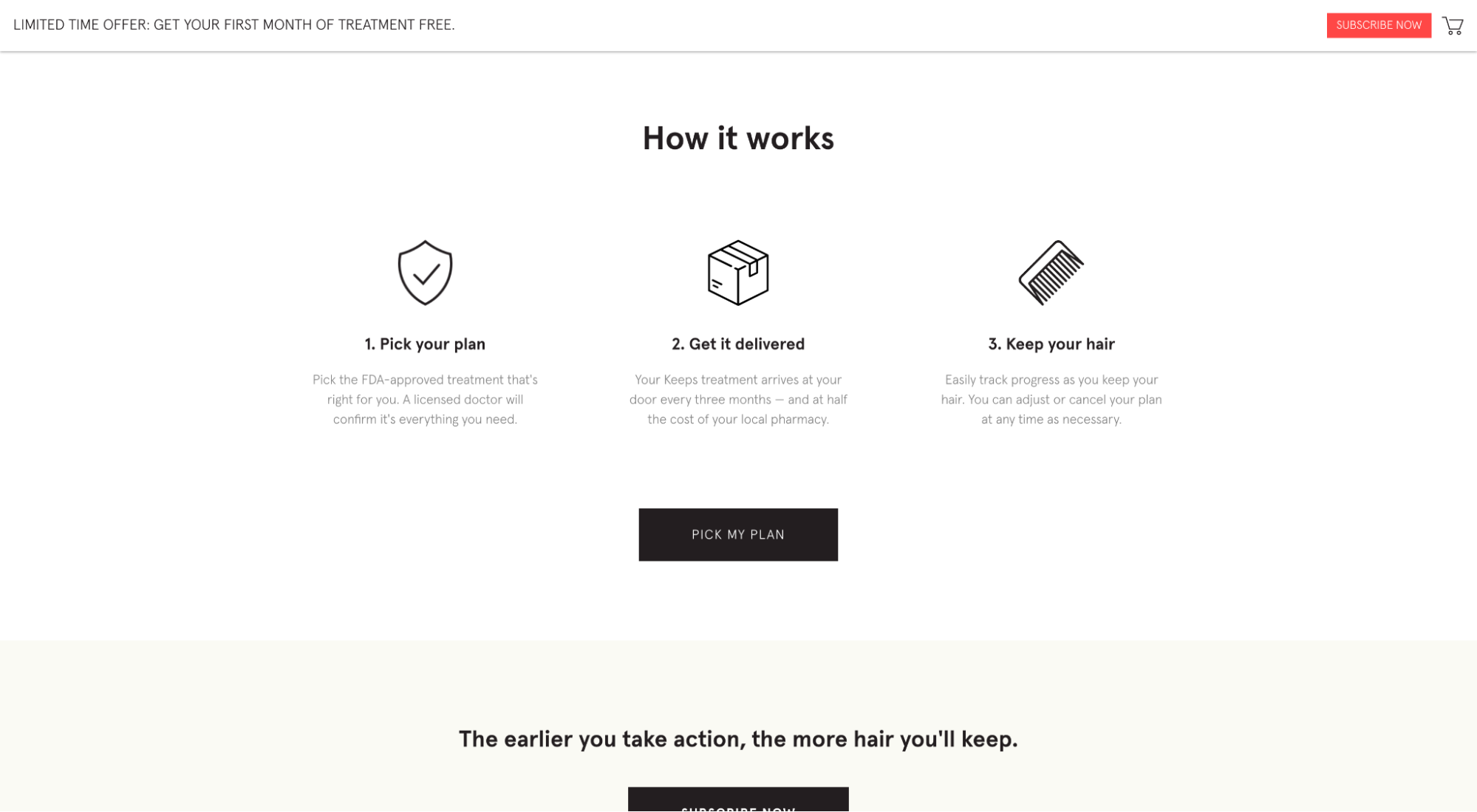
5. 작동 방식 섹션(단계별 안내)
공급자를 바꾸거나, 새로운 소프트웨어를 배우거나, 제품을 마스터하는 데 드는 숨겨진 비용은 잠재 고객의 마음을 무겁게 짓누릅니다.
방문자가 아직 판매하는 제품을 구매하고 구현하는 방법을 모르는 경우에는 도움이 되지 않습니다.
"작동 방식" 섹션에서는 제품 또는 서비스를 더 작고 이해하기 쉬운 단계로 세분화하여 온보딩, 숙달 또는 결과가 압도적이지 않고 정복할 수 있다고 느끼게 하며 2022년에는 어디에나 있습니다.
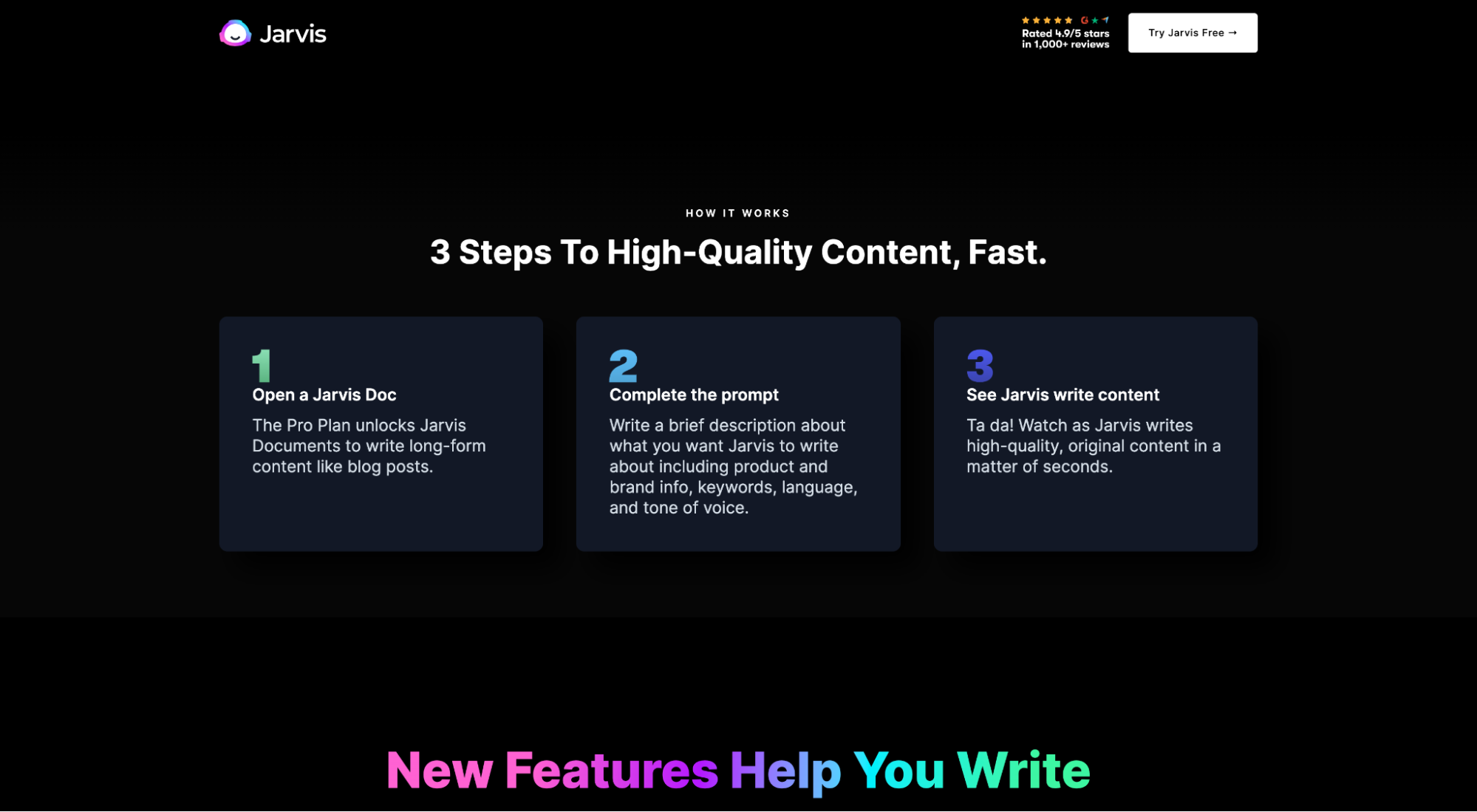
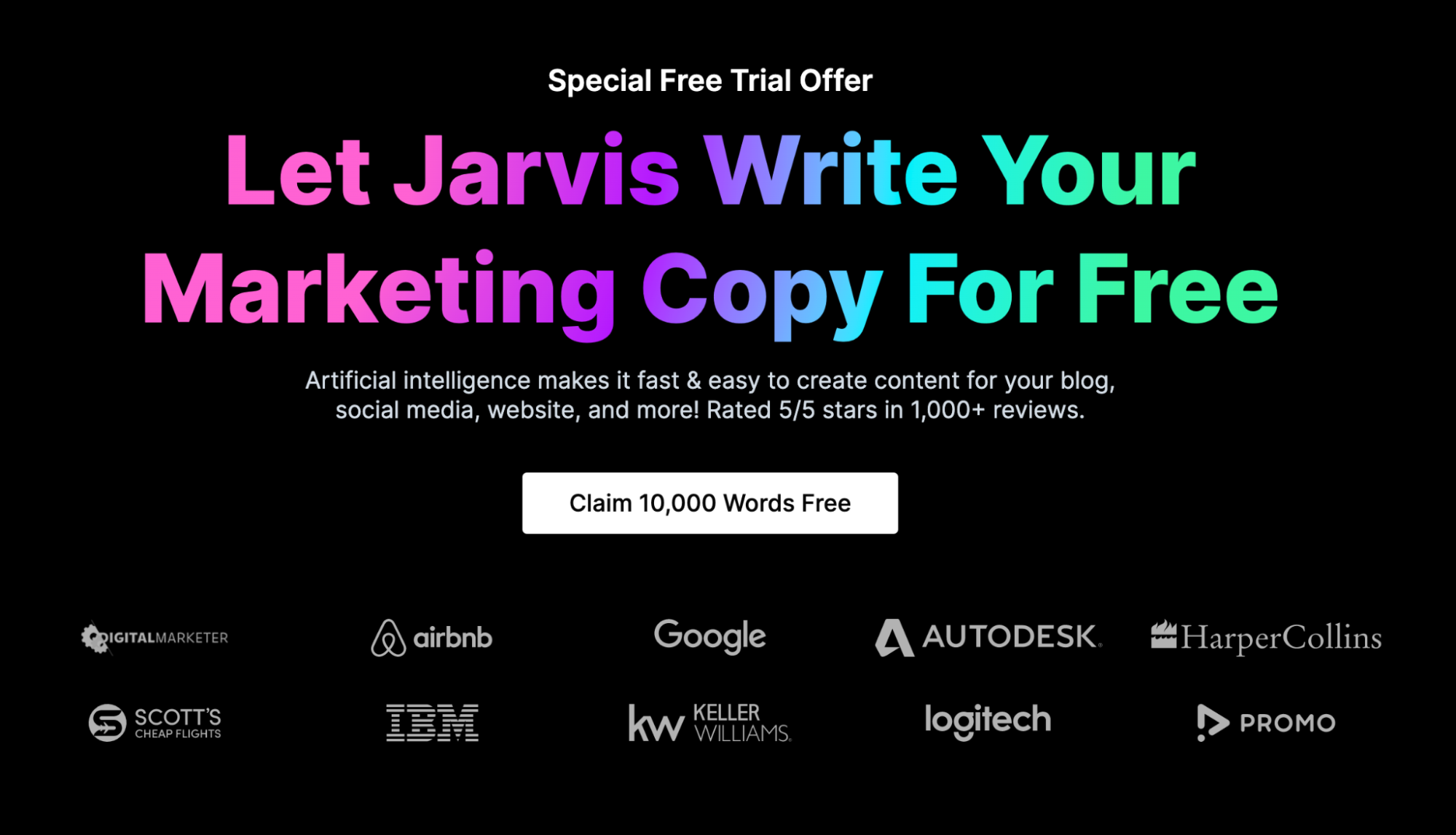
예를 들어 Jarvis는 모호하지 않은 AI 카피라이팅 프로세스를 사용하여 3단계로 간단하고 직관적인 느낌을 주는 작동 방식 섹션이 있습니다.

또는 Timely는 간단한 작동 방식 섹션을 사용하여 시간 추적 소프트웨어가 숫자로 그림을 그리는 것처럼 쉽게 느껴지도록 만듭니다.

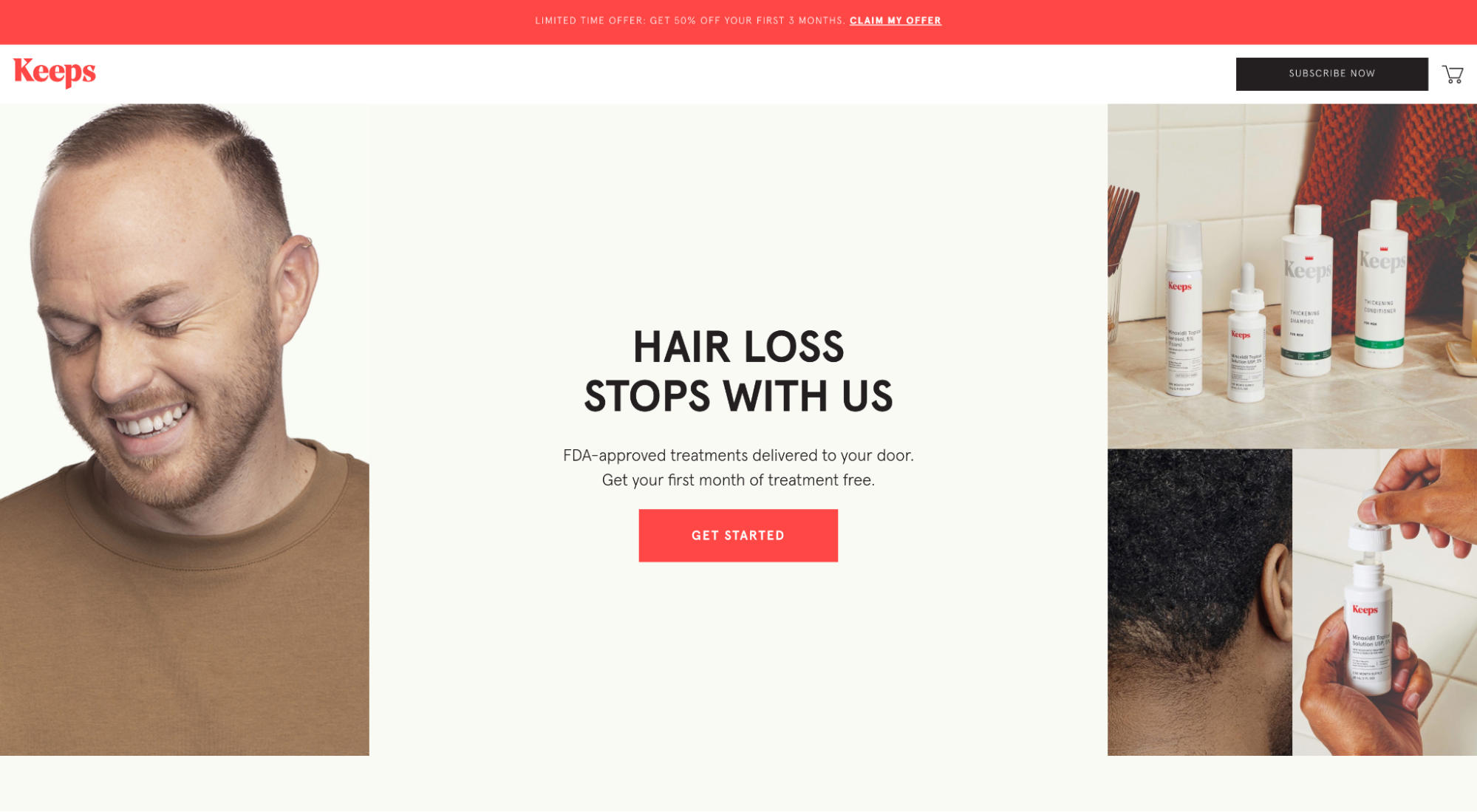
Keep은 작동 방식 섹션을 사용하여 새 제품을 구매하고 받는 방법을 보여줍니다.

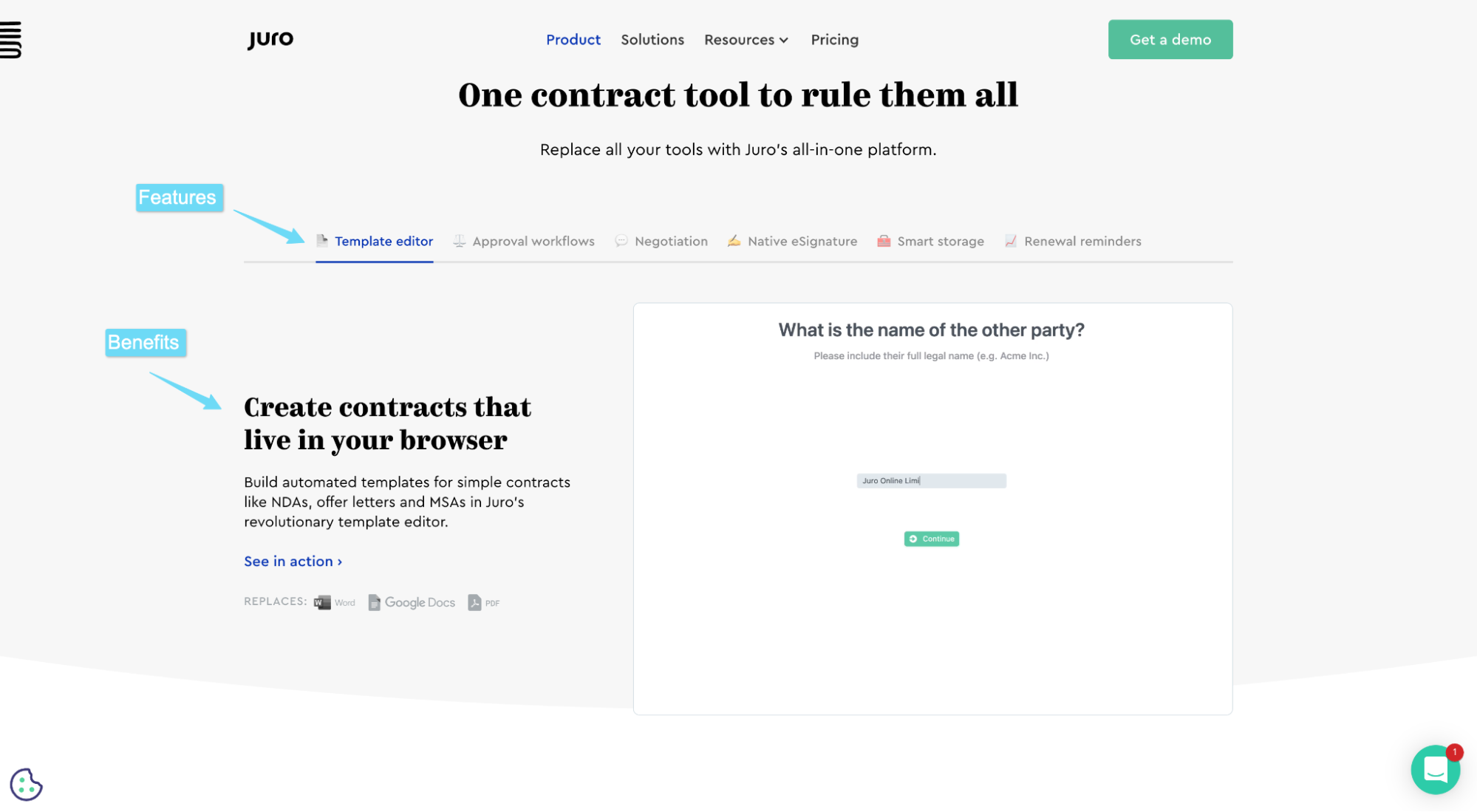
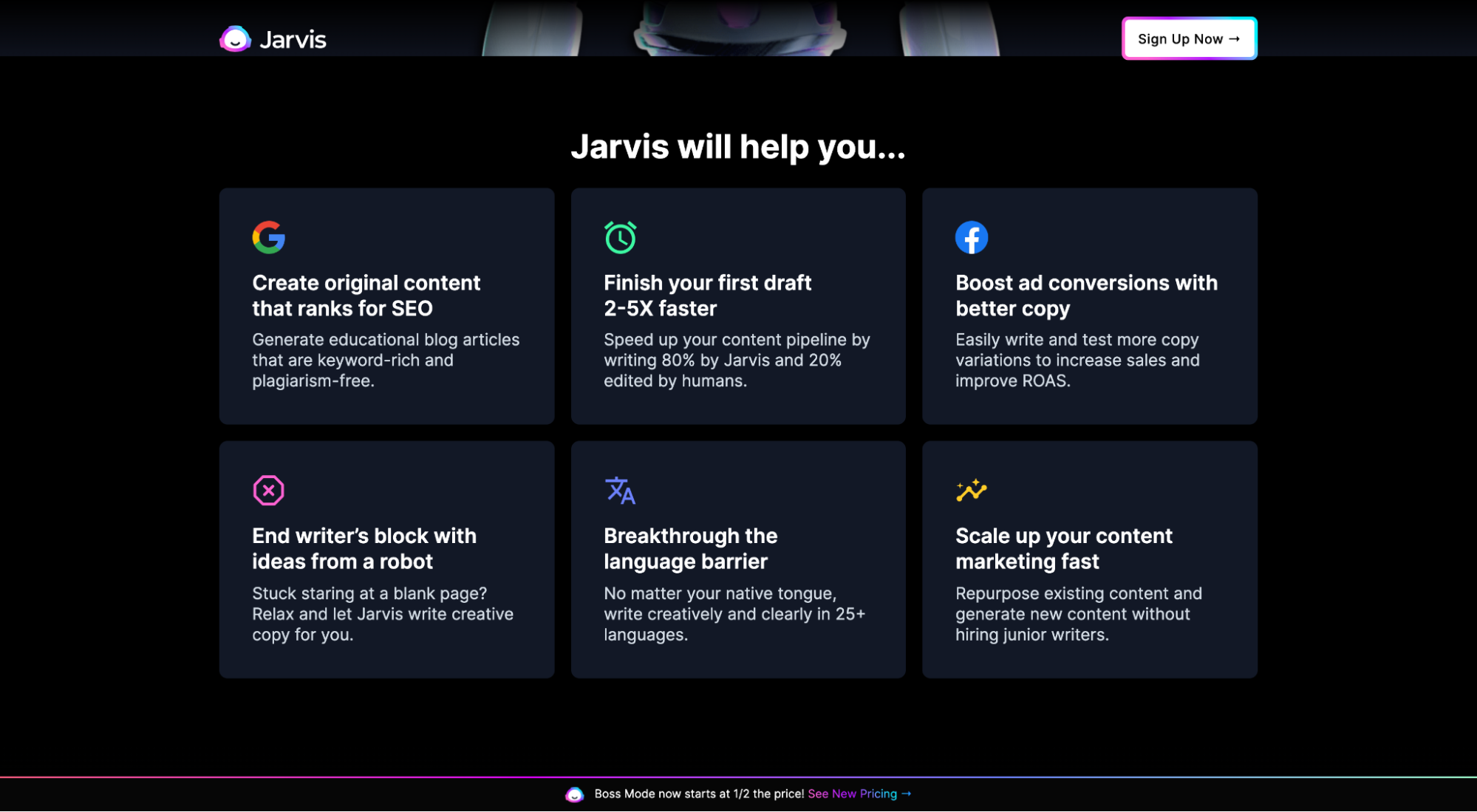
6. 강력한 혜택
마침내 2022년, 혜택(기능 아님)이 세상을 지배합니다. 모두가 함께 박수를 보냅니다.
긴 기능 목록과 임의의 제품 정보의 시대는 지났습니다. 오늘날 기업은 그 어느 때보다 고객에 대해 더 많이 알고 있으며 이는 거부할 수 없는 이점의 형태로 방문 페이지에 표시됩니다.
기능과 달리 좋은 혜택 섹션은 이의를 처리하고, 애로 사항을 선동하고, 방문자가 나중에가 아니라 지금 문제를 해결하도록 동기를 부여합니다.
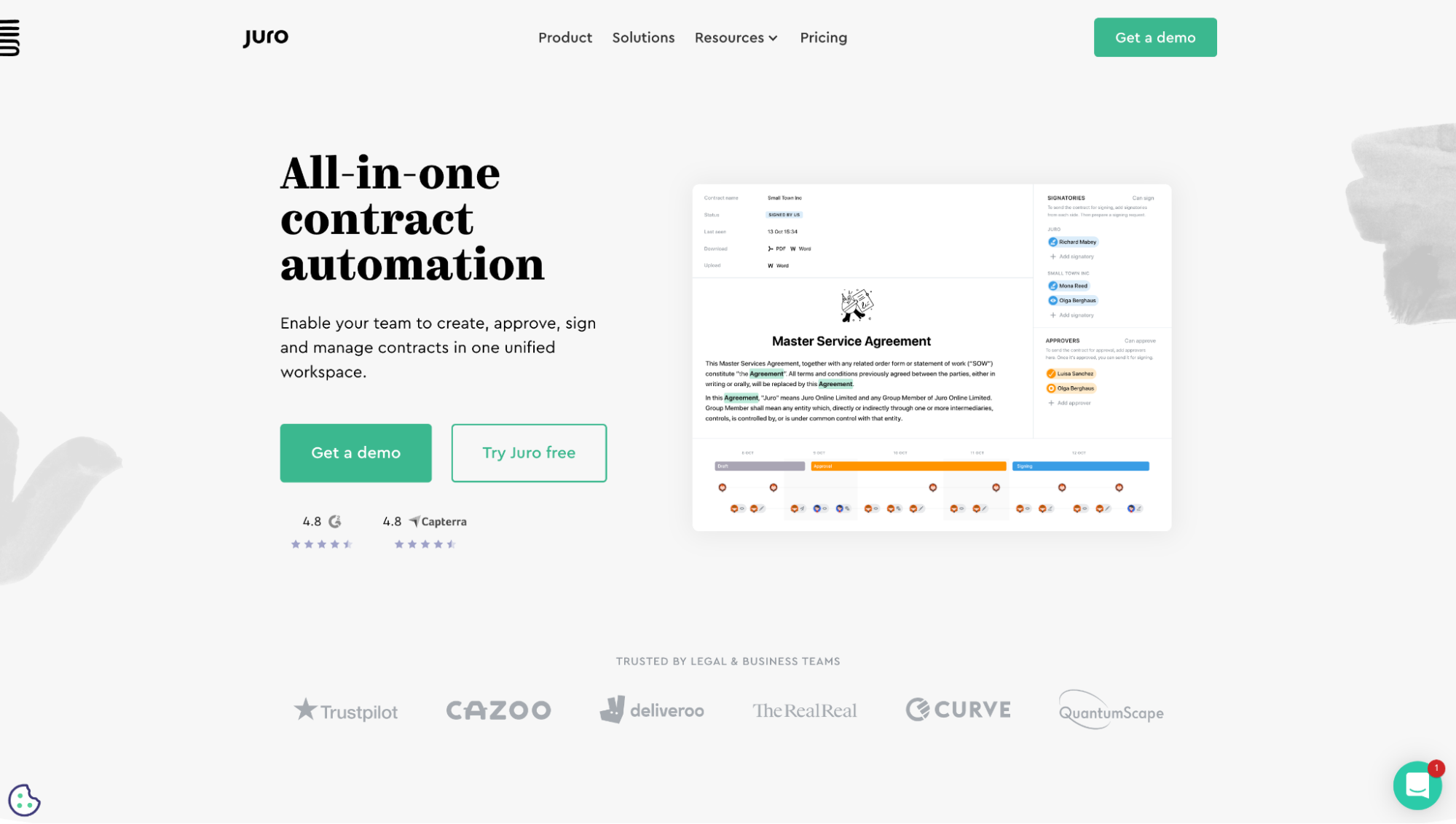
예를 들어 Juro는 랜딩 페이지를 사용하여 기능을 강조하지만 컨텍스트가 거의 없는 독립 기능 섹션에 나열하는 대신 각 주요 기능을 이점과 이미지로 지원합니다. 결국 중요한 것은 기능이 아닙니다. 그 기능이 할 수 있는 일입니다.

또는 핵심 혜택을 "Jarvis가 도와드립니다..." 섹션으로 패키지한 Jarvis.

또는 Juro와 같은 ClickUp은 탭 레이아웃을 사용하여 이점과 함께 기능을 아름답게 요약합니다.

랜딩페이지 디자인 트렌드
랜딩 페이지 디자인이 중요합니다. 많이.
- 50%의 사람들이 디자인이 좋지 않은 웹사이트나 랜딩 페이지를 추천하지 않는다고 말합니다.
- 38%의 사람들은 매력적이지 않다고 느끼는 웹사이트나 방문 페이지에 참여를 중단합니다.
- 75%의 사람들이 디자인을 기반으로 웹사이트의 신뢰성을 판단합니다.
2022년에도 다음과 같은 눈길을 사로잡는 랜딩 페이지 디자인 트렌드가 계속해서 눈에 띕니다.
- 탐색/바닥글 없음
- 라이브 데모
- 삽화
- 진짜 사람들
- 제품 비디오 쇼츠
- 분할 화면
- 미니멀한 디자인
- 그림자
7. 탐색 또는 바닥글 없음
2022년에는 점점 더 많은 방문 페이지가 1:1 관심 비율을 선택했습니다. 초대형 탐색 모음, 소셜 아이콘 또는 바닥글 링크(모두 이탈 기회를 제공함)를 제공하는 대신 방문 페이지는 모두 함께 피하기를 선택했습니다. 대신 단일 기본 링크.
하나의 전환 목표. 하나의 링크(전환 목표를 완료하기 위해).
작동합니까?
Hubspot 테스트에서 탐색을 제거하면 전환율이 100% 증가한다는 사실을 발견했습니다.
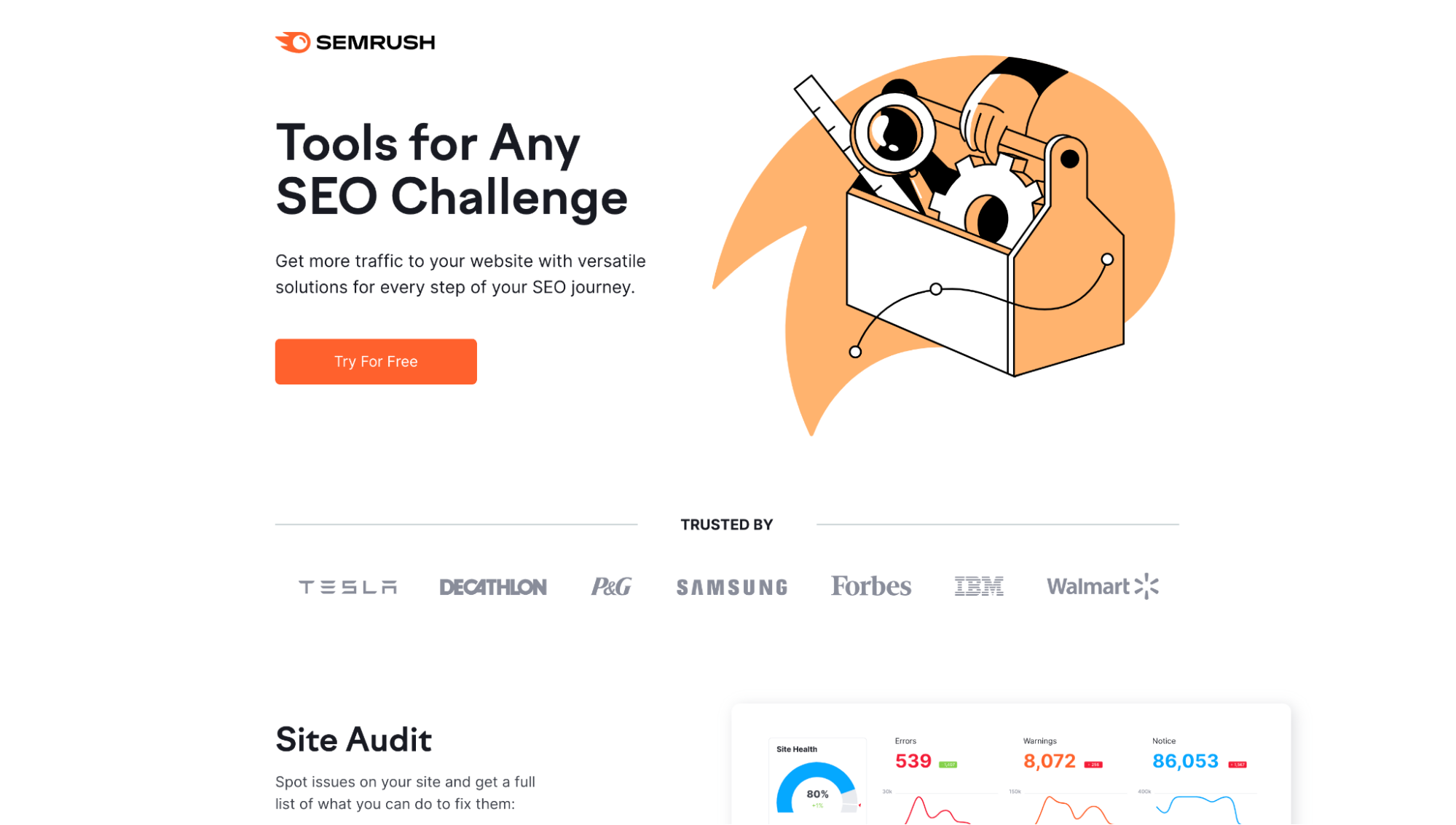
예를 들어 SEMRush의 방문 페이지에는 탐색, 바닥글 또는 소셜 링크가 없습니다.
사용 약관 및 개인 정보 보호 정책 링크 외에 유일한 다른 링크는 무료 평가판을 시작하는 것입니다.

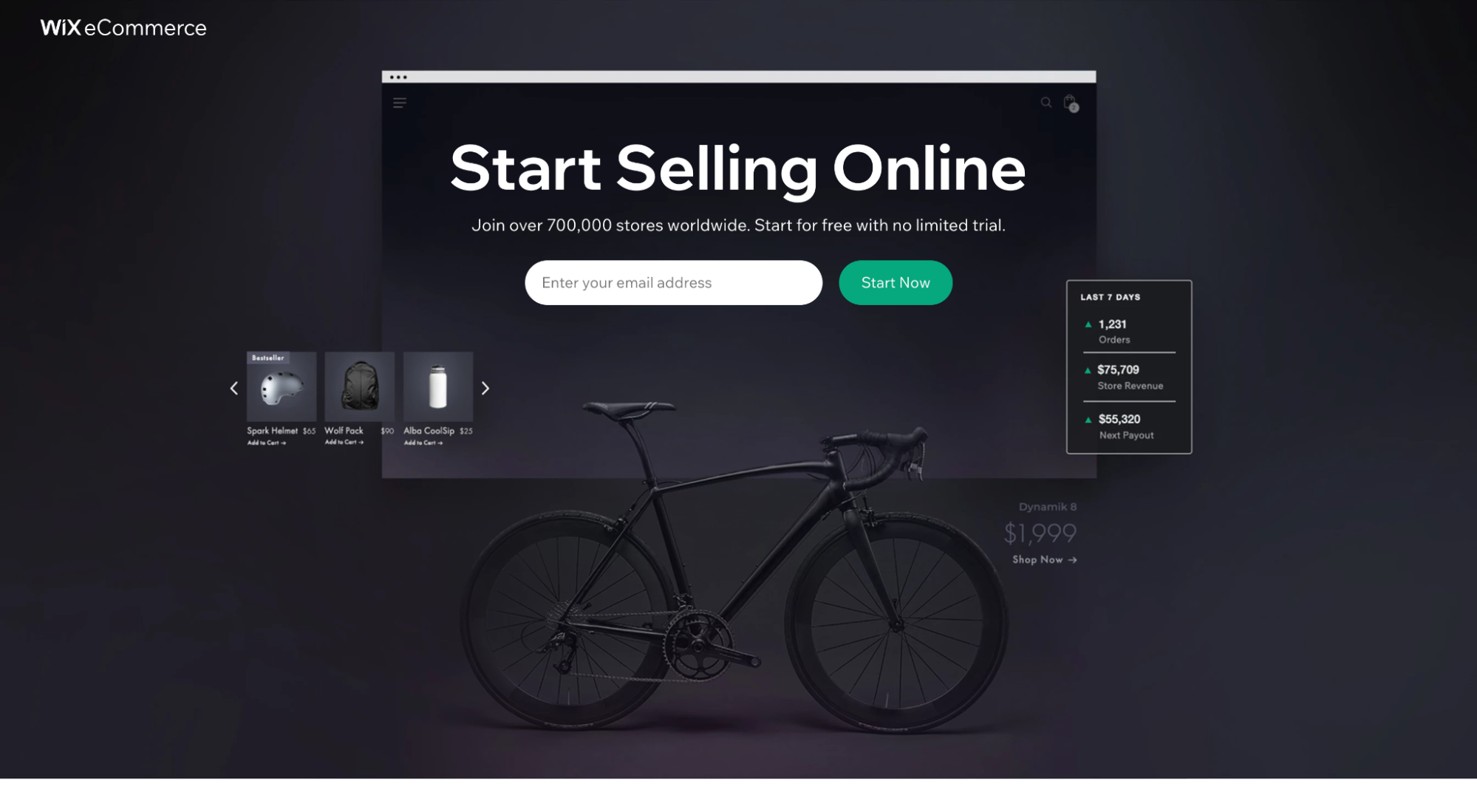
Shopify도 마찬가지입니다. 탐색 모음, 바닥글, 소셜 아이콘이 없습니다. 단 하나의 링크: 무료 평가판을 시작하십시오.

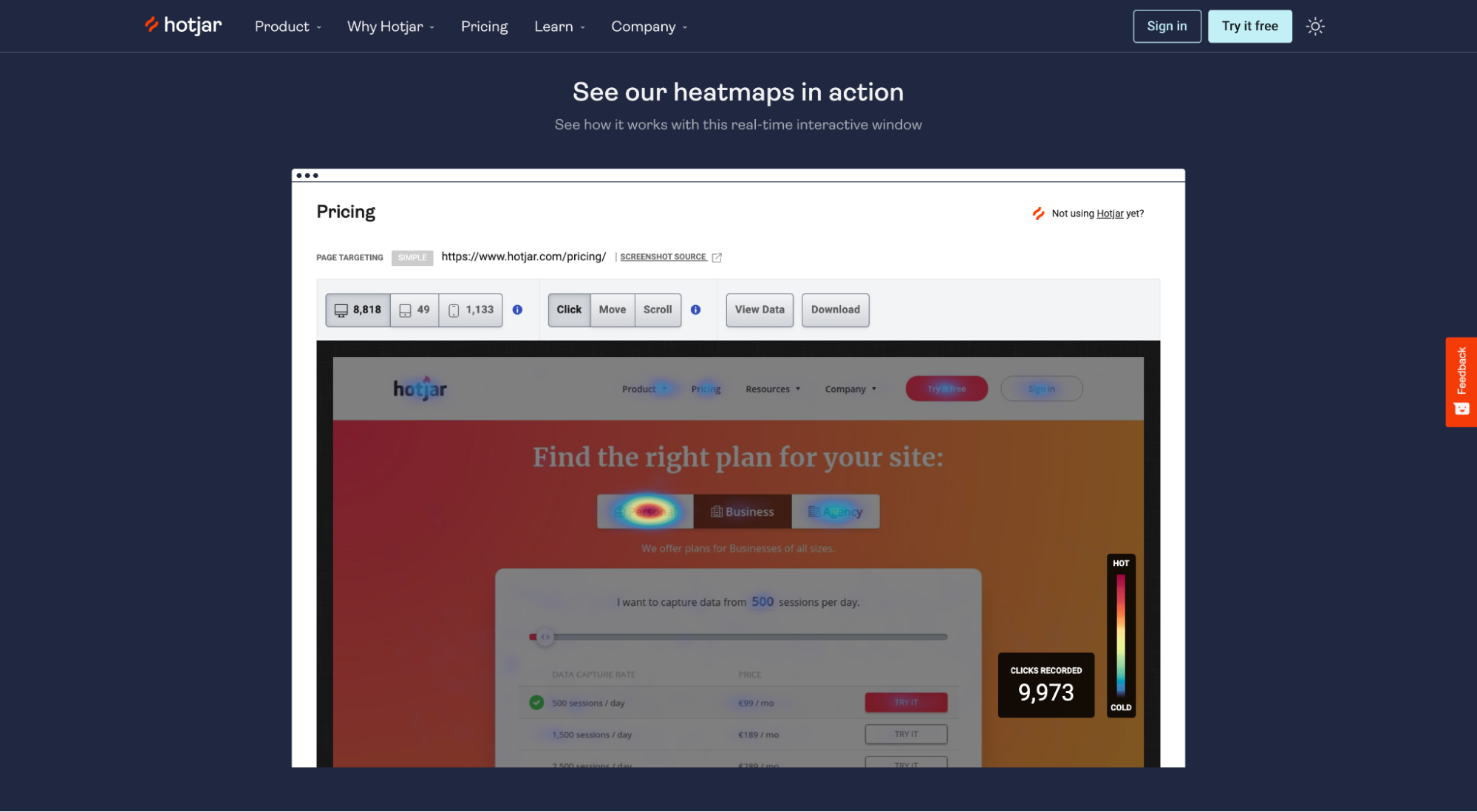
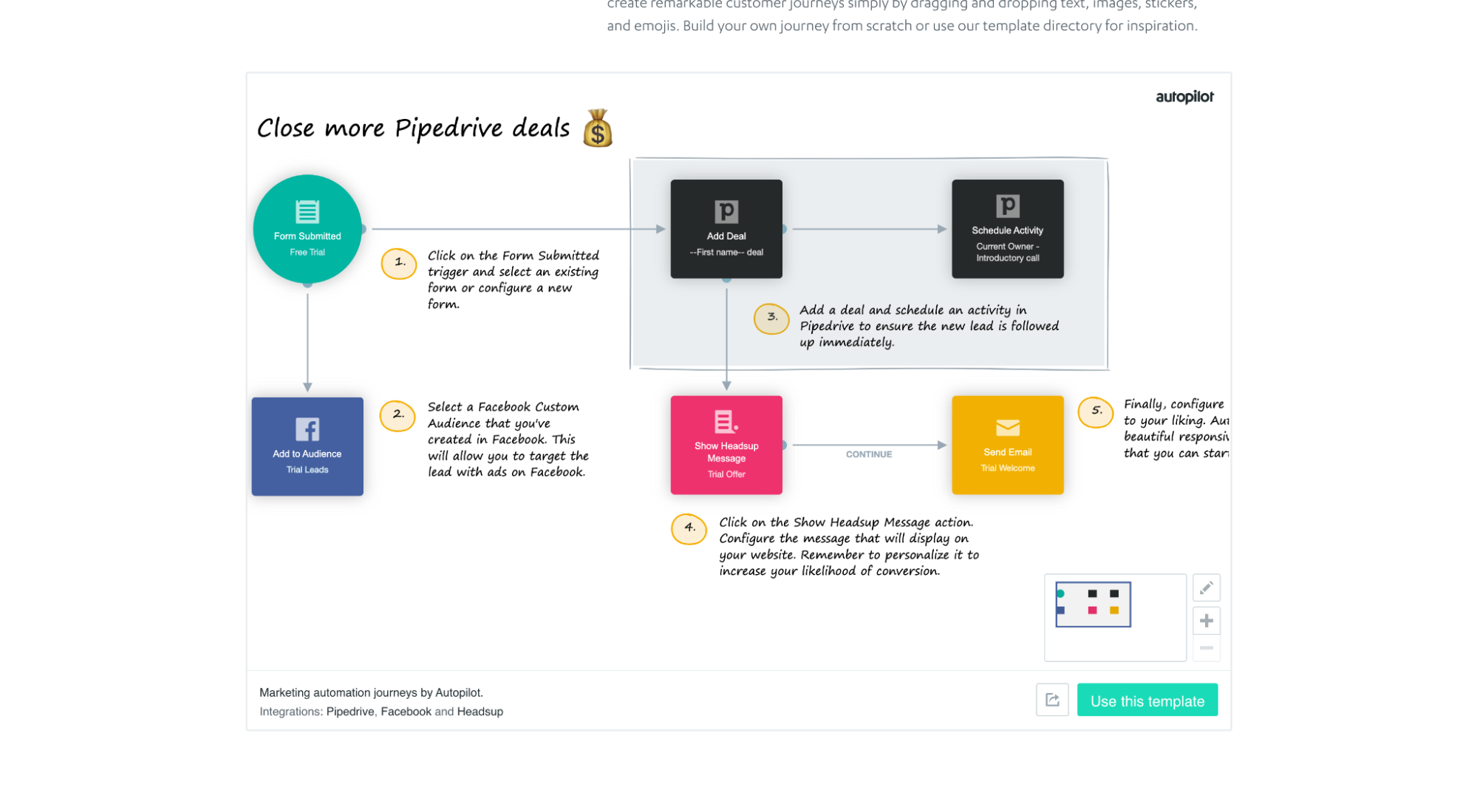
8. 라이브 데모 삽입
물론 이메일을 받는 대가로 비디오 데모를 제공하거나 시청자에게 "내부"를 보여주는 제품 비디오를 재생할 수 있습니다.
그러나 방문 페이지에 실제 제품을 포함하는 것은 어떻습니까?
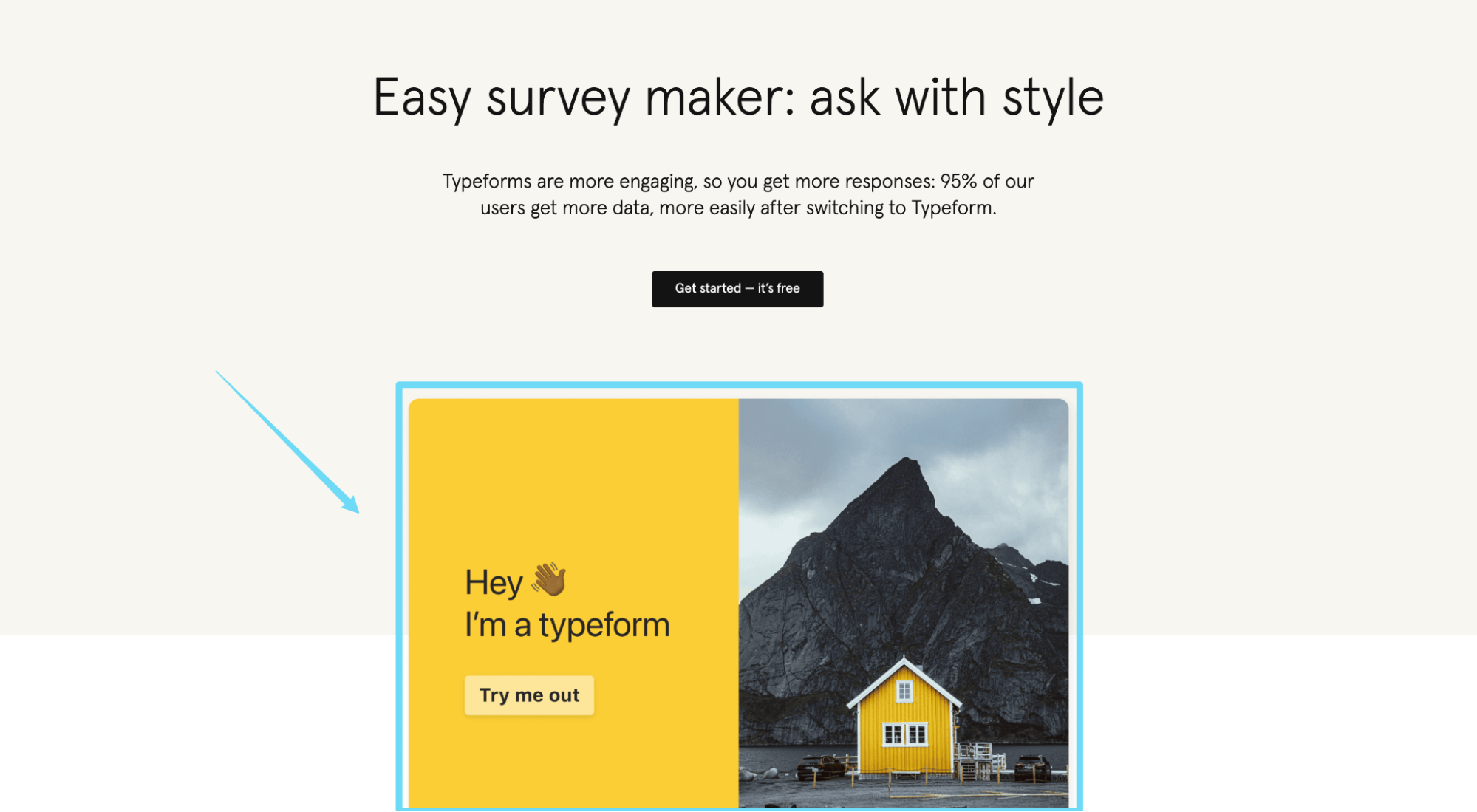
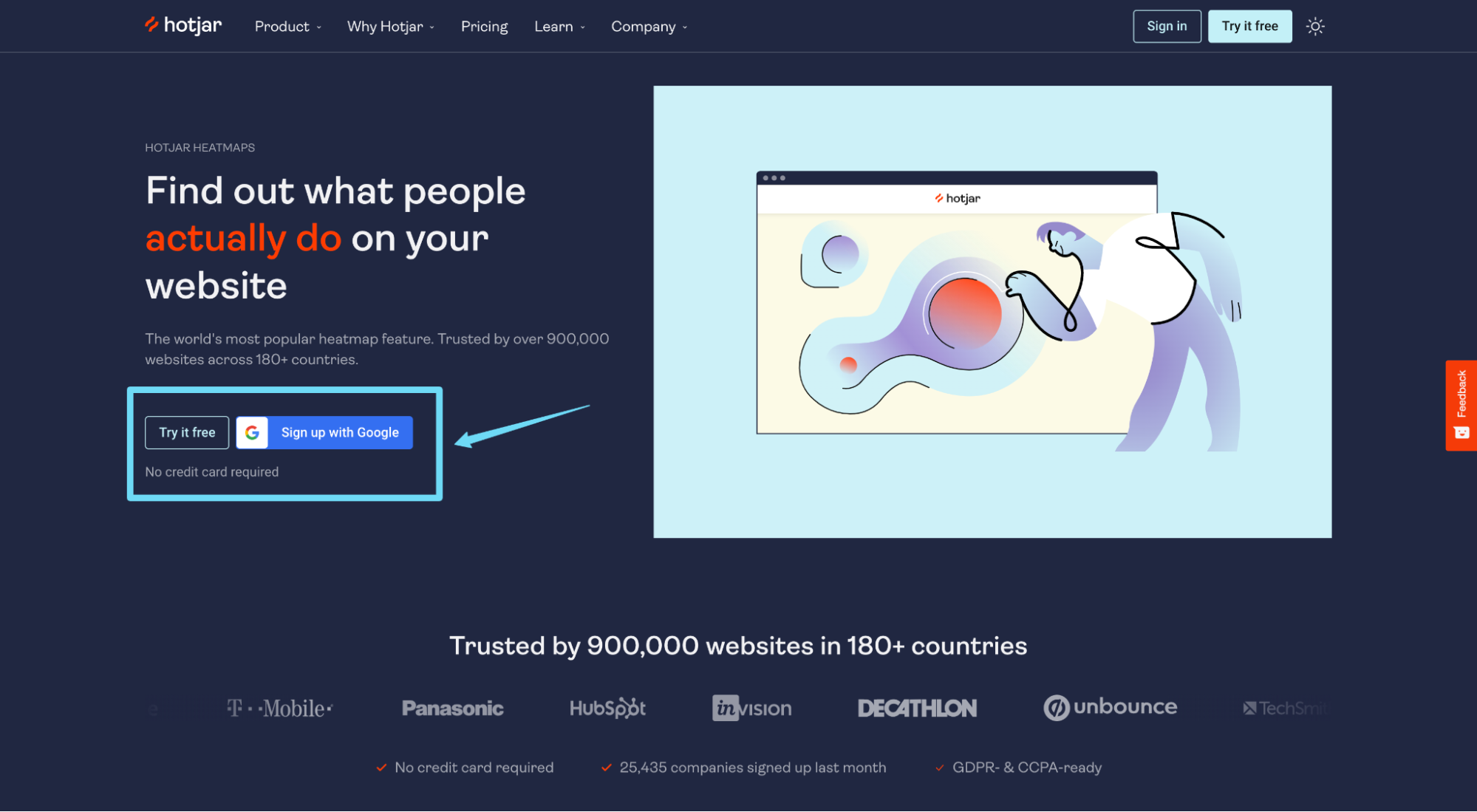
이것이 바로 Typeform, Hotjar 및 Autopilot이 하는 일이며 우리는 더 자주 보기 시작했습니다.



9. 커스텀 일러스트레이션
몇 년 전 커스텀 일러스트레이션이 등장했습니다. 그러나 사물의 모양으로 판단하면 공식적으로 여기에 남아 있습니다(일부 마케터가 "죽었다"고 선언할 때까지).
맞춤형 일러스트레이션을 통해 기업은 고유한 개성을 표현하고 고유한 가치 제안에 컨텍스트를 제공하고 공간을 의미로 채우며 랜딩 페이지를 경쟁업체와 차별화할 수 있습니다.
예를 들어 GatherContent는 메인 히어로 샷으로 커스텀 일러스트레이션을 사용한 다음 랜딩 페이지 전체에서 더 많이 사용합니다.

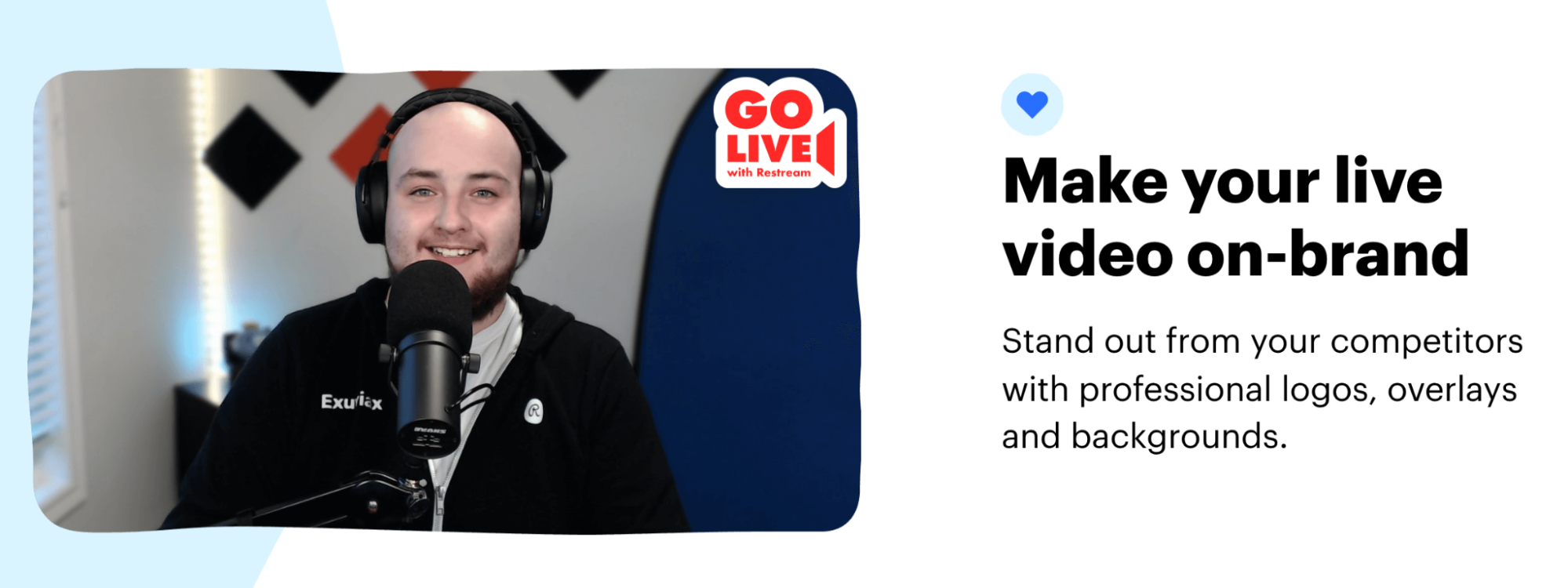
또는 Restream은 사용자 지정 일러스트레이션을 사용하여 고유한 브랜딩을 선보입니다.

또는 Oscar는 실제 인물 대신 사용자 지정 일러스트레이션을 사용합니다.

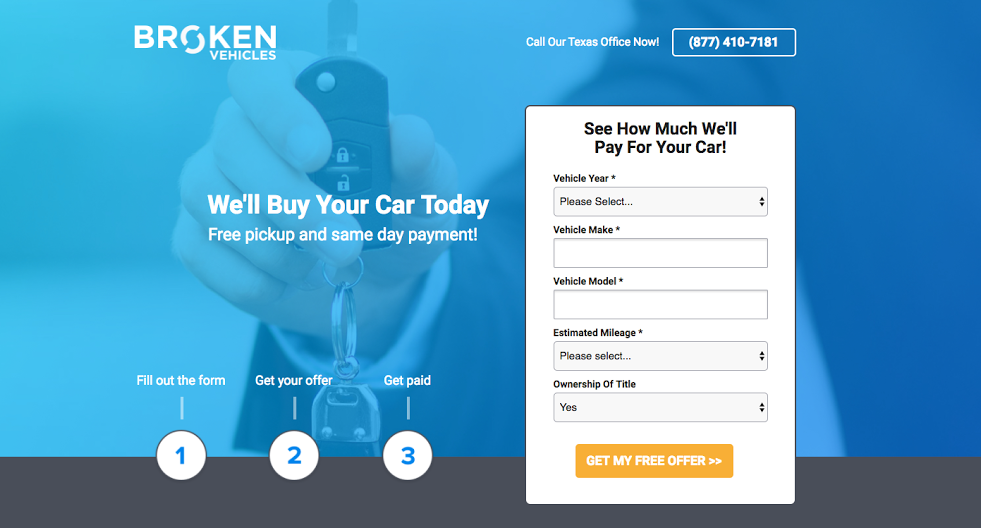
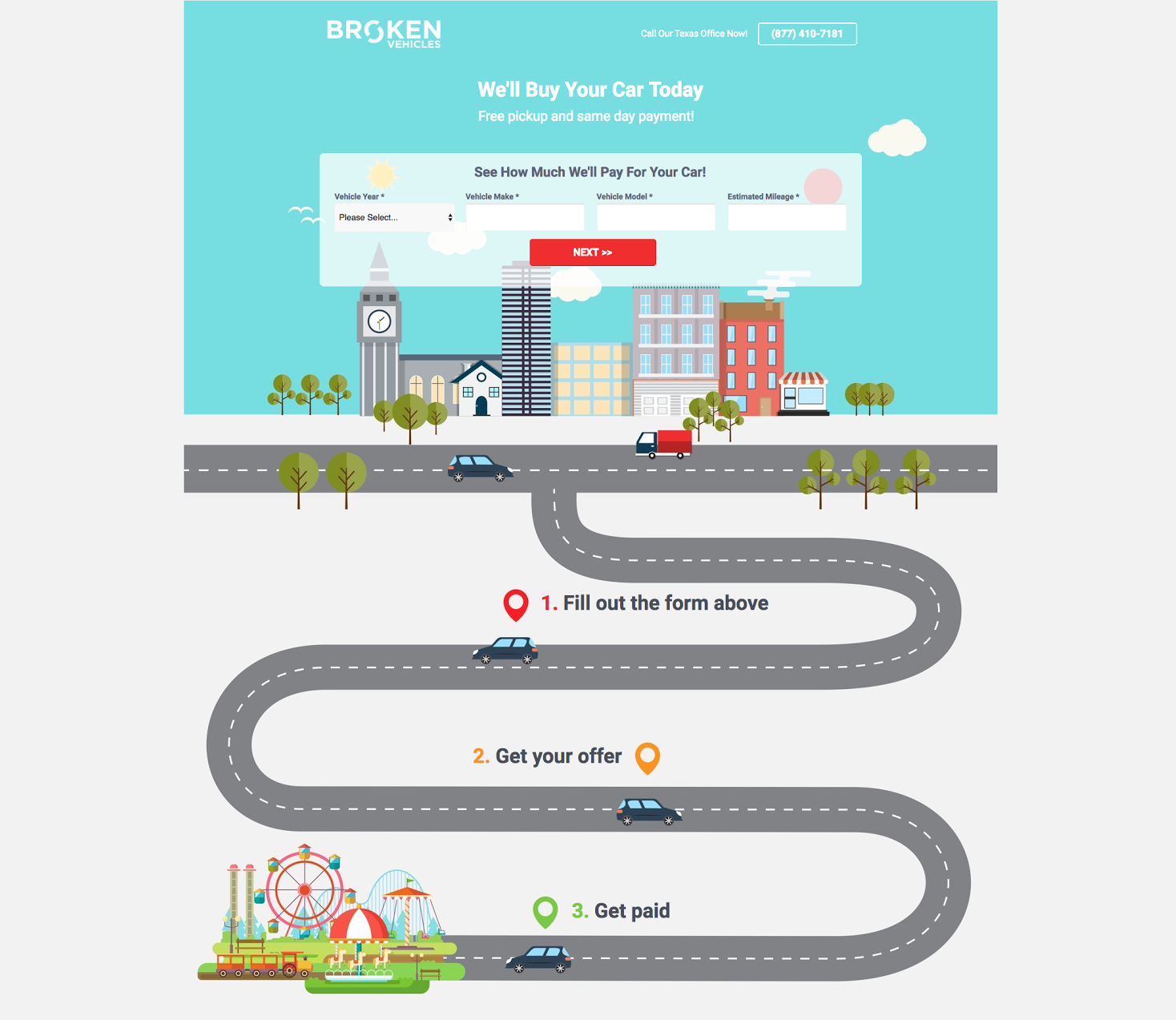
그리고 마지막으로 맞춤형 일러스트레이션을 사용하여 Broken Vehicles 랜딩 페이지를 변환했고 전환율이 13% 증가했습니다.


10. 커스텀 사진
마지막으로, 마케터는 실제 사람들에게 유리한 스톡 사진을 폐쇄했습니다.
전문 사진 촬영이 그 어느 때보다 쉽고 저렴해진 세상에서 재고 쓰레기에 대한 변명의 여지가 없습니다. 실제 고객과 실제 직원이 귀사의 제품과 서비스를 실제로 사용하고 있음을 보여줍니다.
스톡 사진과 달리 사용자 지정 사진을 사용하면 브랜드의 모양과 느낌을 100% 제어할 수 있습니다.
예를 들어, Restream은 실제 직원의 사용자 지정 사진을 사용하여 Restream 기능 및 이점에 대한 컨텍스트를 제공합니다.

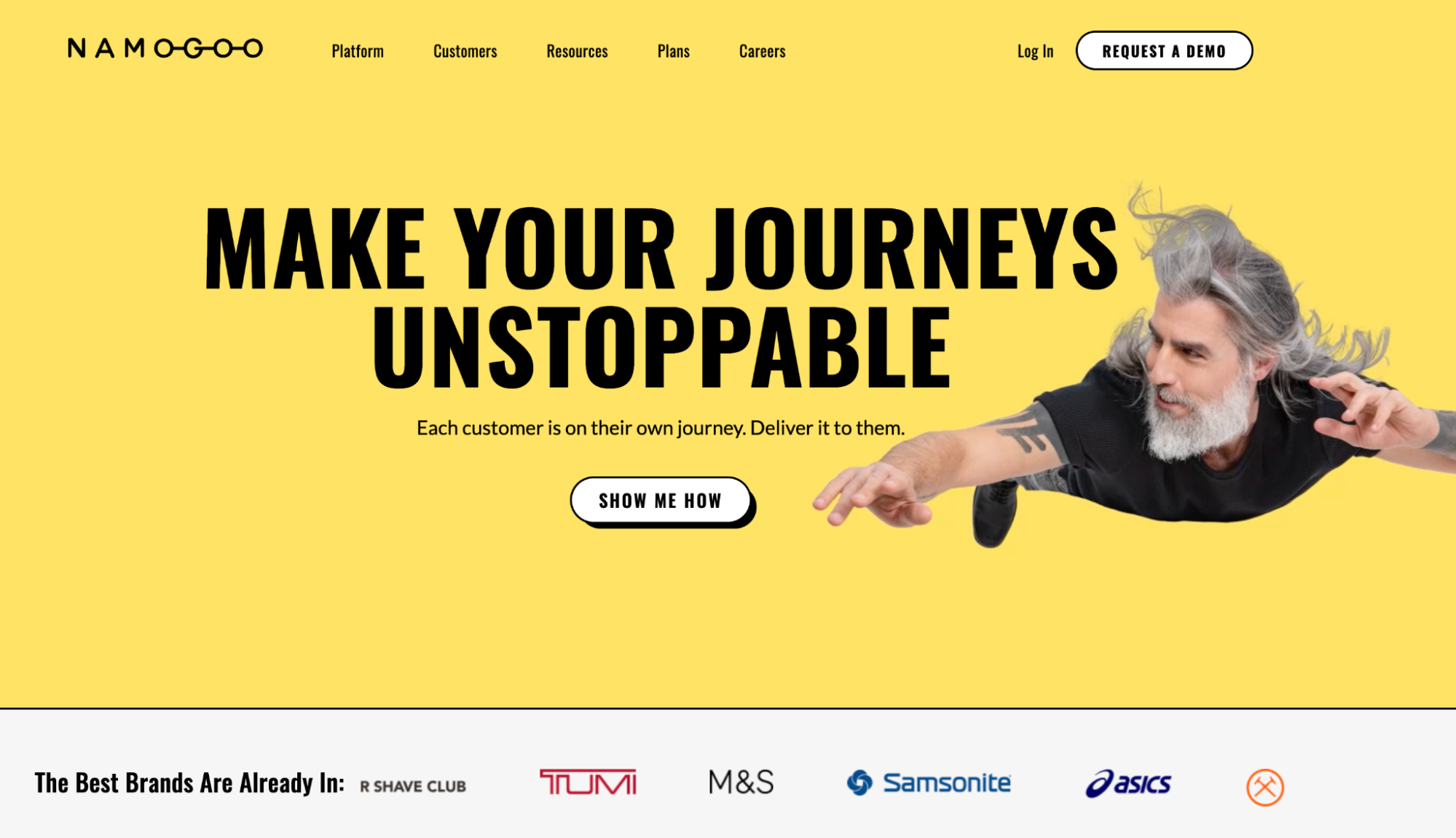
또는 Namagoo는 사용자 지정 사진을 사용하여 독특한 유머 감각을 선보입니다.

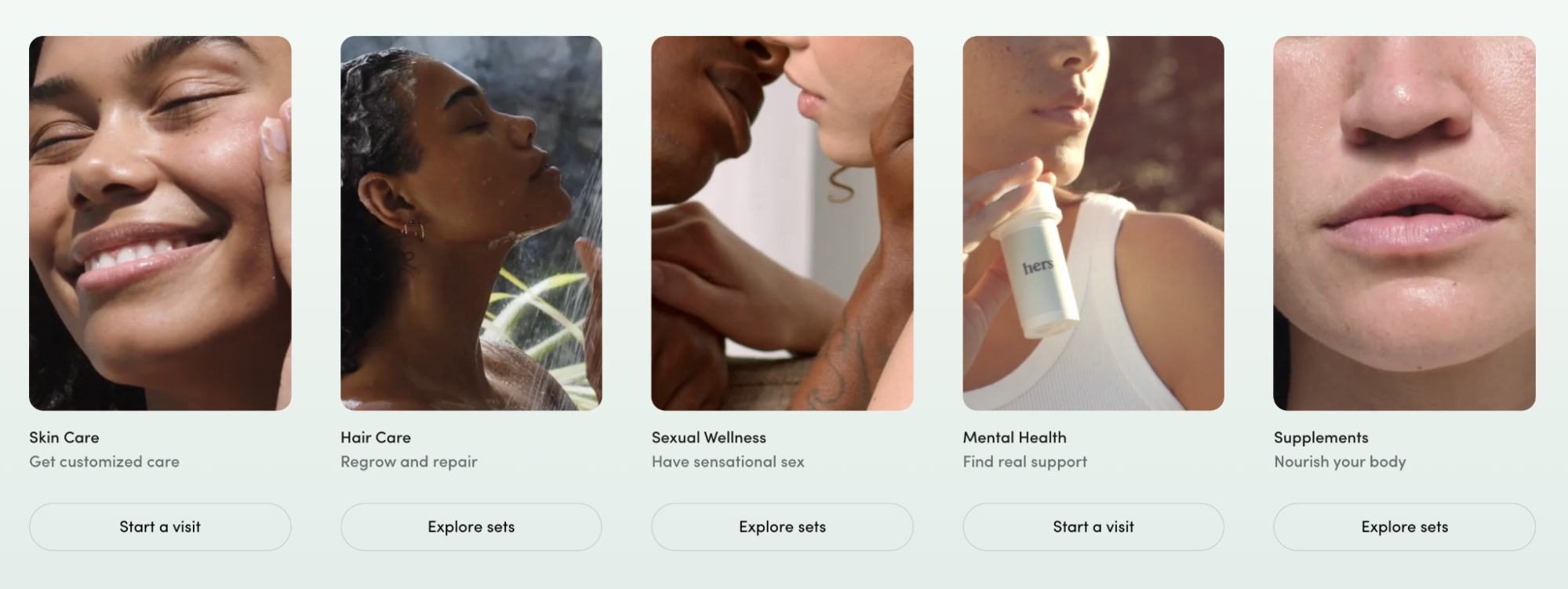
Or Hers는 맞춤 사진을 사용하여 자신의 사진을 과시합니다. OMG IS THAT MILEY CIRUS????

아니요, 하지만 진지하게 Hers는 랜딩 페이지 사진을 마스터했습니다.

11. 내러티브 스타일의 제품 비디오
2022년, B2B 세계는 사려 깊은 브랜드 스토리로 랜딩 페이지 비디오 게임을 강화하고 있습니다.
지루한 제품 동영상은 안녕히 계세요. 안녕하세요 스크립트, 내러티브 단편입니다.
2.5분 길이의 걸작(CRM 방문 페이지에 실림)으로 Keap이 이를 주도하고 있습니다.
킵이란? 쉬운 판매 및 마케팅 자동화 소프트웨어 + CRM
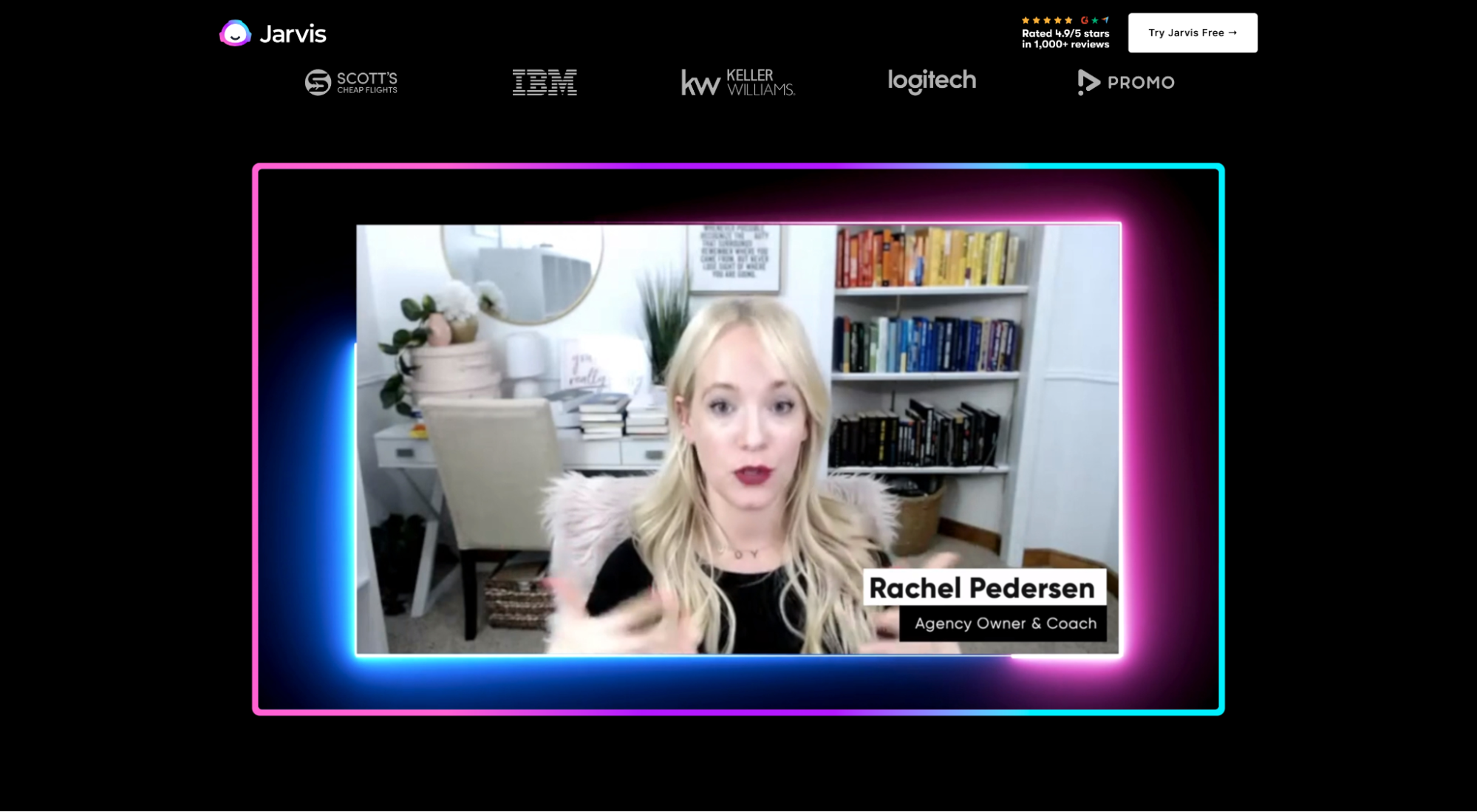
또는 모션 그래픽, 고객 평가 및 에너지 넘치는 내레이션으로 완성된 Jarvis의 제품 비디오.

동영상이 왜 중요한가요? Unbounce는 방문 페이지에 동영상을 추가하면 전환율이 80% 증가할 수 있음을 발견했습니다. 그 이유입니다.
12. 분할 화면 디자인(2열)
분할 화면 랜딩 페이지 또는 2열 레이아웃은 2개의 개별 열로 분기되는 랜딩 페이지입니다. 2열 레이아웃은 뇌가 구조화된 정보를 더 쉽게 처리할 수 있도록 합니다.
흔하지는 않지만 작년에 분할 화면 디자인이 증가한 것을 확실히 알았습니다.
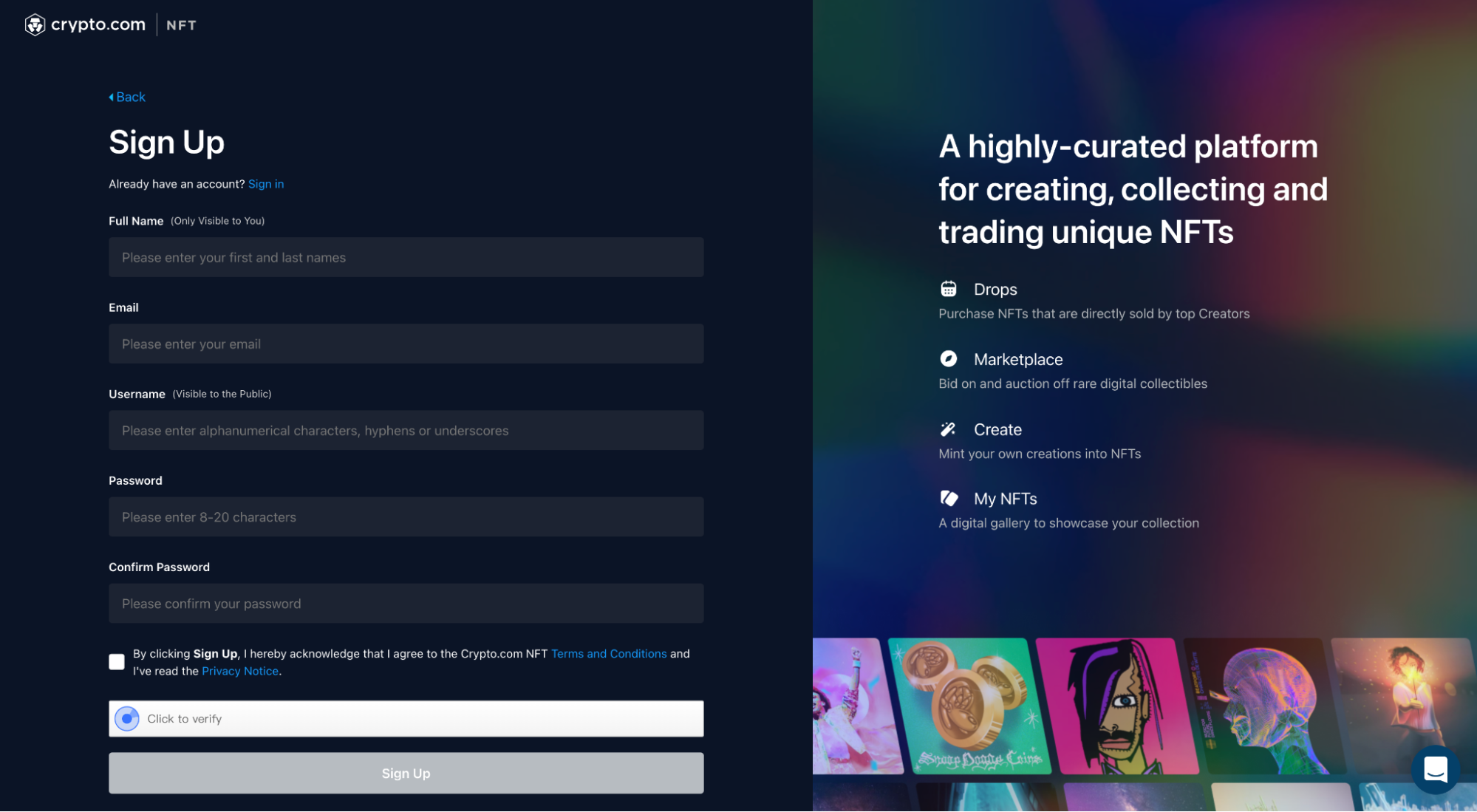
예를 들어, Crypto의 최신 NFT 랜딩 페이지는 왼쪽에 양식이 있고 오른쪽에 사본이 있는 분할 화면이 특징입니다.

또는 InvisionApp의 신제품 Freehand의 분할 화면 랜딩 페이지로, 왼쪽에는 카피, 오른쪽에는 영웅 이미지가 있습니다.


그리고 마지막으로 고객 영웅 샷이 왼쪽에, 양식이 오른쪽에 있는 Stitch Fix의 랜딩 페이지입니다.

13. 미니멀한 디자인
전환 디자이너와 카피라이터가 더 숙련되고 경험이 많아지면서 랜딩 페이지는 더욱 정교해지고 최소화되었습니다. (휴.)
더 적은 단어. 더 많은 영향.
미니멀리즘과 같은 디자인 원칙은 페이지를 깨끗하고 깔끔하게 유지하기 때문에 항상 중요합니다.
결국 단순함과 미니멀리즘은 방문자의 인지 부하를 줄이고 전환 가능성을 생각하지 않도록 하는 효과적인 방법입니다.
단순하고 미니멀한 디자인 트렌드에는 다음이 포함됩니다.
- 여백
- 간단한 직접 복사
- 명확하고 직접적인 헤드라인
- 명확하고 직접적인 CTA
- 적은 색상
- 대비되는 CTA 색상
- 캡슐화
- 높은 가독성
예를 들어 Wix는 Editor X 랜딩 페이지를 통해 최소한의 디자인을 마스터합니다.

또는 100단어 미만으로 기능이 풍부하고 제품이 풍부한 가치 제안을 제공하는 Intercom이 있습니다.

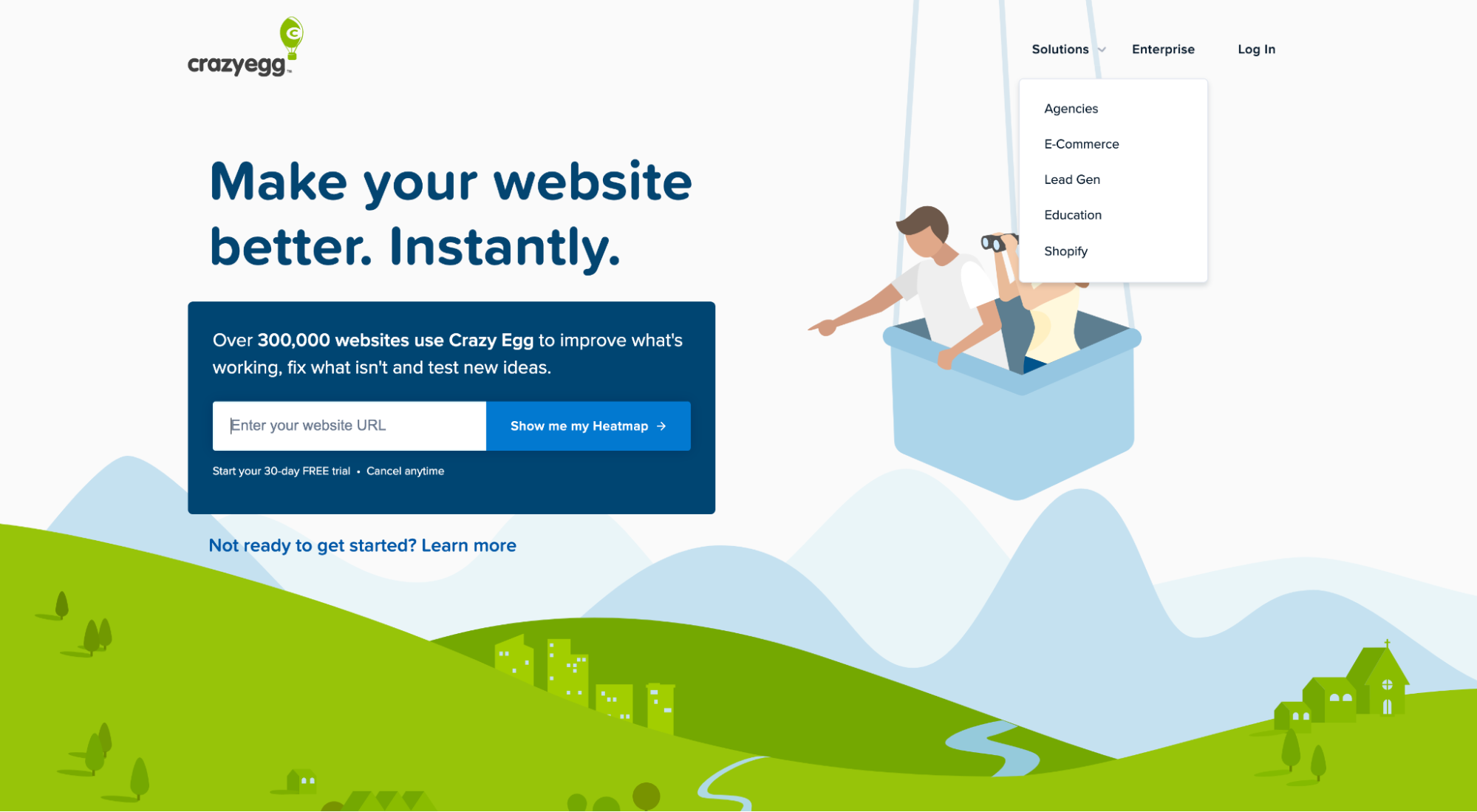
또는 스플래시 페이지를 사용하여 스크롤 없이 볼 수 있는 부분에 헤드라인, 부제목 및 CTA를 제공하는 CrazyEgg입니다.

14. 그림자
우리. 사랑. 그림자를 삭제합니다.
약간의 CSS를 사용하면 랜딩 페이지에 차원과 깊이를 부여하면서 그래픽 요소와 배경 사이에 아름다운 대비와 분리를 만들 수 있습니다.
2022년에는 그림자가 어디에나 있습니다.
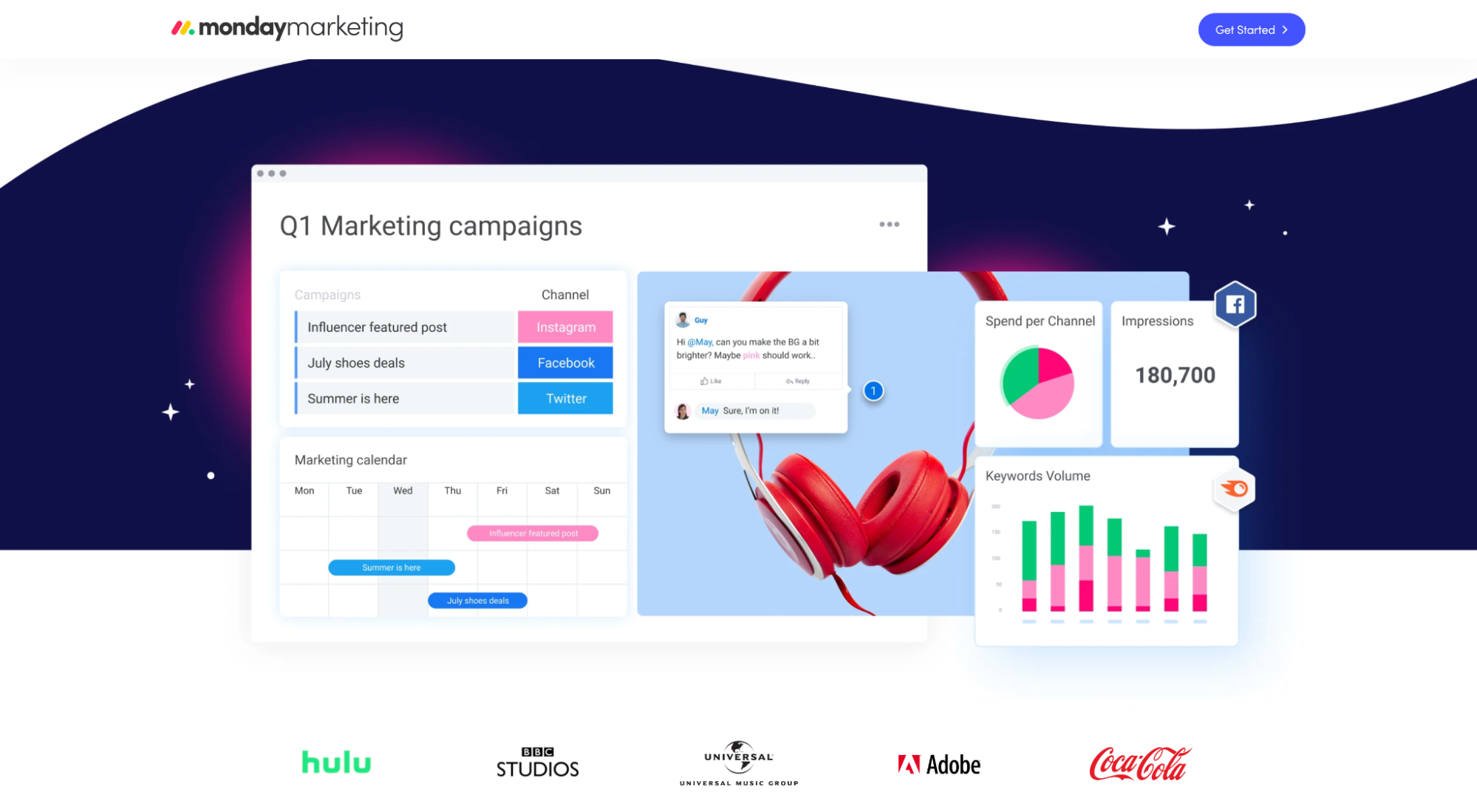
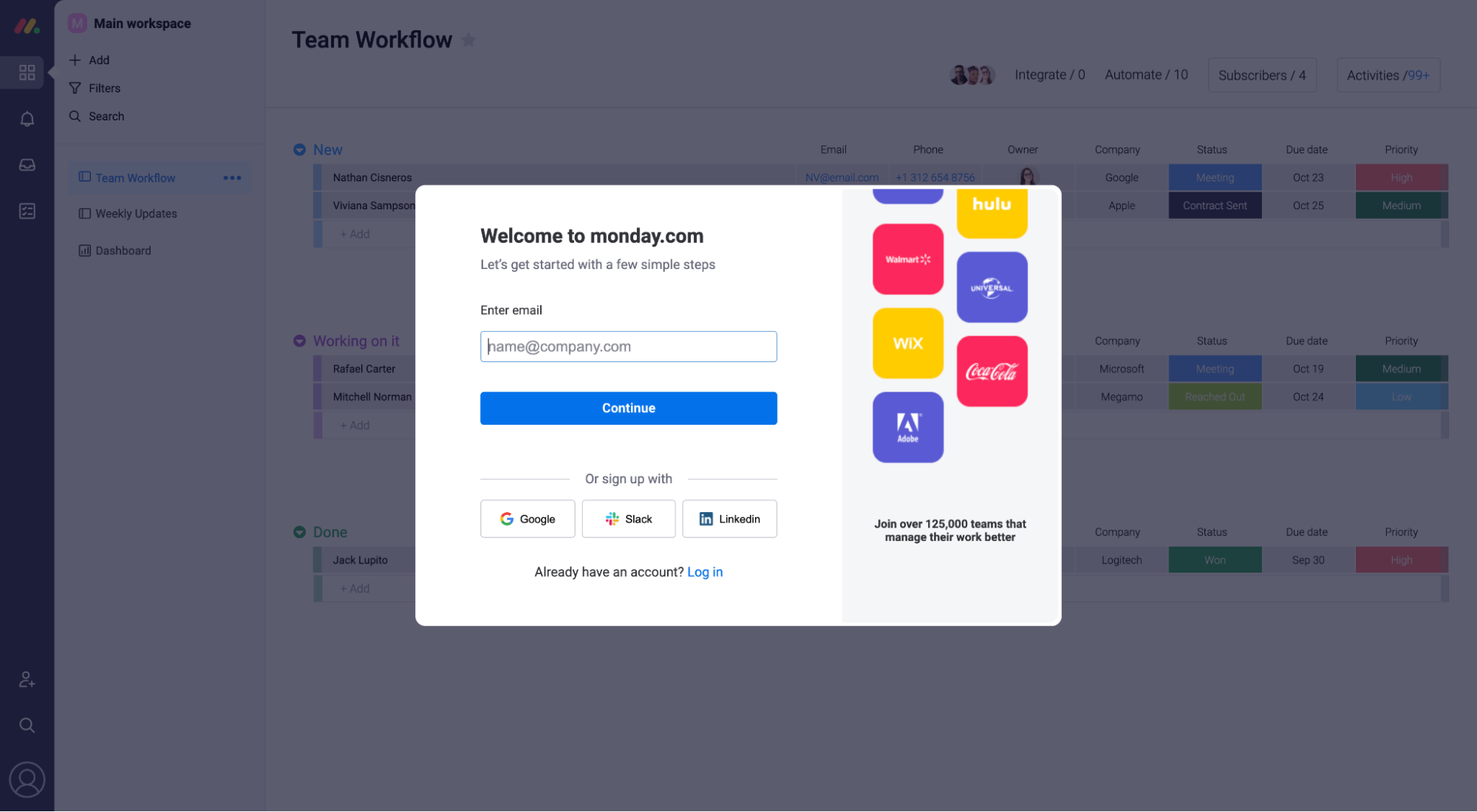
예를 들어 월요일은 색상이 있는 그림자를 사용하여 밝은 이미지가 어두운 배경에서 튀어나오도록 합니다.

Wix는 그림자를 사용하여 어두운 이미지가 어두운 배경에서 튀어나오도록 합니다.

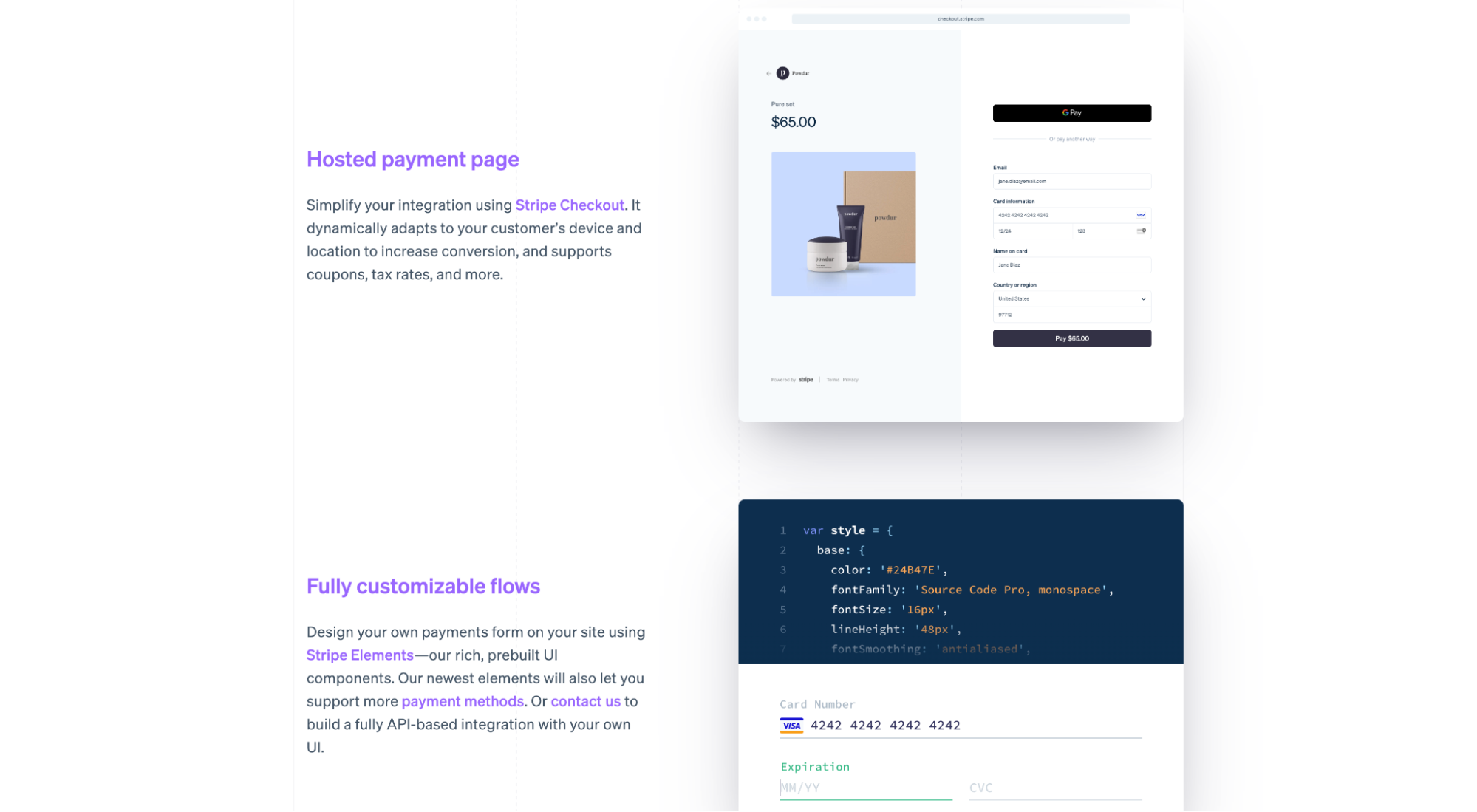
그리고 Stripe은 미묘한 그림자를 사용하여 제품 사진을 페이지에서 돋보이게 만듭니다.

랜딩 페이지 소셜 프루프 트렌드
사회적 증거는 사람들이 무엇을 해야 할지 불확실할 때 다른 사람들의 행동을 모방하는 심리적 현상을 말합니다.
방문 페이지와 관련하여 평가, 별점 또는 고객 로고 형태의 사회적 증거는 잠재 고객에게 동일한 상황에 처했을 때 귀하의 비즈니스를 선택한 평판 좋은 비즈니스 목록을 제공하여 전환율을 높입니다.
2022년에는 다음과 같은 사회적 증거 추세가 나머지 추세보다 우선 적용되었습니다.
- 평가 카드
- 계정 생성 페이지 소셜 증명
- 사용자 통계
- 타사 별 등급(G2, Capterra, TrustPilot)
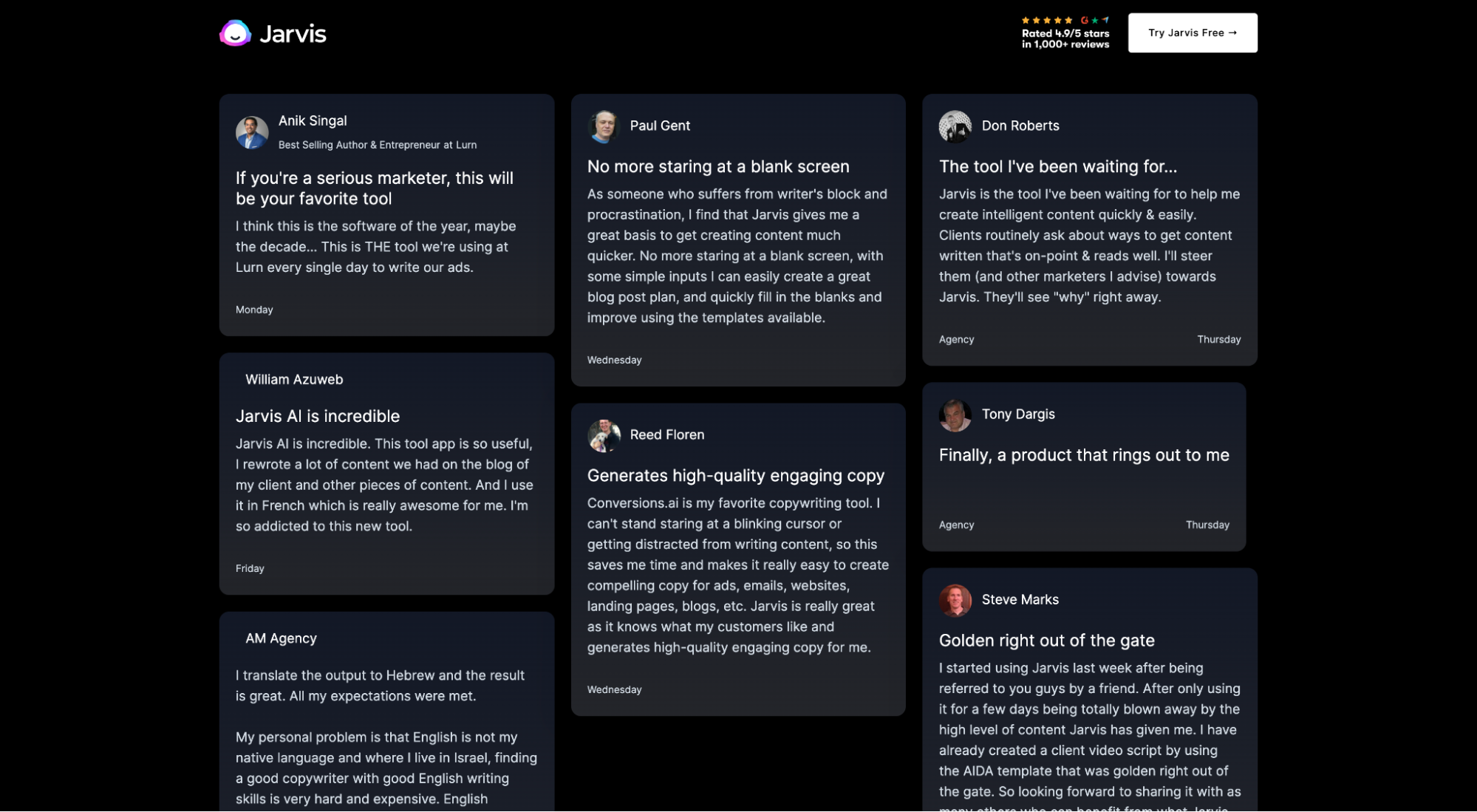
15. 평가 카드
평가 카드는 평가용으로만 내장된 Twitter 카드처럼 보입니다.
점점 더 많은 방문 페이지에서 추천 카드를 사용하여 수십(수백은 아니지만)의 추천을 제공하도록 선택했으며 우리는 이를 좋아합니다!
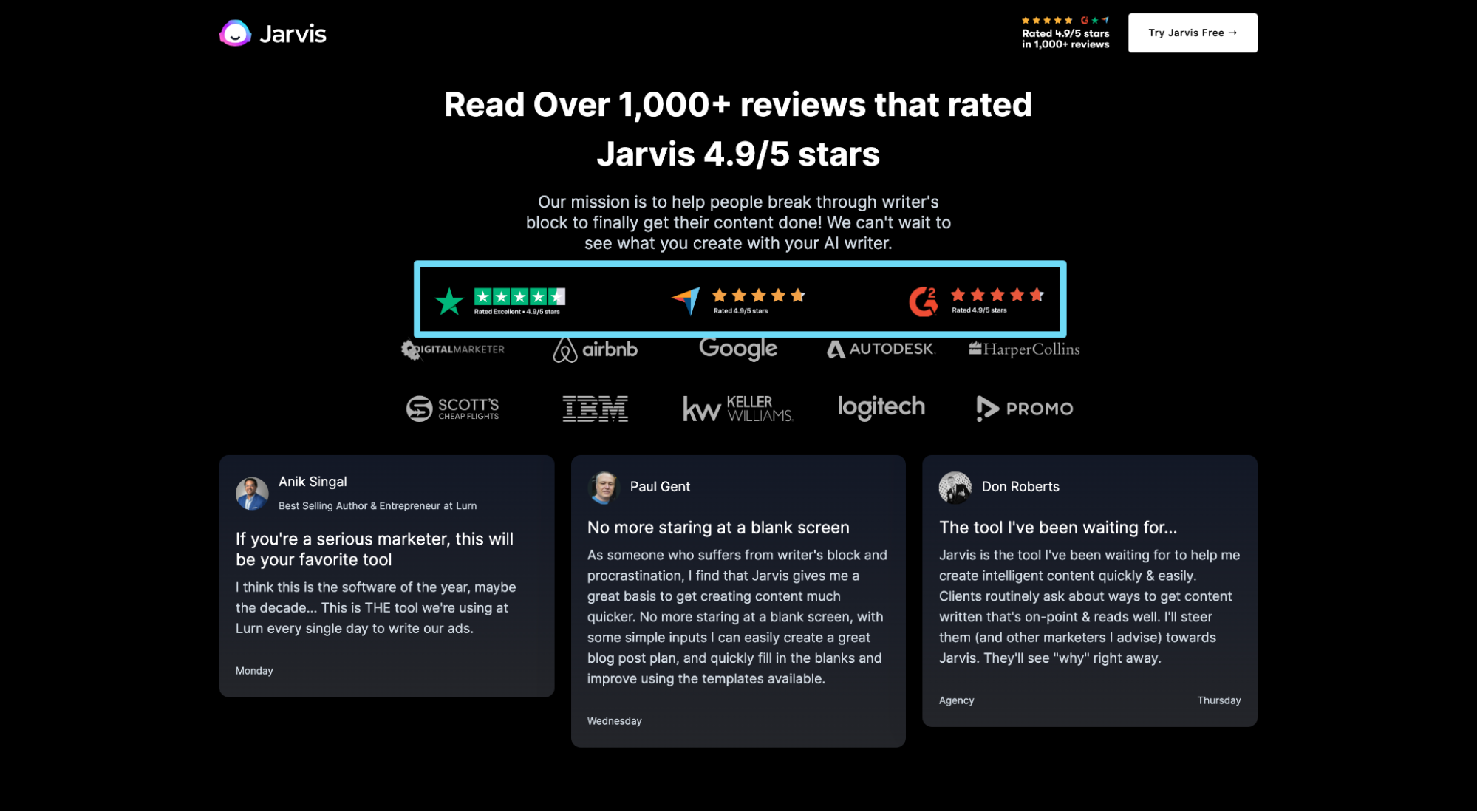
예를 들어 Jarvis는 무료 평가판 방문 페이지에 정확히 100개의 평가 카드를 제공합니다.

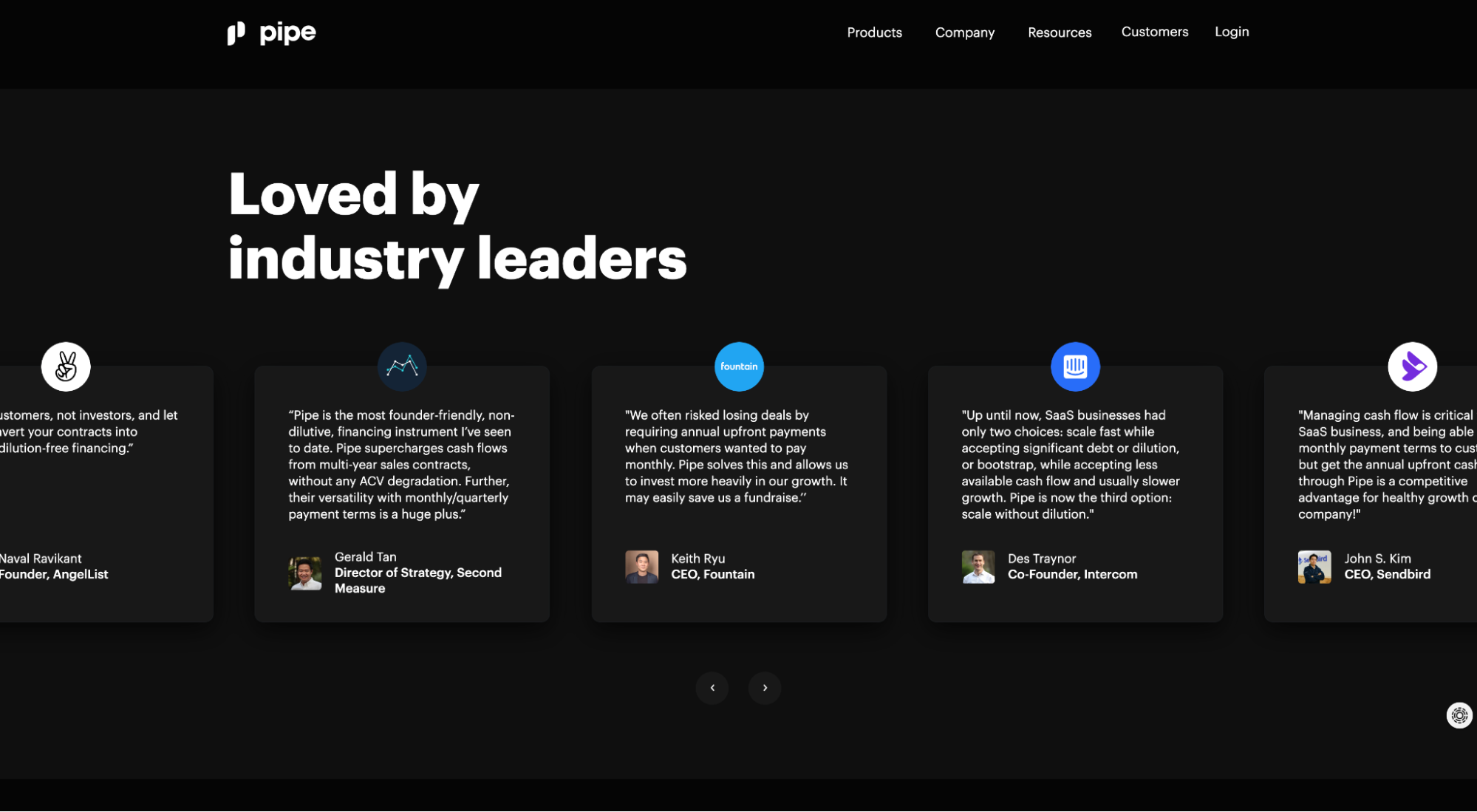
Pipe는 세계에서 가장 유명한 스타트업 설립자의 평가 카드를 제공합니다.

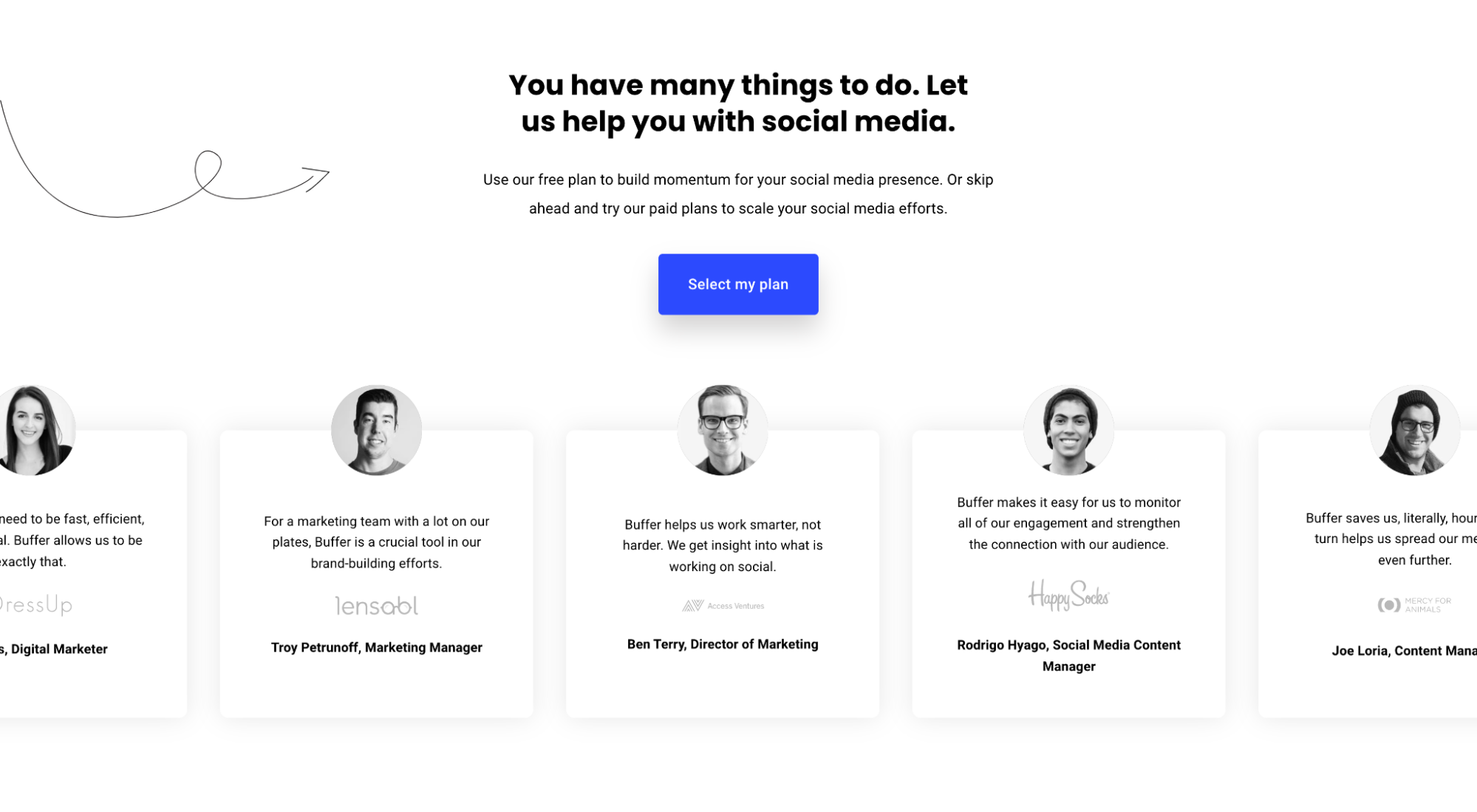
그리고 Buffer는 유사한 스크롤 기능을 사용하여 저명한 고객의 수십 장의 평가 카드를 제공합니다.

16. 계정 생성 페이지 소셜 증명
모든 새 페이지는 행동에 동기를 부여하거나 추진력을 잃을 기회를 나타냅니다. 즉, 모든 페이지에 사회적 증거를 추가해야 합니다.
예를 들어 CTA 버튼을 클릭한 직후 방문자를 계정 생성 페이지로 안내하는 클릭연결 랜딩 페이지가 있는 경우 잠재 고객이 계속 앞으로 나아가도록 상기시키는 사회적 증거가 포함되어야 합니다.
이것이 바로 2022년 최고의 클릭연결 방문 페이지가 하고 있는 일입니다.
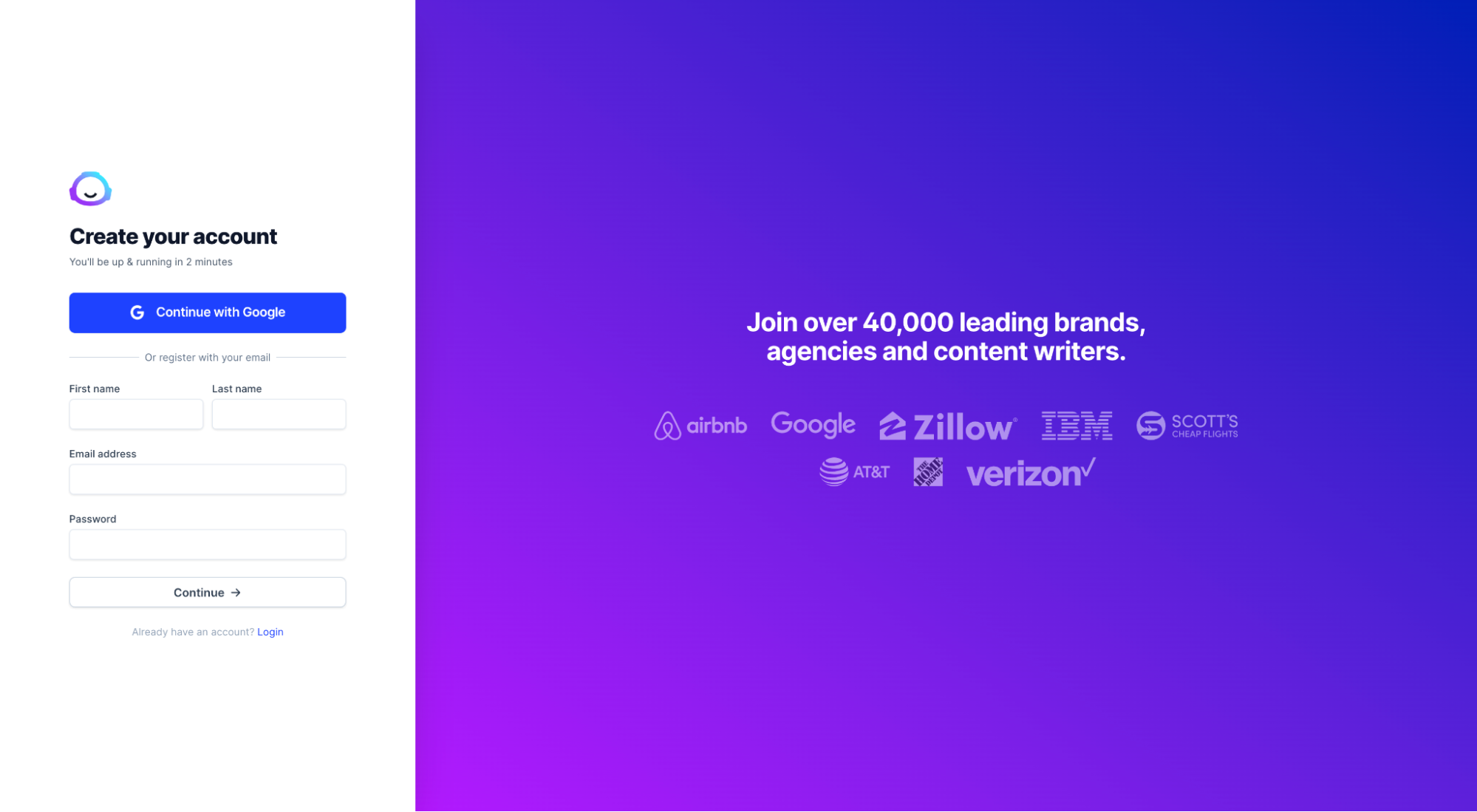
예를 들어 Jarvis의 "무료 평가판 시작" CTA를 클릭하면 클라이언트 로고 및 사용자 통계의 형태로 소셜 증명이 지원하는 계정 생성 페이지로 이동합니다.

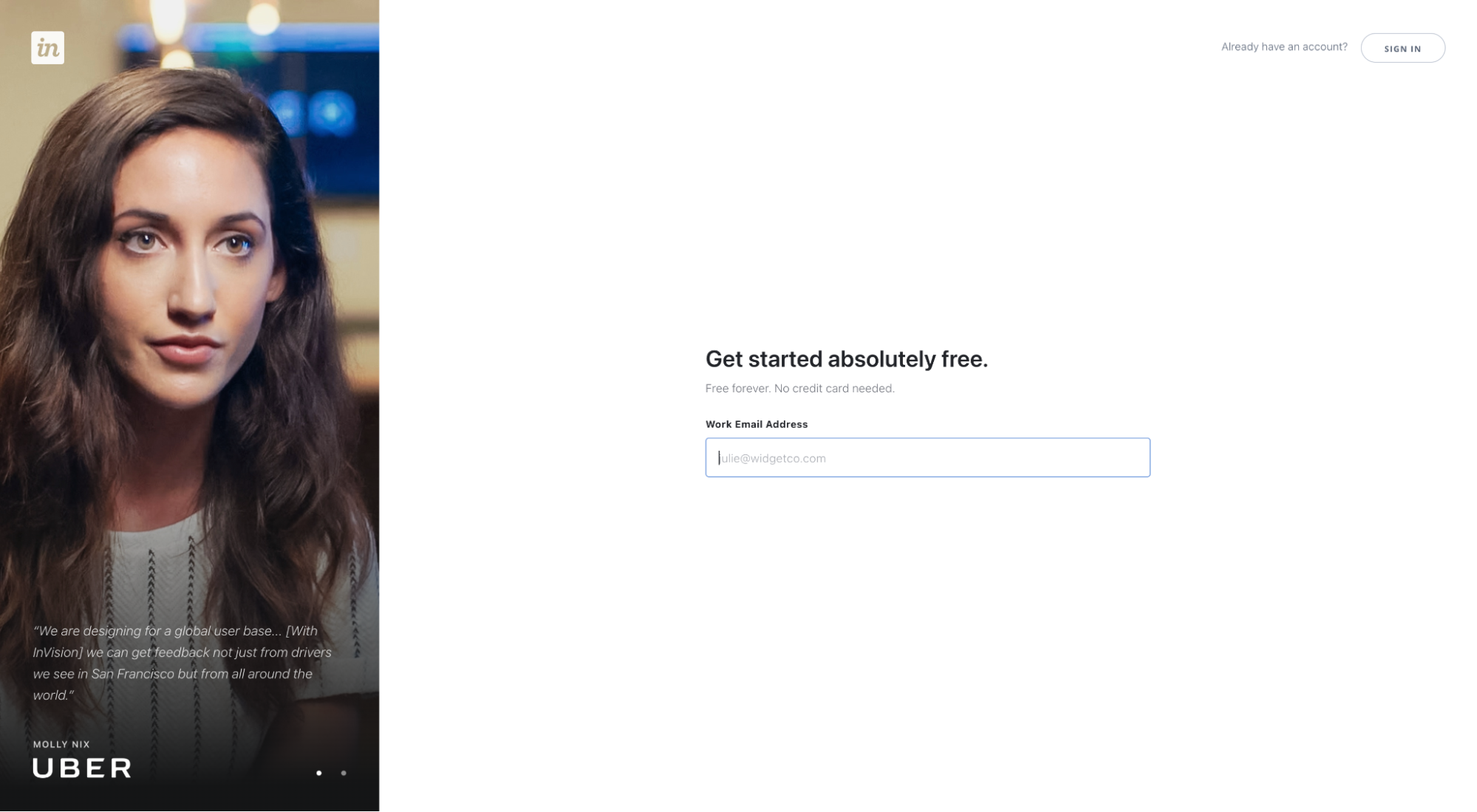
또는 InvisionApp의 CTA를 클릭하여 무료 평가판을 시작하면 Uber 직원의 추천으로 지원되는 계정 생성 페이지로 이동합니다.

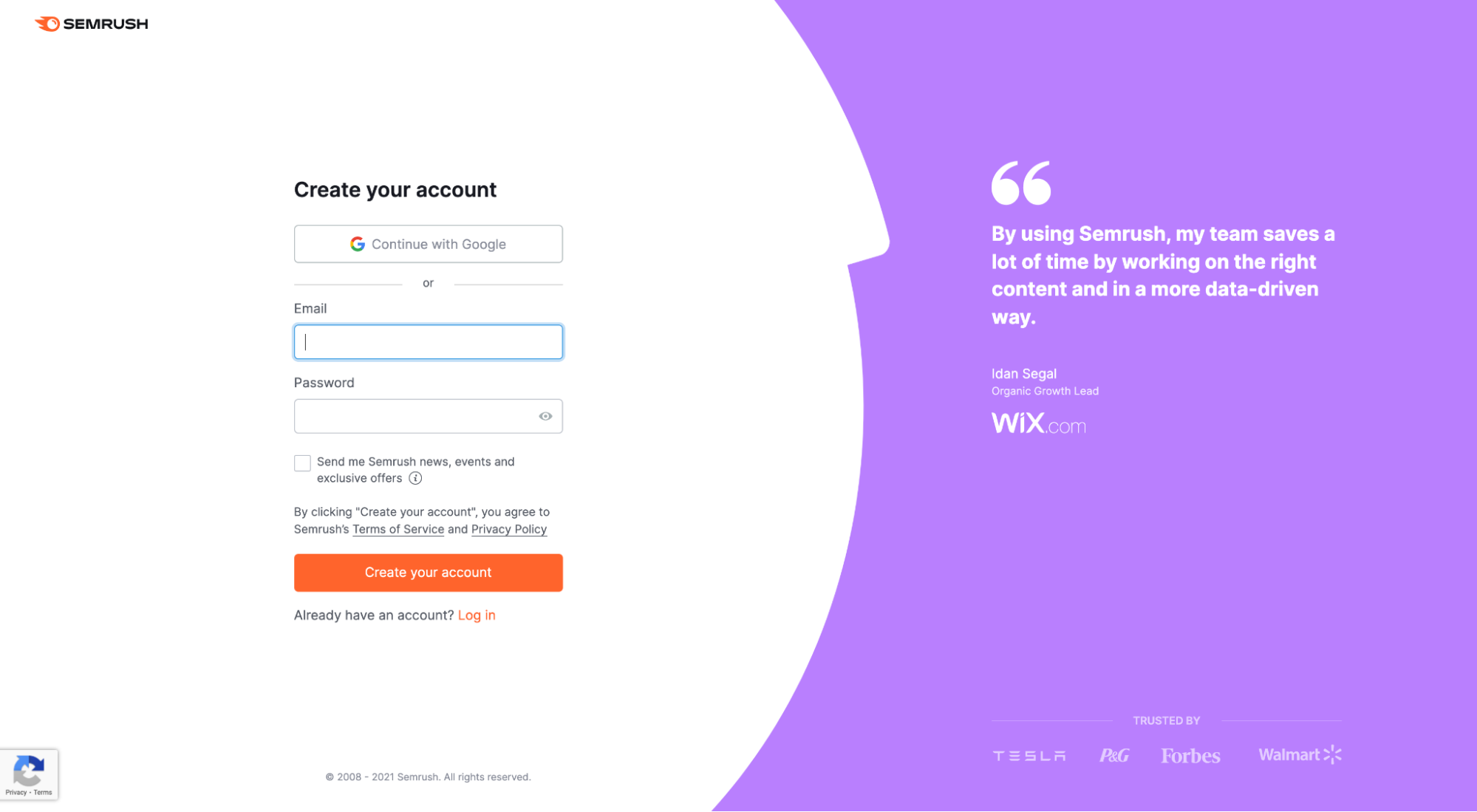
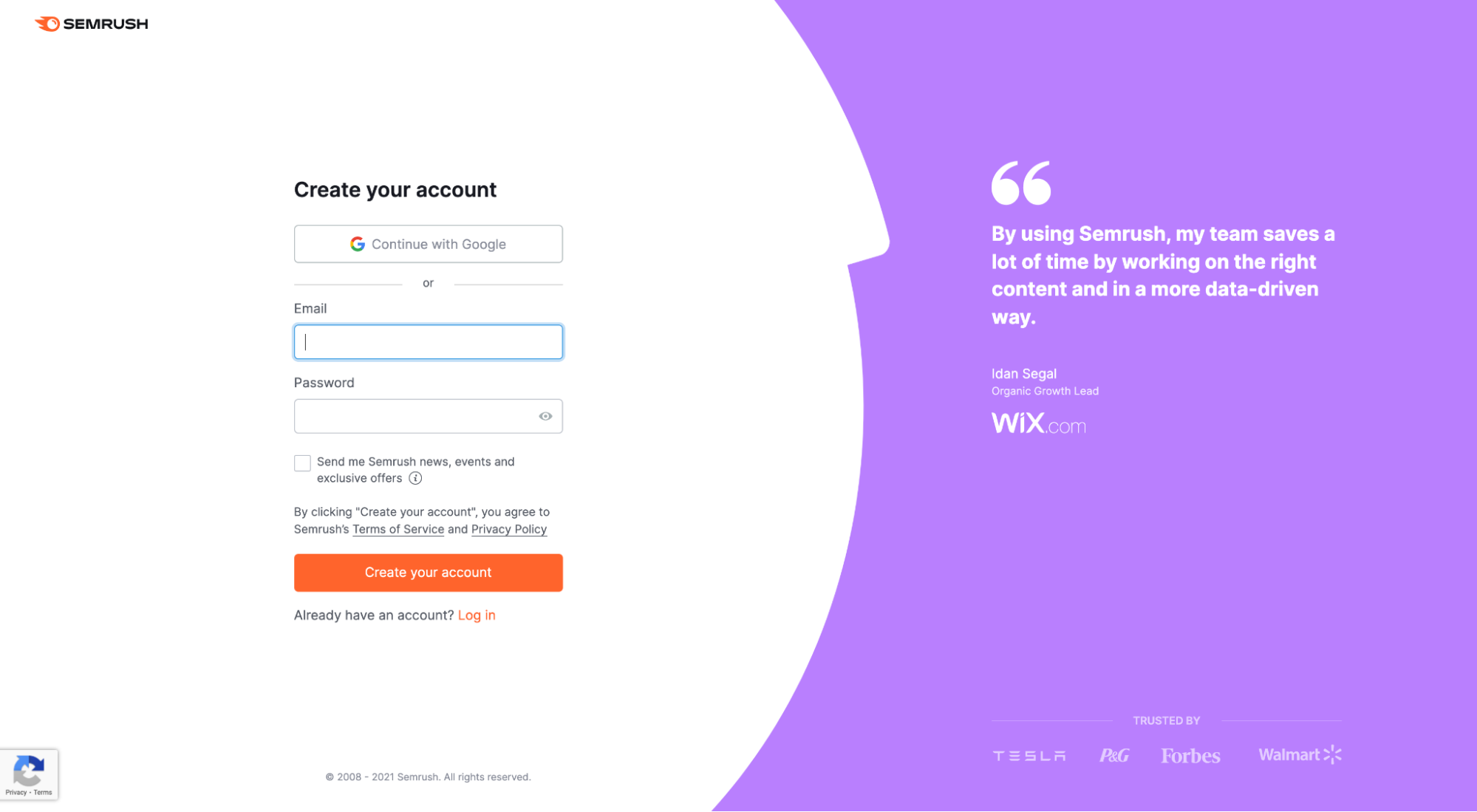
또는 SEMRush의 CTA를 클릭하여 무료 평가판을 시작하면 Wix 직원의 평가가 지원하는 계정 생성 페이지로 이동합니다.

17. 사용자 통계
사용자 통계 사회적 증거는 고객이 귀하의 제품이나 서비스를 사용하여 얻은 성공을 보여줄 때입니다. 우리는 모든 곳에서 그것을 보기 시작했습니다.
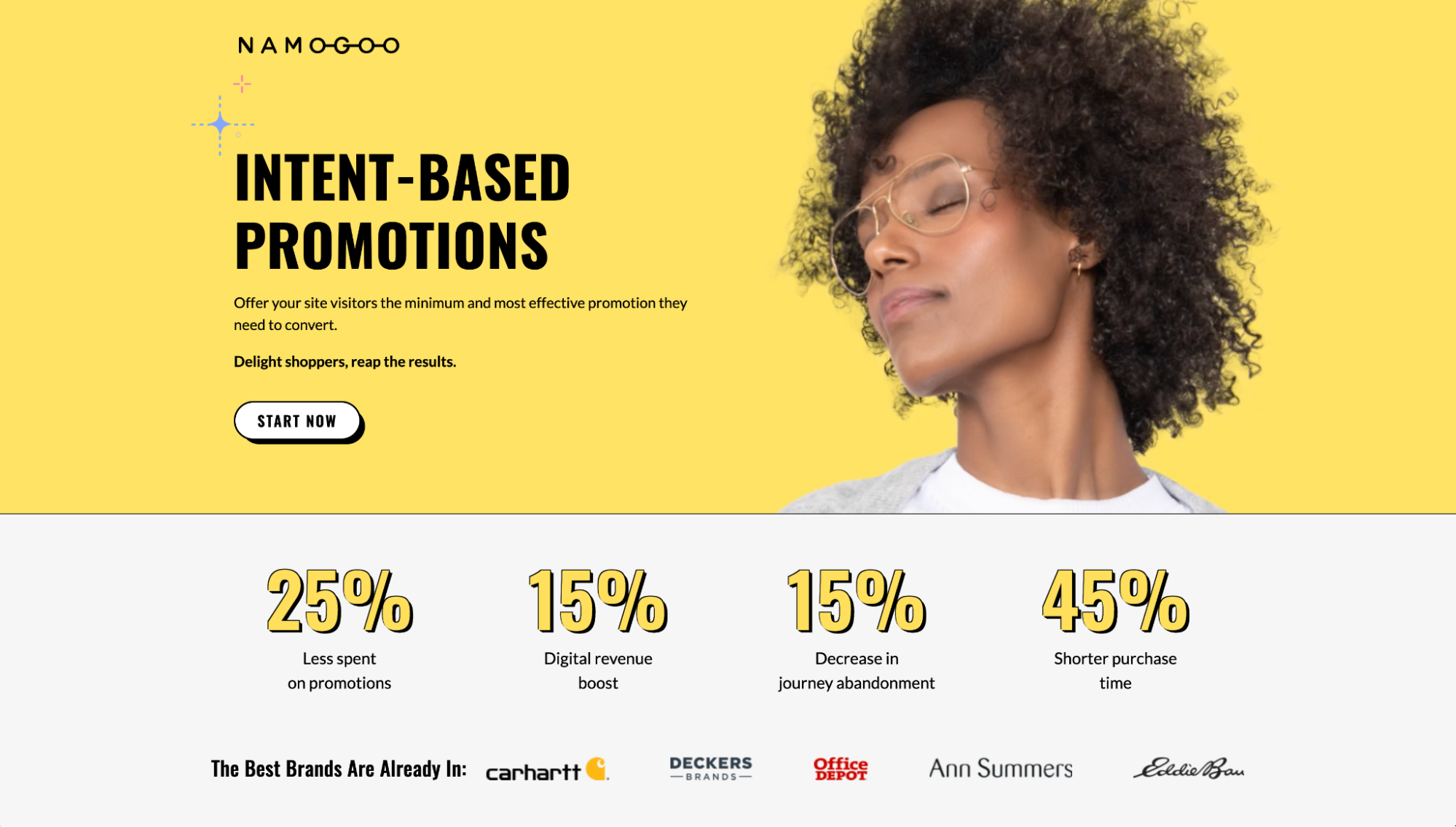
예를 들어 Namogoo는 고객이 판촉을 통해 절약한 평균 비용, 수익 증가, 포기 감소 및 판매 주기 기간 감소를 보여줍니다.

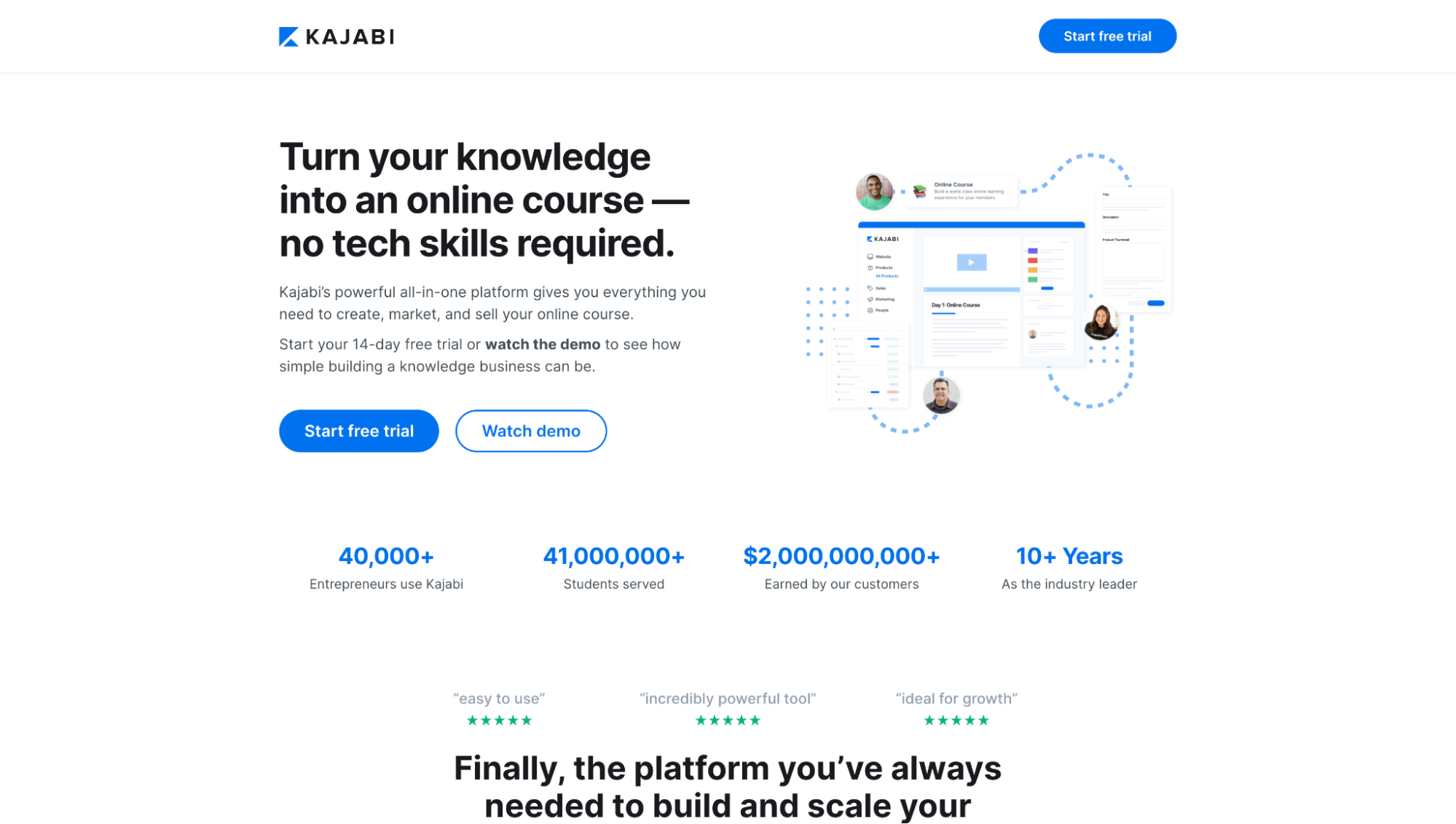
Kajabi는 플랫폼이 촉진하는 총 학생 수와 수익을 보여줍니다.

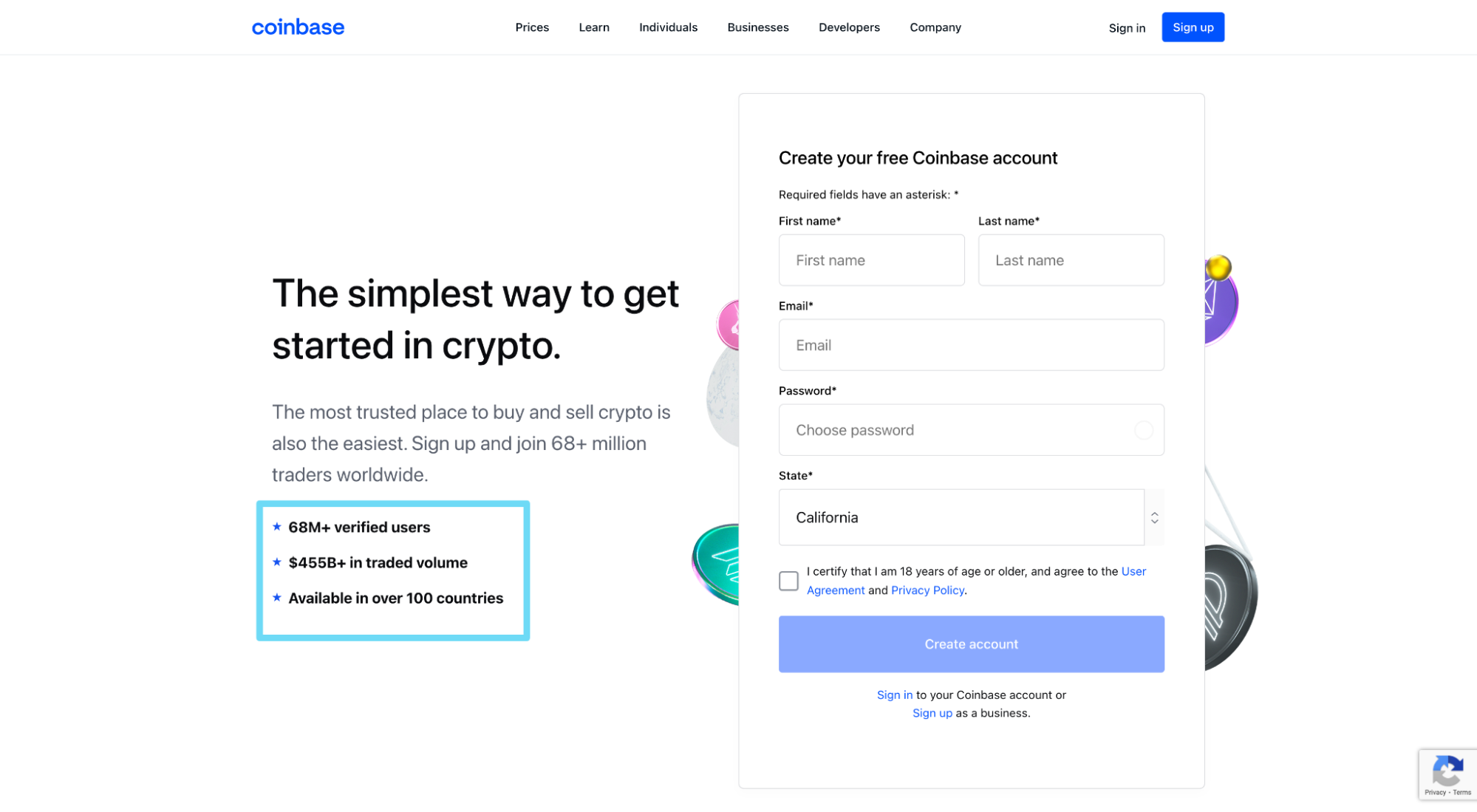
그리고 Coinbase는 검증된 사용자의 총 수와 플랫폼의 총 거래 금액을 보여줍니다.

18. 제3자 별점
타사 리뷰 애그리게이터가 계속해서 자체 브랜드를 강화함에 따라 리뷰를 수집하는 비즈니스(특히 SaaS 랜딩 페이지)가 로고와 별점을 랜딩 페이지에서 사회적 증거로 사용하기 시작했습니다.
예를 들어 Juro는 로고가 있는 G2 및 Capterra 별 등급을 제공합니다.

Jarvis는 로고가 있는 TrustPilot, G2 및 Capterra 별 등급을 제공합니다.

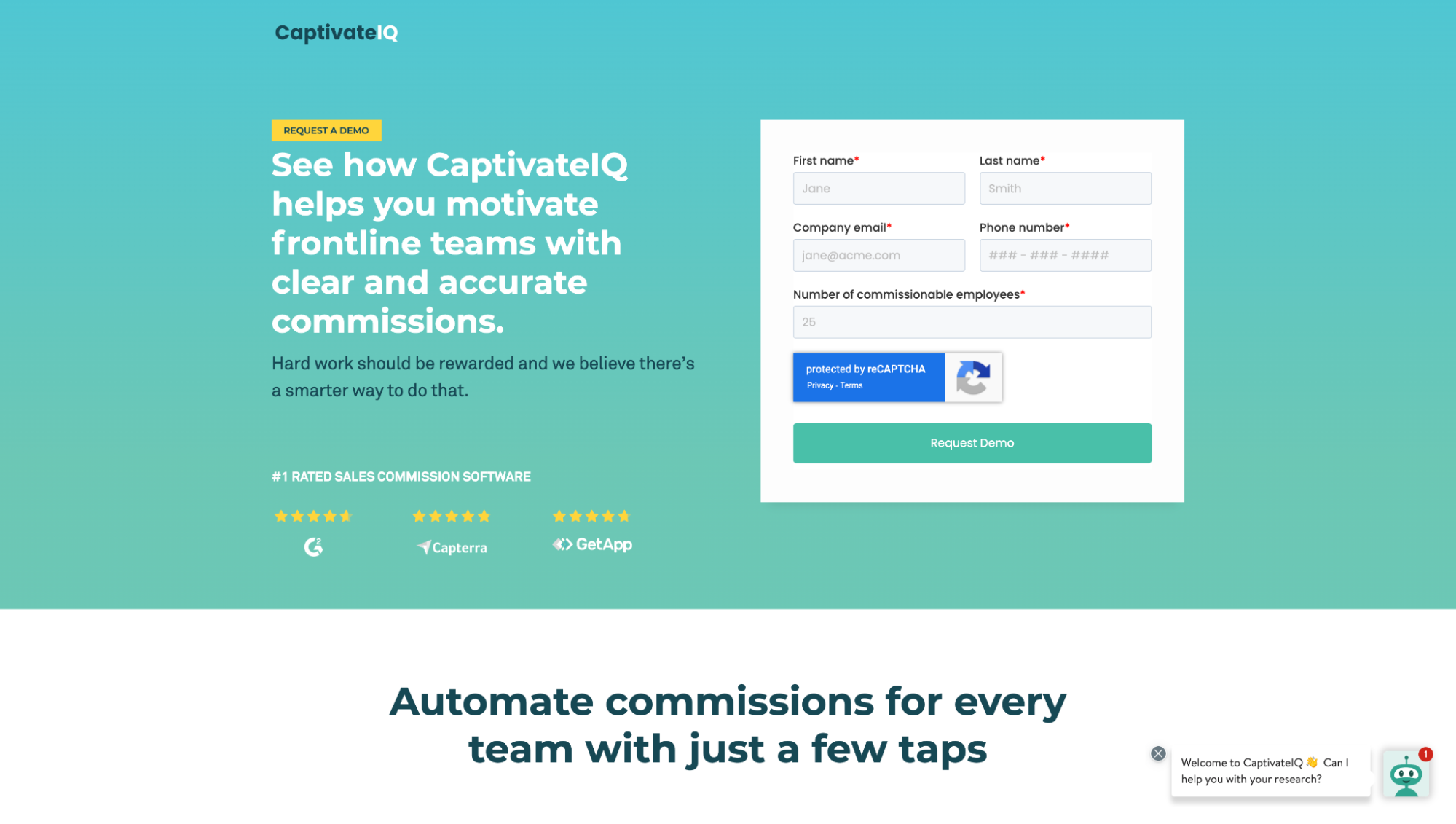
그리고 CaptivateIG는 로고가 있는 G2, Capterra 및 GetApp 별 등급을 제공합니다.

방문 페이지 클릭 유도문안(CTA) 동향
사람들은 제품과 서비스를 구매하는 방법을 모릅니다.
CTA(일반적으로 CTA 버튼 형태)는 다음에 취해야 할 단계에 대한 명시적인 지침을 제공합니다.
2022년에는 다음과 같은 CTA 트렌드가 지배적입니다.
- 혜택 카피
- 버튼 대비
- 클릭 트리거
19. 혜택 카피
주요 내용: 제출, 여기를 클릭, 가입, 등록과 같은 일반 CTA.
내용: 이익을 포함하고 잠재 고객에게 상대방의 보상을 상기시키는 행동 지향적인 CTA.
예를 들어 Jarvis는 CTA 버튼 문구에 직접 제안과 혜택을 넣습니다. Clam 10,000 words free.

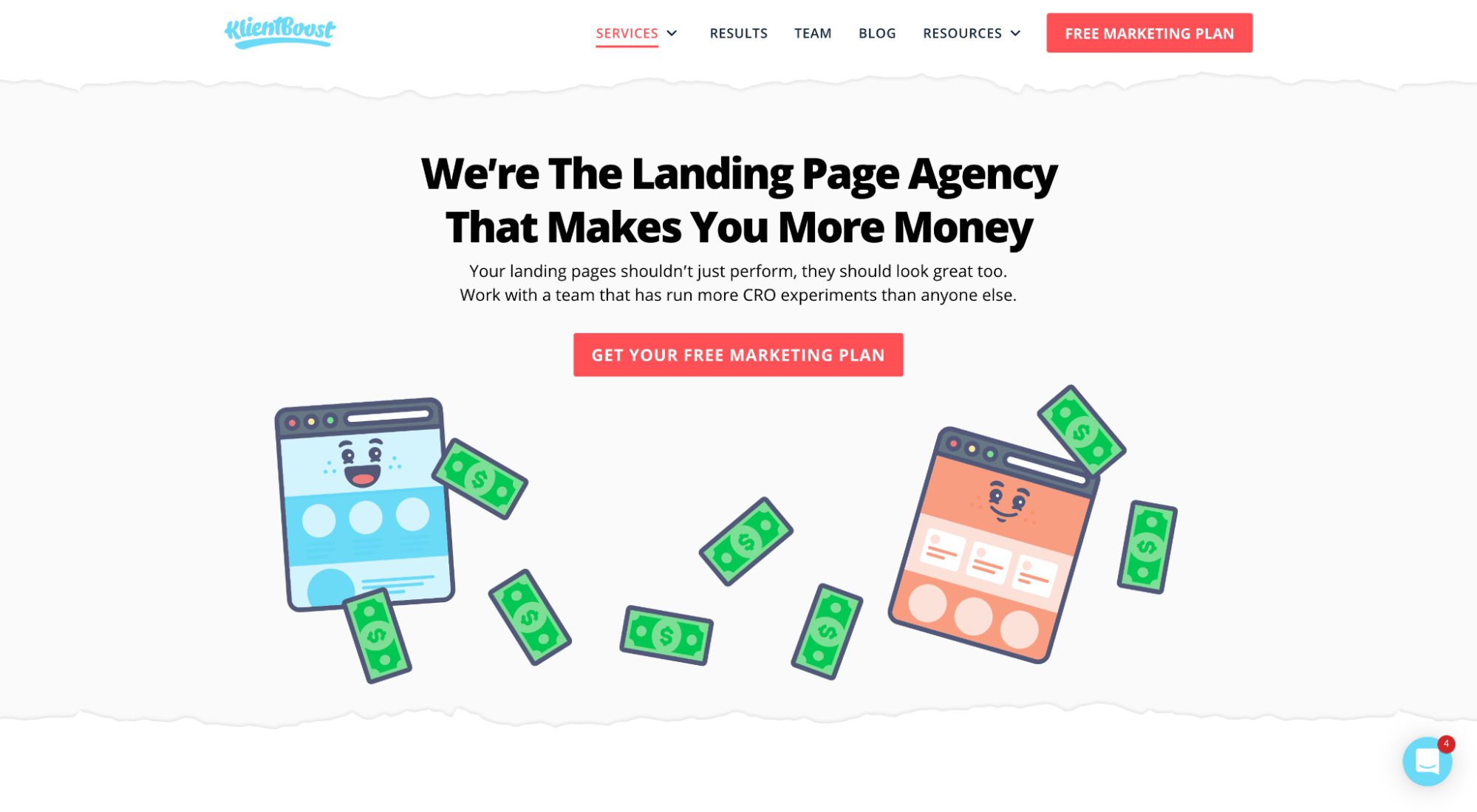
버튼 카피에서도 동일한 작업을 수행합니다. 무료 마케팅 계획을 받으세요.

그리고 CrazyEgg는 동일한 작업을 수행합니다. 내 히트맵을 보여주세요.

20. 버튼 대비
터지는 버튼. 단순한.
전환은 버튼 색상보다 색상 대비(버튼 색상 대 배경)와 더 관련이 있는 것으로 나타났습니다.
버튼 색상은 중요하지만 배경과 대조되고 페이지에서 튀어나오는지 여부와 관련이 있습니다.
랜딩 페이지(및 웹 디자인)에는 디자이너가 버튼 대비를 투명 버튼(외곽선 버튼)과 단색 색상으로 교환했던 순간이 있었습니다.
고맙게도 그것은 일시적인 유행이었습니다. 버튼 대비는 공식적으로 유지됩니다.
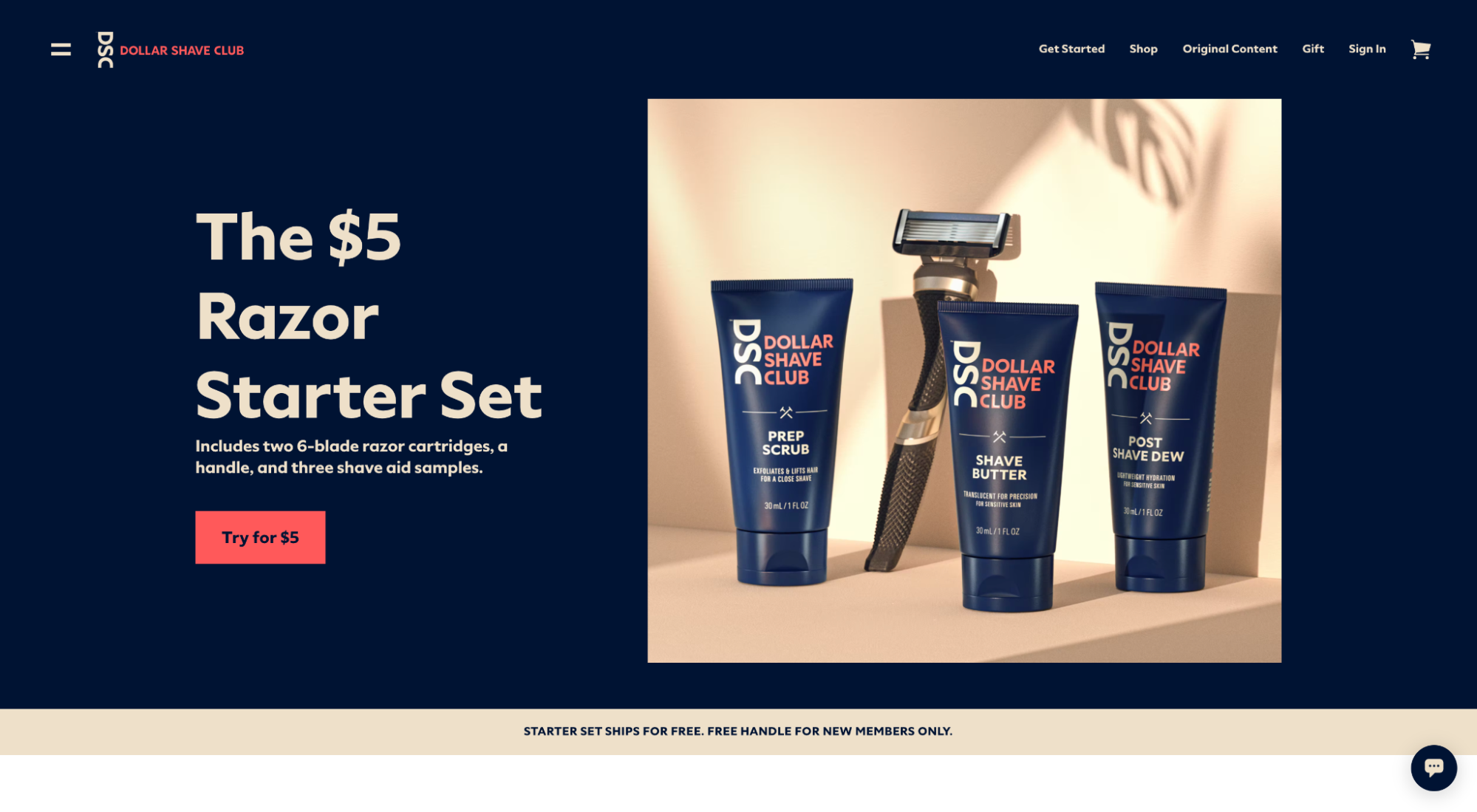
예를 들어 Dollar Shave Club은 남색 배경과 밝은 빨간색 버튼을 나란히 배치했습니다.

밝은 빨간색 버튼으로 황갈색 배경을 계속 병치시킵니다.

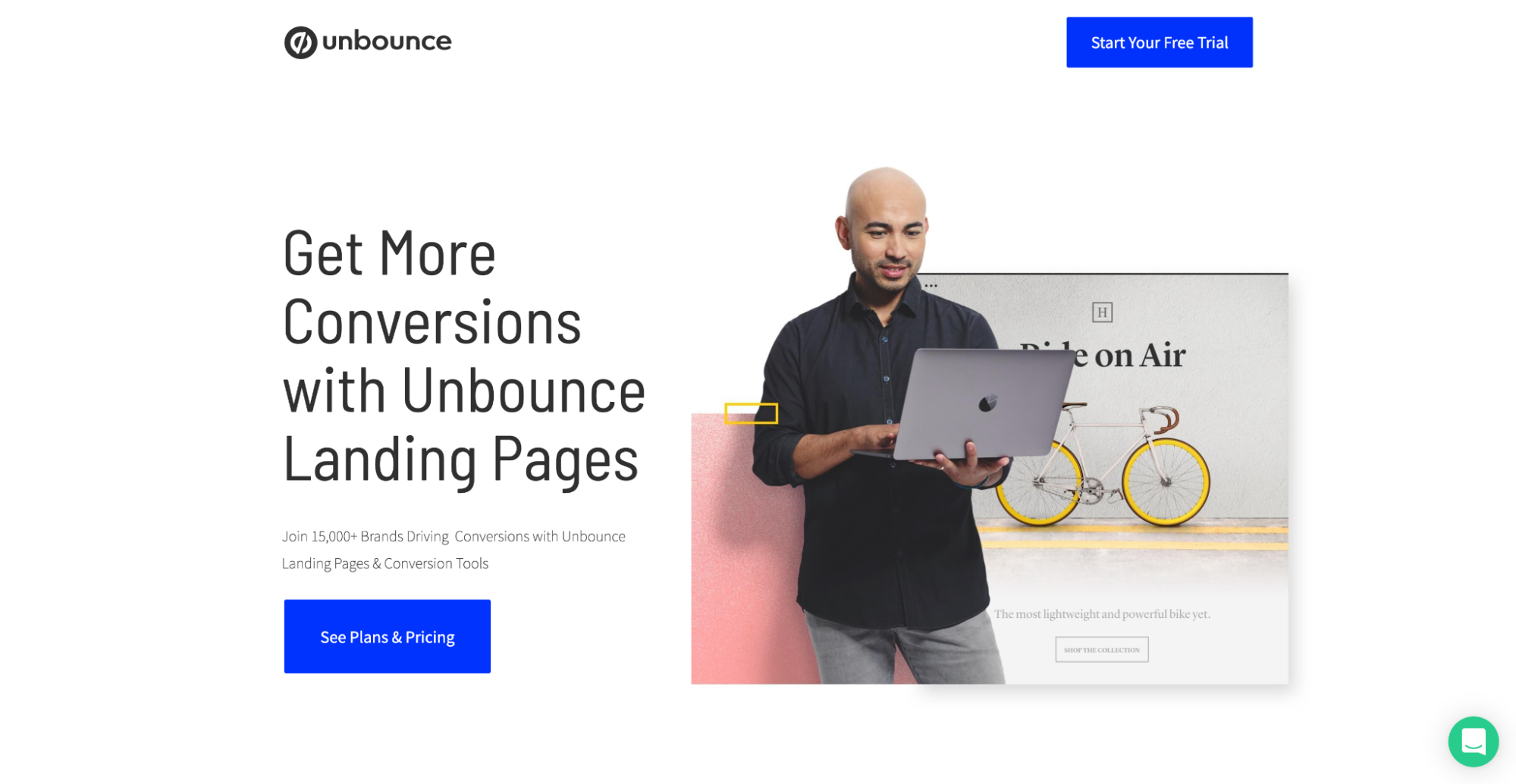
그리고 Unbound는 로얄 블루 버튼을 흰색 배경과 대조합니다.

21. 클릭 트리거
클릭 트리거는 불안을 완화하고 클릭을 유도하도록 설계된 CTA 버튼 주변이나 주변의 미묘한 문구 또는 카피입니다.
결승선을 통과하기 직전에 동기를 부여하는 인용문처럼 생각하십시오.
2022년 최고의 랜딩 페이지 중 일부는 잠재 고객이 결승선을 통과할 수 있도록 클릭 트리거의 도움을 요청했습니다.
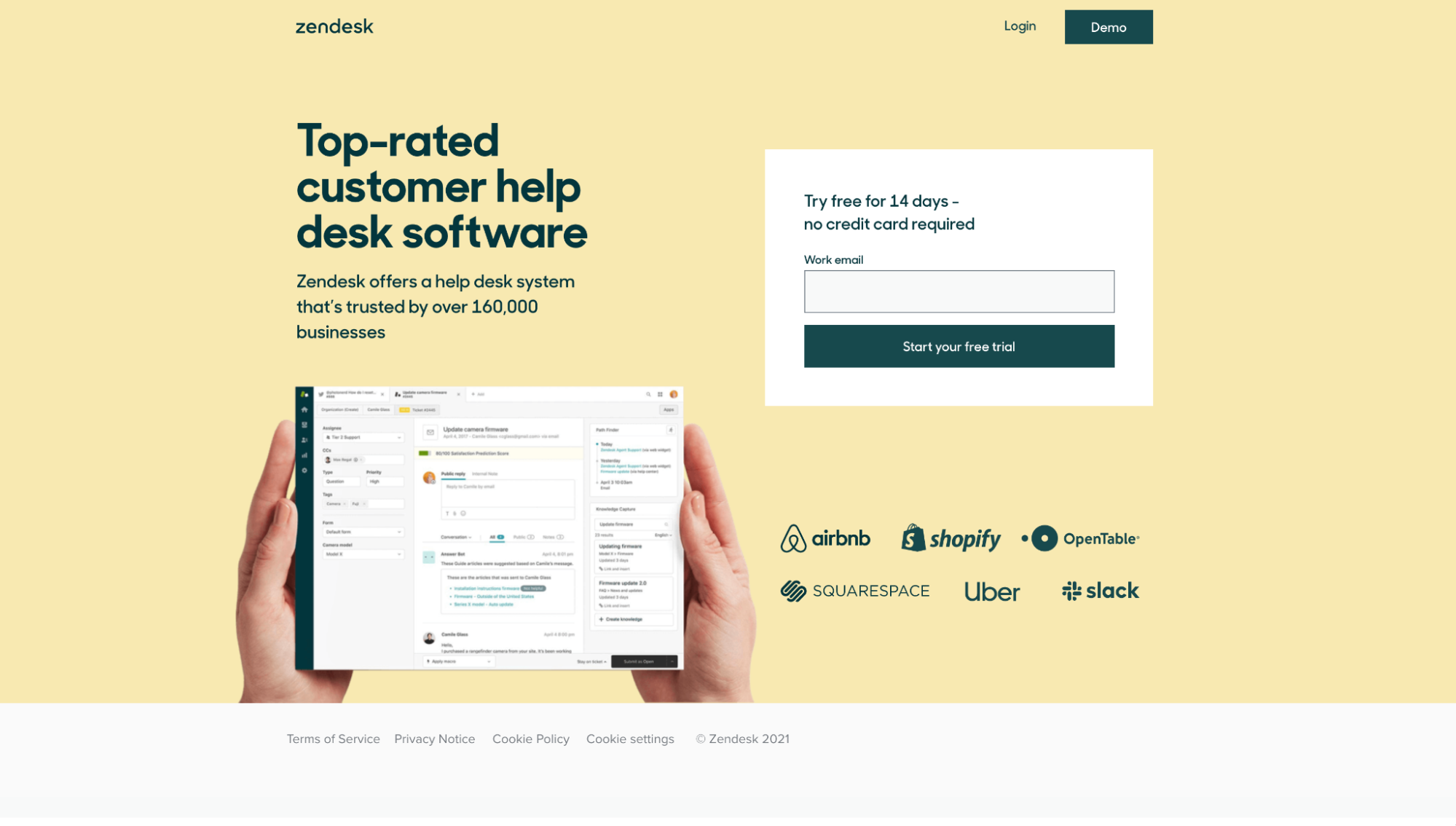
예를 들어 Zendesk는 "14일 동안 무료로 사용해 보세요. 신용 카드가 필요하지 않습니다."라는 클릭 트리거를 사용합니다.

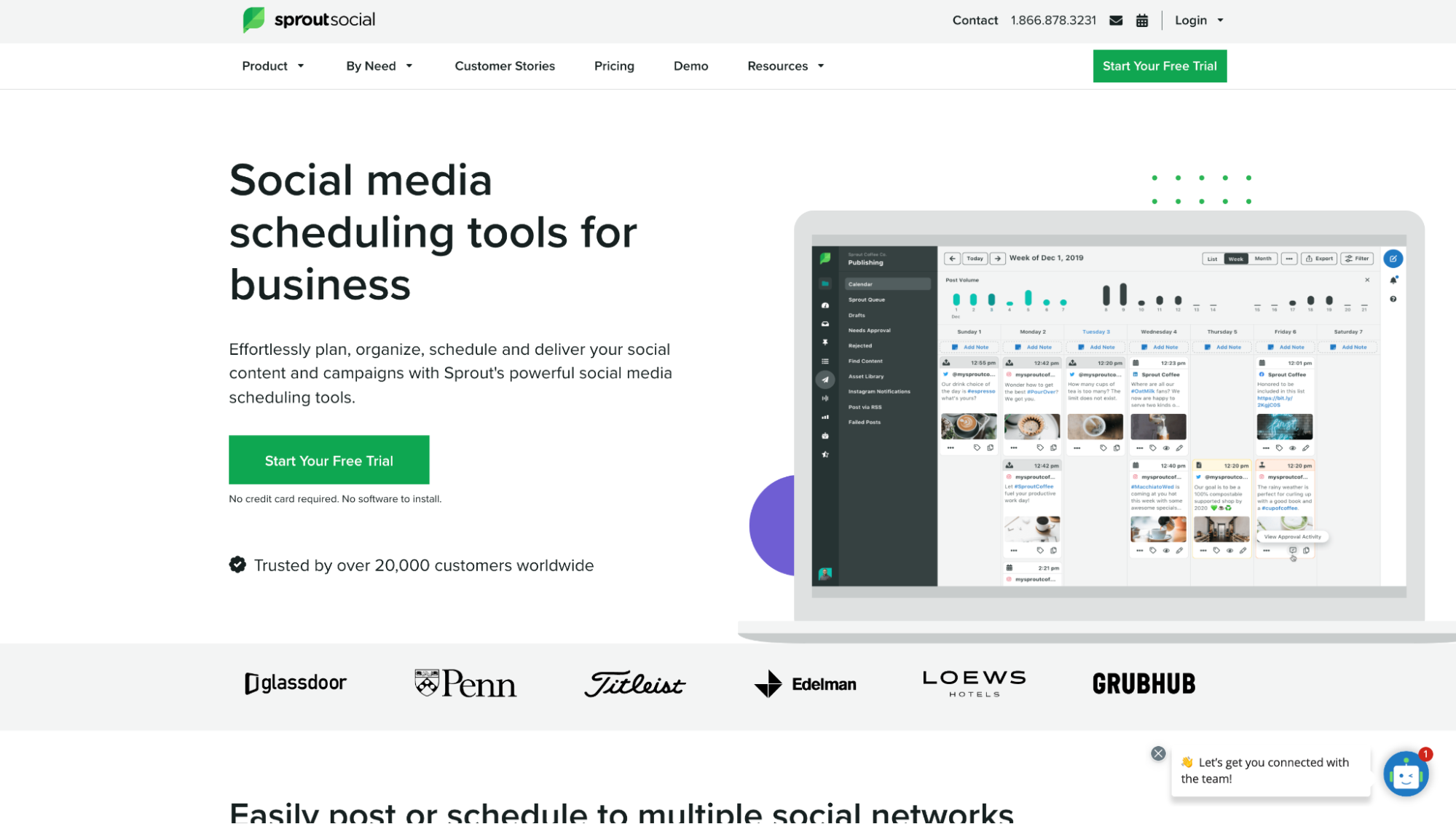
SproutSocial은 클릭 트리거를 사용합니다. "신용 카드가 필요하지 않습니다. 설치할 소프트웨어가 없습니다."

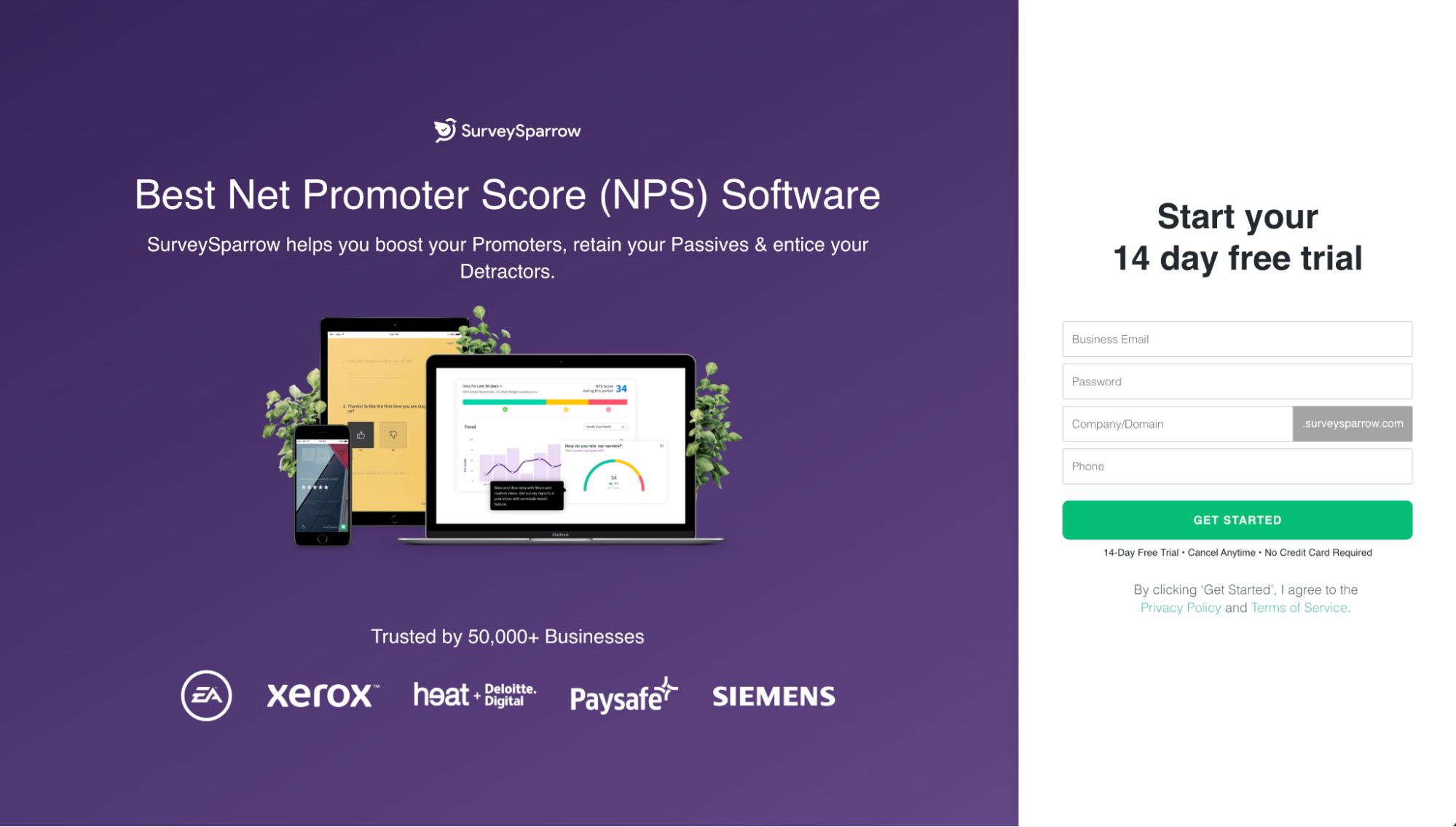
그리고 SurveySparrow는 "14일 무료 평가판 • 언제든지 취소 • 신용 카드 필요 없음"이라는 클릭 트리거를 사용합니다.

방문 페이지 양식 동향
마지막으로 리드 캡처 양식입니다.
리드 생성 랜딩 페이지를 사용하여 영업 팀이 나중에 마감할 수 있는 리드를 캡처하고 검증하는 경우 2022년의 가장 일반적인 두 가지 트렌드에 주의하십시오.
- 다단계 양식
- 구글 원 탭
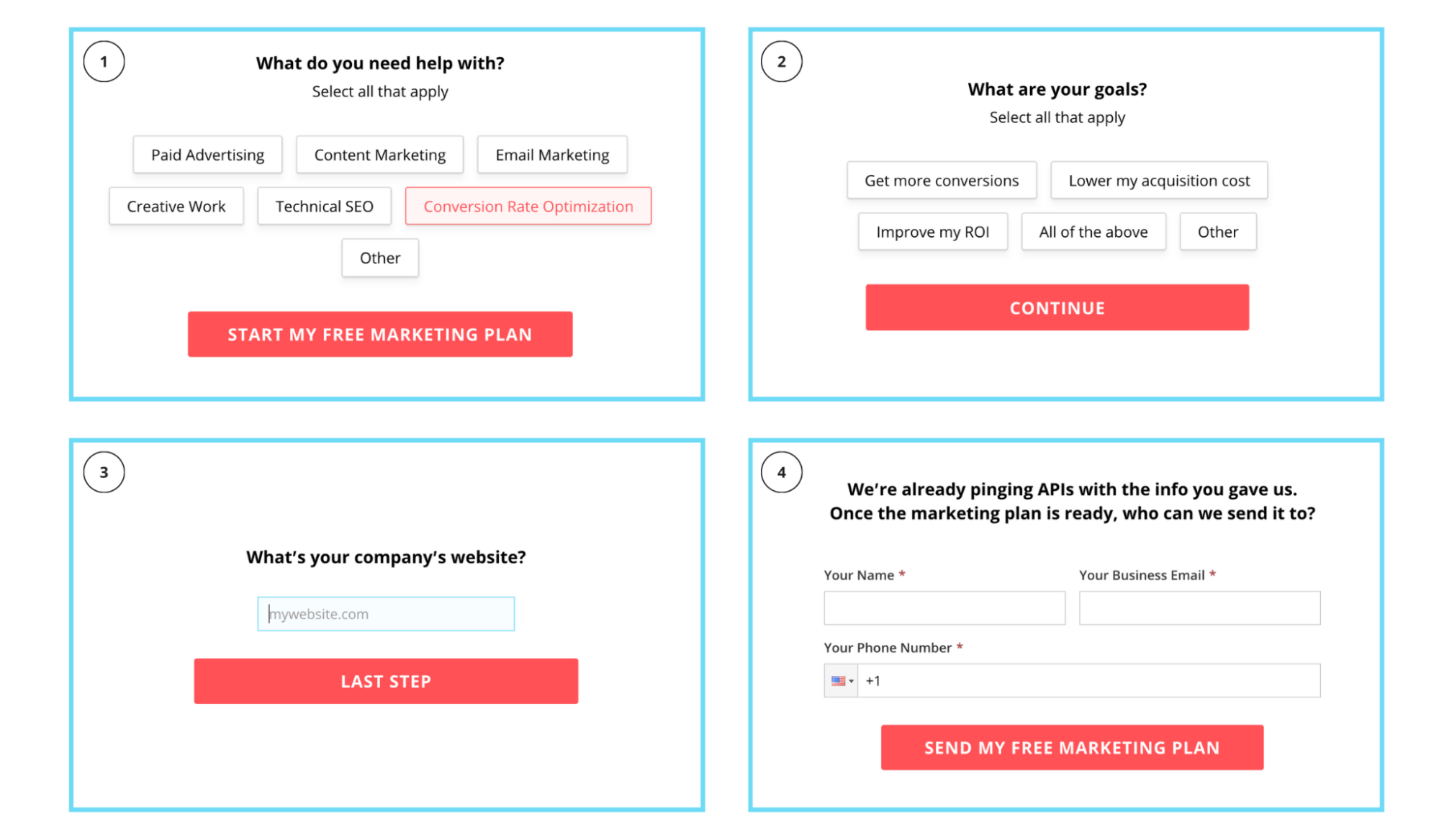
22. 다단계 양식(이동 경로 기법)
다단계 양식(일명 이동 경로 기술)은 방문자를 전환으로 미세 전환하기 위해 "예스 사다리"를 사용하는 3-4단계 양식을 나타냅니다.
예를 들어, 이동 경로 기술을 사용하여 하나의 긴 리드 캡처 형식으로 모든 질문을 하는 대신 3-4단계에 걸쳐 질문을 펼친 다음 가장 덜 위협적인 질문을 먼저 하고 대부분의 질문은 마지막(이메일, 전화 등 .).
쉬운 질문을 먼저 배치하고 잠재 고객이 양식에 참여하도록 하면 전환 가능성이 높아집니다.
랜딩 페이지와 관련하여 다단계 양식이 필요한 순간입니다. 그리고 우리는 그것을 위해 여기 있습니다.
예를 들어 아래의 다단계 양식을 살펴보십시오.

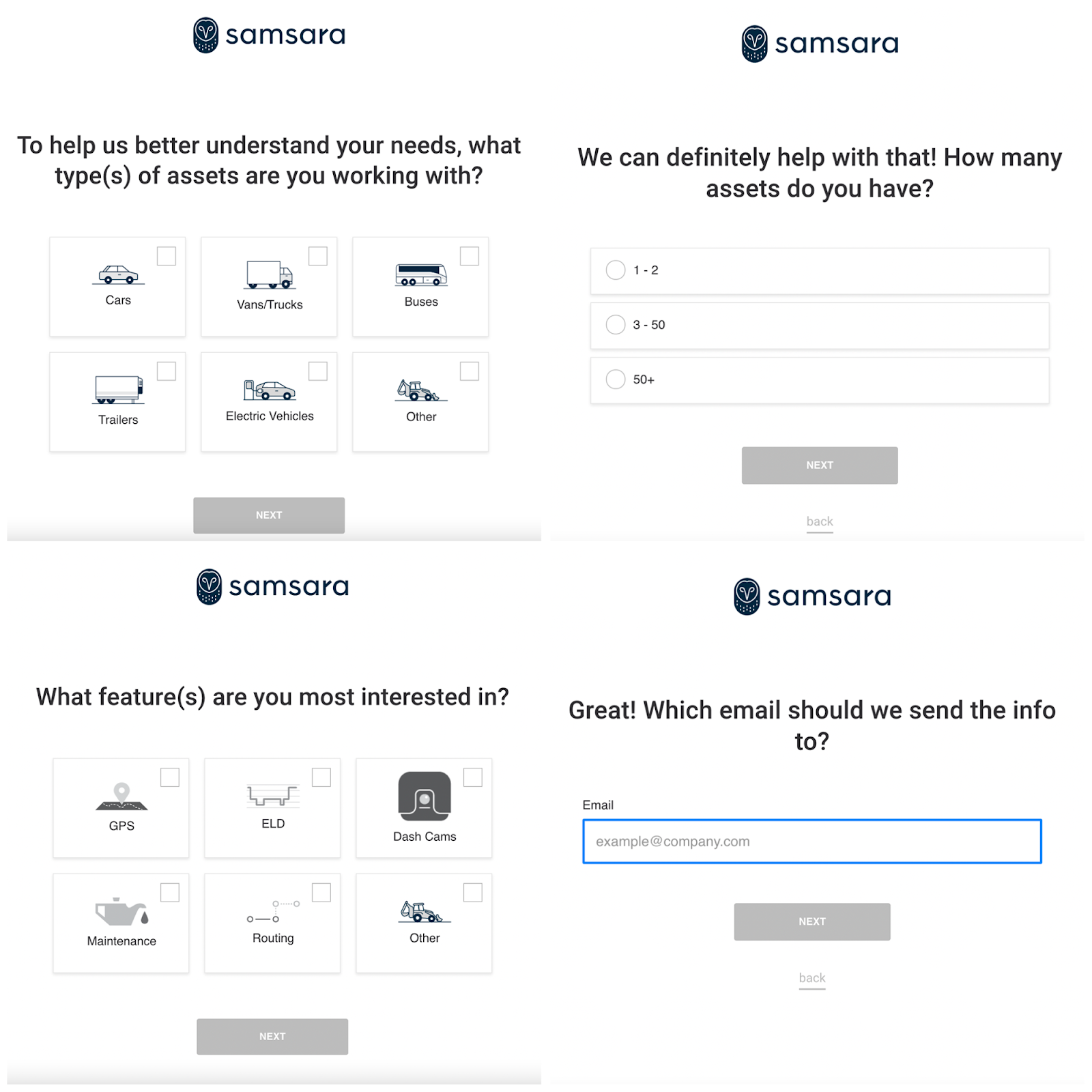
Samsara는 유사한 다단계 형식을 사용하며, Samsara에서만 이미지와 아이콘을 사용합니다.

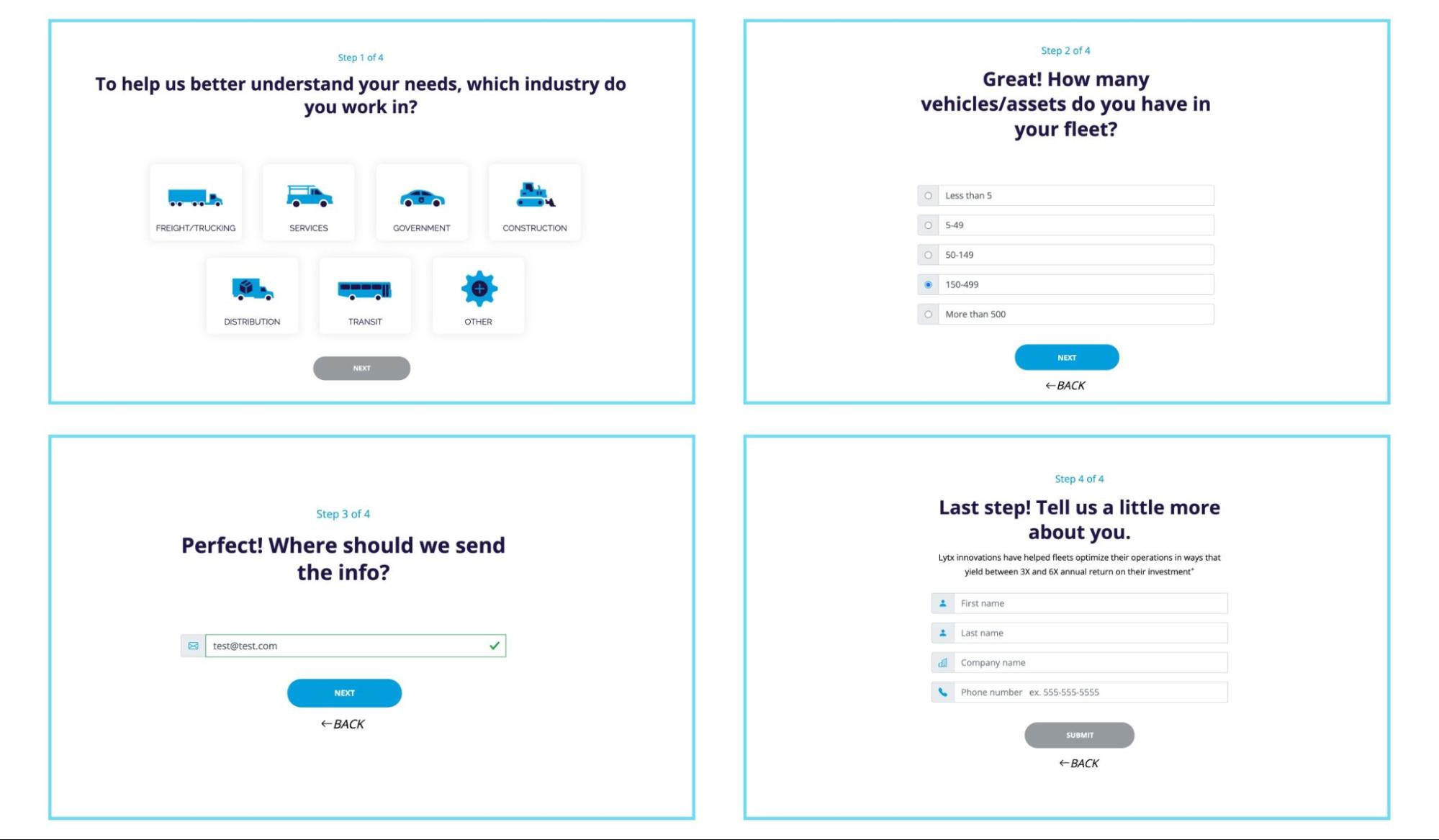
마지막으로 Lytx는 리드를 검증하기 위해 다단계 양식을 사용합니다.

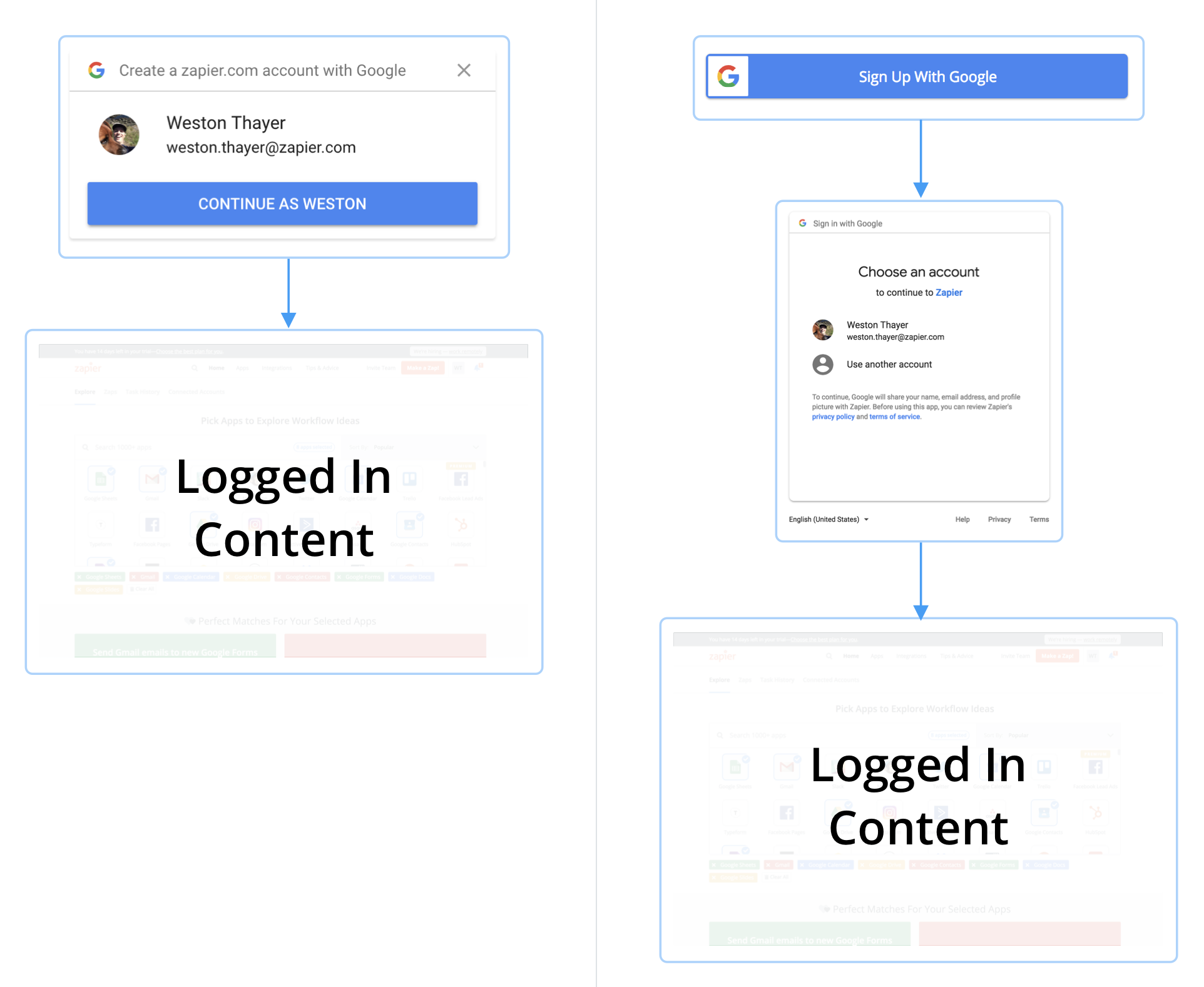
23. 구글 원 탭
Google One Tap은 사용자가 양식을 작성하는 대신 Gmail 자격 증명으로 로그인하거나 가입할 수 있도록 하는 인증 프로토콜인 Google OAuth("Google로 가입")를 Google에서 발전시킨 것입니다.
작동 원리: 기본적으로 Google One 탭은 사용자의 로그인된 Chrome 또는 Gmail 세션을 감지하고 해당 사용자에게 인식된 계정으로 로그인하거나 다른 Gmail 계정을 선택할 수 있는 옵션을 제공합니다. 새 비밀번호도 필요하지 않습니다.

작동합니까?
Zapier에 따르면 Google One Tap은 전환율을 20% 증가시켰습니다.
Pinterest에 따르면 Google One Tap은 웹(데스크톱) 가입 전환을 47% 증가시켰습니다.
Reddit에 따르면 Google One Tap은 신규 사용자 가입을 두 배로 도왔습니다.
예, 작동합니다 .
누가 그것을 사용하고 있습니까? 수많은 SaaS 브랜드.
예를 들어 Hotjar, Monday, SEMRush 및 Editor X(Wix)는 모두 One Tap을 사용합니다.




트렌드가 효과적인 방문 페이지를 만드는가?
좋은 소식: 다른 유형의 트렌드와 달리 마케팅 세계에서는 랜딩 페이지 트렌드를 측정하여 어떤 것이 효과가 있고 어떤 것이 그렇지 않은지 확인할 수 있습니다.
고맙게도 이 기사에서 언급한 많은 경향에는 이미 그 효과를 뒷받침하는 데이터가 있습니다. 그러나 그렇지 않은 경우 먼저 직접 테스트하는 것이 좋습니다.
트렌드에 관계없이 무엇을 하든 지난 10년 동안 효과적인 방문 페이지 디자인의 기반이 된 오랜 시간 검증된 데이터 기반 원칙을 잊지 마십시오.
- 헤드라인/하위 헤드라인: 관심을 끌고 혜택을 전달하며 제안을 명확히 하는 명확하고 매력적인 헤드라인입니다.
- 전환 디자인: 방문자를 페이지 아래로 이동시키고 버튼이나 전환 기회에 주의를 기울이고 인지 부하를 줄이는 F자형 또는 Z자형 정보 계층입니다.
- 강력한 카피: 장점은 많고 기능은 가볍습니다. 최고의 방문 페이지는 카피를 사용하여 방문자를 설득하고 행동에 동기를 부여합니다.
- 시각 자료: 그래픽, 사진 또는 삽화가 아닙니다. 그러나 당신의 카피에 맥락을 제공하고, 당신의 제품이나 서비스의 보이지 않는 부분을 보이게 하고, 당신의 브랜드가 독특하고 인간적인 느낌을 갖도록 하는 시각적 요소(재고 및
- 사회적 증거: 고객 평가, 사용자 통계, 클라이언트 로고, 별 등급 및 업계 관련 상을 통해 랜딩 페이지에 필요한 신뢰와 신뢰성을 더할 수 있습니다.
- 거부할 수 없는 제안: 여러 전환 목표가 아닙니다. 단 하나.
- CTA: 방문자가 반대편에서 그들을 기다리고 있는 가치를 상기시켜주는 매력적인 행동 지향적인 CTA입니다.
- 모바일 최적화: 모든 장치, 모든 브라우저, 모든 화면 해상도에서 빠릅니다.
- 1:1 주의 비율: 페이지의 링크 수와 전환 목표 수 간의 1:1 관계에 가장 가깝습니다.
핵심 테이크아웃
최고의 랜딩 페이지 디자인은 가장 잘 작동하는 디자인입니다. 기간 .
그리고 당신은 실험을 통해서만 그것을 발견합니다.
따라서 이 목록에서 채택하기로 선택한 트렌드에 관계없이 먼저 A/B 테스트를 수행합니다.
이를 통해 3개의 가작 랜딩 페이지 트렌드와 5개의 비 가작 멘션 트렌드(핫했지만 지금은 그렇지 않음)를 알려드리겠습니다.
존경하는 언급:
- 굵은 글꼴 및 타이포그래피: 예를 들어 영웅 섹션 내에서 매우 큰 헤드라인입니다.
- 챗봇: 라이브 채팅의 인스턴스 수가 적고 챗봇의 인스턴스가 더 많습니다.
- 제품 사진: SaaS 대시보드의 스크린샷이든 고품질 제품 사진이든 착륙선은 제품 시각화를 훌륭하게 수행했습니다.
- 모바일 기기: 모바일 디자인을 트렌드라고 할 수는 없습니다. 또한 이 시점에서 좋은 방문 페이지 사용자 경험의 기둥입니다. 그러나 2022년에 기업은 모바일 랜딩 페이지 게임을 많이 강화했습니다.
무슨 일이야?
- 팝업 : 그 어느 때보다 적은 수의 팝업을 확인했습니다(특히 페이지를 로드하자마자 팝업되는 팝업). 드디어.
- 인터랙티브 디자인: 2021/2022년에는 시차 스크롤링, 인터랙티브 디자인 및 애니메이션이 감소했습니다. 모바일 친화성과 페이지 속도(즉, 빠른 로드 시간)가 다른 무엇보다 우선시되고 상호 작용이 일반적으로 두 가지 모두에 적합하지 않기 때문일 수 있습니다.
- 다양한 전환 목표: 방문 페이지는 지난 몇 년 동안 점점 더 집중되어 왔으며 우리는 이를 매우 좋아합니다.
- 긴 착륙선: 우리는 짧은 형태의 카피를 능가하는 긴 형태의 카피로 착륙선을 테스트했습니다. 그러나 2022년에는 최소 스크롤이 들어가고 긴 형식이 나옵니다.
- 배경 비디오: 이것은 2017년경 HOT했습니다. 그러나 많은 랜딩 페이지에서 느리게 로드되는 배경 비디오를 없앴습니다.
행복한 전환 최적화!
추신: 좋아하는 트렌드 중 하나가 목록에 포함되지 않았습니까? 소셜 미디어에 공유하세요!
