Das Geheimnis der Heatmaps: Kurzanleitung
Veröffentlicht: 2022-05-06Website-Heatmaps sind ein wichtiger Bestandteil einer umfassenden Online-Analyselösung.
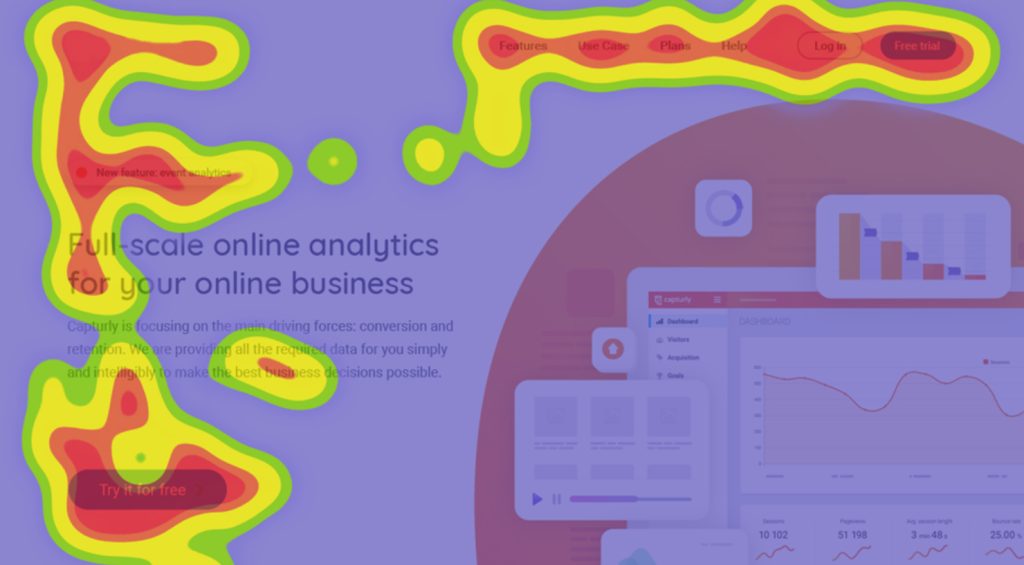
Sie kombinieren Hunderte von Datenpunkten zu einer einzigen visuellen Darstellung der Benutzeraktivität auf der Seite. Diese datenreichen Heatmaps zeigen Ihnen, wo Besucher klicken, was sie anzieht, warum sie sich ärgern und vieles mehr, alles in der Hoffnung, Ihre Benutzererfahrung zu verbessern.
Was sind Heatmaps?
Eine Heatmap ist eine grafische Darstellung aggregierter Datenpunkte auf einer Website.
Die Farbcodierung wird in Website-Heatmap-Anwendungen verwendet, um zunehmende und verringerte Aktivitätsniveaus anzuzeigen. Website-Heatmaps sind in den letzten zehn Jahren immer beliebter geworden.
Analysten, UX-Analysten, Produktmanager, digitale Vermarkter und eine Reihe anderer Berufe verwenden Website-Heatmaps regelmäßig.
Heatmaps präsentieren im Gegensatz zu anderen Rohanalyseplattformen (z. B. Google Analytics) aggregierte Daten grafisch.
Die meisten Analyseprogramme geben grundlegende Informationen darüber, was die Leute auf Ihrer Website tun, was von Vorteil ist.
Es erklärt jedoch nicht, warum sich Menschen auf Ihrer Website so verhalten, wie sie es tun. Heatmaps können dabei helfen. Es ist auch die fehlende Verbindung von Marketing Analytics.
Diese bieten Ihnen eine visuelle Darstellung des Benutzerverhaltens und machen es einfach, darauf zu reagieren.

Quelle: https://freepik.com/
Arten von Heatmaps
Es sind jetzt sechs verschiedene Formen von Heatmaps verfügbar. Im Folgenden sind einige davon aufgeführt:
- Segment
- Bewegung
- Scrollen
- Klicken
- Geo
- Aufmerksamkeit
Auf Ihrer Website zeichnet jede Heatmap mehrere Formen des Benutzerverhaltens auf und zeigt sie an.
Jeder kann interpretiert und verwendet werden, um Maßnahmen zu ergreifen. Wir werden jede der fünf Kategorien und die jeweiligen Vorteile durchgehen.
Heatmaps segmentieren
Mithilfe von Segment-Heatmaps können Sie herausfinden, woher der Großteil Ihres Traffics stammt.
In diesem Sinne können Ihnen die folgenden Informationen helfen, wenn Sie Probleme haben, den Überblick über Ihre Einkäufe zu behalten.
Mit diesen Datenvisualisierungstools können Sie viele hilfreiche Daten erhalten. Aber was ist mit Bewegungswerkzeugen?
Bewegungs -Heatmaps
Tools, die zeigen, wohin Besucher ihre Maus auf einer Website bewegen, werden als Bewegungs-Heatmaps bezeichnet. Diese Heatmap ist nützlich, da sie zeigt, welche Teile Ihrer Website das größte Interesse von der Maus erhalten.
Es wird auch als Sitzungswiederholung bezeichnet.
Das beste Seitenlayout hängt von Ihren Besuchern, der Art der Website und davon ab, wie sie sich tatsächlich damit beschäftigen.
Ich rate meinen Kunden oft, dass jede Seite ihrer Website ein Conversion-Ziel haben sollte. Stellen Sie sicher, dass sich Material, das dieses Ziel unterstützt, in den „heißen“ Teilen jeder Sitzungswiederholung befindet.
Dies erhöht die Conversions und verbessert die Benutzerfreundlichkeit.
Wenn Sie sich eine Sitzungsaufzeichnung ansehen, müssen Sie sich zwei Fragen stellen:
· Helfen mir die Hotspots dabei, mein allgemeines Seitenziel zu erreichen?
· Gibt es brennende Themen im Inhalt, die nicht klar erklärt werden?
Wenn dies der Fall ist, könnten Besucher daran interessiert sein, mehr zu erfahren, und Sie sollten in Betracht ziehen, einige Änderungen vorzunehmen.
Scrollen Sie durch Heatmaps
Scroll-Heatmaps zeigen, wie viel von der Seite Ihre Besucher sehen können.
Die Falten einer Scroll-Heatmap spiegeln die durchschnittliche Sichtbarkeit und Zeit wider, die auf jedem Abschnitt der Seite verbracht wird.
Seien wir ehrlich, Sie haben keine Ahnung, wie Ihre Website-Besucher navigieren werden. Eine Bildlauf-Heatmap hingegen zeigt Ihnen, ob Besucher wie erwartet Material sehen oder damit interagieren können.

Ein Call-to-Action-Button zum Beispiel ist fast immer am besten oben auf Ihrer Seite platziert.
Dies ist jedoch bei Websites nicht immer der Fall.
Bei der Untersuchung einer Scroll-Heatmap möchten wir drei Fragen stellen:
· Ist oberhalb der Faltlinie lebenswichtiges Material sichtbar
· Es unterstützt das Ziel jeder Seite?
· Wird genügend Zeit darauf verwendet, die wichtigsten Teile jeder Seite zu sehen oder sich mit ihnen zu beschäftigen?

Klicken Sie auf Heatmaps
Eine Klick-Heatmap ist selbsterklärend.
Es zeigt, wohin Besucher Ihrer Website klicken. Es ist wirklich nützlich, um die Effizienz von Links auf Ihrer Website zu bestimmen. Eine Klick-Heatmap kann Ihnen genau zeigen, wo Benutzer auf Ihrer Website klicken, ob es sich um eine Navigationsleiste oder ein Call-to-Action-Element handelt.
Da die Mehrheit der Besucher wahrscheinlich Ihre Startseite aufrufen wird, sollten Sie mit einem hohen Klickvolumen rechnen.
Es gibt jedoch einige Websites und Orte, an denen Klicks unnötig sind.
Dies tritt auf, wenn Besucher ratlos sind oder fälschlicherweise glauben, dass etwas anklickbar ist, obwohl dies nicht der Fall ist.

Geographisch
Eine Geo-Heatmap zeigt einem Besucher den allgemeinen Standort Ihrer Website.
Diese Heatmaps können Ihnen helfen, Ihre Marketingbemühungen zu verbessern, indem sie Ihnen zeigen, welche Regionen, Städte und Orte das größte Potenzial haben.
Geografische Heatmaps sind ein Favorit globaler Analysten, da sie zur Visualisierung aller Arten von Daten verwendet werden können, sogar außerhalb des Internets.
Die Geo-Heatmaps können dann gefiltert werden, um weitere Informationen über Ihre Kunden bereitzustellen, sodass Sie gezielte Anzeigen für bestimmte Personen schalten können.
Stellen Sie sich das folgende Szenario vor: Sie betreiben eine E-Commerce-Site.
Die Heatmap kann gefiltert werden, um nur Personen anzuzeigen, die Ihre Seite verlassen haben. Dieser Filter zeigt die groben Standorte aller Besucher an, die an Ihrem Produkt interessiert waren, es aber verlassen haben, bevor Sie den Bestellvorgang abgeschlossen haben.
Sie können dann gezielte Facebook- und Instagram-Werbung an den Standorten dieser Interessenten schalten, um das Produktinteresse wiederzubeleben.
Achtung Heatmaps
Sie erhalten verschiedene Daten, wenn Sie mit der Maus über einen Teil der Aufmerksamkeits-Heatmap fahren.
Auf diesem Teil der Seite sehen Sie einen Prozentsatz der Aufrufe, die durchschnittliche Zeit, die auf diesem bestimmten Teil der Seite verbracht wird, und das durchschnittliche Engagement.
Dies ist sehr nützlich, da Sie damit feststellen können, welche Bereiche Ihrer Seite für Ihre Besucher am ansprechendsten sind. Wenn Sie Ihre Website untersuchen, suchen Sie nach wichtigen Teilen, die sich an kälteren Orten befinden, was darauf hindeutet, dass sie nicht so viel Aufmerksamkeit erhalten.
Zusammenfassend
Heatmaps sind ein nützliches Tool, um das Nutzerverhalten auf verschiedenen Seiten Ihrer Website aggregiert auszuwerten.
Sie können Ihnen sagen, wo Ihre Besucher klicken, welche Teile der Seite am faszinierendsten und ansprechendsten sind, ob Benutzer verwirrt sind oder Probleme haben, wenn Besucher die wichtigsten Elemente Ihrer Website verpassen, und vieles mehr.
Diese sind ein wesentliches Werkzeug, um das Besucherverhalten auf Ihrer Website zu verstehen, unabhängig davon, ob Sie eine Website-Neugestaltung vornehmen, die Conversions steigern oder geringfügige Änderungen an Elementen auf Ihrer Website vornehmen.
Wir hoffen, dass wir helfen können.
